- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание сайта в системе Ucoz презентация
Содержание
- 1. Создание сайта в системе Ucoz
- 2. Содержание: Регистрация в Регистрация в Ucoz Шаг
- 3. Регистрация в Ucoz: Для регистрации в Ucoz
- 4. Шаг 1: Выбор доменного имени будущего сайта.
- 5. Шаг 2: Подготовка и оформление сайта. После
- 6. Название сайта: 1. Нужно придумать название
- 7. Выбор дизайна: Это – пример дизайнов, которые
- 8. Модули сайта: Модули придают сайту более законченный
- 9. Шаг 3: Панель управления. Так выглядит панель управления только что созданного сайта. Подробнее
- 10. Подробнее о Панели управления: В панели управления
- 11. Шаг 4: Просмотр сайта. Для того чтобы
- 12. Шаг 5: Добавление блоков. Для добавления нового
- 13. Добавление бегущей строки: Вы должны разместить блок
- 14. Шаг 6: Добавление страницы. Для создания страницы
- 15. Шаг 7: Добавление материала Для размещения на
- 16. Итак, сайт готов! Мы рассказали
Слайд 2Содержание:
Регистрация в Регистрация в Ucoz
Шаг 1: Выбор доменного имени будущего сайта.
Шаг
Шаг 3: Панель управления.
Шаг 4: Первый просмотр сайта.
Шаг 5: Добавление блоков на страницы сайта.
Шаг 6: Добавление страниц.
Шаг 7: Добавление материалов.
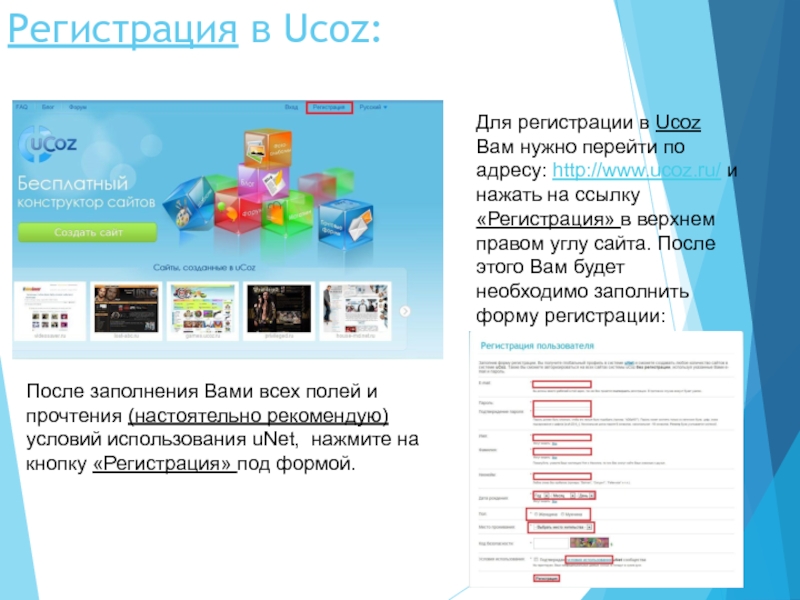
Слайд 3Регистрация в Ucoz:
Для регистрации в Ucoz Вам нужно перейти по адресу:
После заполнения Вами всех полей и прочтения (настоятельно рекомендую) условий использования uNet, нажмите на кнопку «Регистрация» под формой.
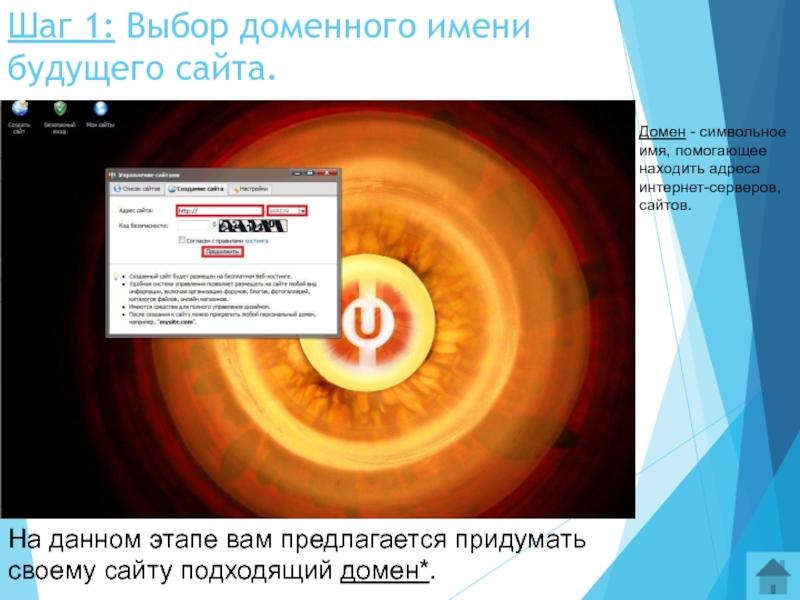
Слайд 4Шаг 1: Выбор доменного имени будущего сайта.
На данном этапе вам предлагается
Домен - символьное имя, помогающее находить адреса интернет-серверов, сайтов.
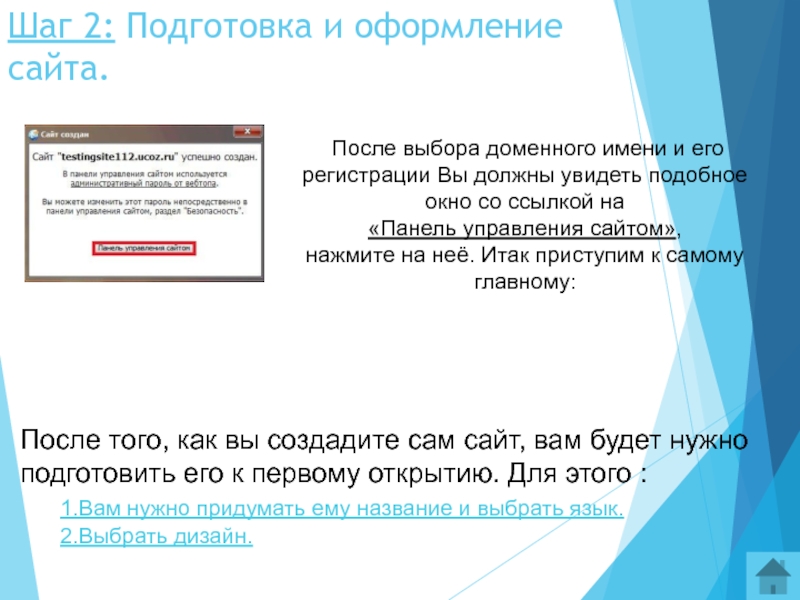
Слайд 5Шаг 2: Подготовка и оформление сайта.
После того, как вы создадите сам
1.Вам нужно придумать ему название и выбрать язык.
2.Выбрать дизайн.
После выбора доменного имени и его регистрации Вы должны увидеть подобное окно со ссылкой на
«Панель управления сайтом»,
нажмите на неё. Итак приступим к самому главному:
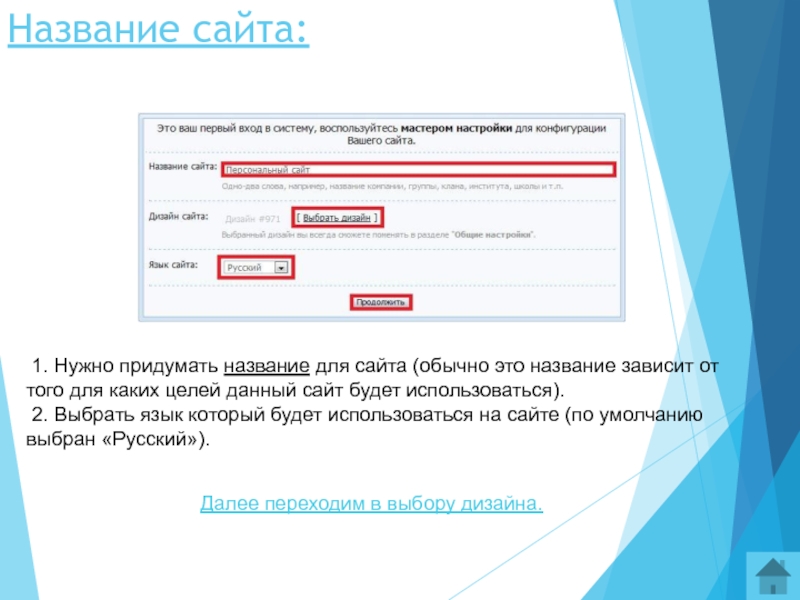
Слайд 6Название сайта:
1. Нужно придумать название для сайта (обычно это название
2. Выбрать язык который будет использоваться на сайте (по умолчанию выбран «Русский»).
Далее переходим в выбору дизайна.
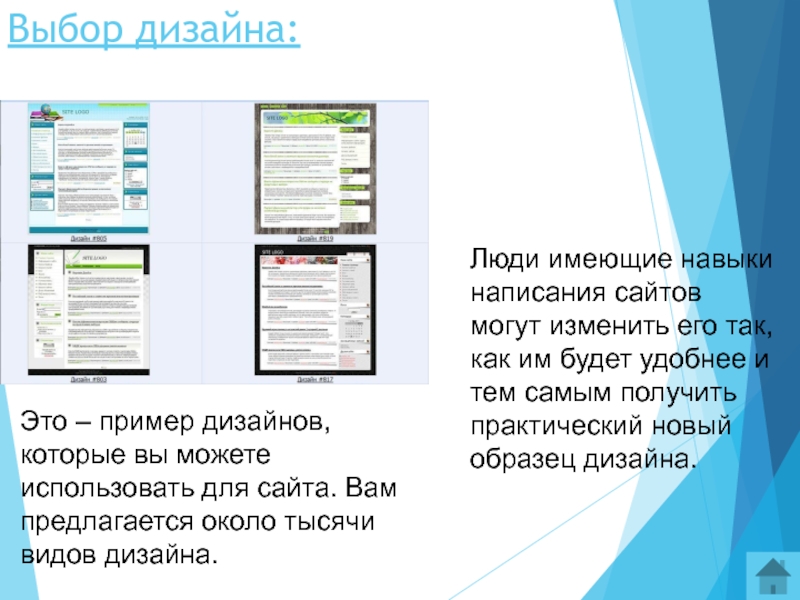
Слайд 7Выбор дизайна:
Это – пример дизайнов, которые вы можете использовать для сайта.
Люди имеющие навыки написания сайтов могут изменить его так, как им будет удобнее и тем самым получить практический новый образец дизайна.
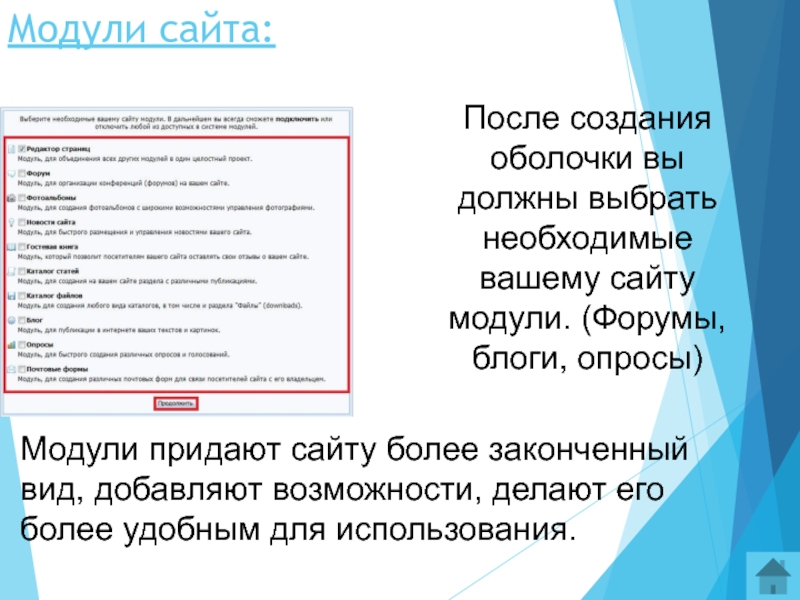
Слайд 8Модули сайта:
Модули придают сайту более законченный вид, добавляют возможности, делают его
После создания оболочки вы должны выбрать необходимые вашему сайту модули. (Форумы, блоги, опросы)
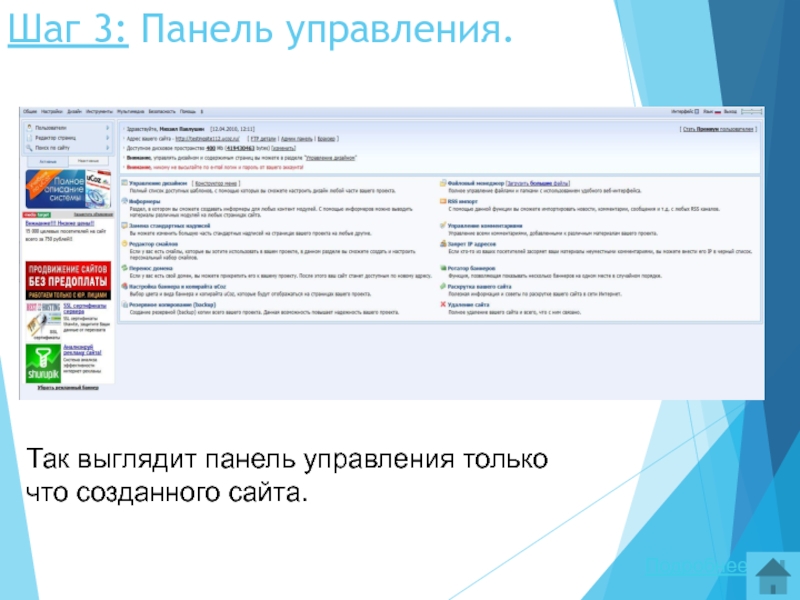
Слайд 9Шаг 3: Панель управления.
Так выглядит панель управления только что созданного сайта.
Подробнее
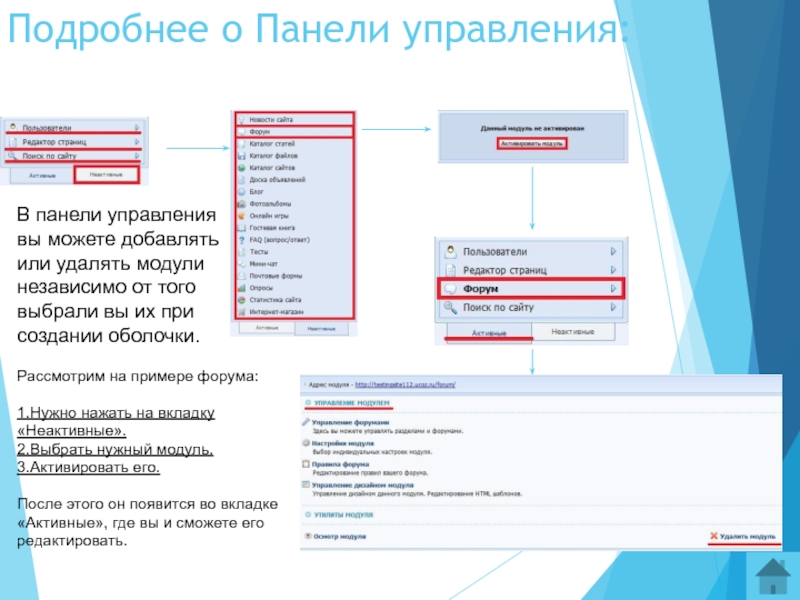
Слайд 10Подробнее о Панели управления:
В панели управления вы можете добавлять или удалять
Рассмотрим на примере форума:
1.Нужно нажать на вкладку «Неактивные».
2.Выбрать нужный модуль.
3.Активировать его.
После этого он появится во вкладке «Активные», где вы и сможете его редактировать.
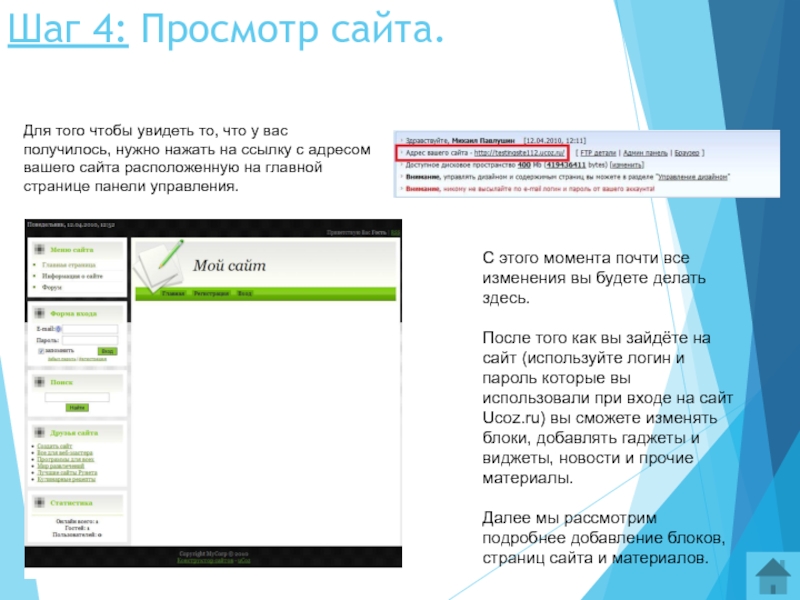
Слайд 11Шаг 4: Просмотр сайта.
Для того чтобы увидеть то, что у вас
С этого момента почти все изменения вы будете делать здесь.
После того как вы зайдёте на сайт (используйте логин и пароль которые вы использовали при входе на сайт Ucoz.ru) вы сможете изменять блоки, добавлять гаджеты и виджеты, новости и прочие материалы.
Далее мы рассмотрим подробнее добавление блоков, страниц сайта и материалов.
Слайд 12Шаг 5: Добавление блоков.
Для добавления нового блока вам нужно
1.Включить «Конструктор».
2.В разделе «Конструктор» нажать кнопку добавить блок. (блок появится на середине страницы)
В блоки можно вставлять различное наполнение: виджеты, гаджеты; с их помощью можно сделать меню, бегущую строку мини-чат и много другое. Мы рассмотрим пример добавления бегущей строки.
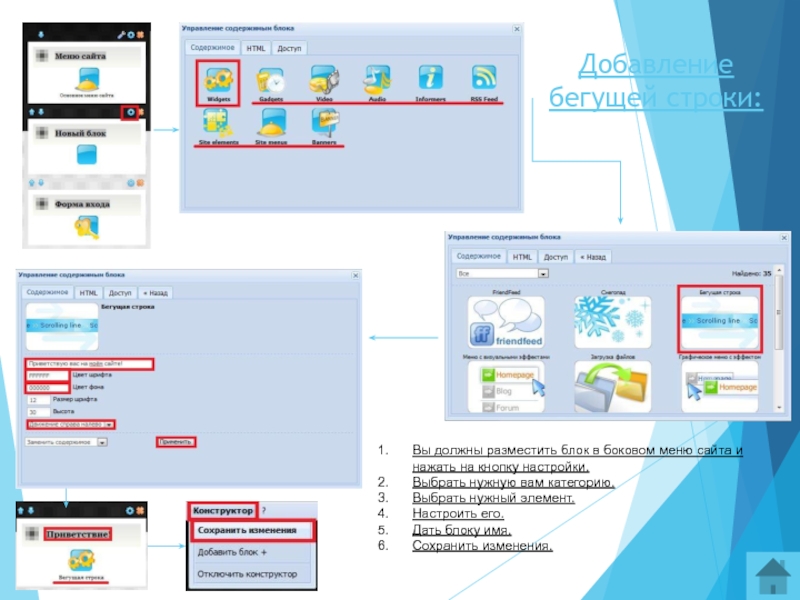
Слайд 13Добавление бегущей строки:
Вы должны разместить блок в боковом меню сайта и
Выбрать нужную вам категорию.
Выбрать нужный элемент.
Настроить его.
Дать блоку имя.
Сохранить изменения.
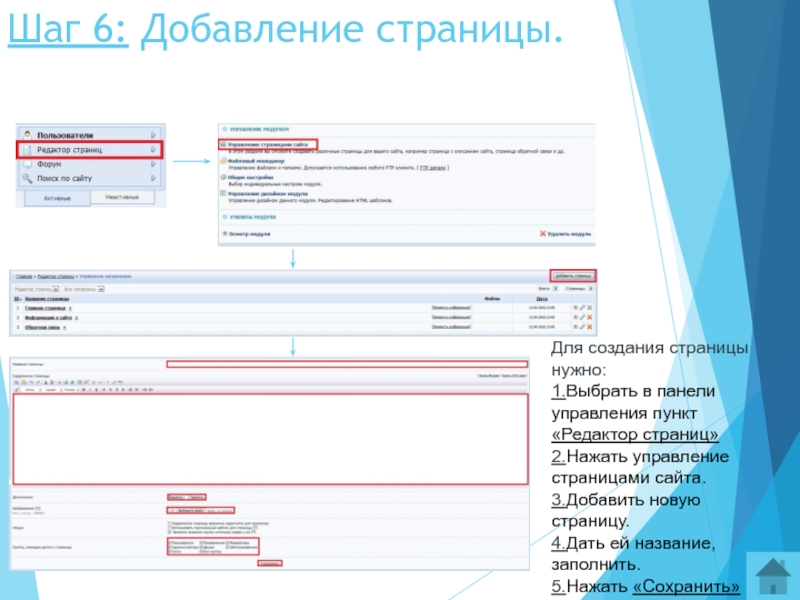
Слайд 14Шаг 6: Добавление страницы.
Для создания страницы нужно:
1.Выбрать в панели управления пункт
2.Нажать управление страницами сайта.
3.Добавить новую страницу.
4.Дать ей название, заполнить.
5.Нажать «Сохранить»
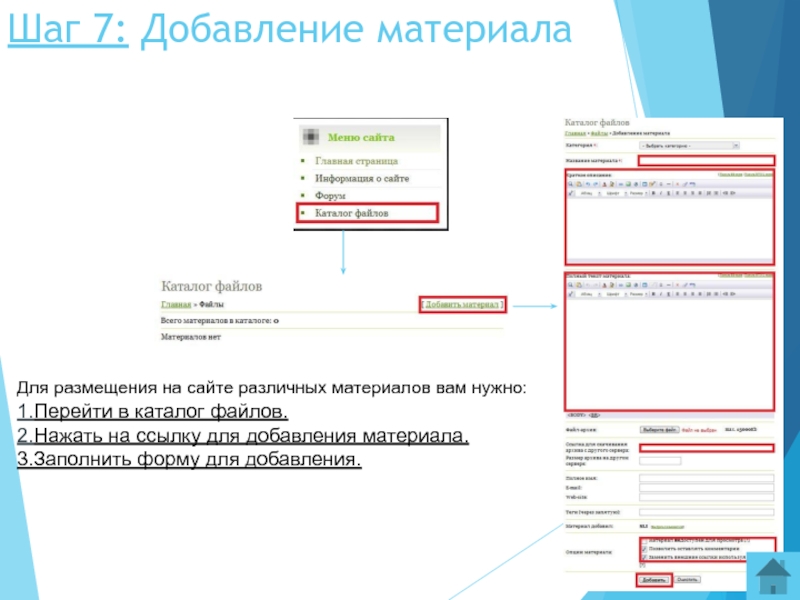
Слайд 15Шаг 7: Добавление материала
Для размещения на сайте различных материалов вам нужно:
1.Перейти
2.Нажать на ссылку для добавления материала.
3.Заполнить форму для добавления.
Слайд 16
Итак, сайт готов! Мы рассказали вам самое необходимое и надеемся, что