- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Панели действий (Action Bar) презентация
Содержание
- 1. Панели действий (Action Bar)
- 3. Панель действий (Action Bar) Панель действий - это
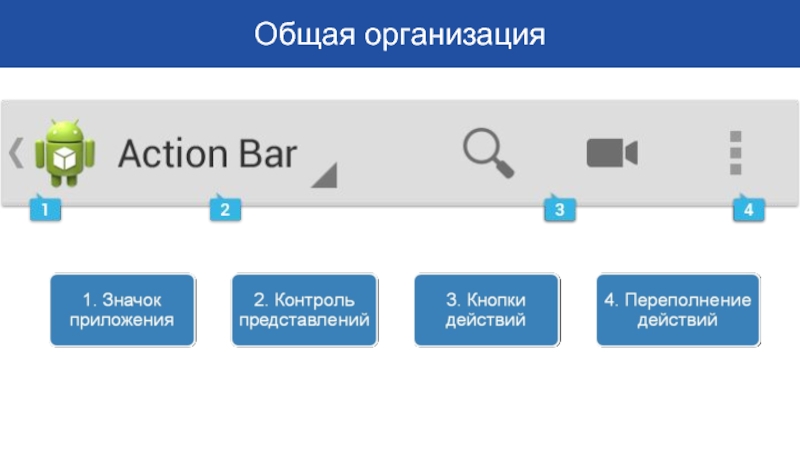
- 5. Общая организация
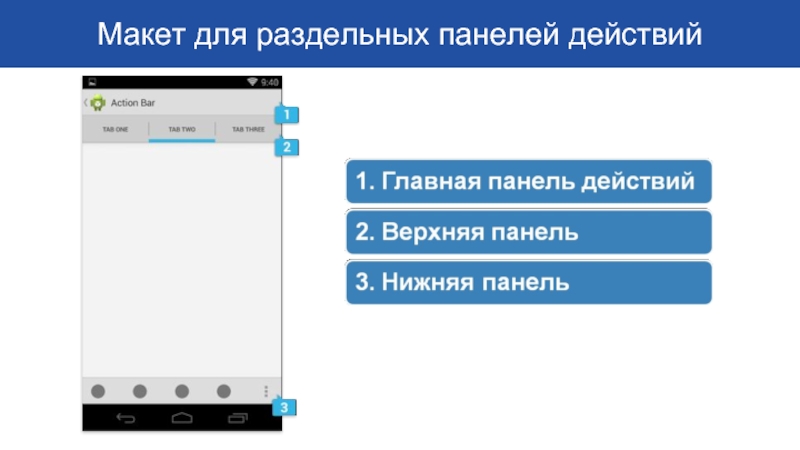
- 6. Макет для раздельных панелей действий
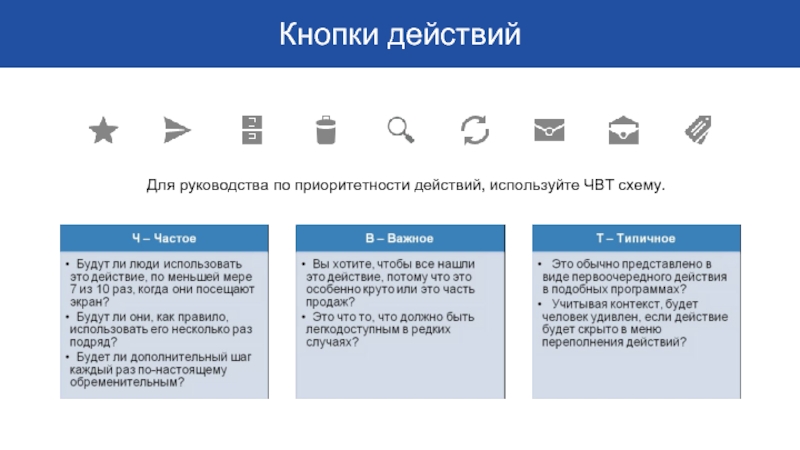
- 7. Кнопки действий Для руководства по приоритетности действий, используйте ЧВТ схему.
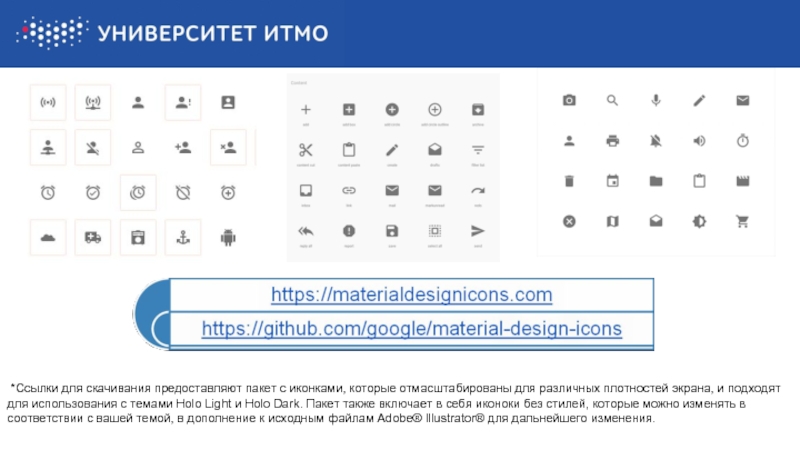
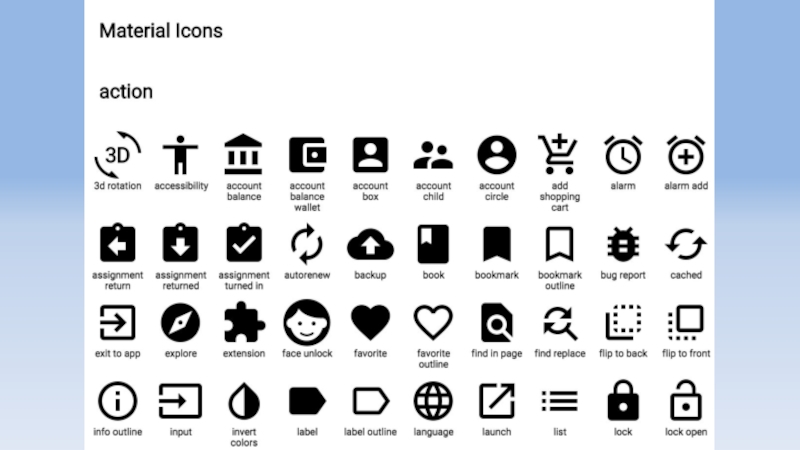
- 8. *Ссылки для скачивания предоставляют пакет с
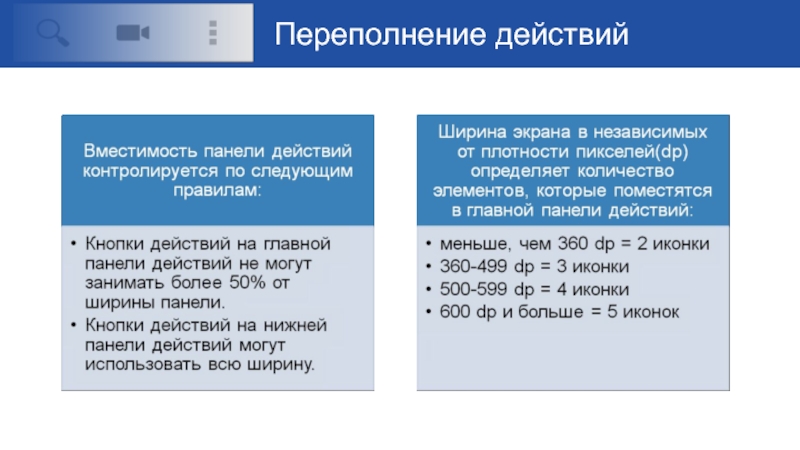
- 10. Переполнение действий
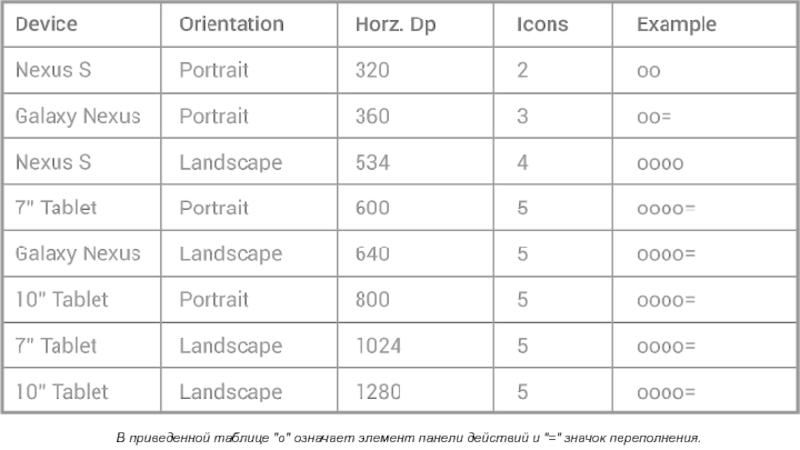
- 11. В приведенной таблице "о" означает элемент панели действий и "=" значок переполнения.
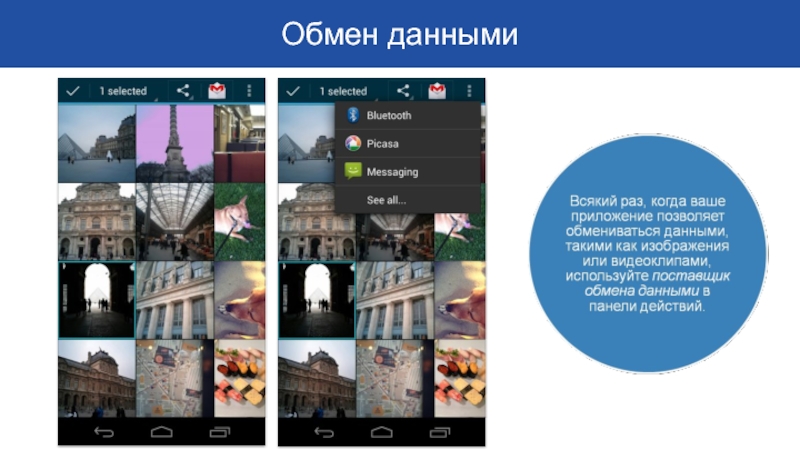
- 12. Обмен данными
- 13. Контекстные панели действий
- 14. Контекстные панели действий https://material.google.com/patterns/selection.html КПД выбора
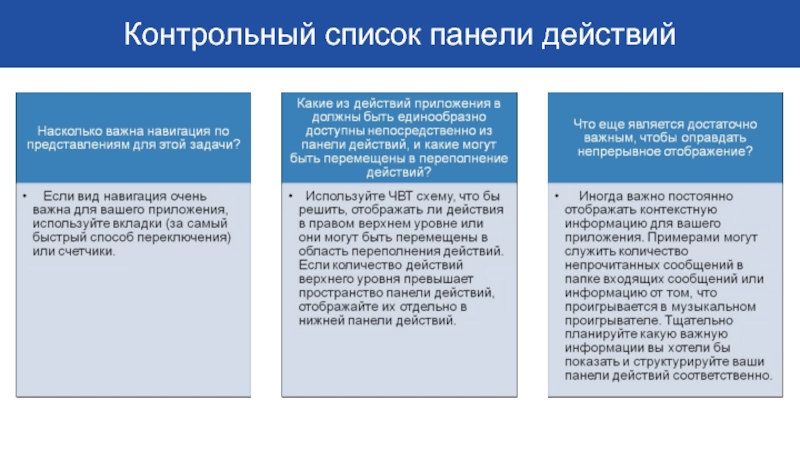
- 15. Контрольный список панели действий
- 16. Использование темы Material Design Material Design предоставляет следующие возможности: Тема Material Design задается следующими параметрами:
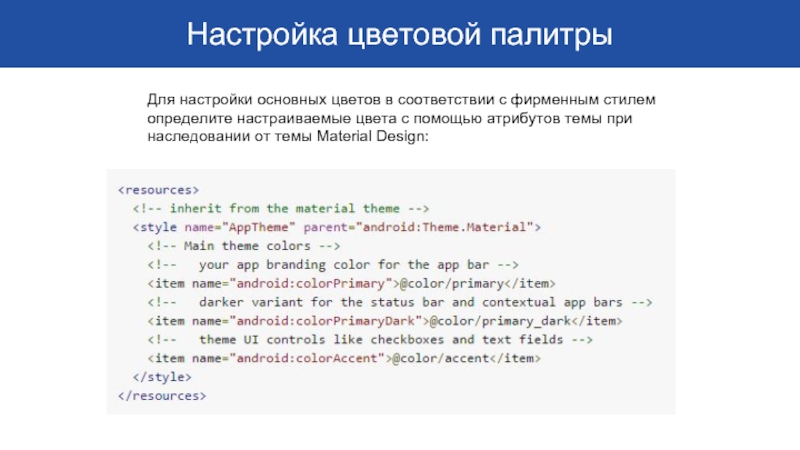
- 18. Настройка цветовой палитры Для настройки основных цветов
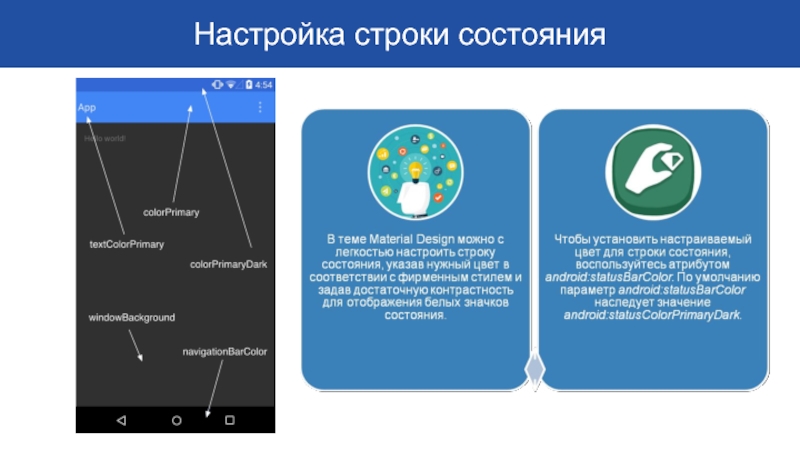
- 19. Настройка строки состояния
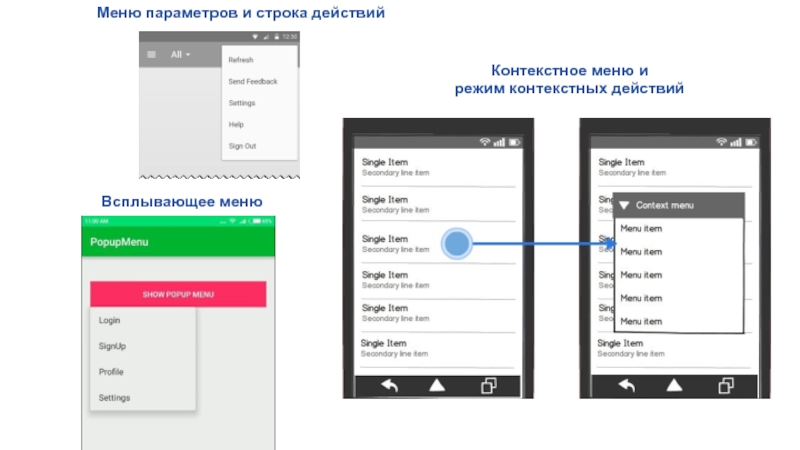
- 20. Контекстное меню и режим контекстных действий Всплывающее меню Меню параметров и строка действий
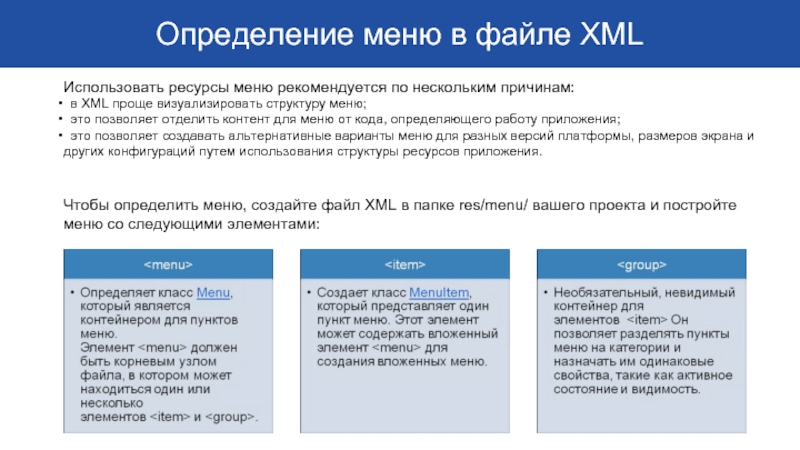
- 21. Определение меню в файле XML Использовать ресурсы
- 22. Определение меню в файле XML К пункту
- 23. android:id Идентификатор ресурса, является уникальным, что позволяет
- 24. Атрибут меню showAsAction Атрибут showAsAction указывает, как
- 25. Как отображаются на экране пункты меню параметров,
- 26. Создание меню параметров Объявлять пункты меню параметров
- 27. Обработка нажатий Когда пользователь выбирает пункт меню
- 28. Принципы проектирования Android Вызовите у пользователя восхищение
- 29. Упростите жизнь пользователю Будьте лаконичны Картинки воспринимаются
- 30. Упростите жизнь пользователю Пользователь всегда должен знать,
- 31. Постарайтесь приятно удивить пользователя Предоставьте пользователю привычные
- 32. Дополнительный материал Документация https://developer.android.com/guide/topics/ui/menus.html#options-menu https://developer.android.com/design/patterns/actionbar.html https://developer.android.com/training/material/theme.html#StatusBar
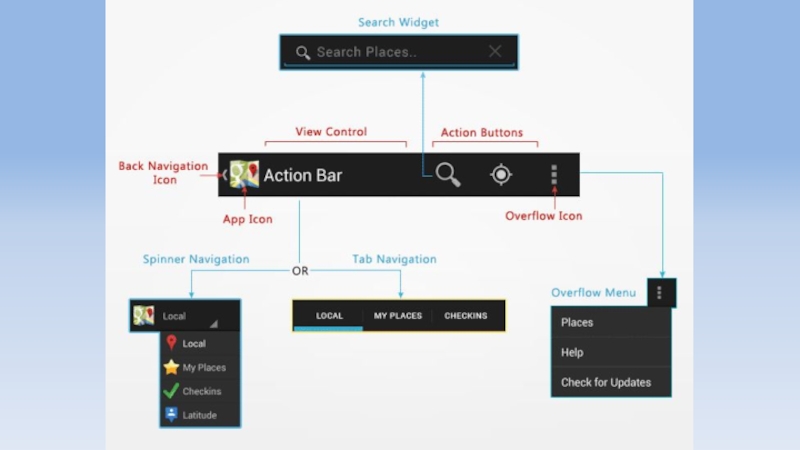
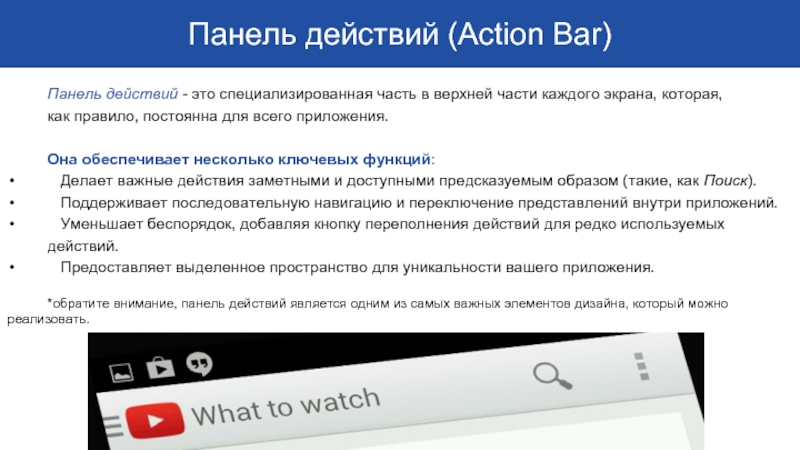
Слайд 3Панель действий (Action Bar)
Панель действий - это специализированная часть в верхней части
как правило, постоянна для всего приложения.
Она обеспечивает несколько ключевых функций:
Делает важные действия заметными и доступными предсказуемым образом (такие, как Поиск).
Поддерживает последовательную навигацию и переключение представлений внутри приложений.
Уменьшает беспорядок, добавляя кнопку переполнения действий для редко используемых действий.
Предоставляет выделенное пространство для уникальности вашего приложения.
*обратите внимание, панель действий является одним из самых важных элементов дизайна, который можно реализовать.
Слайд 8
*Ссылки для скачивания предоставляют пакет с иконками, которые отмасштабированы для различных
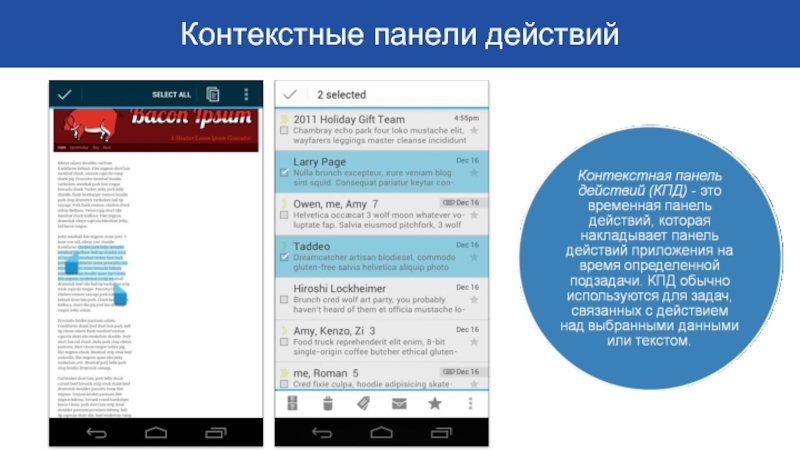
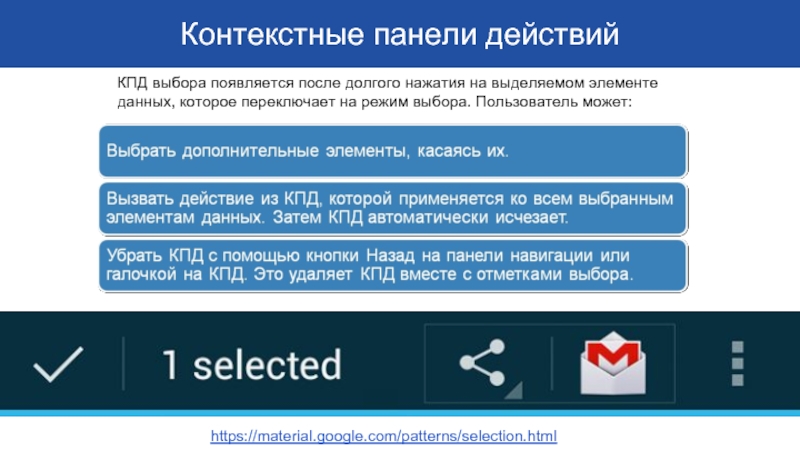
Слайд 14Контекстные панели действий
https://material.google.com/patterns/selection.html
КПД выбора появляется после долгого нажатия на выделяемом
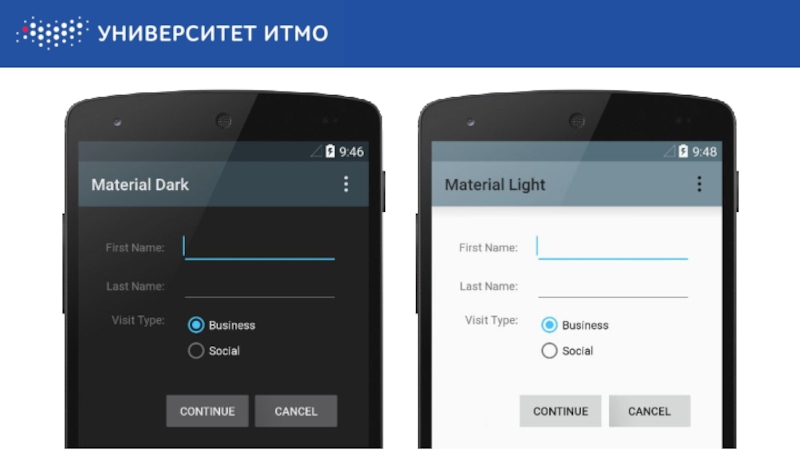
Слайд 16Использование темы Material Design
Material Design предоставляет следующие возможности:
Тема Material Design задается
Слайд 18Настройка цветовой палитры
Для настройки основных цветов в соответствии с фирменным стилем
Слайд 20Контекстное меню и
режим контекстных действий
Всплывающее меню
Меню параметров и строка действий
Слайд 21Определение меню в файле XML
Использовать ресурсы меню рекомендуется по нескольким причинам:
это позволяет отделить контент для меню от кода, определяющего работу приложения;
это позволяет создавать альтернативные варианты меню для разных версий платформы, размеров экрана и других конфигураций путем использования структуры ресурсов приложения.
Чтобы определить меню, создайте файл XML в папке res/menu/ вашего проекта и постройте меню со следующими элементами:
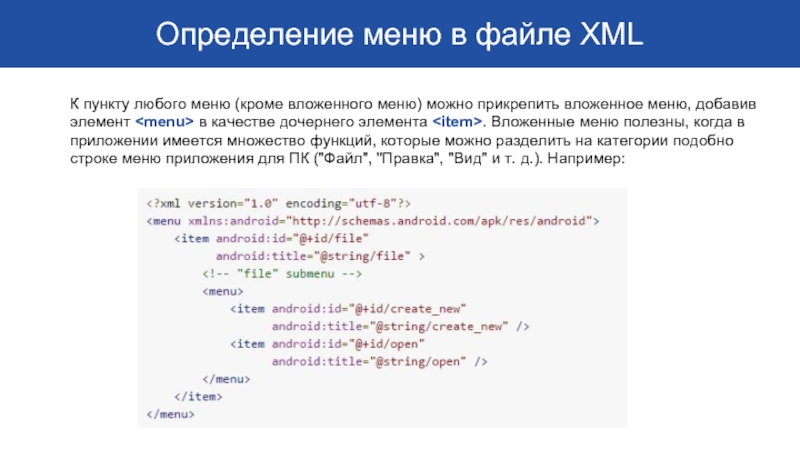
Слайд 22Определение меню в файле XML
К пункту любого меню (кроме вложенного меню)
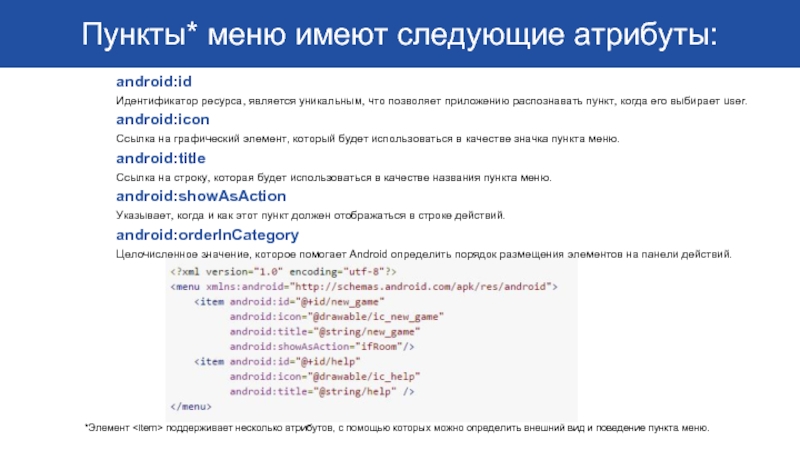
Слайд 23android:id
Идентификатор ресурса, является уникальным, что позволяет приложению распознавать пункт, когда его
android:icon
Ссылка на графический элемент, который будет использоваться в качестве значка пункта меню.
android:title
Ссылка на строку, которая будет использоваться в качестве названия пункта меню.
android:showAsAction
Указывает, когда и как этот пункт должен отображаться в строке действий.
android:orderInCategory
Целочисленное значение, которое помогает Android определить порядок размещения элементов на панели действий.
Пункты* меню имеют следующие атрибуты:
*Элемент
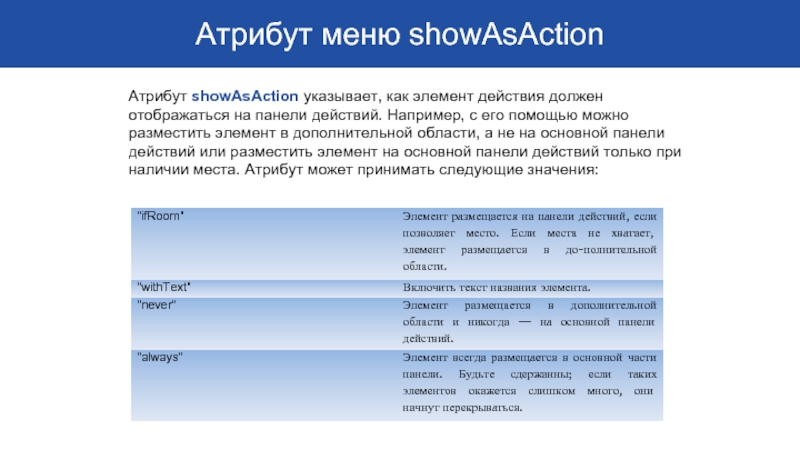
Слайд 24Атрибут меню showAsAction
Атрибут showAsAction указывает, как элемент действия должен отображаться на
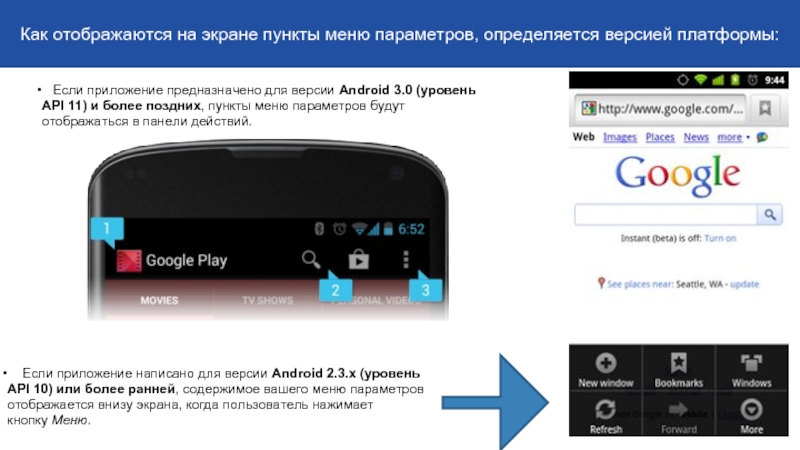
Слайд 25Как отображаются на экране пункты меню параметров, определяется версией платформы:
Если приложение предназначено для версии Android 3.0 (уровень API 11) и более поздних, пункты меню параметров будут отображаться в панели действий.
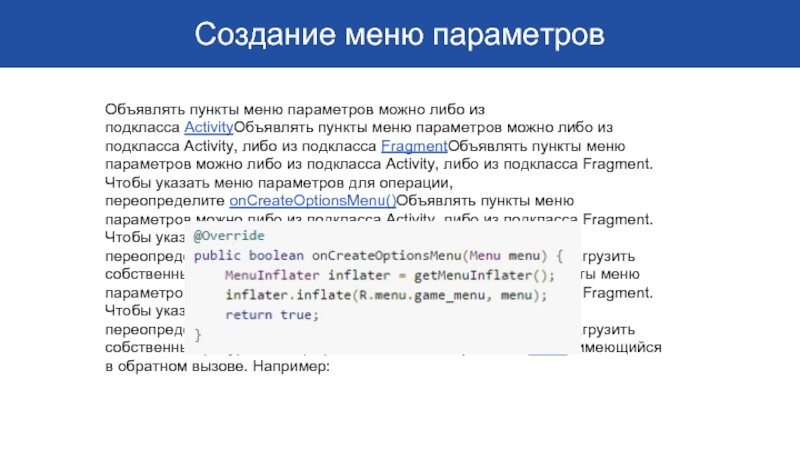
Слайд 26Создание меню параметров
Объявлять пункты меню параметров можно либо из подкласса ActivityОбъявлять пункты
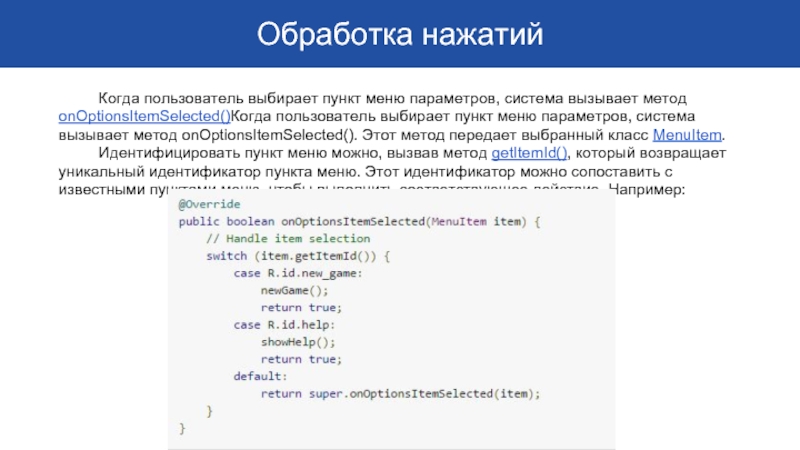
Слайд 27Обработка нажатий
Когда пользователь выбирает пункт меню параметров, система вызывает метод onOptionsItemSelected()Когда
Идентифицировать пункт меню можно, вызвав метод getItemId(), который возвращает уникальный идентификатор пункта меню. Этот идентификатор можно сопоставить с известными пунктами меню, чтобы выполнить соответствующее действие. Например:
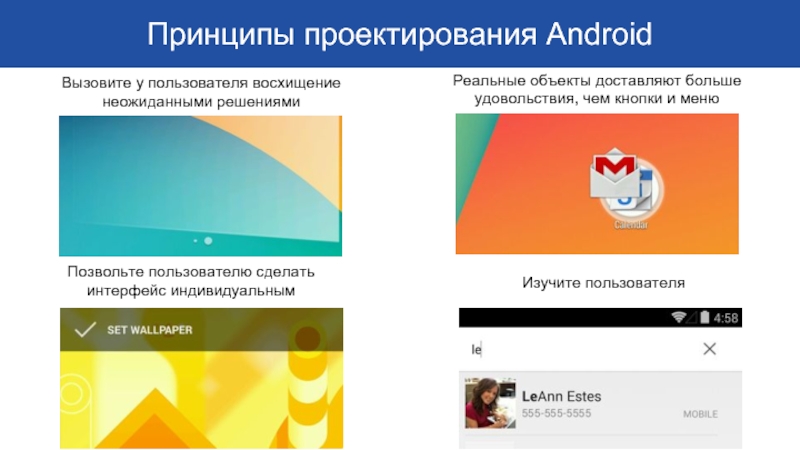
Слайд 28Принципы проектирования Android
Вызовите у пользователя восхищение неожиданными решениями
Реальные объекты доставляют больше
Позвольте пользователю сделать интерфейс индивидуальным
Изучите пользователя
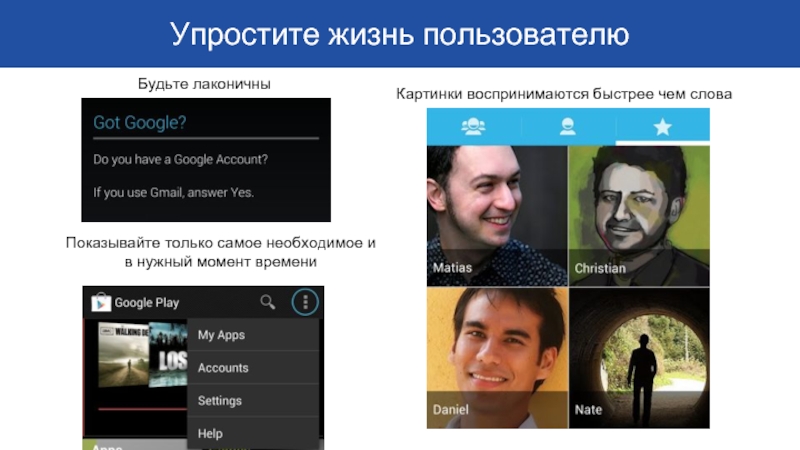
Слайд 29Упростите жизнь пользователю
Будьте лаконичны
Картинки воспринимаются быстрее чем слова
Показывайте только самое необходимое
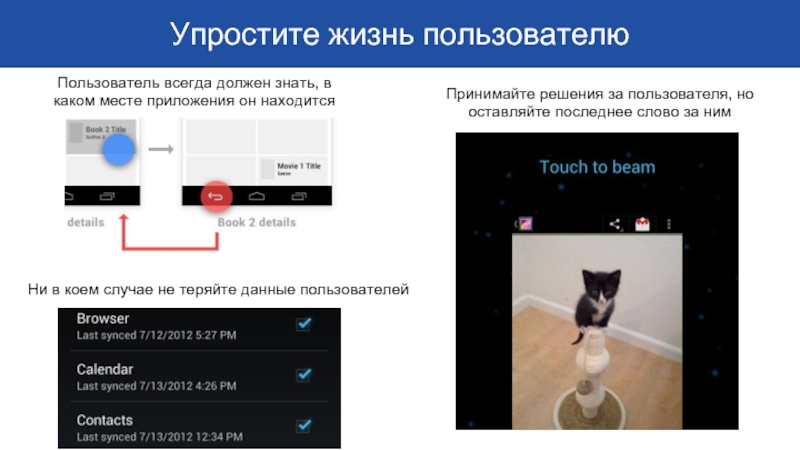
Слайд 30Упростите жизнь пользователю
Пользователь всегда должен знать, в каком месте приложения он
Принимайте решения за пользователя, но оставляйте последнее слово за ним
Ни в коем случае не теряйте данные пользователей
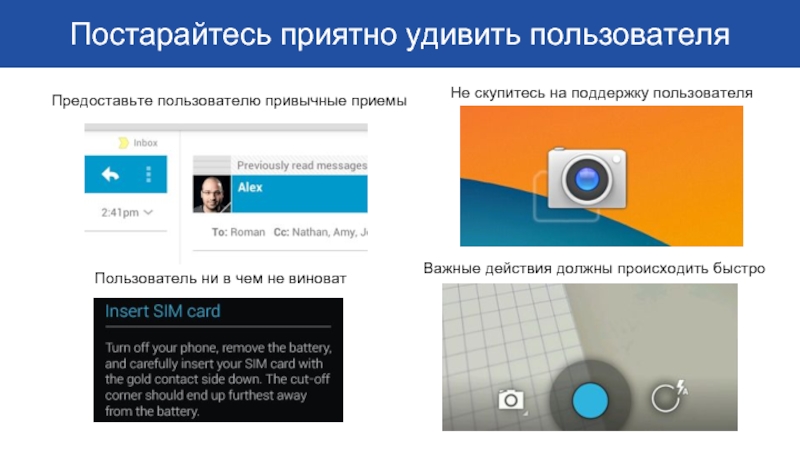
Слайд 31Постарайтесь приятно удивить пользователя
Предоставьте пользователю привычные приемы
Пользователь ни в чем не
Важные действия должны происходить быстро
Не скупитесь на поддержку пользователя