- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основні прийоми програмування графіки на Паскалі. (Тема 2) презентация
Содержание
- 1. Основні прийоми програмування графіки на Паскалі. (Тема 2)
- 2. План: 2.1. Графічний режим Паскаля 2.2. Робота
- 3. Графічний модуль Turbo Pascal – файл graph.tpu;
- 4. Ініціалізація графічного режиму: InitGraph(var Driver, Mode: integer;
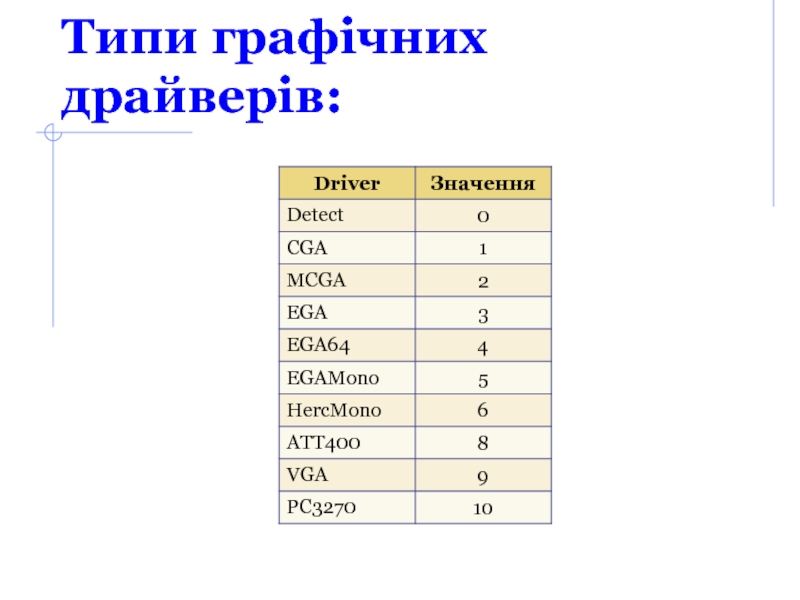
- 5. Типи графічних драйверів:
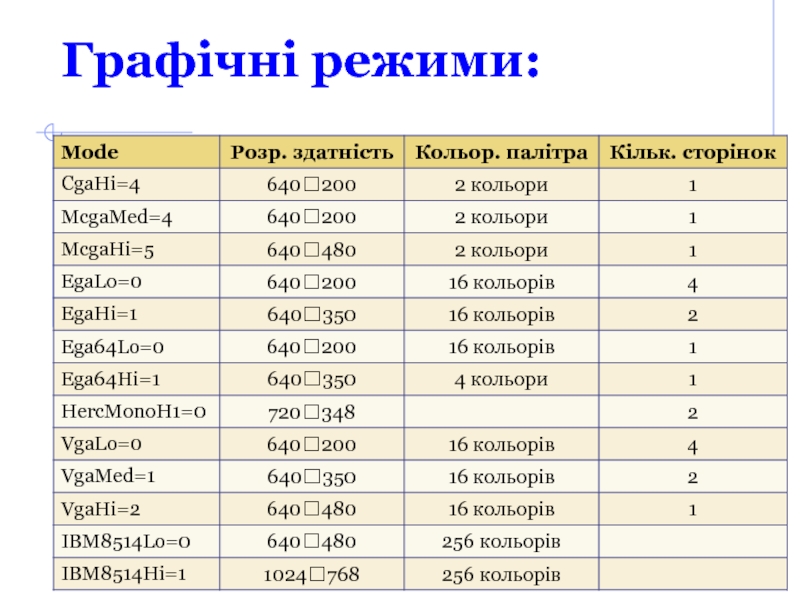
- 6. Графічні режими:
- 7. Перевірка результату ініціалізації: GraphResult GrOk =0; {нет ошибок} GrInitGraph =-14..-1
- 8. Завершення роботи графічного режиму CloseGraph
- 9. Структура програми: Підключення графічного модуля; Визначення графічного
- 10. Приклад заготовки програми: Program primer; Uses Graph;
- 11. На практиці використовується rx?ry розрізняльна здатність: 320?200; 640?480; 800?600; 1024?768; 1280?1024.
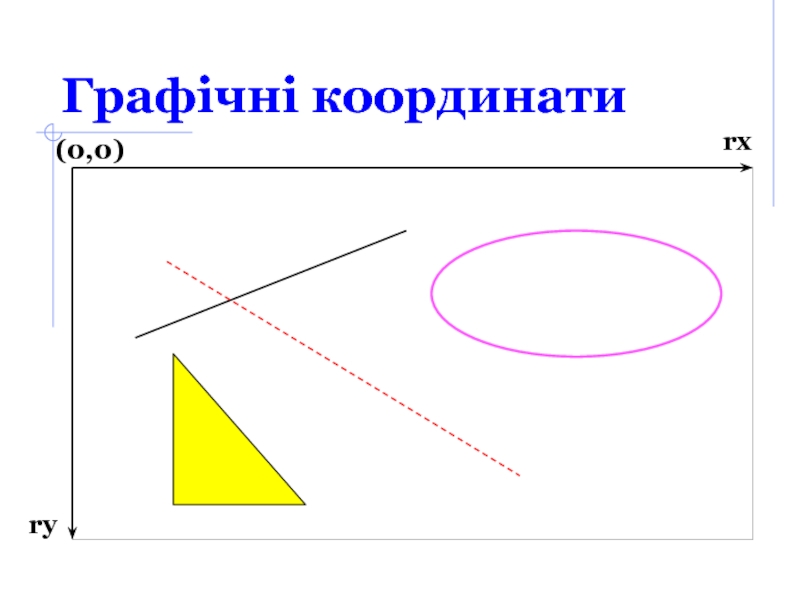
- 12. rx?ry Графічні координати (0,0) rx ry
- 13. Переведення координат (x,y) в графічні (xg,yg) xg=sx?
- 14. Визначення розміру екрану Функції: GetMaxX: Integer; GetMaxY: Integer
- 15. Визначення поточних координат точки Функції: GetX: Integer; GetY: Integer
- 16. Переміщення поточного покажчика Процедури: MoveTo(X, Y: Integer); MoveRel(DX, DY: Integer)
- 17. Очищення зображення Процедури: ClearDevice; ClearViewPort
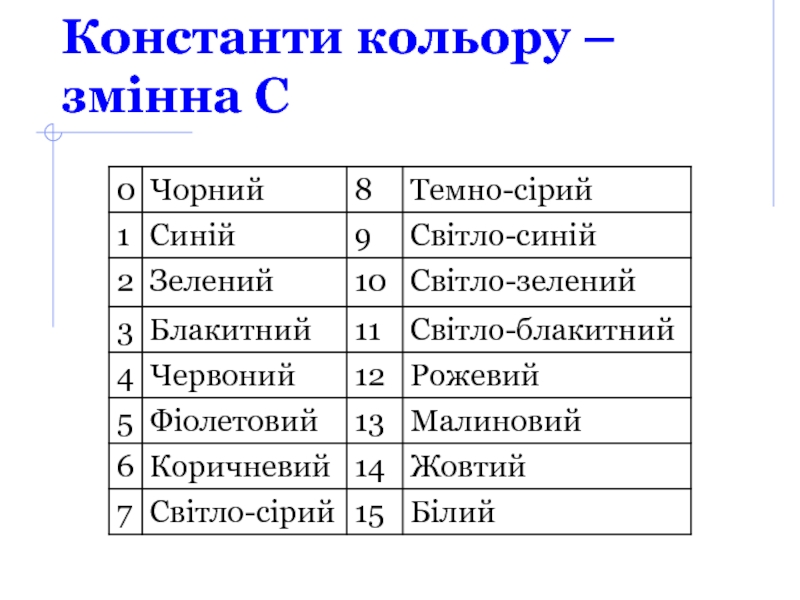
- 18. Константи кольору – змінна С
- 19. Встановлення поточного кольору Процедури: SetBkColor(С: Word) SetColor(С: Word)
- 20. Повернення поточного кольору Функції: GetBkColor GetColor GetPixel(X, Y: Integer)
- 21. Відображення точки на екрані Процедура: PutPixel(X,Y: Integer,C:Word) MoveTo(X, Y: Integer)
- 22. Приклад begin setbkcolor(15); {Обрання кольору
- 23. Виведення текстового рядка в графічному режимі Процедури: OutText(Str: String) OutTextXY(X,Y: Integer, Str: String)
- 24. Настроювання параметрів форматування тексту Процедури SetTextJustify(h, v: word) SetTextStyle(f: word; d: word; S: Char)
- 25. Приклад SetColor(3); for
- 26. Параметри лінії задає процедура: SetLineStyle (Type, Pattern,
- 27. Побудова прямої Процедури: Line(X1, Y1, X2, Y2 : Integer); LineTo(X,Y: Integer); LineRel(Dx,Dy)
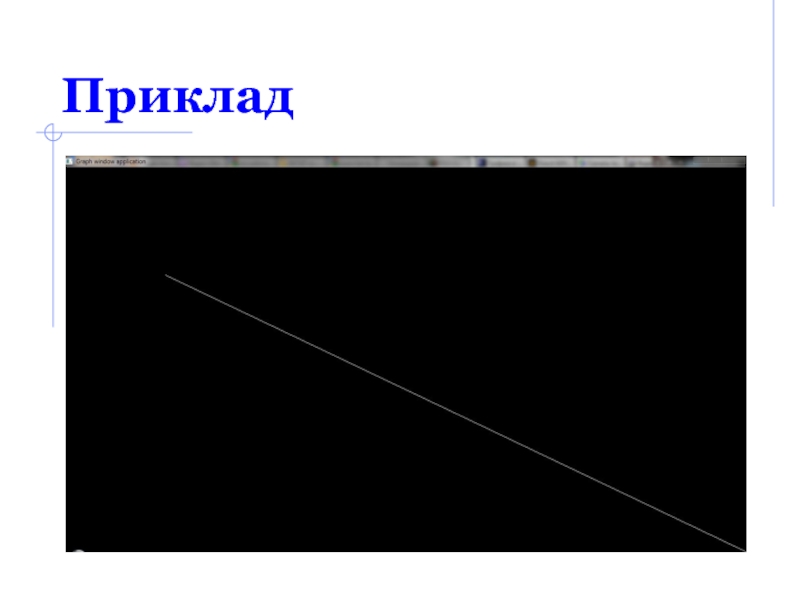
- 28. Приклад MoveTo(200, 200); LineTo(GetMaxX, GetMaxY);
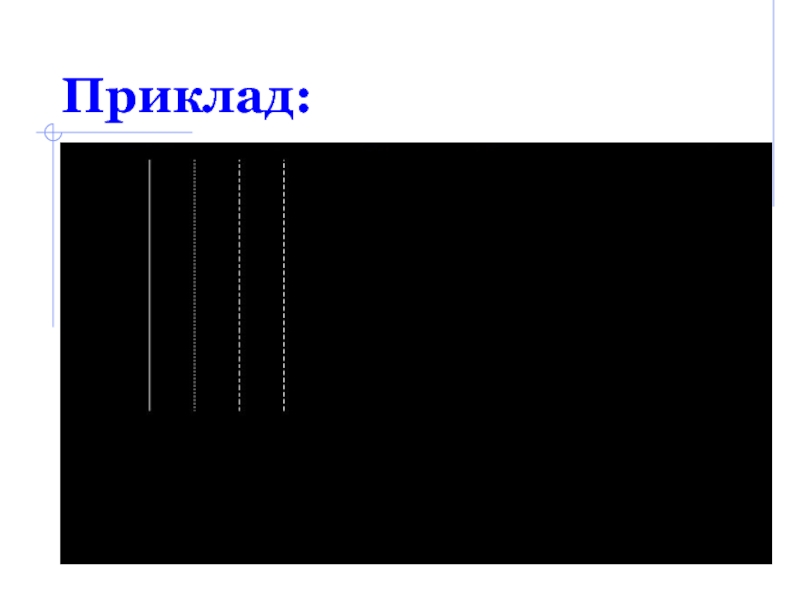
- 29. Приклад: s:=100; for i:=0 to 3 do begin SetLineStyle (i,0,1); Line (s,20,s,300); s:=s+50; end;
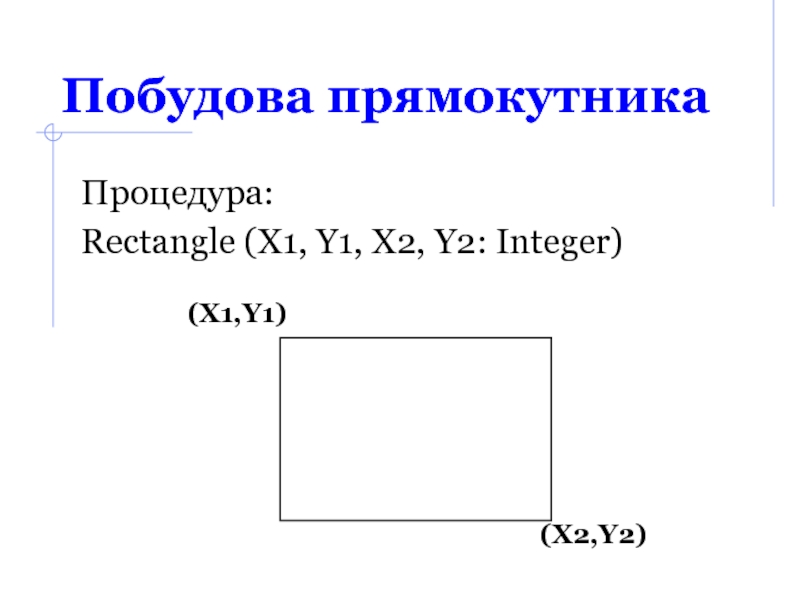
- 30. Побудова прямокутника Процедура: Rectangle (X1, Y1, X2, Y2: Integer) (X1,Y1) (X2,Y2)
- 31. Побудова багатокутника Процедура: DrawPoly(NumPoints : Word; Var PolyPoints)
- 32. Приклад: Const Triangle:Array[1..4] Of PointType=((X: 50; Y:
- 33. Побудова кривих Процедури: Circle(X,Y:integer; R: word) Arc(X,Y, Ugol_begin, Ugol_end, R: integer)
- 34. Побудова кривих Процедури: Ellipse(X,Y:integer; Ugol_begin, Ugol_end,
- 35. Визначення стилю та кольору зафарбовування Процедура: SetFillStyle(Style, Color: Word)
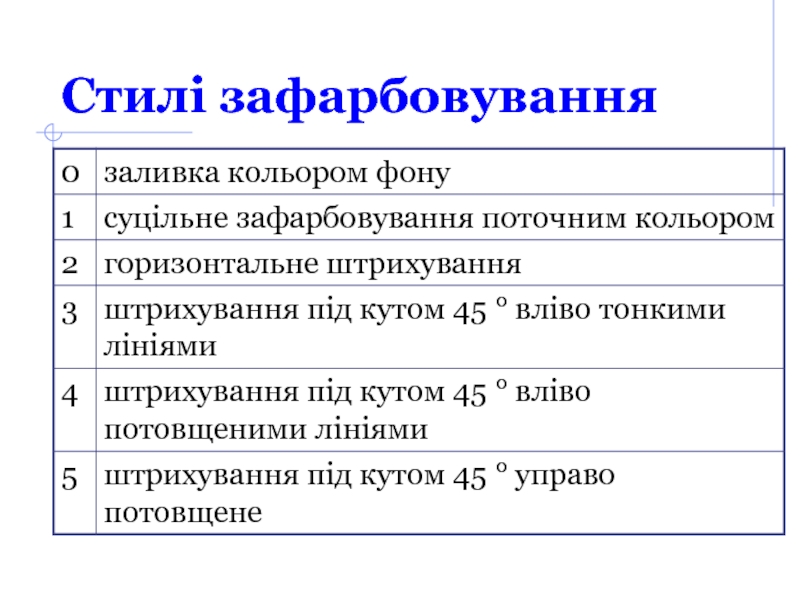
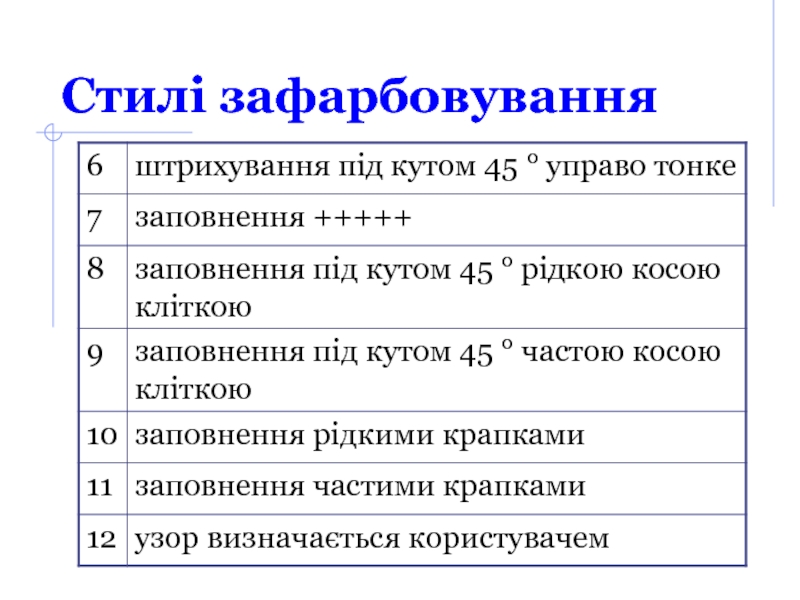
- 36. Стилі зафарбовування
- 37. Стилі зафарбовування
- 38. Зафарбовування довільної замкненої фігури Процедура: FloodFill(X,Y, Border:word)
- 39. Процедури для побудови зафарбованих фігур: Bar Bar3D PieSlice Sector FillEllipse
Слайд 2План:
2.1. Графічний режим Паскаля
2.2. Робота з покажчиком в графічному режимі
2.3. Малювання
основних графічних примітивів і фігур
2.4. Зафарбовування фігур
2.4. Зафарбовування фігур
Слайд 3Графічний модуль
Turbo Pascal – файл graph.tpu;
Pascal ABC – файл graph.abc.
Підключення:
Uses
Graph;
Слайд 4Ініціалізація графічного режиму:
InitGraph(var Driver, Mode: integer; Path: string);
де Driver – змінна,
яка визначає тип графічного драйвера;
Mode – змінна, яка задає режим роботи графічного адаптера;
Path – ім’я файлу драйвера і шлях до нього.
Mode – змінна, яка задає режим роботи графічного адаптера;
Path – ім’я файлу драйвера і шлях до нього.
Слайд 9Структура програми:
Підключення графічного модуля;
Визначення графічного драйвера;
Встановлення графічного режиму;
Ініціалізація графічного режиму;
Побудови;
Закриття графічного
режиму.
Слайд 10Приклад заготовки програми:
Program primer;
Uses Graph;
Var d , m : integer :
{переменные для установки драйвера, режима}
Begin
d:= detect;
InitGraph(d, m, ‘’);
If GraphResult =0 then {если инициализация прошла успешно}
begin
<описание всех ваших построений>
closeGraph ;
end
else writeln (‘произошла ошибка при инициализации графики’);
end .
Слайд 11На практиці використовується
rx?ry
розрізняльна здатність:
320?200;
640?480;
800?600;
1024?768;
1280?1024.
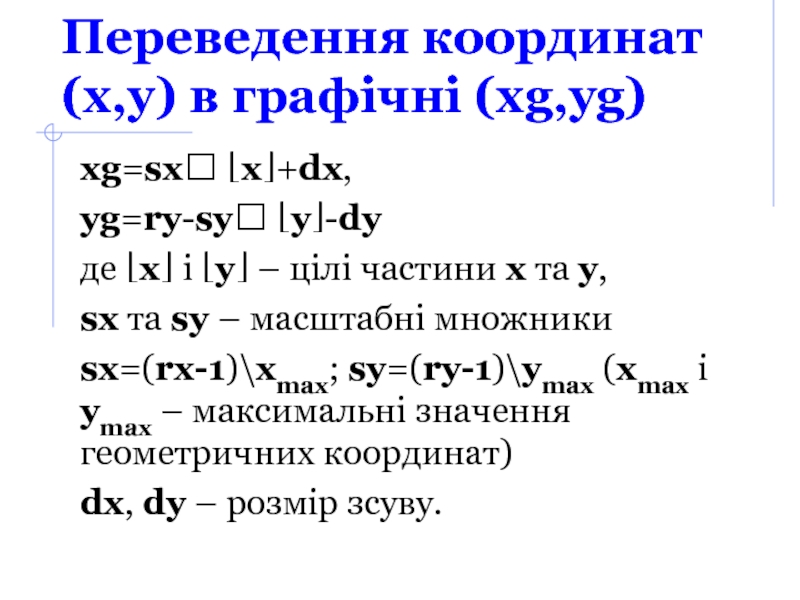
Слайд 13Переведення координат (x,y) в графічні (xg,yg)
xg=sx? ⎣x⎦+dx,
yg=ry-sy? ⎣y⎦-dy
де ⎣x⎦ і ⎣y⎦
– цілі частини x та y,
sx та sy – масштабні множники
sx=(rx-1)\xmax; sy=(ry-1)\ymax (xmax і ymax – максимальні значення геометричних координат)
dx, dy – розмір зсуву.
sx та sy – масштабні множники
sx=(rx-1)\xmax; sy=(ry-1)\ymax (xmax і ymax – максимальні значення геометричних координат)
dx, dy – розмір зсуву.
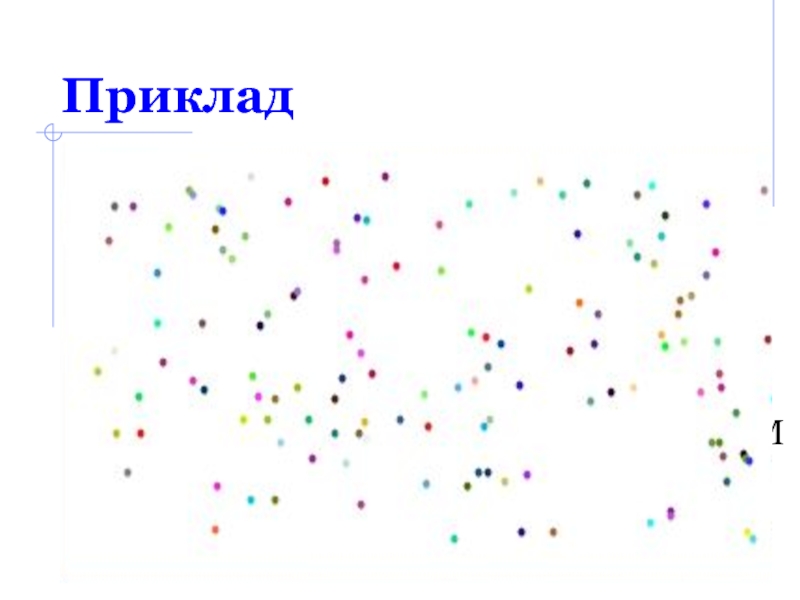
Слайд 22Приклад
begin
setbkcolor(15); {Обрання кольору фону}
randomize;
{Побудова точок}
for i:=1 to 500 do
begin
PutPixel(random(GetMaxX),random(GetMaxY),random(14));
end;
end;
begin
PutPixel(random(GetMaxX),random(GetMaxY),random(14));
end;
end;
Слайд 23Виведення текстового рядка в графічному режимі
Процедури:
OutText(Str: String)
OutTextXY(X,Y: Integer, Str: String)
Слайд 24Настроювання параметрів форматування тексту
Процедури
SetTextJustify(h, v: word)
SetTextStyle(f: word; d: word; S: Char)
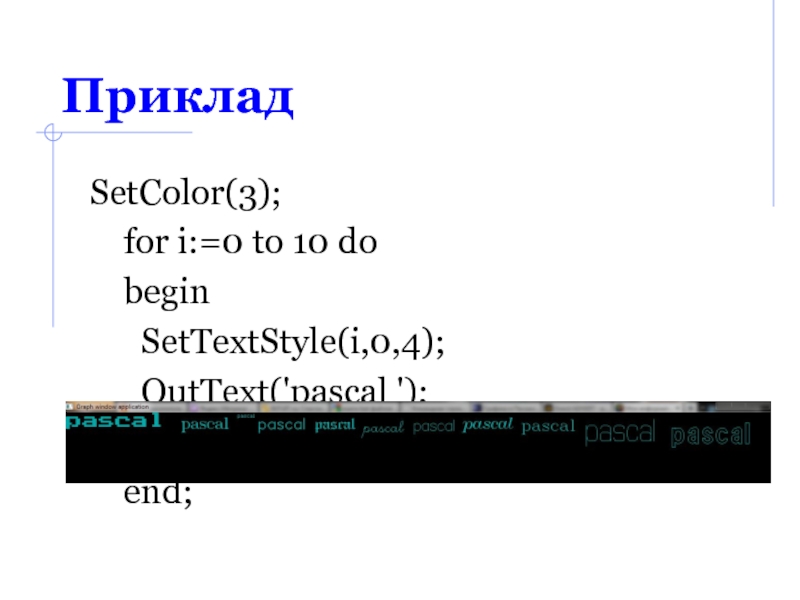
Слайд 25Приклад
SetColor(3);
for i:=0 to 10 do
begin
SetTextStyle(i,0,4);
OutText('pascal ');
delay(1000);
end;
SetTextStyle(i,0,4);
OutText('pascal ');
delay(1000);
end;
Слайд 26Параметри лінії задає
процедура:
SetLineStyle (Type, Pattern, Thick: word)
де Type – тип лінії
значення: 0, 1, 2, 3, 4
Pattern=0
Thick – товщина лінії в пікселях
Pattern=0
Thick – товщина лінії в пікселях
Слайд 27Побудова прямої
Процедури:
Line(X1, Y1, X2, Y2 : Integer);
LineTo(X,Y: Integer);
LineRel(Dx,Dy)
Слайд 32Приклад:
Const Triangle:Array[1..4] Of PointType=((X: 50; Y: 100),
(X: 100; Y:100),
(X: 150; Y: 150),
(X: 50; Y: 100));
…
SetColor(14);
SetLineStyle(0,0,10);
DrawPoly(SizeOf(Triangle) Div SizeOf(PointType), Triangle);
(X: 150; Y: 150),
(X: 50; Y: 100));
…
SetColor(14);
SetLineStyle(0,0,10);
DrawPoly(SizeOf(Triangle) Div SizeOf(PointType), Triangle);
Слайд 33Побудова кривих
Процедури:
Circle(X,Y:integer; R: word)
Arc(X,Y, Ugol_begin, Ugol_end, R: integer)
Слайд 34Побудова кривих
Процедури:
Ellipse(X,Y:integer; Ugol_begin, Ugol_end, Rx, Ry: word)
Sector (X,Y: integer; Ugol_begin,
Ugol_end, Rx, Ry: word)































![Приклад:Const Triangle:Array[1..4] Of PointType=((X: 50; Y: 100), (X: 100;](/img/tmb/5/477833/a842ecdb5de29db2abfbb53040e8321d-800x.jpg)