- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Програмування графічного інтерфейсу в C# презентация
Содержание
- 1. Програмування графічного інтерфейсу в C#
- 2. Основні теми Базові засади організації графічного інтерфейсу.
- 3. Графічний інтерфейс: початок Зручні можливості для створення
- 4. Найпростіше вікно: створення в “ручному” режимі using
- 5. Режими компіляції Це застосування можна відкомпілювати і
- 6. Як воно виглядає
- 7. Зробимо щось цікавіше… public class MainWindow:Form {
- 8. Клас Application Важливі методи для роботи з
- 9. Завершення застосування Подія ApplicationExit тісно пов’язана з
- 10. Приклад коду public MainWindow() { this.Text="Крута прога";
- 11. Клас Control Клас, базовий для графічних компонент (в тому числі і для класу Form).
- 12. Клас Form Форми, які створюються для того
- 13. Життєвий цикл форми Load. Activated. Deactivate. Closing. Closed.
- 14. Компоненти Основні характеристики: клас компонента, властивості, події.
- 15. Основні компоненти Label. LinkLabel – гіпертекст. TextBox.
- 16. Приклад 1 Форма з двома текстовими полями
- 17. Обробка private void button1_Click(object sender, EventArgs
- 18. Приклад 1: продовження Як добитися, щоб аналогічна
- 19. Приклад 2: годинник Ідея – використати компонент
- 20. Код обробника private void timer1_Tick(object sender, EventArgs
- 21. Приклад 3: перехоплення закриття форми; діалогове вікно
- 22. Приклад 4: створення заготовки для текстового редактора
- 23. Основні можливості для малювання Бібліотека GDI+. Ключовий
- 24. Простий приклад – малювання кіл при клацанні
- 25. Проблема попереднього прикладу При зміні розмірів вікна зображення затирається і не перемальовується.
- 26. Деякі методи малювання Перевизначення методу OnPaint(PaintEventArgs e).
- 27. Приклад коду Image im = new Bitmap(file);
- 28. Заповнення PictureBox pictureBox1.Image = im;
- 29. Збереження зображення на диску im.Save(@"C:\csharp-training\im.jpg");
- 30. Створення власних компонентів C# - компонентно-орієнтована мова.
Слайд 2Основні теми
Базові засади організації графічного інтерфейсу.
Найважливіші інтерфейсні компоненти.
Динамічне додавання компонентів.
Використання GDI+.
Діалоги.
Створення
власних компонентів.
Слайд 3Графічний інтерфейс: початок
Зручні можливості для створення в середовищі Visual Studio, але
графічні програми можна писати і в режимі створення консольних застосувань, і лише засобами командного рядка.
Слайд 4Найпростіше вікно: створення в “ручному” режимі
using System;
using System.Windows.Forms; //імпорт бібліотеки
namespace MyApp
{
public class MainWindow:Form
{//підклас класу Form
public static void Main() {
Application.Run(new MainWindow()); //запуск
}
}
}
public class MainWindow:Form
{//підклас класу Form
public static void Main() {
Application.Run(new MainWindow()); //запуск
}
}
}
Слайд 5Режими компіляції
Це застосування можна відкомпілювати і запустити способом, характерним для консольних
застосувань, але тоді спочатку запуститься консоль, а потім відкриється вікно.
Натомість можна відкомпілювати так:
сsc /target:winexe /out:mainwindow.exe mainwindow.cs
Натомість можна відкомпілювати так:
сsc /target:winexe /out:mainwindow.exe mainwindow.cs
Слайд 7Зробимо щось цікавіше…
public class MainWindow:Form {
public MainWindow() {
//Встановлення властивостей
this.Text="Крута прога";
//Додавання компонента
this.Controls.Add(new
MonthCalendar());
}
public static void Main() {
Application.Run(new MainWindow());
}
}
}
public static void Main() {
Application.Run(new MainWindow());
}
}
Слайд 8Клас Application
Важливі методи для роботи з графічними застосуваннями.
Run(форма) – запуск Windows-застосування
з головною формою, вказаною як аргумент.
Exit() – завершення застосування.
Exit() – завершення застосування.
Слайд 9Завершення застосування
Подія ApplicationExit тісно пов’язана з делегатом EventHandler.
Опис:
delegate void EventHandler (object
sender,
EventArgs e);
Для інших подій використовуються подібні делегати.
EventArgs e);
Для інших подій використовуються подібні делегати.
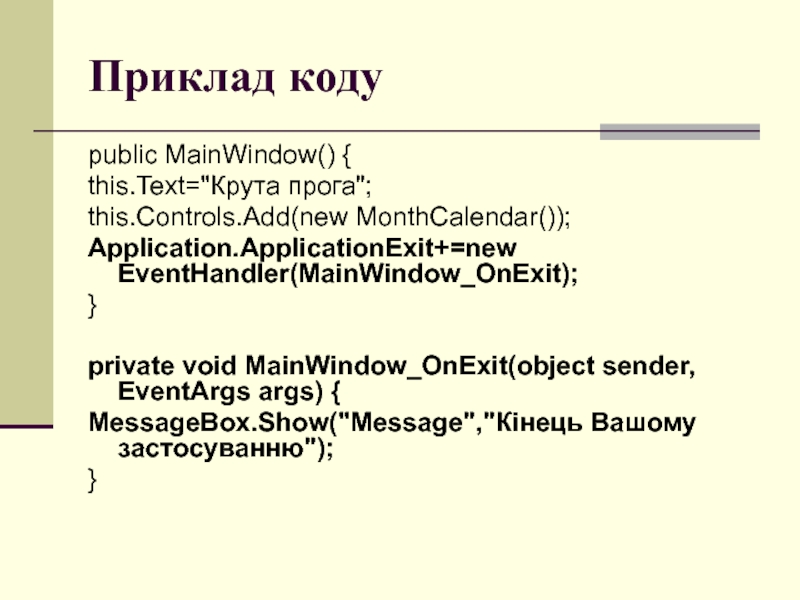
Слайд 10Приклад коду
public MainWindow() {
this.Text="Крута прога";
this.Controls.Add(new MonthCalendar());
Application.ApplicationExit+=new EventHandler(MainWindow_OnExit);
}
private void MainWindow_OnExit(object sender, EventArgs
args) {
MessageBox.Show("Message","Кінець Вашому застосуванню");
}
MessageBox.Show("Message","Кінець Вашому застосуванню");
}
Слайд 12Клас Form
Форми, які створюються для того чи іншого графічного застосування, як
правило, мають бути похідними від класу Form.
Одне застосування може використовувати декілька форм.
Одне застосування може використовувати декілька форм.
Слайд 14Компоненти
Основні характеристики: клас компонента, властивості, події.
Visual Studio надає зручні засоби для
роботи і з властивостями, і з подіями.
Динамічне створення компонент під час виконання програми: власне додавання компонента (Controls.Add(…)), додавання обробників подій (на основі механізму обробки подій).
Динамічне створення компонент під час виконання програми: власне додавання компонента (Controls.Add(…)), додавання обробників подій (на основі механізму обробки подій).
Слайд 15Основні компоненти
Label.
LinkLabel – гіпертекст.
TextBox. Важливі властивості: Text, ReadOnly.
Button. Важлива подія –
Click.
Вибір: CheckBox, RadioButton, ComboBox і т.п.
Меню та toolbars.
Панелі.
Діалоги.
TrackBar, UpDown і т.п.
Підказки (HelpProvider).
ErrorProvider.
Вибір: CheckBox, RadioButton, ComboBox і т.п.
Меню та toolbars.
Панелі.
Діалоги.
TrackBar, UpDown і т.п.
Підказки (HelpProvider).
ErrorProvider.
Слайд 16Приклад 1
Форма з двома текстовими полями та кнопкою. В одному полі
вводиться ім’я користувача, після натискання кнопки виводиться привітання цьому користувачеві.
Подія Click.
Подія Click.
Слайд 17Обробка
private void button1_Click(object sender, EventArgs e)
{
tout.Text = "Hello, "+tin.Text;
}
}
Слайд 18Приклад 1: продовження
Як добитися, щоб аналогічна реакція відбувалася після натискання на
Enter в полі введення? Можна обробляти подію KeyPress і аналізувати код натисненої клавіші, але є більш простий спосіб – властивість AcceptButton форми.
Слайд 19Приклад 2: годинник
Ідея – використати компонент Timer. Налаштувати його так, щоб
він з певною періодичністю генерував подію Tick; а в обробнику передбачити виведення поточного часу.
Слайд 20Код обробника
private void timer1_Tick(object sender, EventArgs e)
{
tl2.Text = DateTime.Now.ToLongTimeString();
}
}
Слайд 21Приклад 3: перехоплення закриття форми; діалогове вікно
private void Form1_FormClosing(object sender, FormClosingEventArgs
e)
{
if (MessageBox.Show( “Do you want to exit?", "Closing", MessageBoxButtons.YesNo) !=
DialogResult.Yes)
e.Cancel = true;
}
{
if (MessageBox.Show( “Do you want to exit?", "Closing", MessageBoxButtons.YesNo) !=
DialogResult.Yes)
e.Cancel = true;
}
Слайд 22Приклад 4: створення заготовки для текстового редактора
Компонента RichTextBox, яка дозволяє працювати
з RTF-форматом.
ToolStrip.
MenuStrip.
Команда InsertStandardItems.
Програмування відповідних обробників.
ToolStrip.
MenuStrip.
Команда InsertStandardItems.
Програмування відповідних обробників.
Слайд 23Основні можливості для малювання
Бібліотека GDI+.
Ключовий клас – System.Drawing.Graphics. Зокрема, для малювання
потрібно отримати об’єкт цього класу.
Слайд 24Простий приклад – малювання кіл при клацанні мишею
private void Form1_MouseClick(object sender,
MouseEventArgs e)
{
Graphics g = this.CreateGraphics();
int cr = r.Next(255);
int cg = r.Next(255);
int cb = r.Next(255);
Pen p = new Pen(Color.FromArgb(cr,cg,cb),10);
g.DrawEllipse(p, e.X, e.Y, 50, 50);
}
{
Graphics g = this.CreateGraphics();
int cr = r.Next(255);
int cg = r.Next(255);
int cb = r.Next(255);
Pen p = new Pen(Color.FromArgb(cr,cg,cb),10);
g.DrawEllipse(p, e.X, e.Y, 50, 50);
}
Слайд 25Проблема попереднього прикладу
При зміні розмірів вікна зображення затирається і не перемальовується.
Слайд 26Деякі методи малювання
Перевизначення методу OnPaint(PaintEventArgs e).
Обробка події Paint за допомогою делегата
PaintEventHandler (object sender, PaintEventArgs e).
Для примусового перемальовування – Invalidate() або Refresh().
Використання класу Image, точніше – його підкласу Bitmap (т.зв. малювання в пам’яті).
Для примусового перемальовування – Invalidate() або Refresh().
Використання класу Image, точніше – його підкласу Bitmap (т.зв. малювання в пам’яті).
Слайд 27Приклад коду
Image im = new Bitmap(file);
Graphics g = Graphics.FromImage(im);
//Малювання
g.DrawEllipse(new Pen(Color.Red, 20), 100, 100, 50, 50);
Font fnt = new Font("Times New Roman",12,FontStyle.Italic);
Brush brsh = Brushes.Chocolate;
g.DrawString("The image", fnt, brsh,110,10);
Слайд 30Створення власних компонентів
C# - компонентно-орієнтована мова.
Класи, похідні від Component, UserControl або
Control.
Visual Studio має досить розвинені візуальні засоби для роботи з такими компонентами.
Демонстрація.
Visual Studio має досить розвинені візуальні засоби для роботи з такими компонентами.
Демонстрація.