- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Общее введение в компьютерную графику презентация
Содержание
- 1. Общее введение в компьютерную графику
- 2. Рабочая программа по дисциплине и ее краткая
- 3. 1. Рабочая программа по дисциплине и ее краткая характеристика
- 4. РАБОЧАЯ ПРОГРАММА дисциплины ДВ
- 6. 1. Цели и задачи дисциплины Изучение “
- 7. 2. Требования к результатам освоения дисциплины:
- 8. профессиональных компетенций (ПК): способности собрать и
- 9. В результате изучения дисциплины студент должен: знать:
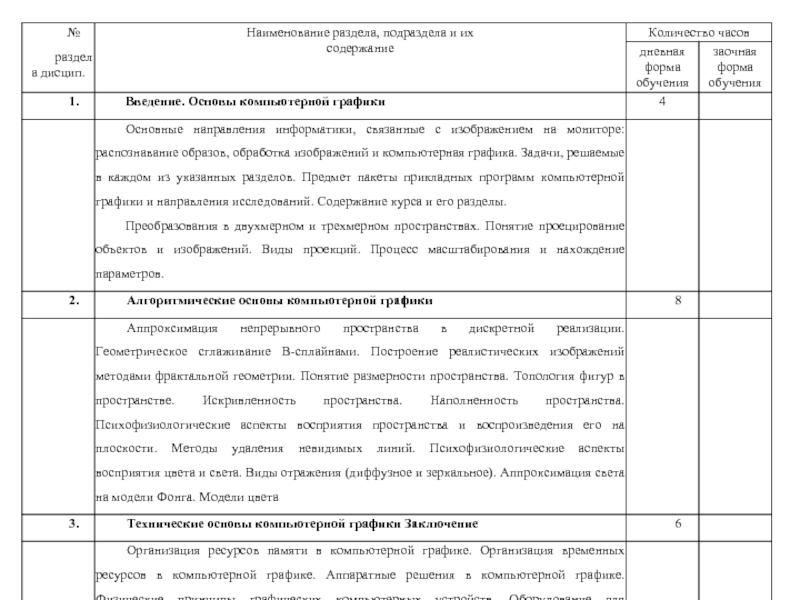
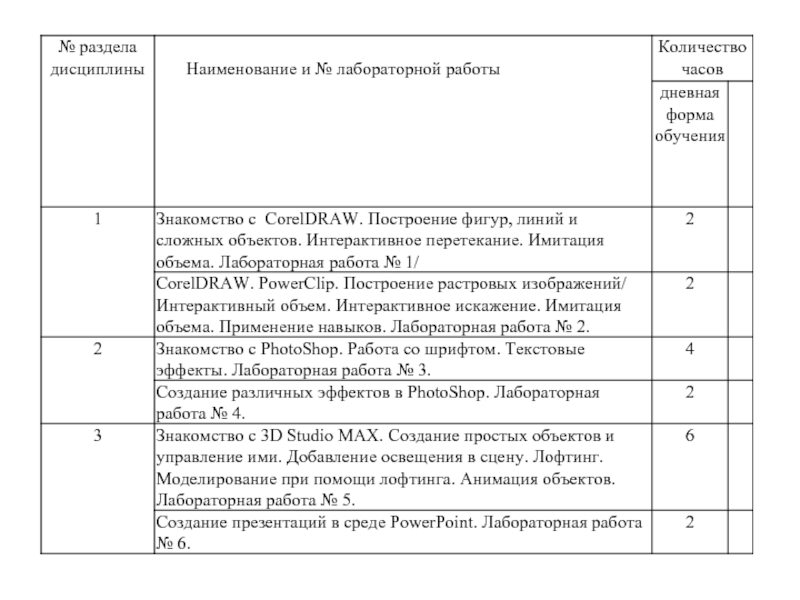
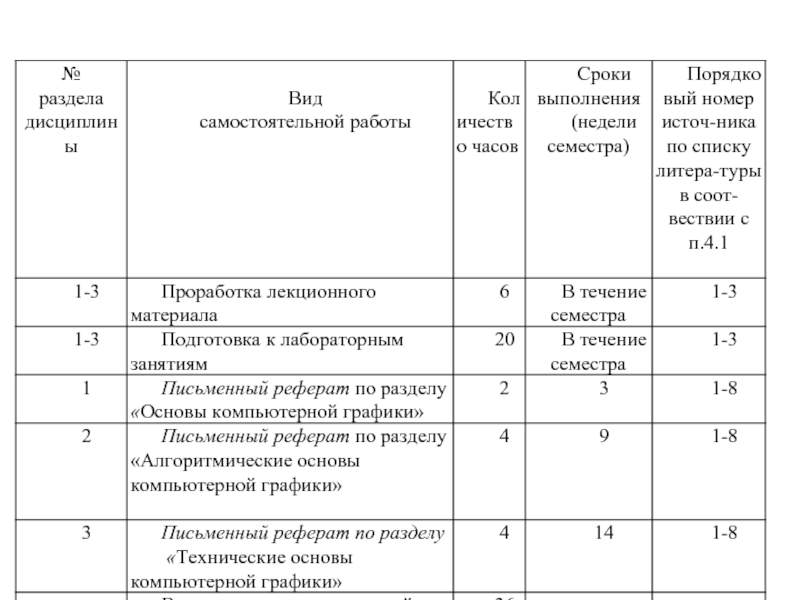
- 10. 3.1. Тематический план дисциплины
- 14. 4. Учебно-методическое обеспечение дисциплины: 4.1. Основная, дополнительная
- 15. Дополнительная литература: Учебные пособия: 1.Павлова Л.В.
- 16. 3.Иудина Т.М., Кирилловых Т.В., Черноталова К.Л., Ширшова
- 17. Компьютерная графика - это область информатики, которая
- 18. 2. Предмет и область применения компьютерной графики
- 19. Сфера применения компьютерной графики включает четыре основных
- 20. В современной компьютерной графике можно выделить следующие
- 21. Изобразительная компьютерная графика своим предметом имеет синтезированные
- 22. Обработка и анализ изображений касаются в основном
- 23. Анализ сцен связан с исследованием абстрактных моделей
- 24. Когнитивная компьютерная графика - только формирующееся новое
- 25. 3. Технические средства поддержки компьютерной графики
- 26. Мышь Трекбол УСТРОЙСТВА УКАЗАНИЯ (POINTING DEVICE)
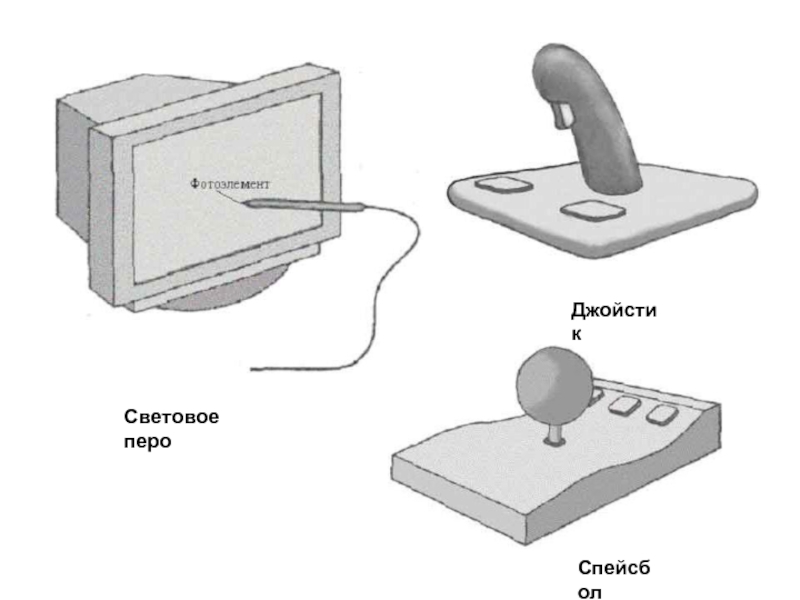
- 27. Световое перо Джойстик Спейсбол
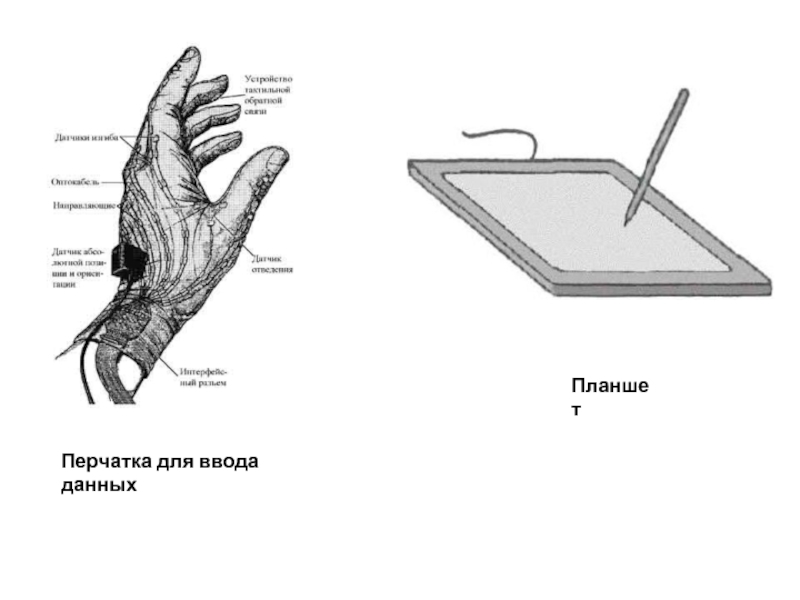
- 28. Перчатка для ввода данных Планшет
- 29. Графические устройства современной ЭВМ
- 30. ЭЛТ Монитор
- 31. Принцип работы Внутренняя поверхность ЭЛ-трубки покрыта люминофором
- 33. Electron guns Electron beams Focusing
- 34. Жидкокристаллический монитор
- 35. Принцип работы Яркость пикселей ЖК-монитора меняется за
- 36. 1. Glass plates 2&3. Horizontal
- 37. Графический адаптер Это аппаратное устройство, преобразующее изображение,
- 38. Видеокарта ATI Radeon X1950 Crossfire Edition
- 39. Графический процессор (GPU – Graphics Processing Unit)
- 40. Видеоконтроллер отвечает за формирование изображения в видеопамяти
- 41. Видеопамять Буфер кадра Хранит в цифровом формате
- 42. Цифро-аналоговый преобразователь (RAMDAC) Служит для преобразования изображения,
- 43. Для каждого цветового канала (R, G или
- 44. Видео-ПЗУ Содержит видео-BIOS Используется для инициализации и
- 45. Система охлаждения Предназначена для сохранения температурного режима видеопроцессора и видеопамяти в допустимых пределах
- 46. Видео-драйвер Поставляется производителем видео-чипа, что позволяет наиболее
- 47. Буфер кадра Все современные видеоадаптеры формируют растровое
- 48. Разрешение Размер буфера кадра зависит от текущего
- 49. Глубина цвета Максимальное количество цветов, отображаемых в
- 50. Отображение буфера кадра на системную память Центральный
- 51. Немного математики… Современные видеокарты могут поддерживать разрешение
- 52. Формат хранения пикселей в буфере кадра
- 53. Вычисление адреса пикселя в буфере кадра char
- 54. 4.Формат хранения пикселей
- 55. Компьютерные дисплеи работают с цветом, являющимся
- 56. Смешивание цветов 148 217 190 190, 148, 217
- 57. Дискретизация цветовых составляющих Спектр частот электромагнитных волн
- 58. Различные цветовые режимы Монохромный (1 бит на
- 59. Монохромный режим Цвет каждого пикселя определяется всего
- 61. 256-цветный режим На хранение состояния одного пикселя
- 63. Изображение с палитрой 256 цветов
- 64. 15-ти и 16-битные форматы пикселей (High-Color) Информация
- 65. 15-ти и 16-битные форматы пикселей
- 66. 5. Форматы файлов изображений
- 67. Обеспечивают стандартизованный метод хранения цифровых изображений Это
- 68. Форматы файлов растровых изображений Файлы растровых изображений
- 69. BMP (Bit-Map) Один из наиболее простых графических
- 70. JPEG (Joint Photographic Experts Group ) Хорошо
- 71. GIF (Graphic Interchange format) Достоинства Поддерживает хранение
- 72. PNG (Portable Network Graphics) Достоинства Открытый формат
- 73. TIFF (Tagged Image File Format) Гибкий формат,
- 74. Форматы векторных изображений В отличие от растровых
- 75. SVG (Scalable Vector Graphics) Является открытым стандартом,
- 76. SWF (ShockWave Flash) Широко распространенный формат, разработанный
- 77. Вопросы и упражнения Назовите четыре основные области
Слайд 2Рабочая программа по дисциплине и ее краткая характеристика.
Предмет и области применения
компьютерной графики.
Технические средства поддержки компьютерной графики.
Форматы хранения пикселей.
Форматы хранения изображений.
Технические средства поддержки компьютерной графики.
Форматы хранения пикселей.
Форматы хранения изображений.
Основные вопросы
Слайд 4РАБОЧАЯ ПРОГРАММА
дисциплины ДВ 2.04.1 Прикладные пакеты компьютерной графики
(индекс и наименование дисциплины)
по направлению подготовки - 10.03.01 Информационная безопасность
(код и наименование специальности)
квалификация (степень) – «бакалавр»
института/факультета Институт компьютерных систем и информационной безопасности Факультет очного обучения КубГТУ
кафедра-разработчик Информационных систем и программирования
по направлению подготовки - 10.03.01 Информационная безопасность
(код и наименование специальности)
квалификация (степень) – «бакалавр»
института/факультета Институт компьютерных систем и информационной безопасности Факультет очного обучения КубГТУ
кафедра-разработчик Информационных систем и программирования
Слайд 61. Цели и задачи дисциплины
Изучение “ Прикладных пакетов компьютерной графики ”
как дисциплины математического и естественнонаучного цикла направлено на достижение следующих целей:
повышение уровня теоретической и практической подготовки студентов важных прикладных вопросах современной вычислительной техники и информатики;
развитие профессиональной культуры, формирование научного мировоззрения и развитие системного мышления;
привитие стремления к поиску оптимальных, простых и надежных решений;
расширение кругозора.
Задачи дисциплины “ Прикладные пакеты компьютерной графики ”– дать студентам знания по вопросам:
теоретических основ построения реалистического изображения на экране монитора и других средствах вывода графических изображений;
анализа различных методов и алгоритмов, применяемых в данной области.
Дисциплина входит в состав цикла математических и естественнонаучных дисциплин и является дисциплиной по выбору студентов и читается на первом курсе и предполагает использование базы знаний полученных студентом при обучении в среднем образовательном учреждении по дисциплине «Информатика», поэтому требований к входным знаниям, умениям и компетенциям студента, необходимым для ее изучения, не предъявляется.
повышение уровня теоретической и практической подготовки студентов важных прикладных вопросах современной вычислительной техники и информатики;
развитие профессиональной культуры, формирование научного мировоззрения и развитие системного мышления;
привитие стремления к поиску оптимальных, простых и надежных решений;
расширение кругозора.
Задачи дисциплины “ Прикладные пакеты компьютерной графики ”– дать студентам знания по вопросам:
теоретических основ построения реалистического изображения на экране монитора и других средствах вывода графических изображений;
анализа различных методов и алгоритмов, применяемых в данной области.
Дисциплина входит в состав цикла математических и естественнонаучных дисциплин и является дисциплиной по выбору студентов и читается на первом курсе и предполагает использование базы знаний полученных студентом при обучении в среднем образовательном учреждении по дисциплине «Информатика», поэтому требований к входным знаниям, умениям и компетенциям студента, необходимым для ее изучения, не предъявляется.
Слайд 72. Требования к результатам освоения дисциплины:
Изучение дисциплины направлено на формирование следующих
компетенций:
общекультурных компетенций (ОК):
способности осознавать необходимость соблюдения Конституции Российской Федерации, прав и обязанностей гражданина своей страны, гражданского долга и проявления патриотизма (ОК – 1);
способности осознавать социальную значимость своей будущей профессии, обладать высокой мотивацией к выполнению профессиональной деятельности в области обеспечения информационной безопасности, готовности и способности к активной состязательной деятельности в условиях информационного противоборства (ОК – 7);
способности к саморазвитию, самореализации, приобретению новых знаний, повышению своей квалификации и мастерства (ОК – 11);
общекультурных компетенций (ОК):
способности осознавать необходимость соблюдения Конституции Российской Федерации, прав и обязанностей гражданина своей страны, гражданского долга и проявления патриотизма (ОК – 1);
способности осознавать социальную значимость своей будущей профессии, обладать высокой мотивацией к выполнению профессиональной деятельности в области обеспечения информационной безопасности, готовности и способности к активной состязательной деятельности в условиях информационного противоборства (ОК – 7);
способности к саморазвитию, самореализации, приобретению новых знаний, повышению своей квалификации и мастерства (ОК – 11);
Слайд 8профессиональных компетенций (ПК):
способности собрать и провести анализ исходных данных для проектирования
подсистем и средств обеспечения информационной безопасности (ПК – 18);
способности применять методы анализа изучаемых явлений, процессов и проектных решений (ПК – 20);
способности осуществлять подбор, изучение и обобщение научно-технической литературы, нормативных и методических материалов по вопросам обеспечения информационной безопасности (ПК – 24);
способности применять методы анализа изучаемых явлений, процессов и проектных решений (ПК – 20);
способности осуществлять подбор, изучение и обобщение научно-технической литературы, нормативных и методических материалов по вопросам обеспечения информационной безопасности (ПК – 24);
Слайд 9В результате изучения дисциплины студент должен:
знать:
характеристики и параметры технических средств
построения графических изображений;
основы построения графических изображений;
алгоритмы, используемые в компьютерной графике;
уметь:
использовать средства ввода графической информации в компьютер;
использовать программные средства компьютерной графики;
применять полученные знания при выполнении курсовых проектов и выпускных квалификационных работ, а также в ходе научных исследований;
владеть:
навыками использования пакетами прикладных программ компьютерной графики для подготовки изображений к публикации при выполнении курсовых проектов и выпускных квалификационных работ, а также в ходе научных исследований.
Дисциплина является предшествующей для дисциплин предполагающих разработку курсовых проектов и написание контрольных работ, согласно учебному плану по подготовке бакалавров, а также для проведения исследований в рамках научной работы студентов и при подготовке выпускной квалификационной роботы.
основы построения графических изображений;
алгоритмы, используемые в компьютерной графике;
уметь:
использовать средства ввода графической информации в компьютер;
использовать программные средства компьютерной графики;
применять полученные знания при выполнении курсовых проектов и выпускных квалификационных работ, а также в ходе научных исследований;
владеть:
навыками использования пакетами прикладных программ компьютерной графики для подготовки изображений к публикации при выполнении курсовых проектов и выпускных квалификационных работ, а также в ходе научных исследований.
Дисциплина является предшествующей для дисциплин предполагающих разработку курсовых проектов и написание контрольных работ, согласно учебному плану по подготовке бакалавров, а также для проведения исследований в рамках научной работы студентов и при подготовке выпускной квалификационной роботы.
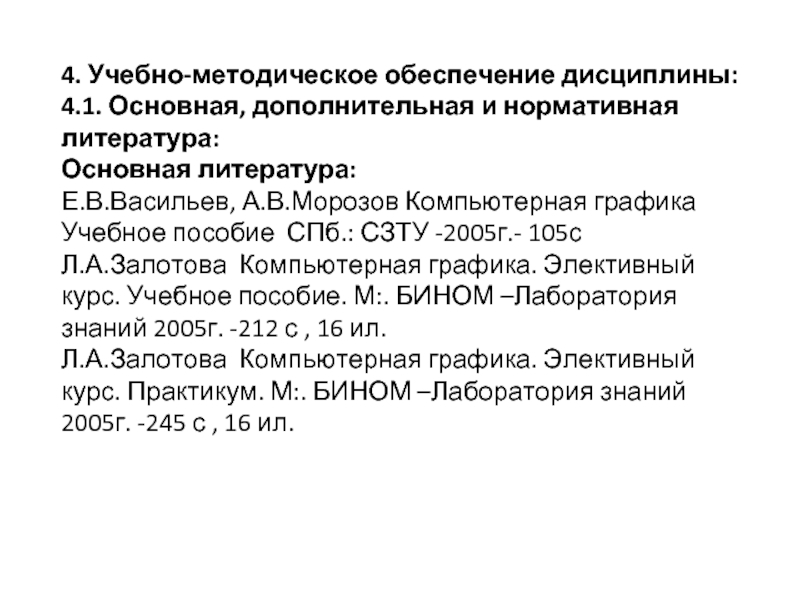
Слайд 144. Учебно-методическое обеспечение дисциплины:
4.1. Основная, дополнительная и нормативная литература:
Основная литература:
Е.В.Васильев,
А.В.Морозов Компьютерная графика Учебное пособие СПб.: СЗТУ -2005г.- 105с
Л.А.Залотова Компьютерная графика. Элективный курс. Учебное пособие. М:. БИНОМ –Лаборатория знаний 2005г. -212 с , 16 ил.
Л.А.Залотова Компьютерная графика. Элективный курс. Практикум. М:. БИНОМ –Лаборатория знаний 2005г. -245 с , 16 ил.
Л.А.Залотова Компьютерная графика. Элективный курс. Учебное пособие. М:. БИНОМ –Лаборатория знаний 2005г. -212 с , 16 ил.
Л.А.Залотова Компьютерная графика. Элективный курс. Практикум. М:. БИНОМ –Лаборатория знаний 2005г. -245 с , 16 ил.
Слайд 15Дополнительная литература:
Учебные пособия:
1.Павлова Л.В. Нетрадиционные подходы к обучению черчению: Учеб.
пособие / Нижегород. гос. тех. ун-т. Н. Новгород, 2002. - 70 с. (Гриф Ученого совета НГТУ).
Князьков В.В. Основы автоматизированного проектирования: Учеб. пособие / Нижегород. гос. тех. ун-т. Н. Новгород, 2004. - 177 с.
(Гриф: Допущено учебно-методическим объединением вузов по образованию в области автоматизированного машиностроения (УМО АМ) в качестве учебного пособия для студентов высших учебных заведений, обучающихся по направлениям подготовки дипломированных специалистов "Конструкторско-технологическое обеспечение машиностроительных производств", "Автоматизированные технологии и производства").
2.Скобелева И.Ю., Мухина М.Л., Ширшова И.А. Начертательная геометрия: Учеб. пособие / Нижегород. гос. тех. ун-т. Н. Новгород, 2006. - 150 с. (Гриф: Допущено учебно-методическим объединением вузов по образованию в области автоматизированного машиностроения (УМО АМ) в качестве учебного пособия для студентов высших учебных заведений, обучающихся по направлениям подготовки дипломированных специалистов "Конструкторско-технологическое обеспечение машиностроительных производств", "Автоматизированные технологии и производства").
Князьков В.В. Основы автоматизированного проектирования: Учеб. пособие / Нижегород. гос. тех. ун-т. Н. Новгород, 2004. - 177 с.
(Гриф: Допущено учебно-методическим объединением вузов по образованию в области автоматизированного машиностроения (УМО АМ) в качестве учебного пособия для студентов высших учебных заведений, обучающихся по направлениям подготовки дипломированных специалистов "Конструкторско-технологическое обеспечение машиностроительных производств", "Автоматизированные технологии и производства").
2.Скобелева И.Ю., Мухина М.Л., Ширшова И.А. Начертательная геометрия: Учеб. пособие / Нижегород. гос. тех. ун-т. Н. Новгород, 2006. - 150 с. (Гриф: Допущено учебно-методическим объединением вузов по образованию в области автоматизированного машиностроения (УМО АМ) в качестве учебного пособия для студентов высших учебных заведений, обучающихся по направлениям подготовки дипломированных специалистов "Конструкторско-технологическое обеспечение машиностроительных производств", "Автоматизированные технологии и производства").
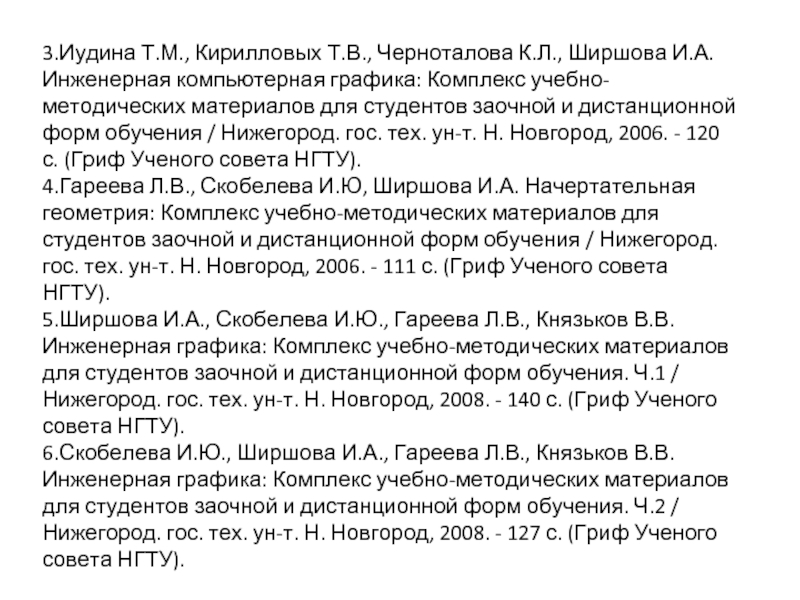
Слайд 163.Иудина Т.М., Кирилловых Т.В., Черноталова К.Л., Ширшова И.А. Инженерная компьютерная графика:
Комплекс учебно-методических материалов для студентов заочной и дистанционной форм обучения / Нижегород. гос. тех. ун-т. Н. Новгород, 2006. - 120 с. (Гриф Ученого совета НГТУ).
4.Гареева Л.В., Скобелева И.Ю, Ширшова И.А. Начертательная геометрия: Комплекс учебно-методических материалов для студентов заочной и дистанционной форм обучения / Нижегород. гос. тех. ун-т. Н. Новгород, 2006. - 111 с. (Гриф Ученого совета НГТУ).
5.Ширшова И.А., Скобелева И.Ю., Гареева Л.В., Князьков В.В. Инженерная графика: Комплекс учебно-методических материалов для студентов заочной и дистанционной форм обучения. Ч.1 / Нижегород. гос. тех. ун-т. Н. Новгород, 2008. - 140 с. (Гриф Ученого совета НГТУ).
6.Скобелева И.Ю., Ширшова И.А., Гареева Л.В., Князьков В.В. Инженерная графика: Комплекс учебно-методических материалов для студентов заочной и дистанционной форм обучения. Ч.2 / Нижегород. гос. тех. ун-т. Н. Новгород, 2008. - 127 с. (Гриф Ученого совета НГТУ).
4.Гареева Л.В., Скобелева И.Ю, Ширшова И.А. Начертательная геометрия: Комплекс учебно-методических материалов для студентов заочной и дистанционной форм обучения / Нижегород. гос. тех. ун-т. Н. Новгород, 2006. - 111 с. (Гриф Ученого совета НГТУ).
5.Ширшова И.А., Скобелева И.Ю., Гареева Л.В., Князьков В.В. Инженерная графика: Комплекс учебно-методических материалов для студентов заочной и дистанционной форм обучения. Ч.1 / Нижегород. гос. тех. ун-т. Н. Новгород, 2008. - 140 с. (Гриф Ученого совета НГТУ).
6.Скобелева И.Ю., Ширшова И.А., Гареева Л.В., Князьков В.В. Инженерная графика: Комплекс учебно-методических материалов для студентов заочной и дистанционной форм обучения. Ч.2 / Нижегород. гос. тех. ун-т. Н. Новгород, 2008. - 127 с. (Гриф Ученого совета НГТУ).
Слайд 17Компьютерная графика - это область информатики, которая охватывает все стороны формирования
изображений с помощью компьютера.
Слайд 19Сфера применения компьютерной графики включает четыре основных области.
1. Отображение информации
2. Проектирование
3.
Моделирование
4. Графический пользовательский интерфейс
Слайд 20В современной компьютерной графике можно выделить следующие основные направления:
изобразительная компьютерная
графика,
обработка и анализ изображений,
анализ сцен (перцептивная компьютерная графика),
компьютерная графика для научных абстракций (когнитивная компьютерная графика, т.е. графика, способствующая познанию).
обработка и анализ изображений,
анализ сцен (перцептивная компьютерная графика),
компьютерная графика для научных абстракций (когнитивная компьютерная графика, т.е. графика, способствующая познанию).
Слайд 21Изобразительная компьютерная графика своим предметом имеет синтезированные изображения.
Основные виды задач,
которые она решает, сводятся к следующим:
построение модели объекта и формирование изображения;
преобразование модели и изображения;
идентификация объекта и получение требуемой информации.
построение модели объекта и формирование изображения;
преобразование модели и изображения;
идентификация объекта и получение требуемой информации.
Слайд 22Обработка и анализ изображений касаются в основном дискретного (цифрового) представления фотографий
и других изображений.
Средства компьютерной графики здесь используются для:
повышения качества изображения;
оценки изображения - определения формы, местоположения, размеров и других параметров требуемых объектов;
распознавания образов - выделения и классификации свойств объектов (при обработке аэрокосмических снимков, вводе чертежей, в системах навигации, обнаружения и наведения).
Средства компьютерной графики здесь используются для:
повышения качества изображения;
оценки изображения - определения формы, местоположения, размеров и других параметров требуемых объектов;
распознавания образов - выделения и классификации свойств объектов (при обработке аэрокосмических снимков, вводе чертежей, в системах навигации, обнаружения и наведения).
Слайд 23Анализ сцен связан с исследованием абстрактных моделей графических объектов и взаимосвязей
между ними.
Объекты могут быть как синтезированными, так и выделенными на фотоснимках. К таким задачам относятся, например,
моделирование "машинного зрения" (роботы),
анализ рентгеновских снимков с выделением и отслеживанием интересующего объекта (внутреннего органа),
разработка систем видеонаблюдения.
Объекты могут быть как синтезированными, так и выделенными на фотоснимках. К таким задачам относятся, например,
моделирование "машинного зрения" (роботы),
анализ рентгеновских снимков с выделением и отслеживанием интересующего объекта (внутреннего органа),
разработка систем видеонаблюдения.
Слайд 24Когнитивная компьютерная графика - только формирующееся новое направление, пока еще недостаточно
четко очерченное. Это - компьютерная графика для научных абстракций, способствующая рождению нового научного знания. Технической основой для нее являются мощные ЭВМ и высокопроизводительные средства визуализации.
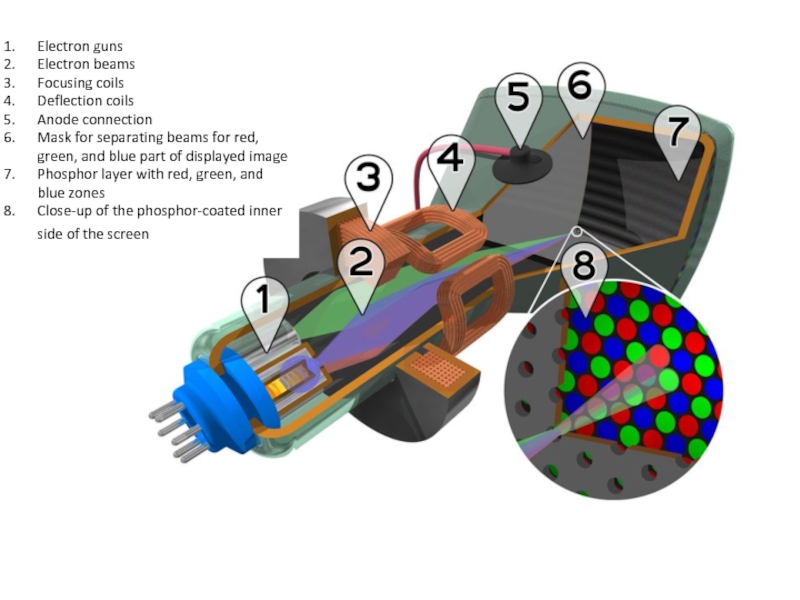
Слайд 31Принцип работы
Внутренняя поверхность ЭЛ-трубки покрыта люминофором
Люминофорный слой состоит из «триад» -
три точки, соответствующие красному, синему и зеленому цветам
В трубке находятся электронные пушки, испускающие электронные лучи
Эти лучи попадают на триады, заставляя их светиться с различной интенсивностью
В совокупности эти три цвета каждой триады дают нужный цветовой оттенок пикселя
В трубке находятся электронные пушки, испускающие электронные лучи
Эти лучи попадают на триады, заставляя их светиться с различной интенсивностью
В совокупности эти три цвета каждой триады дают нужный цветовой оттенок пикселя
Слайд 33Electron guns
Electron beams
Focusing coils
Deflection coils
Anode connection
Mask
for separating beams for red, green, and blue part of displayed image
Phosphor layer with red, green, and blue zones
Close-up of the phosphor-coated inner side of the screen
Phosphor layer with red, green, and blue zones
Close-up of the phosphor-coated inner side of the screen
Слайд 35Принцип работы
Яркость пикселей ЖК-монитора меняется за счет изменения угла поворота жидких
кристаллов под действием приложенного электрического поля
Кристаллы пропускают свет через поляризаторы, поэтому угол поворота кристалла «открывает» ячейку или «закрывает» ее для пропускаемого света
Кристаллы пропускают свет через поляризаторы, поэтому угол поворота кристалла «открывает» ячейку или «закрывает» ее для пропускаемого света
Слайд 36
1. Glass plates
2&3. Horizontal and vertical polarisers
4. RGB colour
mask
5&6. Horizontal and vertical command lines
7. Rugged polymer layer
8. Spacers
9. Thin film transistors
10. front electrode
11. rear electrodes
5&6. Horizontal and vertical command lines
7. Rugged polymer layer
8. Spacers
9. Thin film transistors
10. front electrode
11. rear electrodes
Слайд 37Графический адаптер
Это аппаратное устройство, преобразующее изображение, находящееся в памяти компьютера в
видеосигнал для монитора
Современная видеокарта обычно является платой расширения, вставляемой в AGP или PCI-Express слот материнской платы
Современная видеокарта обычно является платой расширения, вставляемой в AGP или PCI-Express слот материнской платы
Слайд 39Графический процессор
(GPU – Graphics Processing Unit)
Обрабатывает двух- и трехмерные изображения, освобождая
от этой обязанности центральный процессор
Обладает высокой эффективностью:
Трехмерные преобразования сотен миллионов вершин в секунду
Растеризация миллиардов пикселей в секунду
Обладает высокой эффективностью:
Трехмерные преобразования сотен миллионов вершин в секунду
Растеризация миллиардов пикселей в секунду
Слайд 40Видеоконтроллер
отвечает за формирование изображения в видеопамяти
дает команды RAMDAC на формирование сигналов
развертки для монитора
осуществляет обработку запросов центрального процессора.
осуществляет обработку запросов центрального процессора.
Слайд 41Видеопамять
Буфер кадра
Хранит в цифровом формате растровое изображение, генерируемое и постоянно изменяемое
графическим процессором и выводимое на экран монитора (или нескольких мониторов)
Данные для обработки 3D-графики
Полигональные сетки
Текстуры
Шейдеры
Видеоадаптером может использоваться также часть системной памяти компьютера
Доступ к этой памяти осуществляется посредством шины AGP или PCI-Express
Данные для обработки 3D-графики
Полигональные сетки
Текстуры
Шейдеры
Видеоадаптером может использоваться также часть системной памяти компьютера
Доступ к этой памяти осуществляется посредством шины AGP или PCI-Express
Слайд 42Цифро-аналоговый преобразователь (RAMDAC)
Служит для преобразования изображения, формируемого видеоконтроллером, в уровни интенсивности
цвета, подаваемые на аналоговый монитор
От характеристик RAMDAC зависит возможный диапазон цветности подаваемого сигнала
От характеристик RAMDAC зависит возможный диапазон цветности подаваемого сигнала
Слайд 43Для каждого цветового канала (R, G или B) RAMDAC имеет свой
ЦАП
Большинство ЦАП имеют разрядность 8 бит – по 256 градаций яркости на каждый цветовой канал
Большинство ЦАП имеют разрядность 8 бит – по 256 градаций яркости на каждый цветовой канал
Слайд 44Видео-ПЗУ
Содержит видео-BIOS
Используется для инициализации и работы видеоадаптера до загрузки ОС и
драйвера видеокарты
Экранные шрифты и служебные таблицы
Экранные шрифты и служебные таблицы
Слайд 45Система охлаждения
Предназначена для сохранения температурного режима видеопроцессора и видеопамяти в допустимых
пределах
Слайд 46Видео-драйвер
Поставляется производителем видео-чипа, что позволяет наиболее полно и эффективно использовать возможности
видеоадаптера
Загружается в процессе запуска ОС
Обеспечивает управление работой видеоадаптера путем программирования его регистров через порты ввода-вывода
Загружается в процессе запуска ОС
Обеспечивает управление работой видеоадаптера путем программирования его регистров через порты ввода-вывода
Слайд 47Буфер кадра
Все современные видеоадаптеры формируют растровое изображение, для хранения которой используется
двухмерный массив пикселей, который располагается в видеопамяти
Этот участок памяти называется буфером кадра (Frame buffer)
Этот участок памяти называется буфером кадра (Frame buffer)
Слайд 48Разрешение
Размер буфера кадра зависит от текущего разрешения – количества пикселей, отображаемых
на экране
Типичные экранные разрешения:
640*480
800*600
1024*768
1280*1024
Чем больше разрешение, тем больше мелких деталей изображения видеоадаптер способен отобразить
Типичные экранные разрешения:
640*480
800*600
1024*768
1280*1024
Чем больше разрешение, тем больше мелких деталей изображения видеоадаптер способен отобразить
Слайд 49Глубина цвета
Максимальное количество цветов, отображаемых в текущем графическом режиме
От глубины цвета
зависит количество бит, требуемых для хранения информации о цвете пикселя
Большинство современных видеокарт обеспечивают глубину цвета в 24 или 32 бита
Это позволяет передать более 16 миллионов (224) различных цветовых оттенков
Большинство современных видеокарт обеспечивают глубину цвета в 24 или 32 бита
Это позволяет передать более 16 миллионов (224) различных цветовых оттенков
Слайд 50Отображение буфера кадра на системную память
Центральный процессор должен иметь возможность модификации
буфера кадра чтобы нарисовать что-либо
Часть адресного пространства отводилась для хранения данных видеопамяти
Это вызывало определенный проблемы при работе с видеопамятью из реального режима процессора
С появлением 32-битных процессоров и ОС ситуация изменилась в лучшую сторону
Часть адресного пространства отводилась для хранения данных видеопамяти
Это вызывало определенный проблемы при работе с видеопамятью из реального режима процессора
С появлением 32-битных процессоров и ОС ситуация изменилась в лучшую сторону
Слайд 51Немного математики…
Современные видеокарты могут поддерживать разрешение 2560*1600 пикселей при глубине цвета
32 бит
Размер буфера кадра при этом равен 16 Mb
Вопрос: Какая пропускная способность шины потребуется, чтобы вывести такой буфер кадра на монитор с частотой 75Hz?
Вот почему современные видеокарты имеют ширину шины 128 или 256 бит.
Размер буфера кадра при этом равен 16 Mb
Вопрос: Какая пропускная способность шины потребуется, чтобы вывести такой буфер кадра на монитор с частотой 75Hz?
Вот почему современные видеокарты имеют ширину шины 128 или 256 бит.
Слайд 53Вычисление адреса пикселя в буфере кадра
char *GetPixelAddress(
char * buffer,
int pitch,
int byteperpixel,
int x,
int y
)
{
return buffer + (y * pitch) + (x * byteperpixel);
}
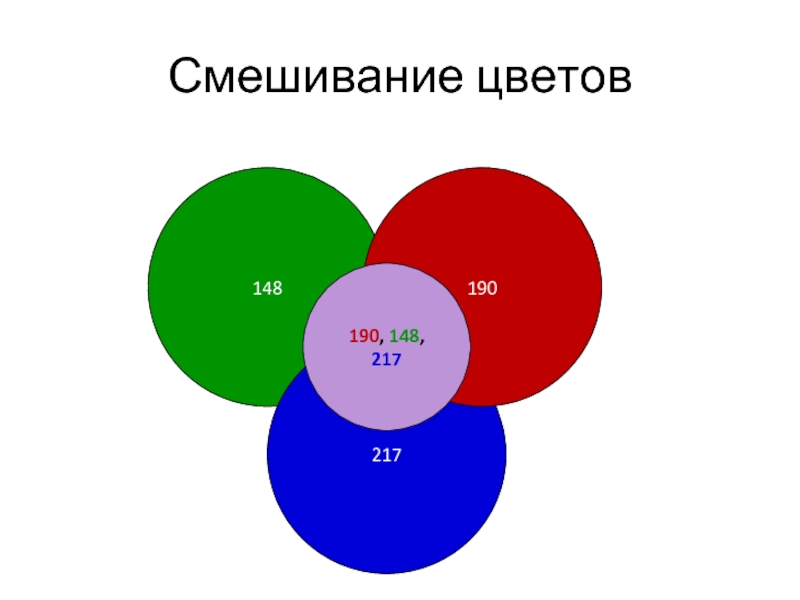
Слайд 55
Компьютерные дисплеи работают с цветом, являющимся аддитивной комбинацией трех основных цветовых
компонент красного, зеленого и синего цветов
Смешивая эти цвета в различных пропорциях можно получить различные оттенки остальных цветов
Смешивая эти цвета в различных пропорциях можно получить различные оттенки остальных цветов
Слайд 57Дискретизация цветовых составляющих
Спектр частот электромагнитных волн имеет непрерывную структуру
Это значит, что
в идеале интенсивность каждой цветовой составляющей должна быть выражена действительными числами в диапазоне от 0 до 1
Однако в цифровом мире видеоадаптеров этот непрерывный диапазон обычно выражается целыми числами от 0 до 255 – по 1 байту на каждую цветовую компоненту
Однако в цифровом мире видеоадаптеров этот непрерывный диапазон обычно выражается целыми числами от 0 до 255 – по 1 байту на каждую цветовую компоненту
Слайд 58Различные цветовые режимы
Монохромный (1 бит на пиксель)
16 цветов (4 бита на
пиксель)
256 цветов (8 бит на пиксель)
32’658 цветов (15 бит на пиксель)
65’536 цветов (16 бит на пиксель)
16’777’216 цветов (24/32 бита на пиксель)
256 цветов (8 бит на пиксель)
32’658 цветов (15 бит на пиксель)
65’536 цветов (16 бит на пиксель)
16’777’216 цветов (24/32 бита на пиксель)
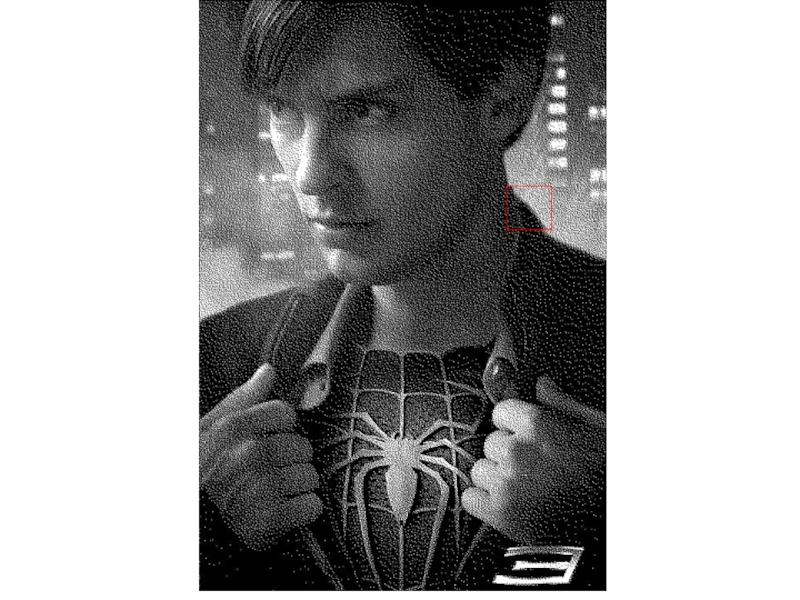
Слайд 59Монохромный режим
Цвет каждого пикселя определяется всего лишь одним битом информации
1 байт
несет информацию о 8 соседних пикселях
Это позволяет отображать изображения, состоящие всего из двух цветов – черного и белого
Данный цветовой режим используется при выводе информации на матричный принтер, образы шрифтов также могут храниться в этом режиме
Это позволяет отображать изображения, состоящие всего из двух цветов – черного и белого
Данный цветовой режим используется при выводе информации на матричный принтер, образы шрифтов также могут храниться в этом режиме
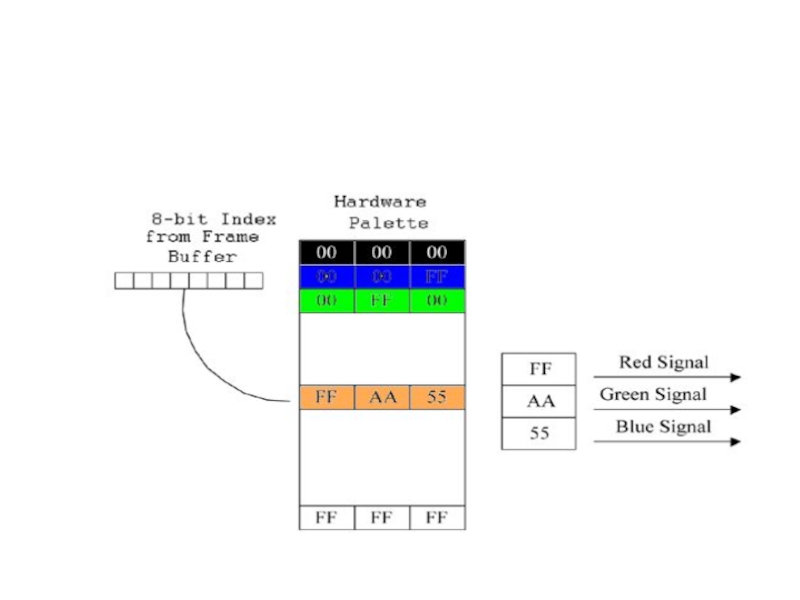
Слайд 61256-цветный режим
На хранение состояния одного пикселя отводится один байт
Цвет каждого пикселя
определяется индексом цвета в специальной таблице, называемой палитрой
Данная таблица содержит информацию о цвете каждого из 256 цветов
Данная таблица содержит информацию о цвете каждого из 256 цветов
Слайд 6415-ти и 16-битные форматы пикселей (High-Color)
Информация о цвете одного пикселя хранится
в двух байтах
В 15-битном режиме на хранение информации о цветовых компонентах отводится по 5 бит (32 градации)
В 16 битном режиме на зеленый цвет отводится 6 бит, на синий и красный - по 5
В 15-битном режиме на хранение информации о цветовых компонентах отводится по 5 бит (32 градации)
В 16 битном режиме на зеленый цвет отводится 6 бит, на синий и красный - по 5
Слайд 67Обеспечивают стандартизованный метод хранения цифровых изображений
Это дает возможность просмотра и обработки
изображений в заданном формате, полученных из различных источников (фотокамера, сканер, графический редактор и т.п.)
Слайд 68Форматы файлов растровых изображений
Файлы растровых изображений хранят информацию о пикселях изображения
– цветах, прозрачности и т.п.
С целью уменьшения размеров файла во многих форматах применяются различные алгоритмы компрессии графических данных
С целью уменьшения размеров файла во многих форматах применяются различные алгоритмы компрессии графических данных
Слайд 69BMP (Bit-Map)
Один из наиболее простых графических форматов
Поддерживает 1, 4, 8, 16,
24 и 32-битные изображения
Поддерживается большинством графических приложений
Поддерживает компрессию без потерь качества RLE (Run-Length Encoding), однако в большинстве случаев изображения в формате BMP компрессию не используют
В силу больших размеров BMP-файлы плохо подходят для распространения по сети
Поддерживается большинством графических приложений
Поддерживает компрессию без потерь качества RLE (Run-Length Encoding), однако в большинстве случаев изображения в формате BMP компрессию не используют
В силу больших размеров BMP-файлы плохо подходят для распространения по сети
Слайд 70JPEG (Joint Photographic Experts Group )
Хорошо подходит для хранения полноцветных и
grayscale-изображений (фотографий)
Использует сжатие с потерями качества (величину потерь и степень сжатия можно контролировать)
Благодаря высокой степени сжатия файлы формата JPEG широко распространены в сети Интернет
Использует сжатие с потерями качества (величину потерь и степень сжатия можно контролировать)
Благодаря высокой степени сжатия файлы формата JPEG широко распространены в сети Интернет
Слайд 71GIF (Graphic Interchange format)
Достоинства
Поддерживает хранение нескольких кадров, позволяя воспроизводить анимации
Позволяет хранить
изображения, содержащие «прозрачные» пиксели
Использует сжатие без потерь качества
Недостатки
позволяет хранить лишь 8-битные изображения, что делает его пригодным лишь для хранения простых диаграмм, фигур и «мультяшных» изображений
Использует сжатие без потерь качества
Недостатки
позволяет хранить лишь 8-битные изображения, что делает его пригодным лишь для хранения простых диаграмм, фигур и «мультяшных» изображений
Слайд 72PNG (Portable Network Graphics)
Достоинства
Открытый формат со свободно распространяемыми исходными кодами
Поддержка различных
форматов изображений
индексный (палитровом) режим,
True-color изображения (8 или 16 бит на каждую цветовую составляющую)
Поддержка полупрозрачности
Поддерживает компрессию без потерь качества
Недостатки
Некоторые старые браузеры не поддерживают этот формат
Фотореалистичные изображения сжимаются плохо
индексный (палитровом) режим,
True-color изображения (8 или 16 бит на каждую цветовую составляющую)
Поддержка полупрозрачности
Поддерживает компрессию без потерь качества
Недостатки
Некоторые старые браузеры не поддерживают этот формат
Фотореалистичные изображения сжимаются плохо
Слайд 73TIFF (Tagged Image File Format)
Гибкий формат, позволяющий хранить многослойные изображения с
глубиной цвета до 48 бит (64 с прозрачностью) в различных цветовых пространствах
Поддерживает как компрессию без потерь качества, так и с потерями
Плохо поддерживается браузерами, поэтому не широко распространен в Сети
Поддерживает как компрессию без потерь качества, так и с потерями
Плохо поддерживается браузерами, поэтому не широко распространен в Сети
Слайд 74Форматы векторных изображений
В отличие от растровых форматов векторные форматы файлов описывают
характеристики не отдельных пикселей, а геометрических примитивов, из которых состоит изображение
Векторные изображения могут быть качественно изображены в любом разрешении
Векторные изображения могут быть качественно изображены в любом разрешении
Слайд 75SVG (Scalable Vector Graphics)
Является открытым стандартом, разработанным WWW-консорциумом для хранения векторных
изображений
Представляет собой текстовый XML-файл определенной структуры
SVGZ – файл SVG упакованный GZip
Может содержать сценарии, позволяющие создавать динамичную и интерактивную графику
Представляет собой текстовый XML-файл определенной структуры
SVGZ – файл SVG упакованный GZip
Может содержать сценарии, позволяющие создавать динамичную и интерактивную графику
Слайд 76SWF (ShockWave Flash)
Широко распространенный формат, разработанный фирмой Macromedia (в настоящее время
- Adobe)
Может содержать статические изображения, анимацию, звуки, видео, а также апплеты на языке ActionScript, позволяя создавать сложные интерактивные Web-приложения
SWF-формат не предоставляет специальных возможностей для своего редактирования
Может содержать статические изображения, анимацию, звуки, видео, а также апплеты на языке ActionScript, позволяя создавать сложные интерактивные Web-приложения
SWF-формат не предоставляет специальных возможностей для своего редактирования
Слайд 77Вопросы и упражнения
Назовите четыре основные области применения компьютерной графики.
Каковы основные
направления развития компьютерной графики? Какие задачи они решают?
Где и когда впервые был использован дисплей в качестве устройства вывода ЭВМ?
Кем и когда была разработана первая интерактивная программа для рисования?
Назовите основных разработчиков методов закрашивания гладких поверхностей.
Кто является автором ряда алгоритмов построения растровых образов различных геометрических объектов?
Назовите авторов алгоритмов удаления невидимых линий.
В чем состоит основное различие между дисплеями с произвольным сканированием и растровым
Где и когда впервые был использован дисплей в качестве устройства вывода ЭВМ?
Кем и когда была разработана первая интерактивная программа для рисования?
Назовите основных разработчиков методов закрашивания гладких поверхностей.
Кто является автором ряда алгоритмов построения растровых образов различных геометрических объектов?
Назовите авторов алгоритмов удаления невидимых линий.
В чем состоит основное различие между дисплеями с произвольным сканированием и растровым