- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Разработка Web-приложений на Angular JS презентация
Содержание
- 1. Разработка Web-приложений на Angular JS
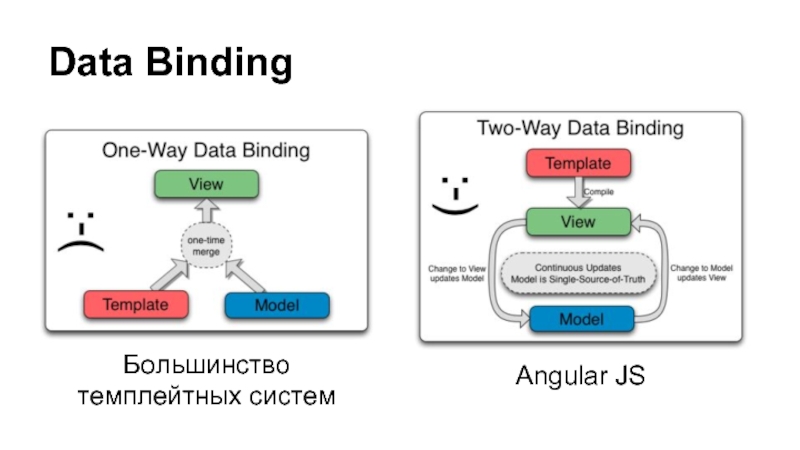
- 3. Data Binding Большинство темплейтных систем Angular JS
- 4. Data Binding Invoice:
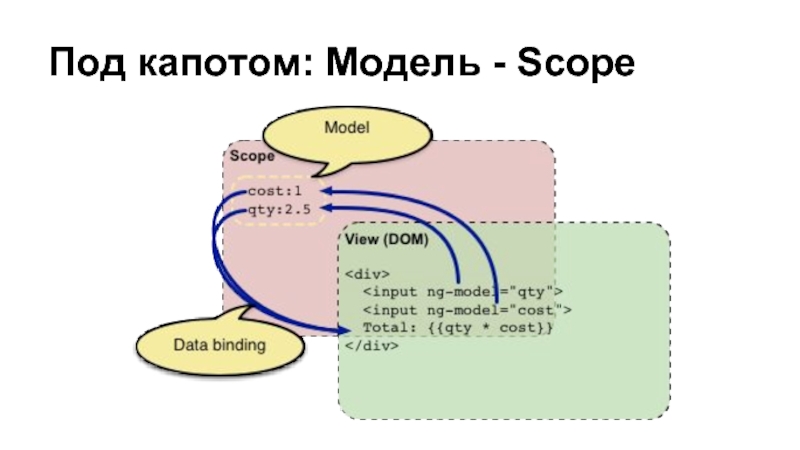
- 5. Под капотом: Модель - Scope
- 6. Как работает Data-Binding ng-click $scope.$eval():
- 7. Недостатки Достоинства “Чистая” модель Выражения вплоть до
- 8. Наследование Scope Важно: Данные лучше хранить объедененными в один объект-модель, чем отдельными свойствами в scope.
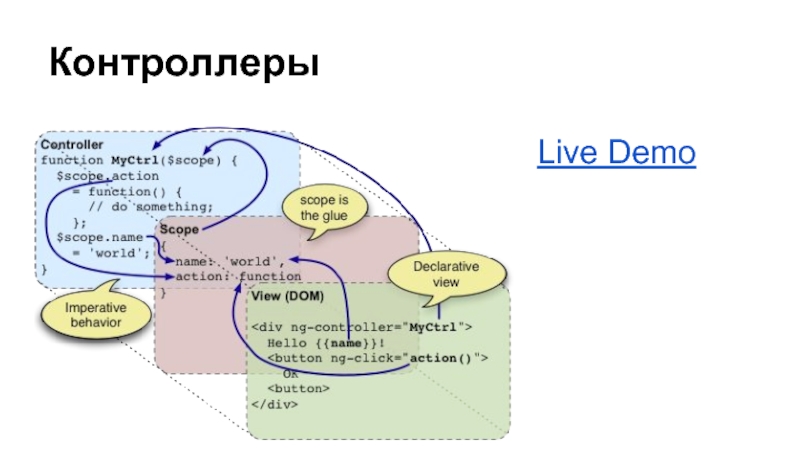
- 9. Контроллеры Live Demo
- 10. Контроллер как модель Hello, {{ctrl.name}}! Click Live Demo
- 11. Директивы Фактически позволяют расширять возможности HTML
- 12. Cоздание собственных директив Примеры директив от Angular JS
- 13. Фильтры Позволяют производить дополнительную обработку значений перед
- 14. Пример кастомного фильтра //Возвращает новый массив, где
- 15. Валидация ng-form - автоматически отражает состояние формы
- 16. View Independent Code Application Structure, Services
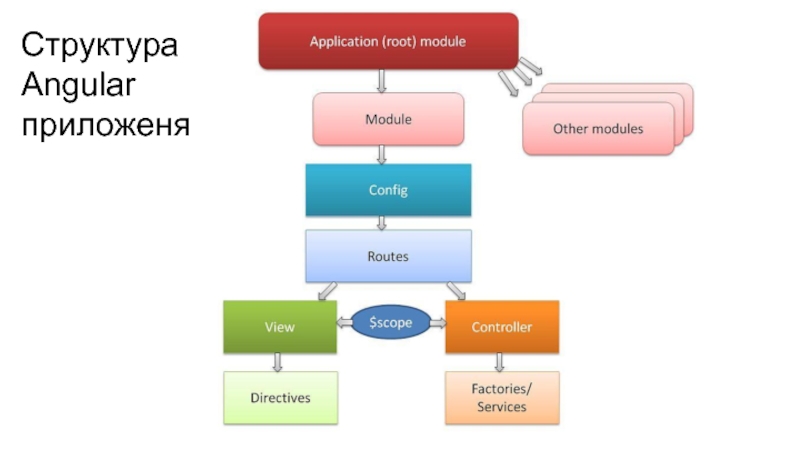
- 17. Структура Angular приложеня
- 18. Типы сервисов Constant Value Factory Service Provider
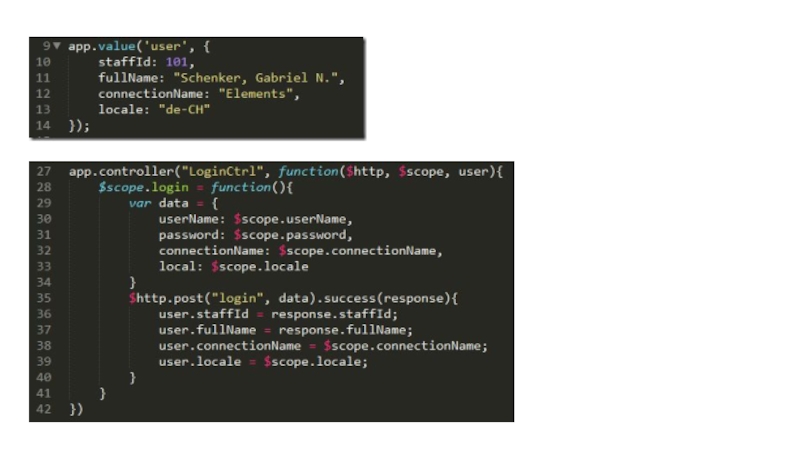
- 19. Constant, Value Value - application-wide сервис-объект, который
- 21. Factory Позволяет создать Singleton объект доступный во всем приложении. Live Demo
- 22. Service function MyService() { }//Factory app.factory('MyService', function()
- 23. Provider Жизненный цикл приложения Config - этап
- 24. //Annotated injection app.controller('Ctrl1', function ($scope, myService) {
- 25. Стандартные сервисы Angular $http - ajax запросы
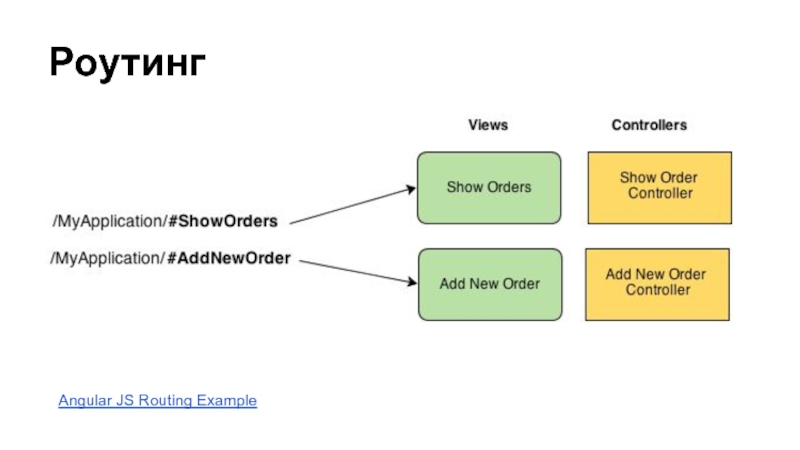
- 26. Роутинг Angular JS Routing Example
- 27. Организация структуры приложения Простая схема - по типу файлов Модуальная схема - по модулям/подсистемам
- 28. Организация по типу файлов .\app \partials -
- 29. Недостатки простой схемы в больших приложениях
- 30. Модульная структура .\app \users\ - Подсистема “Пользователи”
- 31. Задача каждого модуля Конфигурация внутренних и внешних
- 32. Демонстрация модульной структуры приложения Modern Security Technology Suite
- 33. $resource Позволяет создать объект-инкапуслирующий основные запросы к REST сервисам на основе URL-шаблона Article
Live Demo
Слайд 6Как работает Data-Binding
ng-click
$scope.$eval():
$rootScope.$digest():
loop through
all child scopes:
$scope.$digest()
$scope.$digest()
$scope.$digest():
process all watchers in loop
custom-code
Слайд 7Недостатки
Достоинства
“Чистая” модель
Выражения вплоть до использования функций в data binding’е
Недостатки
Нужно вызывать $scope.$apply();
для кода “извне”
Слишком большое количество watcher’ов могут существенно замедлить производительность
Слишком большое количество watcher’ов могут существенно замедлить производительность
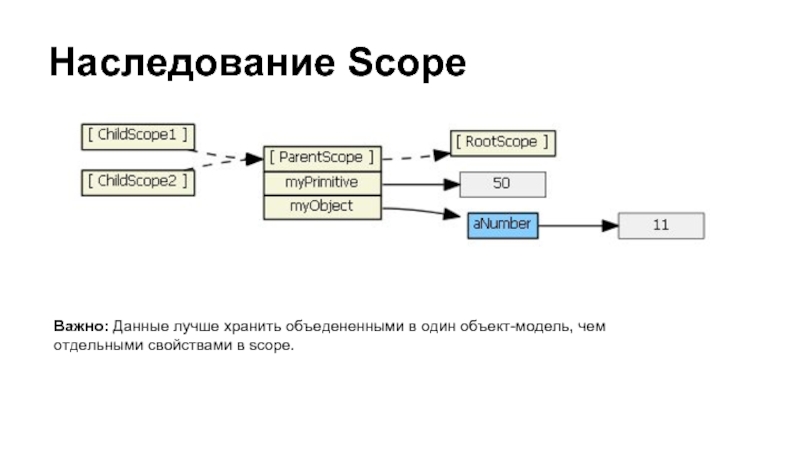
Слайд 8Наследование Scope
Важно: Данные лучше хранить объедененными в один объект-модель, чем отдельными
свойствами в scope.
Слайд 11Директивы
Фактически позволяют расширять возможности HTML
Пример: Angular JS Todo App Example
Важно: Директивы
призваны расширять UI и не должны содержать бизнес логику или другой view-independent код.
Слайд 13Фильтры
Позволяют производить дополнительную обработку значений перед записью во View тем самым
снимая отвественность за это с модели.
In HTML Template Binding
{{ filter_expression | filter : expression : comparator}}
In JavaScript
$filter('filter')(array, expression, comparator)
In HTML Template Binding
{{ filter_expression | filter : expression : comparator}}
In JavaScript
$filter('filter')(array, expression, comparator)
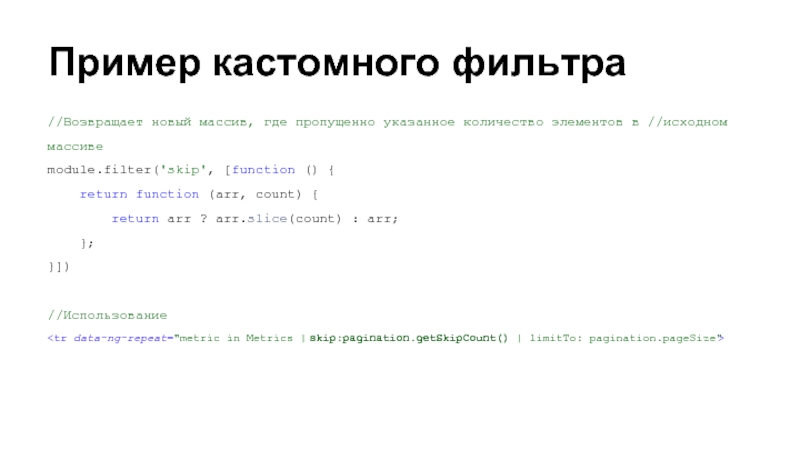
Слайд 14Пример кастомного фильтра
//Возвращает новый массив, где пропущенно указанное количество элементов в
//исходном массиве
module.filter('skip', [function () { return function (arr, count) { return arr ? arr.slice(count) : arr; }; }])
//Использование
Слайд 15Валидация
Слайд 19Constant, Value
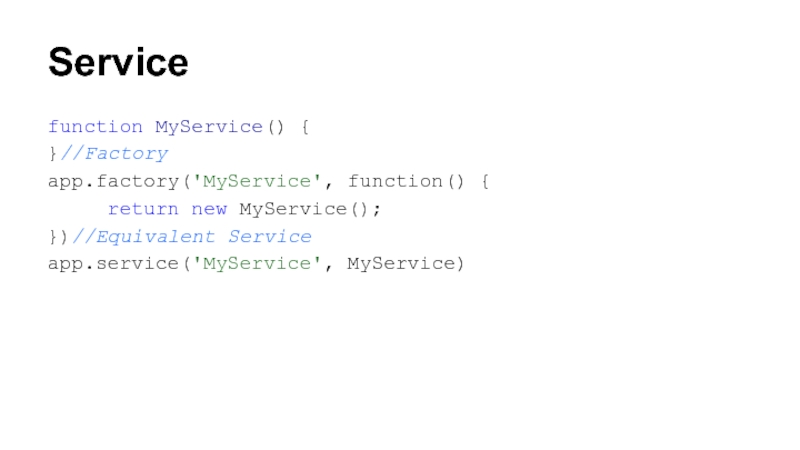
Слайд 22Service
Слайд 23Provider
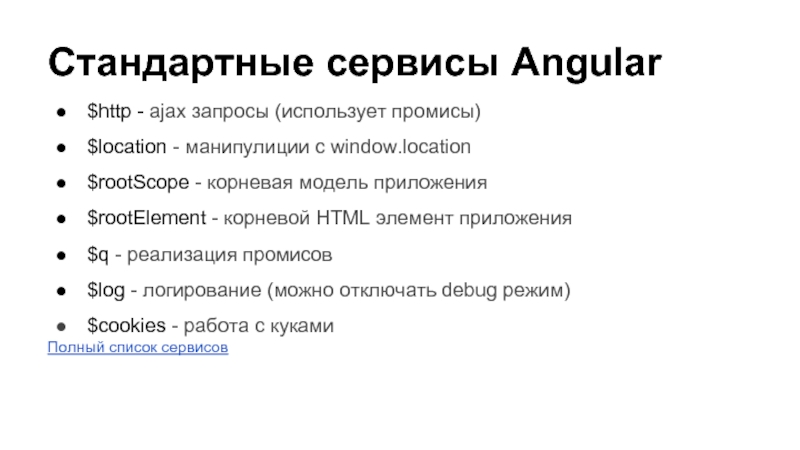
Слайд 25Стандартные сервисы Angular
Слайд 27Организация структуры приложения
Слайд 28Организация по типу файлов
Слайд 29Недостатки простой
Слайд 30Модульная структура
Слайд 31Задача каждого модуля
Слайд 33$resource
module.filter('skip', [function () { return function (arr, count) { return arr ? arr.slice(count) : arr; }; }])
//Использование
Слайд 15Валидация
ng-form - автоматически отражает состояние формы и её контроллов в виде
модели внутри Scope
Информация о валидности каждого поля или всей вормы сразу
Список ошибок, связанных с каждым полем формы
Понимает HTML5 валидационные атрибуты
Ng-Form Validation Live Demo
ngModel Custom Validation Demo
Информация о валидности каждого поля или всей вормы сразу
Список ошибок, связанных с каждым полем формы
Понимает HTML5 валидационные атрибуты
Ng-Form Validation Live Demo
ngModel Custom Validation Demo
Слайд 19Constant, Value
Value - application-wide сервис-объект, который может быть инжектирован в инстансы
и контроллеры.
Constant - application-wide сервис-объект, который может быть инжектирован в инстансы и контроллеры а также в функции конфигурации приложеня. Может быть изменен.
Constant - application-wide сервис-объект, который может быть инжектирован в инстансы и контроллеры а также в функции конфигурации приложеня. Может быть изменен.
Слайд 22Service
function MyService() {
}//Factory
app.factory('MyService', function() {
return new MyService();
})//Equivalent Service
app.service('MyService',
MyService)
Слайд 23Provider
Жизненный цикл приложения
Config - этап конифигурации провайдеров.
Только провайдеры и константы
могут быть инжектированы.
Run - этап инициализации приложения.
Только инстансы и константы могут быть инжектированы.
Доступен корневой скоуп приложения - $rootScope
Provider - factory, который позволяет выполнить кастомную конфигурацию на сonfig этапе
Live Demo
Run - этап инициализации приложения.
Только инстансы и константы могут быть инжектированы.
Доступен корневой скоуп приложения - $rootScope
Provider - factory, который позволяет выполнить кастомную конфигурацию на сonfig этапе
Live Demo
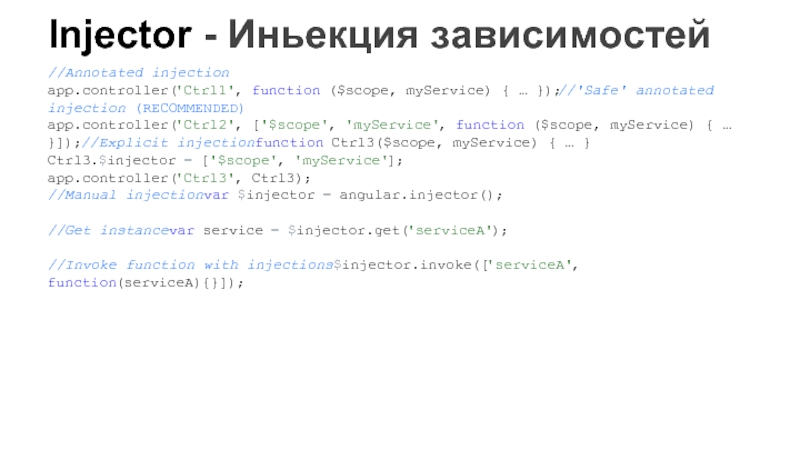
Слайд 24//Annotated injection app.controller('Ctrl1', function ($scope, myService) { … });//'Safe' annotated injection (RECOMMENDED) app.controller('Ctrl2',
['$scope', 'myService', function ($scope, myService) { … }]);//Explicit injectionfunction Ctrl3($scope, myService) { … }
Ctrl3.$injector = ['$scope', 'myService'];
app.controller('Ctrl3', Ctrl3);
//Manual injectionvar $injector = angular.injector();
//Get instancevar service = $injector.get('serviceA');
//Invoke function with injections$injector.invoke(['serviceA', function(serviceA){}]);
//Manual injectionvar $injector = angular.injector();
//Get instancevar service = $injector.get('serviceA');
//Invoke function with injections$injector.invoke(['serviceA', function(serviceA){}]);
Injector - Иньекция зависимостей
Слайд 25Стандартные сервисы Angular
$http - ajax запросы (использует промисы)
$location - манипулиции с
window.location
$rootScope - корневая модель приложения
$rootElement - корневой HTML элемент приложения
$q - реализация промисов
$log - логирование (можно отключать debug режим)
$cookies - работа с куками
Полный список сервисов
$rootScope - корневая модель приложения
$rootElement - корневой HTML элемент приложения
$q - реализация промисов
$log - логирование (можно отключать debug режим)
$cookies - работа с куками
Полный список сервисов
Слайд 27Организация структуры приложения
Простая схема - по типу файлов
Модуальная схема - по
модулям/подсистемам
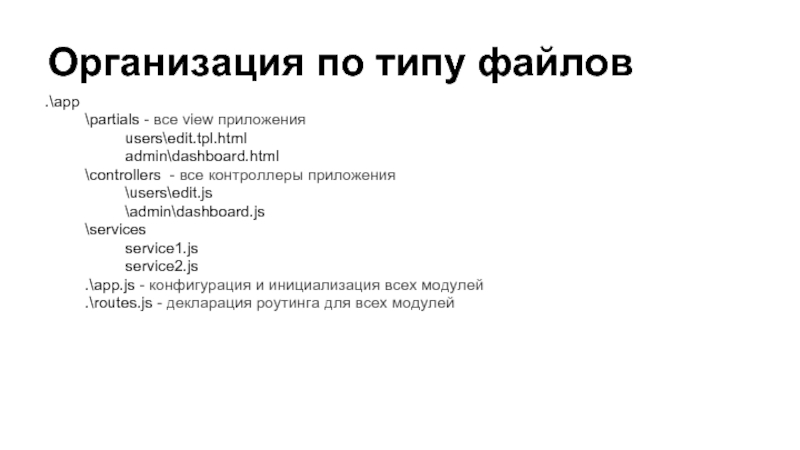
Слайд 28Организация по типу файлов
.\app
\partials - все view приложения
users\edit.tpl.html
admin\dashboard.html
\controllers - все контроллеры
приложения
\users\edit.js
\admin\dashboard.js
\services
service1.js
service2.js
.\app.js - конфигурация и инициализация всех модулей
.\routes.js - декларация роутинга для всех модулей
\users\edit.js
\admin\dashboard.js
\services
service1.js
service2.js
.\app.js - конфигурация и инициализация всех модулей
.\routes.js - декларация роутинга для всех модулей
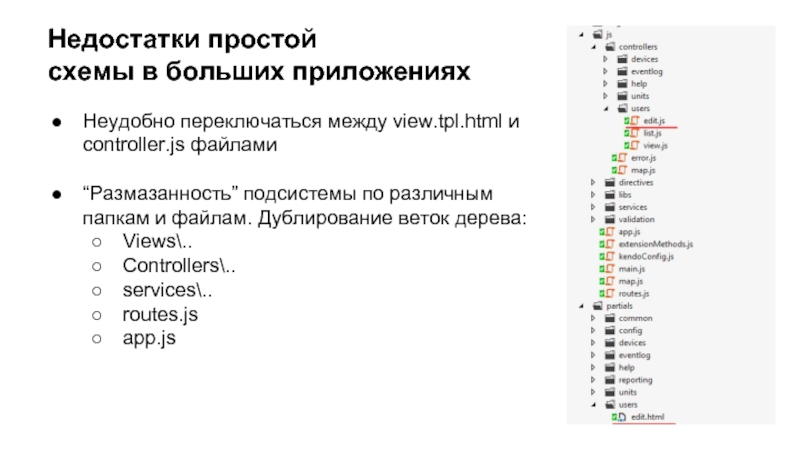
Слайд 29Недостатки простой
схемы в больших приложениях
Неудобно переключаться между view.tpl.html и controller.js
файлами
“Размазанность” подсистемы по различным папкам и файлам. Дублирование веток дерева:
Views\..
Controllers\..
services\..
routes.js
app.js
“Размазанность” подсистемы по различным папкам и файлам. Дублирование веток дерева:
Views\..
Controllers\..
services\..
routes.js
app.js
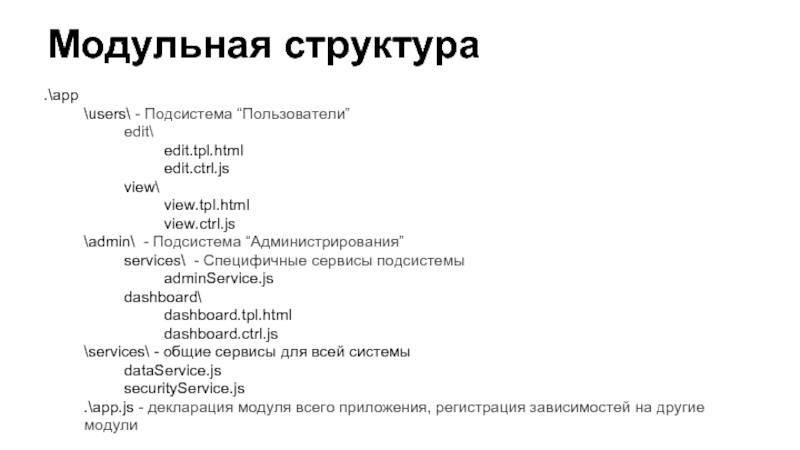
Слайд 30Модульная структура
.\app
\users\ - Подсистема “Пользователи”
edit\
edit.tpl.html
edit.ctrl.js
view\
view.tpl.html
view.ctrl.js
\admin\ - Подсистема “Администрирования”
services\ - Специфичные
сервисы подсистемы
adminService.js
dashboard\
dashboard.tpl.html
dashboard.ctrl.js
\services\ - общие сервисы для всей системы
dataService.js
securityService.js
.\app.js - декларация модуля всего приложения, регистрация зависимостей на другие модули
adminService.js
dashboard\
dashboard.tpl.html
dashboard.ctrl.js
\services\ - общие сервисы для всей системы
dataService.js
securityService.js
.\app.js - декларация модуля всего приложения, регистрация зависимостей на другие модули
Слайд 31Задача каждого модуля
Конфигурация внутренних и внешних сервисов
Регистрация роутинга
Регистарция других компонентов
Регистарция пунктов
главного меню
Инциализация модуля
Инциализация модуля
Слайд 33$resource
Позволяет создать объект-инкапуслирующий основные запросы к REST сервисам на основе URL-шаблона
Article
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть