- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Программирование на языках высокого уровня презентация
Содержание
- 1. Программирование на языках высокого уровня
- 2. Графика С++ В графическом режиме экран
- 3. Графика С++ Для использования функций графического режима,
- 4. Функции графического режима initgraph(int *driver, int
- 5. Функции графического режима intgraphresult ( );
- 6. Функции графического режима outtext (const char *text);
- 7. Функции графического режима outtextxy (int x, int
- 8. Функции графического режима setcolor( int ); -
- 9. Таблица цветов
- 10. Функции графического режима getmaxx ( );
- 11. Функции графического режима setfillstyle (int , int
- 12. Функции графического режима cleardevice ( ); -
- 13. Пример программы «Вывести надпись в центре экрана»
- 14. Пример int grdriver=DETECT;
- 15. Пример cleardevice();
- 16. Построение простейших фигур moveto ( int x
- 17. Построение простейших фигур putpixel ( int x,
- 18. Построение простейших фигур line ( int x1,
- 19. Построение простейших фигур circle ( int x,
- 20. Построение простейших фигур allipse (int z, int
- 21. Построение простейших фигур arc ( int x,
- 22. Построение простейших фигур bar (intx1, inty1, intx2,
- 23. Задача Нарисовать в центре экрана круг и залить его определенным цветом
- 24. Программа #include #include #include using namespace std; int main() {int k; coutk;
- 25. Программа // инициализация графического
- 26. Программа cleardevice();
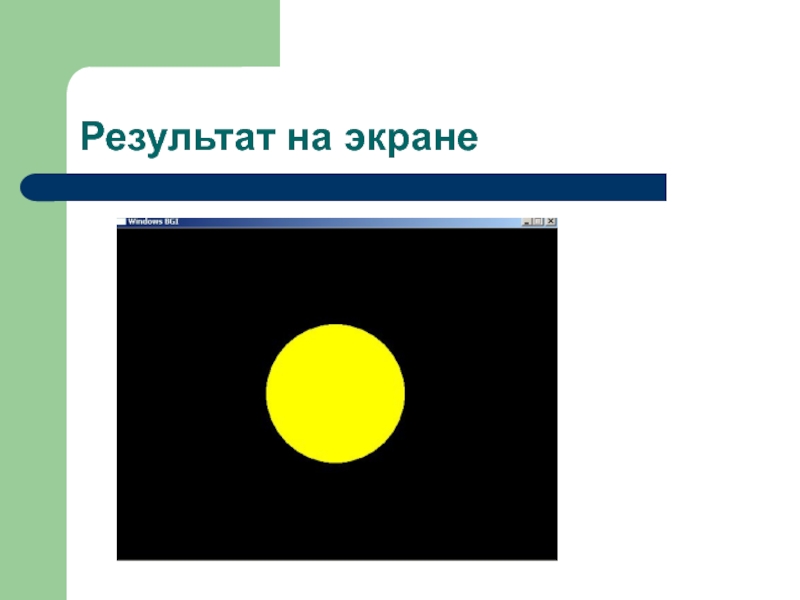
- 27. Результат на экране
- 28. Задача Нарисовать в центре экрана окружности разного цвета и радиуса.
- 29. Программа #include #include #include using namespace std; int main() { int k; coutk;
- 30. Программа int grdriver=DETECT;
- 31. Программа cleardevice();
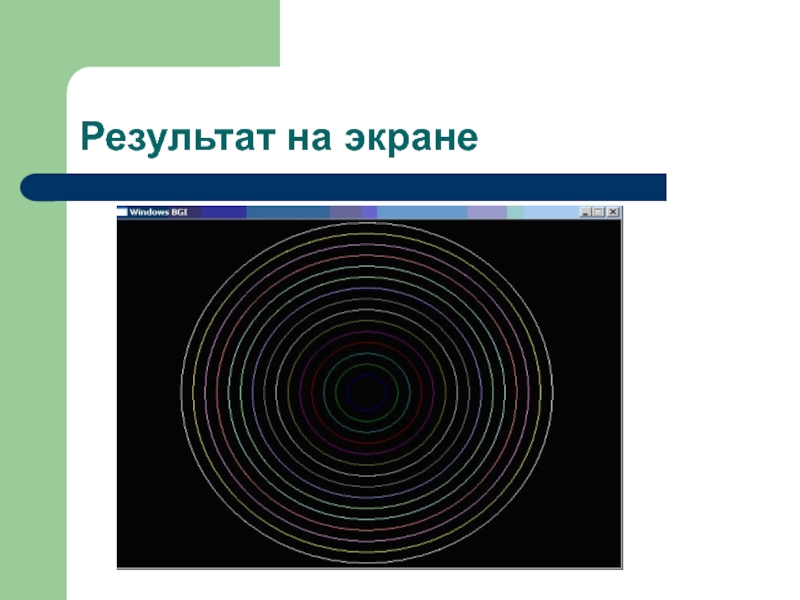
- 32. Результат на экране
- 33. Построение движущихся изображений imagesize ( intx1, inty1,
- 34. Построение движущихся изображений getimage ( int x1,
- 35. Построение движущихся изображений putimage ( int x,
- 36. Программа Перемещение Куба с надписью по экрану
- 37. Программа { int grdriver=DETECT;
- 38. Программа setbkcolor (3);
- 39. Программа for ( int i =1; i
- 40. Программа getch(); closegraph(); }
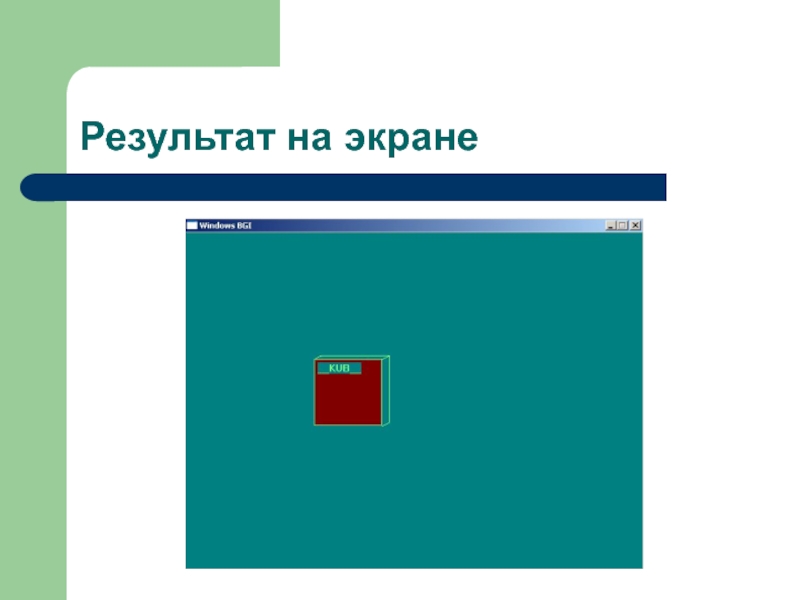
- 41. Результат на экране
- 42. Спасибо за внимание!
Слайд 1Программирование на языках высокого уровня
Кафедра
«Прикладная математика и информатика»
Ахмедханла д.М.
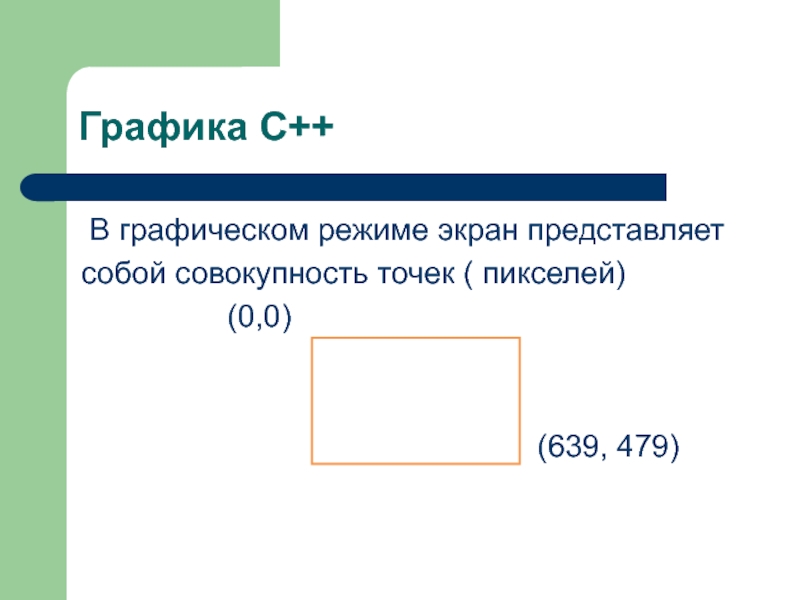
Слайд 2Графика С++
В графическом режиме экран представляет
собой совокупность точек ( пикселей)
(0,0)
(639, 479)
Слайд 3Графика С++
Для использования функций графического
режима, необходимо подключить к
программе заголовочный файл
В графическом режиме присутствует
невидимый указатель (курсор)
Слайд 4Функции графического режима
initgraph(int *driver, int *mode, char *);
инициализация графического
режима
Если в качестве параметра driver
использовать константу DETECT,
происходит автоматическое распознавание
драйверов.
Если в качестве параметра driver
использовать константу DETECT,
происходит автоматическое распознавание
драйверов.
Слайд 5Функции графического режима
intgraphresult ( );
-возвращает код ошибки, можно поставить
после инициализации. Если
функция
выполнена успешно – возвращает 0
выполнена успешно – возвращает 0
Слайд 6Функции графического режима
outtext (const char *text);
- выводит строку символов text с
текущего
положения указателя
положения указателя
Слайд 7Функции графического режима
outtextxy (int x, int y, const char *text);
выводит строку
символов начиная от точки с координатами ( х,у )
Цвет выводимых символов задается
функцией setcolor, шрифт – функцией
settextstyle)
Цвет выводимых символов задается
функцией setcolor, шрифт – функцией
settextstyle)
Слайд 8Функции графического режима
setcolor( int );
- задает цвет вывода текста, линий и
фигур
( согласно таблице цветов)
setbkcolor ( int <цвет>);
- задает цвет фона
( согласно таблице цветов)
setbkcolor ( int <цвет>);
- задает цвет фона
Слайд 10Функции графического режима
getmaxx ( );
функция возвращает максимальное
количество столбцов экрана в
графическом
режиме
getmaxy ( );
- максимальное количество строк экрана;
режиме
getmaxy ( );
- максимальное количество строк экрана;
Слайд 11Функции графического режима
setfillstyle (int , int );
устанавливает стиль и цвет
заливки
floodfill (int x, int y, int <цвет>);
- заливка замкнутой поверхности от точки с координатами (х, у)
floodfill (int x, int y, int <цвет>);
- заливка замкнутой поверхности от точки с координатами (х, у)
Слайд 12Функции графического режима
cleardevice ( );
- очистка экрана в графическом режиме
closegraph (
);
- закрывает графический режим
- закрывает графический режим
Слайд 13Пример программы
«Вывести надпись в центре экрана»
#include
#include
#include
using namespace std;
int main()
{ int
k; cin>>k; // цвет надписи
Слайд 14Пример
int grdriver=DETECT;
int grmode;
initgraph(&grdriver, &grmode, "");
int errorcode = graphresult();
if (errorcode != grOk)
{ cout<<"\n ОШИБКА!!! \n";
exit(1); }
int errorcode = graphresult();
if (errorcode != grOk)
{ cout<<"\n ОШИБКА!!! \n";
exit(1); }
Слайд 15Пример
cleardevice();
// Очистка экрана
setbkcolor (3); // Фон бирюзовый
setcolor (k); // Цвет символов
int x = getmaxx()/2;
int y = getmaxy()/2;
//надпись в центре
outtextxy (x, y, "___ GRAPHIGS ___"); getch();
closegraph();}
setbkcolor (3); // Фон бирюзовый
setcolor (k); // Цвет символов
int x = getmaxx()/2;
int y = getmaxy()/2;
//надпись в центре
outtextxy (x, y, "___ GRAPHIGS ___"); getch();
closegraph();}
Слайд 16Построение простейших фигур
moveto ( int x , int y);
- перемещает указатель
в точку (х, у).
moverel ( int dx, int dy);
- перемещает указатель на dx и dy от текущего положения указателя.
moverel ( int dx, int dy);
- перемещает указатель на dx и dy от текущего положения указателя.
Слайд 17Построение простейших фигур
putpixel ( int x, int y, int Цвет);
зажигает точку
(х, у) заданным цветом,
который устанавливается по таблице цветов
который устанавливается по таблице цветов
Слайд 18Построение простейших фигур
line ( int x1, int y1, int x2, int
y2);
рисует линию от точки (х1, у1) до точки (х2, у2)
lineto ( int x, int y);
- рисует линию от текущего положения курсора-указателя до точки (х, у).
рисует линию от точки (х1, у1) до точки (х2, у2)
lineto ( int x, int y);
- рисует линию от текущего положения курсора-указателя до точки (х, у).
Слайд 19Построение простейших фигур
circle ( int x, int y, int R );
окружность
радиусом R с центром в точке (х, у).
Цвет задается функцией setcolor
Цвет задается функцией setcolor
Слайд 20Построение простейших фигур
allipse (int z, int y, int Начало, int Конец,
int RX, int RY);
рисует эллипс или дугу эллипса с центром
в точке (x,y)
Начало и Конец дуги задается в градусах
RX и RY – горизонтальный и вертикальный
радиусы
рисует эллипс или дугу эллипса с центром
в точке (x,y)
Начало и Конец дуги задается в градусах
RX и RY – горизонтальный и вертикальный
радиусы
Слайд 21Построение простейших фигур
arc ( int x, int y, int Начало,
int
Конец, int Радиус);
- вычерчивает дугу окружности с заданным Радиусом.
Начало и Конец задают круговые координаты
начало и конец точек линии дуги ( против часовой
стрелки от Начало до Конца ( в радианах)), цвет
линии задается функцией setcolor
- вычерчивает дугу окружности с заданным Радиусом.
Начало и Конец задают круговые координаты
начало и конец точек линии дуги ( против часовой
стрелки от Начало до Конца ( в радианах)), цвет
линии задается функцией setcolor
Слайд 22Построение простейших фигур
bar (intx1, inty1, intx2, inty2);
-рисуется закрашенный прямоугольник
bar3d( int
x1, int y1, int x2, int y2,
int <глубина>, int <грань>);
вычерчивает параллелепипед
Цвет и стиль заливки задается функцией setfillstyle
int <глубина>, int <грань>);
вычерчивает параллелепипед
Цвет и стиль заливки задается функцией setfillstyle
Слайд 25Программа
// инициализация графического режима
int grdriver=DETECT;
int grmode;
initgraph(&grdriver, &grmode, “ ");
int errorcode = graphresult();
if (errorcode != grOk)
{ cout<<"\n SOS ! \n";
getch();
exit(1); }
initgraph(&grdriver, &grmode, “ ");
int errorcode = graphresult();
if (errorcode != grOk)
{ cout<<"\n SOS ! \n";
getch();
exit(1); }
Слайд 26Программа
cleardevice();
// очистка экрана
setcolor(k); // цвет линии
int x = getmaxx()/2; // координаты центра экрана
int y = getmaxy()/2;
circle ( x, y, 100); // рисует круг
setfillstyle (SOLID_FILL , k); // стиль и цвет заливки
floodfill (x, y, k); // заливка замкнутой поверхности
getch();
closegraph(); // закрыть графический режим
}
setcolor(k); // цвет линии
int x = getmaxx()/2; // координаты центра экрана
int y = getmaxy()/2;
circle ( x, y, 100); // рисует круг
setfillstyle (SOLID_FILL , k); // стиль и цвет заливки
floodfill (x, y, k); // заливка замкнутой поверхности
getch();
closegraph(); // закрыть графический режим
}
Слайд 30Программа
int grdriver=DETECT;
int grmode;
initgraph(&grdriver, &grmode, "");
int errorcode = graphresult();
if (errorcode != grOk)
{ cout<<"\n ОШИБКА!!!\n";
getch();
exit(1); }
if (errorcode != grOk)
{ cout<<"\n ОШИБКА!!!\n";
getch();
exit(1); }
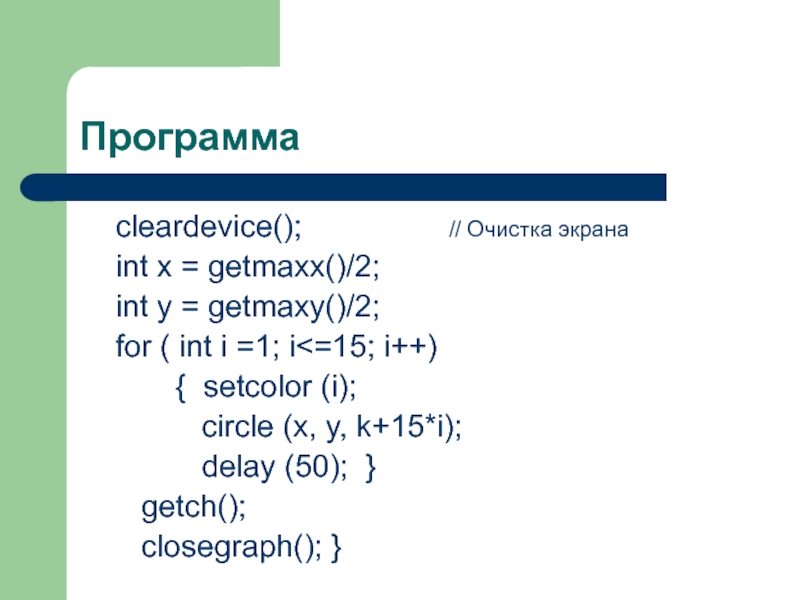
Слайд 31Программа
cleardevice();
// Очистка экрана
int x = getmaxx()/2;
int y = getmaxy()/2;
for ( int i =1; i<=15; i++)
{ setcolor (i);
circle (x, y, k+15*i);
delay (50); }
getch();
closegraph(); }
int x = getmaxx()/2;
int y = getmaxy()/2;
for ( int i =1; i<=15; i++)
{ setcolor (i);
circle (x, y, k+15*i);
delay (50); }
getch();
closegraph(); }
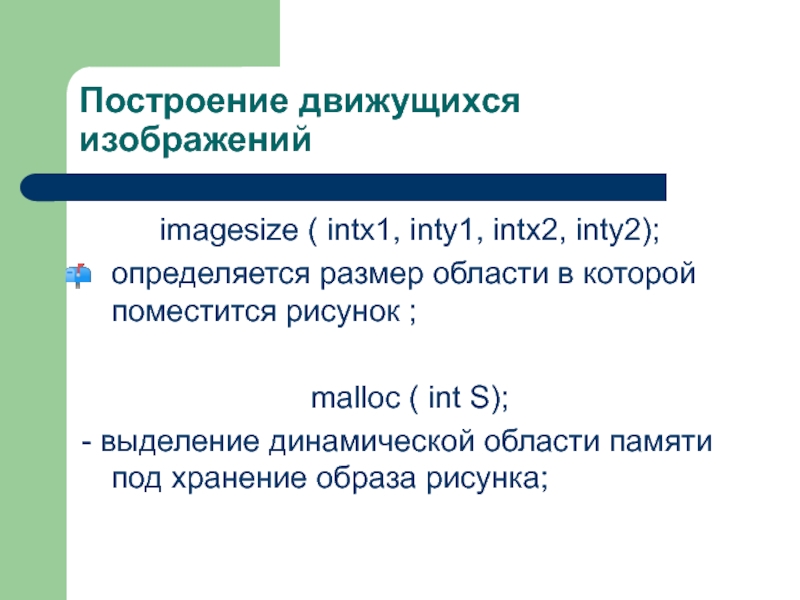
Слайд 33Построение движущихся изображений
imagesize ( intx1, inty1, intx2, inty2);
определяется размер области в
которой поместится рисунок ;
malloc ( int S);
- выделение динамической области памяти под хранение образа рисунка;
malloc ( int S);
- выделение динамической области памяти под хранение образа рисунка;
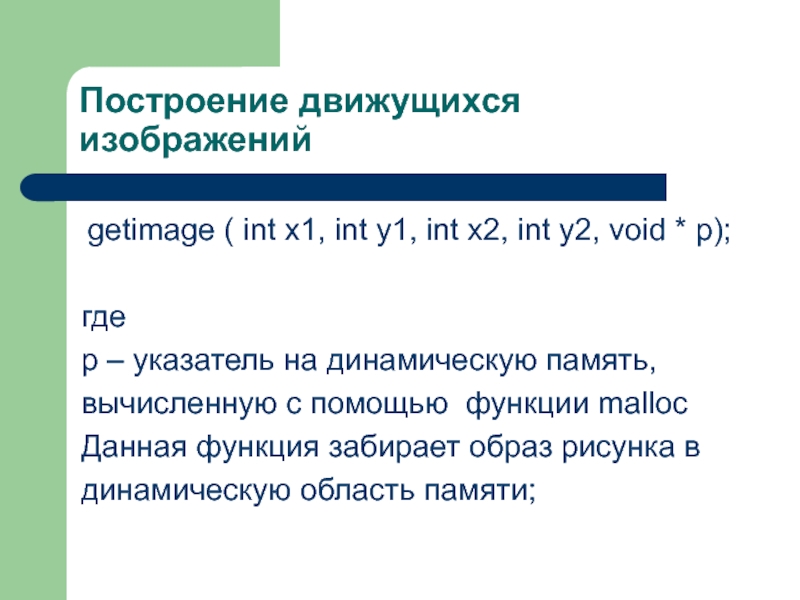
Слайд 34Построение движущихся изображений
getimage ( int x1, int y1, int x2, int
y2, void * p);
где
p – указатель на динамическую память,
вычисленную с помощью функции malloc
Данная функция забирает образ рисунка в
динамическую область памяти;
где
p – указатель на динамическую память,
вычисленную с помощью функции malloc
Данная функция забирает образ рисунка в
динамическую область памяти;
Слайд 35Построение движущихся изображений
putimage ( int x, int y, void p,
);
- функция выводит сохраненный образ рисунка на экран, где (х, у) – координаты левого верхнего угла прямоугольника;
<режимы>-
COPY_PUT - изображение видно
XOR_PUT - изображение не видно
- функция выводит сохраненный образ рисунка на экран, где (х, у) – координаты левого верхнего угла прямоугольника;
<режимы>-
COPY_PUT - изображение видно
XOR_PUT - изображение не видно
Слайд 36Программа
Перемещение Куба с надписью по экрану с
левого верхнего в правый нижний
угол
#include
#include
#include
using namespace std;
int main()
#include
#include
#include
using namespace std;
int main()
Слайд 37Программа
{
int grdriver=DETECT;
int grmode;
initgraph(&grdriver, &grmode, "");
int errorcode = graphresult();
if (errorcode != grOk)
{ cout<<"\n ОШИБКА!!!\n";
getch();
exit(1);
}
int errorcode = graphresult();
if (errorcode != grOk)
{ cout<<"\n ОШИБКА!!!\n";
getch();
exit(1);
}
Слайд 38Программа
setbkcolor (3);
// фон бирюзовый
setcolor (10); // цвет надписи
setfillstyle (SOLID_FILL, 4);
setcolor (10); // цвет надписи
setfillstyle (SOLID_FILL, 4);
Слайд 39Программа
for ( int i =1; i
{ cleardevice(); //очистка экрана
//закрашенный параллелепипед
bar3d (5+i, 5+i, 100+i, 100+i, 10, 10);
// надпись
outtextxy ( 10+i, 10+i , "__KUB__");
delay (50); } // удаление
//закрашенный параллелепипед
bar3d (5+i, 5+i, 100+i, 100+i, 10, 10);
// надпись
outtextxy ( 10+i, 10+i , "__KUB__");
delay (50); } // удаление