- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Программные средства мультимедиа для работы с графикой презентация
Содержание
- 1. Программные средства мультимедиа для работы с графикой
- 2. Содержание Основы пОсновы представлениОсновы представленияОсновы представления графических
- 3. Основы представления графических данных Лекция 1 Санкт-Петербург 2007
- 4. Виды компьютерной графики растровая, векторная и фрактальная
- 5. Векторная и растровая графика Векторные изображения сохраняются
- 6. Программные средства создания плоских изображений Программы для
- 7. Программы растровой графики Adobe Photoshop Corel PhotoPaint
- 8. Программы векторной графики CorelDraw CorelXara Macromedia FreeHand Adobe Illustrator Deneba’s Canvas Photo>Graphics
- 9. Понятие цвета Физические характеристики: мощность, яркость, освещенность
- 10. Характеристики цвета Ахроматические цвета – светлота Хроматические цвета – насыщенность, светлота, цветовой тон Круг Ньютона
- 11. Законы Грассмана (закон трехмерности) - любой цвет
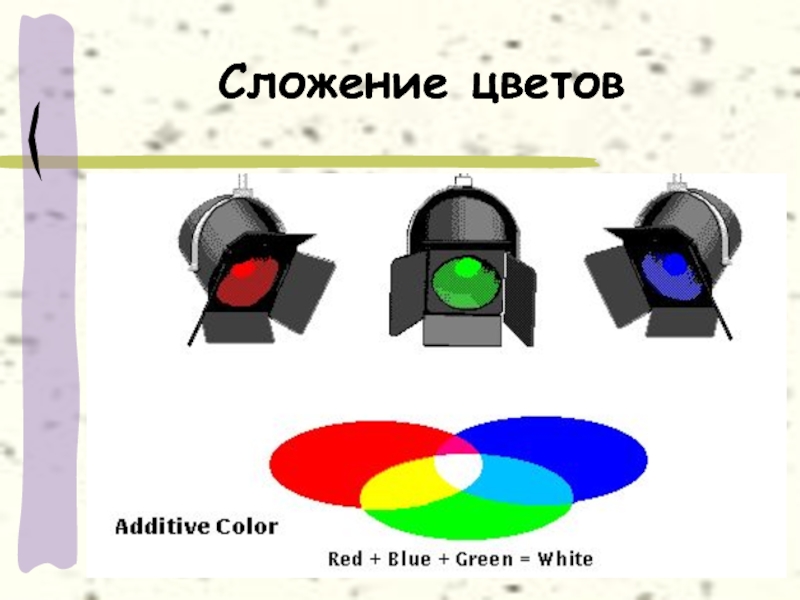
- 12. Сложение цветов
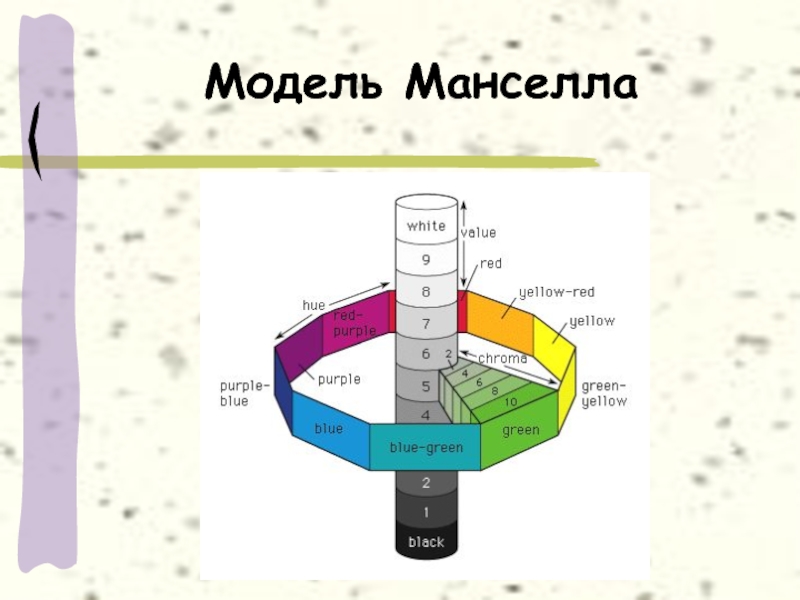
- 13. Модель Манселла
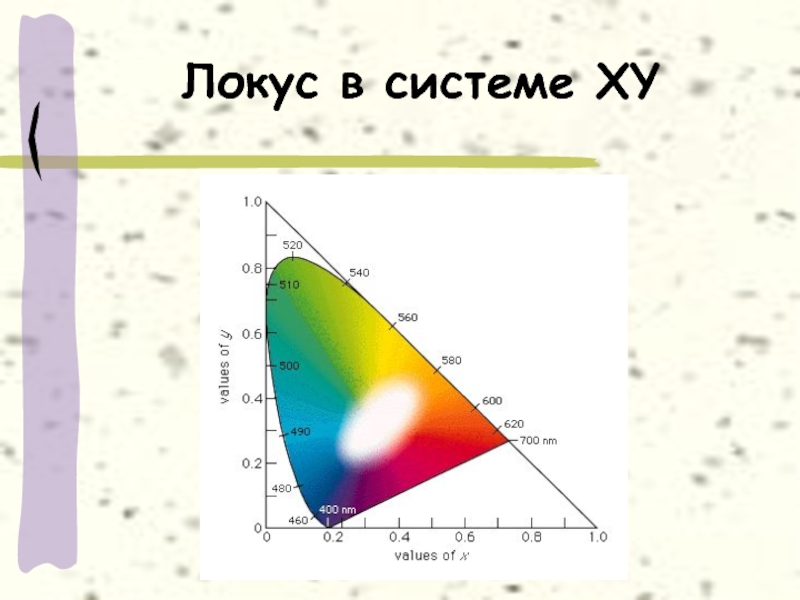
- 14. Локус в системе XY
- 15. Цветовая модель RGB
- 16. Цветовая модель RGB
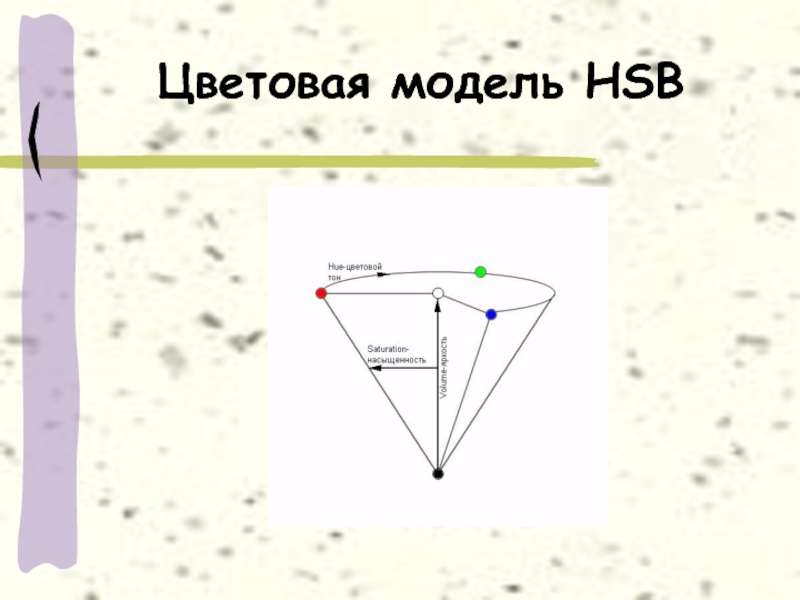
- 17. Цветовая модель HSB
- 18. Цветовая модель HSB
- 19. Цветовая модель CMYK Cyan (голубой) = белый
- 20. Цветовоспроизведение
- 21. Системы управления цветом Цветовая гамма Профиль Калибровка Agfa Foto Tune Kodak DayStar Color Match
- 22. Растровая графика Лекция 2 Санкт-Петербург 2007
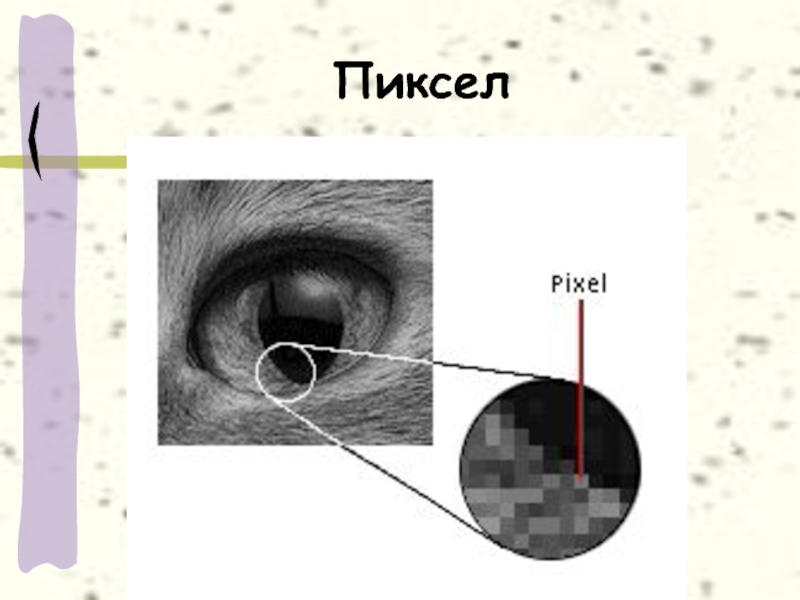
- 23. Пиксел
- 24. Характеристики растровой графики Разрешение оригинала точек
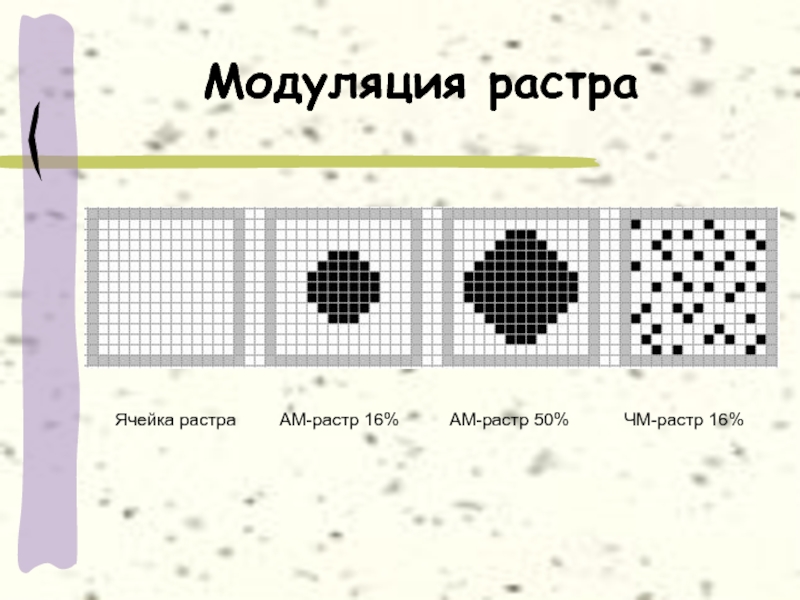
- 25. Модуляция растра Ячейка растра АМ-растр 16% АМ-растр 50% ЧМ-растр 16%
- 26. Интенсивность тона Светлота (N=256 уровней) Ячейка растра
- 27. Динамический диапазон Оптическая плотность D D =
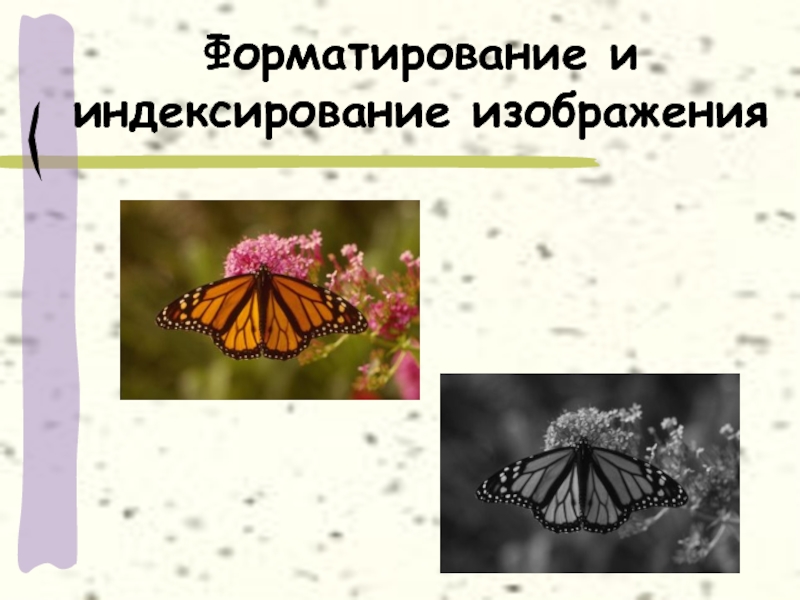
- 28. Форматирование и индексирование изображения
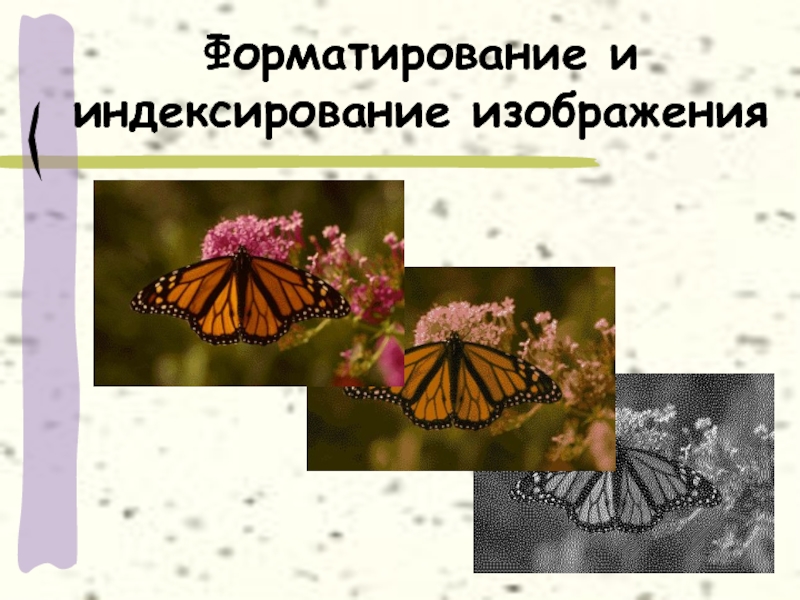
- 29. Форматирование и индексирование изображения
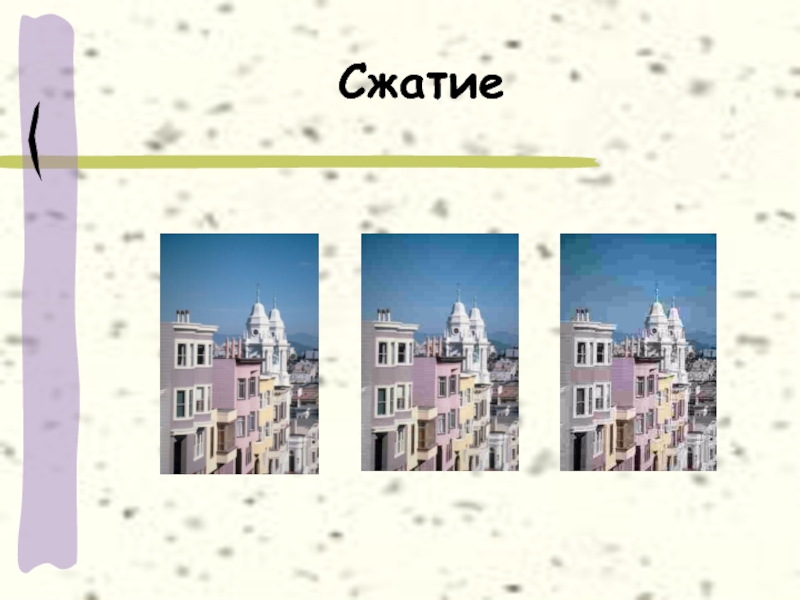
- 30. Сжатие
- 31. Векторная графика Лекция 3 Санкт-Петербург 2007
- 32. Математические основы векторной графики Точка (x1, y1)
- 33. Объекты, классы объектов Контур Форма Опорные
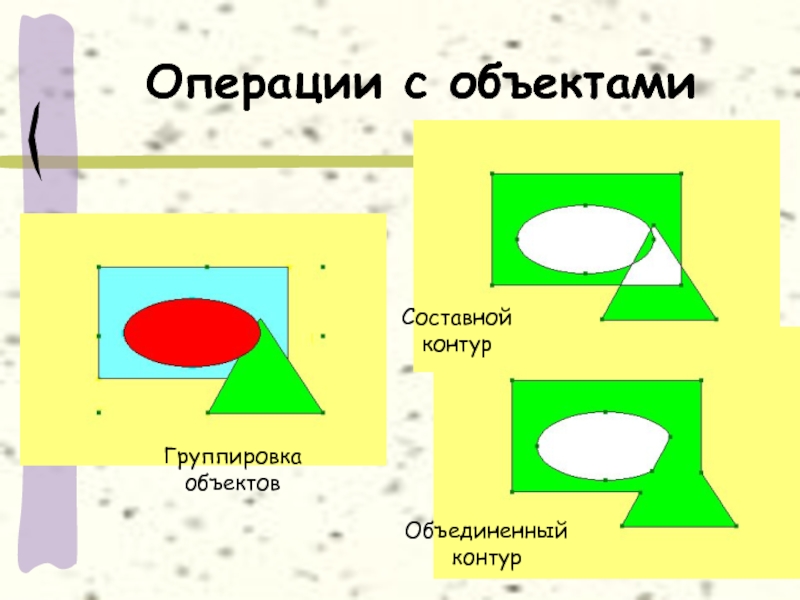
- 34. Операции с объектами Группировка объектов Составной контур Объединенный контур
- 35. Упорядочение объектов Линейки Координатные сетки Направляющие Диспетчер объектов
- 36. Единицы измерения Inches (Дюймы) - 25,4 мм,
- 37. Кривые Безье Кривизна линии Выделение узлов Перемещение узлов Сглаживание кривой
- 38. Фигурная обрезка Power Clip Контейнер – объект,
- 39. Преобразование графики Векторное изображение в растровое (Convert
- 40. Работа с текстом в графических редакторах Лекция 4 Санкт-Петербург 2007
- 41. Текстовые объекты Блоки фигурного текста (Artistic Text)
- 42. Атрибуты символов фигурного текста Гарнитура (Font)
- 43. Атрибуты блока простого текста Выравнивание (Alignment) Интерлиньяж
- 44. Программы создания двумерных и трехмерных изображений Лекция 5 Санкт-Петербург 2007
- 45. Методы создания двухмерных и трехмерных изображений
- 46. Двухмерная анимация GIFAnimator Animation Shop Paint*v2
- 47. Объемный шрифт Cool 3D Crystal 3D Impact! Pro 3Dplus
- 48. Трехмерная анимация 3D Studio MAX trueSpace LightWave
- 49. Виртуальная реальность QuickTime VR IPIX Image Object
Слайд 2Содержание
Основы пОсновы представлениОсновы представленияОсновы представления графических данных
Растровая графика
Векторная графика
Работа с текстом
в графических редакторах
Программы создания двумерных и трехмерных изображений
Программы создания двумерных и трехмерных изображений
Слайд 4Виды компьютерной графики
растровая, векторная и фрактальная
трехмерная (3D)
графика черно-белая и цветная
графика компьютерной
анимации и видеомонтажа
инженерная графика
Web-графика
компьютерная полиграфия
инженерная графика
Web-графика
компьютерная полиграфия
Слайд 5Векторная и растровая графика
Векторные изображения сохраняются в виде геометрического описания объектов,
составляющих рисунок.
Растровые изображения делятся на элементы (pixels), количество которых по вертикали и горизонтали определяет размер картинки.
Растровые изображения делятся на элементы (pixels), количество которых по вертикали и горизонтали определяет размер картинки.
Слайд 6Программные средства создания плоских изображений
Программы для работы с растровой графикой (painting)
Программы
для работы с векторной графикой (drawing)
Программы редактирования изображения и композиции (image editing and composing)
Программы редактирования изображения и композиции (image editing and composing)
Слайд 7Программы растровой графики
Adobe Photoshop
Corel PhotoPaint
PhotoDraw
PhotoImpact
PaintShop Pro
Picture Man
Painter
Слайд 8Программы векторной графики
CorelDraw
CorelXara
Macromedia FreeHand
Adobe Illustrator
Deneba’s Canvas
Photo>Graphics
Слайд 9Понятие цвета
Физические характеристики: мощность, яркость, освещенность
Визуальные параметры: светлота, насыщенность, градация
Компьютерная графика:
глубина цвета, цветовая температура
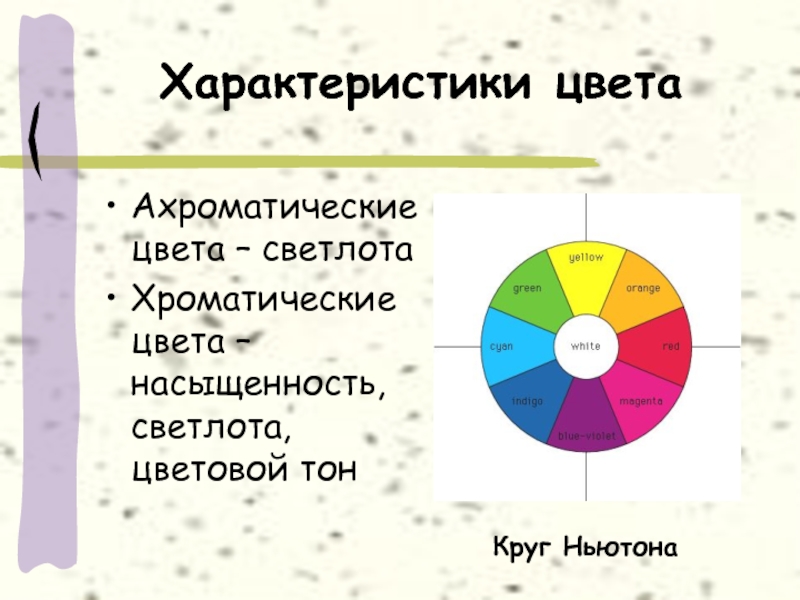
Слайд 10Характеристики цвета
Ахроматические цвета – светлота
Хроматические цвета – насыщенность, светлота, цветовой тон
Круг
Ньютона
Слайд 11Законы Грассмана
(закон трехмерности) - любой цвет однозначно выражается тремя составляющими, если
они линейно независимы; линейная независимость заключается в невозможности получить любой из этих трех цветов сложением двух остальных;
(закон непрерывности) - при непрерывном изменении излучения цвет смеси также меняется непрерывно; не существует такого цвета, к которому нельзя было бы подобрать бесконечно близкий;
(закон аддитивности) - цвет смеси излучений зависит только от их цвета, но не спектрального состава.
(закон непрерывности) - при непрерывном изменении излучения цвет смеси также меняется непрерывно; не существует такого цвета, к которому нельзя было бы подобрать бесконечно близкий;
(закон аддитивности) - цвет смеси излучений зависит только от их цвета, но не спектрального состава.
Слайд 19Цветовая модель CMYK
Cyan (голубой) = белый – красный = зеленый +
синий
Magenta (пурпурный) = белый – зеленый = красный + синий
Yellow (желтый) = белый – синий = красный + зеленый
Black (черный)
Magenta (пурпурный) = белый – зеленый = красный + синий
Yellow (желтый) = белый – синий = красный + зеленый
Black (черный)
Слайд 21Системы управления цветом
Цветовая гамма
Профиль
Калибровка
Agfa Foto Tune
Kodak DayStar Color Match
Слайд 24Характеристики
растровой графики
Разрешение оригинала
точек на дюйм (dpi)
Разрешение экранного изображения
72 dpi
Разрешение печатного
изображения
линий на дюйм (lpi)
Разрешение = 1,5 линиатуры растра
Разрешение = 1,5 линиатуры растра
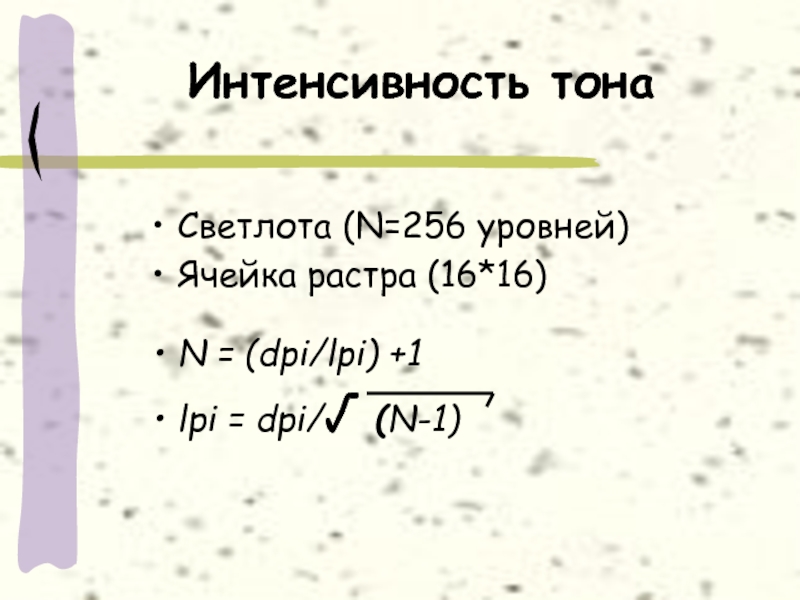
Слайд 26Интенсивность тона
Светлота (N=256 уровней)
Ячейка растра (16*16)
N = (dpi/lpi) +1
lpi = dpi/√
(N-1)
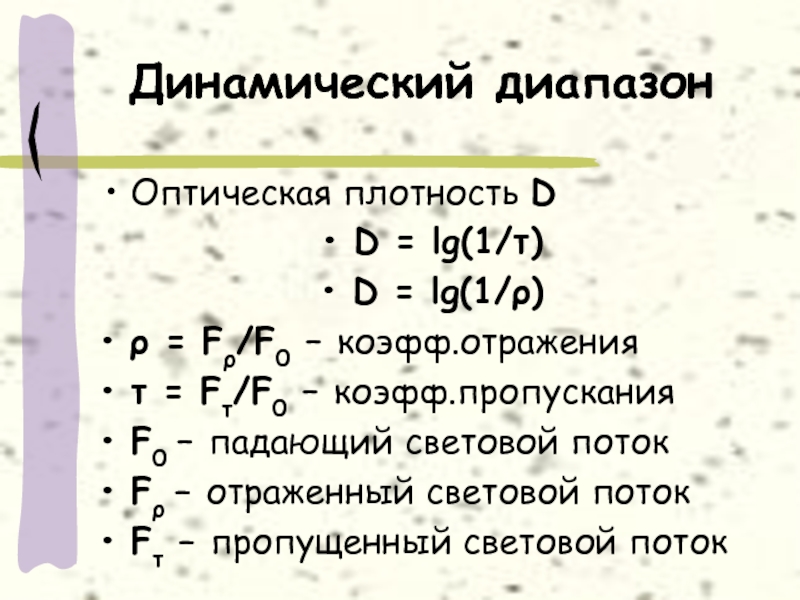
Слайд 27Динамический диапазон
Оптическая плотность D
D = lg(1/τ)
D = lg(1/ρ)
ρ = Fρ/F0 –
коэфф.отражения
τ = Fτ/F0 – коэфф.пропускания
F0 – падающий световой поток
Fρ – отраженный световой поток
Fτ – пропущенный световой поток
τ = Fτ/F0 – коэфф.пропускания
F0 – падающий световой поток
Fρ – отраженный световой поток
Fτ – пропущенный световой поток
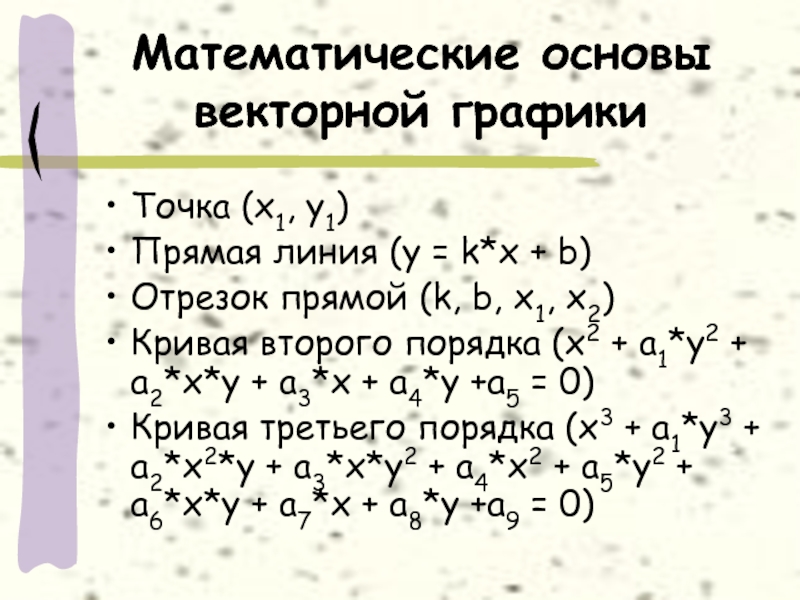
Слайд 32Математические основы векторной графики
Точка (x1, y1)
Прямая линия (y = k*x +
b)
Отрезок прямой (k, b, x1, x2)
Кривая второго порядка (x2 + a1*y2 + a2*x*y + a3*x + a4*y +a5 = 0)
Кривая третьего порядка (x3 + a1*y3 + a2*x2*y + a3*x*y2 + a4*x2 + a5*y2 + a6*x*y + a7*x + a8*y +a9 = 0)
Отрезок прямой (k, b, x1, x2)
Кривая второго порядка (x2 + a1*y2 + a2*x*y + a3*x + a4*y +a5 = 0)
Кривая третьего порядка (x3 + a1*y3 + a2*x2*y + a3*x*y2 + a4*x2 + a5*y2 + a6*x*y + a7*x + a8*y +a9 = 0)
Слайд 33Объекты, классы объектов
Контур
Форма
Опорные точки – узлы
Сегмент контура
Открытость (замкнутость)
Обводка контура
Заливка контура
Примитивы
Слайд 36Единицы измерения
Inches (Дюймы) - 25,4 мм,
Millimeters (Миллиметры),
Picas; points (Пики и
пункты) —пункт составляет 1/72 дюйма; пика равна 12 пунктам.
Pixels (Пикселы),
Ciceros; didots (Цицеро и дидо) —дидо равен 1,07 пункта, а цицеро равен 12 дидо,
Feet (Футы) - 12 дюймов = 305 мм,
Yards (Ярды) - 3 фута = 915 мм,
Miles (Мили) - 5280 футов = 1609 м.
Pixels (Пикселы),
Ciceros; didots (Цицеро и дидо) —дидо равен 1,07 пункта, а цицеро равен 12 дидо,
Feet (Футы) - 12 дюймов = 305 мм,
Yards (Ярды) - 3 фута = 915 мм,
Miles (Мили) - 5280 футов = 1609 м.
Слайд 38Фигурная обрезка
Power Clip
Контейнер – объект, задающий границу обрезки
Содержимое – объект, помещаемый
в контейнер
Допустимы пять уровней вложенности
Допустимы пять уровней вложенности
Слайд 39Преобразование графики
Векторное изображение в растровое (Convert to Bitmap)
Растровое изображение в векторное
(Trace Bitmap)
Вручную
Полуавтоматически
Автоматически
Вручную
Полуавтоматически
Автоматически
Слайд 41Текстовые объекты
Блоки фигурного текста (Artistic Text) предназначены для создания небольших текстов
(до 32 000 символов), которые могут подвергаться всем видам преобразования изображений.
Рамки простого текста (Paragraph Text) позволяют создавать большие текстовые материалы (до 32 000 абзацев, в каждом из которых может быть до 32 000 символов).
Рамки простого текста (Paragraph Text) позволяют создавать большие текстовые материалы (до 32 000 абзацев, в каждом из которых может быть до 32 000 символов).
Слайд 42Атрибуты символов фигурного текста
Гарнитура (Font)
Кегль (Size)
Начертание (Style)
Подчеркивание (Underline),
зачеркивание (Strikethrough), надчеркивание (Overscore)
Регистр символов (Uppercase)
Режим индекса (Position)
Смещение символов (Character shift)
Регистр символов (Uppercase)
Режим индекса (Position)
Смещение символов (Character shift)
Слайд 43Атрибуты блока простого текста
Выравнивание (Alignment)
Интерлиньяж (Line Space)
Интервалы (Space)
Позиции табуляции или
табулостопы (Tabs)
Колонки текста (Columns)
Маркированные списки (Bulleted List)
Буквица (Drop Cap)
Колонки текста (Columns)
Маркированные списки (Bulleted List)
Буквица (Drop Cap)
Слайд 46 Двухмерная анимация
GIFAnimator
Animation Shop
Paint*v2
Animation Works Interactive
Animo
Tic Tac Toon
Elastic Reality
Слайд 48Трехмерная анимация
3D Studio MAX
trueSpace
LightWave 3D
Electric Image
SoftImage 3D
Ray Dream Studio
Maya
Painter 3D
Soft F/X
Pro