- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
One Page Designs презентация
Содержание
- 1. One Page Designs
- 2. Overview Standard design documentation What are one-page designs? Creating your own one-page designs Benefits
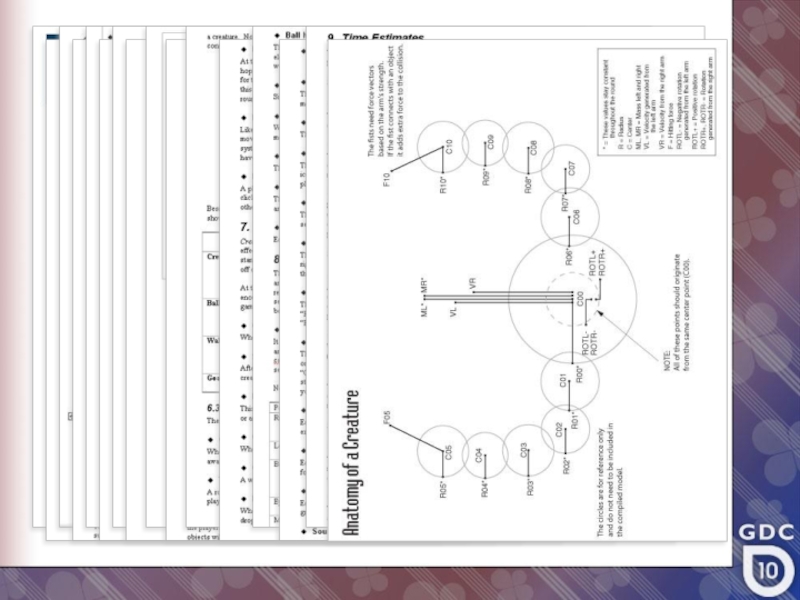
- 3. Design Bibles
- 4. 4. Sound and Music 4.1. Goals, style,
- 8. Pros Definitive source of information Entire design
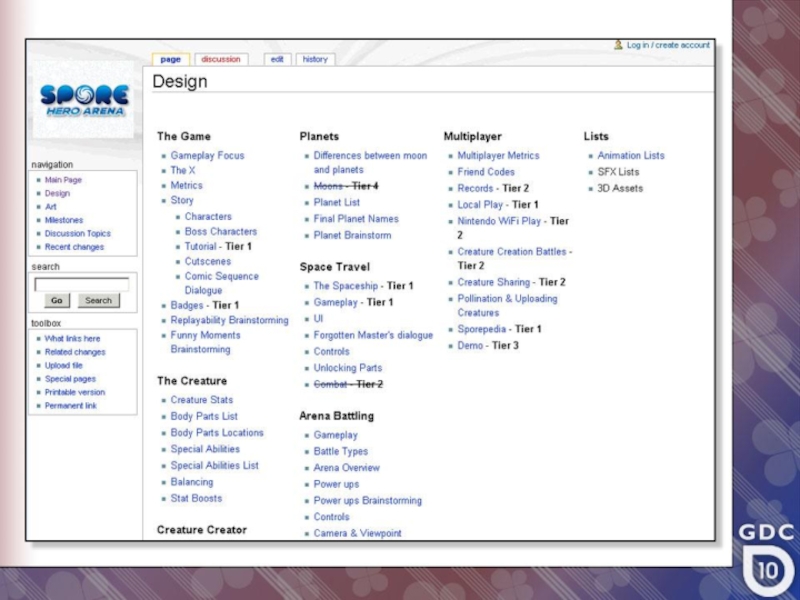
- 9. Design Wiki
- 14. Pros Easy access Easy to update Bite-sized
- 15. Problem: Most people don’t read past the
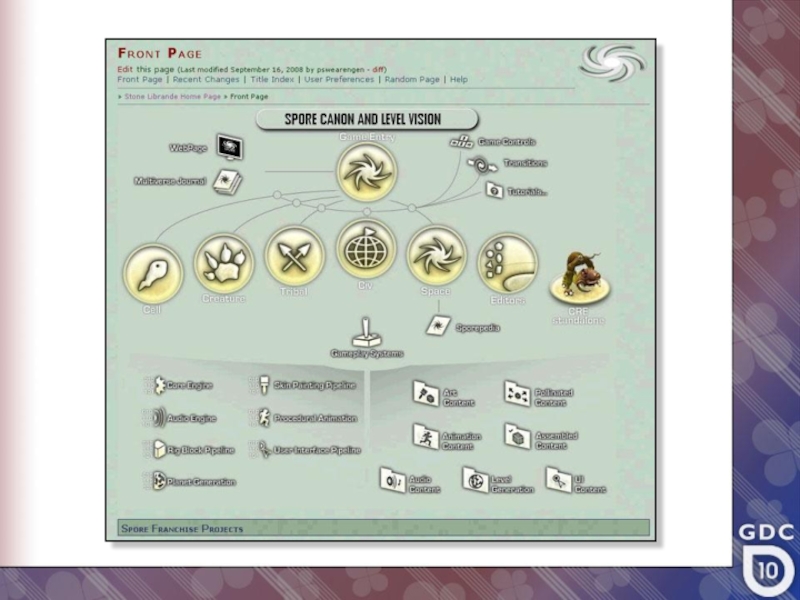
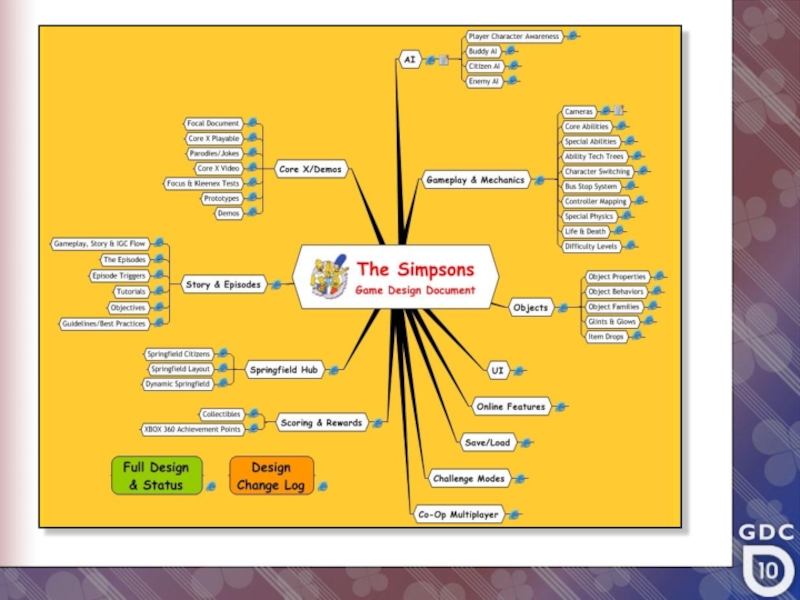
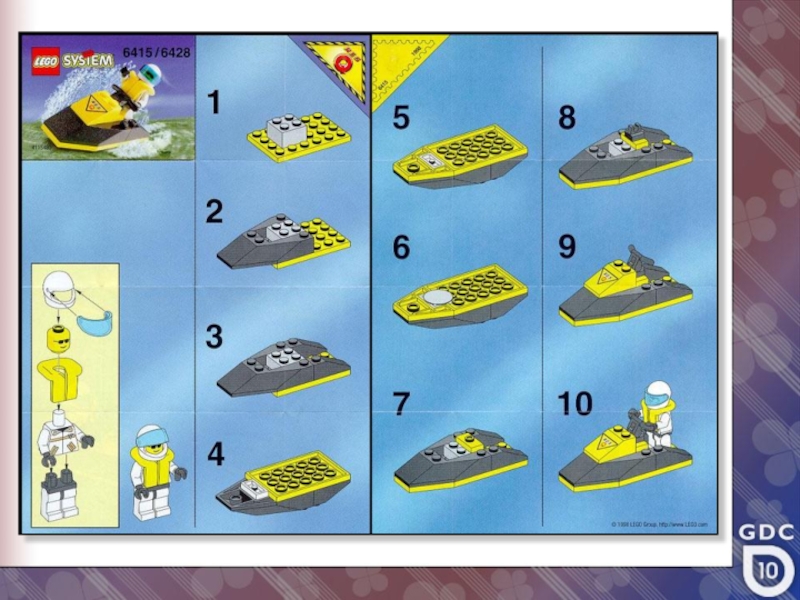
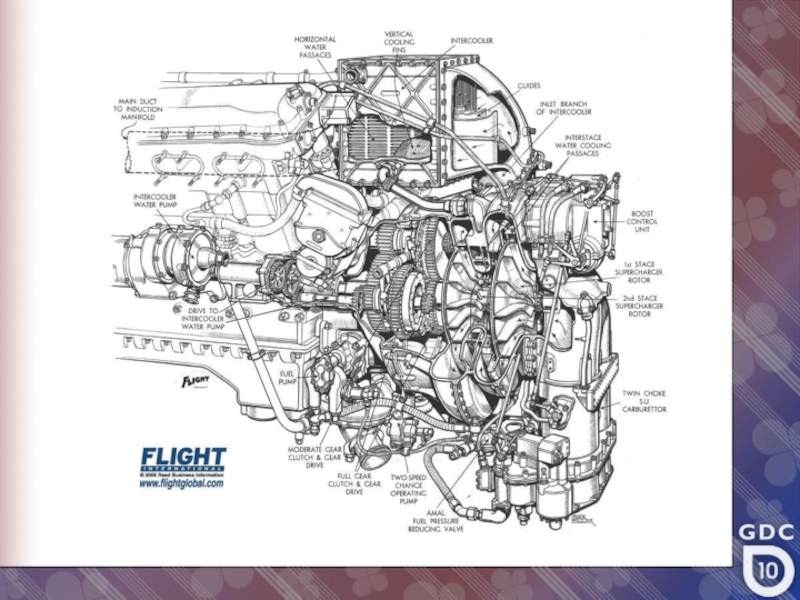
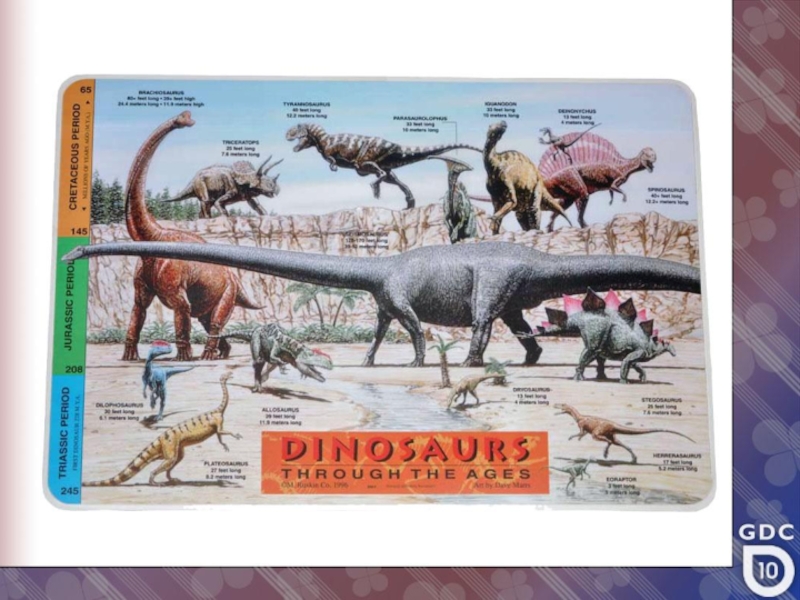
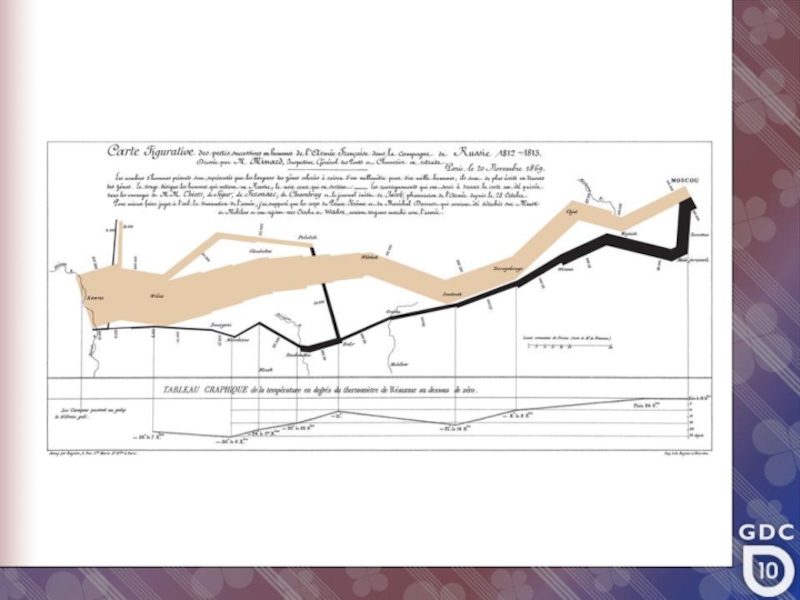
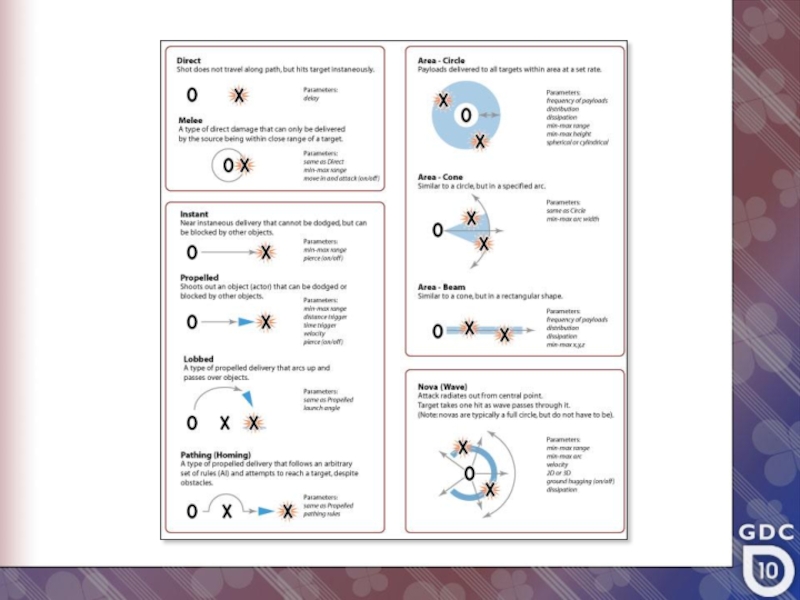
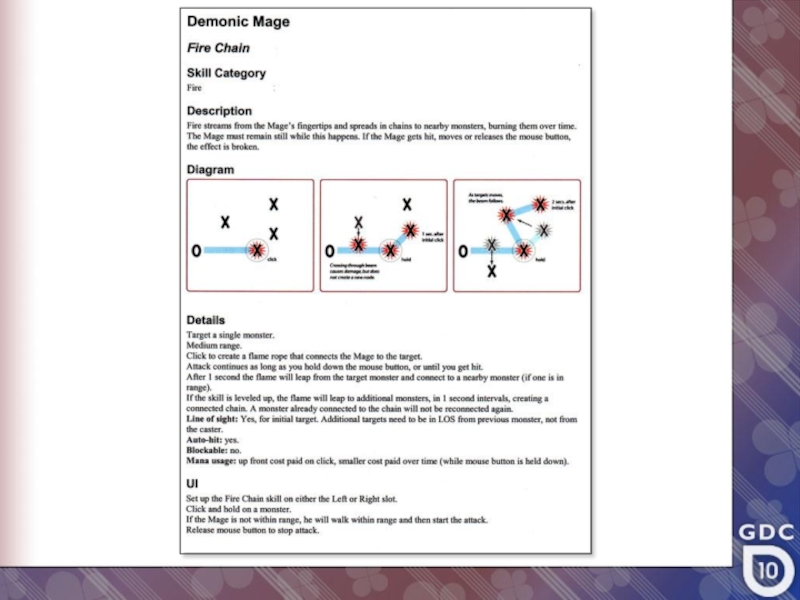
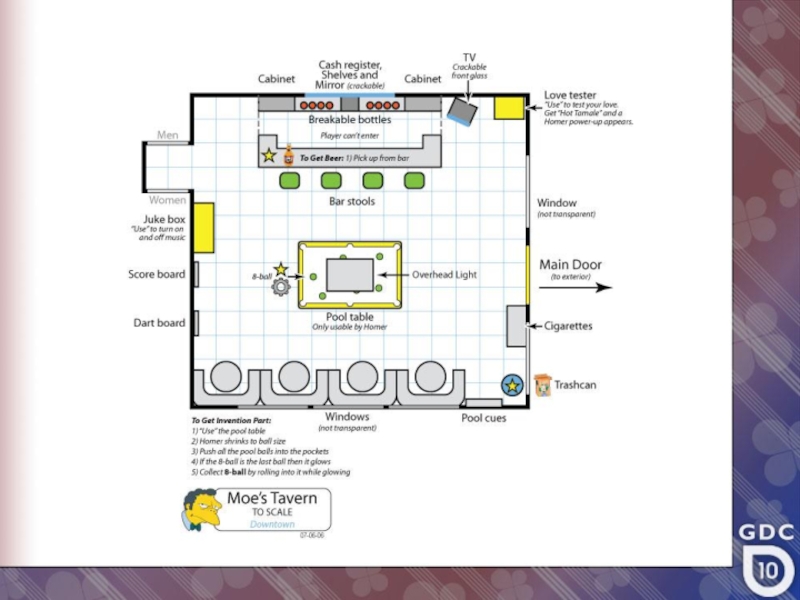
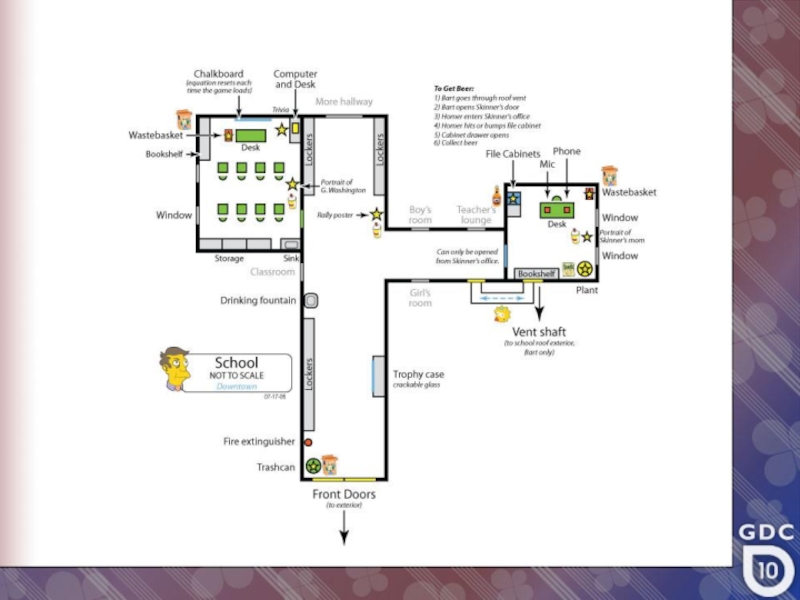
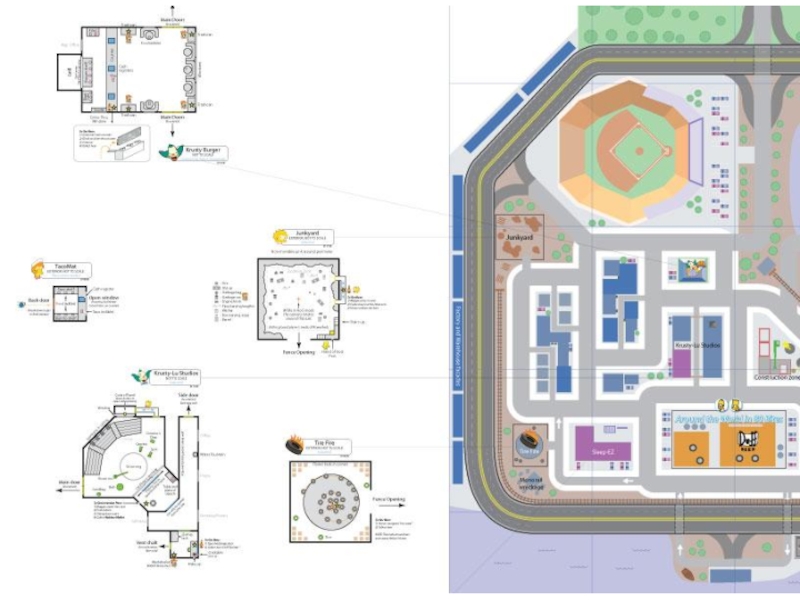
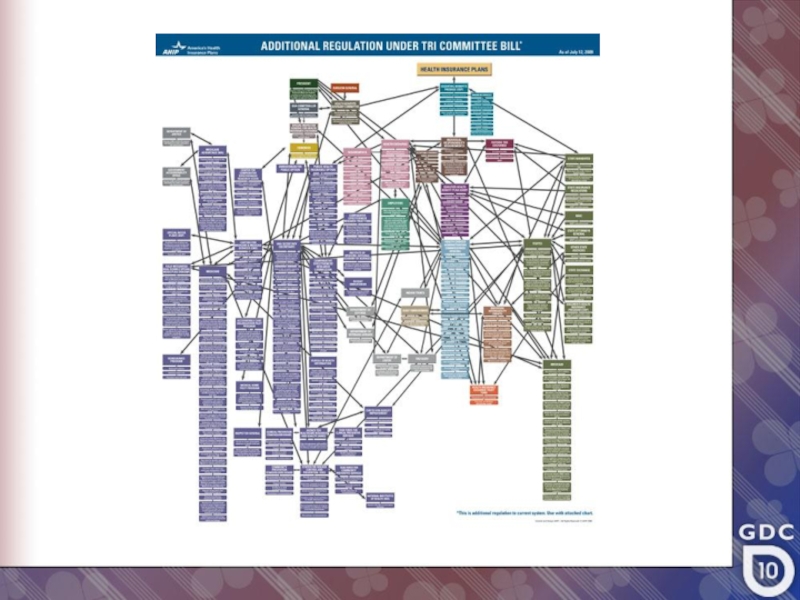
- 16. One-Page Design Inspirations
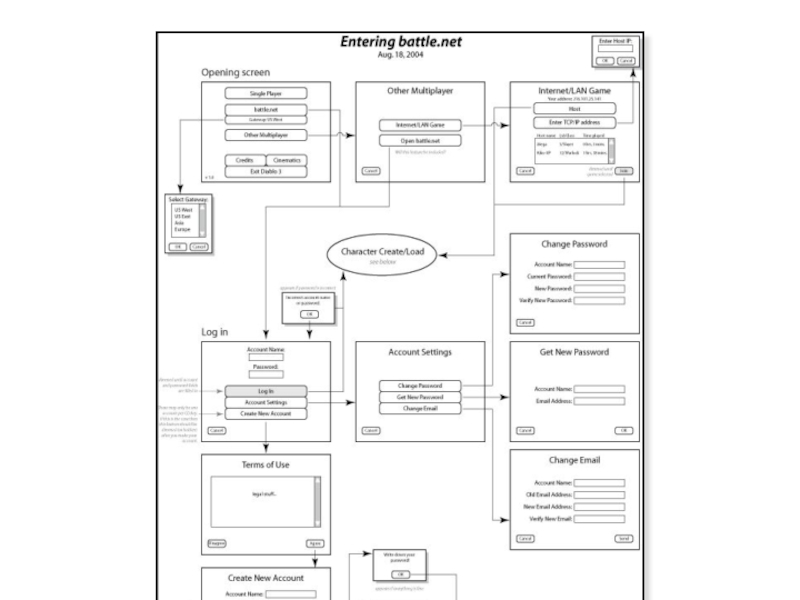
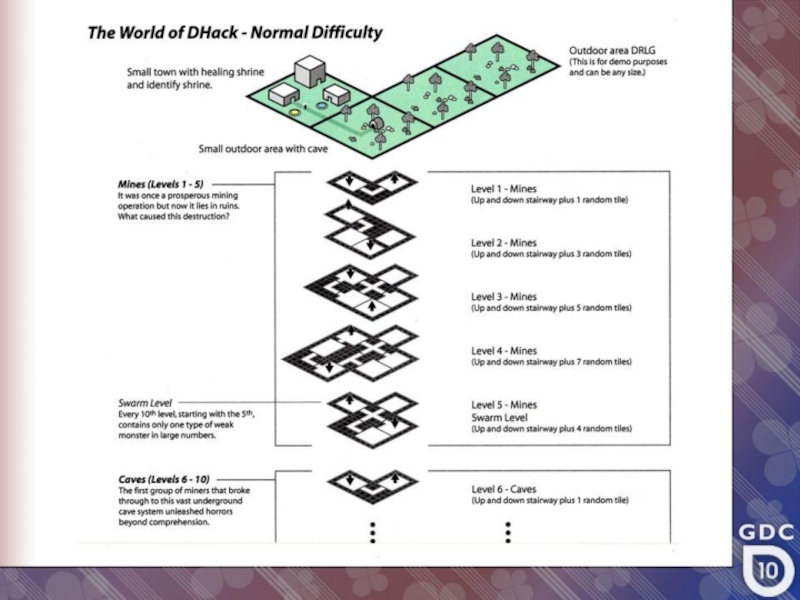
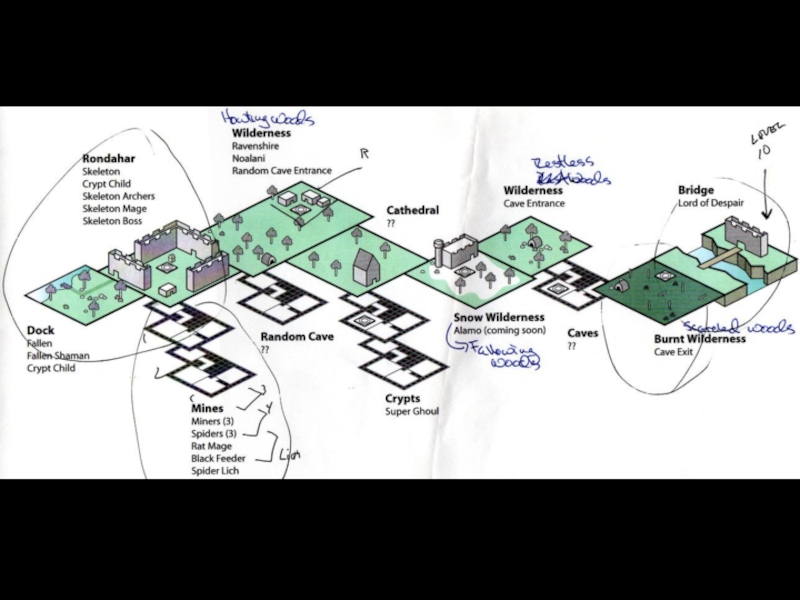
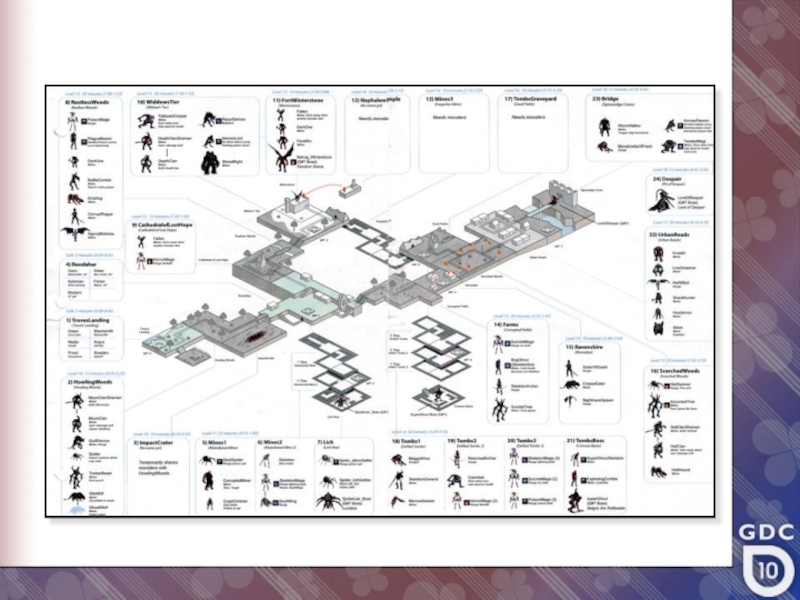
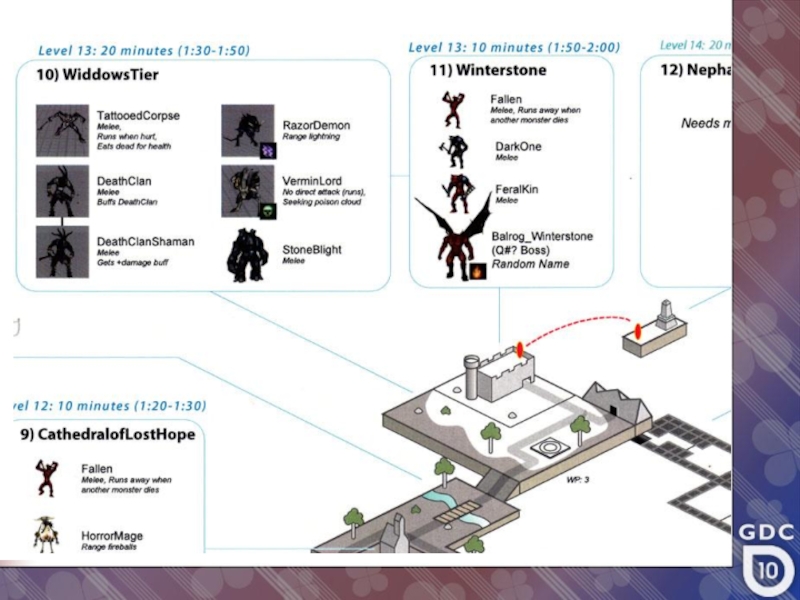
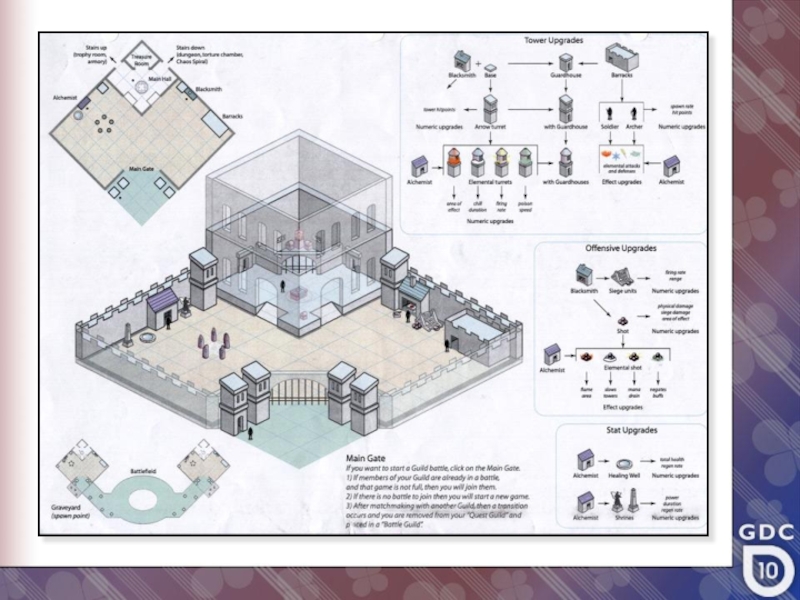
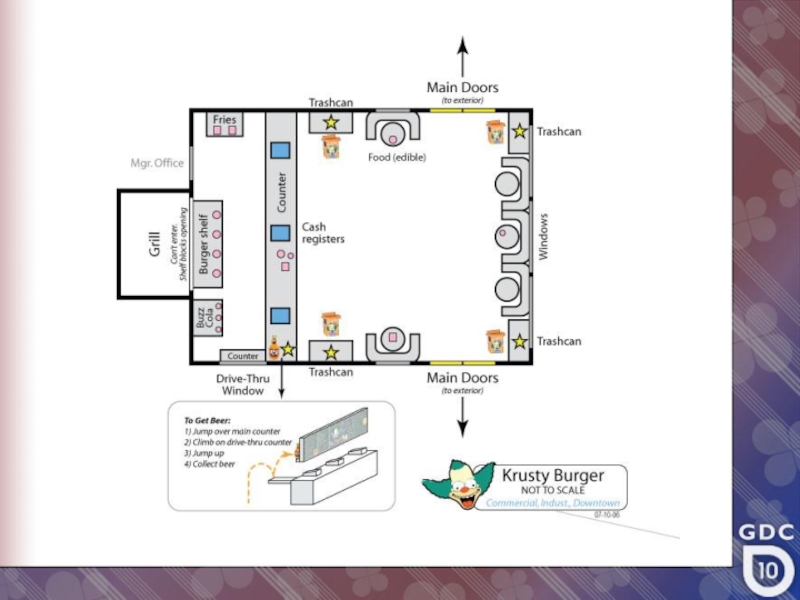
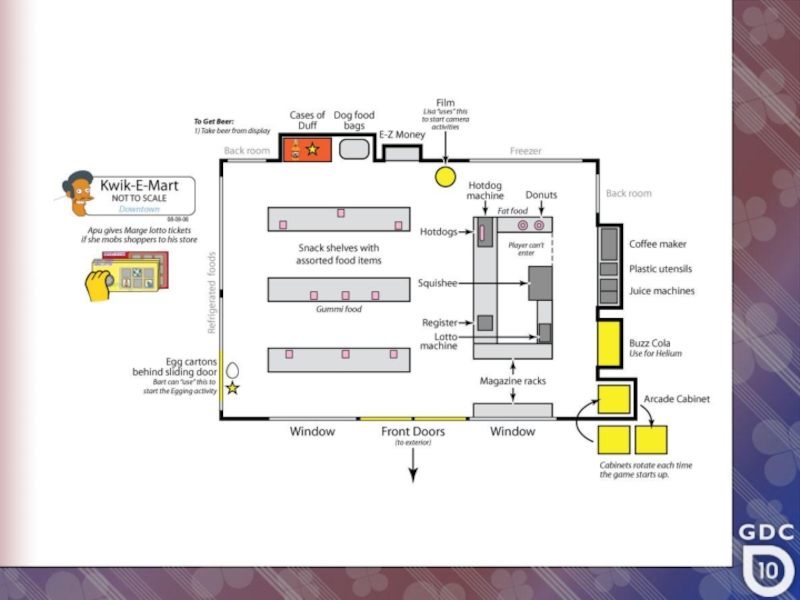
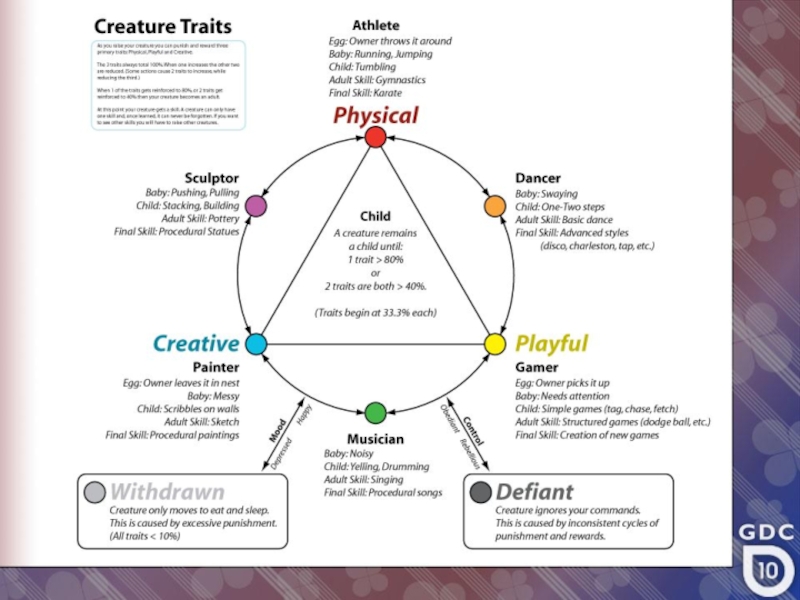
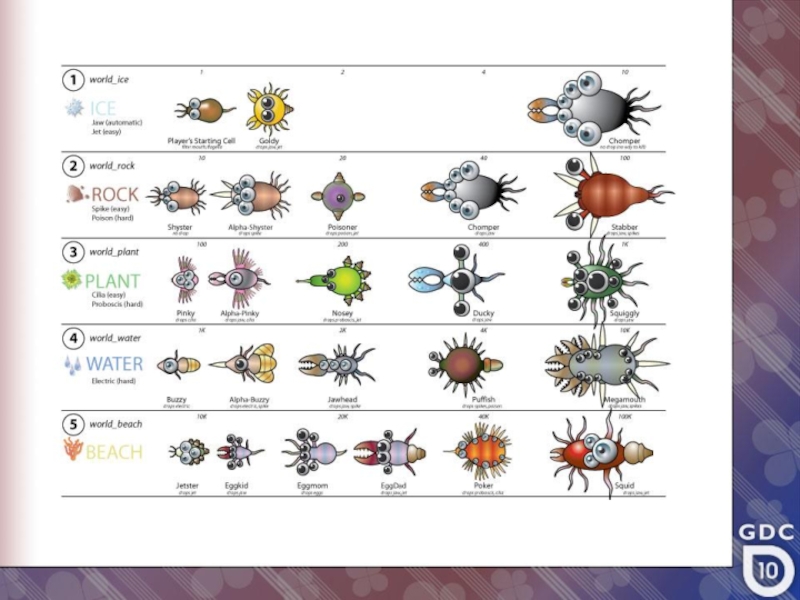
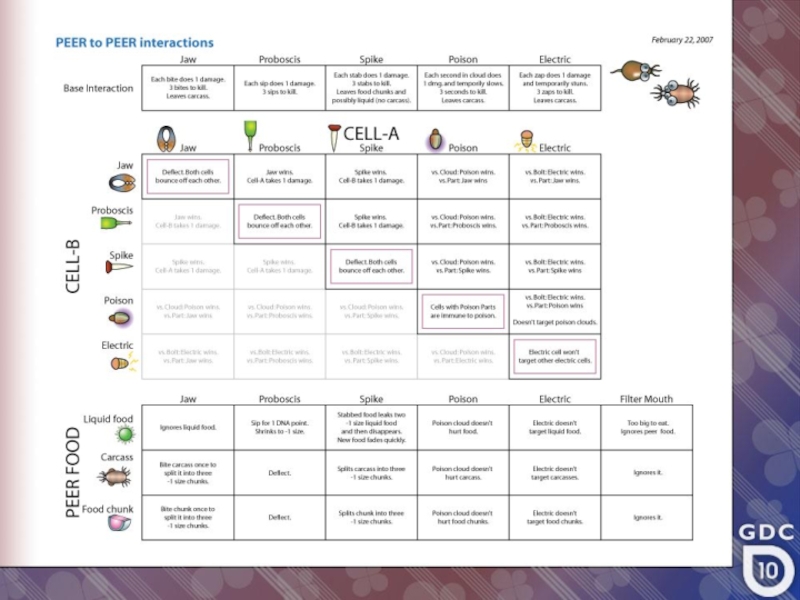
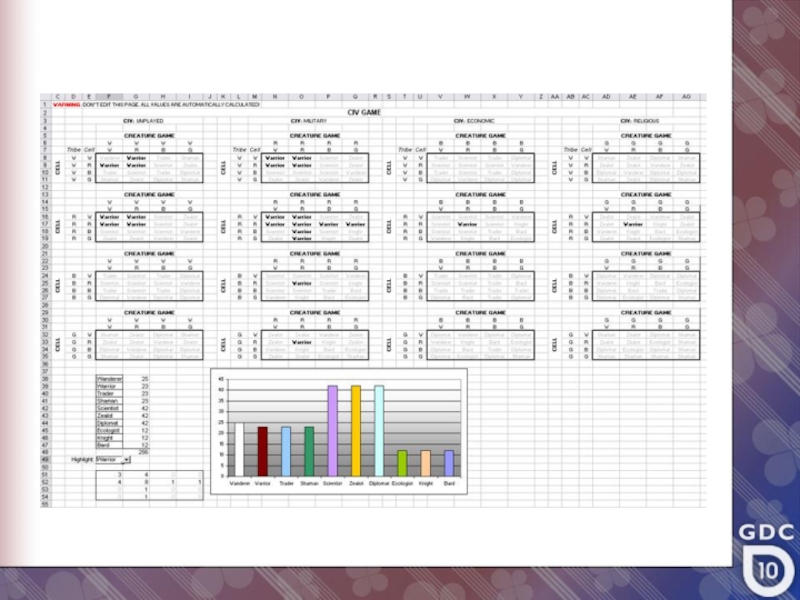
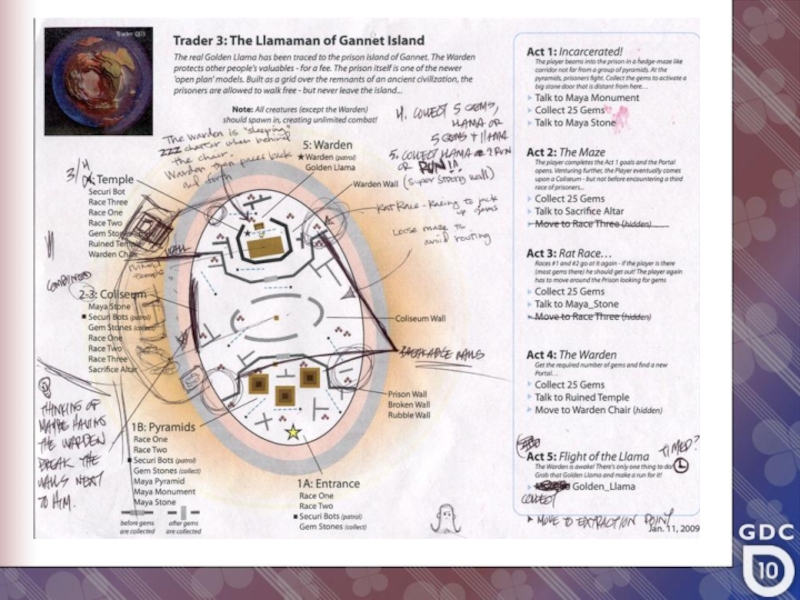
- 22. One-Page Design Examples
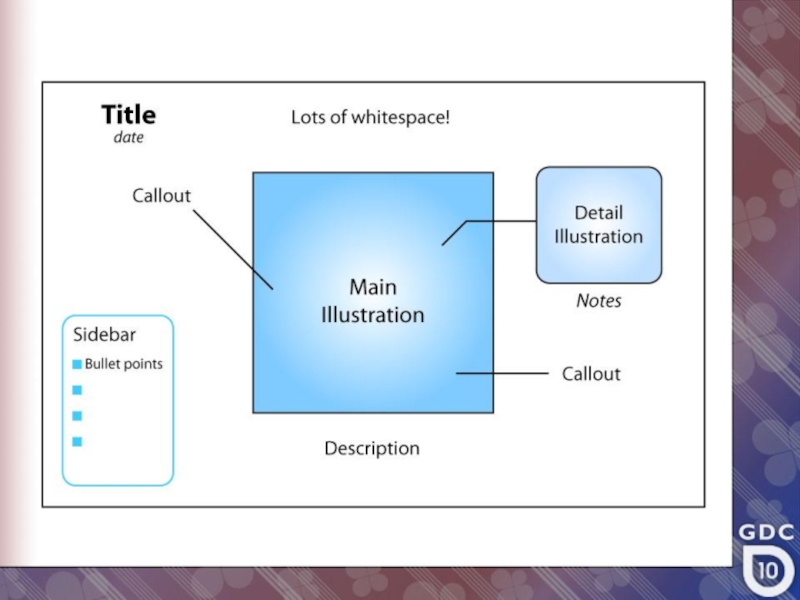
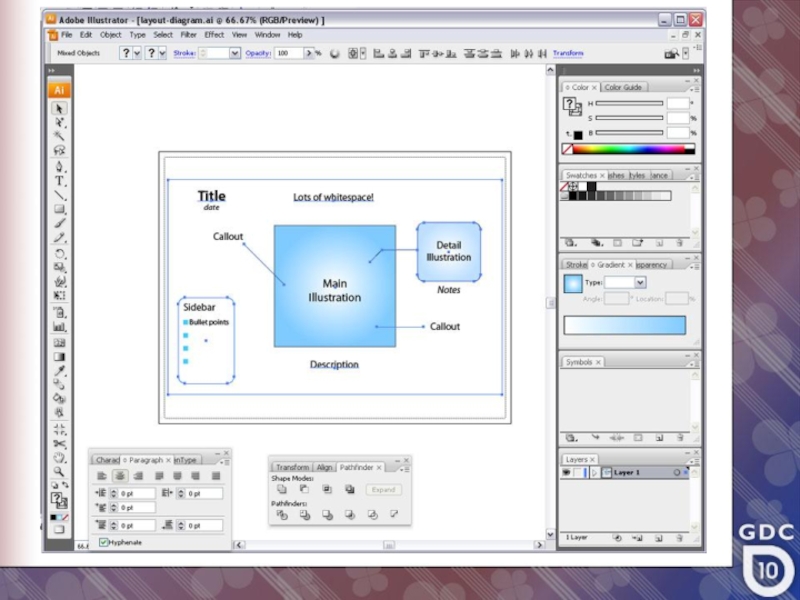
- 44. Creating a One-Page Design
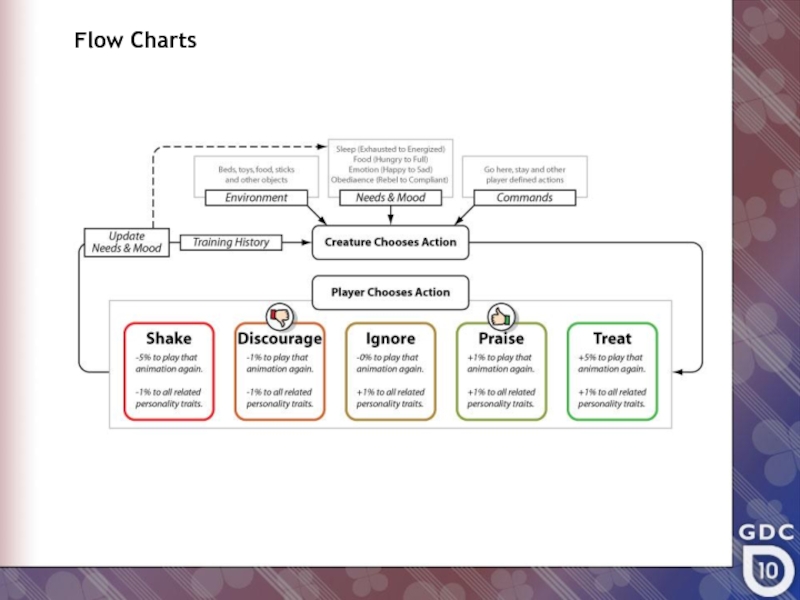
- 48. Flow Charts
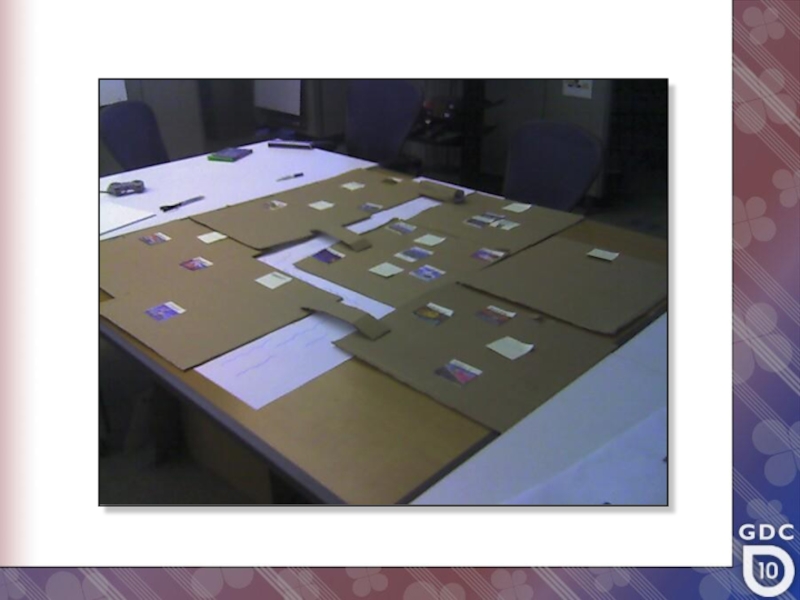
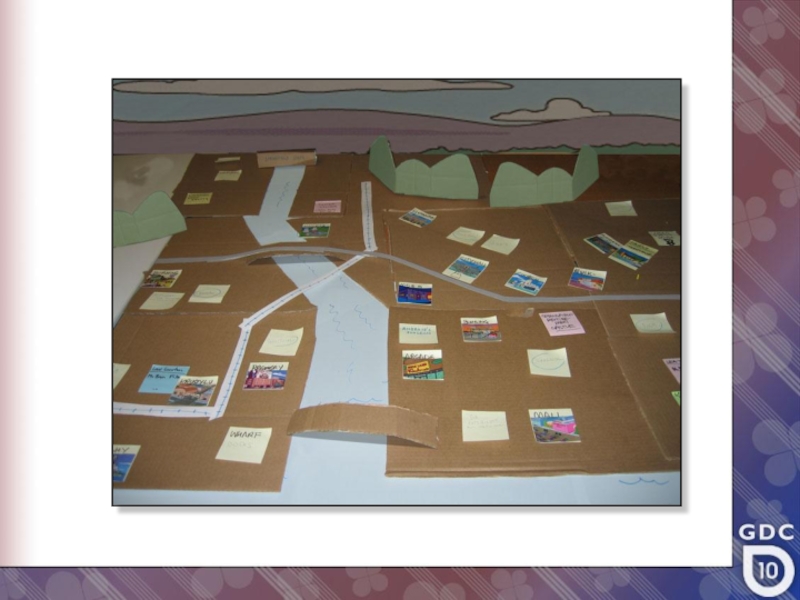
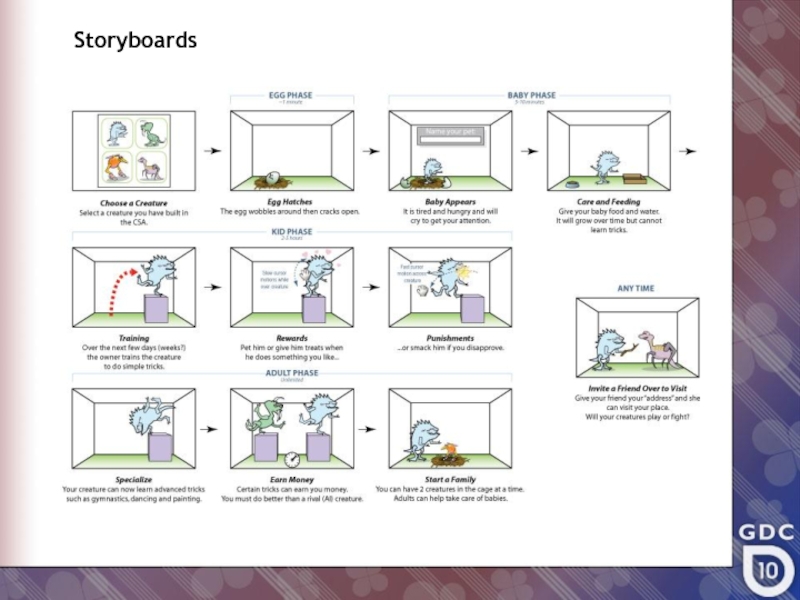
- 50. Storyboards
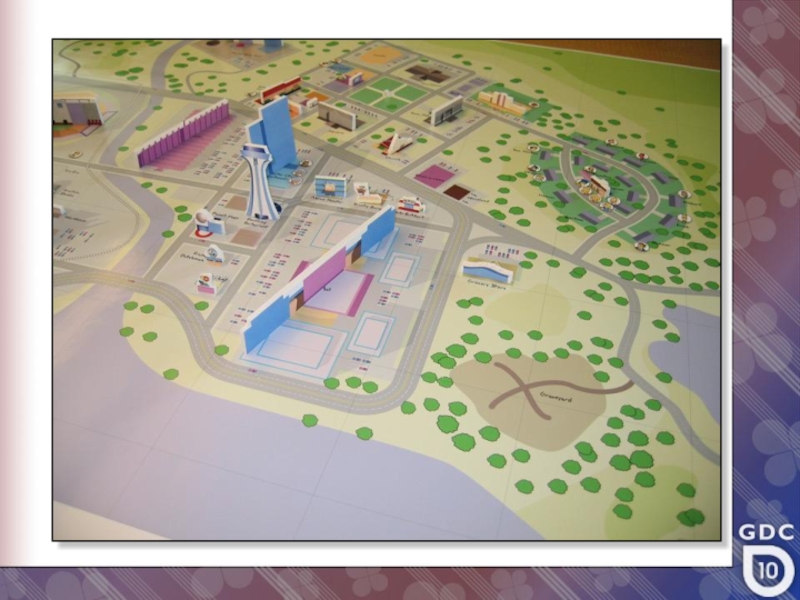
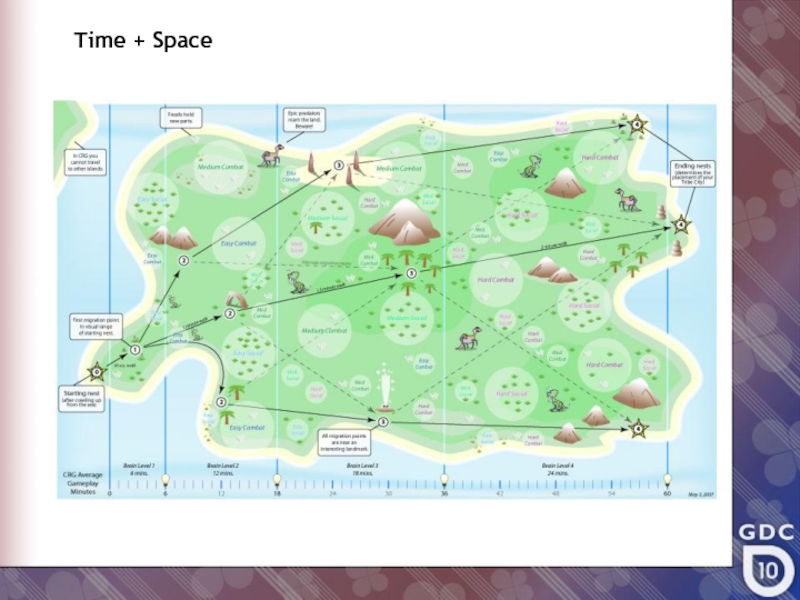
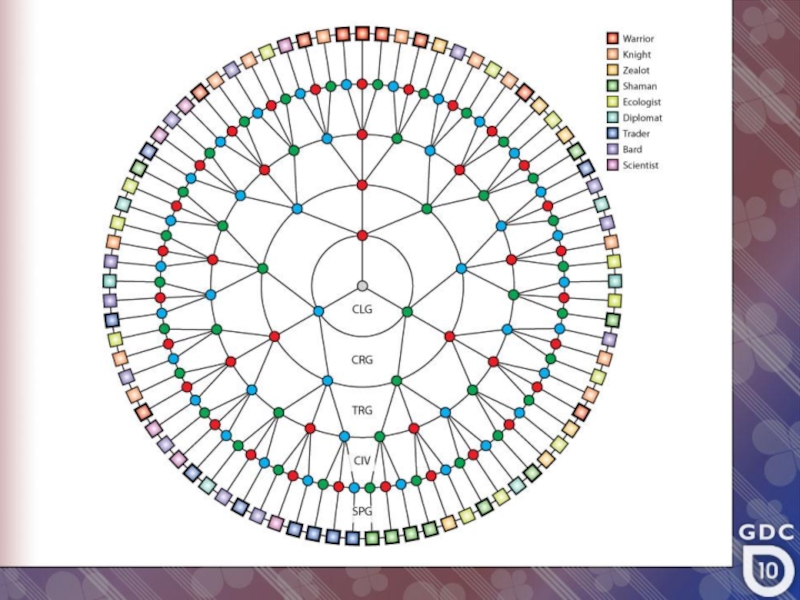
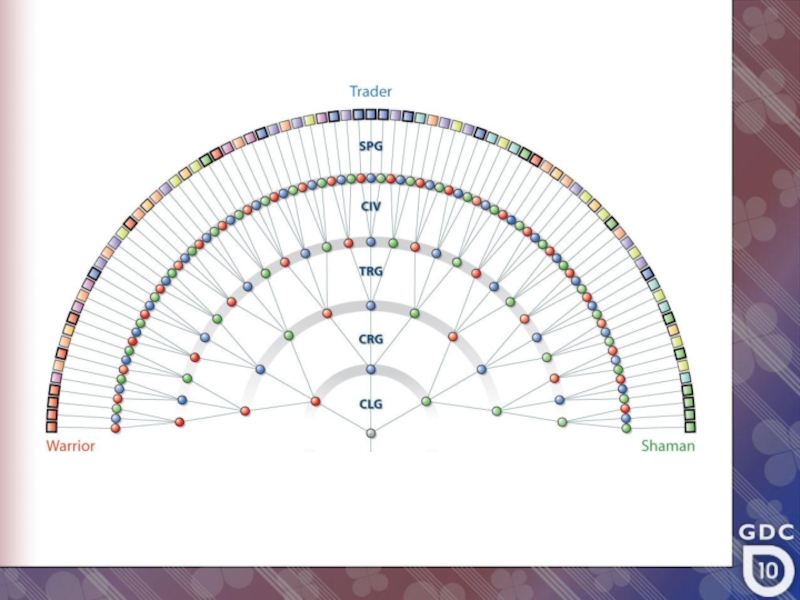
- 51. Time + Space
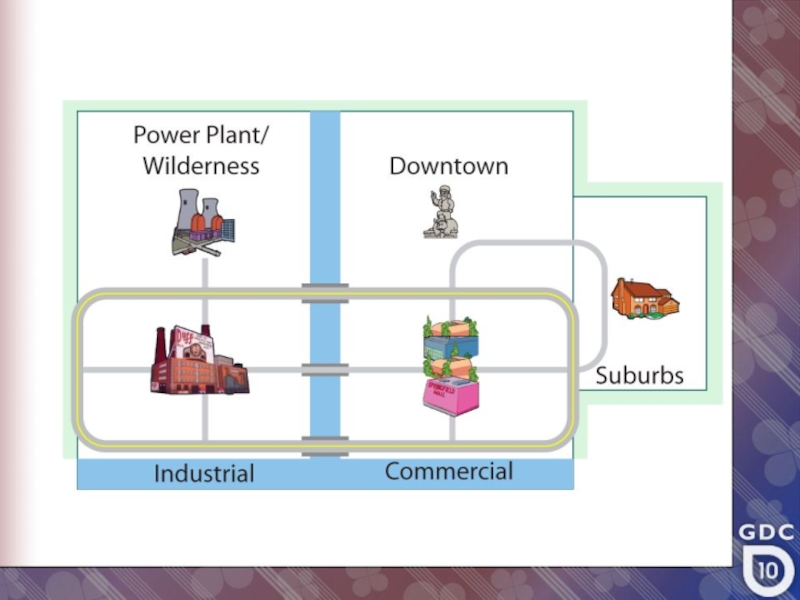
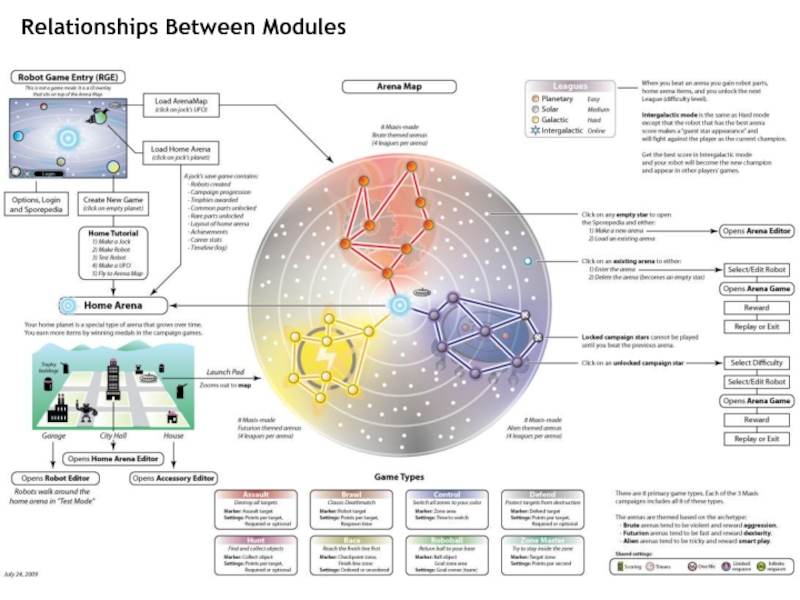
- 52. Relationships Between Modules
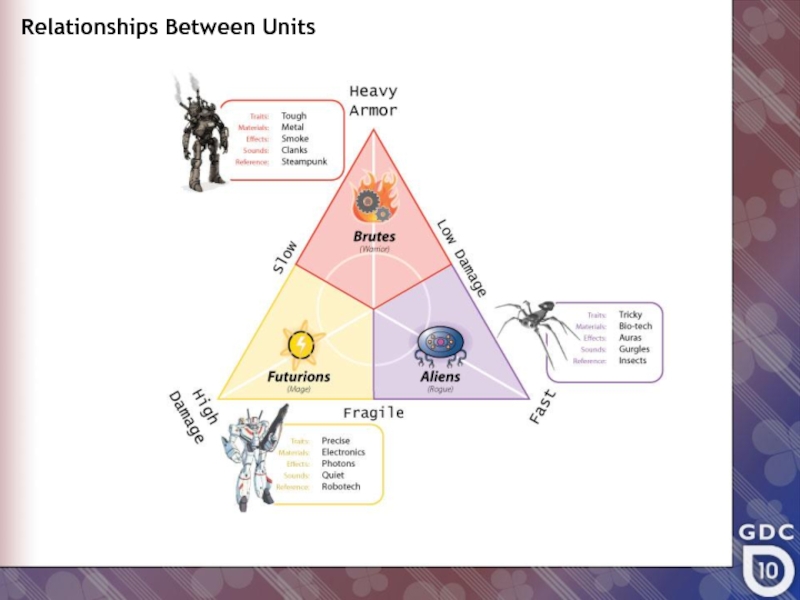
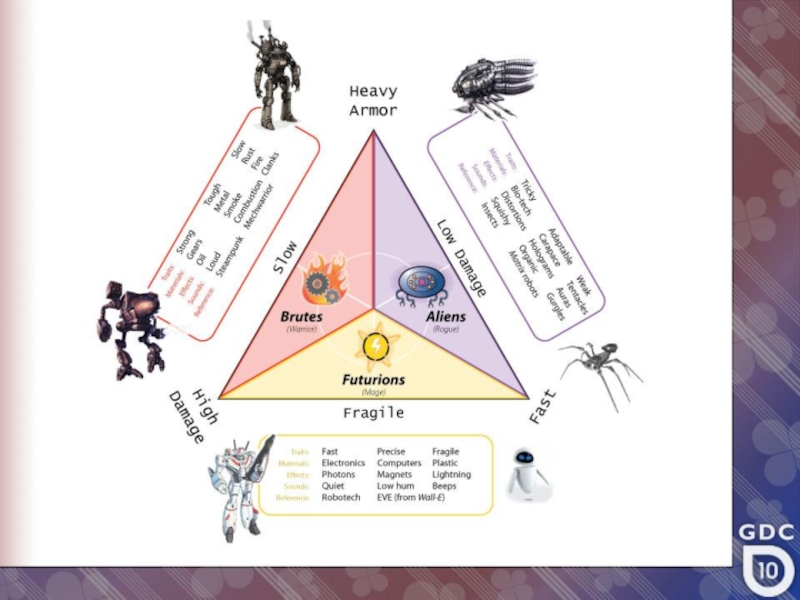
- 53. Relationships Between Units
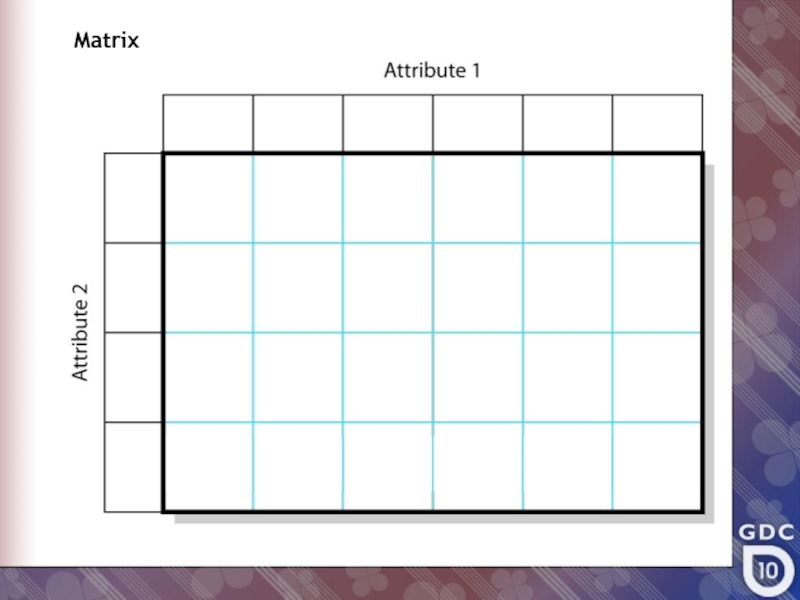
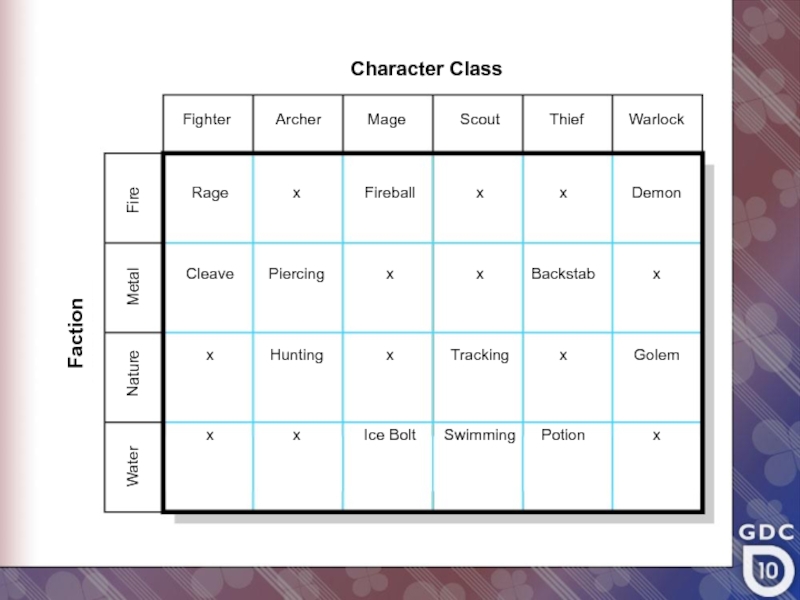
- 55. Matrix
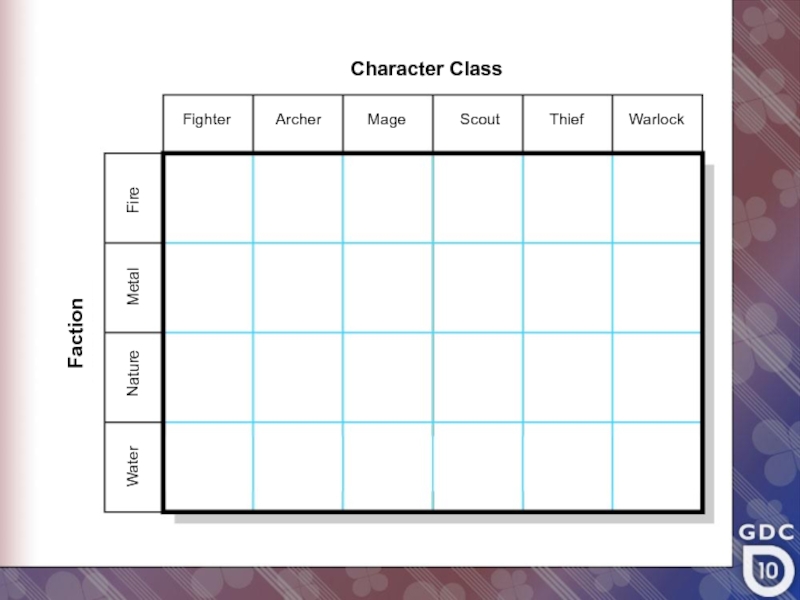
- 56. Archer Fighter Mage Scout Thief Warlock Fire Metal Nature Water Character Class Faction
- 57. Archer Fighter Mage Scout Thief Warlock Fire
- 67. Benefits Team Easy to share designs across
- 70. Benefits You (the designer) Forces a complete
- 71. The goal of design is to
- 72. Thank you! www.stonetronix.com
Слайд 1One-Page Designs
Stone Librande
Creative Director, EA/Maxis
Note: Please turn on the notes view
Слайд 2Overview
Standard design documentation
What are one-page designs?
Creating your own one-page designs
Benefits
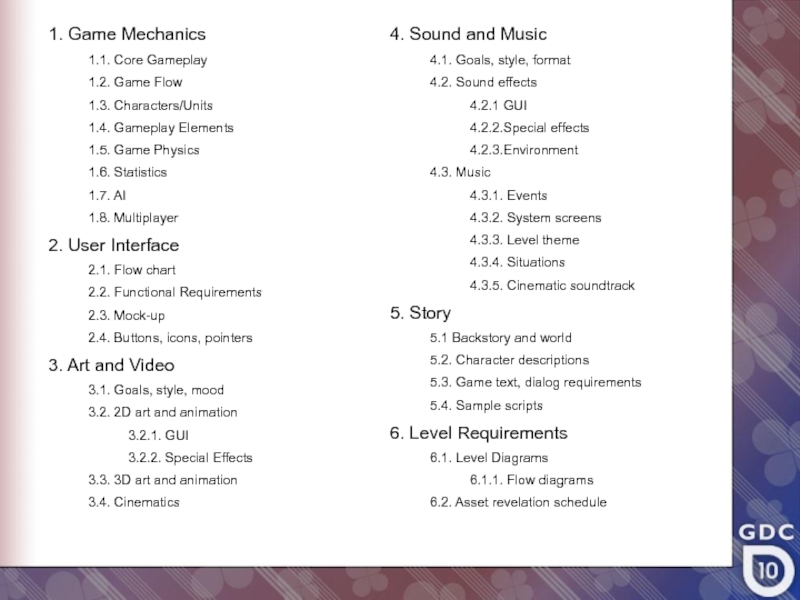
Слайд 44. Sound and Music
4.1. Goals, style, format
4.2. Sound effects
4.2.1 GUI
4.2.2.Special effects
4.2.3.Environment
4.3.
4.3.1. Events
4.3.2. System screens
4.3.3. Level theme
4.3.4. Situations
4.3.5. Cinematic soundtrack
5. Story
5.1 Backstory and world
5.2. Character descriptions
5.3. Game text, dialog requirements
5.4. Sample scripts
6. Level Requirements
6.1. Level Diagrams
6.1.1. Flow diagrams
6.2. Asset revelation schedule
1. Game Mechanics
1.1. Core Gameplay
1.2. Game Flow
1.3. Characters/Units
1.4. Gameplay Elements
1.5. Game Physics
1.6. Statistics
1.7. AI
1.8. Multiplayer
2. User Interface
2.1. Flow chart
2.2. Functional Requirements
2.3. Mock-up
2.4. Buttons, icons, pointers
3. Art and Video
3.1. Goals, style, mood
3.2. 2D art and animation
3.2.1. GUI
3.2.2. Special Effects
3.3. 3D art and animation
3.4. Cinematics
Слайд 8Pros
Definitive source of information
Entire design is in one place
The act of
Cons
Doesn’t scale up
Hard to manage updates
Difficult to search
Слайд 14Pros
Easy access
Easy to update
Bite-sized chunks
Team contributions
History tracking and accountability
Cons
Requires constant maintenance
Hides
Low resolution
Frustrating viewport limitations
Слайд 15Problem: Most people don’t read past the first page or screen.
Solution:
Observation
Слайд 57Archer
Fighter
Mage
Scout
Thief
Warlock
Fire
Metal
Nature
Water
Character Class
Faction
Rage
Cleave
x
x
x
Piercing
Hunting
x
Fireball
x
x
Ice Bolt
x
x
Tracking
Swimming
x
Backstab
x
Potion
Demon
x
Golem
x
Слайд 67Benefits
Team
Easy to share designs across team
Make sure the designs are seen
Hand
Слайд 70Benefits
You (the designer)
Forces a complete understanding
Forces concise design
Highlights relationships in
Aids problem solving
Слайд 71
The goal of design is to efficiently communicate ideas.
It can take
People will read your designs!