- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Сессии и Cookie. Безопасность WEB-приложений презентация
Содержание
- 1. Сессии и Cookie. Безопасность WEB-приложений
- 2. Лекция 9 Сессии и Cookie Безопасность WEB-приложений Бекэнд - разработка
- 3. Вспомним термины «WEB-технологии. Сессии и cookie»
- 4. Термины Хост Хост — с точки
- 5. Термины Виртуальный хост Это хост, не
- 6. Термины Виртуальный хост Замечание Понятие "виртуальный хост"
- 7. Термины URL и URI URI (Universal
- 8. Сессии HTTP веб-сервер не поддерживает постоянного соединения
- 9. Сессии Если выполнить эти два скрипта, то
- 10. Сессии vs Cookie Процесс выглядел примерно так:
- 11. Такой подход становится очень громоздким и не
- 12. При использовании сессий вся информация хранится не
- 13. Сессии Любой скрипт, который будет использовать переменные
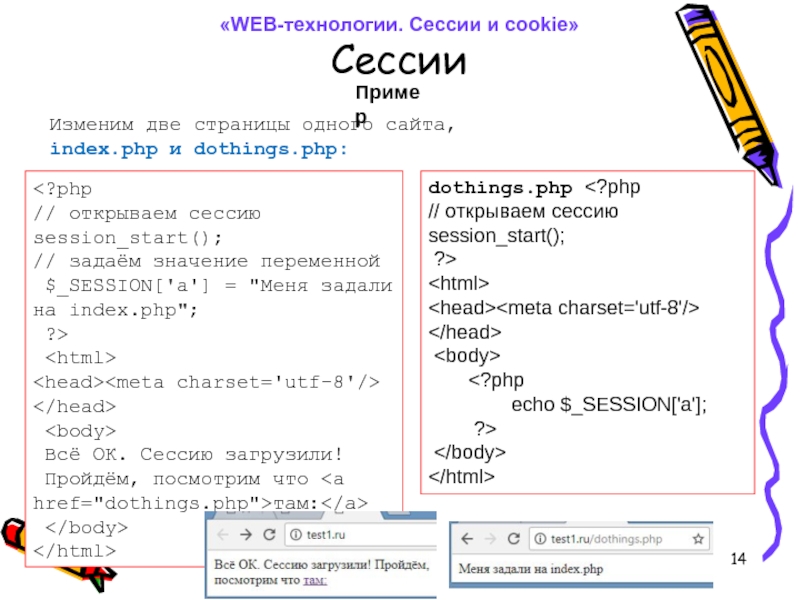
- 14. Сессии
- 15. Сессии Другие полезные функции и приемы для
- 16. Cookie Идентификаторы сессий обычно отправляются браузеру через
- 17. Cookie Cookies – расширение протокола HTTP, предназначенное
- 18. Cookie (пример) Предположим, нам нужно написать счетчик
- 19. Cookie (пример) Когда пользователь заходит на сайт,
- 20. Cookie (пример) Можно использовать второй способ, который
- 21. Cookie Сессия хранится на сервере, Cookie хранятся
- 22. При создании сессии сервер генерирует уникальный идентификатор
- 23. Cookie Cookies передаются в HTTP открытым текстом
- 24. Cookie Примеры использования cookies: можно сохранять список
- 25. Cookie Функция для установки cookies в PHP:
- 26. Cookie Пример функции установки cookies в PHP:
- 27. Cookie Чтение cookies в PHP: Получить доступ
- 28. Сессии & cookie Преимущества и недостатки использования
- 29. Сессии & cookie Преимущества и недостатки использования
- 30. Сессии & cookie Методы идентификации сессии: Идентификатор
- 31. Сессии & cookie Методы идентификации сессии: Если
- 32. Сессии & cookie Методы идентификации сессии: По
- 33. Сессии & cookie Пример работы с сессией:
- 34. Сессии & cookie Методы защиты сессии:
- 35. Сессии & cookie Методы защиты сессии: //стартуем
- 36. Авторизация пользователя Механизм авторизации пользователей в системе
- 37. Авторизация пользователя
- 38. Авторизация пользователя authorize.php «WEB-технологии. Сессии и cookie»
- 39. Авторизация пользователя authorize.php
- 40. Авторизация пользователя secretplace.php «WEB-технологии. Сессии и cookie»
- 41. Авторизация пользователя echo session_id(); secretplace.php «WEB-технологии. Сессии и cookie»
- 42. Авторизация пользователя echo session_name(); secretplace.php «WEB-технологии. Сессии и cookie»
- 43. Авторизация пользователя (продолжение)
- 44. Практическое задание 1 Программа авторизации работает не
- 45. Практическое задание 2 Разработать PHP-программу "Тестирование студента
- 46. Практическое задание 2 Подсказка: Вторая страница теста
- 47. Еще о вопросах безопасности WEB-приложений «WEB-технологии.
- 48. Еще о вопросах безопасности WEB-приложений «WEB-технологии.
- 49. Еще о вопросах безопасности WEB-приложений «WEB-технологии.
- 50. Еще о вопросах безопасности WEB-приложений «WEB-технологии.
- 51. Еще о вопросах безопасности WEB-приложений «WEB-технологии.
- 52. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP»
- 53. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP»
- 54. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP»
- 55. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP»
- 56. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP»
- 57. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP»
- 58. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP»
- 59. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP»
- 60. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP»
- 61. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP»
- 62. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP»
- 63. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP»
- 64. Вопросы безопасности WEB-приложений «WEB-технологии. Протокол HTTP»
- 65. Список использованной литературы HTTP протокол. http://lectureskpd.readthedocs.io/kpd/3.http.html Основа
- 66. Объект XMLHttpRequest «WEB-технологии. Протокол HTTP»
- 67. Объект XMLHttpRequest «WEB-технологии. Протокол HTTP»
- 68. Объект XMLHttpRequest «WEB-технологии. Протокол HTTP»
- 69. Объект XMLHttpRequest «WEB-технологии. Протокол HTTP»
- 70. Объект XMLHttpRequest «WEB-технологии. Протокол HTTP»
- 71. Объект XMLHttpRequest «WEB-технологии. Протокол HTTP»
- 72. Объект XMLHttpRequest «WEB-технологии. Протокол HTTP»
Слайд 1Курс
«Программирование в компьютерных сетях»
Лекция 9
Приходько Татьяна Александровна
доцент кафедры
Вычислительных технологий
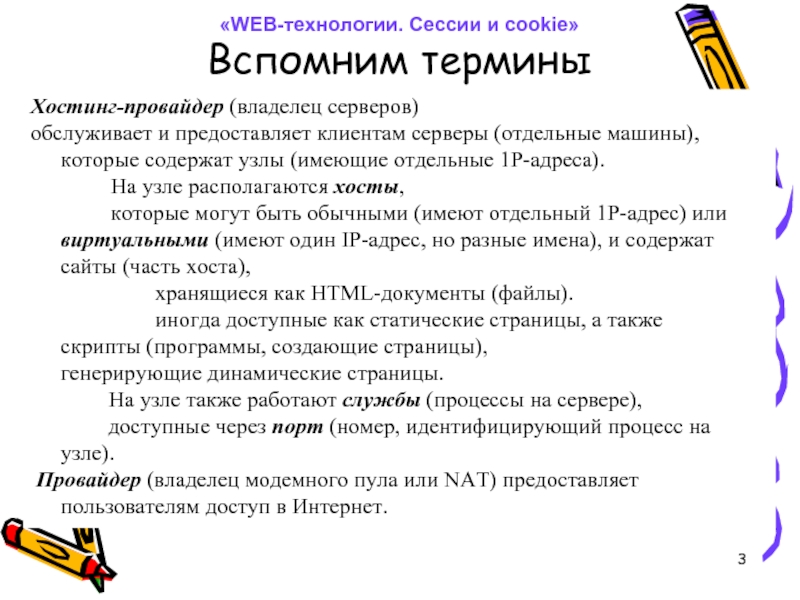
Слайд 3Вспомним термины
«WEB-технологии. Сессии и cookie»
Хостинг-провайдер (владелец серверов)
обслуживает и предоставляет клиентам
На узле располагаются хосты,
которые могут быть обычными (имеют отдельный 1Р-адрес) или виртуальными (имеют один IP-адрес, но разные имена), и содержат сайты (часть хоста),
хранящиеся как HTML-документы (файлы).
иногда доступные как статические страницы, а также скрипты (программы, создающие страницы), генерирующие динамические страницы.
На узле также работают службы (процессы на сервере),
доступные через порт (номер, идентифицирующий процесс на узле).
Провайдер (владелец модемного пула или NAT) предоставляет пользователям доступ в Интернет.
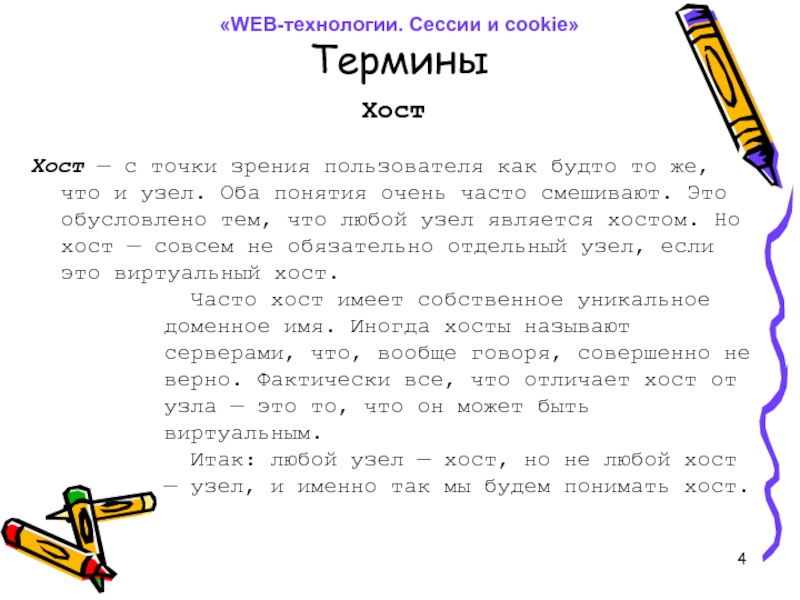
Слайд 4Термины
Хост
Хост — с точки зрения пользователя как будто то же, что
Часто хост имеет собственное уникальное доменное имя. Иногда хосты называют серверами, что, вообще говоря, совершенно не верно. Фактически все, что отличает хост от узла — это то, что он может быть виртуальным.
Итак: любой узел — хост, но не любой хост — узел, и именно так мы будем понимать хост.
«WEB-технологии. Сессии и cookie»
Слайд 5Термины
Виртуальный хост
Это хост, не имеющий уникального IP-адреса в Сети, но, тем
В последнее время количество виртуальных хостов в Интернете постоянно возрастает, что связано с повсеместным распространением протокола HTTP 1.1. С точки зрения Web-браузера (вернее, с точки зрения пользователя, который этим браузером пользуется) виртуальный хост выглядит так же, как и обычный хост — правда его нельзя адресовать по IP-адресу. К сожалению, все еще существуют версии браузеров, не поддерживающие протокол HTTP 1.1, которые, соответственно, не могут быть использованы для обращения к таким ресурсам.
«WEB-технологии. Сессии и cookie»
Слайд 6Термины
Виртуальный хост
Замечание
Понятие "виртуальный хост" не ограничивается только службой Web.
Многие другие
«WEB-технологии. Сессии и cookie»
Слайд 7Термины
URL и URI
URI (Universal Resource Identifier, универсальный идентификатор ресурса). Очень часто
Далее мы будем называть словом URL полный путь к некоторой Web-странице вместе с параметрами, а под словом URI будет пониматься его часть, расположенная после имени (или IP-адреса) хоста и номера порта.
«WEB-технологии. Сессии и cookie»
Слайд 8Сессии
HTTP веб-сервер не поддерживает постоянного соединения с клиентом, и каждый запрос
То есть, нельзя ни отследить запросы от одного и того же посетителя, ни сохранить для него переменные между просмотрами отдельных страниц. Вот для решения этих двух задач и были изобретены сессии.
Собственно, сессии- это механизм, позволяющий однозначно идентифицировать браузер и создаваемый для этого браузера файл на сервере, в котором хранятся переменные сеанса.
«WEB-технологии. Сессии и cookie»
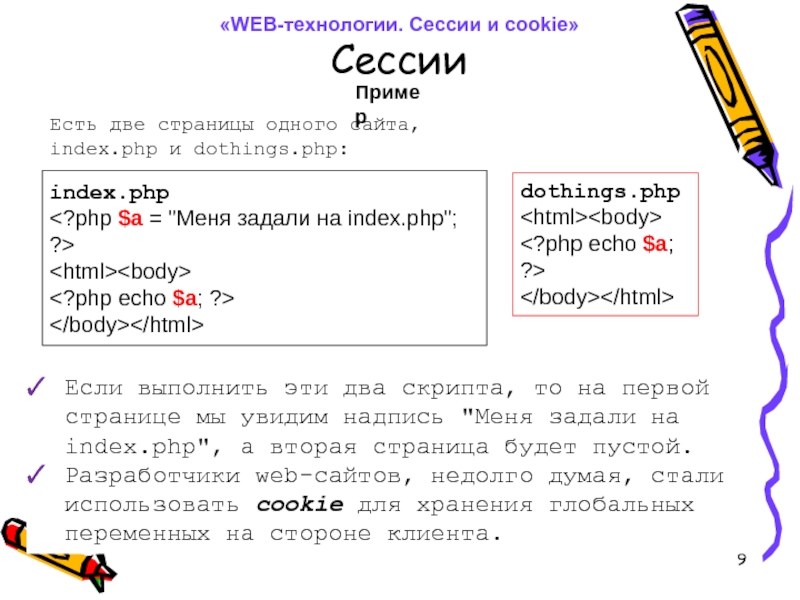
Слайд 9Сессии
Если выполнить эти два скрипта, то на первой странице мы увидим
Разработчики web-сайтов, недолго думая, стали использовать cookie для хранения глобальных переменных на стороне клиента.
index.php
dothings.php
Пример
Есть две страницы одного сайта, index.php и dothings.php:
«WEB-технологии. Сессии и cookie»
Слайд 10Сессии vs Cookie
Процесс выглядел примерно так: пользователь приходит на главную страницу
Например, нам нужно авторизовать пользователя, чтобы разрешить ему доступ к закрытым (или принадлежащим только ему) разделам сайта. Придется отправлять пользователю cookie, который будет служит его последующим идентификатором на сайте.
«WEB-технологии. Сессии и cookie»
Слайд 11Такой подход становится очень громоздким и не удобным, как только сайт
Сессии vs Cookie
«WEB-технологии. Сессии и cookie»
Слайд 12При использовании сессий вся информация хранится не на стороне клиента, а
Да и работать с сессиями куда проще и удобнее, так как все данные автоматически проходят через алгоритмы криптографии модуля PHP.
В браузере клиента, лишь хранится уникальный идентификатор номера сессии, либо в форме cookie, либо в виде переменной в адресной строке браузера, какой из двух способов использовать для передачи идентификатора сессии между страницами интерпретатор PHP выбирает сам. Это на 100% безопасно, так как идентификатор сессии уникален, и подделать его практически невозможно (об этом чуть далее, в разделе о безопасности сессий).
Сессии vs Cookie
«WEB-технологии. Сессии и cookie»
Слайд 13Сессии
Любой скрипт, который будет использовать переменные (данные) из сессий, должен содержать
session_start();
Эта команда говорит серверу, что данная страница нуждается во всех переменных, которые связаны с данным пользователем (браузером). Сервер берёт эти переменные из файла и делает их доступными. Очень важно открыть сессию до того, как какие-либо данные будут посылаться пользователю; на практике это значит, что функцию session_start() желательно вызывать в самом начале страницы. Иначе появятся ошибки:
Warning: Cannot send session cookie - headers already sent
Warning: Cannot send session cache limiter - headers already sent
Решение проблемы: http://phpfaq.ru/newbie/headers
«WEB-технологии. Сессии и cookie»
Слайд 14Сессии
?>
Всё ОК. Сессию загрузили!
Пройдём, посмотрим что там:
dothings.php // открываем сессию
session_start();
?>
echo $_SESSION['a'];
?>
Пример
Изменим две страницы одного сайта, index.php и dothings.php:
«WEB-технологии. Сессии и cookie»
Слайд 15Сессии
Другие полезные функции и приемы для работы с сессиями:
unset($_SESSION['a']) -
session_destroy() - сессия уничтожается (например, если пользователь покинул систему, нажав кнопку "выход");
session_set_cookie_params(int lifetime [, string path [, string domain]]) - с помощью этой функции можно установить, как долго будет "жить" сессия, задав unix_timestamp определяющий время "смерти" сессии. По умолчанию, сессия "живёт" до тех пор, пока клиент не закроет окно браузера.
session_write_close() - запись переменных сессии и закрытие ее. Это необходимо для открытия сайта в новом окне, если страница выполняет длительную обработку и заблокировала для вашего браузера файл сессий.
«WEB-технологии. Сессии и cookie»
Слайд 16Cookie
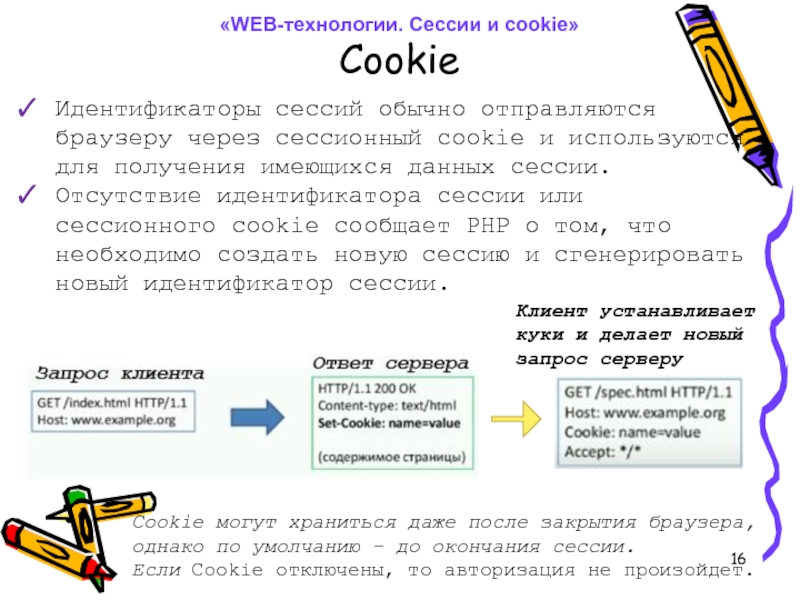
Идентификаторы сессий обычно отправляются браузеру через сессионный cookie и используются для
Отсутствие идентификатора сессии или сессионного cookie сообщает PHP о том, что необходимо создать новую сессию и сгенерировать новый идентификатор сессии.
Клиент устанавливает куки и делает новый запрос серверу
Cookie могут храниться даже после закрытия браузера, однако по умолчанию – до окончания сессии.
Если Cookie отключены, то авторизация не произойдет.
«WEB-технологии. Сессии и cookie»
Слайд 17Cookie
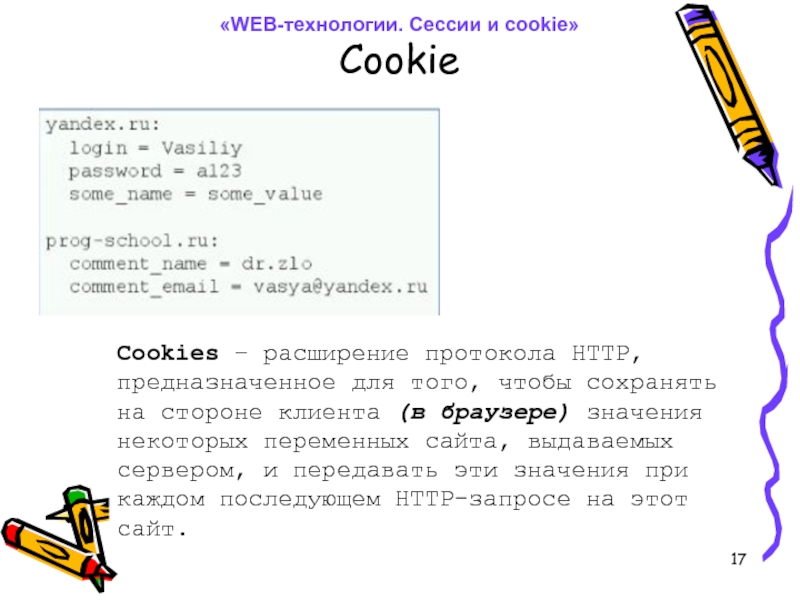
Cookies – расширение протокола HTTP, предназначенное для того, чтобы сохранять на
«WEB-технологии. Сессии и cookie»
Слайд 18Cookie (пример)
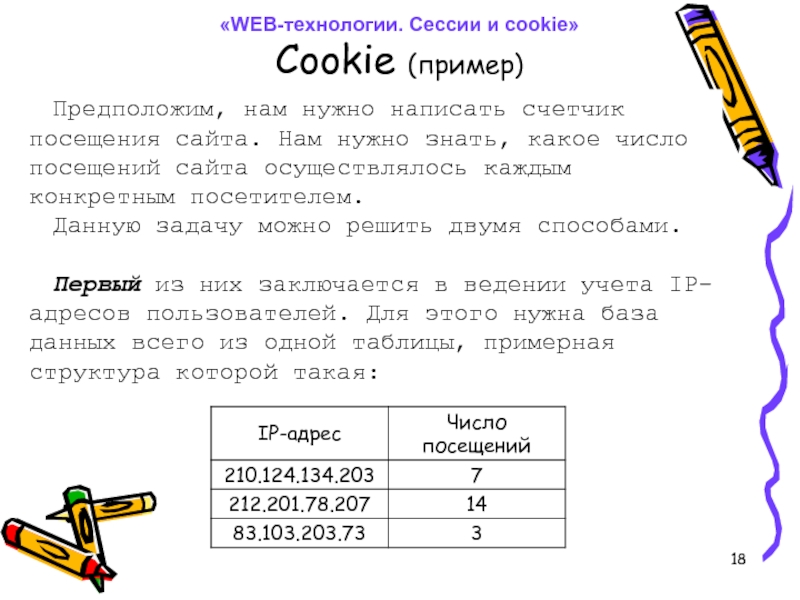
Предположим, нам нужно написать счетчик посещения сайта. Нам нужно знать,
Данную задачу можно решить двумя способами.
Первый из них заключается в ведении учета IP-адресов пользователей. Для этого нужна база данных всего из одной таблицы, примерная структура которой такая:
«WEB-технологии. Сессии и cookie»
Слайд 19Cookie (пример)
Когда пользователь заходит на сайт, нам нужно определить его IP-адрес,
Для каждого IP-адреса нужно вести учет в одной таблице, которая может быть очень большой - нерациональное использование процессорного времени и дискового пространства;
У большинства домашних пользователей IP-адреса являются динамическими. То есть, сегодня у него адрес 212.218.78.124, а завтра - 212.218.78.137 - велика вероятность идентифицировать одного пользователя несколько раз.
«WEB-технологии. Сессии и cookie»
Слайд 20Cookie (пример)
Можно использовать второй способ, который намного легче в реализации и
Эта переменная и будет хранить информацию о посещениях. Она будет считываться скриптом при обращении посетителя к серверу. Выгода такого метода идентификации очевидна.
Во-первых, нам не нужно хранить множество ненужной информации об IP-адресах.
Во-вторых, нас не интересуют динамические IP-адреса, поскольку данные о своих посещениях хранятся конкретно у каждого посетителя сайта.
«WEB-технологии. Сессии и cookie»
Слайд 21Cookie
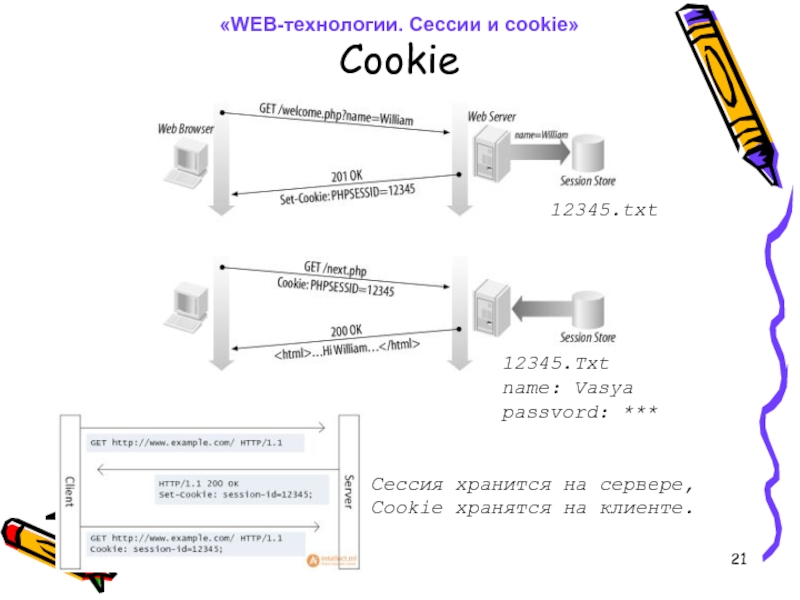
Сессия хранится на сервере, Cookie хранятся на клиенте.
12345.txt
12345.Txt
name: Vasya
passvord: ***
«WEB-технологии. Сессии
Слайд 22При создании сессии сервер генерирует уникальный идентификатор (идентификатор сессии) и передает
На сервере создаётся файл или запись в базу данных, соответствующая идентификатору сессии. В этот файл (запись) сервер может сохранять произвольные значения, называемые переменными сессии.
При повторном запросе клиента сервер берет ID сессии из cookies или строчки адреса и ищет по нему соответствующий файл или запись в базе данных, считывает их и распаковывает в память, доступную из веб-приложения.
Таким образом, аналогично cookies значения переменных сессии, установленные ранее, становятся доступны серверу при последующих HTTP-запросах.
Сессии & cookie
«WEB-технологии. Сессии и cookie»
Слайд 23Cookie
Cookies передаются в HTTP открытым текстом в заголовке.
Пользователь может задать и
Злоумышленник может узнать cookie, получив доступ к компьютеру или с помощью JavaScript.
Так как значения cookie передаются с каждым http-запросом, то хранение в них большого объема данных затруднительно.
«WEB-технологии. Сессии и cookie»
Слайд 24Cookie
Примеры использования cookies:
можно сохранять список товаров в корзине интернет магазина для
после 1-й отправки некоторой формы можно сохранять значение её полей в cookies для того, чтобы в последующем вывести этому пользователю форму, заполненную его данными по умолчанию;
можно использовать для вывода информации об ошибке при отправке формы и её обработке по схеме POST-redirect-GET.
Cookie различных сайтов изолированы друг от друга!
В каком виде они хранятся определяет браузер.
«WEB-технологии. Сессии и cookie»
Слайд 25Cookie
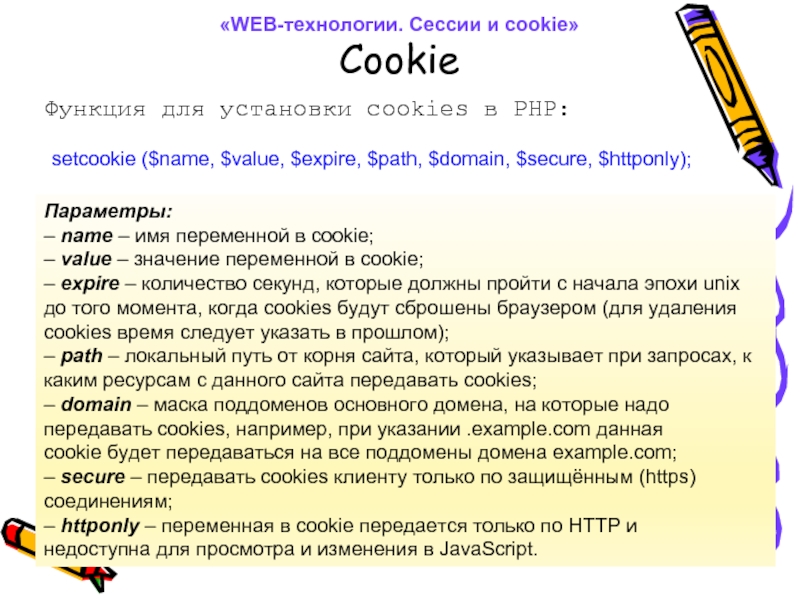
Функция для установки cookies в PHP:
setcookie ($name, $value, $expire, $path, $domain,
Параметры:
– name – имя переменной в cookie;
– value – значение переменной в cookie;
– expire – количество секунд, которые должны пройти с начала эпохи unix до того момента, когда cookies будут сброшены браузером (для удаления cookies время следует указать в прошлом);
– path – локальный путь от корня сайта, который указывает при запросах, к каким ресурсам с данного сайта передавать cookies;
– domain – маска поддоменов основного домена, на которые надо передавать cookies, например, при указании .example.com данная
cookie будет передаваться на все поддомены домена example.com;
– secure – передавать cookies клиенту только по защищённым (https) соединениям;
– httponly – переменная в cookie передается только по HTTP и
недоступна для просмотра и изменения в JavaScript.
«WEB-технологии. Сессии и cookie»
Слайд 26Cookie
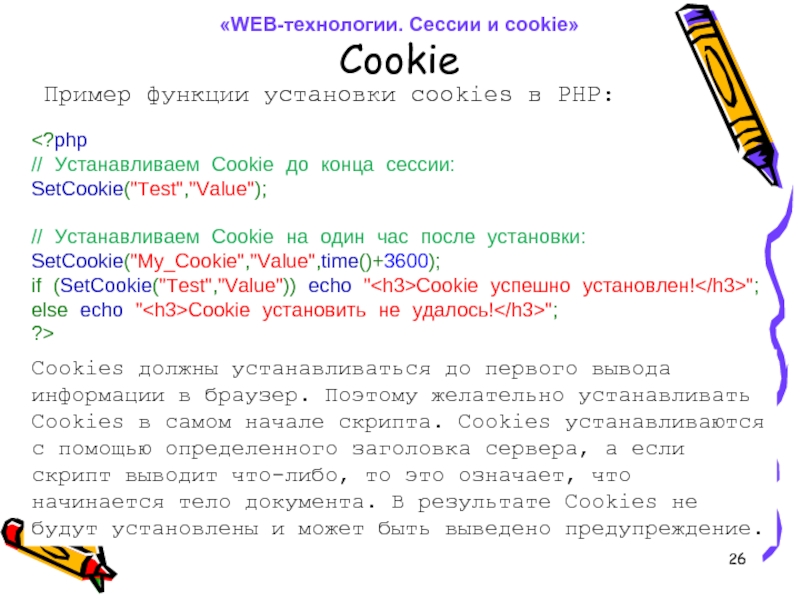
Пример функции установки cookies в PHP:
Cookies должны устанавливаться до первого
«WEB-технологии. Сессии и cookie»
Слайд 27Cookie
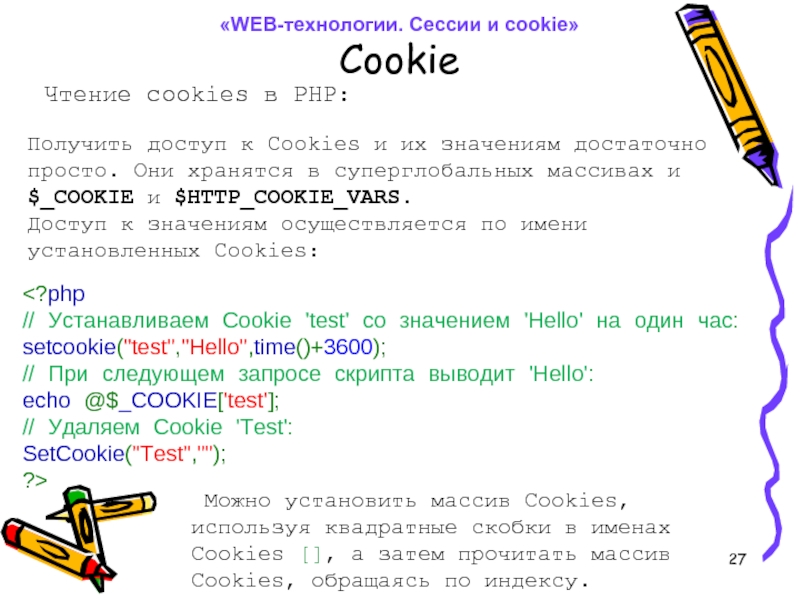
Чтение cookies в PHP:
Получить доступ к Cookies и их значениям достаточно
Доступ к значениям осуществляется по имени установленных Cookies:
// Удаляем Cookie 'Test':
SetCookie("Test","");
?>
Можно установить массив Cookies, используя квадратные скобки в именах Cookies [], а затем прочитать массив Cookies, обращаясь по индексу.
«WEB-технологии. Сессии и cookie»
Слайд 28Сессии & cookie
Преимущества и недостатки использования
сессии по сравнению с cookies:
в
значения переменных сессии не передаются по сети открытым текстом;
значения переменных сессии не могут быть изменены клиентом непосредственно;
сессии занимают место на сервере;
устаревшие сессии необходимо удалять на сервере;
«WEB-технологии. Сессии и cookie»
Слайд 29Сессии & cookie
Преимущества и недостатки использования сессии по сравнению с cookies
нарушается принцип HTTP, по которому все запросы должны содержать исчерпывающую информацию для их обработки.
Состояние приложения хранится на сервере. Это приводит к тому, что на высоконагруженных веб-приложениях, разделённых по нескольким веб-серверам, приходится проектировать совместный доступ серверов к хранилищу сессий;
зная идентификатор сессии, злоумышленник может выполнить HTTP-запрос к ресурсам в контексте сессии пользователя.
«WEB-технологии. Сессии и cookie»
Слайд 30Сессии & cookie
Методы идентификации сессии:
Идентификатор сессии - это обычная переменная. По
Задача PHP отправить ее браузеру, чтобы тот вернул ее со следующим запросом. Переменную можно передать только двумя способами: в куках или POST/GET запросом. PHP может использовать оба варианта.
За это отвечают две настройки в php.ini: session.use_cookies - если равно 1, то PHP передает идентификатор в куках, если 0 - то нет. session.use_trans_sid если равно 1, то PHP передает его, добавляя к URL и формам, если 0 - то нет.
Менять эти и другие параметры сессий можно так же, как и другие настройки PHP - в файле php.ini, а так же с помощью команды ini_set() или в файлах настройки веб-сервера.
«WEB-технологии. Сессии и cookie»
Слайд 31Сессии & cookie
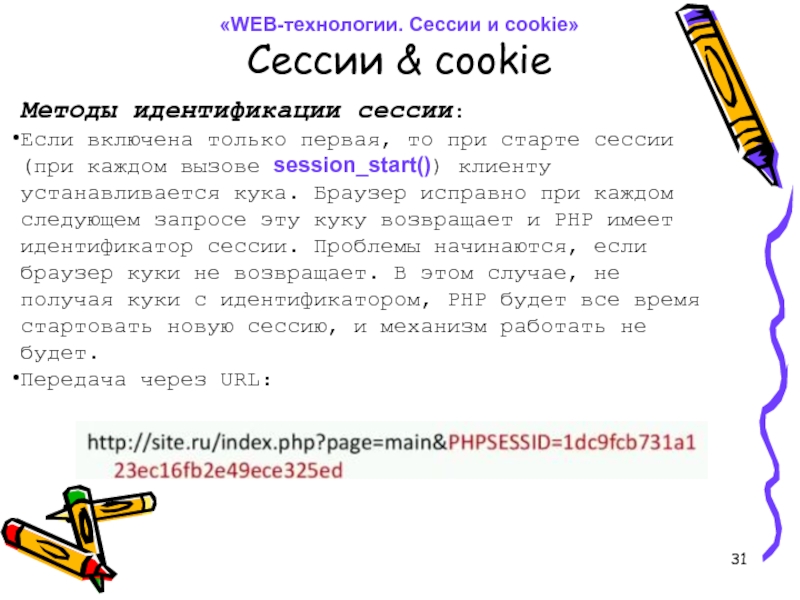
Методы идентификации сессии:
Если включена только первая, то при старте
Передача через URL:
«WEB-технологии. Сессии и cookie»
Слайд 32Сессии & cookie
Методы идентификации сессии:
По умолчанию в последних версиях PHP включены
Когда пользователь в первый раз за этот сеанс заходит на сайт, ему ставится кука, и дополняются ссылки. При следующем запросе,
если куки поддерживаются, PHP видит куку и перестает дополнять ссылки.
Если куки не работают, то PHP продолжает исправно добавлять ID к ссылкам, и сессия не теряется.
Пользователи, у которых работают куки, увидят длинную ссылку с ид только один раз.
«WEB-технологии. Сессии и cookie»
Слайд 33Сессии & cookie
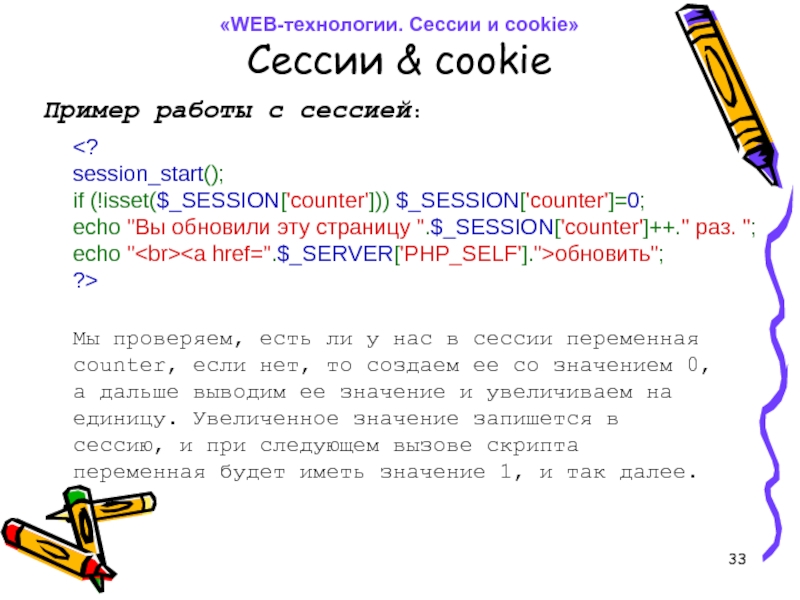
Пример работы с сессией:
Мы проверяем, есть ли у
«WEB-технологии. Сессии и cookie»
Слайд 34Сессии & cookie
Методы защиты сессии:
1) привязка сессии к IP-адресу клиента: после
при создании сессии сохраняется дата её открытия;
при каждом следующем запросе обновляется дата использования сессии;
если при запросе с момента последнего использования прошло больше заданного количества времени, то сессия уничтожается;
3) регенерация идентификатора сессии: при каждом запросе меняется идентификатор сессии на новую случайную последовательность на сервере и передается клиенту.
«WEB-технологии. Сессии и cookie»
Слайд 35Сессии & cookie
Методы защиты сессии:
//стартуем сессию и проверяем авторизацию пользователя session_start();
if (isset($_SESSION['authorization'])) {
//проверяем совпадение ip-адреса и браузера
$isBrowserMatch = ($_SESSION['browser'] === $_SERVER['HTTP_USER_AGENT']); $isIpMatch = ($_SESSION['ip'] === $_SERVER['REMOTE_ADDR']);
if (!$isIpMatch || !$isBrowserMatch) {
//уничтожаем сессию.
echo 'Требуется повторная аутентификация!';
session_destroy();
}
else { echo 'Добро пожаловать, пользователь!';
}
}
«WEB-технологии. Сессии и cookie»
Слайд 36Авторизация пользователя
Механизм авторизации пользователей в системе с помощью сессий довольно хорош
Наш пример будет состоять из трёх файлов: index.php, authorize.php и secretplace.php.
Файл index.php содержит форму, где пользователь введёт свой логин и пароль. Эта форма передаст данные файлу authorize.php, который в случае успешной авторизации допустит пользователя к файлу secretplace.php, а в противном случае выдаст сообщение об ошибке.
«WEB-технологии. Сессии и cookie»














![СессииДругие полезные функции и приемы для работы с сессиями: unset($_SESSION['a']) - сессия](/img/tmb/1/84066/0fdc576a4912cd31c46245e9dc80ce34-800x.jpg)



















![Сессии & cookieМетоды защиты сессии://стартуем сессию и проверяем авторизацию пользователя session_start(); if (isset($_SESSION['authorization'])) { //проверяем](/img/tmb/1/84066/5f8949d6dc6e238ca54200f522465870-800x.jpg)