- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Программирование. Практическое занятие презентация
Содержание
- 1. Программирование. Практическое занятие
- 2. Курсовой проект Программное приложение Пояснительная записка
- 3. Курсовой проект Процесс сдачи курсового проекта: Отправка на рецензирование Сдача на проверку Защита
- 4. Пояснительная записка Ссылка на стандарт ТПУ находится
- 5. Пояснительная записка Титульный лист Задание Содержание Введение
- 6. Титульный лист Образец титульного листа на сайте
- 7. Стиль изложения Не должны употребляться личные
- 8. Стиль изложения Допустимые обороты речи: Логика
- 9. Введение Цель работы Область применения разрабатываемой проблемы
- 10. Введение Краткий анализ предметной области Методы и
- 11. Введение Раздел Введение, как и другие разделы,
- 12. Основная часть Состоит из нескольких разделов Наименования
- 13. Основная часть Примеры разделов основной части: Описание логики приложения Описание пользовательского интерфейса
- 14. Описание логики приложения Какие алгоритмы реализованы (их
- 15. Описание класса Перечень полей, их тип, назначения
- 16. Описание метода Метод SendMessage служит для
- 17. Описание метода Входные параметры, их тип и
- 18. Заключение Анализ результатов, краткие выводы по выполненной работе Приведение возможных сценариев использования результатов работы
- 19. Список использованных источников Книги Статьи, сборники докладов
- 20. Приложения В приложениях указывают те части работы,
- 21. Приложения Если в пояснительной записке есть приложения,
- 22. Оформление иллюстраций Каждый рисунок должен иметь заголовок
- 23. Оформление иллюстраций
- 24. Содержание иллюстраций Интерфейс программного приложения в различных
- 25. Цитирование На все источники, указанные в разделе «Список использованных источников» должны быть ссылки в тексте
- 26. Цитирование Главная цель использования
- 27. Цитирование На каждый из использованных
- 28. Требование к программному приложению: Реализуется в среде
- 29. Требование к программному приложению: Студен должен создавать
- 30. Требование к программному приложению: Идентификаторы компонентов, заголовки
Слайд 2Курсовой проект
Программное приложение
Пояснительная записка
Выполнение курсового проекта требует не только создание программного
приложения, но и грамотное представление результатов работы в виде пояснительной записки
Слайд 3Курсовой проект
Процесс сдачи курсового проекта:
Отправка на рецензирование
Сдача на проверку
Защита
Слайд 4Пояснительная записка
Ссылка на стандарт ТПУ находится в рейтинг-плане http://portal.tpu.ru:7777/departments/head/methodic/standart/stp42i.doc
Объем пояснительной
записки – не менее 15 страниц (без учета приложений).
Слайд 5Пояснительная записка
Титульный лист
Задание
Содержание
Введение
Описание логики приложения
Описание пользовательского интерфейса
Заключение
Список использованных источников
Приложение А
Исходный код
…
Приложение Б Результаты ……
Приложение Б Результаты ……
Слайд 6Титульный лист
Образец титульного листа на сайте ИДО или standard.tpu.ru
На титульном листе
обязательно должна быть указана тема курсового проекта
Название темы имеет следующий вид:
Программное приложение «Название приложения согласно варианту»
Название темы имеет следующий вид:
Программное приложение «Название приложения согласно варианту»
Слайд 7Стиль изложения
Не должны употребляться личные формы предложений: «Мною выполнена …» или
«Я сделал», «Нажимаем… », «Запускаем…».
Правильные речевые обороты: «Выполнен анализ….» или «Для запуска приложения нужно нажать ….», «На форме расположены следующие компоненты…»
Правильные речевые обороты: «Выполнен анализ….» или «Для запуска приложения нужно нажать ….», «На форме расположены следующие компоненты…»
Слайд 8Стиль изложения
Допустимые обороты речи:
Логика программного приложения реализована в классе (в классах)
….
Класс имеет следующие члены …
Метод GetResponse реализует логику по обработке …
Метод BtnClick является обработчиком события …. элемента управления ….
Класс имеет следующие члены …
Метод GetResponse реализует логику по обработке …
Метод BtnClick является обработчиком события …. элемента управления ….
Слайд 10Введение
Краткий анализ предметной области
Методы и средства, с помощью которых будут решаться
поставленные задачи
Ожидаемые результаты
Ожидаемые результаты
Слайд 11Введение
Раздел Введение, как и другие разделы, пояснительной записки пишется самостоятельно
Запрещается копировать
главы, абзацы из других источников, в т.ч. из википедии
Слайд 12Основная часть
Состоит из нескольких разделов
Наименования разделов основной части отражают выполнение задания
В
основной части подробно описывается выполненная работа
Разделы основной части нумеруются, начиная с «1».
Прочие разделы не нумеруются.
Разделы основной части нумеруются, начиная с «1».
Прочие разделы не нумеруются.
Слайд 13Основная часть
Примеры разделов основной части:
Описание логики приложения
Описание пользовательского интерфейса
Слайд 14Описание логики приложения
Какие алгоритмы реализованы (их наглядное представление с помощью блок-схем)?
В
каких классах реализована логика приложения?
Как эти классы взаимодействуют между собой?
Какие методы, свойства и поля содержит класс?
Как эти классы взаимодействуют между собой?
Какие методы, свойства и поля содержит класс?
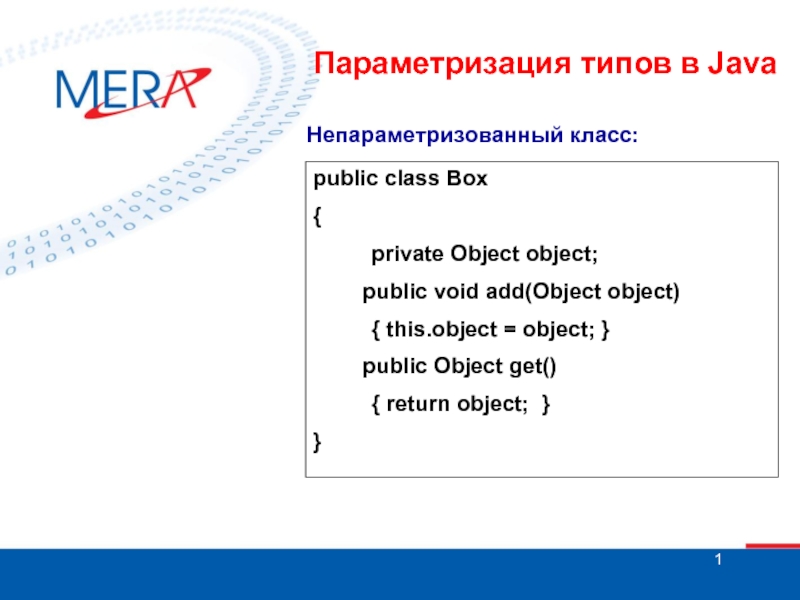
Слайд 15Описание класса
Перечень полей, их тип, назначения поля (какие данные в нем
хранятся и каким образом они используются)
Поле Name (тип string) служит для хранения имени ученика.
Перечень методов и их описаний
Поле Name (тип string) служит для хранения имени ученика.
Перечень методов и их описаний
Слайд 16Описание метода
Метод SendMessage служит для отправки сообщений пользователю с определенным
именем. Метод возвращает значения типа Bool. Значение true возвращается в случае успешной отправки сообщения
Входные параметры:
Name (тип string) – имя пользователя, которому отправляется сообщение
MessageText (тип string) – текст сообщения
Входные параметры:
Name (тип string) – имя пользователя, которому отправляется сообщение
MessageText (тип string) – текст сообщения
Слайд 17Описание метода
Входные параметры, их тип и смысл
Выходное значение
Описание алгоритма, который реализован
в методе
Слайд 18Заключение
Анализ результатов, краткие выводы по выполненной работе
Приведение возможных сценариев использования результатов
работы
Слайд 19Список использованных источников
Книги
Статьи, сборники докладов конференции
Интернет-ресурсы
Запрещается указывать ссылки на поисковики (яндекс,
гугл), сайты с готовыми рефератами и т.д.
Слайд 20Приложения
В приложениях указывают те части работы, которые неуместно размещать в основном
тексте ввиду их большого объема
В приложениях целесообразно размещать исходный код, лог выполнения операций автоматизированного тестирования, большие таблицы с результатами экспериментов и т.д.
В приложениях целесообразно размещать исходный код, лог выполнения операций автоматизированного тестирования, большие таблицы с результатами экспериментов и т.д.
Слайд 21Приложения
Если в пояснительной записке есть приложения, то автор должен ссылаться на
них в основном тексте:
«Исходный код класса Form1 приведен в приложении А»
Слайд 22Оформление иллюстраций
Каждый рисунок должен иметь заголовок
Перед размещением рисунка в тексте должна
быть ссылка на него. Пример: «На рисунке 2 показано главное окно приложения.»
Заголовок рисунка обозначается согласно стандарту ТПУ: «Иллюстрации, при необходимости, могут иметь наименование и пояснительные данные (подрисуночный текст). Слово “рисунок”, написанное полностью без сокращения, его номер и наименование помещают ниже изображения и пояснительных данных симметрично иллюстрации.»
Заголовок рисунка обозначается согласно стандарту ТПУ: «Иллюстрации, при необходимости, могут иметь наименование и пояснительные данные (подрисуночный текст). Слово “рисунок”, написанное полностью без сокращения, его номер и наименование помещают ниже изображения и пояснительных данных симметрично иллюстрации.»
Слайд 24Содержание иллюстраций
Интерфейс программного приложения в различных состояниях:
В начальном состоянии
С введенными входными
данными
В различными результатами работы
Диаграммы и схемы
В различными результатами работы
Диаграммы и схемы
Слайд 25Цитирование
На все источники, указанные в разделе «Список использованных источников» должны быть
ссылки в тексте
Слайд 26Цитирование
Главная цель использования семантических технологий в веб-среде –
позволить производить машинную обработку информации. Традиционным подходом для реализации этого является сопоставление документам или их отдельным частям специального машинного xml-кода, содержащего семантический HTML-код [2].
2. INTUIT.ru: Курс: Современные информационные технологии: Лекция №20: Семантический веб и микроформаты // SeoPult. [2011—2011]. Дата обновления: 10.03.2011. URL: http://www.intuit.ru/department/internet/mwebtech/20/(дата обращения: 10.03.2011)
2. INTUIT.ru: Курс: Современные информационные технологии: Лекция №20: Семантический веб и микроформаты // SeoPult. [2011—2011]. Дата обновления: 10.03.2011. URL: http://www.intuit.ru/department/internet/mwebtech/20/(дата обращения: 10.03.2011)
Слайд 27Цитирование
На каждый из использованных источников должна быть ссылка в
тексте.
Пример цитирования
Для рисования линий на форме был использован класс Graphics. Данный класс предоставляет методы для рисования графических примитивов[1].
Список использованных источников
1. Graphics - класс (System.Drawing) MSDN. Дата обновления: 10.03.2008. URL: http://msdn.microsoft.com/ru-ru/library/system.drawing.graphics.aspx (дата обращения: 10.03.2013)
Пример цитирования
Для рисования линий на форме был использован класс Graphics. Данный класс предоставляет методы для рисования графических примитивов[1].
Список использованных источников
1. Graphics - класс (System.Drawing) MSDN. Дата обновления: 10.03.2008. URL: http://msdn.microsoft.com/ru-ru/library/system.drawing.graphics.aspx (дата обращения: 10.03.2013)
Слайд 28Требование к программному приложению:
Реализуется в среде Visual Studio на языке программирования
C#
Тип приложения – оконное приложение Windows Forms
Тип приложения – оконное приложение Windows Forms
Слайд 29Требование к программному приложению:
Студен должен создавать программное приложение самостоятельно
Приложение должно решать
поставленную задачу
При создании программного приложения должны быть использованы знание, полученные при изучении дисциплины пронраммирование
При создании программного приложения должны быть использованы знание, полученные при изучении дисциплины пронраммирование
Слайд 30Требование к программному приложению:
Идентификаторы компонентов, заголовки должны иметь смысловое значение
Запрещается использовать
идентификаторы вида Button1 и заголовки вида Form1
Все графические компоненты должны быть выровнены по размеру и положению
Все графические компоненты должны быть выровнены по размеру и положению