- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Переменные. Именование переменных презентация
Содержание
- 1. Переменные. Именование переменных
- 2. Синтаксис. Комментарии // закомментированный код /* много закомментированного кода */
- 3. Переменные Переменная - именованная область памяти хранящая
- 4. Именование переменных Буквы латинского алфавита Цифры (но
- 5. Типы данных Примитивные: Number - целые и
- 6. Определение типа данных typeof undefined // "undefined"
- 7. Преобразование типов var a = 5; console.log(typeof
- 8. Операторы Унарные Бинарные Тернарный
- 9. Бинарные операторы Арифметические Операторы сравнения Логические операторы Условные операторы
- 10. Арифметические операторы + Сложение - Вычитание *
- 11. Деление по модулю (остаток от деления) var
- 12. Инкремент и Декремент a
- 13. Операторы сравнения > Больше < Меньше >= Больше либо равно
- 14. Логические операторы && Логическое И ИСТИНА &&
- 15. Сокращенные арифметические операции var a =
- 16. Взаимодействие с пользователем alert - функция для
- 17. Домашнее задание Выучить теорию Создать скрипт
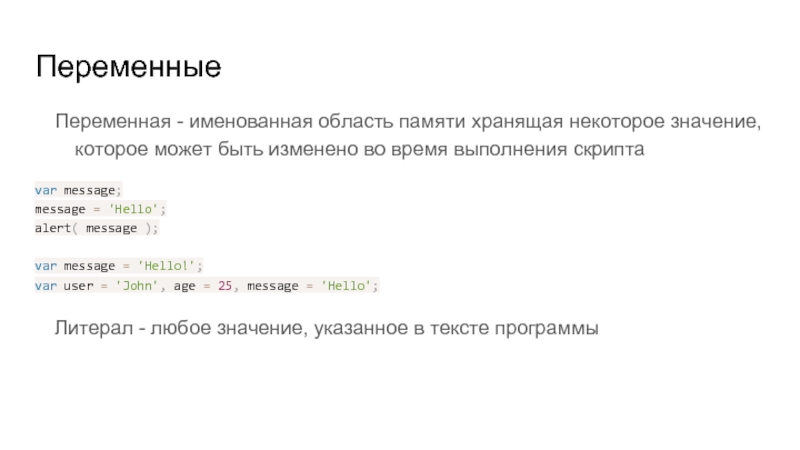
Слайд 3Переменные
Переменная - именованная область памяти хранящая некоторое значение, которое может быть
изменено во время выполнения скрипта
var message;
message = 'Hello';
alert( message );
var message = 'Hello!';
var user = 'John', age = 25, message = 'Hello';
Литерал - любое значение, указанное в тексте программы
var message;
message = 'Hello';
alert( message );
var message = 'Hello!';
var user = 'John', age = 25, message = 'Hello';
Литерал - любое значение, указанное в тексте программы
Слайд 4Именование переменных
Буквы латинского алфавита
Цифры (но не на первом месте)
Знак нижнего подчеркивания,
знак доллара
...Если имя переменной состоит из нескольких слов - писать так: myFirstName
...Если имя переменной состоит из нескольких слов - писать так: myFirstName
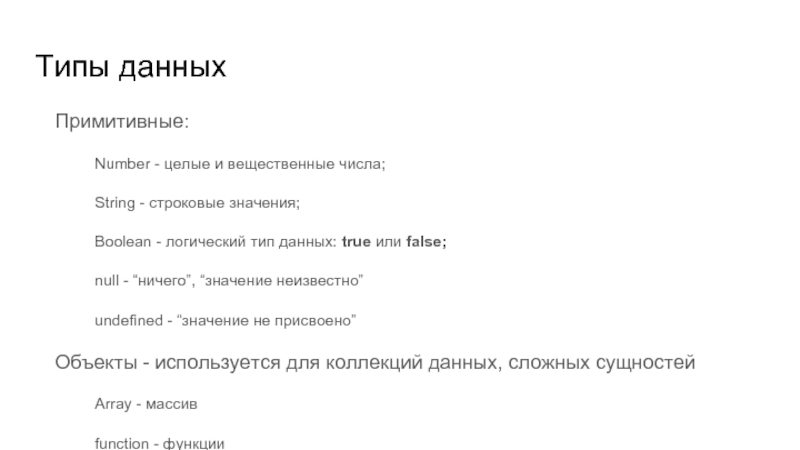
Слайд 5Типы данных
Примитивные:
Number - целые и вещественные числа;
String - строковые значения;
Boolean -
логический тип данных: true или false;
null - “ничего”, “значение неизвестно”
undefined - “значение не присвоено”
Объекты - используется для коллекций данных, сложных сущностей
Array - массив
function - функции
...
null - “ничего”, “значение неизвестно”
undefined - “значение не присвоено”
Объекты - используется для коллекций данных, сложных сущностей
Array - массив
function - функции
...
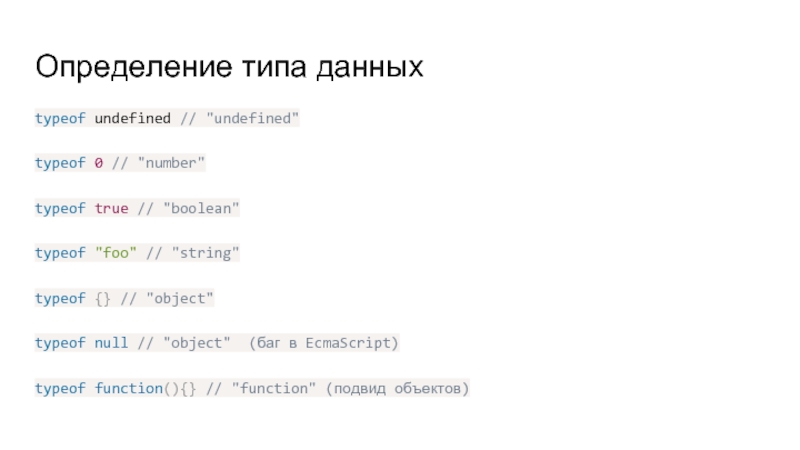
Слайд 6Определение типа данных
typeof undefined // "undefined"
typeof 0 // "number"
typeof true //
"boolean"
typeof "foo" // "string"
typeof {} // "object"
typeof null // "object" (баг в EcmaScript)
typeof function(){} // "function" (подвид объектов)
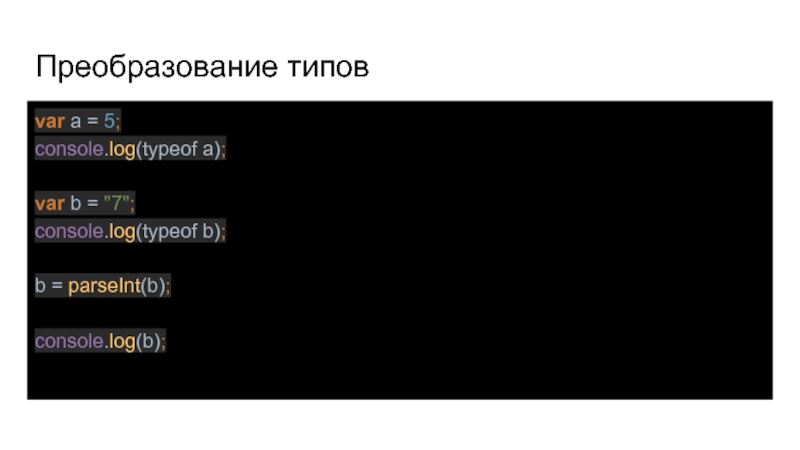
Слайд 7Преобразование типов
var a = 5;
console.log(typeof a);
var b = "7";
console.log(typeof b);
b =
parseInt(b);
console.log(b);
console.log(b);
Слайд 10Арифметические операторы
+ Сложение
- Вычитание
* Умножение
/ Деление (деление на 0 запрещено)
% (деление
по модулю)
++ (инкремент)
-- (декремент)
++ (инкремент)
-- (декремент)
Слайд 11Деление по модулю (остаток от деления)
var digit = 10;
console.log(digit % 2);
// 0
var digit2 = 11;
console.log(digit2 % 2); // 1
var digit2 = 11;
console.log(digit2 % 2); // 1
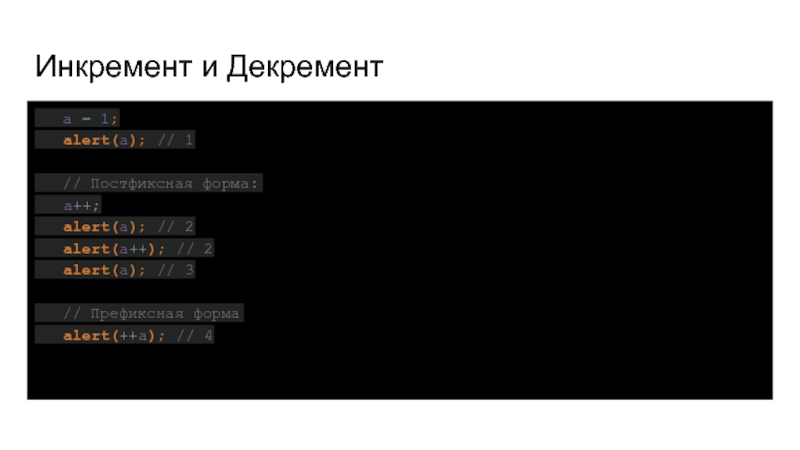
Слайд 12Инкремент и Декремент
a = 1;
alert(a); // 1
// Постфиксная форма:
a++;
alert(a); // 2
alert(a++); // 2
alert(a); // 3
// Префиксная форма
alert(++a); // 4
a++;
alert(a); // 2
alert(a++); // 2
alert(a); // 3
// Префиксная форма
alert(++a); // 4
Слайд 13Операторы сравнения
> Больше
< Меньше
>= Больше либо равно
ли
!= Не равно
=== Тождественно равно ли
!== Не тождественно равно
!= Не равно
=== Тождественно равно ли
!== Не тождественно равно
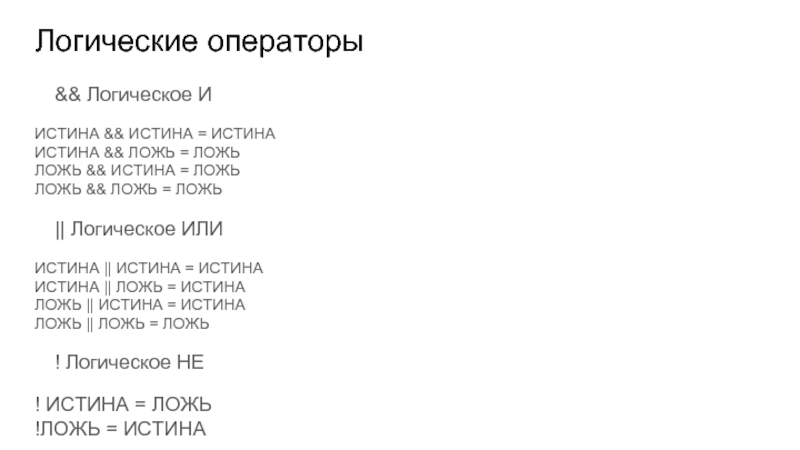
Слайд 14Логические операторы
&& Логическое И
ИСТИНА && ИСТИНА = ИСТИНА
ИСТИНА && ЛОЖЬ =
ЛОЖЬ
ЛОЖЬ && ИСТИНА = ЛОЖЬ
ЛОЖЬ && ЛОЖЬ = ЛОЖЬ
|| Логическое ИЛИ
ИСТИНА || ИСТИНА = ИСТИНА
ИСТИНА || ЛОЖЬ = ИСТИНА
ЛОЖЬ || ИСТИНА = ИСТИНА
ЛОЖЬ || ЛОЖЬ = ЛОЖЬ
! Логическое НЕ
! ИСТИНА = ЛОЖЬ
!ЛОЖЬ = ИСТИНА
ЛОЖЬ && ИСТИНА = ЛОЖЬ
ЛОЖЬ && ЛОЖЬ = ЛОЖЬ
|| Логическое ИЛИ
ИСТИНА || ИСТИНА = ИСТИНА
ИСТИНА || ЛОЖЬ = ИСТИНА
ЛОЖЬ || ИСТИНА = ИСТИНА
ЛОЖЬ || ЛОЖЬ = ЛОЖЬ
! Логическое НЕ
! ИСТИНА = ЛОЖЬ
!ЛОЖЬ = ИСТИНА
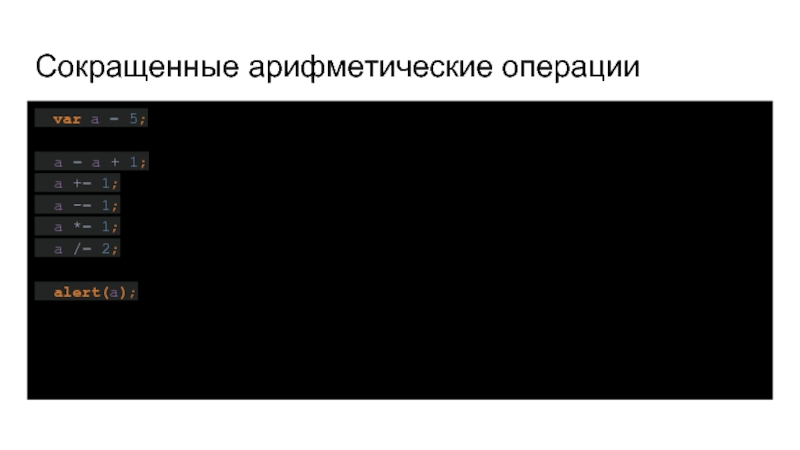
Слайд 15Сокращенные арифметические операции
var a = 5;
a = a +
1;
a += 1;
a -= 1;
a *= 1;
a /= 2;
alert(a);
a += 1;
a -= 1;
a *= 1;
a /= 2;
alert(a);
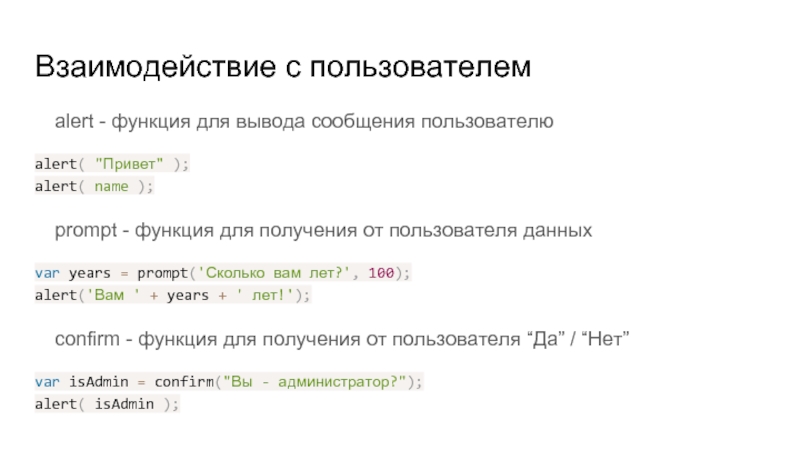
Слайд 16Взаимодействие с пользователем
alert - функция для вывода сообщения пользователю
alert( "Привет" );
alert(
name );
prompt - функция для получения от пользователя данных
var years = prompt('Сколько вам лет?', 100); alert('Вам ' + years + ' лет!');
confirm - функция для получения от пользователя “Да” / “Нет”
var isAdmin = confirm("Вы - администратор?"); alert( isAdmin );
prompt - функция для получения от пользователя данных
var years = prompt('Сколько вам лет?', 100); alert('Вам ' + years + ' лет!');
confirm - функция для получения от пользователя “Да” / “Нет”
var isAdmin = confirm("Вы - администратор?"); alert( isAdmin );
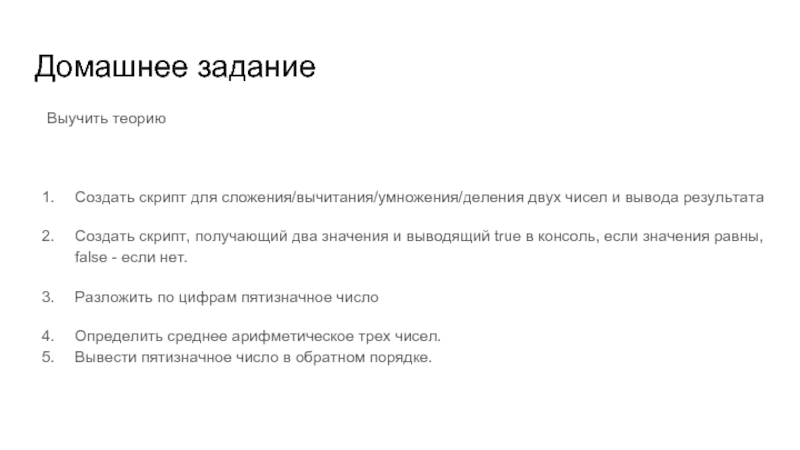
Слайд 17Домашнее задание
Выучить теорию
Создать скрипт для сложения/вычитания/умножения/деления двух чисел и вывода результата
Создать
скрипт, получающий два значения и выводящий true в консоль, если значения равны, false - если нет.
Разложить по цифрам пятизначное число
Определить среднее арифметическое трех чисел.
Вывести пятизначное число в обратном порядке.
Разложить по цифрам пятизначное число
Определить среднее арифметическое трех чисел.
Вывести пятизначное число в обратном порядке.