- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript – дверь во все платформы презентация
Содержание
- 1. JavaScript – дверь во все платформы
- 2. О докладчике Михаил Семичев (9 лет
- 3. Я хочу написать приложение, но на
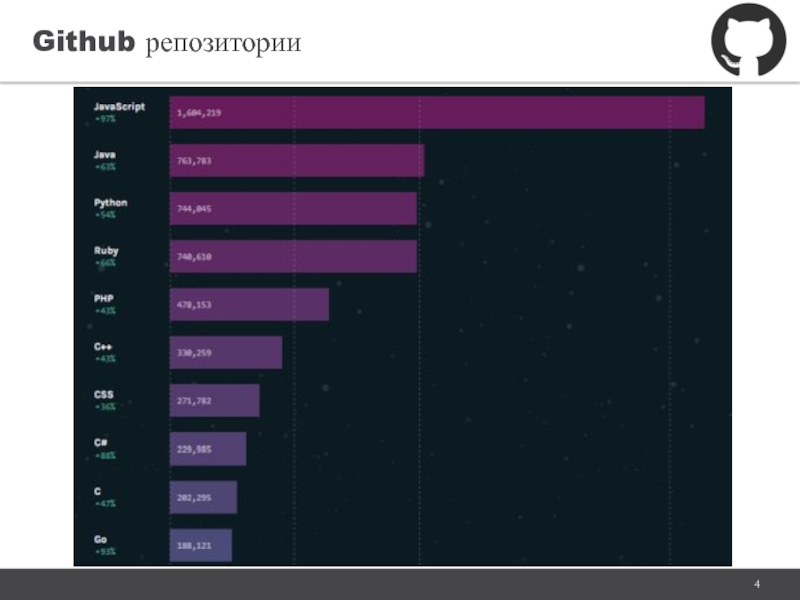
- 4. Github репозитории
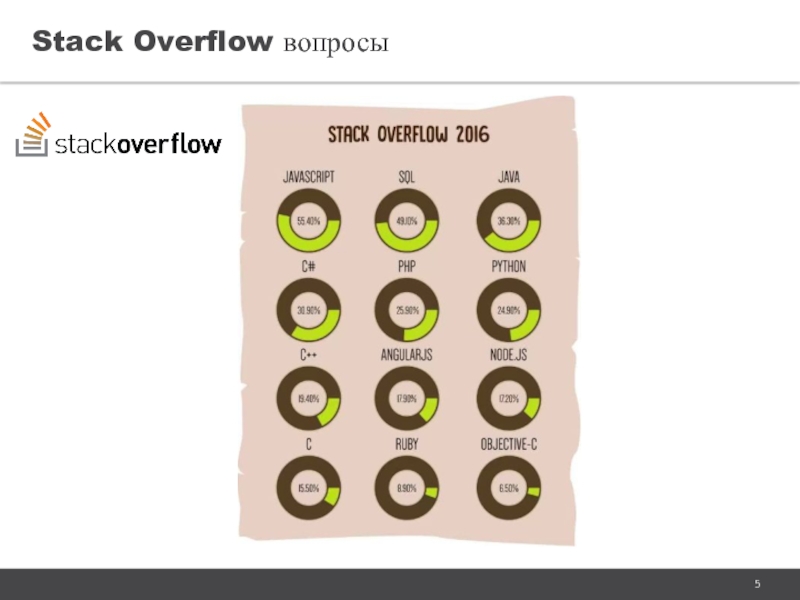
- 5. Stack Overflow вопросы
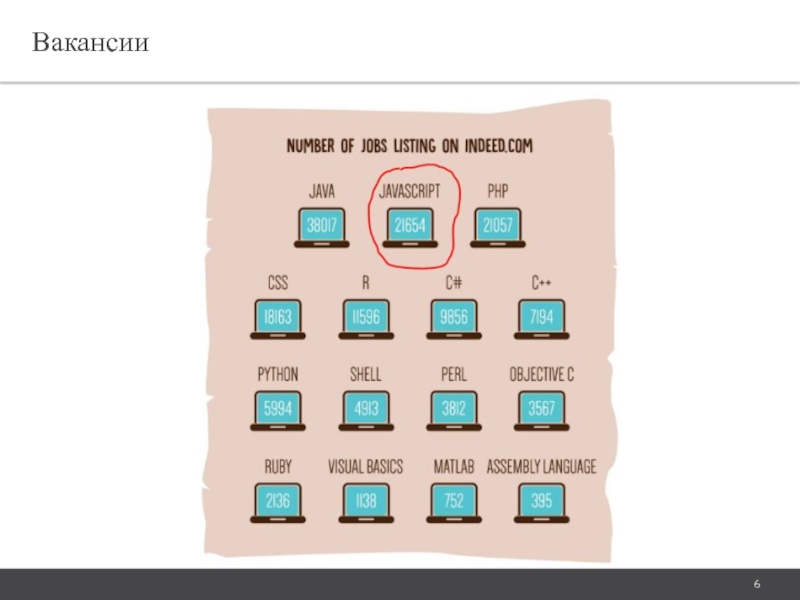
- 6. Вакансии
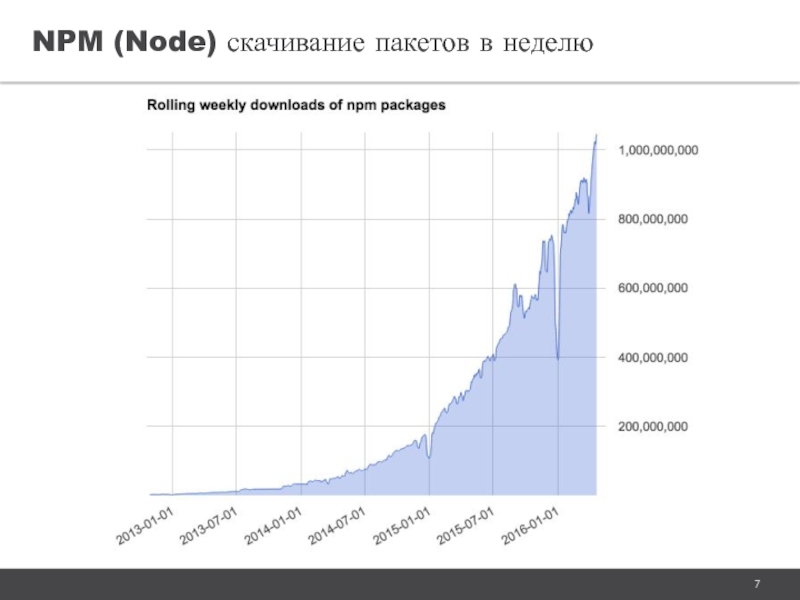
- 7. NPM (Node) скачивание пакетов в неделю
- 8. Не имеет значения на чем вы пишете BE Front-End Back-End
- 9. Это же только про WEB приложения? Уже НЕТ !
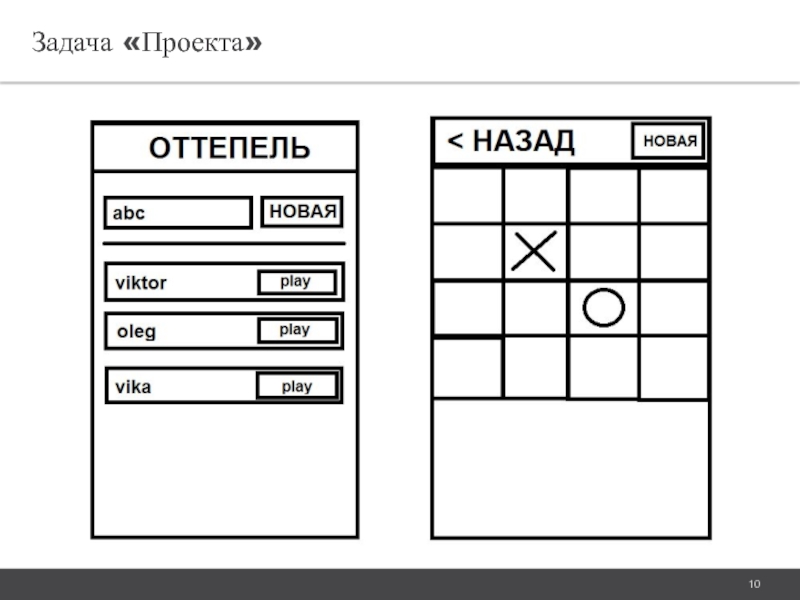
- 10. Задача «Проекта»
- 11. Выберем самые-популярные технологии
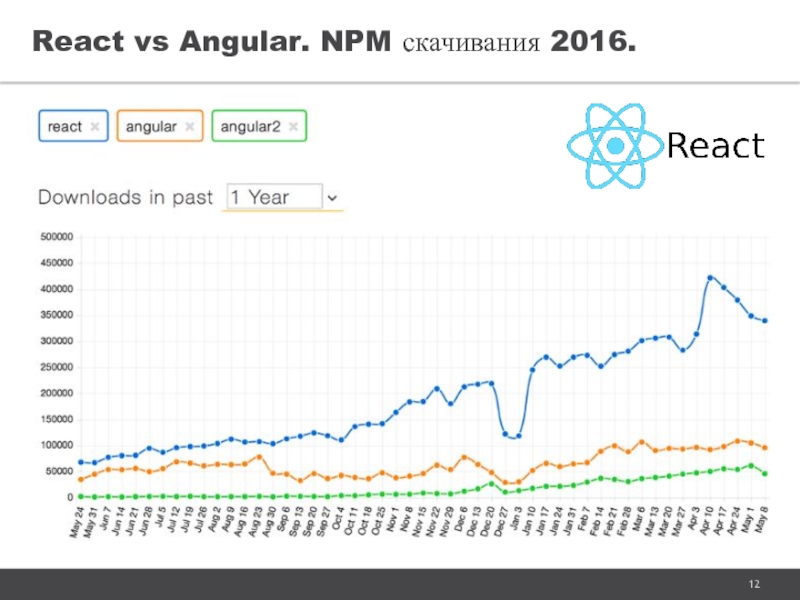
- 12. React vs Angular. NPM скачивания 2016.
- 13. Низкий порог входа Функциональный JS во всей
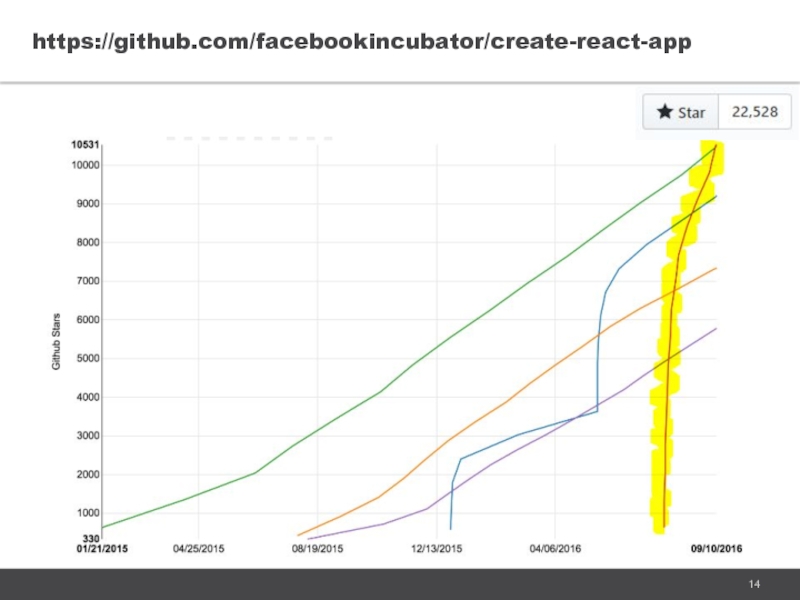
- 14. https://github.com/facebookincubator/create-react-app
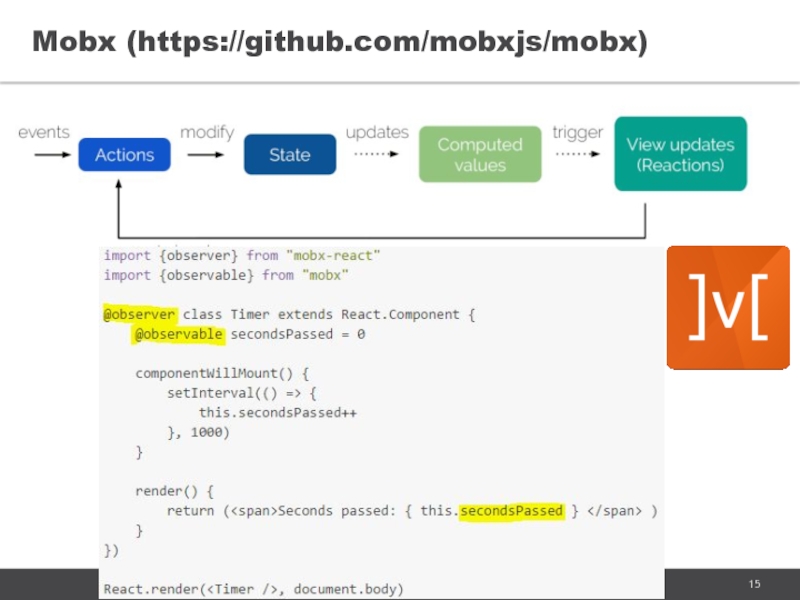
- 15. Mobx (https://github.com/mobxjs/mobx)
- 16. DEMO ReactApp
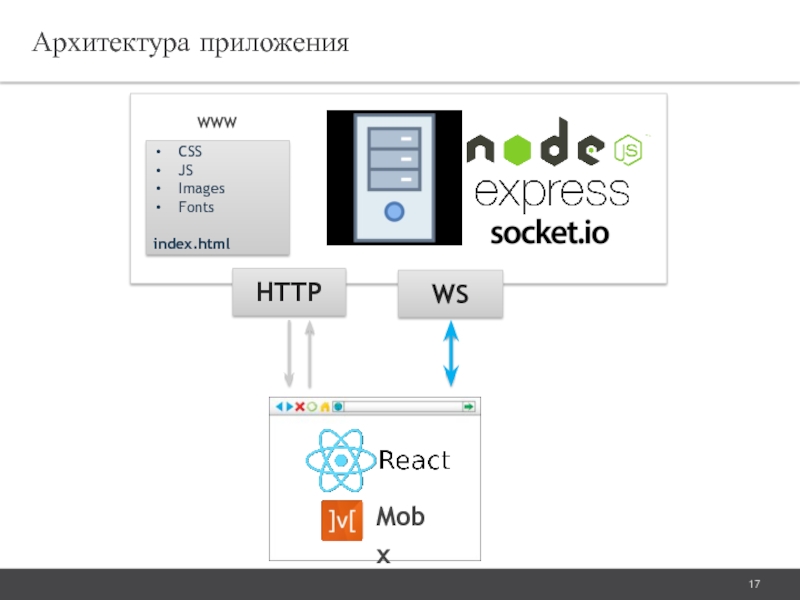
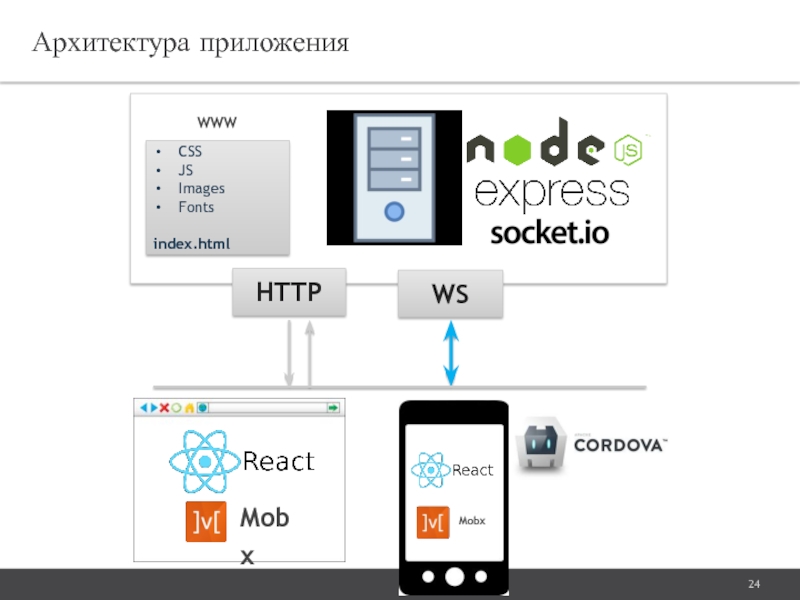
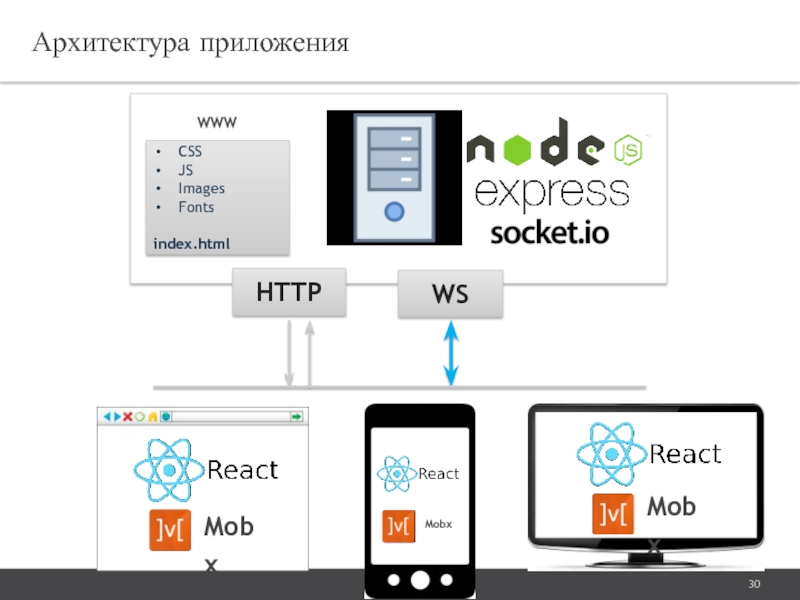
- 17. Архитектура приложения HTTP
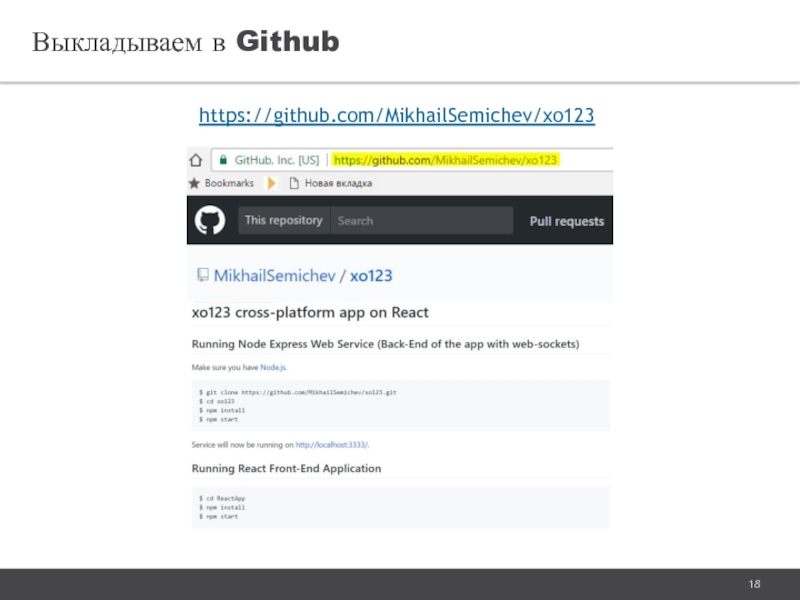
- 18. Выкладываем в Github https://github.com/MikhailSemichev/xo123
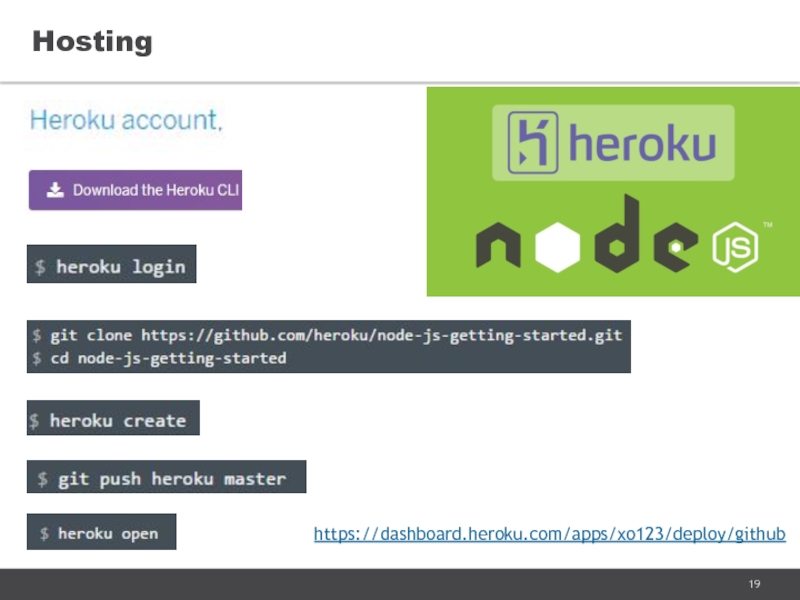
- 19. Hosting https://dashboard.heroku.com/apps/xo123/deploy/github
- 20. Дорабатываем приложение $ npm build_h
- 21. УРА ! Мир увидел наше приложение ☺
- 22. Mobile
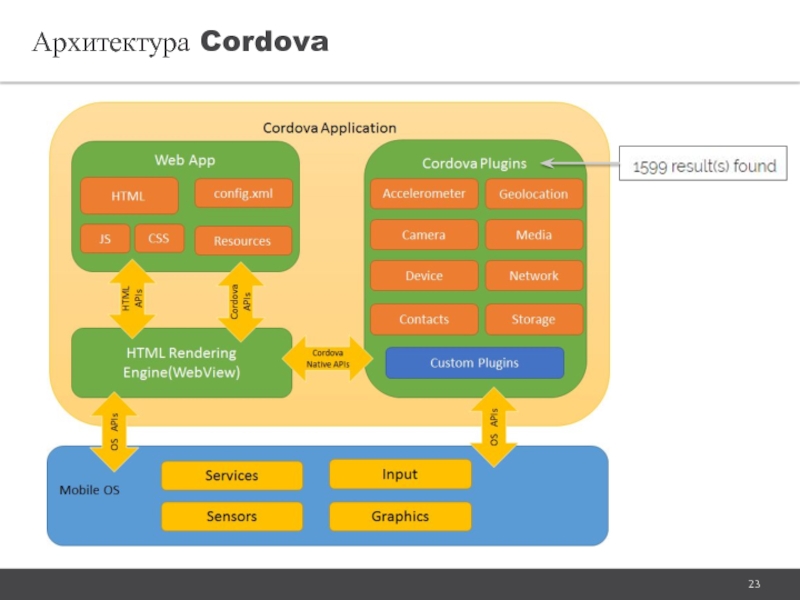
- 23. Архитектура Cordova
- 24. Архитектура приложения HTTP
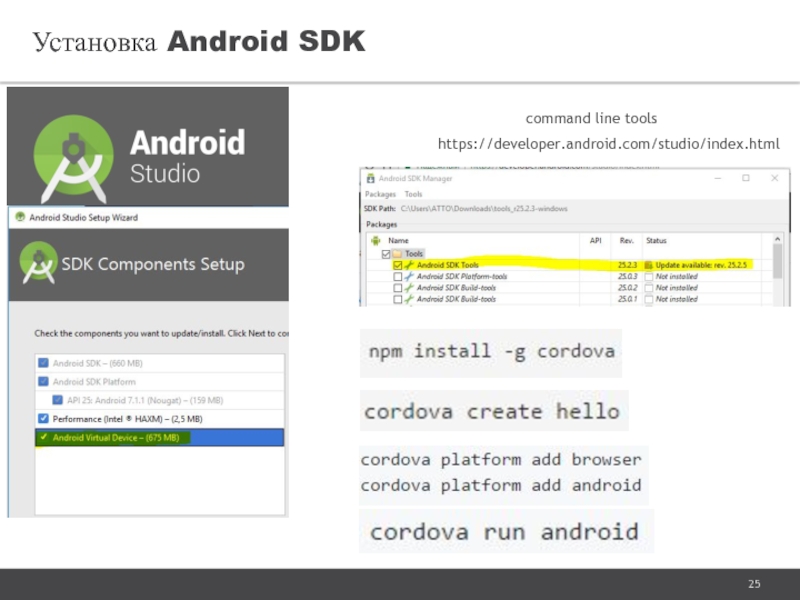
- 25. Установка Android SDK https://developer.android.com/studio/index.html command line tools
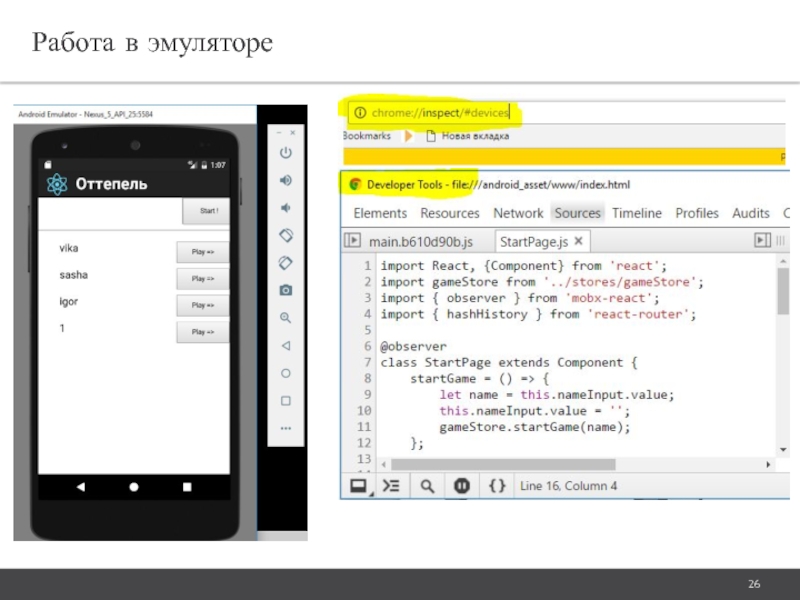
- 26. Работа в эмуляторе
- 27. DEMO MobileApp
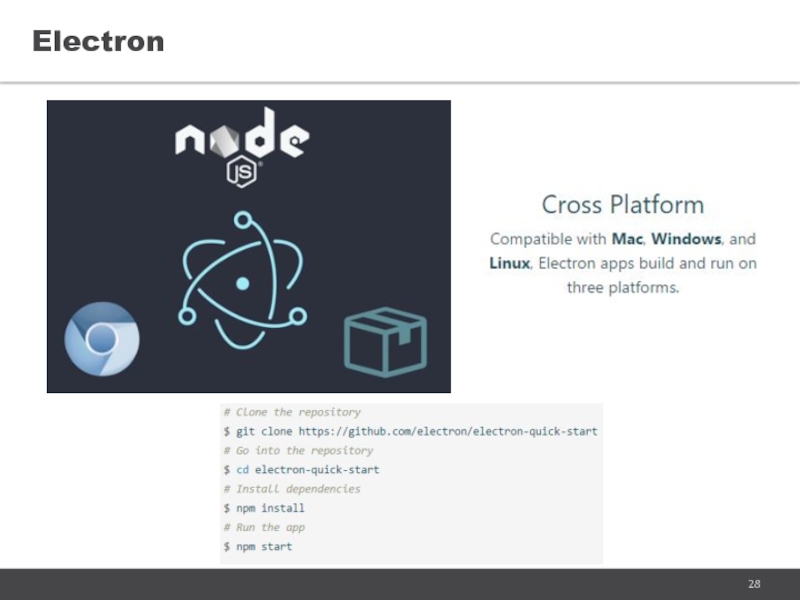
- 28. Electron
- 29. DEMO ElectronApp
- 30. Архитектура приложения HTTP
- 31. Web-Site Server (NodeJS) Mobile
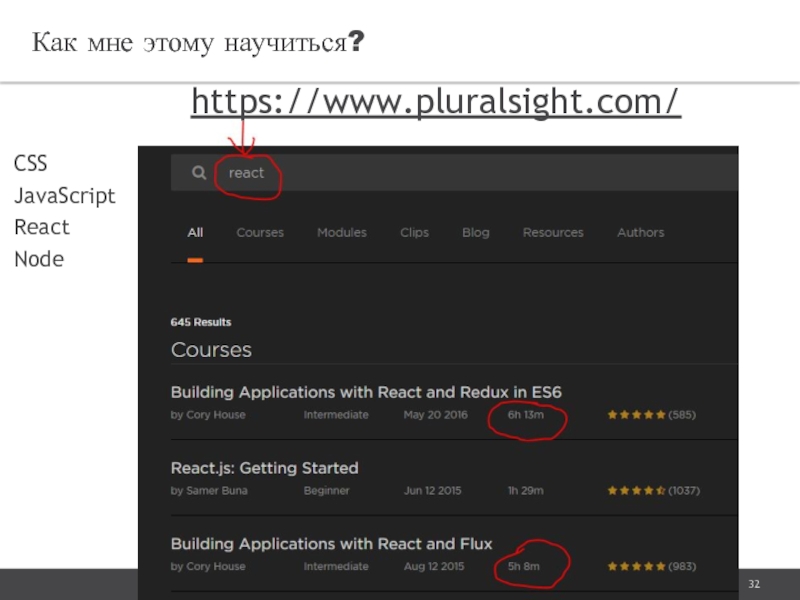
- 32. Как мне этому научиться? https://www.pluralsight.com/ CSS JavaScript React Node
- 33. https://vk.com/saratovjs Михаил Семичев Software Engineering Manager EPAM Systems Mikhail_Semichev@epam.com Спасибо за внимание!
Слайд 1JavaScript
– дверь во все платформы
17-19 марта 2017
САРАТОВ
Михаил Семичев
Software Engineering
EPAM Systems
Mikhail_Semichev@epam.com
Слайд 2О докладчике
Михаил Семичев
(9 лет во Front-End разработке, фанат JavaScript)
Руководитель Саратовского
Я вижу своей главной задачей - создание достойных рабочих мест, укрепление и наращивание Front-End подразделения.
+ Популяризация IT в городе
(SaratovJS, IT Subbotnik)
Mikhail Semichev
EPAM Systems,
Software Engineering Manager
Слайд 3 Я хочу написать приложение, но на каком языке?
Как сделать
Как организовать быстрый выход на рынок?
Быструю поставку обновлений?
Как сделать проще?
Вопросы
Слайд 13Низкий порог входа
Функциональный JS во всей красоте и выразительности
Оч. Быстрый:
Virdual DOM
Время
Трафиком 52KB
Эксперимент: При 3G подключении Hello World SPA грузится <1 сек. (Angular 2 аналог ~4 сек)
Серверный рендеринг
Отличная тестируемость
Мощное комьюнити, куча библиотек, компонентов, книг
Почему так популярен React ?
Слайд 20 Дорабатываем приложение
$ npm build_h
$ git push master
Continuous Delivery
Слайд 31 Web-Site
Server (NodeJS)
Mobile (iOS, Android, WindowsPhone, …)
Desktop (Windows,
Build automation process
Tests (Karma, Jest, Protractor)
Единое приложение под все платформы !
JavaScript everywhere