- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Page templates and functionality презентация
Содержание
- 1. Page templates and functionality
- 2. Overall requirements I would like to have
- 3. Site wide styling Headlines Font: Cormorant Garamond
- 4. Site wide features Possibility to add alt-text
- 5. Header Height: 140px Margin left and right:
- 6. Login When click on the left button
- 7. Register account Sign up form Header area
- 8. Update account details Headline, H1 Change password
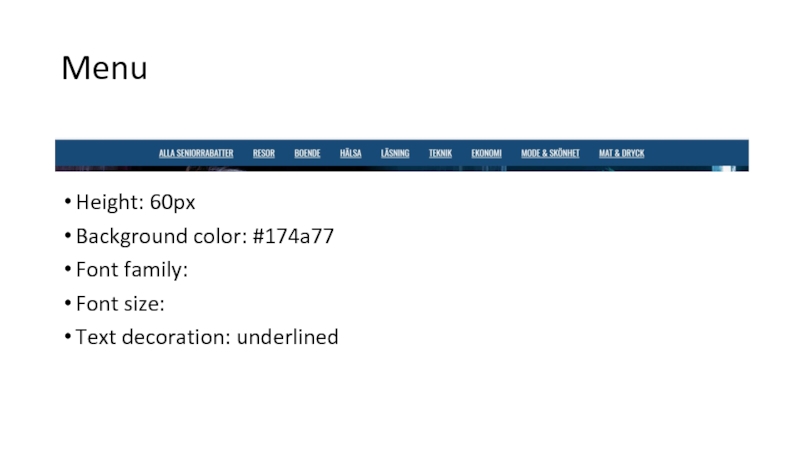
- 9. Menu Height: 60px Background color: #174a77 Font family: Font size: Text decoration: underlined
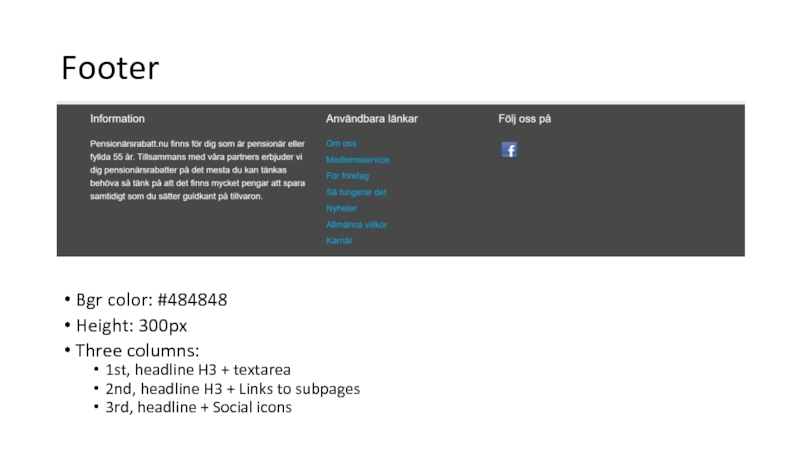
- 10. Footer Bgr color: #484848 Height: 300px Three
- 11. Startpage The design should look something like this More specifications in the following slides
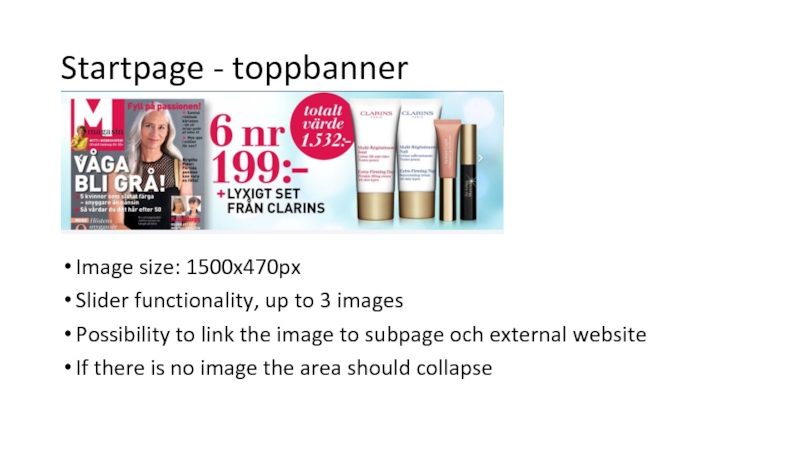
- 12. Startpage - toppbanner Image size: 1500x470px Slider
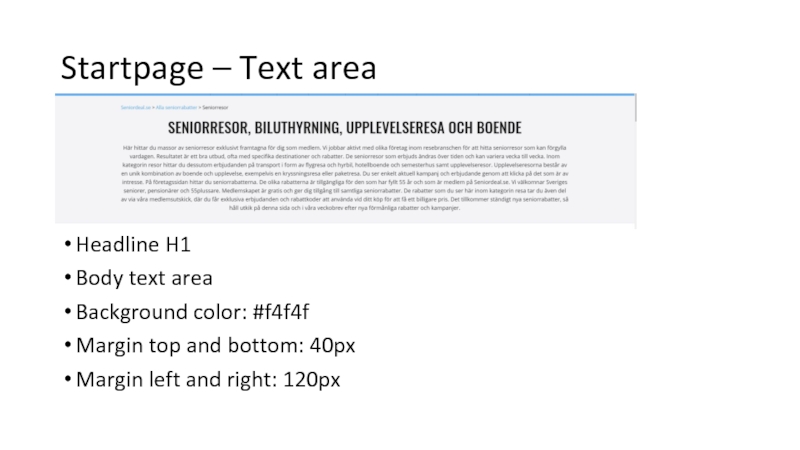
- 13. Startpage – Text area Headline H1 Body
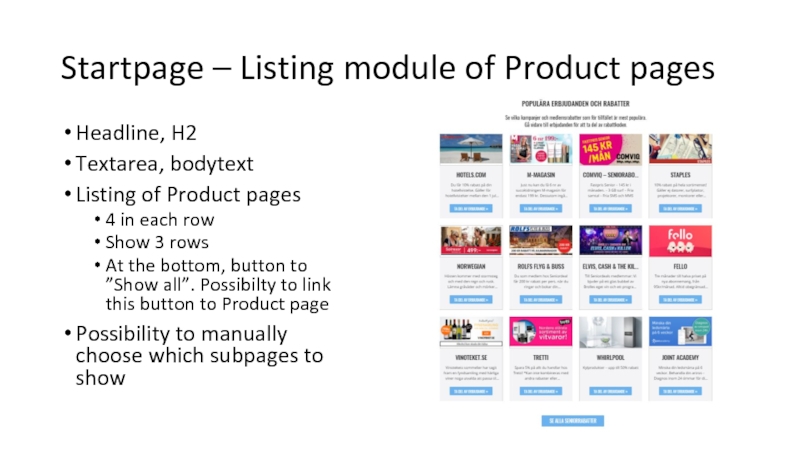
- 14. Startpage – Listing module of Product pages
- 15. List item Thumbnail image: 280x140px, use
- 16. Category page Textarea Headline H1 Body text
- 17. Product page Textarea Headline H1 Headline H2
- 18. Customer service page Textarea Headline H1 Subheadline
- 19. Contact page Contact form Headline Body
- 20. Other page types 404-page 500-page Sitemap.xml Robots.txt
- 21. E-mails Welcome e-mail Forgot password email
Слайд 2Overall requirements
I would like to have a WP-theme that looks a
bit like this website. http://seniordeals.se/ when it comes to both design and functionality
It should be possible to create an account on the webpage, please come with suggestions of what login solution we should use
The users should be stored in a databas
It should be possible to create an account on the webpage, please come with suggestions of what login solution we should use
The users should be stored in a databas
Слайд 3Site wide styling
Headlines
Font: Cormorant Garamond (Google font), Medium
H1, 40px
H2, 30px
H3, 27px
Body
text
Font: roboto (google font)
Size: 16px
Possibilty to update styling through WP admin, e.g access to CSS-files
Font: roboto (google font)
Size: 16px
Possibilty to update styling through WP admin, e.g access to CSS-files
Слайд 4Site wide features
Possibility to add alt-text to all images
Possibility to add
title-tag to all images
Possibility to add title and meta description to all pages
Share functionality on all pages
Possibility to add title and meta description to all pages
Share functionality on all pages
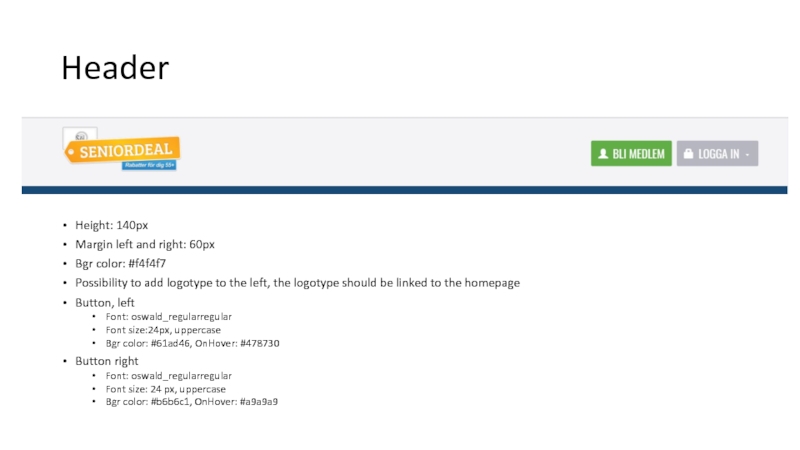
Слайд 5Header
Height: 140px
Margin left and right: 60px
Bgr color: #f4f4f7
Possibility to add logotype
to the left, the logotype should be linked to the homepage
Button, left
Font: oswald_regularregular
Font size:24px, uppercase
Bgr color: #61ad46, OnHover: #478730
Button right
Font: oswald_regularregular
Font size: 24 px, uppercase
Bgr color: #b6b6c1, OnHover: #a9a9a9
Button, left
Font: oswald_regularregular
Font size:24px, uppercase
Bgr color: #61ad46, OnHover: #478730
Button right
Font: oswald_regularregular
Font size: 24 px, uppercase
Bgr color: #b6b6c1, OnHover: #a9a9a9
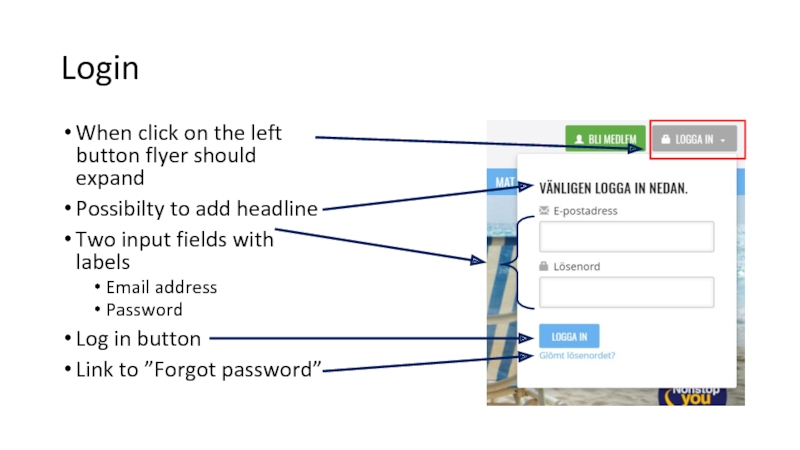
Слайд 6Login
When click on the left button flyer should expand
Possibilty to add
headline
Two input fields with labels
Email address
Password
Log in button
Link to ”Forgot password”
Two input fields with labels
Email address
Password
Log in button
Link to ”Forgot password”
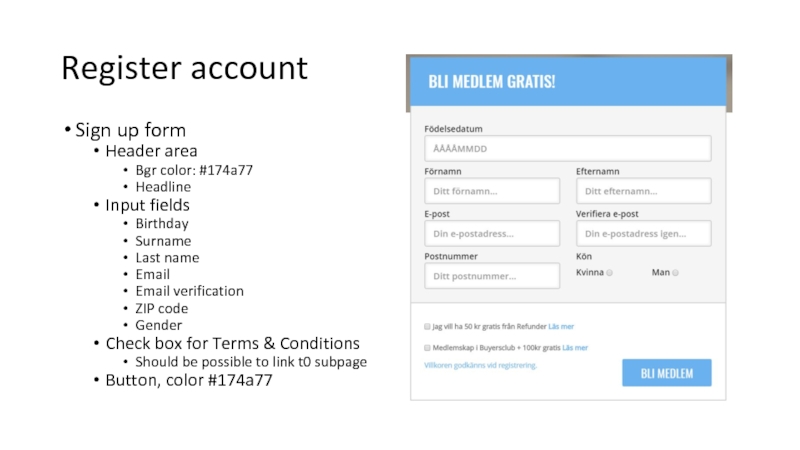
Слайд 7Register account
Sign up form
Header area
Bgr color: #174a77
Headline
Input fields
Birthday
Surname
Last name
Email
Email verification
ZIP code
Gender
Check
box for Terms & Conditions
Should be possible to link t0 subpage
Button, color #174a77
Should be possible to link t0 subpage
Button, color #174a77
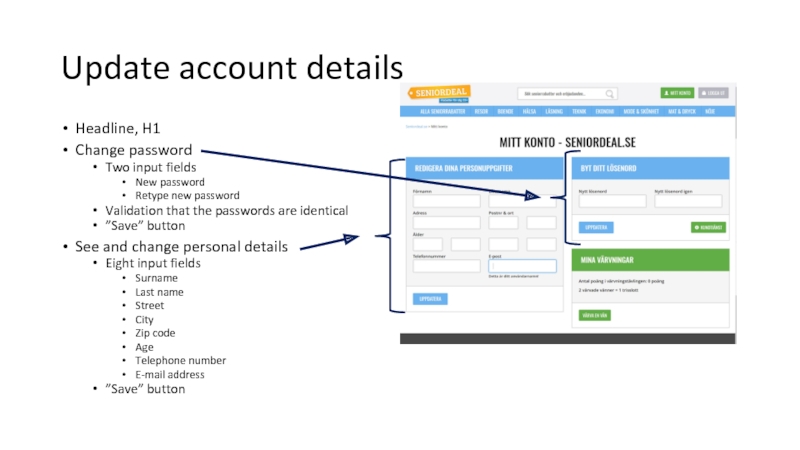
Слайд 8Update account details
Headline, H1
Change password
Two input fields
New password
Retype new password
Validation that
the passwords are identical
”Save” button
See and change personal details
Eight input fields
Surname
Last name
Street
City
Zip code
Age
Telephone number
E-mail address
”Save” button
”Save” button
See and change personal details
Eight input fields
Surname
Last name
Street
City
Zip code
Age
Telephone number
E-mail address
”Save” button
Слайд 10Footer
Bgr color: #484848
Height: 300px
Three columns:
1st, headline H3 + textarea
2nd, headline H3
+ Links to subpages
3rd, headline + Social icons
3rd, headline + Social icons
Слайд 11Startpage
The design should look something like this
More specifications in the following
slides
Слайд 12Startpage - toppbanner
Image size: 1500x470px
Slider functionality, up to 3 images
Possibility to
link the image to subpage och external website
If there is no image the area should collapse
If there is no image the area should collapse
Слайд 13Startpage – Text area
Headline H1
Body text area
Background color: #f4f4f
Margin top and
bottom: 40px
Margin left and right: 120px
Margin left and right: 120px
Слайд 14Startpage – Listing module of Product pages
Headline, H2
Textarea, bodytext
Listing of Product
pages
4 in each row
Show 3 rows
At the bottom, button to ”Show all”. Possibilty to link this button to Product page
Possibility to manually choose which subpages to show
4 in each row
Show 3 rows
At the bottom, button to ”Show all”. Possibilty to link this button to Product page
Possibility to manually choose which subpages to show
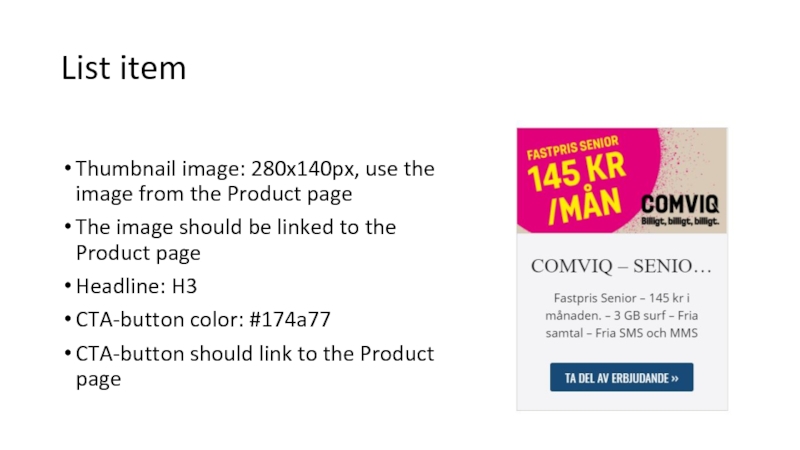
Слайд 15List item
Thumbnail image: 280x140px, use the image from the Product page
The
image should be linked to the Product page
Headline: H3
CTA-button color: #174a77
CTA-button should link to the Product page
Headline: H3
CTA-button color: #174a77
CTA-button should link to the Product page
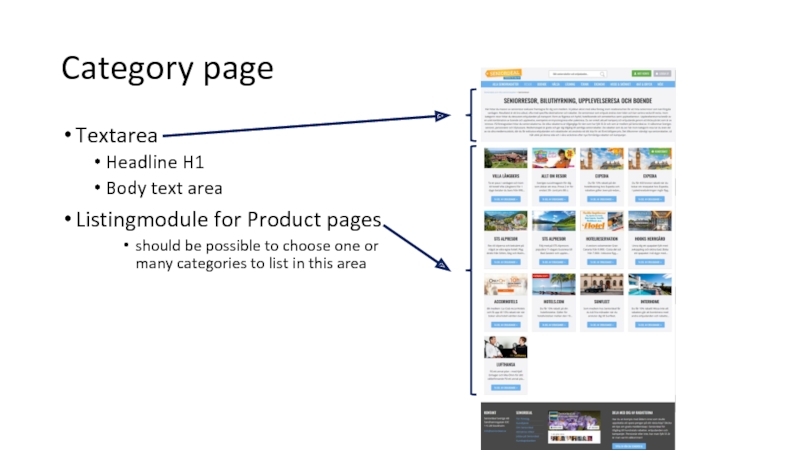
Слайд 16Category page
Textarea
Headline H1
Body text area
Listingmodule for Product pages
should be possible to
choose one or many categories to list in this area
Слайд 17Product page
Textarea
Headline H1
Headline H2
Body textarea
Possibility to upload logo (gif, jpg, png)
Share
functionality
”Banner”area
Image
headline,
text
CTA-button
area for offer code
Possibility to tag the page with category (used in listing modules)
”Banner”area
Image
headline,
text
CTA-button
area for offer code
Possibility to tag the page with category (used in listing modules)
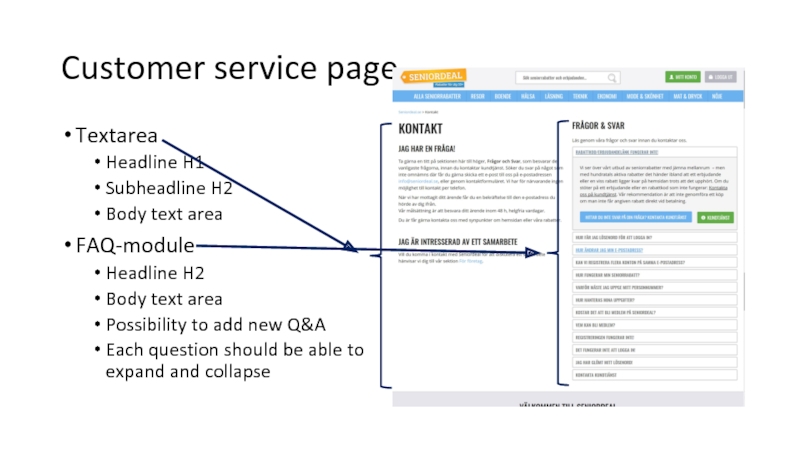
Слайд 18Customer service page
Textarea
Headline H1
Subheadline H2
Body text area
FAQ-module
Headline H2
Body text area
Possibility to
add new Q&A
Each question should be able to expand and collapse
Each question should be able to expand and collapse
Слайд 19Contact page
Contact form
Headline
Body text area
Input fields with headlines
Send button, possible
to chose e-mail recipient
Text area
Headline H1
Subheadline H2
Body text
Text area
Headline H1
Subheadline H2
Body text