- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Unity. Работа со скриптами. Загрузка уровней презентация
Содержание
- 1. Unity. Работа со скриптами. Загрузка уровней
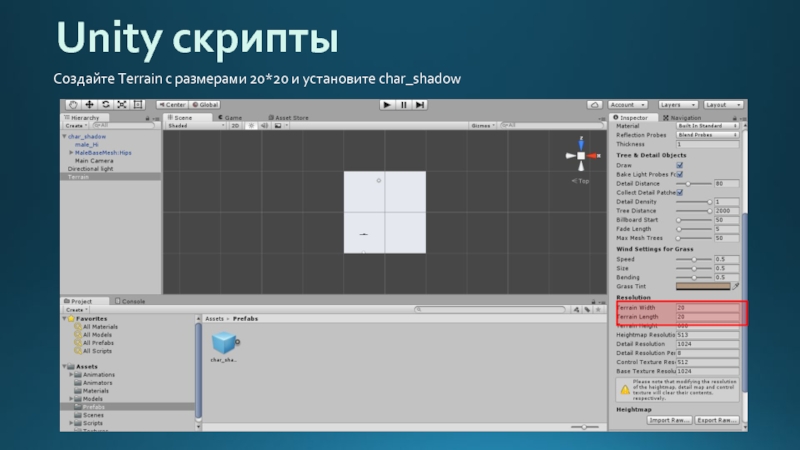
- 2. Unity скрипты Создайте Terrain с размерами 20*20 и установите char_shadow
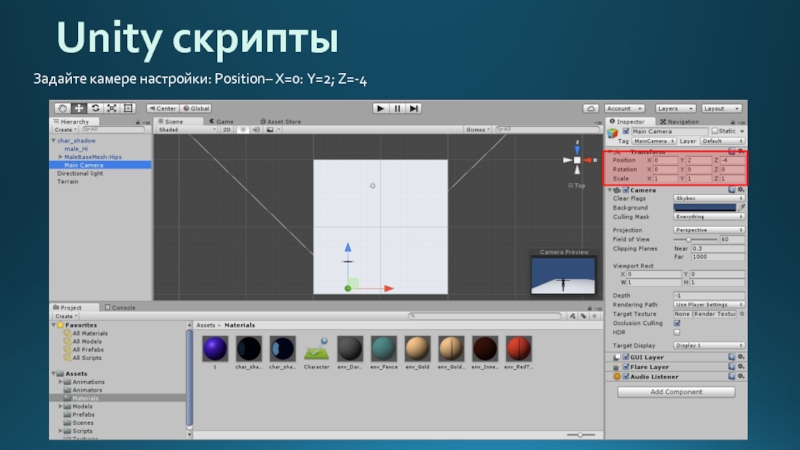
- 3. Unity скрипты Задайте камере настройки: Position– X=0: Y=2; Z=-4
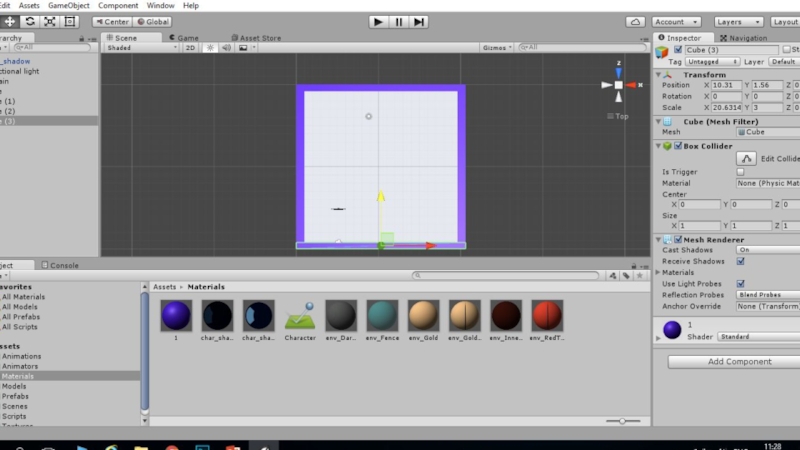
- 4. Unity скрипты Создайте из кубов замкнутое пространство в виде квадрата и установите в char_shadow
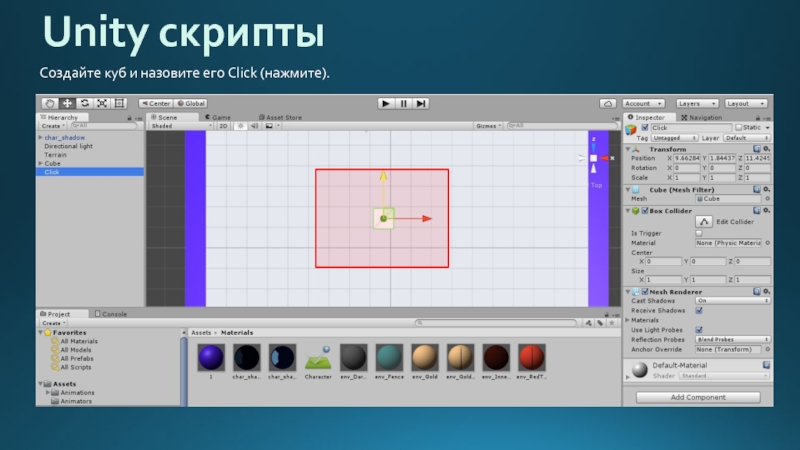
- 5. Unity скрипты Создайте куб и назовите его Click (нажмите).
- 6. Unity скрипты GetComponent().material.color = new Color(1, 0, 0); Задать цвет материалу.
- 7. Unity скрипты Создадим скрипт меняющий цвет материала
- 8. Unity скрипты Скрипт Game public class Game
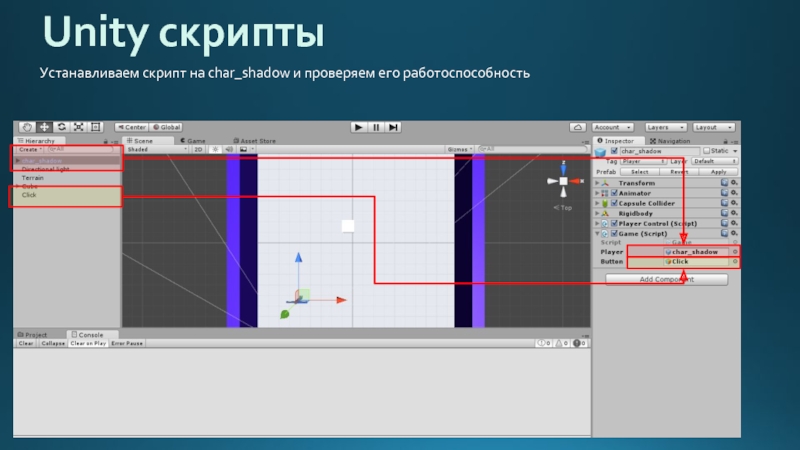
- 9. Unity скрипты Устанавливаем скрипт на char_shadow и проверяем его работоспособность
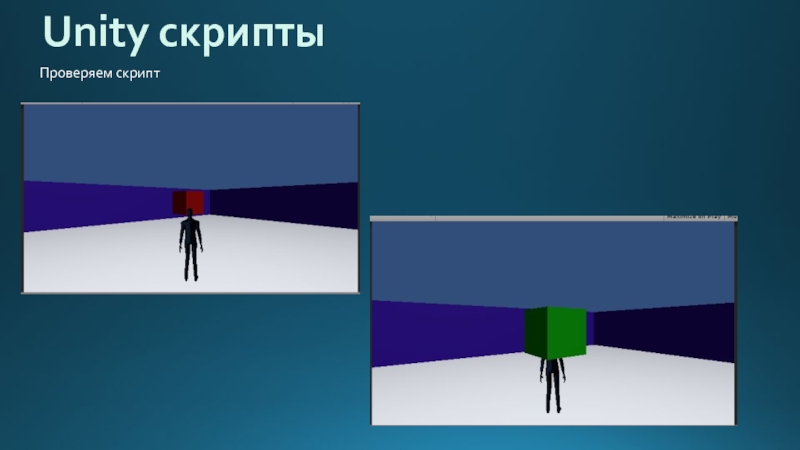
- 10. Unity скрипты Проверяем скрипт
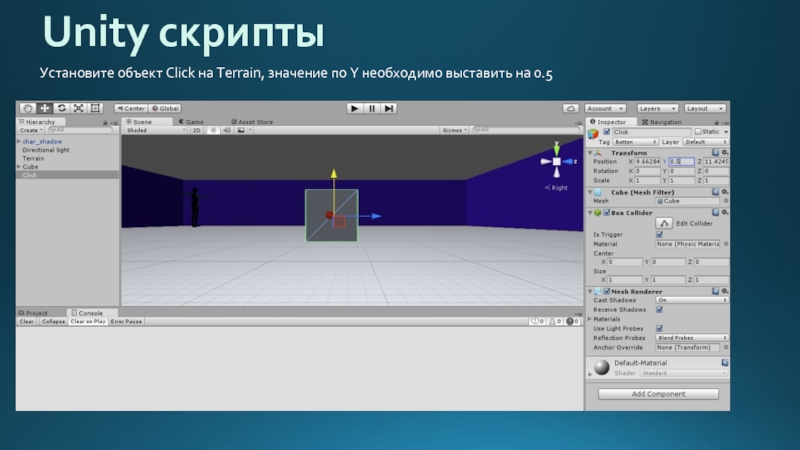
- 11. Unity скрипты Установите объект Click на Terrain, значение по Y необходимо выставить на 0.5
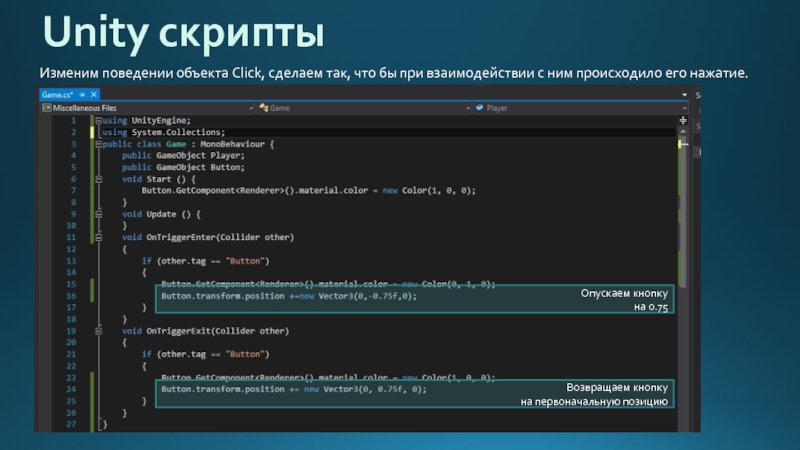
- 12. Unity скрипты Изменим поведении объекта Click, сделаем
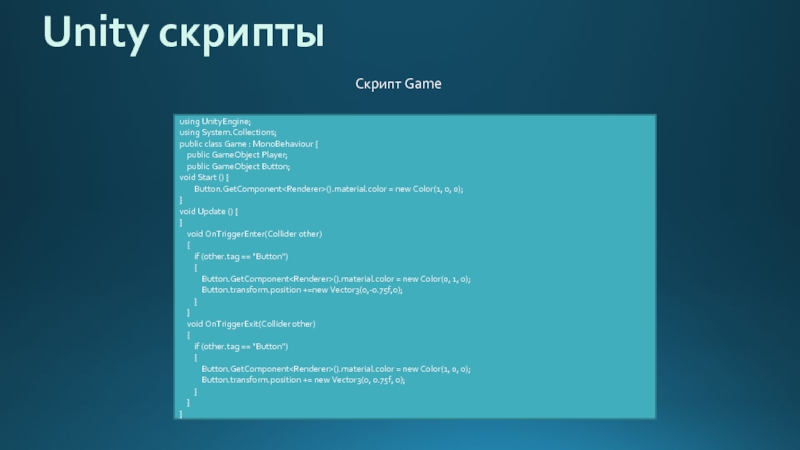
- 13. Unity скрипты Скрипт Game using UnityEngine; using
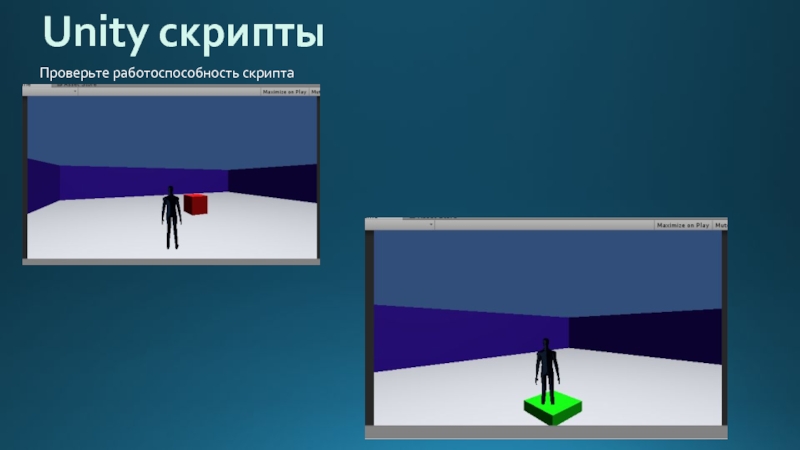
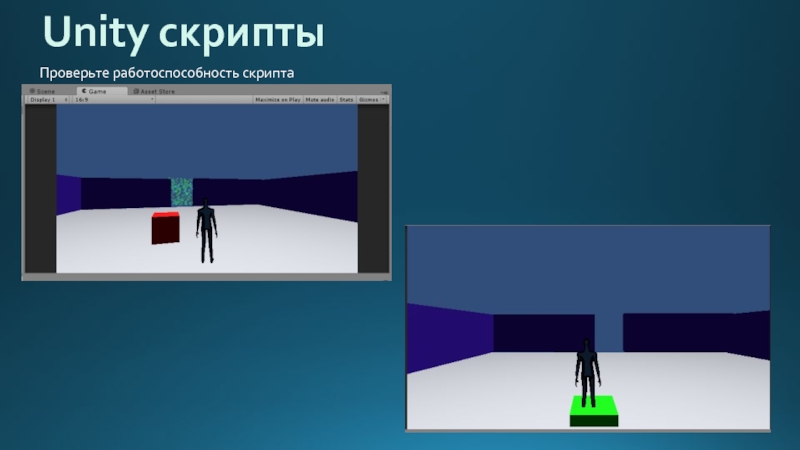
- 14. Unity скрипты Проверьте работоспособность скрипта
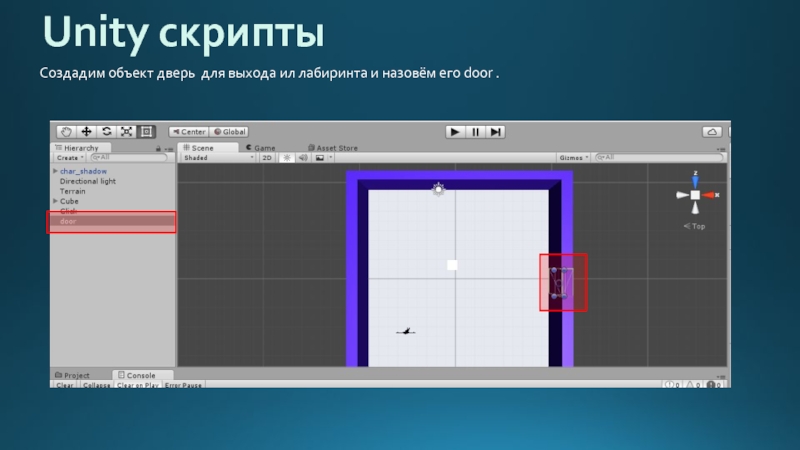
- 15. Unity скрипты Создадим объект дверь для выхода
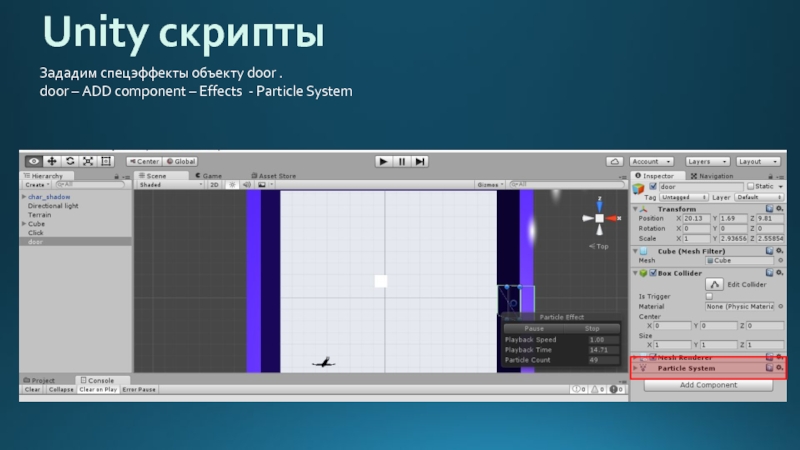
- 16. Unity скрипты Зададим спецэффекты объекту door .
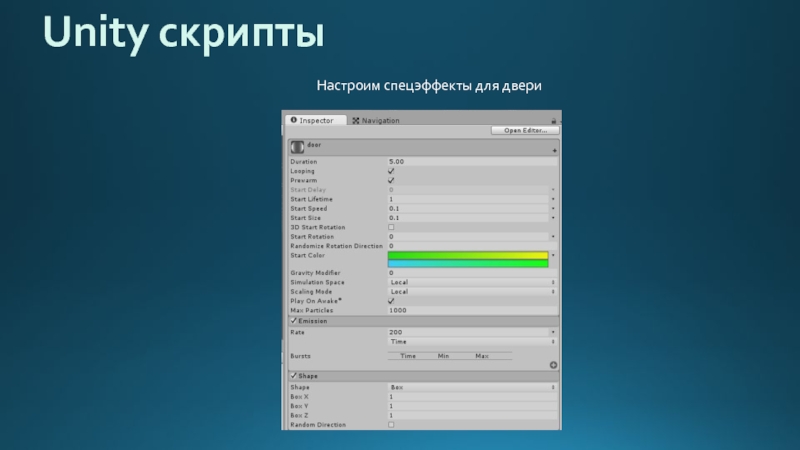
- 17. Unity скрипты Настроим спецэффекты для двери
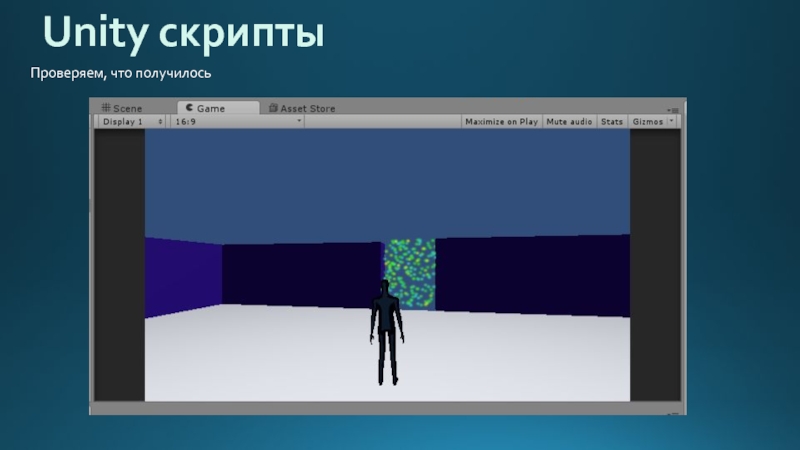
- 18. Unity скрипты Проверяем, что получилось
- 19. Unity скрипты Изменим скрипт Переменная двери При
- 20. Unity скрипты Скрипт Game using UnityEngine; using
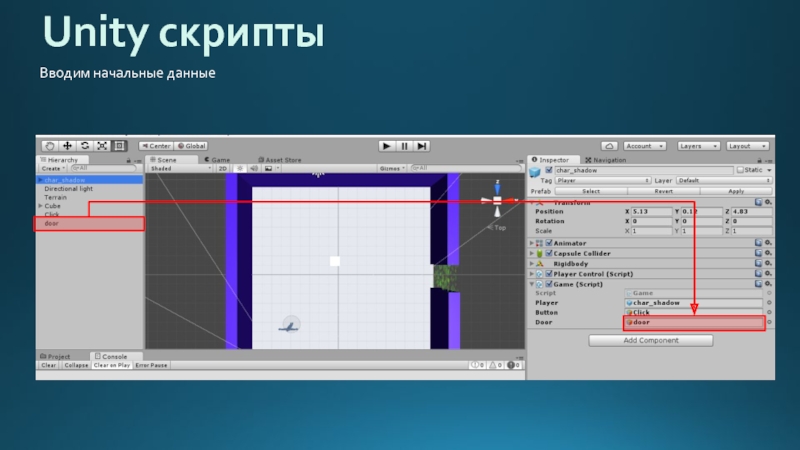
- 21. Unity скрипты Вводим начальные данные
- 22. Unity скрипты Проверьте работоспособность скрипта
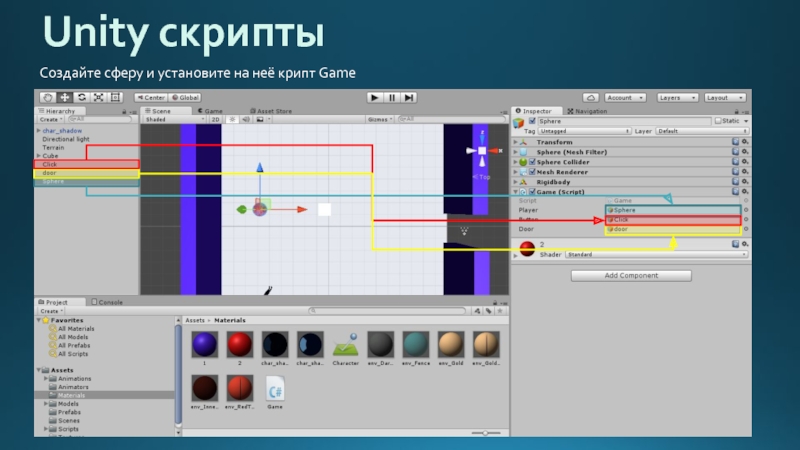
- 23. Unity скрипты Создайте сферу и установите на
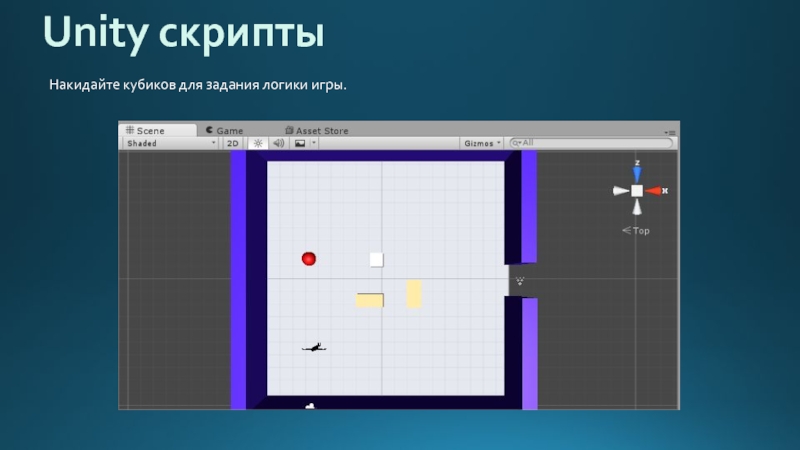
- 24. Unity скрипты Накидайте кубиков для задания логики игры.
- 25. Unity скрипты Создадим переход уровня Application.LoadLevel(“Name_level”); Переход
Слайд 4Unity скрипты
Создайте из кубов замкнутое пространство в виде квадрата и установите
в char_shadow
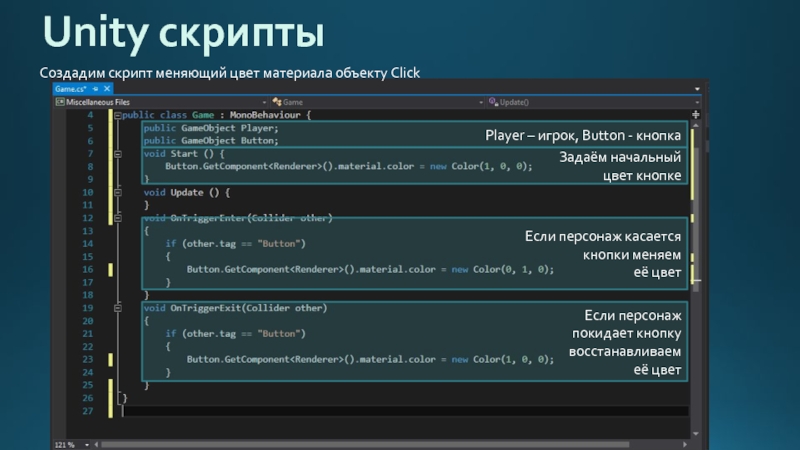
Слайд 7Unity скрипты
Создадим скрипт меняющий цвет материала объекту Click
Player – игрок, Button
- кнопка
Задаём начальный
цвет кнопке
Если персонаж касается
кнопки меняем
её цвет
Если персонаж
покидает кнопку
восстанавливаем
её цвет
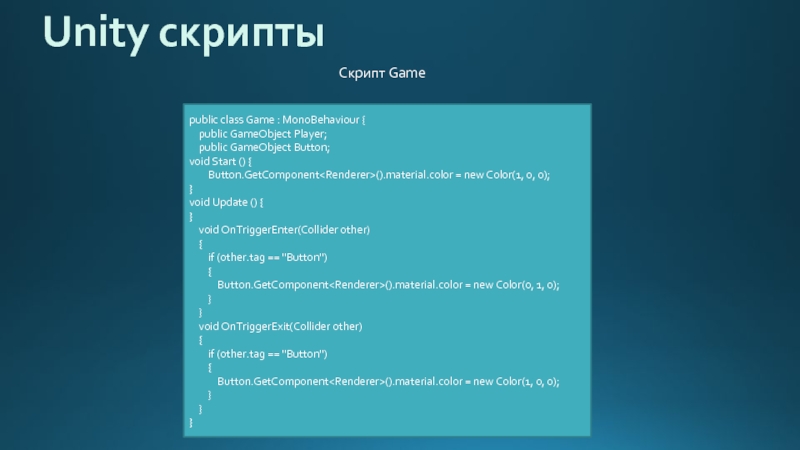
Слайд 8Unity скрипты
Скрипт Game
public class Game : MonoBehaviour {
public GameObject
Player;
public GameObject Button;
void Start () {
Button.GetComponent().material.color = new Color(1, 0, 0);
}
void Update () {
}
void OnTriggerEnter(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent().material.color = new Color(0, 1, 0);
}
}
void OnTriggerExit(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent().material.color = new Color(1, 0, 0);
}
}
}
public GameObject Button;
void Start () {
Button.GetComponent
}
void Update () {
}
void OnTriggerEnter(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent
}
}
void OnTriggerExit(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent
}
}
}
Слайд 12Unity скрипты
Изменим поведении объекта Click, сделаем так, что бы при взаимодействии
с ним происходило его нажатие.
Опускаем кнопку
на 0.75
Возвращаем кнопку
на первоначальную позицию
Слайд 13Unity скрипты
Скрипт Game
using UnityEngine;
using System.Collections;
public class Game : MonoBehaviour {
public GameObject Player;
public GameObject Button;
void Start () {
Button.GetComponent().material.color = new Color(1, 0, 0);
}
void Update () {
}
void OnTriggerEnter(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent().material.color = new Color(0, 1, 0);
Button.transform.position +=new Vector3(0,-0.75f,0);
}
}
void OnTriggerExit(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent().material.color = new Color(1, 0, 0);
Button.transform.position += new Vector3(0, 0.75f, 0);
}
}
}
public GameObject Button;
void Start () {
Button.GetComponent
}
void Update () {
}
void OnTriggerEnter(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent
Button.transform.position +=new Vector3(0,-0.75f,0);
}
}
void OnTriggerExit(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent
Button.transform.position += new Vector3(0, 0.75f, 0);
}
}
}
Слайд 16Unity скрипты
Зададим спецэффекты объекту door .
door – ADD component – Effects
- Particle System
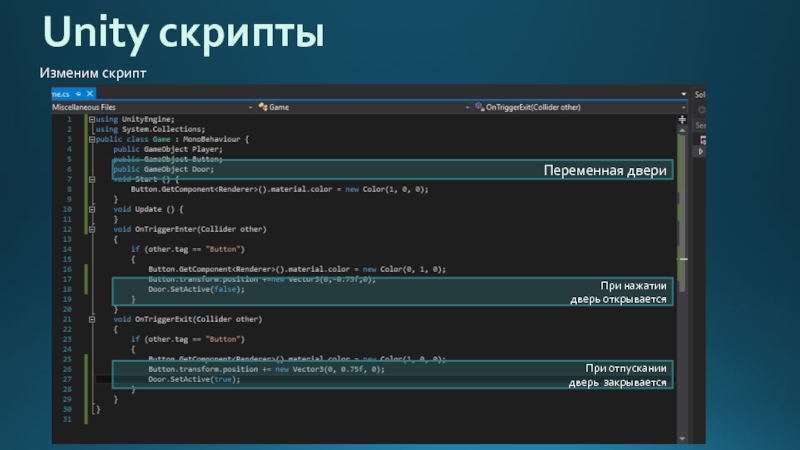
Слайд 19Unity скрипты
Изменим скрипт
Переменная двери
При нажатии
дверь открывается
При отпускании
дверь закрывается
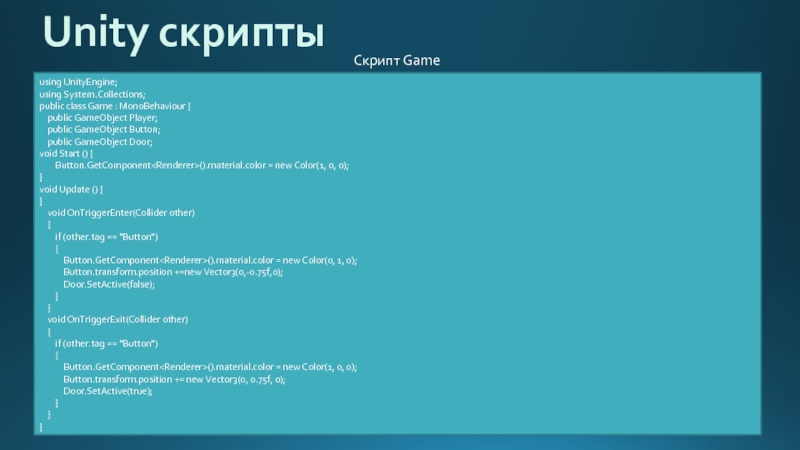
Слайд 20Unity скрипты
Скрипт Game
using UnityEngine;
using System.Collections;
public class Game : MonoBehaviour {
public GameObject Player;
public GameObject Button;
public GameObject Door;
void Start () {
Button.GetComponent().material.color = new Color(1, 0, 0);
}
void Update () {
}
void OnTriggerEnter(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent().material.color = new Color(0, 1, 0);
Button.transform.position +=new Vector3(0,-0.75f,0);
Door.SetActive(false);
}
}
void OnTriggerExit(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent().material.color = new Color(1, 0, 0);
Button.transform.position += new Vector3(0, 0.75f, 0);
Door.SetActive(true);
}
}
}
public GameObject Button;
public GameObject Door;
void Start () {
Button.GetComponent
}
void Update () {
}
void OnTriggerEnter(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent
Button.transform.position +=new Vector3(0,-0.75f,0);
Door.SetActive(false);
}
}
void OnTriggerExit(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent
Button.transform.position += new Vector3(0, 0.75f, 0);
Door.SetActive(true);
}
}
}
Слайд 25Unity скрипты
Создадим переход уровня
Application.LoadLevel(“Name_level”);
Переход к уровню – Name_level, устанавливается на событие
взаимодействия триггера который отображает дверь на другой уровень.