- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Растровые алгоритмы презентация
Содержание
- 1. Растровые алгоритмы
- 2. Растровое представление линий Из-за необходимости производить округление
- 3. Связность пикселей Два пикселя (x1,y1) и (x2,y2)
- 4. Связность пикселов Условие 4-связности: Условие 8-связности: y x |Y2-Y1|≤1 |X2-X1|+|Y2-Y1|=1 |X2-X1|≤1,
- 5. Линии на растровой сетке Линия называется 4(8)-связной,
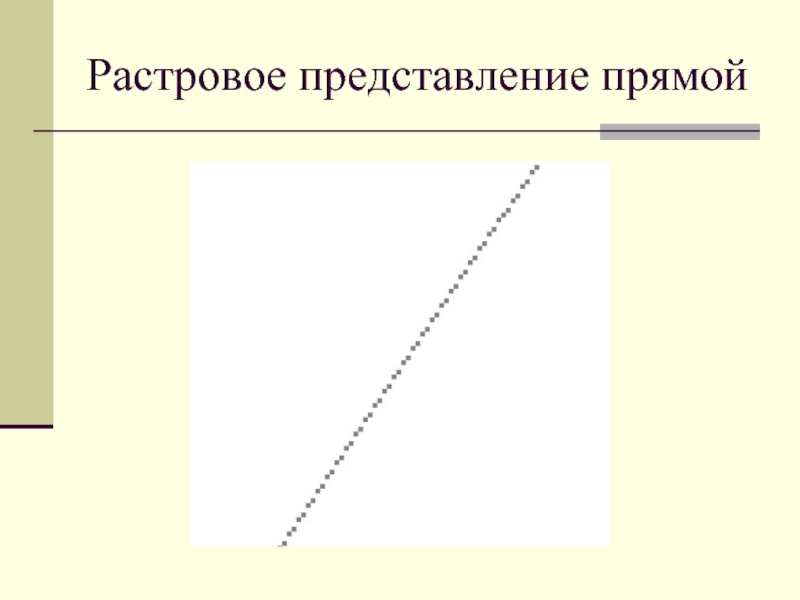
- 6. Растровое представление прямой
- 7. Растровое представление окружности
- 8. Алгоритм Брезенхейма Проблема корректной реализации растрового представления
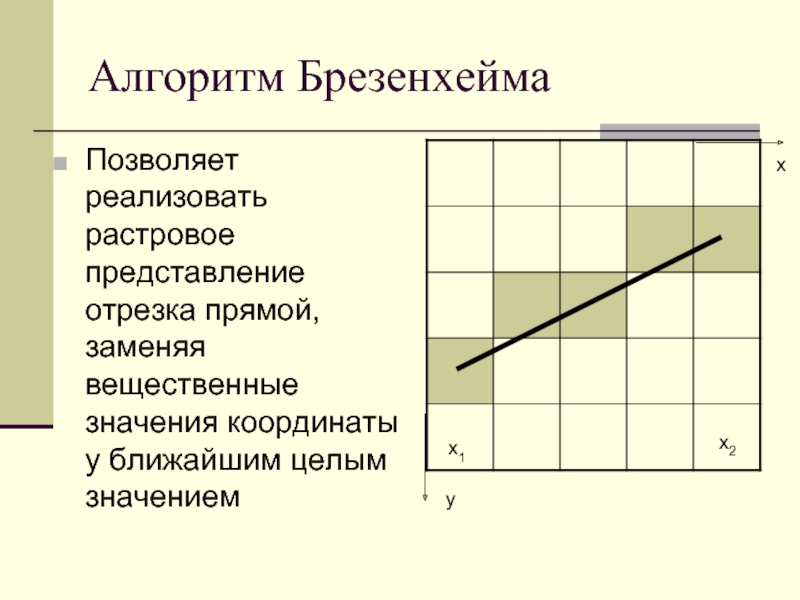
- 9. Алгоритм Брезенхейма Позволяет реализовать растровое представление отрезка
- 10. Алгоритм Брезенхейма Пусть требуется построить отрезок, соединяющий
- 11. Алгоритм Брезенхейма Идея алгоритма заключается в том,
- 12. Алгоритм Брезенхейма Расстояние от точки отрезка до
- 13. Алгоритм Брезенхейма для прямой В данном случае
- 14. Алгоритм Брезенхейма для прямой А в этом
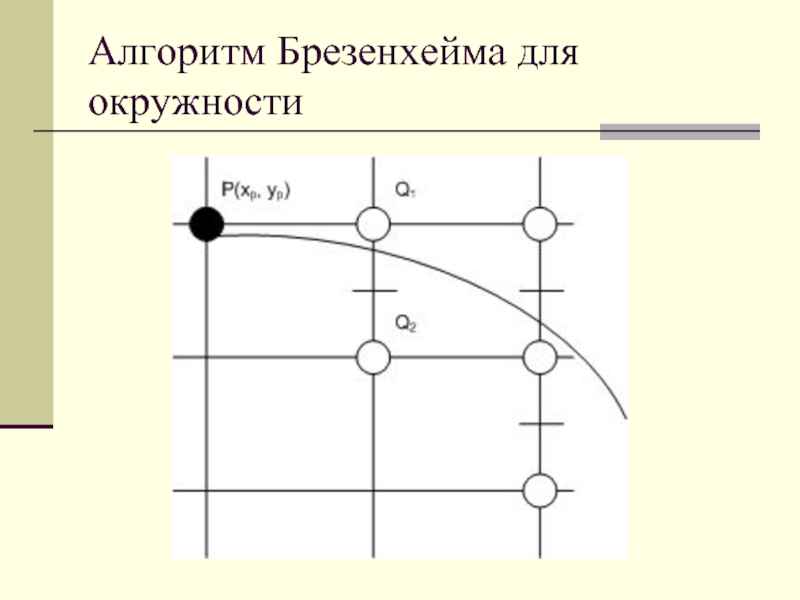
- 15. Алгоритм Брезенхейма для окружности
- 16. Алгоритм Брезенхейма для окружности Описание алгоритма Брезенхейма для окружности
- 17. Конец лекции
Слайд 2Растровое представление линий
Из-за необходимости производить округление при переходе от бумажных к
экранным координатам вместо плавной и непрерывной кривой на экране получается ступенчатая и прерывистая линия
В качестве линии на растровой сетке выступает набор пикселей P1, P2,…, Pn, где любые два пикселя Pi, Pi+1 являются соседними
В качестве линии на растровой сетке выступает набор пикселей P1, P2,…, Pn, где любые два пикселя Pi, Pi+1 являются соседними
Слайд 3Связность пикселей
Два пикселя (x1,y1) и (x2,y2) считаются соседними, если они являются
связными.
Под связностью пикселей понимается возможность соединения их растровой линией, т. е. последовательным набором пикселей.
Различают два вида связности:
4-связность и
8-связность
Под связностью пикселей понимается возможность соединения их растровой линией, т. е. последовательным набором пикселей.
Различают два вида связности:
4-связность и
8-связность
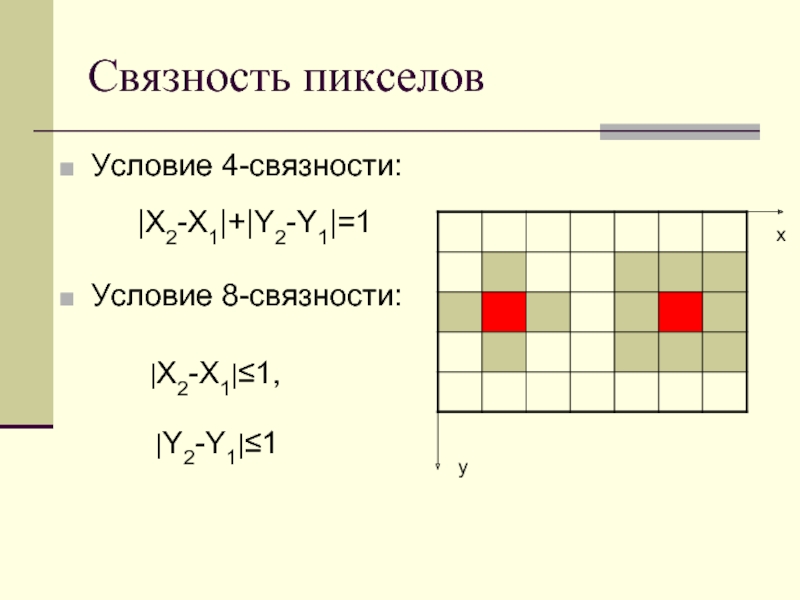
Слайд 4Связность пикселов
Условие 4-связности:
Условие 8-связности:
y
x
|Y2-Y1|≤1
|X2-X1|+|Y2-Y1|=1
|X2-X1|≤1,
Слайд 5Линии на растровой сетке
Линия называется 4(8)-связной, если любые два ее соседних
пикселя являются 4(8)-связными
Понятие 4-связности является более сильным, поэтому 4-связная линия является и 8-связной, но не наоборот
Понятие 4-связности является более сильным, поэтому 4-связная линия является и 8-связной, но не наоборот
Слайд 8Алгоритм Брезенхейма
Проблема корректной реализации растрового представления отрезка прямой линии была решена
в 1962 году Дж. Брезенхеймом (Jack E. Bresenham)
Слайд 9Алгоритм Брезенхейма
Позволяет реализовать растровое представление отрезка прямой, заменяя вещественные значения координаты
y ближайшим целым значением
y
x
x1
x2
Слайд 10Алгоритм Брезенхейма
Пусть требуется построить отрезок, соединяющий точки (x1,y1) и (x2,y2). Будем
считать, что
0 ≤ y2 - y1 ≤ x2 - x1
(случай 0 ≤ x2 - x1 ≤ y2 - y1 сведется к предыдущему перестановкой координат x и y).
Отрезок описывается уравнением:
y= y1 + (x - x1) * (y2 - y1 )/(x2 - x1).
0 ≤ y2 - y1 ≤ x2 - x1
(случай 0 ≤ x2 - x1 ≤ y2 - y1 сведется к предыдущему перестановкой координат x и y).
Отрезок описывается уравнением:
y= y1 + (x - x1) * (y2 - y1 )/(x2 - x1).
Слайд 11Алгоритм Брезенхейма
Идея алгоритма заключается в том, что одна координата изменяется на
единицу, а другая – либо не изменяется, либо изменяется на единицу в зависимости от расстояния соответствующей точки до ближайшего узла координатной сетки
Слайд 12Алгоритм Брезенхейма
Расстояние от точки отрезка до ближайшего узла по соответствующей ортогональной
координате называется ошибкой
Алгоритм организован таким образом, что для вычисления второй координаты требуется знать только знак этой ошибки
Алгоритм организован таким образом, что для вычисления второй координаты требуется знать только знак этой ошибки
Слайд 13Алгоритм Брезенхейма для прямой
В данном случае при переходе к следующему значению
координаты X значение координаты Y будет увеличено на 1
Слайд 14Алгоритм Брезенхейма для прямой
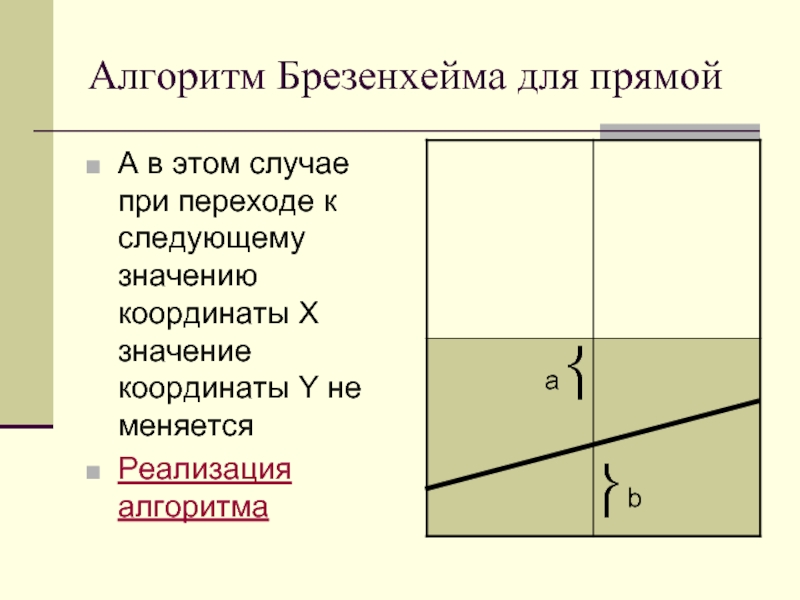
А в этом случае при переходе к следующему
значению координаты X значение координаты Y не меняется
Реализация алгоритма
Реализация алгоритма