- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Современная Front-End разработка. (Лекция 8) презентация
Содержание
- 1. Современная Front-End разработка. (Лекция 8)
- 2. План лекции Что такое Сервисы AngularJS? Типы Сервисов Нативные Сервисы AngularJS Promise Мастер-класс
- 3. Дополнительные соглашения app // Конфигурирование
- 4. Сервисы AngularJS представляют специальные объекты или функции,
- 5. Для чего используются? Логика (бизнес логика) приложения
- 6. Типы сервисов Constant Value Factory Service Provider Decorator
- 7. Типы сервисов app.constant("$sampleService1", 10); app.constant("$sampleService2", "sampleService2"); app.constant("$sampleService3", { a: 10 });
- 8. Типы сервисов app.value("$sampleService1", 10); app.value("$sampleService4", function (a)
- 9. Типы сервисов app.factory("$sampleService", function () {
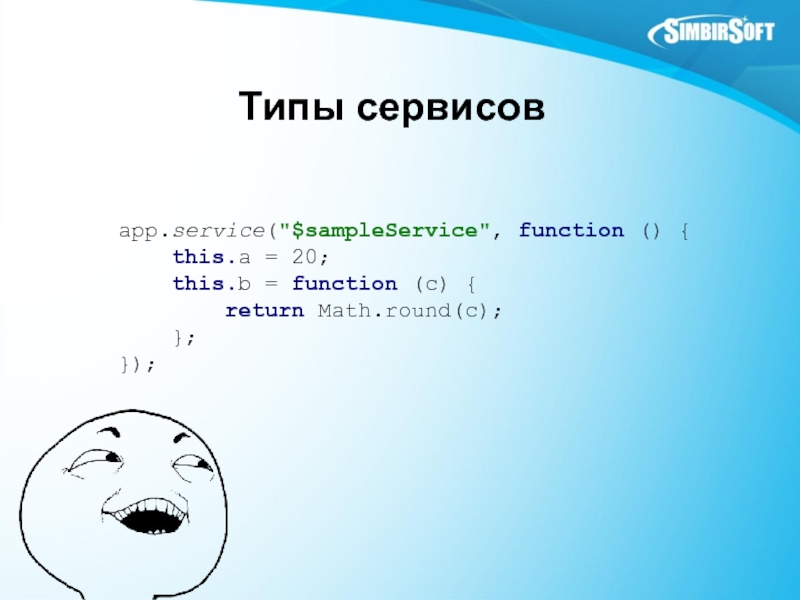
- 10. Типы сервисов app.service("$sampleService", function () {
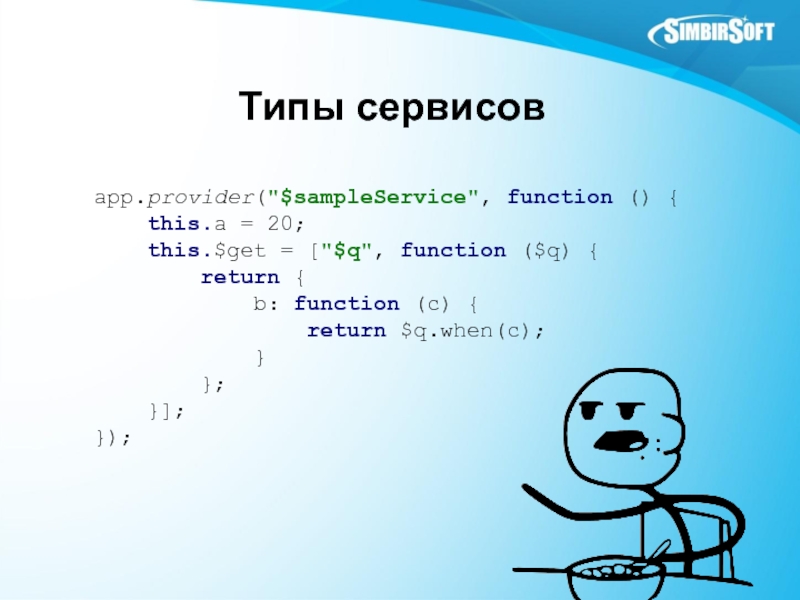
- 11. Типы сервисов app.provider("$sampleService", function () {
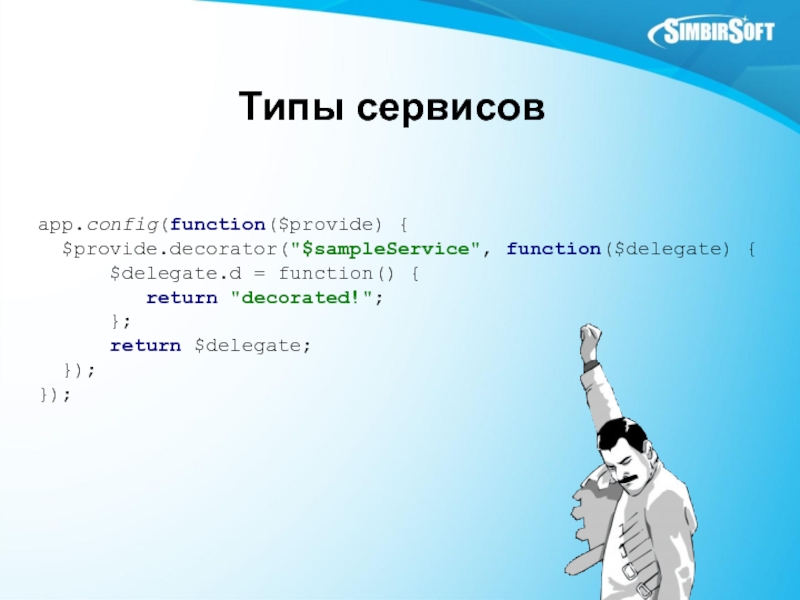
- 12. Типы сервисов app.config(function($provide) {
- 13. Нативные сервисы $window – ссылка на глобальный объект
- 14. Нативные сервисы $timeout / $interval – обертки
- 15. Нативные сервисы $parse – конвертирует Ангулар-выражение в функцию
- 16. Нативные сервисы $controller – вызов контроллера; $filter – создание
- 17. Promise Promise (Обещание) – специальный объект, который
- 18. Promise promise.then( successCallback, errorCallback, progressCallbak ); promise.catch(errorCallback); promise.finally(callback); promise.then(successCallback);
- 19. Promise function asyncGreet(name) { var
- 20. Вопросы? Что почитать? https://habrahabr.ru/post/190342/ http://stepansuvorov.com/blog/2015/02/с-чего-начать-angularjs-часть3/ http://stepansuvorov.com/blog/2013/07/встроенные-сервисы-angularjs/ https://habrahabr.ru/post/189084/ https://habrahabr.ru/post/221111/
Слайд 1Николай Зотеев
zoteev.nikolay@simbirsoft.com
Современная
Front-End разработка
AngularJS: Сервисы
Слайд 2План лекции
Что такое Сервисы AngularJS?
Типы Сервисов
Нативные Сервисы AngularJS
Promise
Мастер-класс
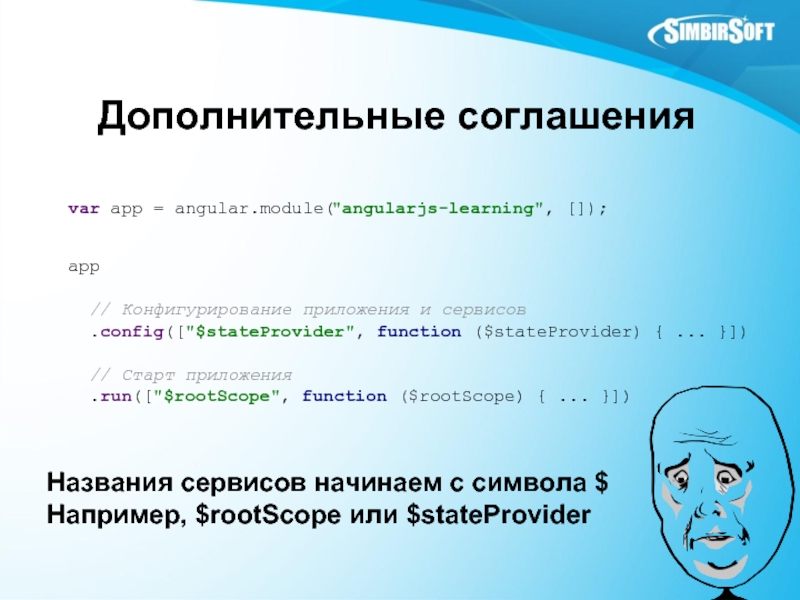
Слайд 3Дополнительные соглашения
app
// Конфигурирование приложения и сервисов
.config(["$stateProvider", function ($stateProvider) {
... }])
// Старт приложения .run(["$rootScope", function ($rootScope) { ... }])
// Старт приложения .run(["$rootScope", function ($rootScope) { ... }])
var app = angular.module("angularjs-learning", []);
Названия сервисов начинаем с символа $
Например, $rootScope или $stateProvider
Слайд 4Сервисы AngularJS представляют специальные объекты или функции, выполняющие некоторые общие для
всего приложения задачи. Имейте в виду, что сервисы, не зависимо от типа, это всегда синглтоны.
Примечание: Синглтон это шаблон проектирования, который ограничивает тип таким образом, что у него может быть только один экземпляр. Именно с этим экземпляром и ведется работа везде, где он используется.
Слайд 5Для чего используются?
Логика (бизнес логика) приложения
Запросы к серверу
Хранение данных и (или)
состояния
Коммуникация между компонентами
Коммуникация между компонентами
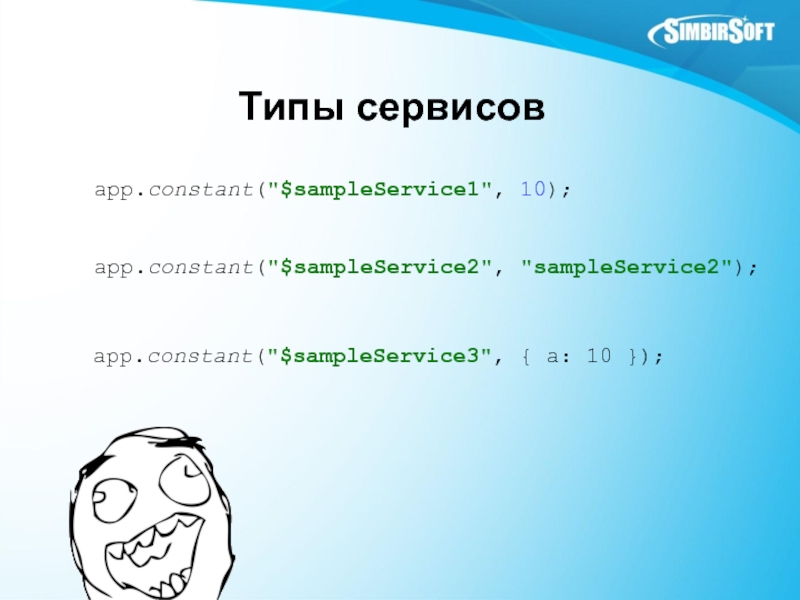
Слайд 7Типы сервисов
app.constant("$sampleService1", 10);
app.constant("$sampleService2", "sampleService2");
app.constant("$sampleService3", { a: 10 });
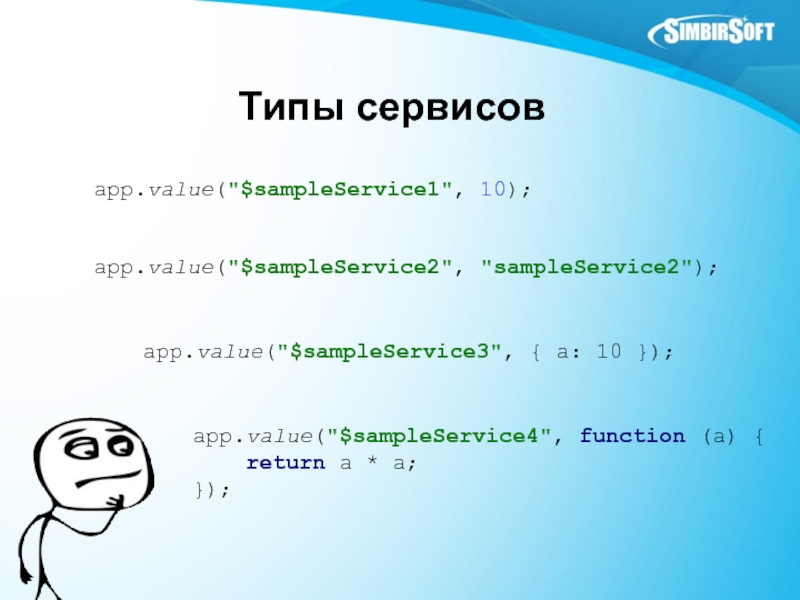
Слайд 8Типы сервисов
app.value("$sampleService1", 10);
app.value("$sampleService4", function (a) {
return a * a;
});
app.value("$sampleService2",
"sampleService2");
app.value("$sampleService3", { a: 10 });
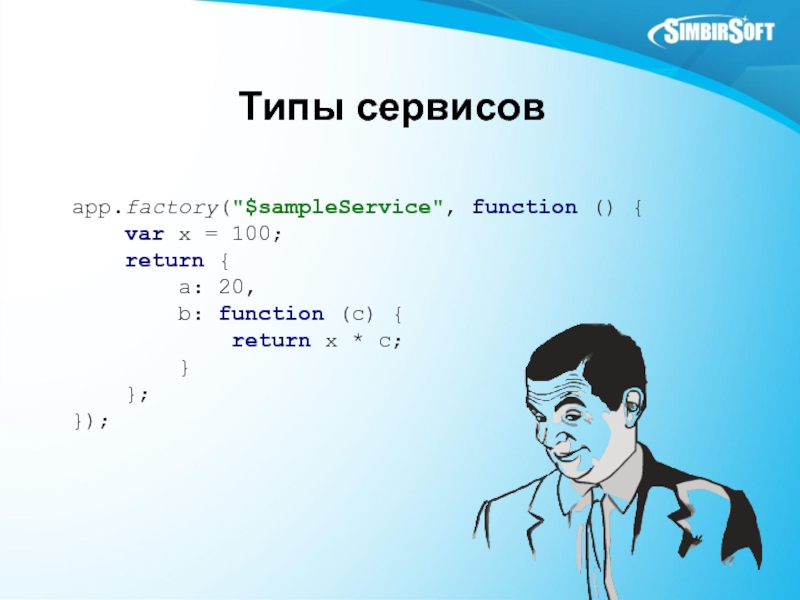
Слайд 9Типы сервисов
app.factory("$sampleService", function () {
var x = 100;
return {
a: 20,
b: function (c) {
return x * c;
}
}; });
a: 20,
b: function (c) {
return x * c;
}
}; });
Слайд 10Типы сервисов
app.service("$sampleService", function () {
this.a = 20;
this.b
= function (c) {
return Math.round(c);
}; });
return Math.round(c);
}; });
Слайд 11Типы сервисов
app.provider("$sampleService", function () {
this.a = 20;
this.$get
= ["$q", function ($q) {
return {
b: function (c) {
return $q.when(c);
}
};
}]; });
return {
b: function (c) {
return $q.when(c);
}
};
}]; });
Слайд 12Типы сервисов
app.config(function($provide) {
$provide.decorator("$sampleService", function($delegate) {
$delegate.d = function() {
return "decorated!";
};
return $delegate;
});
});
return "decorated!";
};
return $delegate;
});
});
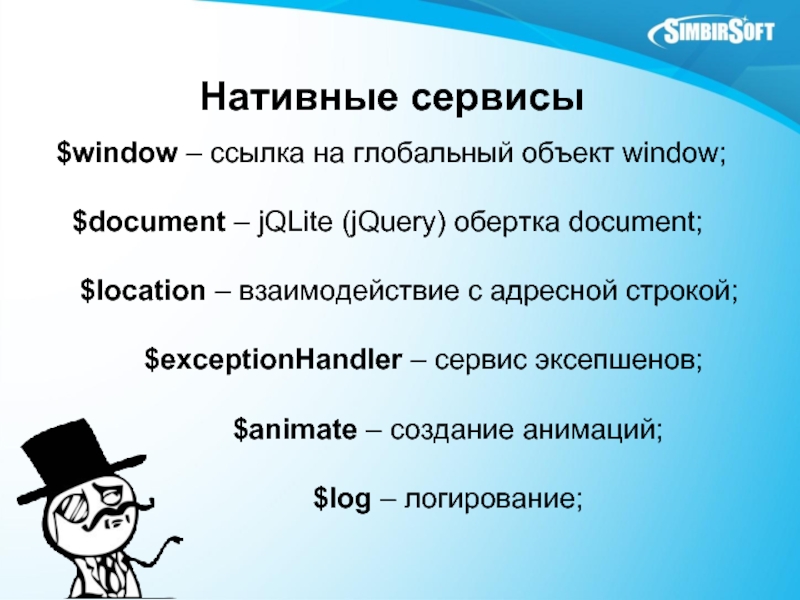
Слайд 13Нативные сервисы
$window – ссылка на глобальный объект window;
$document – jQLite (jQuery) обертка
document;
$location – взаимодействие с адресной строкой;
$exceptionHandler – сервис эксепшенов; $animate – создание анимаций;
$log – логирование;
$exceptionHandler – сервис эксепшенов; $animate – создание анимаций;
$log – логирование;
Слайд 14Нативные сервисы
$timeout / $interval – обертки над setTimeout / setInterval;
$q – сервис работы с promise (обещаниями);
$http – HTTP запросы;
$httpBackend – «фейковый» аналог $http,
Используется для Unit тестирования;
$httpBackend – «фейковый» аналог $http,
Используется для Unit тестирования;
Слайд 15Нативные сервисы
$parse – конвертирует Ангулар-выражение в функцию
user.name => fn() / getter
/ setter
$interpolate – «компилирует» текст с разметкой в функцию
Hello, {{user.name}}! => fn(scope) => Hello, Ivan!
$compile – «компилирует» текст или DOM в link функцию.
Слайд 16Нативные сервисы
Слайд 17Promise
Слайд 18Promise
Слайд 19Promise
Слайд 20Вопросы?
Hello, {{user.name}}! => fn(scope) => Hello, Ivan!
$compile – «компилирует» текст или DOM в link функцию.
Слайд 16Нативные сервисы
$controller – вызов контроллера;
$filter – создание фильтров:
ng-repeat="friend in friends | orderBy:'age'";
$cacheFactory – создания
и получения доступа к кэш-хранилищам;
$templateCache – сервис кеширования шаблонов.
Слайд 17Promise
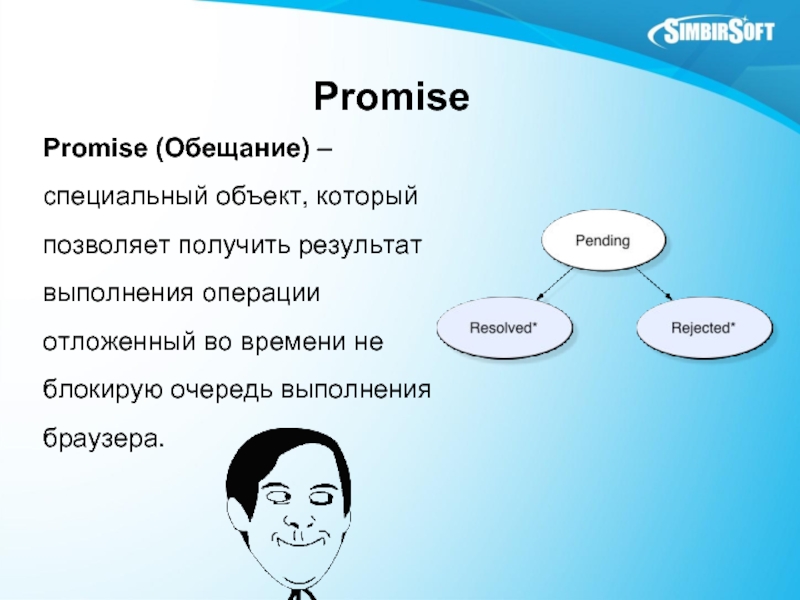
Promise (Обещание) – специальный объект, который позволяет получить результат выполнения операции
отложенный во времени не блокирую очередь выполнения браузера.
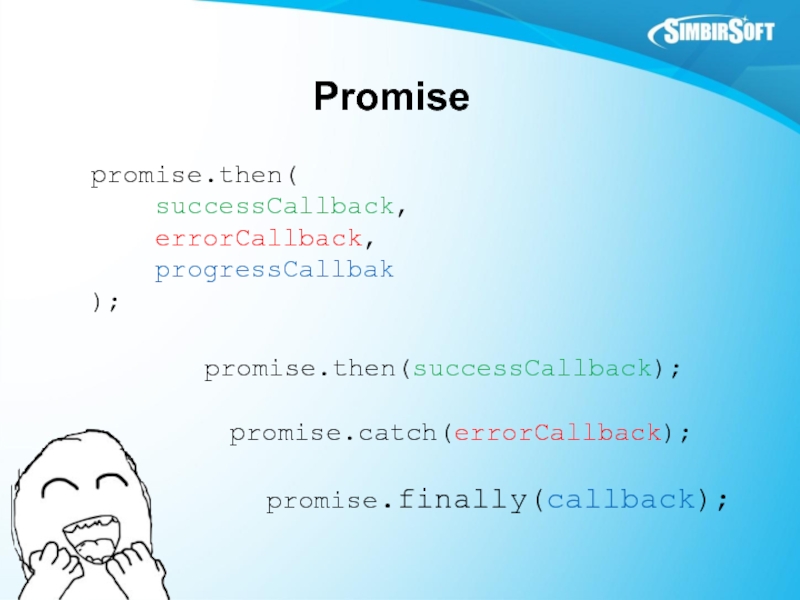
Слайд 18Promise
promise.then(
successCallback,
errorCallback,
progressCallbak
);
promise.catch(errorCallback);
promise.finally(callback);
promise.then(successCallback);
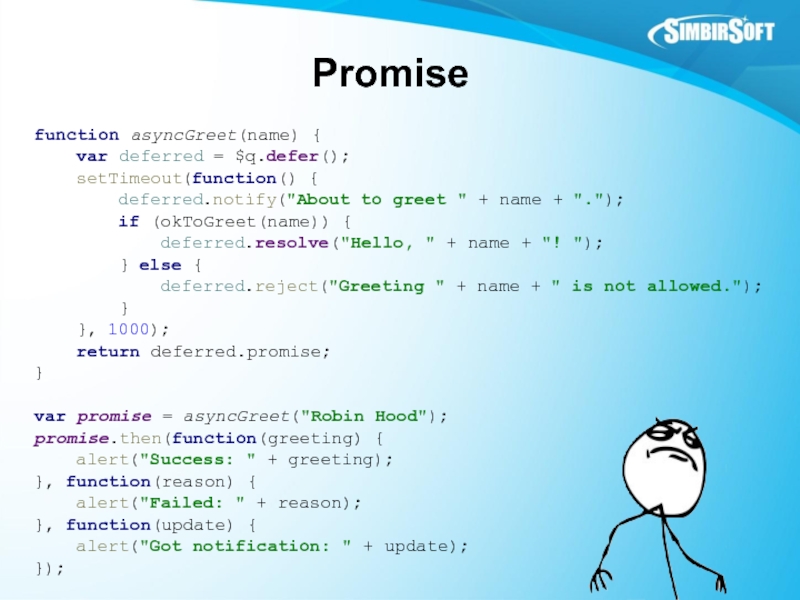
Слайд 19Promise
function asyncGreet(name) {
var deferred = $q.defer();
setTimeout(function() {
deferred.notify("About to greet " + name + ".");
if (okToGreet(name)) {
deferred.resolve("Hello, " + name + "! ");
} else {
deferred.reject("Greeting " + name + " is not allowed.");
}
}, 1000);
return deferred.promise;
}
var promise = asyncGreet("Robin Hood");
promise.then(function(greeting) {
alert("Success: " + greeting);
}, function(reason) {
alert("Failed: " + reason);
}, function(update) {
alert("Got notification: " + update);
});
Слайд 20Вопросы?
Что почитать?
https://habrahabr.ru/post/190342/
http://stepansuvorov.com/blog/2015/02/с-чего-начать-angularjs-часть3/
http://stepansuvorov.com/blog/2013/07/встроенные-сервисы-angularjs/
https://habrahabr.ru/post/189084/
https://habrahabr.ru/post/221111/
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть