Научный руководитель:
Усеинова Эльмаз Наримановна, учитель информатики и ИКТ муниципального казенного общеобразовательного учреждения «Бахчисарайская средняя общеобразовательная школа №2» города Бахчисарай Республики Крым
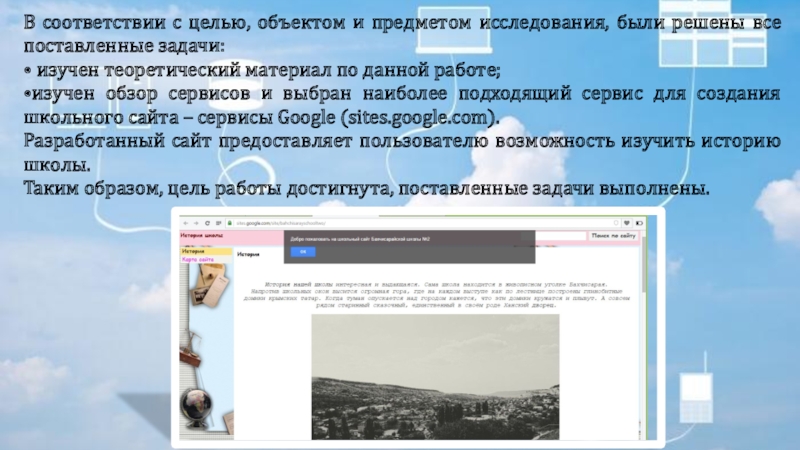
СОЗДАНИЕ САЙТА «ИСТОРИЯ ШКОЛЫ»
Отделение: компьютерных наук
Секция: Internet-технологии
и WEB дизайн