- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Introduction to Google Maps презентация
Содержание
- 1. Introduction to Google Maps
- 2. Introduction 1. Step: Create an HTML page
- 3. Google Maps API An API is a
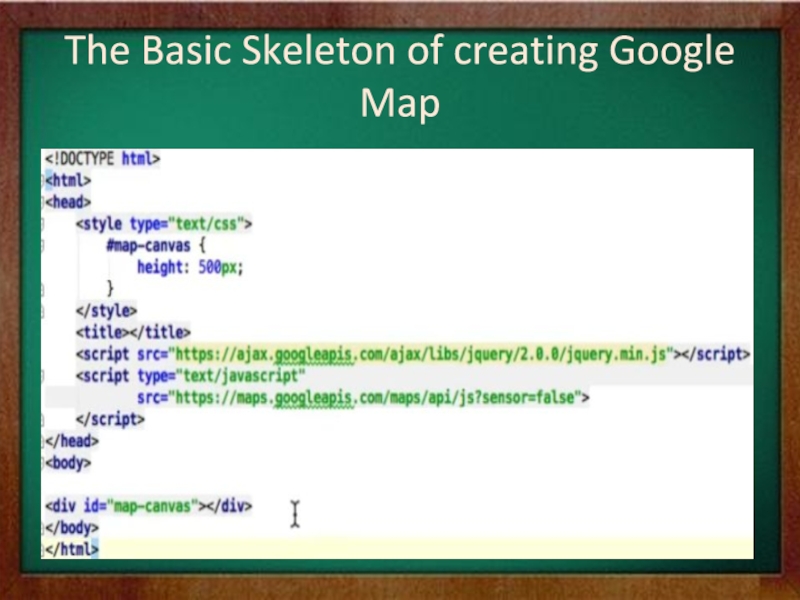
- 4. The Basic Skeleton of creating Google Map
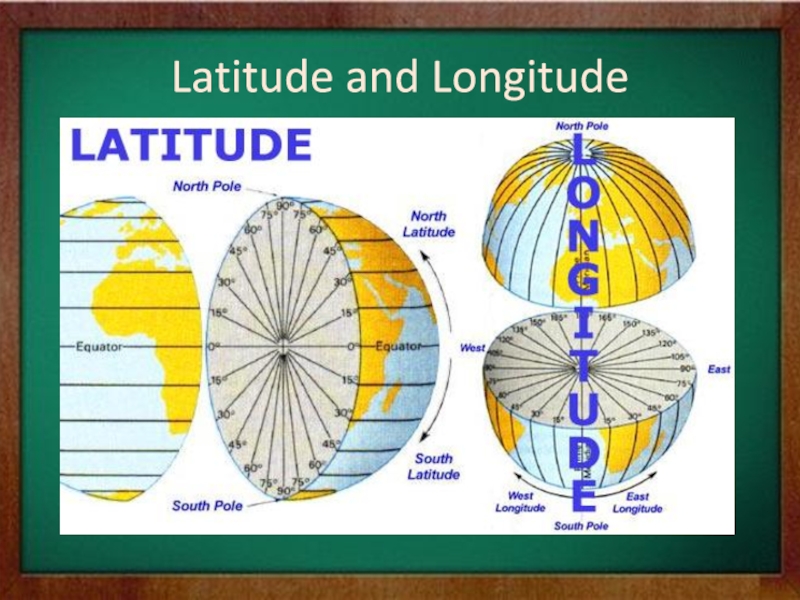
- 5. Latitude and Longitude
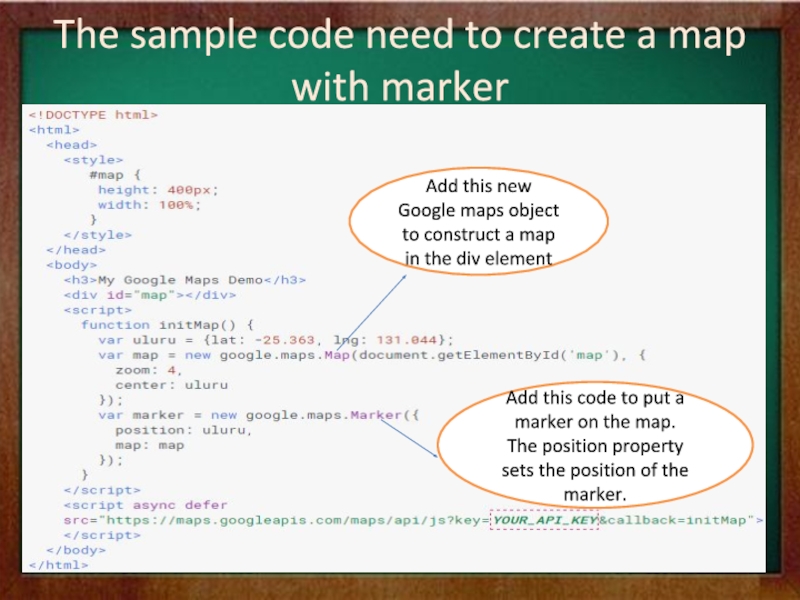
- 6. The sample code need to create a
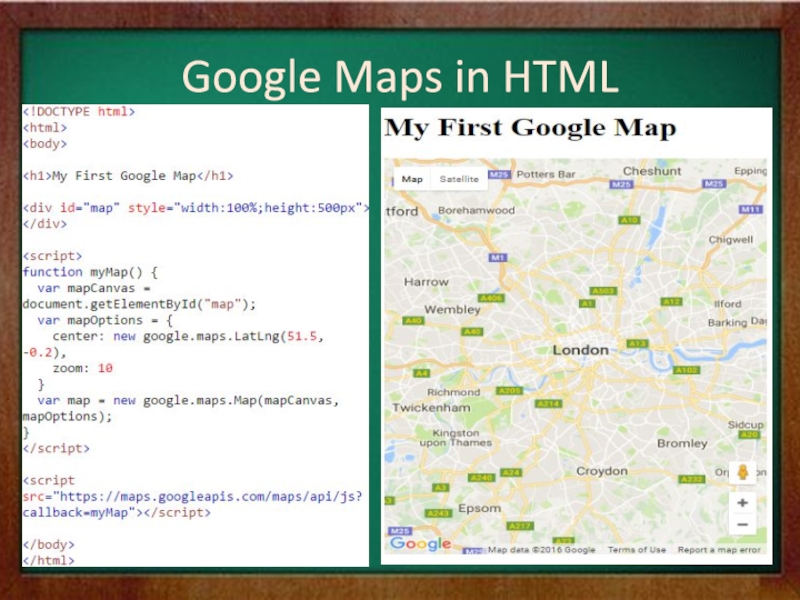
- 7. Google Maps in HTML
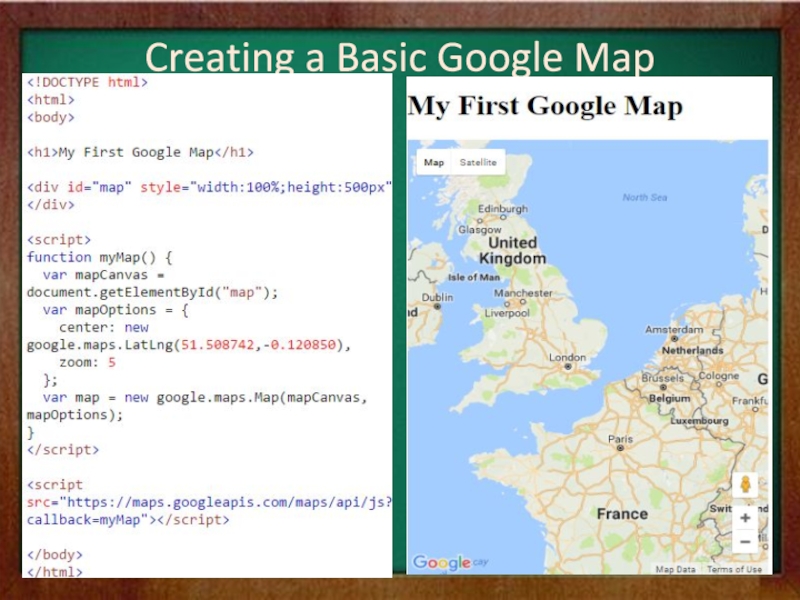
- 8. Creating a Basic Google Map
- 9. The Map Container The map needs an
- 10. The Google Maps API The Google Maps
- 11. The myMap Function - myMap function initializes
- 12. Different Map Types
- 13. Google Maps overlays Overlays are objects on
- 14. Adding a Marker The Marker constructor creates
- 15. Animating the Marker (Example) The example below
- 16. Icons instead of Marker We can specify
- 17. Polyline A polyline is a line that
- 19. Example
- 20. Polygon A Polygon is similar to a
- 22. Polygon Example
- 24. Google Maps – Circle Example
- 25. Google Maps - InfoWindow Show in InfoWindow with some text content for a marker
- 26. Google Maps Events
- 27. Click the Marker to Zoom
- 28. Full Example
- 29. Pan Back to Marker Here, we save
- 30. Open an InfoWindow When clicking on the
- 31. Set Markers and Open InfoWindow for Each
- 32. Google Maps Types Google Maps API supports:
- 33. Types of Google Map The map type
- 34. Good Luck!!!
Слайд 2Introduction
1. Step: Create an HTML page
2. Step: Add a map with
marker
3. Step: Get an API key
https://developers.google.com/maps/documentation/javascript/examples/map-simple
3. Step: Get an API key
https://developers.google.com/maps/documentation/javascript/examples/map-simple
Слайд 3Google Maps API
An API is a set of methods and tools
that can be used for building software applications.
Слайд 6The sample code need to create a map with marker
Add this
new Google maps object to construct a map in the div element
Add this code to put a marker on the map. The position property sets the position of the marker.
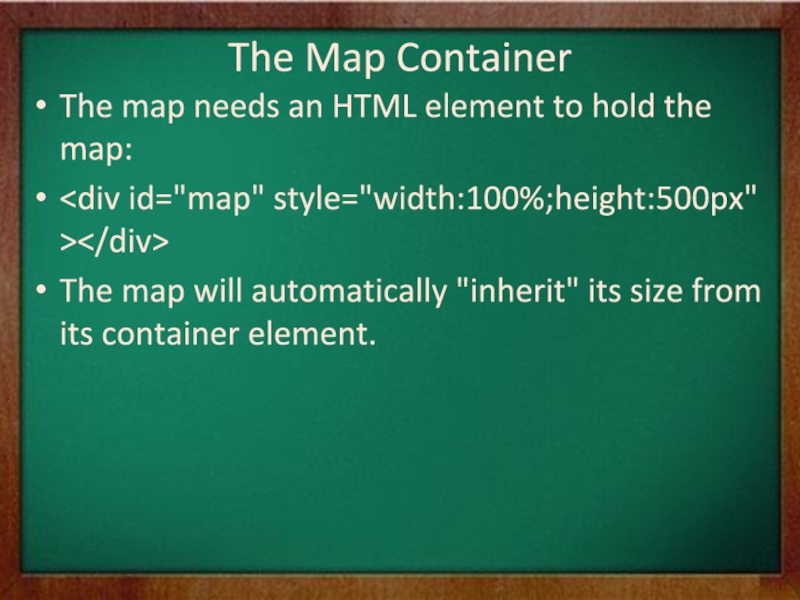
Слайд 9The Map Container
The map needs an HTML element to hold the
map:
The map will automatically "inherit" its size from its container element.
Слайд 10The Google Maps API
The Google Maps API is a JavaScript library.
It is added to the web page with a
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть