- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Представление о программных средах компьютерной графики, мультимедийных средах презентация
Содержание
- 1. Представление о программных средах компьютерной графики, мультимедийных средах
- 2. Цели урока:
- 3. - это раздел информатики, в котором изучают
- 4. Различают несколько видов компьютерной графики: Растровая
- 5. Растровая графика Изображение представляется в виде набора
- 6. Основной элемент растрового изображения - точка Если
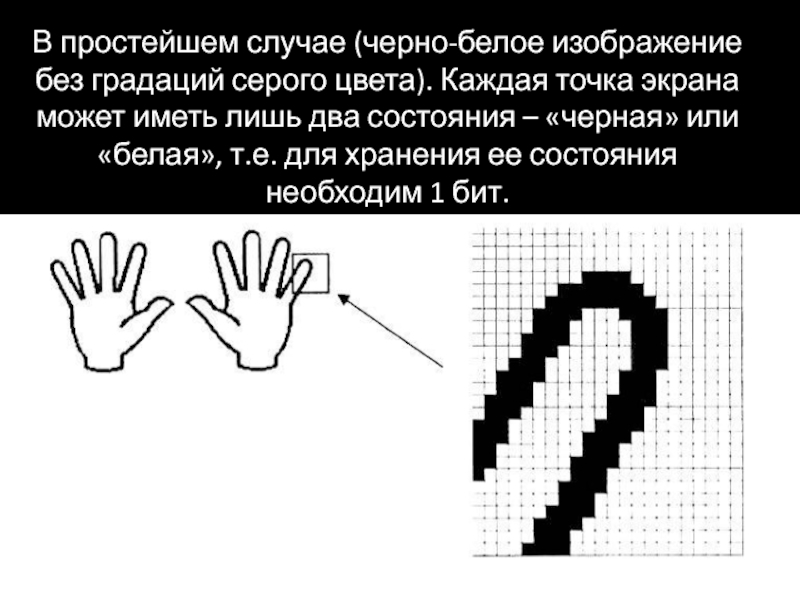
- 7. В простейшем случае (черно-белое изображение без градаций
- 8. Глубина цвета Глубина цвета – количество
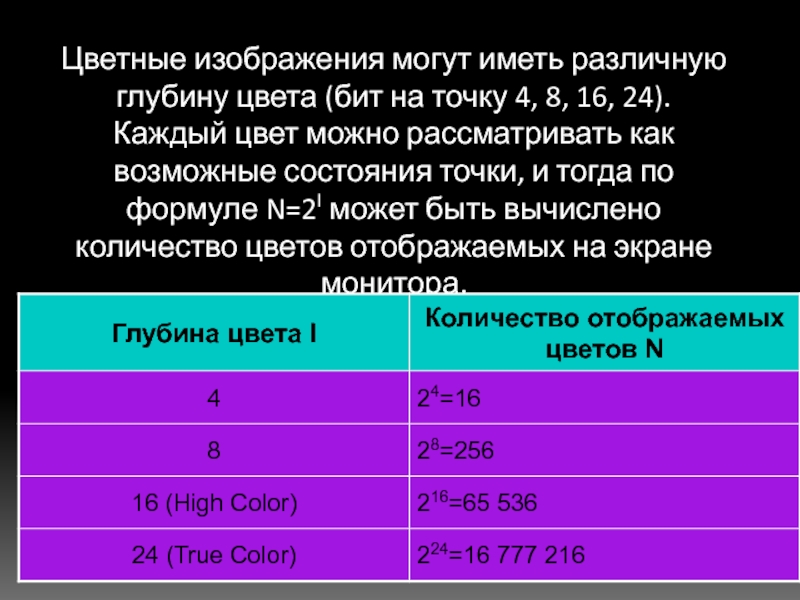
- 9. Цветные изображения могут иметь различную глубину цвета
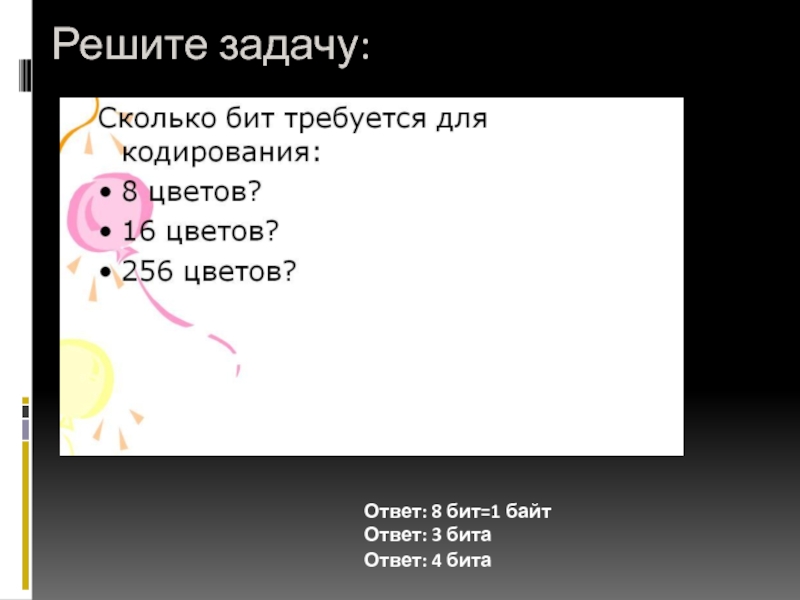
- 10. Решите задачу: Ответ: 3 бита Ответ: 4 бита Ответ: 8 бит=1 байт
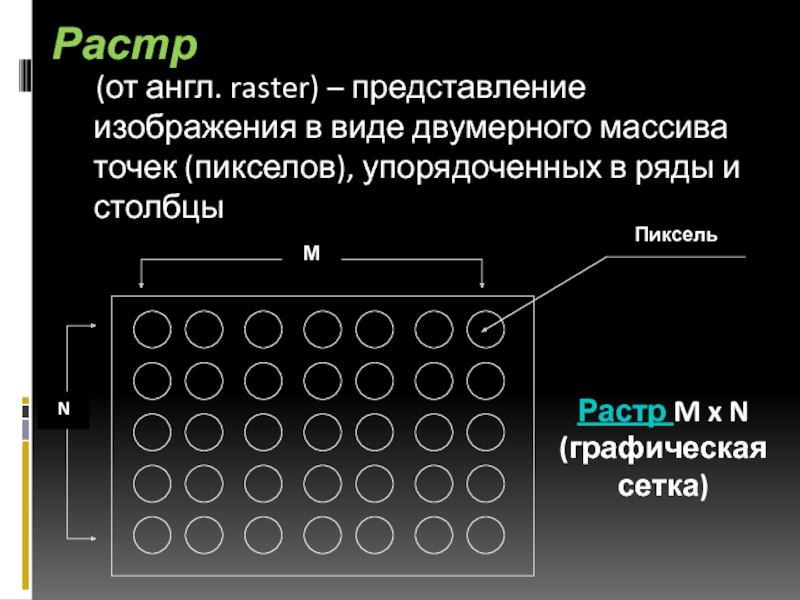
- 11. Растр (от англ. raster) –
- 12. Основные проблемы при работе с растровой графикой
- 13. Форматы файлов растровой графики Откройте Информационную систему
- 14. Графический редактор - - это компьютерная
- 15. Растровые графические редакторы Наилучшее средство
- 17. GIMP — свободный графический редактор, который
- 18. Редактор растровой графики Paint
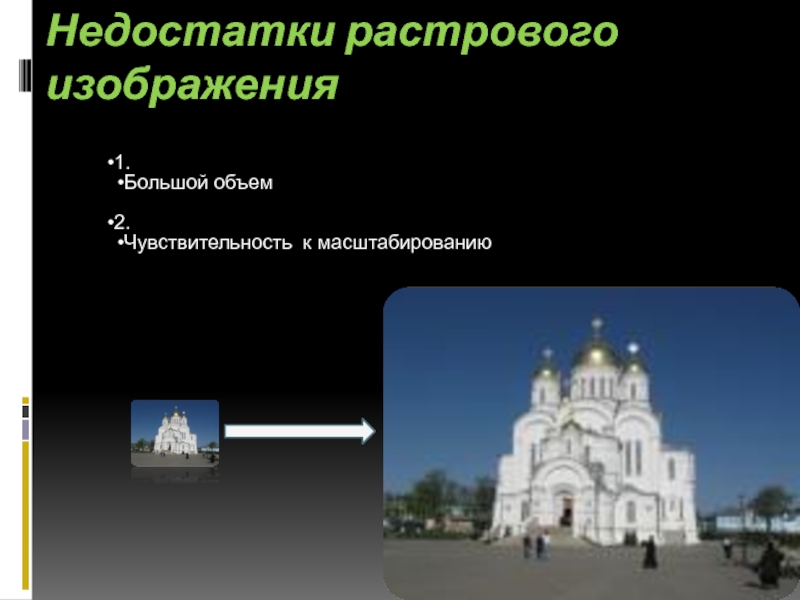
- 19. Недостатки растрового изображения 1. Большой объем 2. Чувствительность к масштабированию
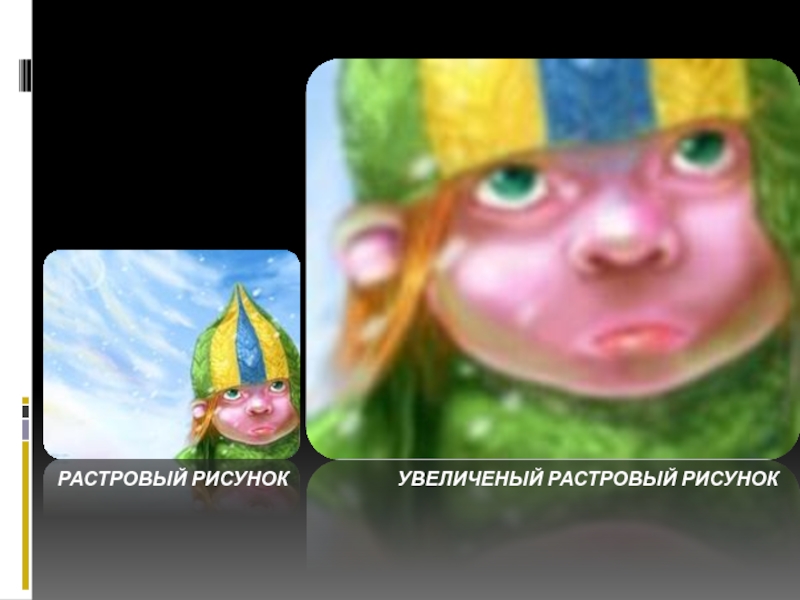
- 20. РАСТРОВЫЙ РИСУНОК УВЕЛИЧЕНЫЙ РАСТРОВЫЙ РИСУНОК
- 21. В векторных графических редакторах изображение состоит
- 22. Векторная графика Предназначена для создания иллюстраций с
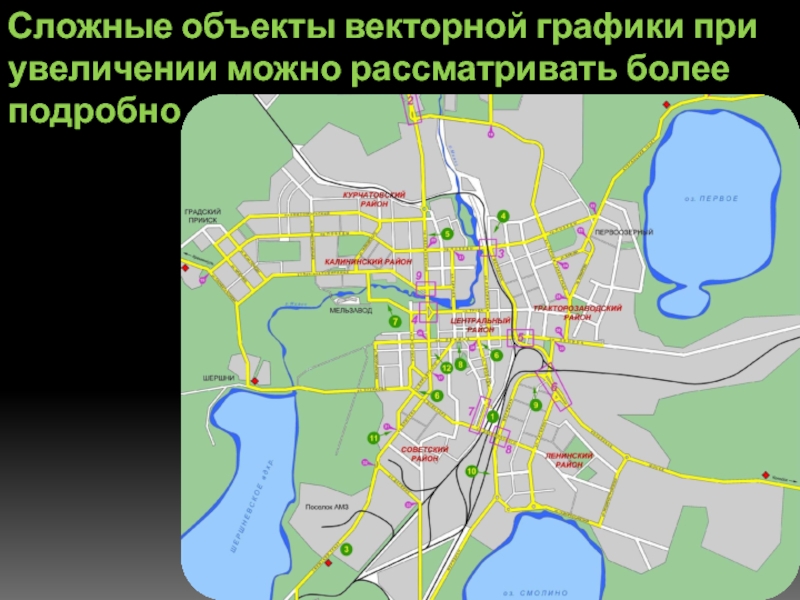
- 23. Сложные объекты векторной графики при увеличении можно рассматривать более подробно
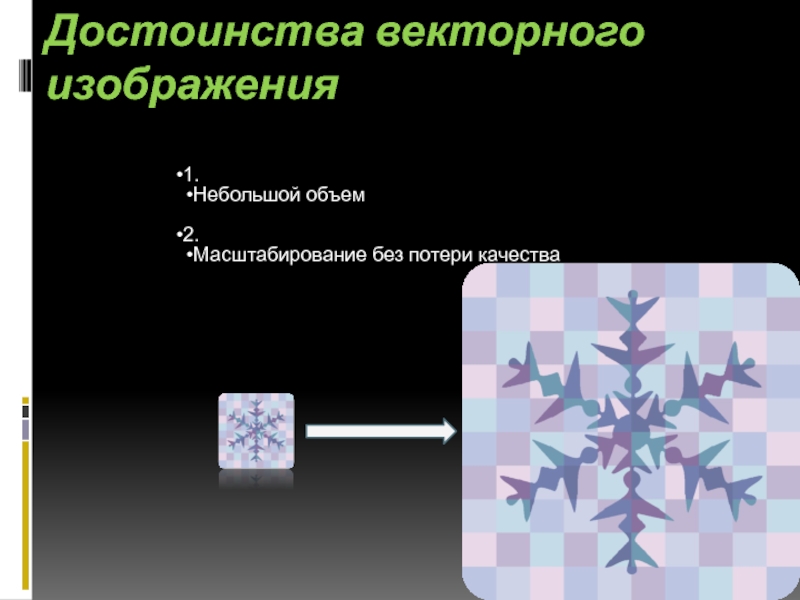
- 24. Достоинства векторного изображения 1. Небольшой объем 2. Масштабирование без потери качества
- 25. Векторные графические редакторы Corel Draw Adobe Illustrator
- 26. Программа Inscape
- 27. Программные средства для работы с фрактальной графикой
- 28. Изображение строится по уравнению или по системе
- 29. 3D-графика Трёхмерная графика (3D (от англ. 3 Dimensions — «3 измерения») Graphics, Три измерения изображения) —
- 30. Программные средства для работы с 3D-графикой Autodesk
- 31. Области применения компьютерной графики Научная графика
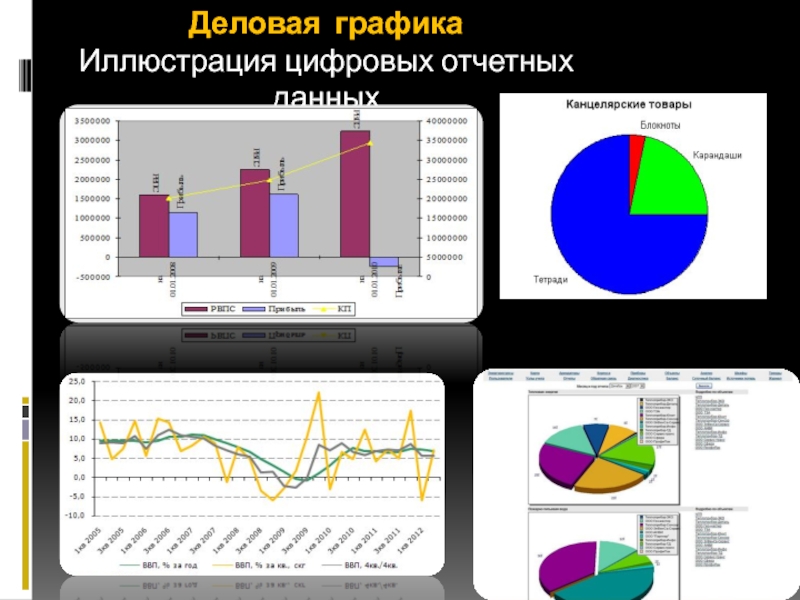
- 32. Деловая графика Иллюстрация цифровых отчетных данных
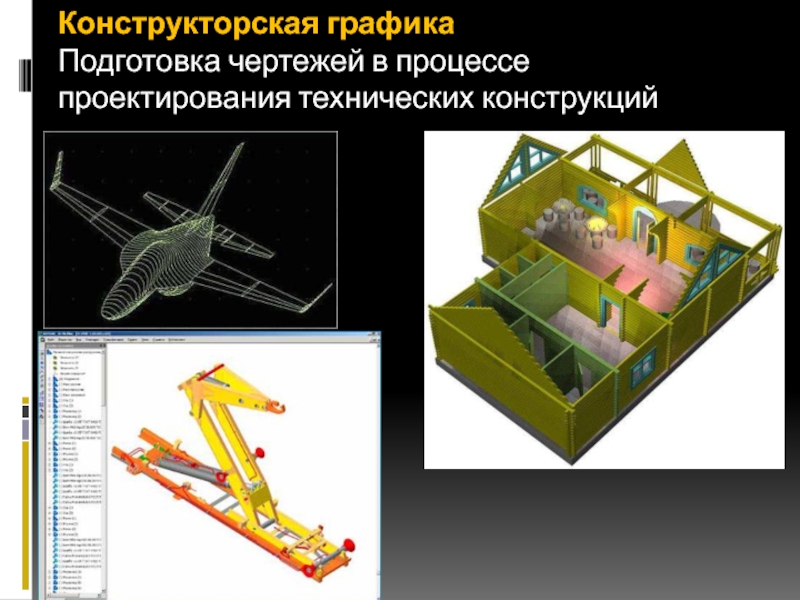
- 33. Конструкторская графика Подготовка чертежей в процессе проектирования технических конструкций
- 34. Иллюстративная графика Рисование с помощью компьютера
- 35. Художественная графика Создание мультфильмов, компьютерных игр….
- 36. Рекламная графика Создание рекламных роликов, рекламной продукции
- 37. Компьютерная анимация - это получение движущихся изображений
- 38. Мультимедиа –это объединение высококачественного изображения на экране компьютера со звуковым сопровождением.
- 39. Цветовая модель Математическая модель описания представления цветов в виде значений, называемых цветовыми
- 40. Устройства вывода Дисплей Принтеры (матричные,
Слайд 1ЛЕКЦИЯ 15
ТЕМА: ПРЕДСТАВЛЕНИЕ О ПРОГРАММНЫХ СРЕДАХ КОМПЬЮТЕРНОЙ ГРАФИКИ, МУЛЬТИМЕДИЙНЫХ СРЕДАХ
Слайд 3- это раздел информатики, в котором изучают вопросы получения графических изображений
.
Компьютерная графика
Слайд 4Различают несколько видов компьютерной графики:
Растровая
Векторная
Фрактальная
3D
Они отличаются принципами формирования изображения при отображении
Слайд 5Растровая графика
Изображение представляется в виде набора окрашенных точек (пикселей).
Применяется при
Слайд 6Основной элемент растрового изображения - точка
Если изображение экранное, то точка называется
Пиксел (пиксель) - (от англ. picture element – элемент картинки) – наименьший элемент растрового изображения.
Разрешение изображения выражает количество точек в единице длины (dpi – количество точек на дюйм).
Слайд 7В простейшем случае (черно-белое изображение без градаций серого цвета). Каждая точка
Слайд 8Глубина цвета
Глубина цвета – количество битов, выделенных для записи цвета одного
Максимальное количество цветов зависит от глубины цвета.
Если глубина цвета равна N, то максимальное количество цветов равно 2N.
Запомните эту формулу: N=2i
Слайд 9Цветные изображения могут иметь различную глубину цвета (бит на точку 4,
Слайд 11Растр
(от англ. raster) – представление изображения в виде двумерного
Растр M x N
(графическая сетка)
Слайд 12Основные проблемы при работе с растровой графикой
Большие объемы данных. Для обработки
Увеличение изображения приводит к эффекту пикселизации, иллюстрация искажается
Слайд 13Форматы файлов растровой графики
Откройте Информационную систему «Единое окно доступа к образовательным
Задание. Запишите форматы файлов растровой графики и их особенности
Слайд 14Графический редактор
- - это компьютерная программа для обработки графической информации,
Слайд 15
Растровые графические редакторы
Наилучшее средство обработки фотографий и рисунков, т.к. растровые
Среди растровых графических редакторов есть:
простые, например, стандартное приложение Paint
мощные профессиональные графические системы, например Adobe Photoshop и Corel Paint Shop Pro X.
Слайд 17GIMP
— свободный графический редактор, который поддерживает больше тридцати форматов изображений.
В программе есть огромный спектр инструментов для цветокоррекции и обработки любых фотографий и изображений.
Слайд 21В векторных графических редакторах
изображение состоит из геометрических фигур, у которых есть
При увеличении векторных рисунков они не искажаются и не распадаются на точки – в этом преимущество векторной графики перед растровой.
Используя возможности векторных редакторов делают коллажи, вырезая элементы из фотографий и открыток.
Векторное изображение имеет меньший объем, чем растровое.
Слайд 22Векторная графика
Предназначена для создания иллюстраций с применением шрифтов и простейших геометрических
Основной элемент - контур (линия)
Векторный метод – это метод представления изображения в виде совокупности отрезков и дуг и т. д.
В данном случае вектор – это набор данных, характеризующих какой-либо объект.
Форматы файлов:
.wmf
.eps
.cdr
Слайд 25Векторные графические редакторы
Corel Draw
Adobe Illustrator
Micromedia Freehand
Inscape и др.
Такие средства широко используют
Слайд 27Программные средства для работы с фрактальной графикой
Предназначены для автоматической генерации
Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании.
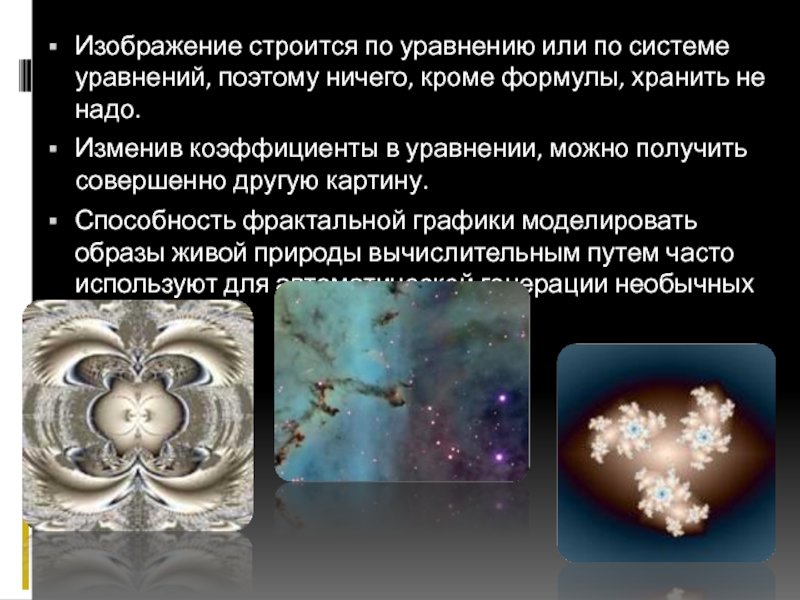
Слайд 28Изображение строится по уравнению или по системе уравнений, поэтому ничего, кроме
Изменив коэффициенты в уравнении, можно получить совершенно другую картину.
Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Слайд 293D-графика
Трёхмерная графика (3D (от англ. 3 Dimensions — «3 измерения») Graphics, Три измерения изображения) — раздел компьютерной графики, совокупность приемов и
Слайд 30Программные средства для работы с 3D-графикой
Autodesk 3ds Max
Autodesk Maya
Autodesk Softimage
Houdini
Modo
LightWave 3D
Слайд 31Области применения компьютерной графики
Научная графика
Наглядное изображение объектов научных исследований
Структура воды под
Схема лазерного рентгеновского микроскопа
Слайд 33Конструкторская графика
Подготовка чертежей в процессе
проектирования технических конструкций
Слайд 38Мультимедиа
–это объединение высококачественного изображения на экране компьютера со звуковым сопровождением.
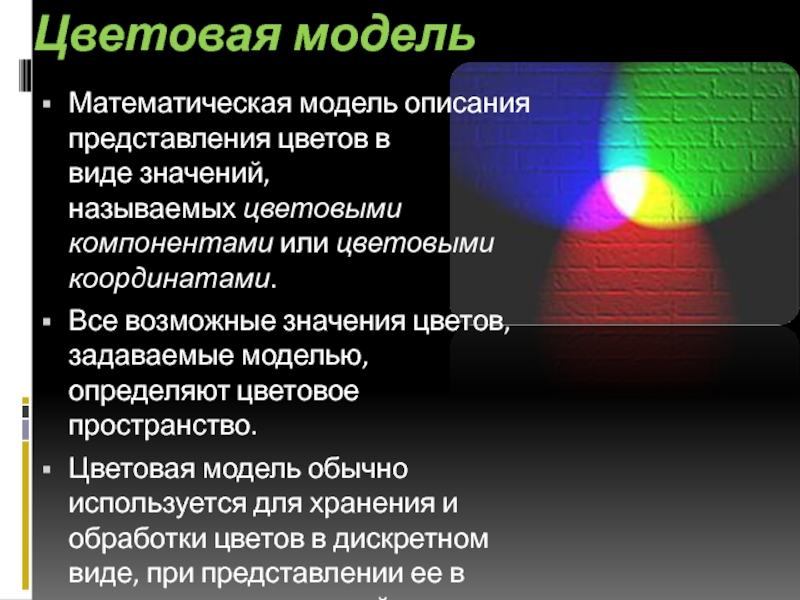
Слайд 39Цветовая модель
Математическая модель описания представления цветов в виде значений, называемых цветовыми компонентами или цветовыми координатами.
Все возможные значения
Цветовая модель обычно используется для хранения и обработки цветов в дискретном виде, при представлении ее в вычислительных устройствах, в частности, ЭВМ.
Слайд 40 Устройства вывода
Дисплей
Принтеры (матричные, лазерные, струйные)
Устройства ввода
Сканер
Графический планшет
Цифровые
Технические средства для работы с компьютерной графикой












![Форматы файлов растровой графикиОткройте Информационную систему «Единое окно доступа к образовательным ресурсам» [Электронный ресурс]: портал.](/img/tmb/5/466512/b738ce06d395a73a537380203bbb98dd-800x.jpg)