- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Selenium IDE автоматизация и тестирование презентация
Содержание
- 1. Selenium IDE автоматизация и тестирование
- 2. О себе Александр Юрченко 3 года в
- 3. План лекций Selenium IDE Locators WebDriver
- 4. План текущей лекции Обзор инструментов тестирования Обзор компонентов Selenium Selenium IDE. Как это работает.
- 5. Цели Запись, редактирование тестового скрипта Запуск тестов Анализ результатов
- 6. Automation testing History Record/Playback Script-Based Data-driven testing Keyword-Driven
- 7. Что такое Selenium Selenium – это набор
- 8. Сравнение с другими инструментами Достоинства Открытый проект.
- 9. Сравнение с другими инструментами Недостатки Нет поддержки производителя Только веб приложения
- 10. Обзор компонентов Selenium IDE – record and
- 11. Поддерживаемые платформы
- 12. С чего начать WebDriver тесты со сложной
- 13. Установка Selenium IDE docs.seleniumhq.org/download Mozilla Firefox Selenium IDE плагин для Firefox
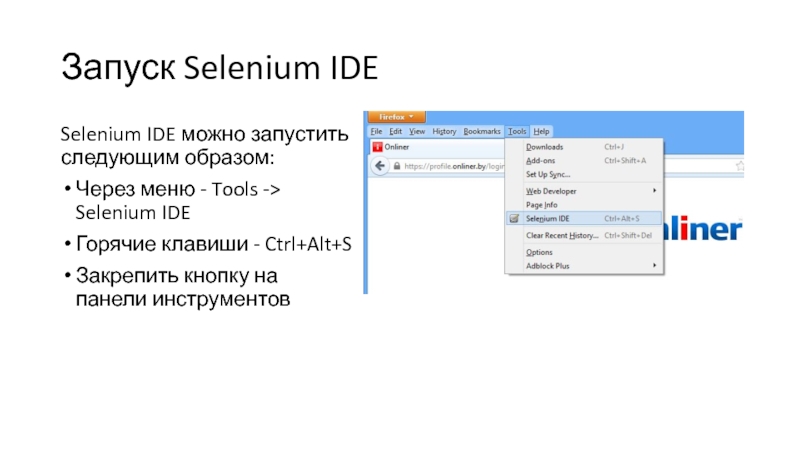
- 14. Запуск Selenium IDE Selenium IDE можно запустить
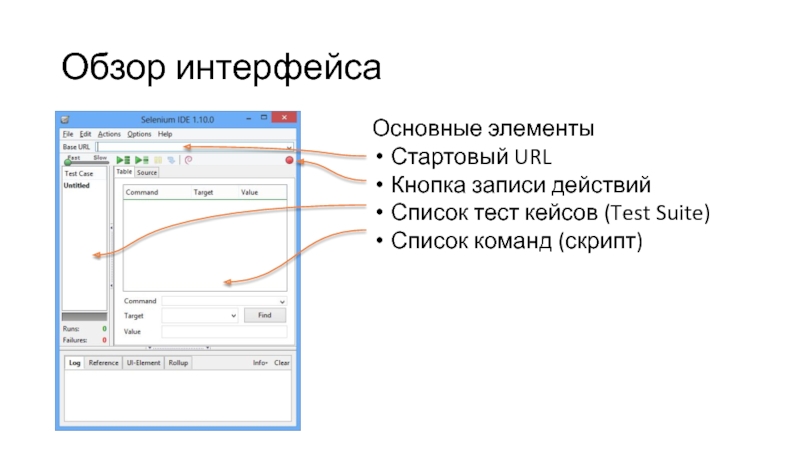
- 15. Обзор интерфейса Основные элементы Стартовый URL Кнопка
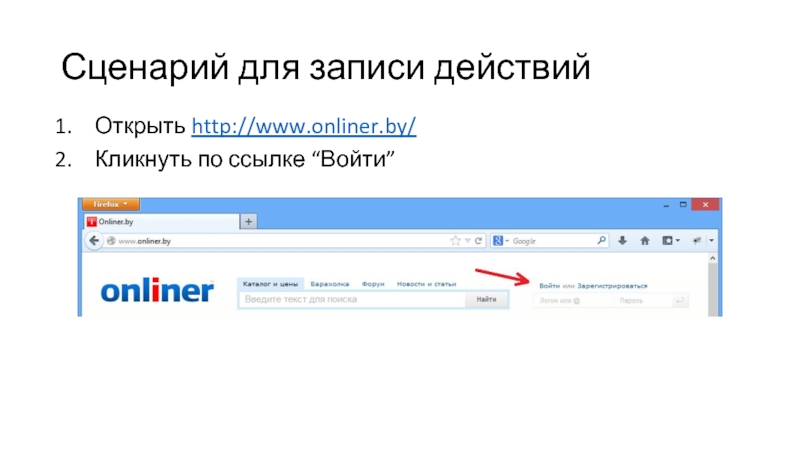
- 16. Сценарий для записи действий Открыть http://www.onliner.by/ Кликнуть по ссылке “Войти”
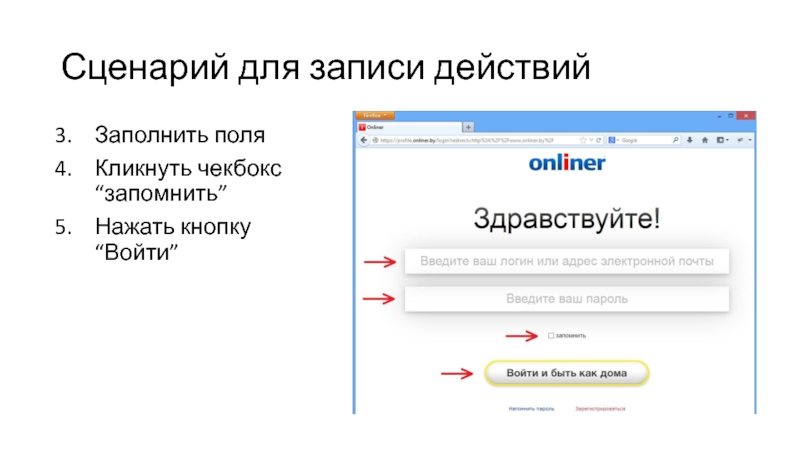
- 17. Сценарий для записи действий Заполнить поля Кликнуть чекбокс “запомнить” Нажать кнопку “Войти”
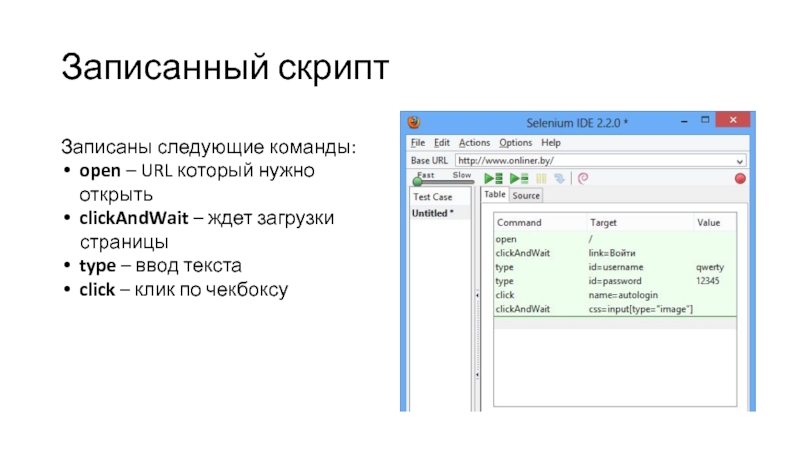
- 18. Записанный скрипт Записаны следующие команды: open –
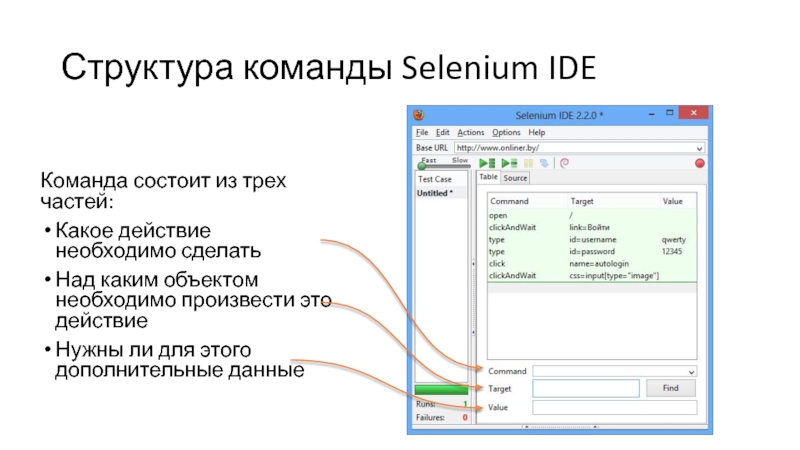
- 19. Структура команды Selenium IDE Команда состоит из
- 20. Синхронизация Имеются команды ожидания двух типов: *AndWait
- 21. Типы проверок Если Fail Assert Записывает в
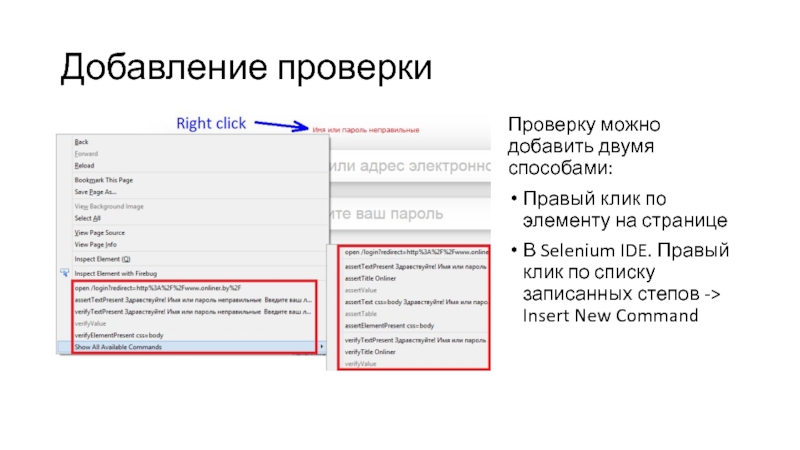
- 22. Добавление проверки Проверку можно добавить двумя способами:
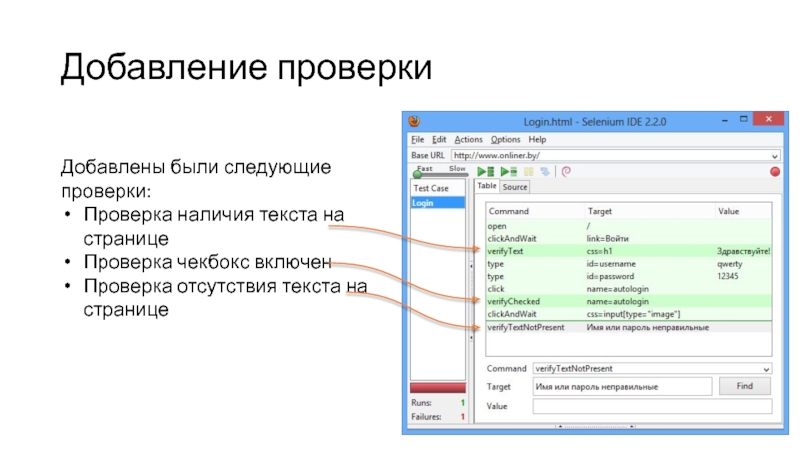
- 23. Добавление проверки Добавлены были следующие проверки: Проверка
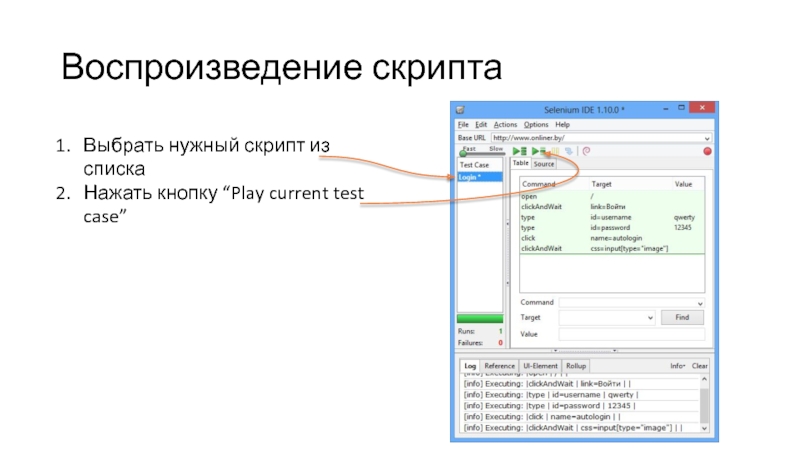
- 24. Воспроизведение скрипта Выбрать нужный скрипт из списка Нажать кнопку “Play current test case”
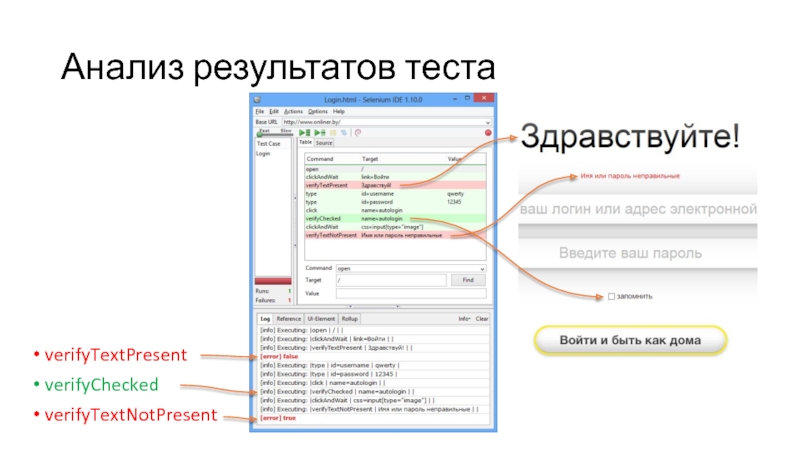
- 25. Анализ результатов теста verifyTextPresent verifyChecked verifyTextNotPresent
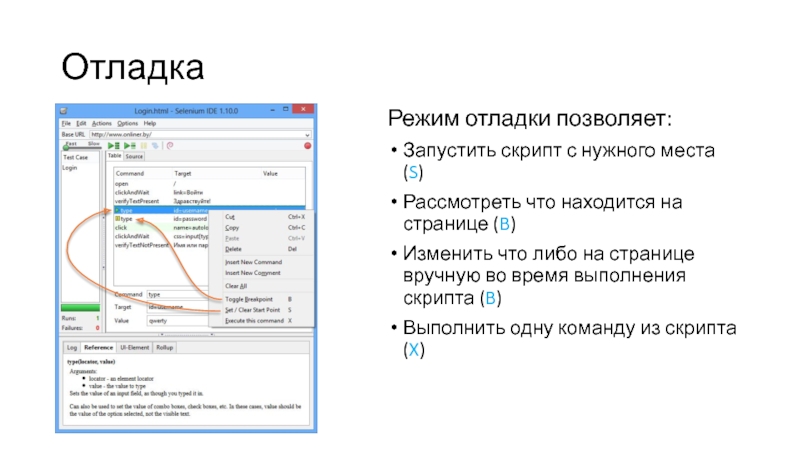
- 26. Отладка Режим отладки позволяет: Запустить скрипт с
- 27. Сохранение Test Case, Test Suite Тесты можно
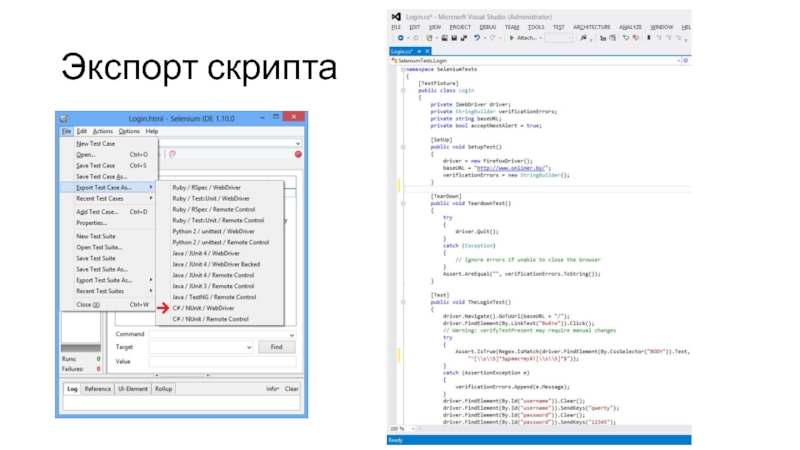
- 28. Экспорт скрипта
- 29. Локаторы По тексту ссылки По “id” По
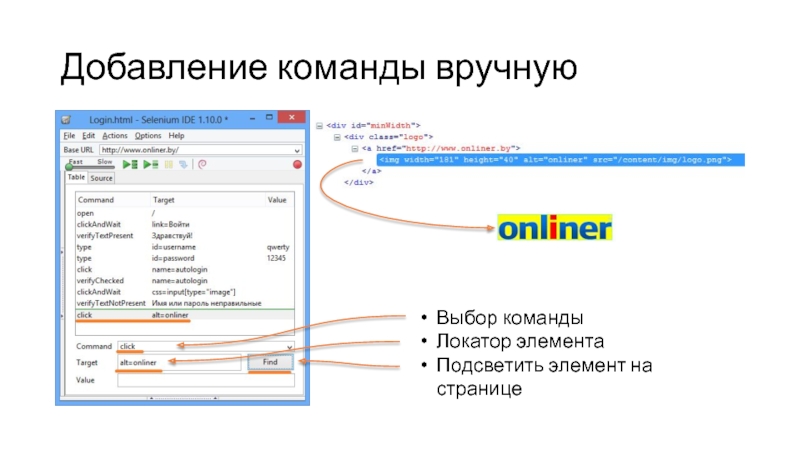
- 30. Добавление команды вручную Выбор команды Локатор элемента Подсветить элемент на странице
- 31. Demo
- 32. Преимущества и недостатки Selenium IDE Преимущества Простота
- 33. Автоматизация - быть или не быть? Автоматизировать
- 34. Вспомогательные инструменты FireBug – инспектор, редактор HTML.
- 35. Ссылки Документация по Selenium на русском http://selenium2.ru/docs.html
- 36. Домашняя работа Открыть http://ru.wikipedia.org/ Перейти к созданию
- 37. Вопросы?
Слайд 2О себе
Александр Юрченко
3 года в автоматизированном тестировании
TestComplete, Selenium, QTP (UFT)
aliaksandr_yurchanka@epam.com
Skype: aliaksandr.yurchanka
Слайд 4План текущей лекции
Обзор инструментов тестирования
Обзор компонентов Selenium
Selenium IDE. Как это работает.
Слайд 7Что такое Selenium
Selenium – это набор инструментов для автоматизации веб-приложений на
различных платформах
Бесплатное решение для автоматизации тестирования с открытым кодом
http://seleniumhq.org/ - официальный сайт
Бесплатное решение для автоматизации тестирования с открытым кодом
http://seleniumhq.org/ - официальный сайт
Слайд 8Сравнение с другими инструментами
Достоинства
Открытый проект. Бесплатный
Можно исправлять проблемы прямо в исходном
коде
Возможность выбора языка программирования для написания тестов
Возможность выбора языка программирования для написания тестов
Слайд 10Обзор компонентов
Selenium IDE – record and play инструмент
WebDriver – позволяет создавать
полноценные проекты, содержащие тесты для вашего приложения
Grid — распределение тестов по нескольким машинам
Grid — распределение тестов по нескольким машинам
IDE
WebDriver
Grid
Слайд 12С чего начать
WebDriver
тесты со сложной логикой поведения и проверок
Grid
запускать тесты удаленно
с разными операционными системами, с разными браузерами на разных машинах
Selenium IDE
небольшой сценарий для быстрого воспроизведения бага
Слайд 13Установка Selenium IDE
docs.seleniumhq.org/download
Mozilla Firefox
Selenium IDE плагин для Firefox
Слайд 14Запуск Selenium IDE
Selenium IDE можно запустить следующим образом:
Через меню - Tools
-> Selenium IDE
Горячие клавиши - Ctrl+Alt+S
Закрепить кнопку на панели инструментов
Горячие клавиши - Ctrl+Alt+S
Закрепить кнопку на панели инструментов
Слайд 15Обзор интерфейса
Основные элементы
Стартовый URL
Кнопка записи действий
Список тест кейсов (Test Suite)
Список команд
(скрипт)
Слайд 18Записанный скрипт
Записаны следующие команды:
open – URL который нужно открыть
clickAndWait – ждет
загрузки страницы
type – ввод текста
click – клик по чекбоксу
type – ввод текста
click – клик по чекбоксу
Слайд 19Структура команды Selenium IDE
Команда состоит из трех частей:
Какое действие необходимо сделать
Над
каким объектом необходимо произвести это действие
Нужны ли для этого дополнительные данные
Нужны ли для этого дополнительные данные
Слайд 20Синхронизация
Имеются команды ожидания двух типов:
*AndWait
ожидание загрузки страницы после действия
Работает только
когда страница перегружается
Не подходит для AJAX-сайтов
waitFor*
команды ожидания элемента на UI
Не подходит для AJAX-сайтов
waitFor*
команды ожидания элемента на UI
Слайд 21Типы проверок
Если Fail
Assert
Записывает в отчет сообщение об ошибке
Останавливает тест
Verify
Записывает в отчет
сообщение об ошибке
Продолжает тест
Продолжает тест
Слайд 22Добавление проверки
Проверку можно добавить двумя способами:
Правый клик по элементу на странице
В
Selenium IDE. Правый клик по списку записанных степов -> Insert New Command
Слайд 23Добавление проверки
Добавлены были следующие проверки:
Проверка наличия текста на странице
Проверка чекбокс включен
Проверка
отсутствия текста на странице
Слайд 24Воспроизведение скрипта
Выбрать нужный скрипт из списка
Нажать кнопку “Play current test case”
Слайд 26Отладка
Режим отладки позволяет:
Запустить скрипт с нужного места (S)
Рассмотреть что находится на
странице (B)
Изменить что либо на странице вручную во время выполнения скрипта (B)
Выполнить одну команду из скрипта (X)
Изменить что либо на странице вручную во время выполнения скрипта (B)
Выполнить одну команду из скрипта (X)
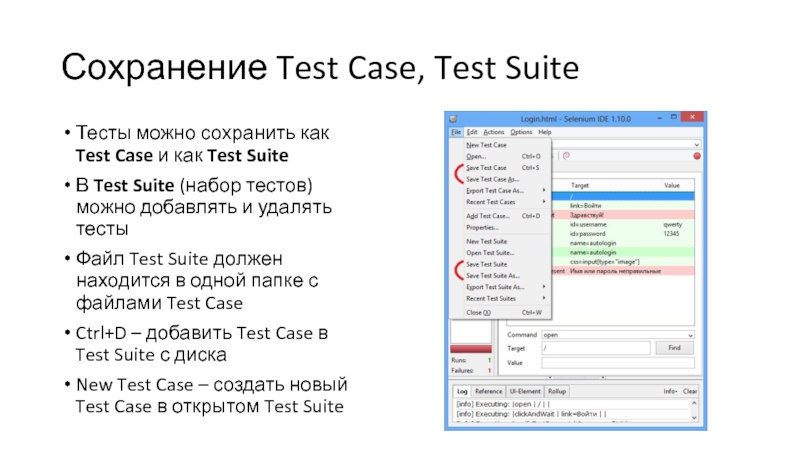
Слайд 27Сохранение Test Case, Test Suite
Тесты можно сохранить как Test Case и
как Test Suite
В Test Suite (набор тестов) можно добавлять и удалять тесты
Файл Test Suite должен находится в одной папке с файлами Test Case
Ctrl+D – добавить Test Case в Test Suite с диска
New Test Case – создать новый Test Case в открытом Test Suite
В Test Suite (набор тестов) можно добавлять и удалять тесты
Файл Test Suite должен находится в одной папке с файлами Test Case
Ctrl+D – добавить Test Case в Test Suite с диска
New Test Case – создать новый Test Case в открытом Test Suite
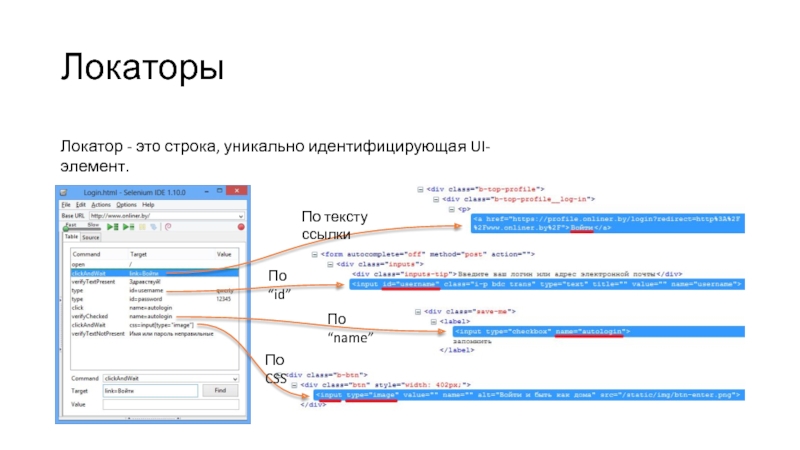
Слайд 29Локаторы
По тексту ссылки
По “id”
По “name”
По CSS
Локатор - это строка, уникально идентифицирующая
UI-элемент.
Слайд 32Преимущества и недостатки Selenium IDE
Преимущества
Простота создания теста
Не требуется знаний языка программирования
Keyword-driven
подход
Недостатки
Нет возможности использования:
Баз данных
Файловых хранилищ
Стандартный отчёт
Недостатки
Нет возможности использования:
Баз данных
Файловых хранилищ
Стандартный отчёт
Слайд 33Автоматизация - быть или не быть?
Автоматизировать лучше
Тесты, которые выполняются чаще всего
Манипуляции
с большим количеством данных, вычисления
Тесты которые нужно проходить на разных конфигурациях
Не использовать автоматизацию
UI сильно изменится в ближайшем будущем
Тест кейс не имеет предсказуемого результата
Краткосрочный проект
Тесты которые нужно проходить на разных конфигурациях
Не использовать автоматизацию
UI сильно изменится в ближайшем будущем
Тест кейс не имеет предсказуемого результата
Краткосрочный проект
Слайд 34Вспомогательные инструменты
FireBug – инспектор, редактор HTML. Возможность получить Xpath, CSS элемента
FireFinder
– расширение для FireBug. Генерирует Xpath, CSS локаторы, позволяет создавать свои и сразу же проверять
XPath Checker – интерактивный редактор XPath выражений
Implicit Wait – Плагин для Selenium IDE. Устраняет необходимость использовать waiForElementPresent перед Click, Type, Select.
XPath Checker – интерактивный редактор XPath выражений
Implicit Wait – Плагин для Selenium IDE. Устраняет необходимость использовать waiForElementPresent перед Click, Type, Select.
Слайд 36Домашняя работа
Открыть http://ru.wikipedia.org/
Перейти к созданию учетной записи. Ссылка “Создать учётную запись”
Заполнить
поля
Имя учетной записи: “Alex”
Заполнить поля Пароль и Подтверждение пароля
Email любой
Нажать кнопку “Создать учетную запись”
Проверить что на странице отображается сообщение “Ошибка создания учетной записи”
Можно похожее задание на примере любого другого сайта.
Детали домашнего задания будут в письме после лекции.
Имя учетной записи: “Alex”
Заполнить поля Пароль и Подтверждение пароля
Email любой
Нажать кнопку “Создать учетную запись”
Проверить что на странице отображается сообщение “Ошибка создания учетной записи”
Можно похожее задание на примере любого другого сайта.
Детали домашнего задания будут в письме после лекции.