- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Мультимедиа, векторная и растровая графика презентация
Содержание
- 1. Мультимедиа, векторная и растровая графика
- 2. ПЛАН: 1. Понятие о компьютерной графике. 2. Средства создания графических файлов и их форматы.
- 3. 1. Понятие о компьютерной графике
- 4. Области применения компьютерной графики: компьютерное моделирование;
- 5. Основные понятия компьютерной графики: 1) Цветовые
- 7. Цветовая модель CMYK (субcтрактивная) – используется при
- 9. Цветовая модель HSB
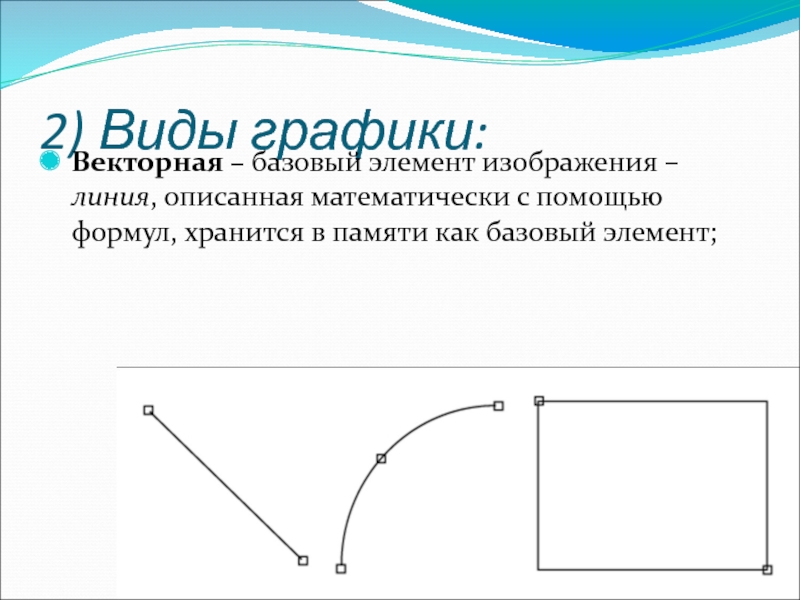
- 11. 2) Виды графики: Векторная – базовый
- 13. Растровая – базовый элемент изображения – точка,
- 15. Фрактальная – основана на математических вычислениях. Однако
- 18. Отдельным предметом считается трехмерная (3D) графика, изучающая
- 20. 2. Средства создания графических файлов и их форматы
- 21. Программные средства создания растровых изображений: Adobe Photoshop,
- 22. Программные средства создания векторных изображений: Adobe Illustrator,
- 23. Программные средства создания фрактальных изображений: Fractint, Incendia , Ultra Fractal, Fractal Explorer и др.
- 24. Хранение графических данных Растровое представление графики:
- 25. Векторное представление: описание элементов изображения математическими кривыми
- 26. Метафайлы Простейшие метафайлы похожи на файлы векторного
- 27. Сжатие графических данных Программы-архиваторы. Другие методы сжатия:
- 28. Метод сжатия LZW (назван по фамилиям разработчиков
Слайд 31. Понятие о компьютерной графике
Компьютерная графика – специальная
область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов.
Слайд 4Области применения компьютерной графики:
компьютерное моделирование;
САПР (системы автоматизированного проектирования);
компьютерные
игры;
обучающие программы;
реклама и дизайн;
мультимедиа-презентации;
Internet.
обучающие программы;
реклама и дизайн;
мультимедиа-презентации;
Internet.
Слайд 5Основные понятия компьютерной графики:
1) Цветовые модели:
Цветовая модель RGB
(аддитивная) используется для излучаемого цвета, т. е. при подготовке экранных документов. При кодировке цвета точки изображения с помощью трех байтов: первый байт кодирует красную составляющую, второй – зеленую, третий – синюю.
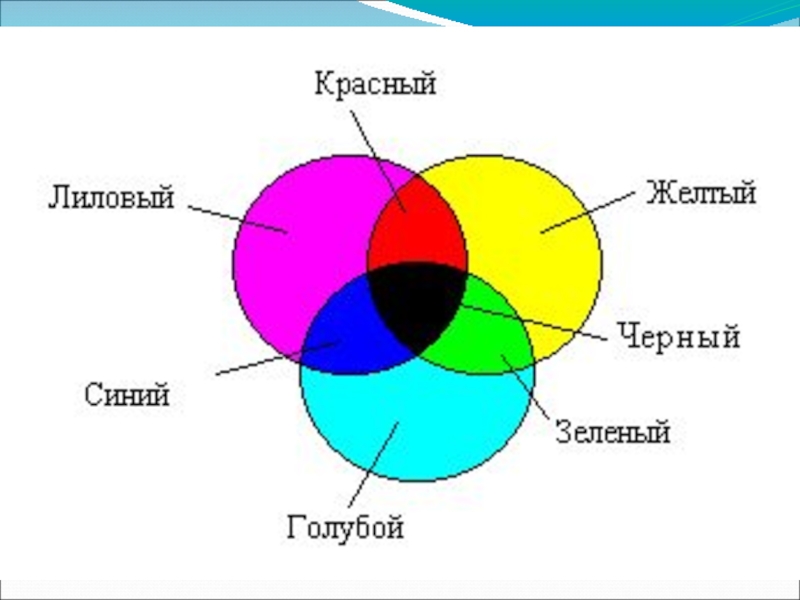
Слайд 7Цветовая модель CMYK (субcтрактивная) – используется при работе с отраженным цветом,
т.е. для подготовки печатных документов.
Цветовыми составляющими этой модели являются цвета: голубой (Cyan), лиловый (Magenta), желтый (Yellow).
Цветовыми составляющими этой модели являются цвета: голубой (Cyan), лиловый (Magenta), желтый (Yellow).
Слайд 9 Цветовая модель HSB
Компоненты: тон (Hue) – конкретный
оттенок цвета; насыщенность (Saturation) – интенсивность, или чистота цвета; яркость цвета (Brightness) – зависит от примеси черной краски, добавленной к данному цвету.
Слайд 112) Виды графики:
Векторная – базовый элемент изображения – линия, описанная
математически с помощью формул, хранится в памяти как базовый элемент;
Слайд 13Растровая – базовый элемент изображения – точка, называемая также пикселем.
Растр
– это таблица, каждая клетка которой содержит информацию об одном элементе изображения – пикселе.
Основная характеристика изображения – разрешение, то есть количество пикселей на единицу длины изображения.
Основная характеристика изображения – разрешение, то есть количество пикселей на единицу длины изображения.
Слайд 15Фрактальная – основана на математических вычислениях. Однако базовым элементом фрактальной графики
является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится, и изображение строится исключительно по уравнениям.
Слайд 18Отдельным предметом считается трехмерная (3D) графика, изучающая приемы и методы построения
объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений.
Слайд 21Программные средства создания растровых изображений:
Adobe Photoshop,
Corel PhotoPaint,
Paint и др.
Аппаратные средства получения
растровых изображений:
сканеры;
цифровые фото (видео-)камеры;
адаптеры захвата телевизионных кадров;
графические планшеты и др.
сканеры;
цифровые фото (видео-)камеры;
адаптеры захвата телевизионных кадров;
графические планшеты и др.
Слайд 22Программные средства создания векторных изображений:
Adobe Illustrator,
CorelDraw,
Программные средства создания 3D- изображений:
3D Studio
Max
Слайд 23Программные средства создания фрактальных изображений:
Fractint,
Incendia ,
Ultra Fractal,
Fractal Explorer и др.
Слайд 24Хранение графических данных
Растровое представление графики: каждая точка – цвет, изображения
фотографического типа с большим количеством деталей или оттенков. Плохое масштабирование.
.tif, .gif, .jpg, .png, .bmp, .pcx
.tif, .gif, .jpg, .png, .bmp, .pcx
Слайд 25Векторное представление: описание элементов изображения математическими кривыми с указанием их цветов
и заполненности, меньший объем, качественное масштабирование, но плохо при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий).
.pdf, .cdr, .eps.
.pdf, .cdr, .eps.
Слайд 26Метафайлы Простейшие метафайлы похожи на файлы векторного формата, но могут включать
и растровое представление изображения, используются для транспортировки растровых и векторных данных между аппаратными платформами.
Примеры: WMF (Microsoft Windows Metafile), WPG (WordPerfect Graphics Metafile), CGM (Computer Graphics Metafile). Имеют все преимущества и недостатки растрового и векторного форматов. Однако размер метафайла в некоторых случаях может оказаться меньше, чем размер растровой версии того же изображения.
Примеры: WMF (Microsoft Windows Metafile), WPG (WordPerfect Graphics Metafile), CGM (Computer Graphics Metafile). Имеют все преимущества и недостатки растрового и векторного форматов. Однако размер метафайла в некоторых случаях может оказаться меньше, чем размер растровой версии того же изображения.
Слайд 27Сжатие графических данных
Программы-архиваторы.
Другие методы сжатия:
Метод сжатия RLE (Run-Length Encoding) – проводится
замена последовательности повторяющихся пикселей парой величин: цветом пикселя и количеством его повторений. BMP, TIFF, PCX.
Слайд 28Метод сжатия LZW (назван по фамилиям разработчиков Lempel, Ziv, Welch) основан
на поиске повторяющихся узоров в изображении. GIF, TIFF.
Метод сжатия JPEG (Joint Photographic Experts Group): потеря в качестве; запоминается больше информации о разнице в яркости соседних пикселей и меньше – о разнице между их цветами. JPEG, TIFF и др.
Фрактальное сжатие – переводит изображение в совокупность математических данных, описывающих фрактальные, т.е. похожие, повторяющиеся, свойства изображения.
Метод сжатия JPEG (Joint Photographic Experts Group): потеря в качестве; запоминается больше информации о разнице в яркости соседних пикселей и меньше – о разнице между их цветами. JPEG, TIFF и др.
Фрактальное сжатие – переводит изображение в совокупность математических данных, описывающих фрактальные, т.е. похожие, повторяющиеся, свойства изображения.