- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Позиционирование блоков исходя из структуры сайта. (Тема 9) презентация
Содержание
- 1. Позиционирование блоков исходя из структуры сайта. (Тема 9)
- 2. План Необходимость позиционирования блоков. Сложности и
- 3. Необходимость позиционирования блоков Блоки на сайте необходимо
- 4. Сложности и особенности позиционирования блоков. Успех
- 5. Сложности и особенности позиционирования блоков. Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
- 6. Сложности и особенности позиционирования блоков. На
- 7. Способы позиционирования Можно использовать следующие способы: Табличный
- 8. Табличный способ В данном случае происходит позиционирование
- 9. Табличный способ
- 10. Табличный способ Успех ВЕРСТКА САЙТА: HTML, CSS,
- 11. Табличный способ Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
- 12. Блочный При использовании блочного способа, мы так
- 13. Блочный Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
- 14. Блочный При формировании блоков нет необходимости соблюдать
- 15. Обтекание Данный способ основан на обтекании бока,
- 16. Обтекание Следует выделить 1-но НО, обтекаемый блок
- 17. Обтекание Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
- 18. Обтекание Если же мы используем в родителе
- 19. Обтекание Помимо св-ва float:left, так же существует
- 20. Позиционный Данный способ использует свойство position, которое
- 21. Позиционный Выполните вёрстку следующей структуры: Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
- 22. Позиционный Пропишите всем блокам display:table; Для чёрного
- 23. Позиционный Сформируйте тот же блок что и
- 24. Принадлежность того или иного способа для рационального
- 25. Конфликты позиционирования и их решение на сайте.
- 26. Отступы Стиль margin – отступы блока. Записывается
- 27. Отступы Стиль padding – внутренний отступ блока;
- 28. Домашнее задание Сформировать структуру курсового сайта. Сформировать
- 29. Вывод Необходимо решать вопросы размещения блоков путём
Слайд 2План
Необходимость позиционирования блоков.
Сложности и особенности позиционирования блоков.
Способы позиционирования.
Принадлежность
Конфликты позиционирования и их решение на сайте.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 3Необходимость позиционирования блоков
Блоки на сайте необходимо позиционировать для предотвращения избытка HTML
Если игнорировать позиционирование, нет необходимости соблюдать структуру сайта, а это влечёт затраты времени на реализацию поставленной задачи.
Основная сложность в позиционировании блоков по вертикале и для реализации можно использовать 3 способа, которые присущи для отдельных случаев.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
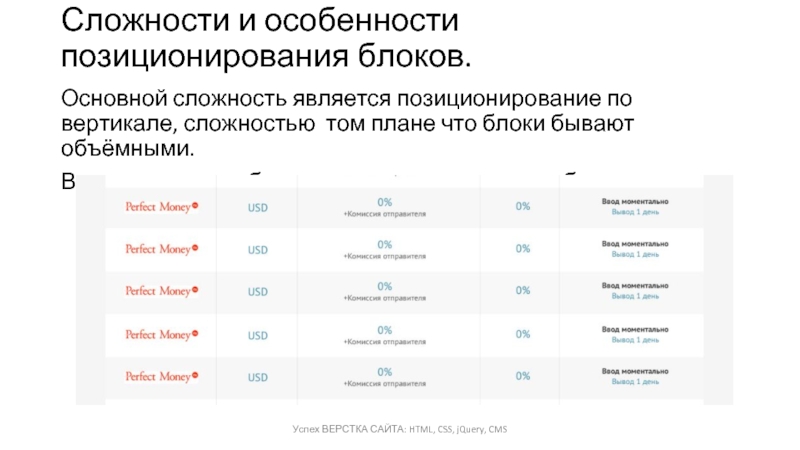
Слайд 4Сложности и особенности позиционирования блоков.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery,
Основной сложность является позиционирование по вертикале, сложностью том плане что блоки бывают объёмными.
В данном случае блоки достаточно пустые чтобы разгружены.
Слайд 6Сложности и особенности позиционирования блоков.
На представленном примере необходимо отметить что
В данном случае гораздо сложнее реализовать позиционирование блоков.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 7Способы позиционирования
Можно использовать следующие способы:
Табличный (display:table;display:table-cell;)
Блочный (display:inline-block; margin: 0 auto; text-align:center;)
Обтекание
Позиционный (position:absolute;position:realative;)
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
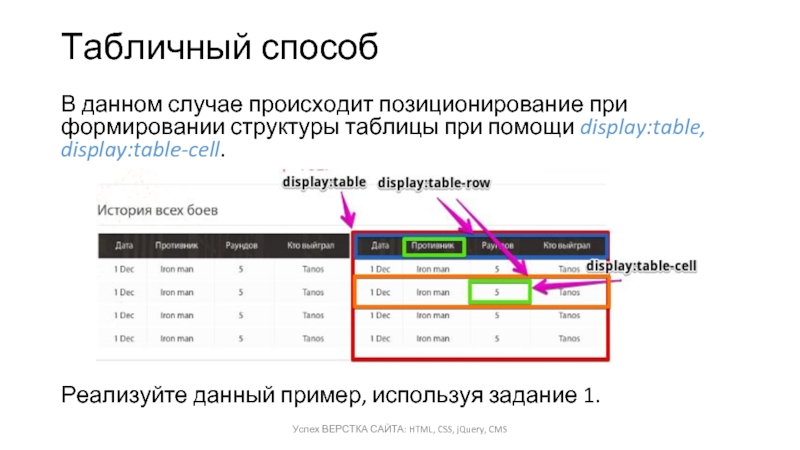
Слайд 8Табличный способ
В данном случае происходит позиционирование при формировании структуры таблицы при
Реализуйте данный пример, используя задание 1.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
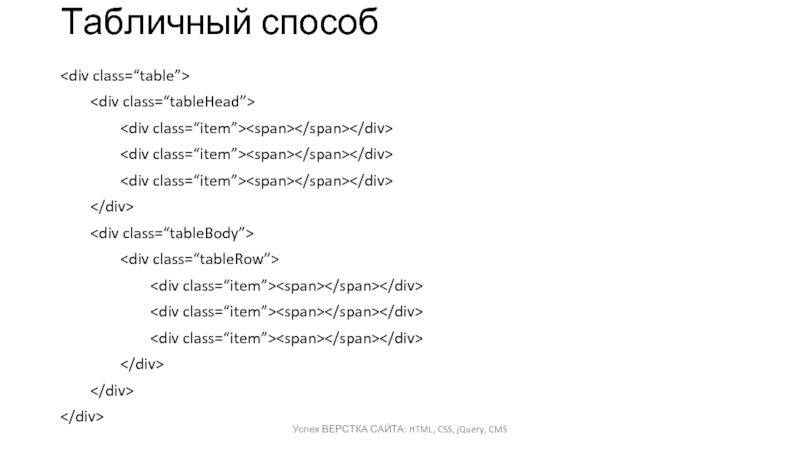
Слайд 10Табличный способ
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
При использовании табличного способа,
И все соответствующие колонки (первая колонка строки, и все первые колонки остальных строк, будут одной ширины). Ни одна колонка не будет перенесена на новую строку, а будет пропорционально ужиматься.
Данный способ необходим для позиционирования содержимого сайта относительно друг друга по вертикале по центру. Так же можно позиционировать и по верху и по низу.
(vertical-align: top bottom middle;)
Слайд 12Блочный
При использовании блочного способа, мы так же можем позиционировать блоки по
В отличии от табличного способа.
Единственный минус – между блоками появляется невидимый отступ в размере 2-3 px.
Данный способ удобно использовать, если нет необходимости в соблюдении границ.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
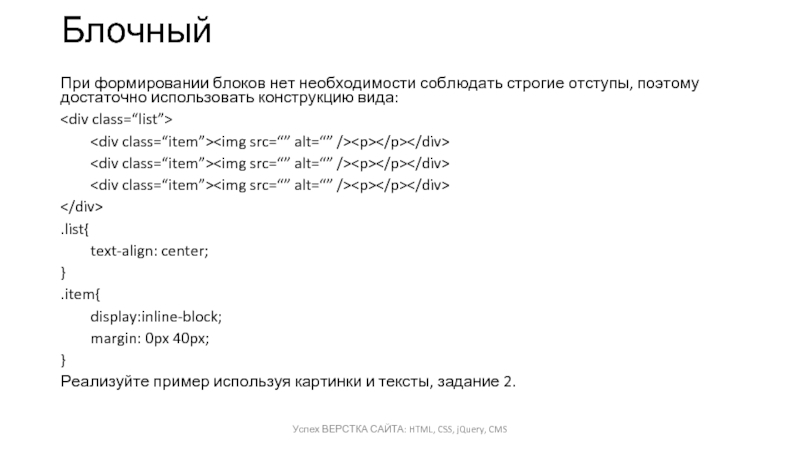
Слайд 14Блочный
При формировании блоков нет необходимости соблюдать строгие отступы, поэтому достаточно использовать
.list{
text-align: center;
}
.item{
display:inline-block;
margin: 0px 40px;
}
Реализуйте пример используя картинки и тексты, задание 2.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
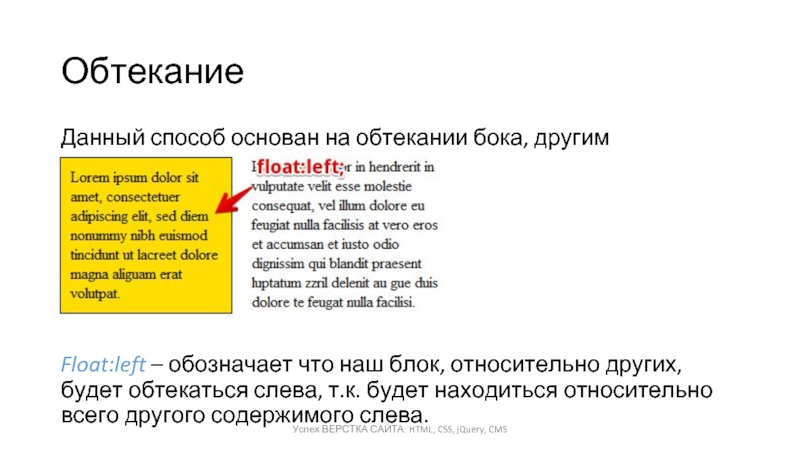
Слайд 15Обтекание
Данный способ основан на обтекании бока, другим содержимым:
Float:left – обозначает что
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 16Обтекание
Следует выделить 1-но НО, обтекаемый блок никак не влияет на высоту
Если у нас 2 блока которые обтекают друг друга (присвоено обоим св-во float:left), и в родителе нет никаких других элементов,
То высота родителя будет 0px.
Иначе, если есть блоки без обтекания, то высота относительно этого бока.
Пример на следующем слайде.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
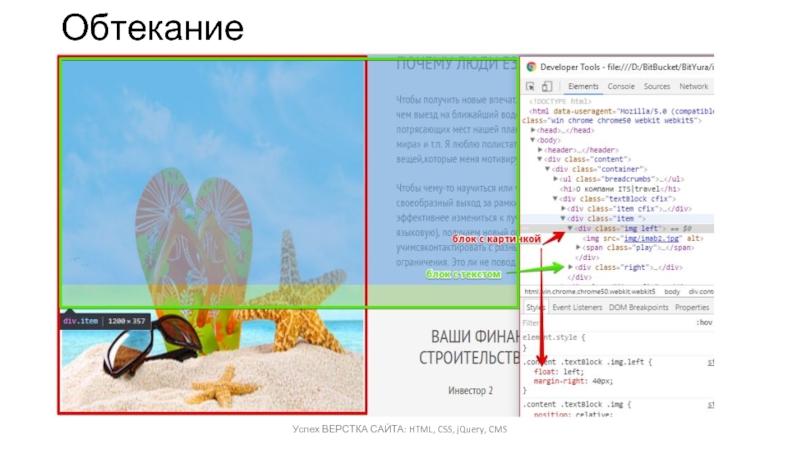
Слайд 18Обтекание
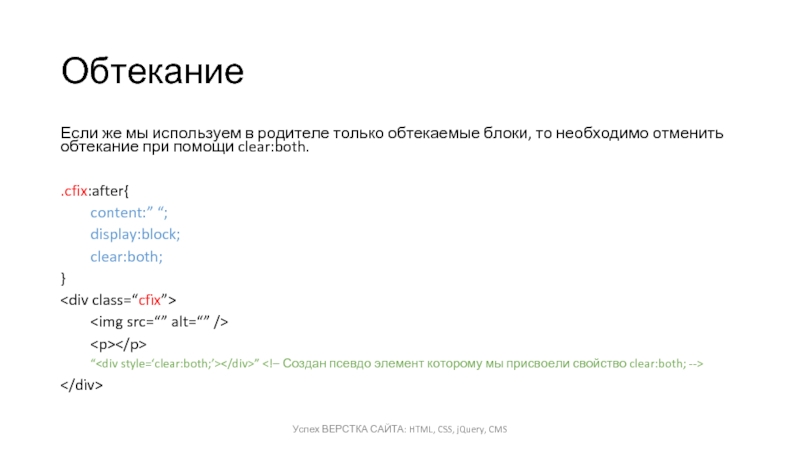
Если же мы используем в родителе только обтекаемые блоки, то необходимо
.cfix:after{
content:” “;
display:block;
clear:both;
}
“”
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 19Обтекание
Помимо св-ва float:left, так же существует и свойство right, которое идентично,
Выполните задание из шаблона flowers (Главная.psd).
Сверстайте блок «ЧТО ТАКОЕ АУКЦИОН FLORA HOLLAND?».
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 20Позиционный
Данный способ использует свойство position, которое «вытягивает» элемент из html элемента,
Position:absolute – позиционирование относительно тэга body;
Position:fixed – позиционирование относительно окна клинекта (браузера), и позиция элемента фиксируется при прокрутке.
Position:static – исходное значение всех html тэгов, позиционирования, относительно других тэгов.
Position:relative – позиционирование относительно текущего места, не «вытягивая» элемент из кода.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 21Позиционный
Выполните вёрстку следующей структуры:
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 22Позиционный
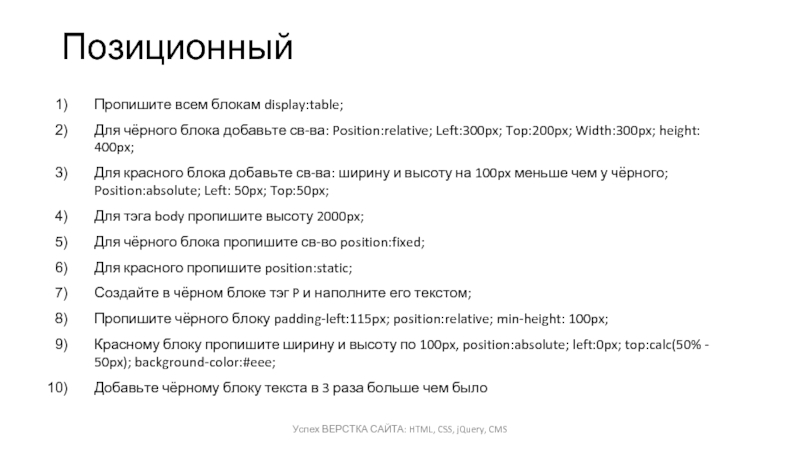
Пропишите всем блокам display:table;
Для чёрного блока добавьте св-ва: Position:relative; Left:300px; Top:200px;
Для красного блока добавьте св-ва: ширину и высоту на 100px меньше чем у чёрного; Position:absolute; Left: 50px; Top:50px;
Для тэга body пропишите высоту 2000px;
Для чёрного блока пропишите св-во position:fixed;
Для красного пропишите position:static;
Создайте в чёрном блоке тэг P и наполните его текстом;
Пропишите чёрного блоку padding-left:115px; position:relative; min-height: 100px;
Красному блоку пропишите ширину и высоту по 100px, position:absolute; left:0px; top:calc(50% - 50px); background-color:#eee;
Добавьте чёрному блоку текста в 3 раза больше чем было
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 23Позиционный
Сформируйте тот же блок что и в Обтекании, но при помощи
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 24Принадлежность того или иного способа для рационального позиционирования блоков на сайте.
Табличный:
Содержимое по вертикале по центру;
Реализация таблицы.
Блочный:
Отсутствие необходимости наличия межблочных отступов;
Позиционировать ряд по центру;
Позиционировать блоки относительно друг друга по центру или иным параметрам.
Обтекание:
Необходимости учёта межблочных отступов;
Смена позиций обтекаемых блоков без вмешательства в HTML;
Точные размеры блоков;
Позиционный:
Небольшие блочные конструкции;
Позиционирование по вертикале по центру;
Гибкое размещение позиционных блоков.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 25Конфликты позиционирования и их решение на сайте.
Табличный:
Отсутствие возможности контролировать ширину блоков;
Сбрасывание
Блочный:
Мнимые отступы между блоками;
Сбрасывание не вмещаемых блоков на новую строку.
Обтекание:
Не учитывается высота обтекаемого блока для родителя.
Позиционный:
Минус использования конкретных значений (left:30px; top:50%;);
Реализация сложных конструкций (3 и более элементов в раде).
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 26Отступы
Стиль margin – отступы блока.
Записывается в полной форма:
Margin: top right bottom
margin: 12px 0px 30px 10px;
Короткая запись:
Margin: top (right left) bottom;
margin: 10px 30px 20px;
Margin: (top bottom) (right left);
margin: 10px 30px;
Margin-top: 10px; margin-right: 10px; margin-bottom: 10px; margin-left: 10px;
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 27Отступы
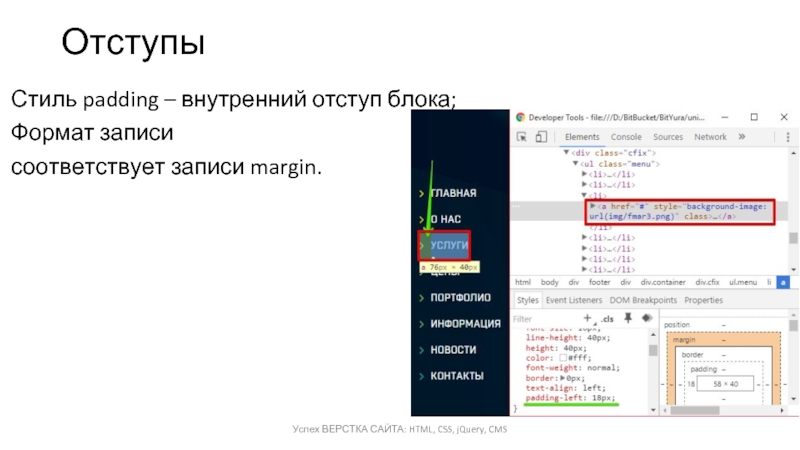
Стиль padding – внутренний отступ блока;
Формат записи
соответствует записи margin.
Успех ВЕРСТКА
Слайд 28Домашнее задание
Сформировать структуру курсового сайта.
Сформировать структуру внутренних блоков.
Реализовать позиционирование исходя из
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 29Вывод
Необходимо решать вопросы размещения блоков путём позиционирования.
Использовать Табличный способ при необходимости
Использовать Блочный способ при отсутствии необходимости учёта межблочных отступов.
Использовать Обтекаемый способ для реализации точных конструкций (по отступам).
Использовать Позиционный способ для реализации небольших конструкций.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS