- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
PowerPoint: как сделать удачную презентацию презентация
Содержание
- 1. PowerPoint: как сделать удачную презентацию
- 2. Академические презентации Проведение занятий Учебное пособие
- 3. Типы презентаций Презентация как сопровождение выступления Презентация как самостоятельный текст
- 4. Общие принципы оформления
- 5. Общие принципы оформления Избегайте разнообразия цветов Избегайте
- 6. Общие принципы оформления (текст) Instructional Technology: A
- 7. Общие принципы оформления (текст) A process
- 8. Количество опавших листьев Слишком детально!
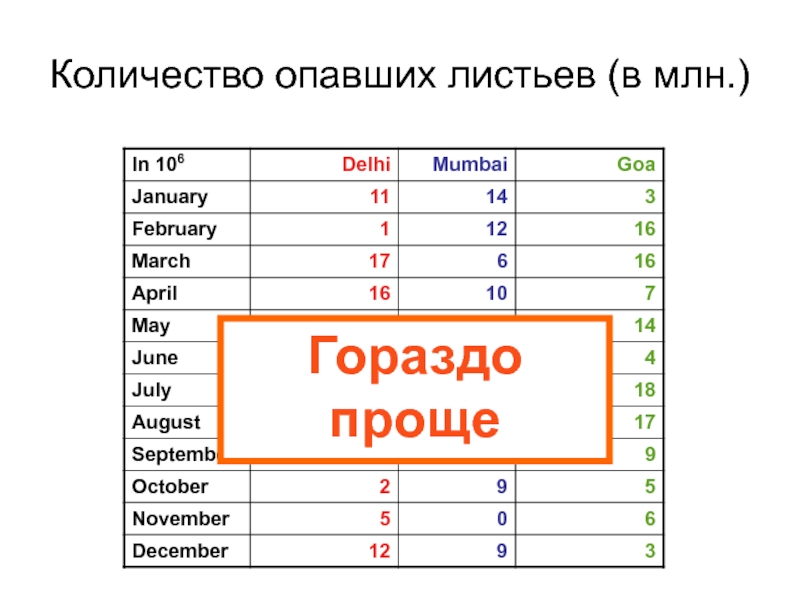
- 9. Количество опавших листьев (в млн.) Гораздо проще
- 10. Опавшие листья Слишком детально!
- 11. Опавшие листья Гораздо проще
- 12. Общие принципы оформления (списки) Используйте цифры в
- 13. Используйте «маркеры» для списков, не основанных на
- 14. Общие принципы оформления (цвет) Используйте контрастные
- 15. Общие принципы оформления (цвет) Используйте контрастные цвета
- 16. Контраст Используйте контрастные цвета Светлый на
- 17. Контраст Используйте контрастные цвета Светлый на
- 18. Сочетание цветов Используйте контрастные цвета Используйте
- 19. Сочетание цветов Используйте контрастные цвета Используйте
- 20. Шрифт
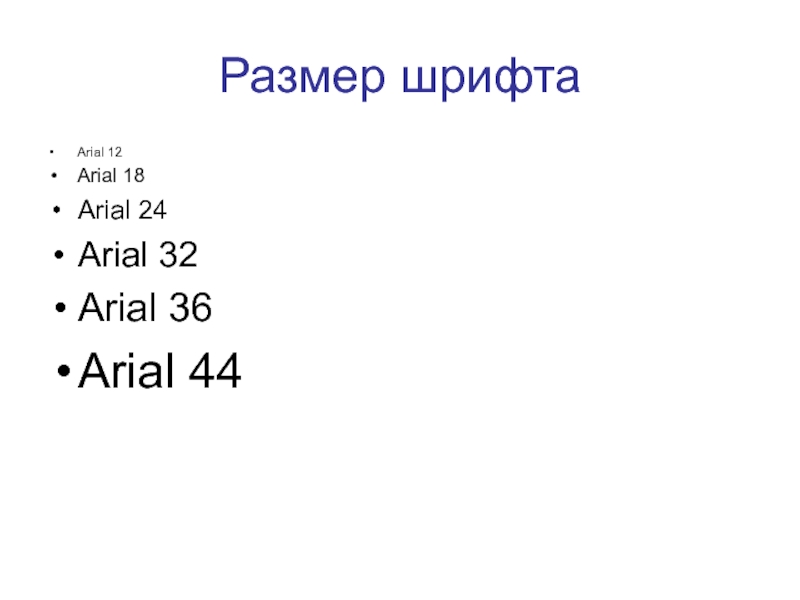
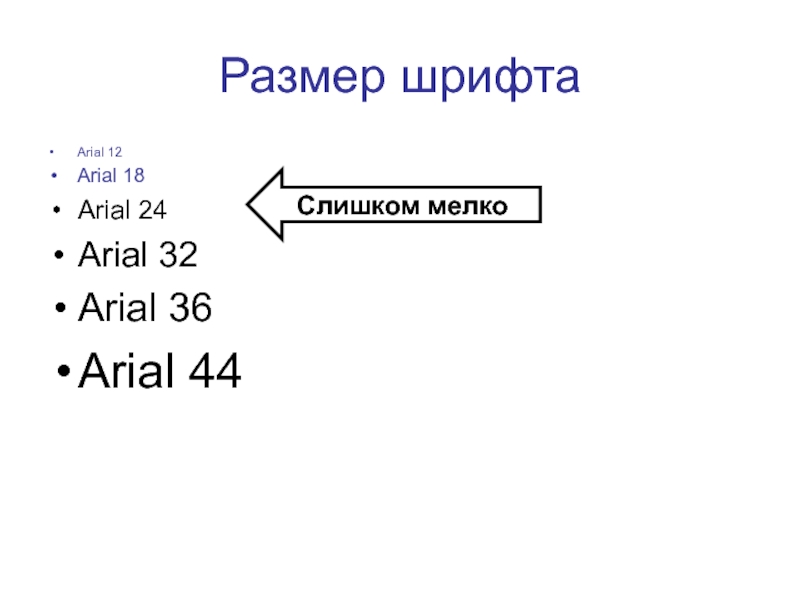
- 21. Размер шрифта Arial 12 Arial 18 Arial 24 Arial 32 Arial 36 Arial 44
- 22. Размер шрифта Arial 12 Arial 18 Arial
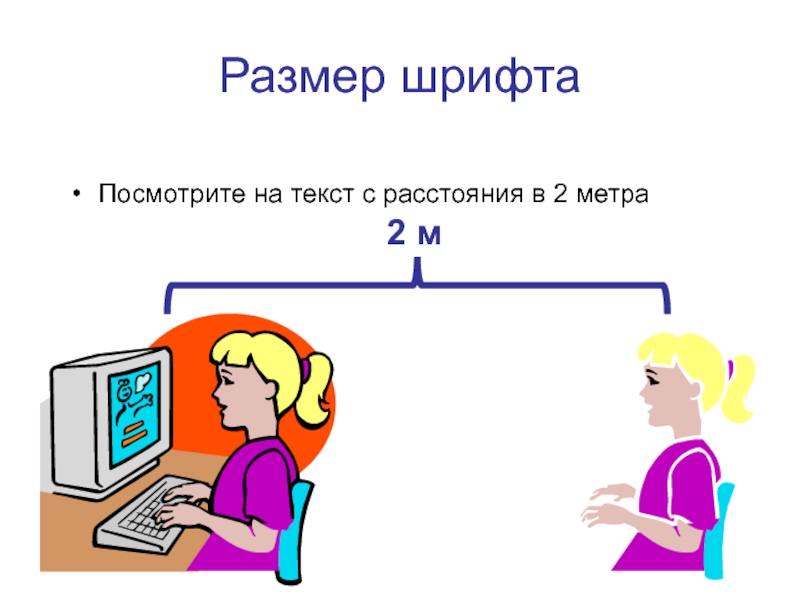
- 23. Размер шрифта Посмотрите на текст с расстояния в 2 метра 2 м
- 24. Тип шрифта ТЕКСТ, СОСТОЯЩИЙ ТОЛЬКО ИЗ ЗАГЛАВНЫХ
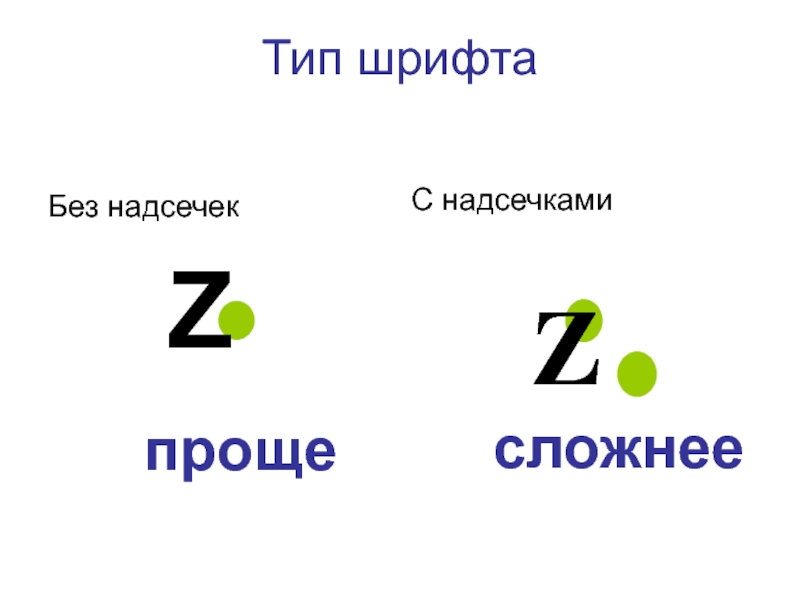
- 25. Без надсечек Sanserif Z С надсечками Serif Z Тип шрифта проще сложнее
- 26. Шрифты с надсечками сложнее воспринимаются с монитора
- 27. Визуальные и звуковые эффекты
- 28. Использование изображений Не должны отвлекать аудиторию Не должны заменять содержание
- 29. Использование звуков Не должны отвлекать аудиторию Используются только тогда, когда это действительно необходимо
- 30. Использование видео По тем же правилам
- 31. Анимация Такое «появление» раздражает, а не привлекает внимание Лучше использовать простое «появление»
- 32. Анимация 2 м Отвлекает!
- 33. Анимация Эффективнее
- 34. В заключение
- 35. В заключение Используйте: Текст – для
Слайд 2Академические презентации
Проведение занятий
Учебное пособие
Выступление на конференциях и т.п.
Отчеты
Защита квалификационных работ
Студенческие в
Другие
Слайд 3Типы презентаций
Презентация как сопровождение выступления
Презентация как самостоятельный текст
Слайд 5Общие принципы оформления
Избегайте разнообразия цветов
Избегайте разнообразия шрифтов и стилей
Количество слов на
Не более 6 строк на слайде
Не более 6-7 слов в строке
Не более 30 слов в целом
Избегайте использования аббревиатур
Ограничьте использование пунктуационных знаков
Слайд 6Общие принципы оформления (текст)
Instructional Technology:
A complex integrated process involving people, procedures,
Слишком детально!
Слайд 7Общие принципы оформления (текст)
A process
involving people, procedures & tools
for solutions
to problems
(HMRS 5th ed.)
Instructional Technology:
Гораздо проще
Слайд 12Общие принципы оформления (списки)
Используйте цифры в списках, основанных на последовательности
Например:
Как
1. Откройте дверцу холодильника
2. Положите в него слона
3. Закройте дверцу
Слайд 13Используйте «маркеры» для списков, не основанных на
Приоритетности
Последовательности
Иерархии
и т.п.
Общие
Слайд 14Общие принципы оформления (цвет)
Используйте контрастные цвета
Светлый на темном либо темный
Используйте сочетающиеся цвета
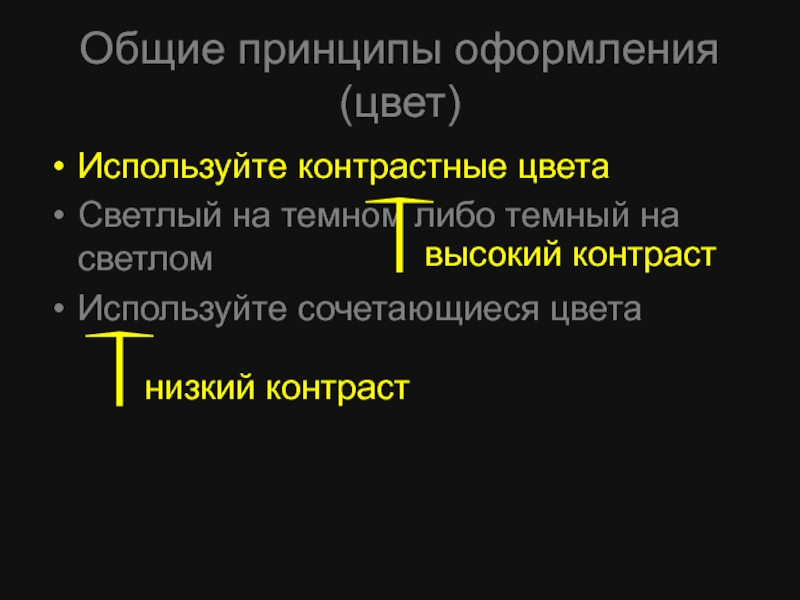
Слайд 15Общие принципы оформления (цвет)
Используйте контрастные цвета
Светлый на темном либо темный на
Используйте сочетающиеся цвета
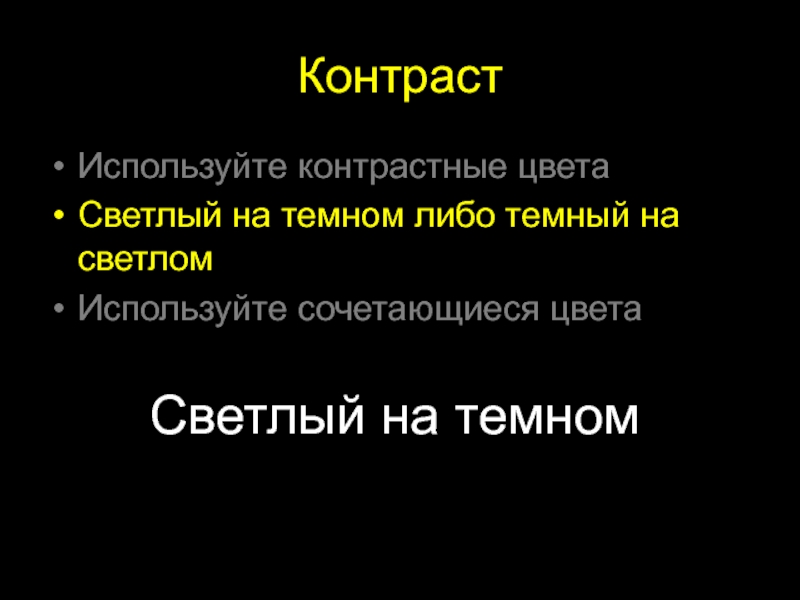
Слайд 16Контраст
Используйте контрастные цвета
Светлый на темном либо темный на светлом
Используйте сочетающиеся
Светлый на темном
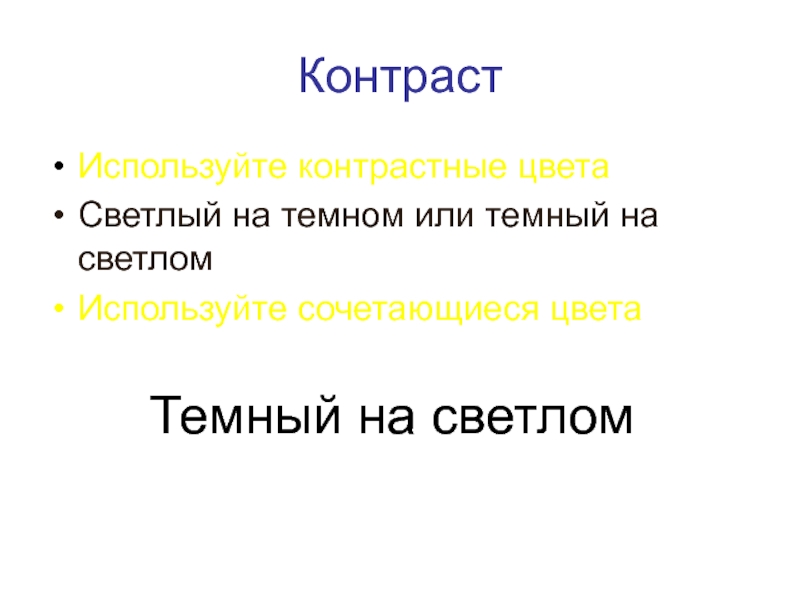
Слайд 17Контраст
Используйте контрастные цвета
Светлый на темном или темный на светлом
Используйте сочетающиеся
Темный на светлом
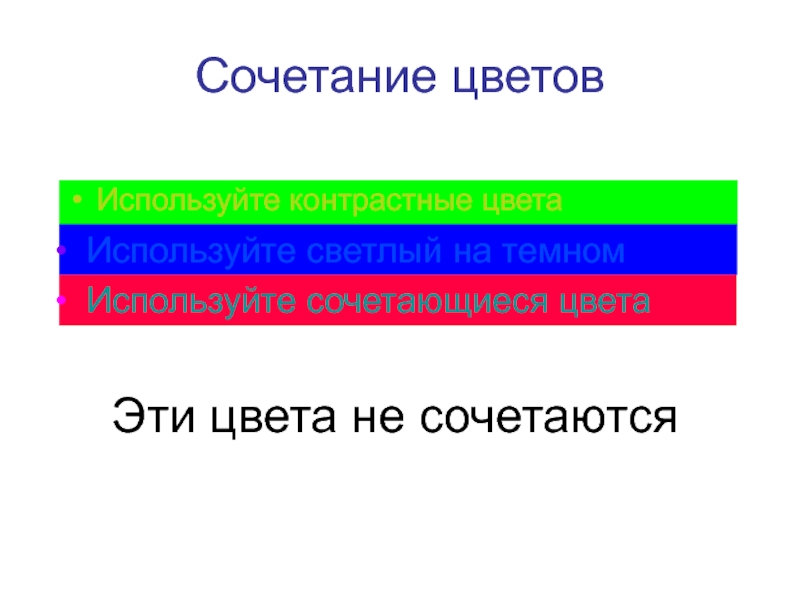
Слайд 18Сочетание цветов
Используйте контрастные цвета
Используйте светлый на темном
Используйте сочетающиеся цвета
Эти цвета не сочетаются
Слайд 19Сочетание цветов
Используйте контрастные цвета
Используйте светлый на темном
Используйте сочетающиеся цвета
Эти цвета сочетаются
Слайд 24Тип шрифта
ТЕКСТ, СОСТОЯЩИЙ ТОЛЬКО ИЗ ЗАГЛАВНЫХ БУКВ, СЛОЖЕН ДЛЯ ВОСПРИЯТИЯ
Так гораздо
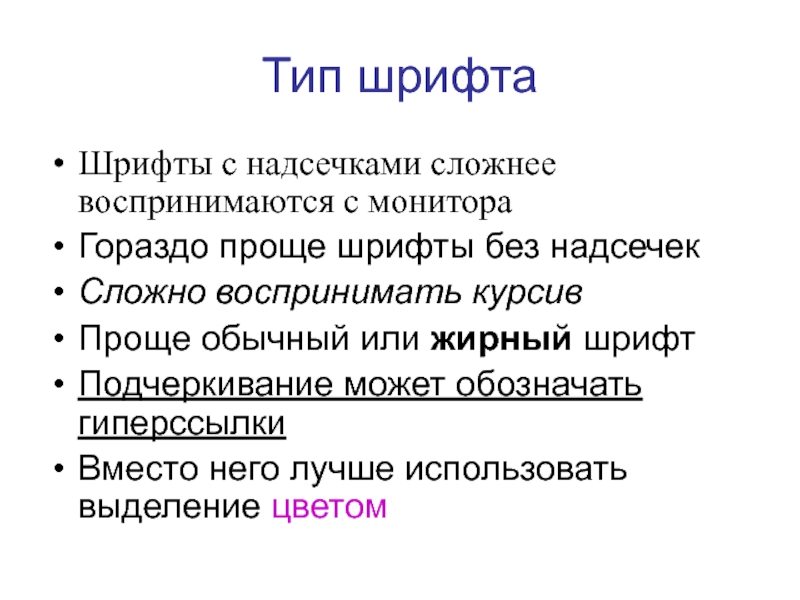
Слайд 26Шрифты с надсечками сложнее воспринимаются с монитора
Гораздо проще шрифты без надсечек
Сложно
Проще обычный или жирный шрифт
Подчеркивание может обозначать гиперссылки
Вместо него лучше использовать выделение цветом
Тип шрифта
Слайд 29Использование звуков
Не должны отвлекать аудиторию
Используются только тогда, когда это действительно
Слайд 31Анимация
Такое «появление» раздражает, а не привлекает внимание
Лучше использовать простое «появление»
Слайд 35В заключение
Используйте:
Текст – для поддержания коммуникации, а не для ее
Изображения – для иллюстрации сложных идей, а не для украшения
Анимацию – для иллюстрации сложных взаимосвязей
Визуальные эффекты – для привлечения, а не отвлечения внимания
Звуки и видео – только тогда, когда они действительно необходимы