- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Объекты в JavaScript. Иерархия объектов. (Лекция 7) презентация
Содержание
- 1. Объекты в JavaScript. Иерархия объектов. (Лекция 7)
- 2. Иерархия объектов (DOM)
- 3. Объект Array /* обычный синтаксис */
- 4. Объект Array Примеры: var arr
- 5. Объект Array Примеры: var arr
- 6. Объект Math Все свойства и методы
- 7. Объект Math Свойства Math.E Math.PI Пример a = Math.pow(2, 3);
- 8. Объект String Объявление строк var
- 9. Объект String Методы concat charAt
- 10. Объект Date Создание var d1
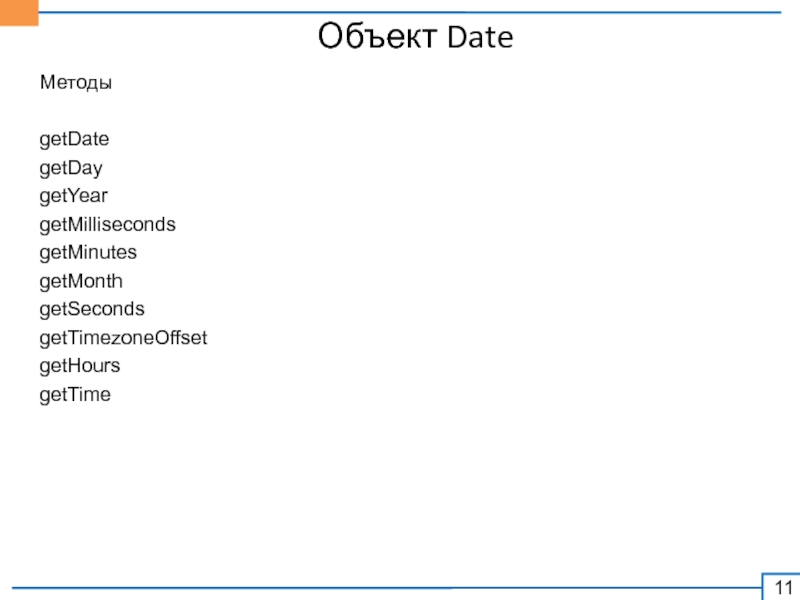
- 11. Объект Date Методы getDate getDay
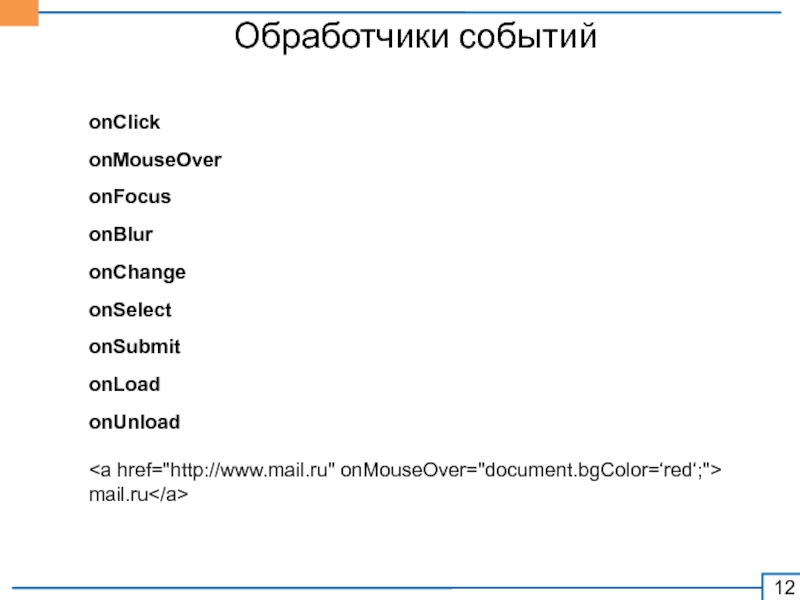
- 12. Обработчики событий onClick onMouseOver onFocus
- 13. Объекты в JavaScript Раздел: Технологии создания сайтов
Слайд 3Объект Array
/* обычный синтаксис */
var a = [ elem0, elem1, elem2,
... ];
var b = []; // пустой массив
/* Синтаксис с new Array() */
var a = new Array( elem0, elem1, elem2, …);
var b = new Array();
/* Если аргумент new Array - одно число.
При этом создается массив заданной длины,
все значения в котором undefined */
var a = new Array(10);
Свойство length — длина массива, (максимальный индекс + 1)
Методы push и pop добавляют или удаляют последний элемент массива
Методы shift и unshift добавляют или удаляют первый элемент массива
var b = []; // пустой массив
/* Синтаксис с new Array() */
var a = new Array( elem0, elem1, elem2, …);
var b = new Array();
/* Если аргумент new Array - одно число.
При этом создается массив заданной длины,
все значения в котором undefined */
var a = new Array(10);
Свойство length — длина массива, (максимальный индекс + 1)
Методы push и pop добавляют или удаляют последний элемент массива
Методы shift и unshift добавляют или удаляют первый элемент массива
Слайд 4Объект Array
Примеры:
var arr = [3,5,7];
alert(arr[1]);
var matrix = [ [1,2,3], [4,5,6], [7,8,9]
];
alert(matrix[1][1]);
var arr = []; // Пример создания разряженного массива
arr[1] = 5;
arr[9] = 6;
alert(arr[0]); // undefined, такого значения нет
alert(arr.length); // arr.length равно 10 : последний индекс + 1
alert(matrix[1][1]);
var arr = []; // Пример создания разряженного массива
arr[1] = 5;
arr[9] = 6;
alert(arr[0]); // undefined, такого значения нет
alert(arr.length); // arr.length равно 10 : последний индекс + 1
Слайд 5Объект Array
Примеры:
var arr = [ 4, "test", , false, [0,1] ];
alert(arr[1]);
// => "test"
alert(arr[2]); // => undefined
alert(arr[3]); // => false
alert(arr[4][1]); // 1
Добавить элемент в конец
arr[arr.length] = 5; /* или arr.push(5) */
alert(arr[2]); // => undefined
alert(arr[3]); // => false
alert(arr[4][1]); // 1
Добавить элемент в конец
arr[arr.length] = 5; /* или arr.push(5) */
Слайд 6Объект Math
Все свойства и методы Math статичны.
Методы
Math.acos
Math.asin
Math.atan
Math.exp
Math.random
Math.sqrt
Math.log
Math.round
Math.sin
Math.cos
Math.tan
Math.pow(base, exponent)
Math.max([value1[,value2[, ...]]])
Math.min
Math.abs
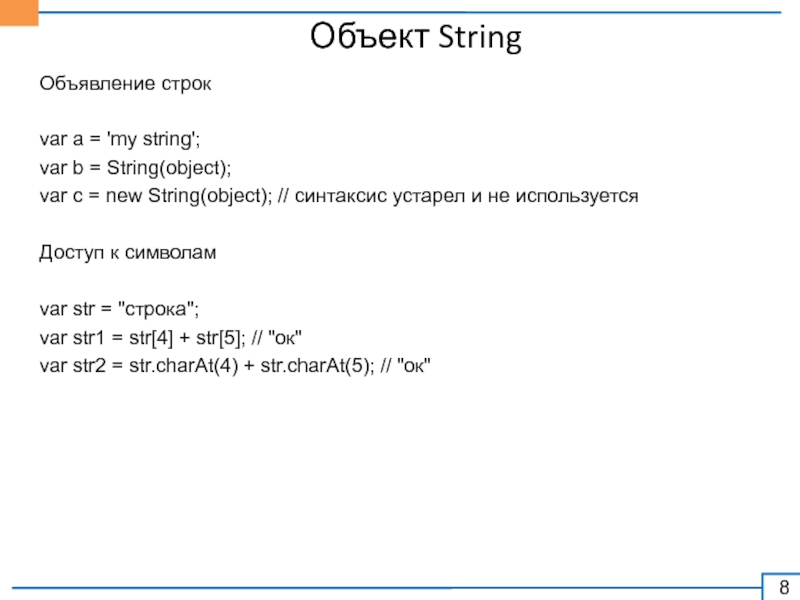
Слайд 8Объект String
Объявление строк
var a = 'my string';
var b = String(object);
var c
= new String(object); // синтаксис устарел и не используется
Доступ к символам
var str = "строка";
var str1 = str[4] + str[5]; // "ок"
var str2 = str.charAt(4) + str.charAt(5); // "ок"
Доступ к символам
var str = "строка";
var str1 = str[4] + str[5]; // "ок"
var str2 = str.charAt(4) + str.charAt(5); // "ок"
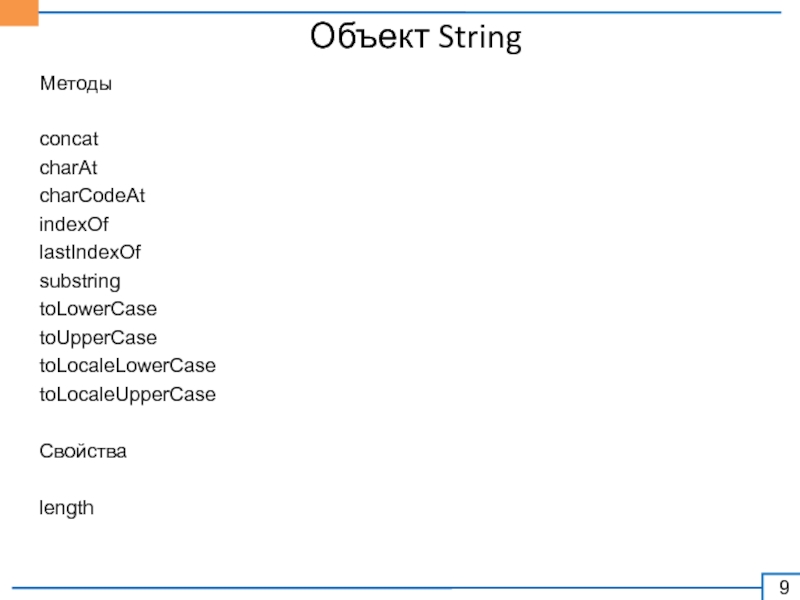
Слайд 9Объект String
Методы
concat
charAt
charCodeAt
indexOf
lastIndexOf
substring
toLowerCase
toUpperCase
toLocaleLowerCase
toLocaleUpperCase
Свойства
length
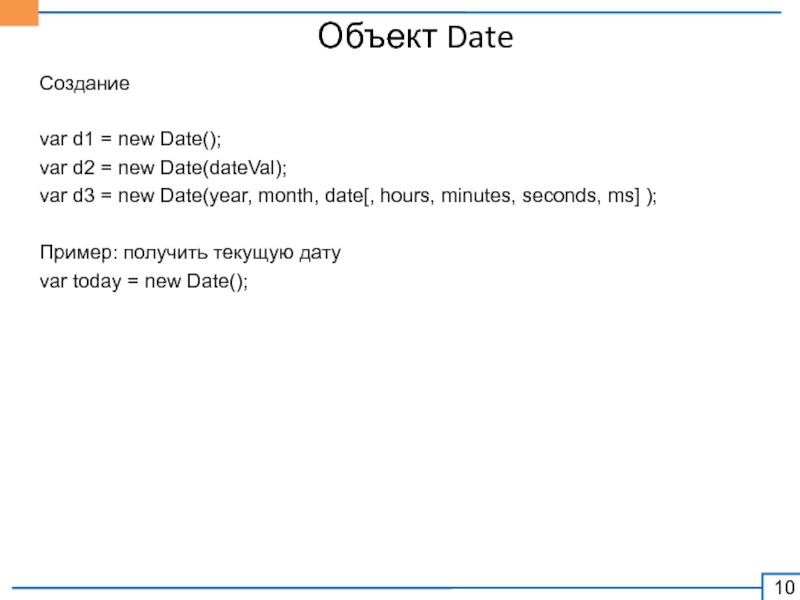
Слайд 10Объект Date
Создание
var d1 = new Date();
var d2 = new Date(dateVal);
var d3
= new Date(year, month, date[, hours, minutes, seconds, ms] );
Пример: получить текущую дату
var today = new Date();
Пример: получить текущую дату
var today = new Date();


![Объект Array/* обычный синтаксис */var a = [ elem0, elem1, elem2, ... ];var b =](/img/tmb/4/385031/2839c1efa2356f2b3119fefa422e78c0-800x.jpg)
![Объект ArrayПримеры:var arr = [3,5,7];alert(arr[1]);var matrix = [ [1,2,3], [4,5,6], [7,8,9] ];alert(matrix[1][1]);var arr = [];](/img/tmb/4/385031/83971430c703aca727bf7c603a75d9cb-800x.jpg)
 "test"alert(arr[2]); //" alt="">
"test"alert(arr[2]); //" alt="">![Объект MathВсе свойства и методы Math статичны.МетодыMath.acosMath.asinMath.atanMath.expMath.randomMath.sqrtMath.logMath.roundMath.sinMath.cosMath.tanMath.pow(base, exponent)Math.max([value1[,value2[, ...]]])Math.minMath.abs](/img/tmb/4/385031/532f1e0932683a381175611c01960371-800x.jpg)