- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Performance testing презентация
Содержание
- 1. Performance testing
- 2. Required technical knowledge
- 3. User workflow vs Application workflow User Clicks
- 4. Client-server application architecture Request Response Transaction
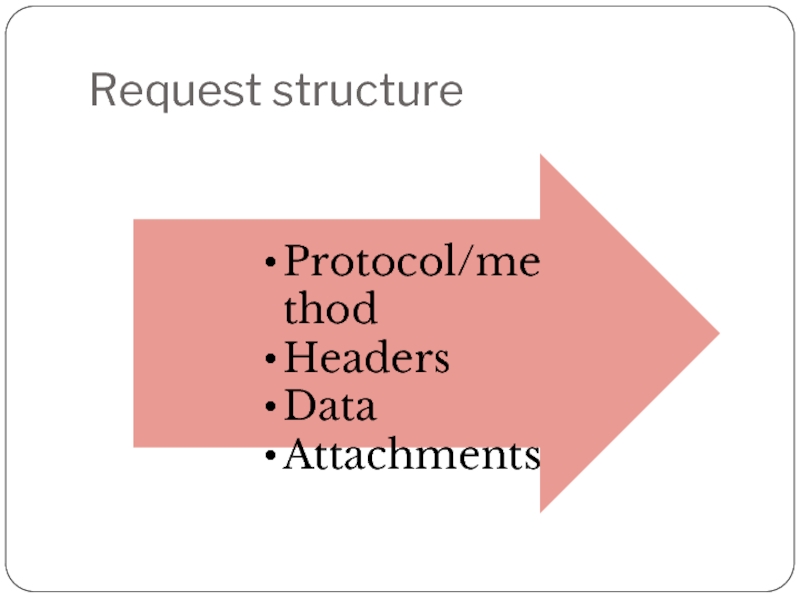
- 5. Request structure Protocol/method Headers Data Attachments
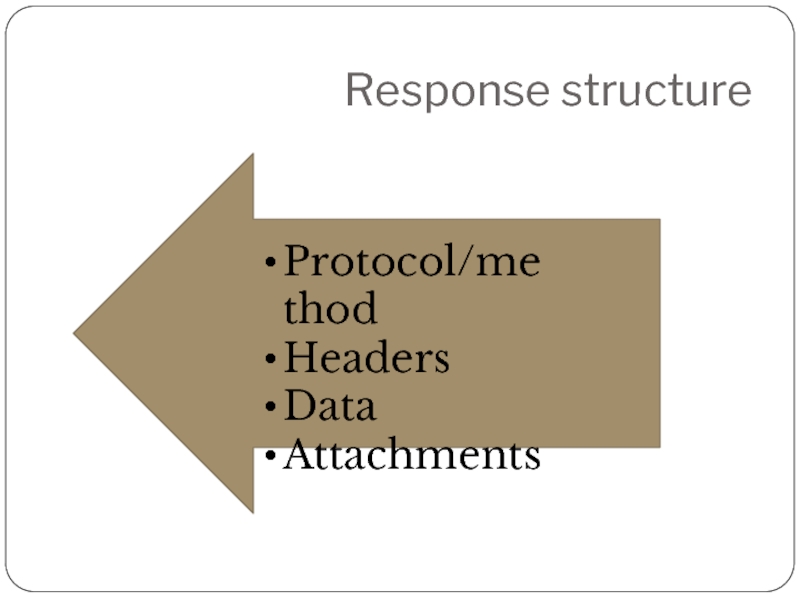
- 6. Response structure Protocol/method Headers Data Attachments
- 7. HTTP Protocol Methods Get – “show me
- 8. HTTP Protocol Methods Get – “show
- 9. HTTP Protocol Examples where http methods are
- 10. HTTP Protocol Headers format – [header name]:[header
- 11. HTTP Protocol Headers (examples)
- 12. HTTP Protocol Message body Optional Content Overall:
- 13. HTTP Protocol Attachments Message body Sent in
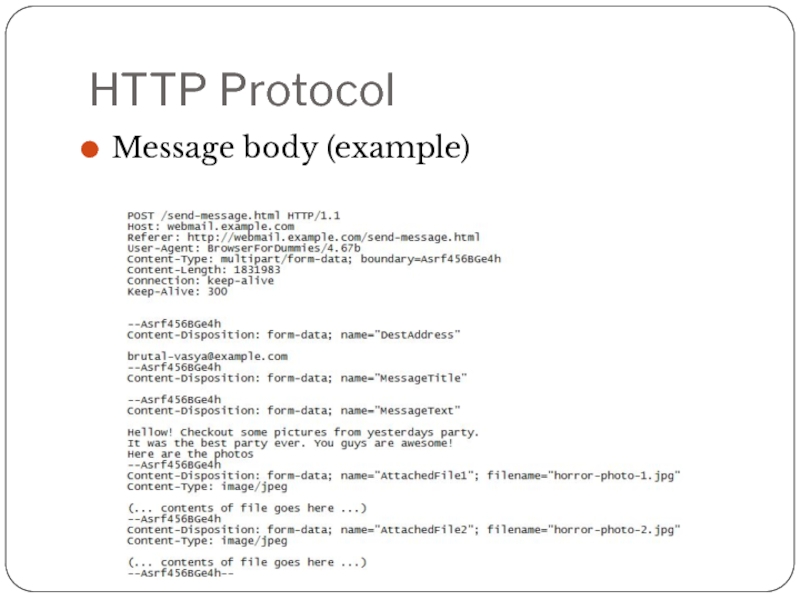
- 14. HTTP Protocol Message body (example)
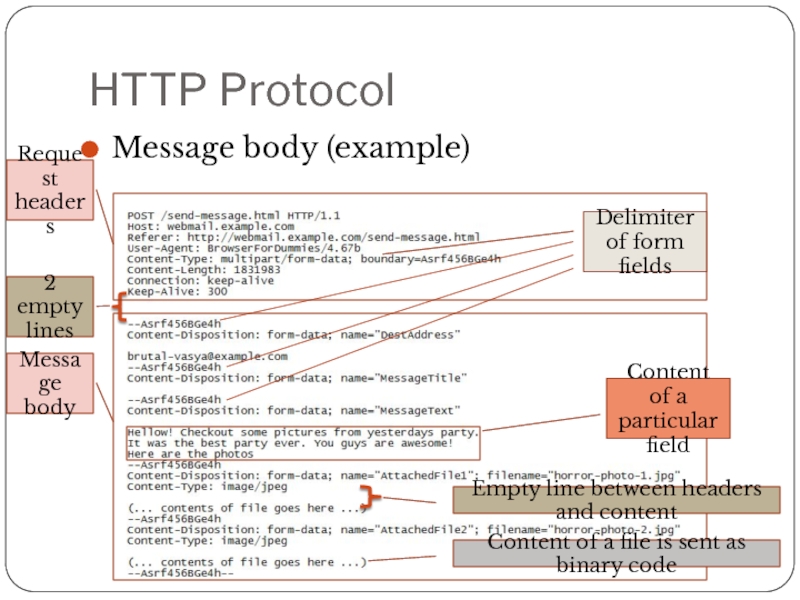
- 15. HTTP Protocol Message body (example)
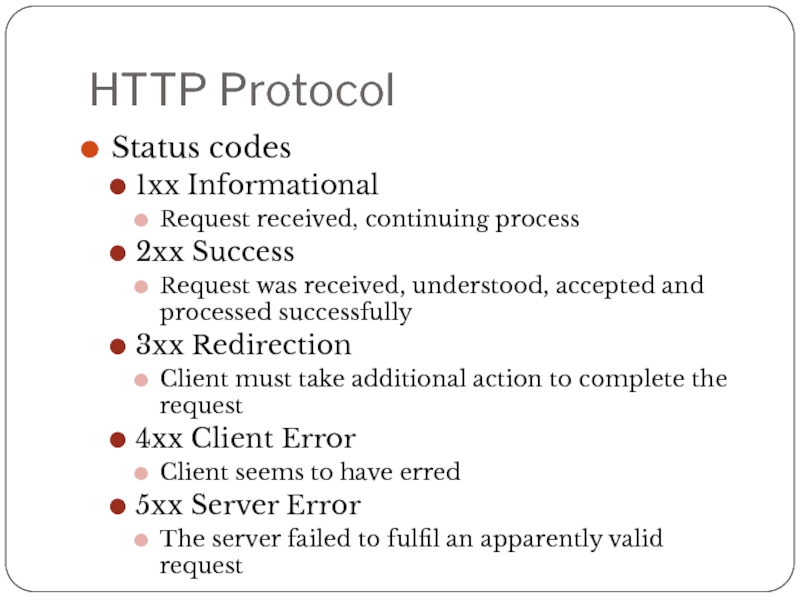
- 16. HTTP Protocol Status codes 1xx Informational Request
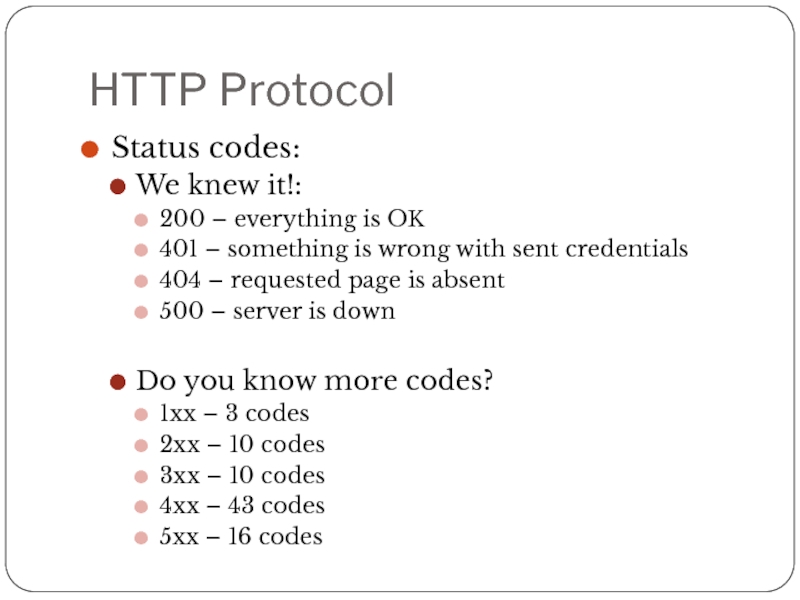
- 17. HTTP Protocol Status codes: We knew it!:
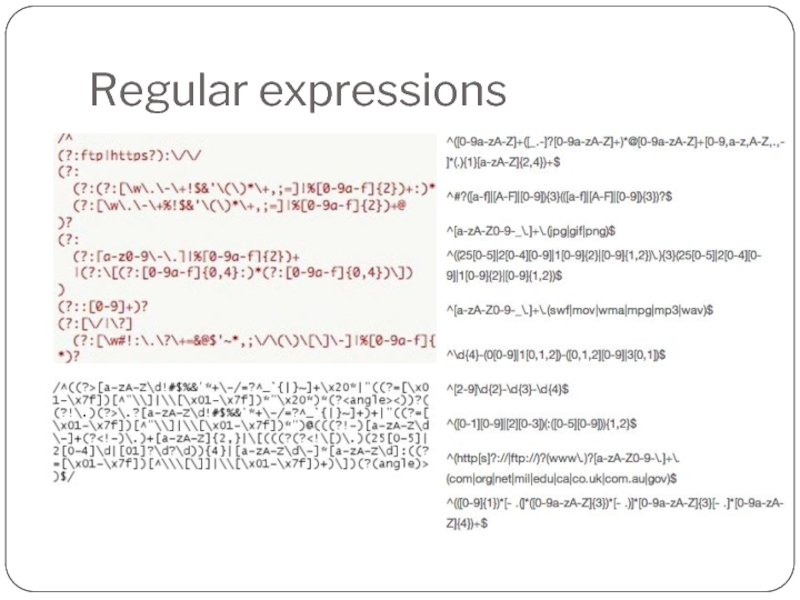
- 18. Regular expressions
- 19. Regular expressions Regular
- 20. Regular expressions But
- 21. Regular expressions …as learning Chinese
- 22. Regular expressions You
- 23. Regular expressions Theory https://en.wikipedia.org/wiki/Regular_expression http://www.rexegg.com/ Interactive online
- 24. Regular expressions But
- 25. Regular expressions What to search Where to
- 26. Regular expressions What to search Characters abc123
- 27. Regular expressions Where to search
- 28. Regular expressions How many times
- 29. Regular expressions Searching
- 30. Regular expressions Greedy Example: “stress” testing and
- 31. Tools that can help SoapUI Check available
- 32. Tools that can help SoapUI http://www.soapui.org Chapters
- 33. Tools that can help Chrome Developer Tools
- 34. Questions?
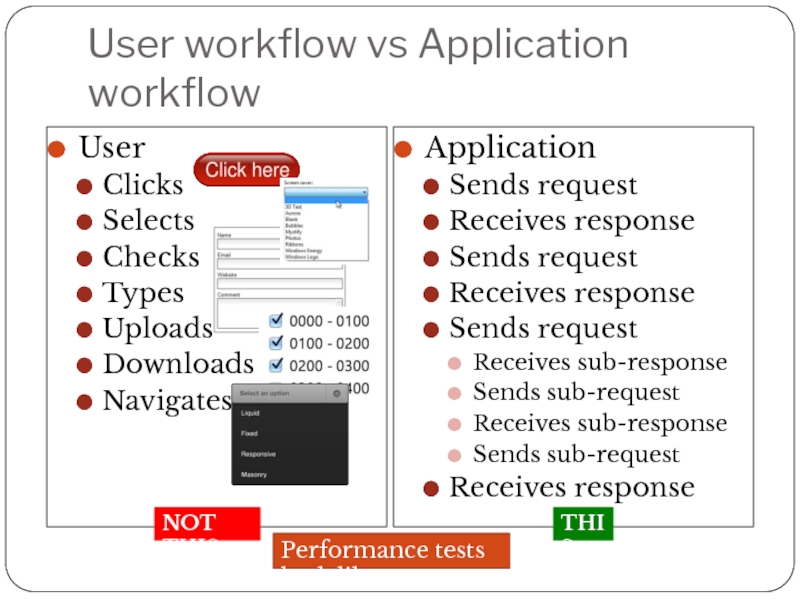
Слайд 3User workflow vs Application workflow
User
Clicks
Selects
Checks
Types
Uploads
Downloads
Navigates
Application
Sends request
Receives response
Sends request
Receives response
Sends request
Receives sub-response
Sends
Receives sub-response
Sends sub-request
Receives response
Performance tests look like
THIS
NOT THIS
Слайд 4
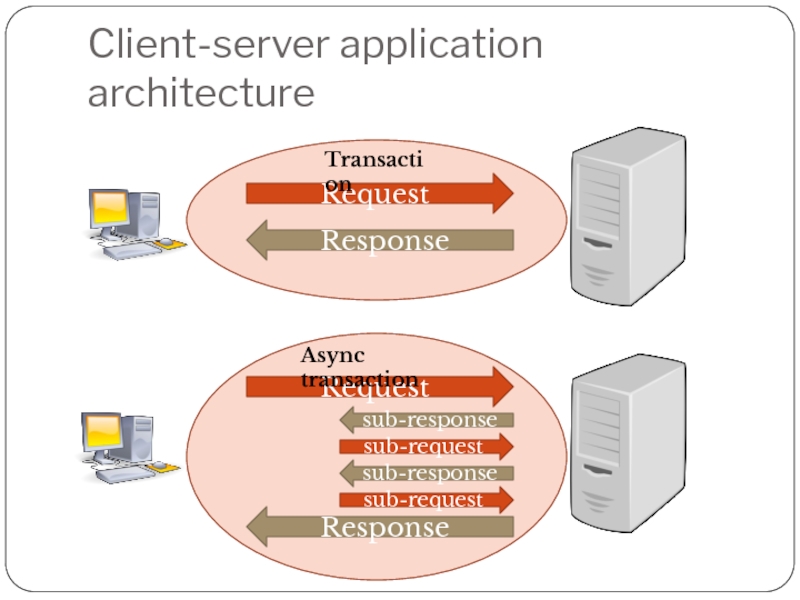
Client-server application architecture
Request
Response
Transaction
Request
Response
Async transaction
sub-response
sub-request
sub-response
sub-request
Слайд 7HTTP Protocol
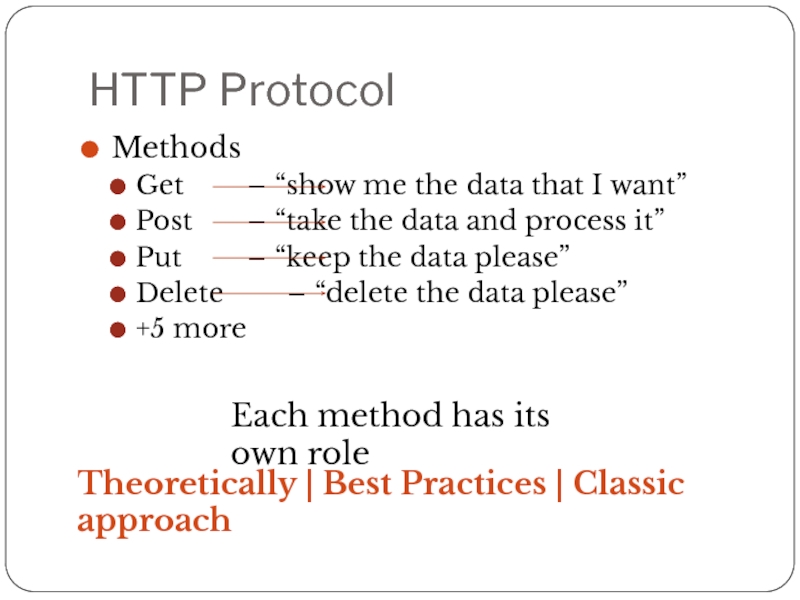
Methods
Get – “show me the data that I want”
Post –
Put – “keep the data please”
Delete – “delete the data please”
+5 more
Theoretically | Best Practices | Classic approach
Each method has its own role
Слайд 8HTTP Protocol
Methods
Get – “show me the data that I want”
Post
Put – “keep the data please”
Delete – “delete the data please”
+5 more
“Always be prepared…”
Technically – “Nothing is impossible”
Слайд 9HTTP Protocol
Examples where http methods are used properly:
in public web services
in
Examples where http methods can be messed up:
in http server based web applications
in projects where best practices aren’t strictly enforced
“Bad” practices that you can face
use POST for searches
use POST to delete something
never use DELETE, PUT
etc.
“Always be prepared…”
Слайд 10HTTP Protocol
Headers
format – [header name]:[header value]
groups
General Headers – must bet present
Request Headers – are present in CLIENT requests only
Response Headers – are present in SERVER responses only
Entity Headers – details related to content of a request/response
some headers belong to few groups
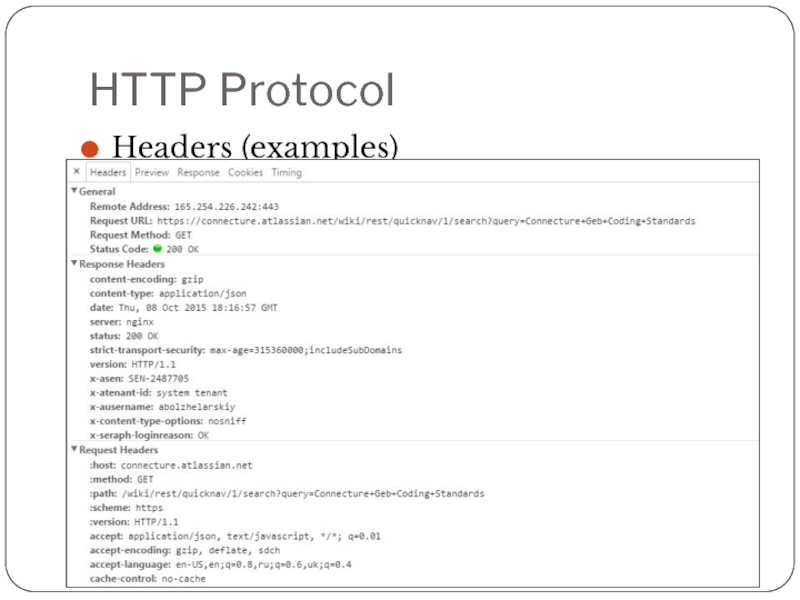
Слайд 12HTTP Protocol
Message body
Optional
Content
Overall: any text can be sent
In particular: text that
+ Entity Headers if/where needed
Слайд 13HTTP Protocol
Attachments Message body
Sent in forms
Key http headers:
Content-Type: multipart/form-data
Content-Disposition: form-data
Content-Type:[text/plan |
Слайд 15HTTP Protocol
Message body (example)
2 empty lines
Request headers
Message body
Delimiter of form fields
Content
Empty line between headers and content
Content of a file is sent as binary code
Слайд 16HTTP Protocol
Status codes
1xx Informational
Request received, continuing process
2xx Success
Request was received, understood,
3xx Redirection
Client must take additional action to complete the request
4xx Client Error
Client seems to have erred
5xx Server Error
The server failed to fulfil an apparently valid request
Слайд 17HTTP Protocol
Status codes:
We knew it!:
200 – everything is OK
401 – something
404 – requested page is absent
500 – server is down
Do you know more codes?
1xx – 3 codes
2xx – 10 codes
3xx – 10 codes
4xx – 43 codes
5xx – 16 codes
Слайд 23Regular expressions
Theory
https://en.wikipedia.org/wiki/Regular_expression
http://www.rexegg.com/
Interactive online tutorial
http://regexone.com/
Online regular expression editors
http://rubular.com/
http://www.regexr.com/
https://regex101.com/#javascript
Desktop regular expression editor
http://www.weitz.de/regex-coach/
Слайд 25Regular expressions
What to search
Where to search
How many times it should appear
Searching
Слайд 26Regular expressions
What to search
Characters abc123
use backslash for meta characters! ^$.?*
Character classes []
Groups ()
Alternatives |
Слайд 27Regular expressions
Where to search
Start/End of text ^ and $
Start/End of a word \b
After
Before text ?=
Слайд 28Regular expressions
How many times it should appear (quantification)
Particular number of times {n}
Range {m,
Not less then {m,}
Not more then {,n}
Zero or one time ?
Zero or any number of times *
One or more times +
Слайд 29Regular expressions
Searching algorithm
Greedy
repeat a quantifier as many times as possible
Lazy
Repeat a
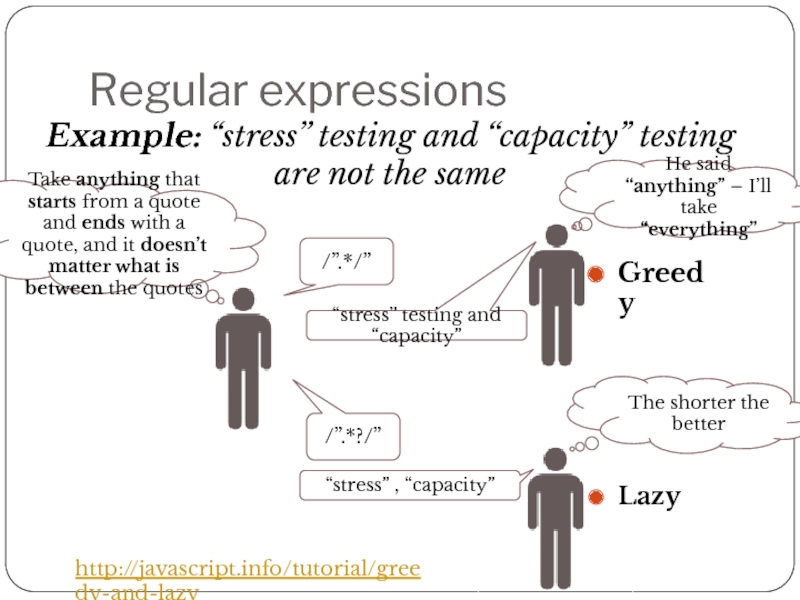
Слайд 30Regular expressions
Greedy
Example: “stress” testing and “capacity” testing are not the same
Take
/”.*/”
He said “anything” – I’ll take “everything”
“stress” testing and “capacity”
Lazy
The shorter the better
“stress” , “capacity”
/”.*?/”
http://javascript.info/tutorial/greedy-and-lazy
Слайд 31Tools that can help
SoapUI
Check available functions on an endpoint (WADL/WSDL)
List of
Structure of request/response
Try your requests before using them in JMeter
Developer Tools (Chrome browser)
Compare requests in your tests with requests sent by application
Headers
Content
Cookies
Слайд 32Tools that can help
SoapUI http://www.soapui.org
Chapters recommended for reading/watching
About SoapUI
Videos
Functional Testing
REST Testing
Getting
Installing SoapUI
Your First SoapUI Project
REST Testing
SOAP and WSDL
Operations and Requests
Headers and Attachments
REST
Understanding REST Parameters
Слайд 33Tools that can help
Chrome Developer Tools https://developer.chrome.com/devtools/docs/network
Network tab is the most
Note! Even if you have been working with Chrome Developer Tools for ages we strongly recommend you to read the tool documentation anyway.









![HTTP ProtocolHeadersformat – [header name]:[header value]groupsGeneral Headers – must bet present in ALL requestsRequest Headers](/img/tmb/4/314557/f0bc4eafa596815a58712ce1c5807186-800x.jpg)


![HTTP ProtocolAttachments Message bodySent in formsKey http headers:Content-Type: multipart/form-dataContent-Disposition: form-dataContent-Type:[text/plan | application/x-object | etc.]](/img/tmb/4/314557/beb3ecaa1fa2cff06fce58e8d17de3cc-800x.jpg)












![Regular expressionsWhat to searchCharacters abc123 use backslash for meta characters! ^$.?*Character classes []Groups ()Alternatives |](/img/tmb/4/314557/2ce156023f3ad41ba07b80f881a13637-800x.jpg)