- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Работа с загрузкой файлов в PHP презентация
Содержание
- 1. Работа с загрузкой файлов в PHP
- 2. Загрузка файла PHP 5 PHP легко загружать файлы
- 3. Загрузка файла PHP 5
- 4. Загрузка файла PHP 5 Некоторые правила для HTML-формы
- 5. Загрузка файла PHP 5 Файл upload.php содержит код для загрузки файла:
- 6. Загрузка файла PHP 5 $target_dir = "uploads /"
- 7. Загрузка файла PHP 5 Теперь мы можем добавить
- 8. Загрузка файла PHP 5 Теперь мы хотим проверить
- 9. Загрузка файла PHP 5 Приведенный ниже код позволяет
- 11. // Check file size if ($_FILES["fileToUpload"]["size"] > 500000) {
- 12. Работа с cookies PHP
- 13. PHP 5 Cookies cookie часто используется для идентификации
- 14. PHP 5 Cookies
- 15. PHP 5 Cookies
- 16. PHP 5 Cookies
- 17. PHP 5 Cookies В следующем примере создается небольшой
- 18. Сеансы PHP 5
- 19. Сеансы PHP 5 Сессия - способ хранения информации
- 20. Сеансы PHP 5 (Начало сеанса PHP)
- 21. Сеансы PHP 5(Получить значения переменных сеанса PHP)
- 22. Сеансы PHP 5(Получить значения переменных сеанса)
- 23. Сеансы PHP 5(Изменение переменной сеанса)
- 24. Сеансы PHP 5(Удаление сеанса)
- 25. AJAX PHP 5
- 26. Введение в AJAX AJAX = асинхронный JavaScript и
- 27. Введение в AJAX
- 28. Введение в AJAX AJAX основан на интернет-стандартах и
- 29. PHP - AJAX и PHP
- 30. PHP - AJAX и PHP Файл PHP - «gethint.php»
- 31. PHP - AJAX и MySQL В следующем примере
- 32. PHP - AJAX и MySQL
- 33. table {
- 34. jQuery - метод Load AJAX () Метод jQuery
- 35. jQuery - методы AJAX get () и post
- 36. jQuery - метод AJAX get () Метод $
- 37. jQuery - метод AJAX post () Метод $
- 38. Server Side Events -- события с сервера
- 39. Server Side Events При создании объекта new
- 40. Server Side Events var eventSource = new
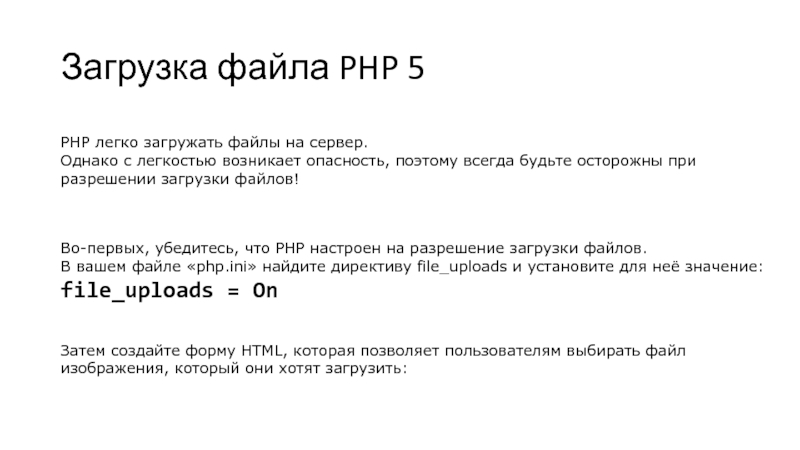
Слайд 2Загрузка файла PHP 5
PHP легко загружать файлы на сервер.
Однако с легкостью возникает
Во-первых, убедитесь, что PHP настроен на разрешение загрузки файлов.
В вашем файле «php.ini» найдите директиву file_uploads и установите для неё значение:
file_uploads = On
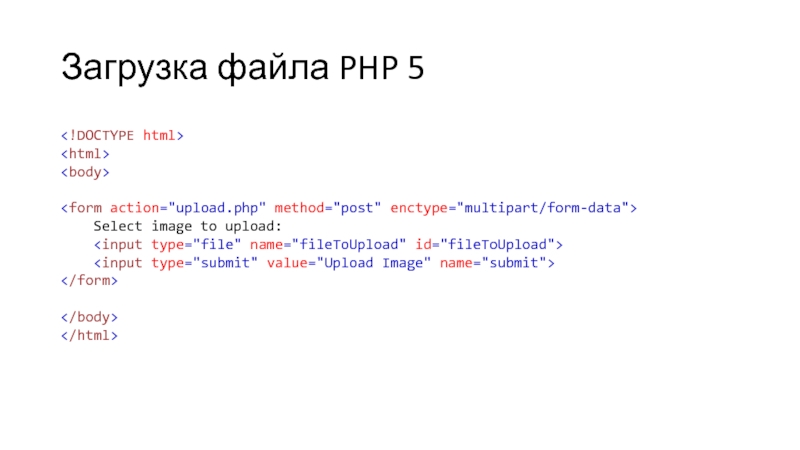
Затем создайте форму HTML, которая позволяет пользователям выбирать файл изображения, который они хотят загрузить:
Слайд 4Загрузка файла PHP 5
Некоторые правила для HTML-формы выше:
Убедитесь, что в форме используется
Форма также нуждается в следующем атрибуте: enctype = "multipart / form-data". Он указывает, какой тип содержимого использовать при отправке формы
Без вышеуказанных требований загрузка файла не будет работать.
Другие примечания:
Атрибут type = "file" тега показывает поле ввода в качестве элемента выбора файла, с кнопкой «Обзор» рядом с элементом управления вводом
Вышеуказанная форма отправляет данные в файл под названием «upload.php»
Слайд 5Загрузка файла PHP 5
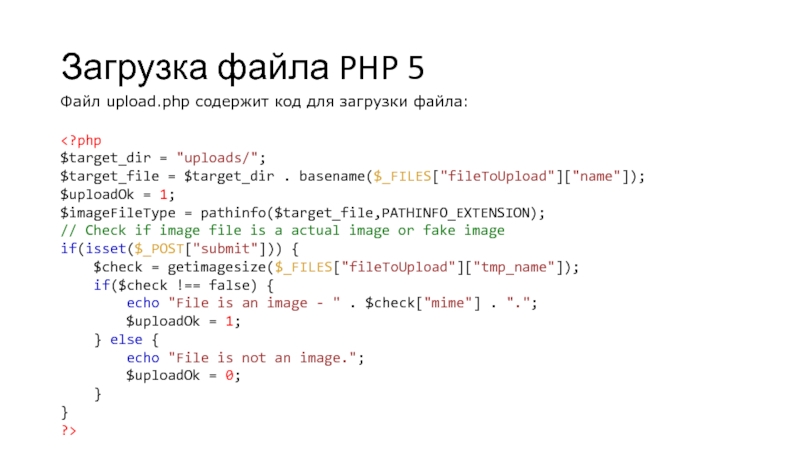
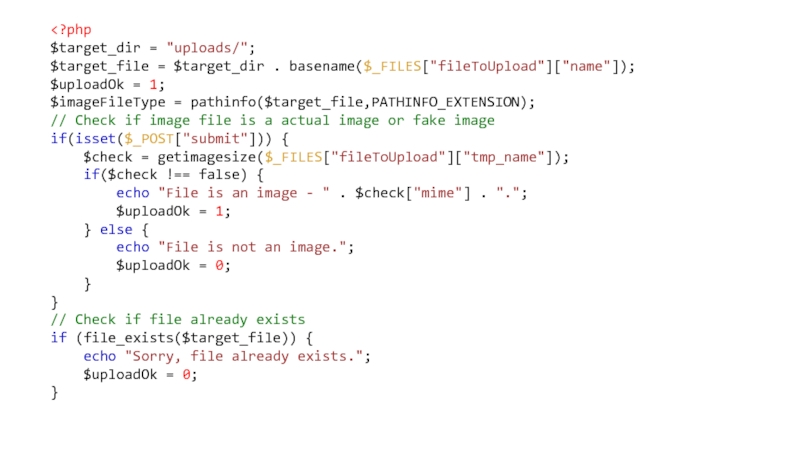
Файл upload.php содержит код для загрузки файла:
Слайд 6Загрузка файла PHP 5
$target_dir = "uploads /" - указывает каталог, в который
$target_file указывает путь к файлу, который будет загружен
$uploadOk = 1 еще не используется (будет использоваться позже)
$imageFileType содержит расширение файла
Затем проверяется, является ли файл фактическим или поддельным изображением
Слайд 7Загрузка файла PHP 5
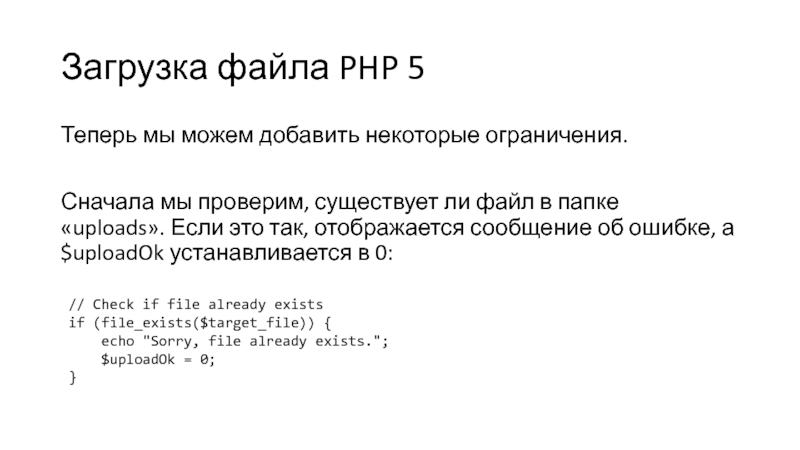
Теперь мы можем добавить некоторые ограничения.
Сначала мы проверим, существует
// Check if file already exists
if (file_exists($target_file)) {
echo "Sorry, file already exists.";
$uploadOk = 0;
}
Слайд 8Загрузка файла PHP 5
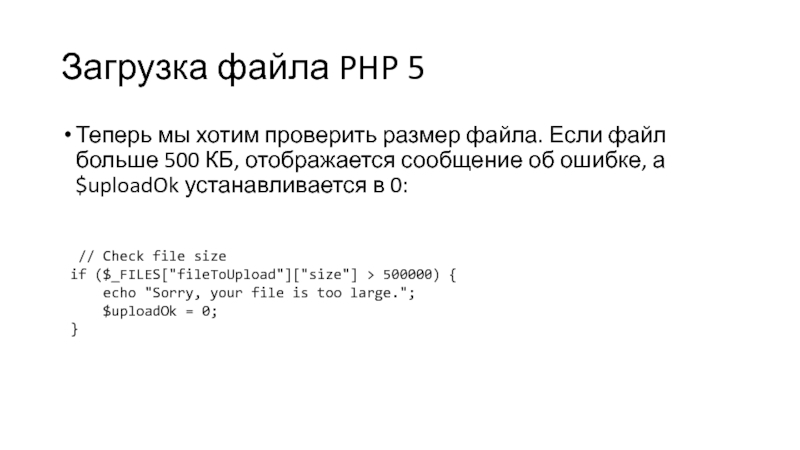
Теперь мы хотим проверить размер файла. Если файл больше 500
// Check file size
if ($_FILES["fileToUpload"]["size"] > 500000) {
echo "Sorry, your file is too large.";
$uploadOk = 0;
}
Слайд 9Загрузка файла PHP 5
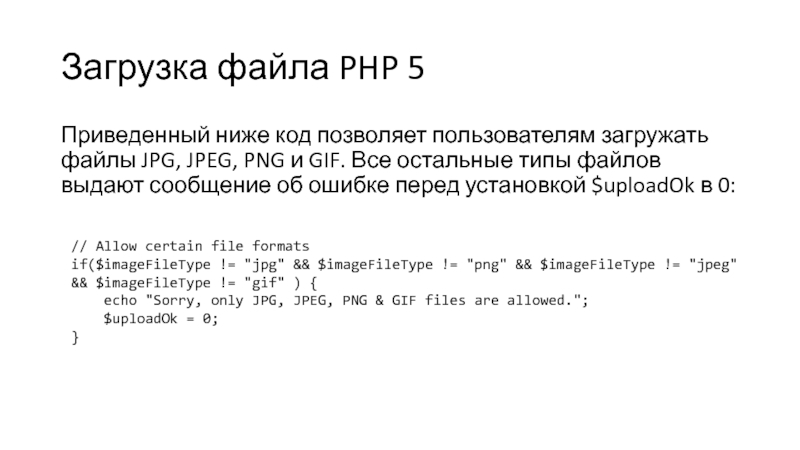
Приведенный ниже код позволяет пользователям загружать файлы JPG, JPEG,
// Allow certain file formats
if($imageFileType != "jpg" && $imageFileType != "png" && $imageFileType != "jpeg"
&& $imageFileType != "gif" ) {
echo "Sorry, only JPG, JPEG, PNG & GIF files are allowed.";
$uploadOk = 0;
}
Слайд 10
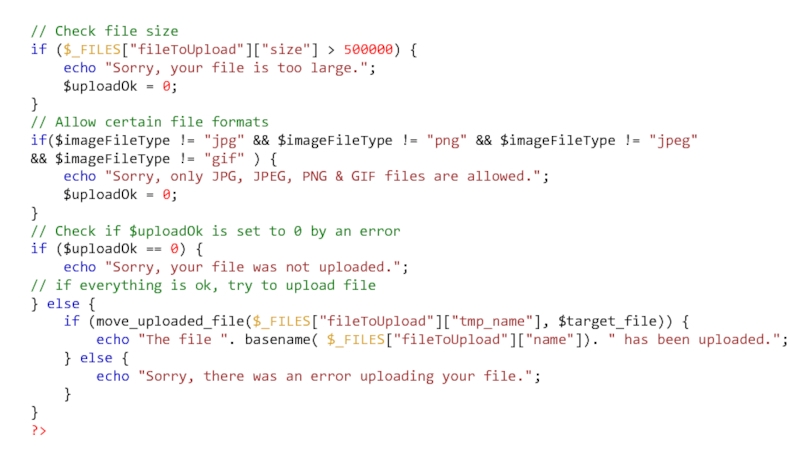
Слайд 11// Check file size if ($_FILES["fileToUpload"]["size"] > 500000) { echo "Sorry, your file is too large.";
// Allow certain file formats if($imageFileType != "jpg" && $imageFileType != "png" && $imageFileType != "jpeg" && $imageFileType != "gif" ) { echo "Sorry, only JPG, JPEG, PNG & GIF files are allowed."; $uploadOk = 0; } // Check if $uploadOk is set to 0 by an error if ($uploadOk == 0) { echo "Sorry, your file was not uploaded."; // if everything is ok, try to upload file } else { if (move_uploaded_file($_FILES["fileToUpload"]["tmp_name"], $target_file)) { echo "The file ". basename( $_FILES["fileToUpload"]["name"]). " has been uploaded."; } else { echo "Sorry, there was an error uploading your file."; } } ?>
Слайд 13PHP 5 Cookies
cookie часто используется для идентификации пользователя. cookie - это небольшой файл,
С помощью PHP вы можете создавать и извлекать значения cookie.
cookie создается с помощью функции setcookie ().
Синтаксис
setcookie(name, value, expire, path, domain, secure, httponly);
Требуется только параметр name . Все остальные параметры являются необязательными.
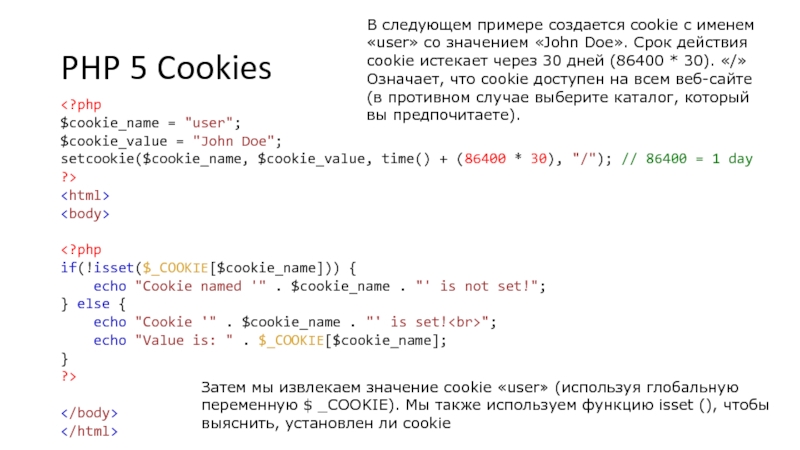
Слайд 14PHP 5 Cookies
Затем мы извлекаем значение cookie «user» (используя глобальную переменную $ _COOKIE). Мы также используем функцию isset (), чтобы выяснить, установлен ли cookie
В следующем примере создается cookie с именем «user» со значением «John Doe». Срок действия cookie истекает через 30 дней (86400 * 30). «/» Означает, что cookie доступен на всем веб-сайте (в противном случае выберите каталог, который вы предпочитаете).
Слайд 15PHP 5 Cookies
"; echo "Value is: " . $_COOKIE[$cookie_name]; } ?>










 500000) { echo "Sorry, your file is too large."; $uploadOk" alt="">
500000) { echo "Sorry, your file is too large."; $uploadOk" alt="">