- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Складаємо робота. Stickers презентация
Содержание
- 1. Складаємо робота. Stickers
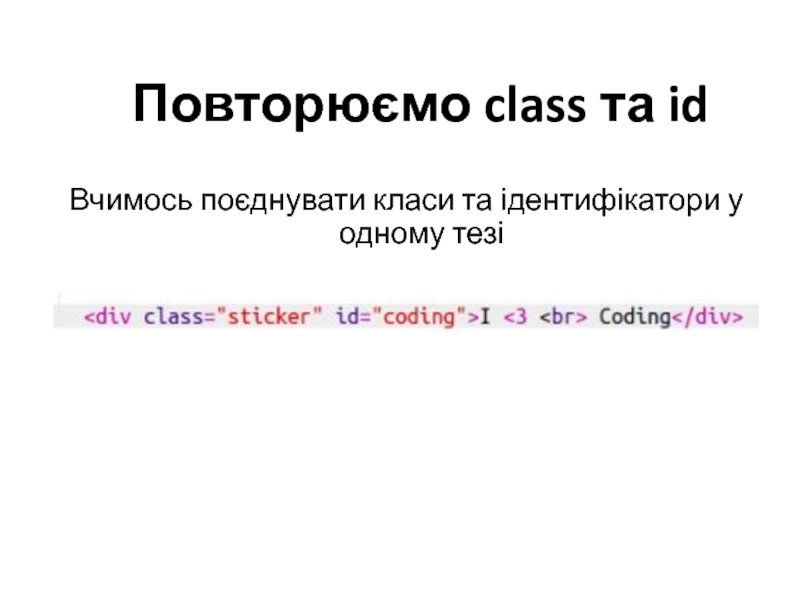
- 2. Вчимось поєднувати класи та ідентифікатори у одному тезі Повторюємо class та id
- 3. Нові стилі CSS background: linear-gradient(red,
- 4. Деякі спеціальні символи HTML - пробіл
- 5. Завдання проекту
- 6. 1. Створюємо стікетс “I < 3 Coding”
- 7. 1.2 Вказуємо стилі CSS для id coding
- 8. 2. Створюємо стікетс “HTML & CSS”
- 9. 2.2 Вказуємо стилі CSS для id web
- 10. 3. Створюємо стікетс “ROBOT” 3.1 Створюємо
- 11. 3.2 Вказуємо стилі CSS для id robot
- 12. 3.3 Для розміщення тексту поверх картинки додаємо
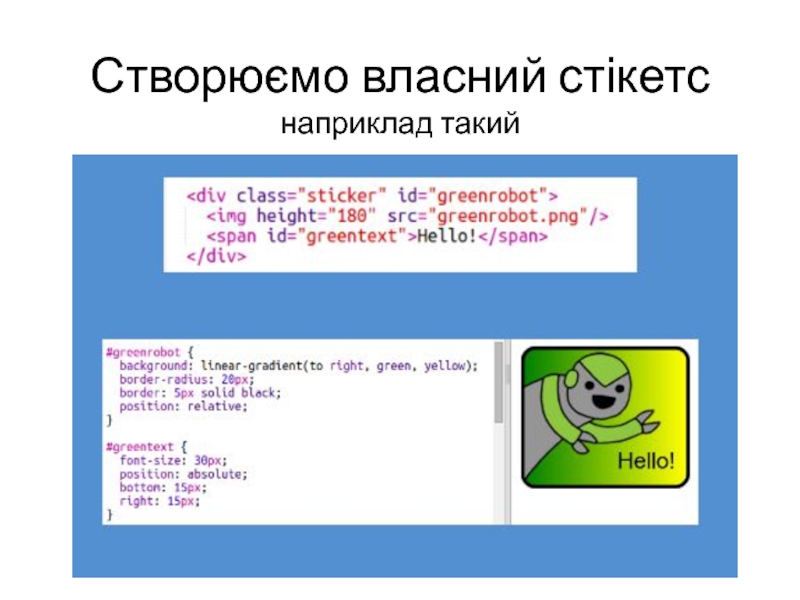
- 13. Створюємо власний стікетс наприклад такий
Слайд 3Нові стилі CSS
background: linear-gradient(red, yellow);
background: radial-gradient(white, yellow,
green);
text-shadow: 2px 2px gray;
text-shadow: 2px 2px gray;
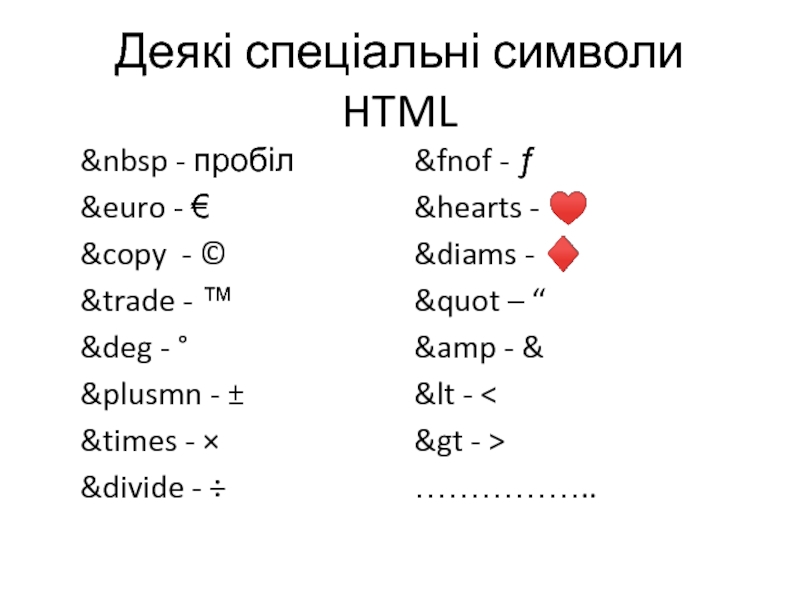
Слайд 4Деякі спеціальні символи HTML
- пробіл
&euro - €
© - ©
&trade
- ™
° - °
± - ±
× - ×
÷ - ÷
° - °
± - ±
× - ×
÷ - ÷
&fnof - ƒ
&hearts - ♥
&diams - ♦
" – “
& - &
< - <
> - >
……………..
Слайд 61. Створюємо стікетс
“I < 3 Coding”
1.1 Створюємо блок з класом
sticker та ідентифікатором coding
із вмістом I <3 Coding
Чому виникла помилка?
Замінимо “< “ ? “< “
із вмістом I <3 Coding
Чому виникла помилка?
Замінимо “< “ ? “< “
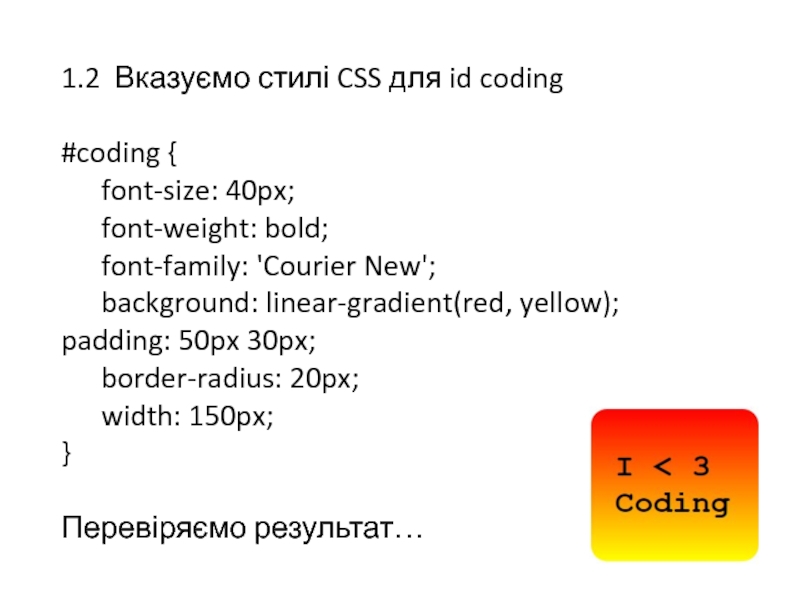
Слайд 71.2 Вказуємо стилі CSS для id coding
#coding {
font-size: 40px;
font-weight: bold;
font-family: 'Courier New';
background: linear-gradient(red, yellow); padding: 50px 30px;
border-radius: 20px;
width: 150px;
}
Перевіряємо результат…
Слайд 82. Створюємо стікетс
“HTML & CSS”
2.1 Створюємо блок з класом
sticker та ідентифікатором web
із вмістом HTML & CSS
“& “ ? “& “
із вмістом HTML & CSS
“& “ ? “& “
Слайд 92.2 Вказуємо стилі CSS для id web
#web {
font-size: 40px;
font-family: 'Impact';
text-shadow: 2px 2px gray;
background: radial-gradient(white, yellow, green);
padding: 30px;
border-radius: 100px;
}
Перевіряємо результат…
Слайд 103. Створюємо стікетс
“ROBOT”
3.1 Створюємо блок з класом sticker та
ідентифікатором robot
3.2 Додаємо до блоку картинку з роботом та текст за допомогою тегів![]() , , з id robot-text
, , з id robot-text
3.3 Для картинки вказуємо висоту

3.2 Додаємо до блоку картинку з роботом та текст за допомогою тегів
3.3 Для картинки вказуємо висоту

Слайд 113.2 Вказуємо стилі CSS для id robot та для id robot-text
#robot {
background: linear-gradient(to bottom left, white, yellow, tomato);
border: 10px dashed tomato;
outline: 4px solid tomato;
outline-offset: 2px;
}
#robot-text {
font-size: 30px;
font-family: 'Impact';
}
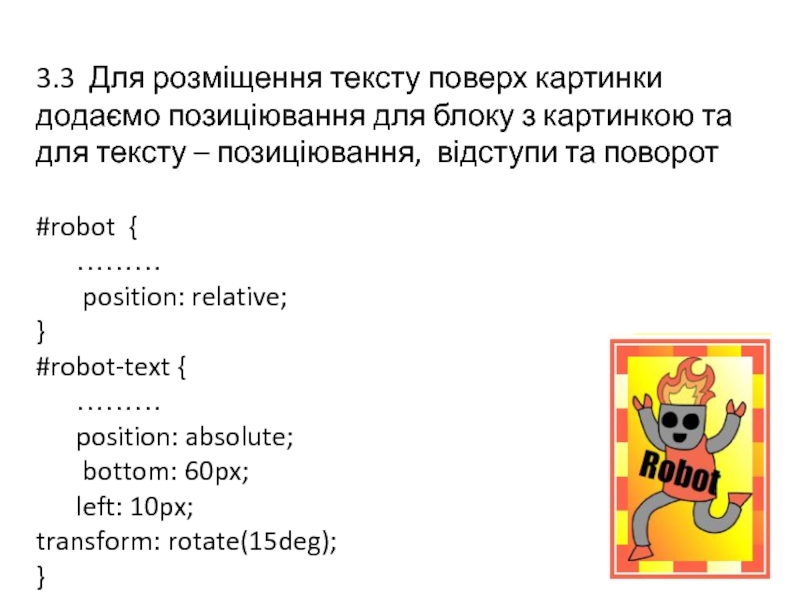
Слайд 123.3 Для розміщення тексту поверх картинки додаємо позиціювання для блоку з
картинкою та для тексту – позиціювання, відступи та поворот
#robot {
………
position: relative;
}
#robot-text {
………
position: absolute;
bottom: 60px;
left: 10px;
transform: rotate(15deg);
}
#robot {
………
position: relative;
}
#robot-text {
………
position: absolute;
bottom: 60px;
left: 10px;
transform: rotate(15deg);
}