- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Эволюция минимализма презентация
Содержание
- 1. Эволюция минимализма
- 2. Эволюция минимализма В 2017 году минимализм будет
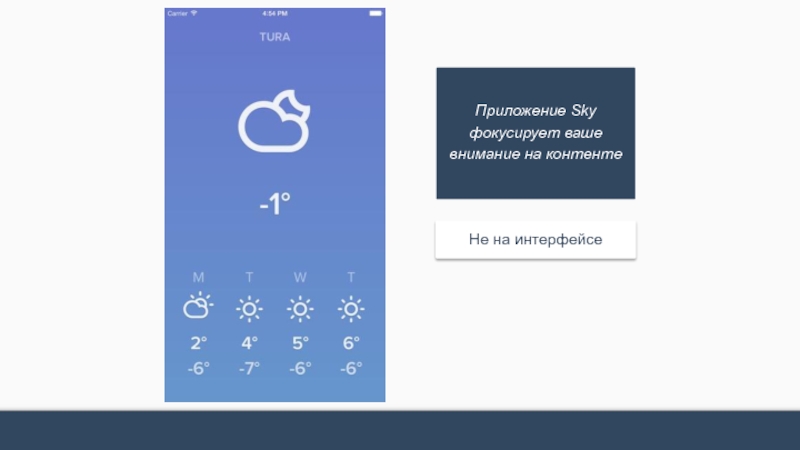
- 3. Приложение Sky фокусирует ваше внимание на контенте Не на интерфейсе
- 4. в сочетании с отличным юзабилити действительно впечатляет
- 5. Больше микровзаимодействий В интернете много говорили о
- 6. Это микровзаимодействие позволяет пользователю узнать, что произошло.
- 7. Микровзаимодействия помогут создать незабываемые впечатления от “общения”
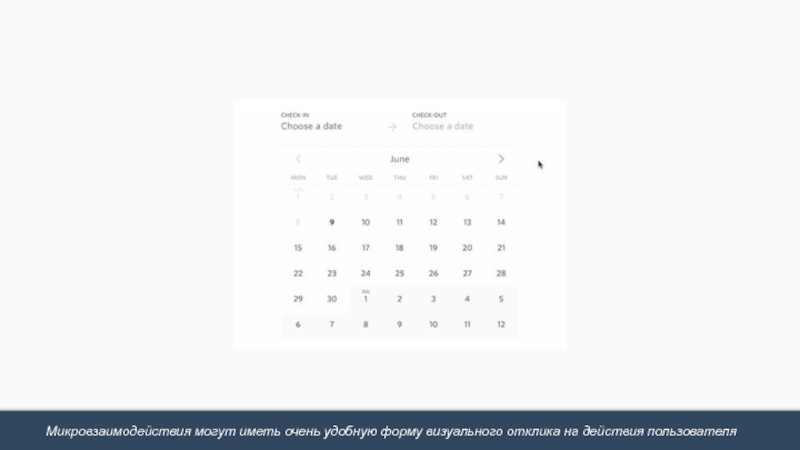
- 8. Микровзаимодействия могут иметь очень удобную форму визуального отклика на действия пользователя
- 9. Зрение считается самым сильным из всех человеческих
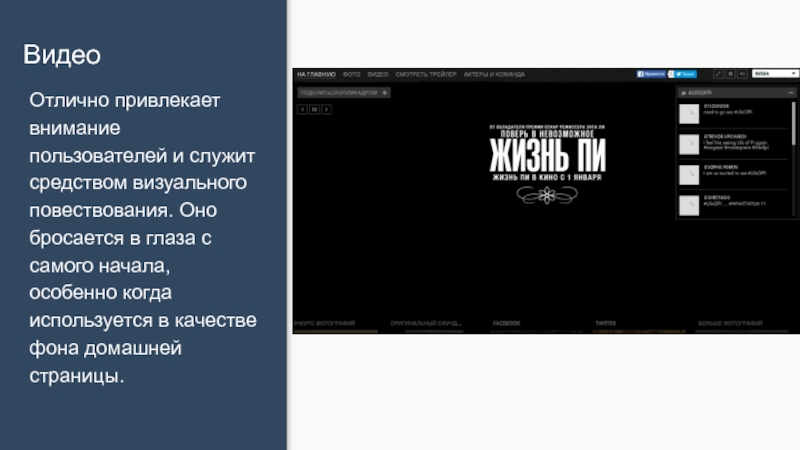
- 10. Видео Отлично привлекает внимание пользователей и служит
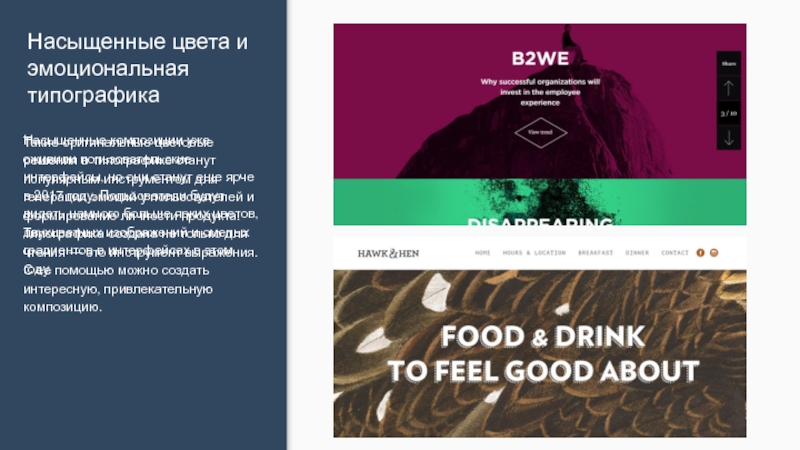
- 11. Насыщенные цвета и эмоциональная типографика Насыщенные композиции
- 12. Адаптированные иллюстрации Обладая большей индивидуальностью, чем традиционные фотографии, иллюстрации быстро становятся популярной альтернативой.
- 15. Длинный скролл и параллакс Длинная или бесконечная
- 16. Кроме этого Сейчас появляется много сайтов, использующих
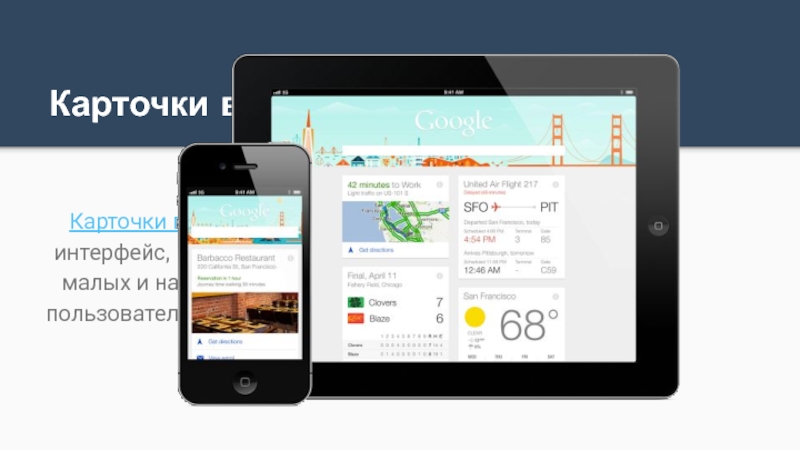
- 17. Карточки все еще в тренде Концепция карточек
- 18. Карточки все еще в тренде Карточки позволяют
- 19. Рост популярности разговорного интерфейса Чатботы — одно
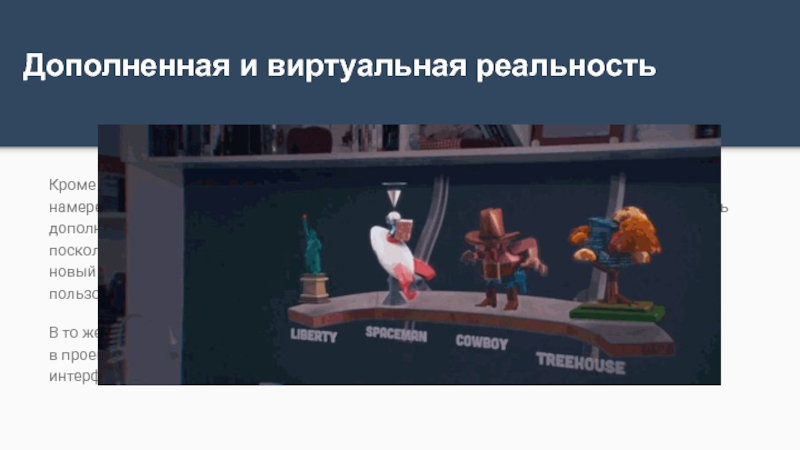
- 20. Дополненная и виртуальная реальность Кроме разговорных интерфейсов
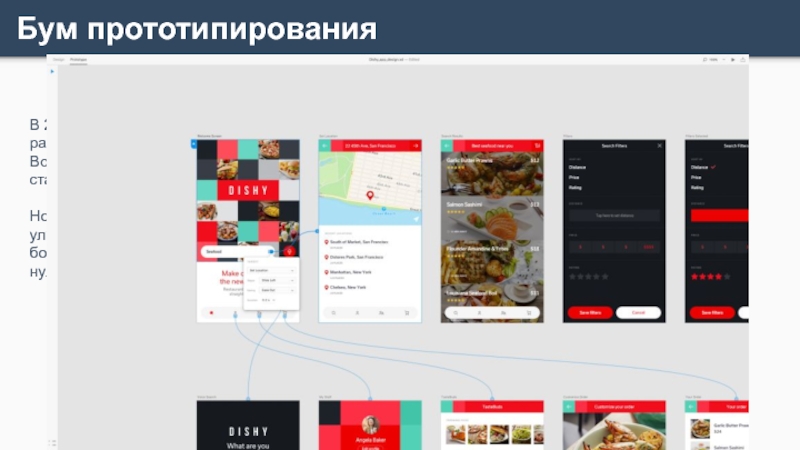
- 21. Бум прототипирования В 2017 году линия между
- 22. Итог Как и с тенденциями любого характера,
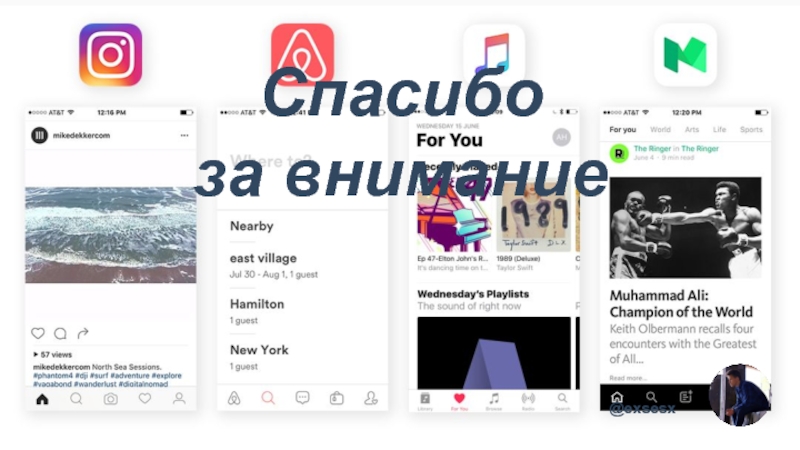
- 23. Спасибо за внимание @exsesx
Слайд 2Эволюция минимализма
В 2017 году минимализм будет всё так же популярен, но
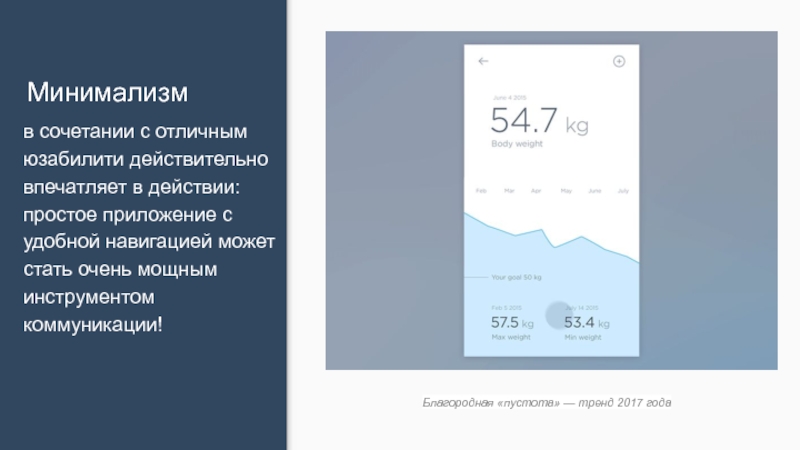
Слайд 4в сочетании с отличным юзабилити действительно впечатляет в действии: простое приложение
Минимализм
Благородная «пустота» — тренд 2017 года
Слайд 5Больше микровзаимодействий
В интернете много говорили о микровзаимодействиях в 2016, и они
Слайд 7Микровзаимодействия помогут создать незабываемые впечатления от “общения” с интерфейсом, сконцентрировав внимание
Слайд 8Микровзаимодействия могут иметь очень удобную форму визуального отклика на действия пользователя
Слайд 9Зрение считается самым сильным из всех человеческих чувств. Изображения уже давно
Кто-то говорит, что картинка стоит тысячи слов, но видео — это в десятки раз больше. И этому есть объяснение: в то время как традиционные образы статичны, видео динамично.
Видео — новый король
Слайд 10Видео
Отлично привлекает внимание пользователей и служит средством визуального повествования. Оно бросается
Слайд 11Насыщенные цвета и эмоциональная типографика
Насыщенные композиции уже оживили пользовательские интерфейсы, но
Такие оригинальные цветовые решения в типографике станут популярным инструментом для генерации эмоций у пользователей и формирование личности продукта. Типографика создана не только для чтения — это инструмент выражения. С ее помощью можно создать интересную, привлекательную композицию.
Слайд 12Адаптированные иллюстрации
Обладая большей индивидуальностью, чем традиционные фотографии, иллюстрации быстро становятся популярной
Слайд 15Длинный скролл и параллакс
Длинная или бесконечная прокрутка страниц станет стандартом для
Слайд 16Кроме этого
Сейчас появляется много сайтов, использующих эффект параллакса при прокрутке страниц.
Слайд 17Карточки все еще в тренде
Концепция карточек основана на идее, что всю
Слайд 18Карточки все еще в тренде
Карточки позволяют создать универсальный интерфейс, который может использоваться
Слайд 19Рост популярности разговорного интерфейса
Чатботы — одно из самых перспективных направлений в
В 2017 году мы увидим внедрение ботов и разговорных интерфейсов во многих отраслях. В создании целостного продукта в сфере разговорного интерфейса кроется огромный потенциал. Так что продукты вроде Google Home и Siri будут естественным развитием для чатботов.
Слайд 20Дополненная и виртуальная реальность
Кроме разговорных интерфейсов дизайнеры намерены развивать технологии дополненной
В то же время это совершенно новый тренд в проектировании пользовательских интерфейсов для виртуального мира.
Появление платформы для дополненной и/или виртуальной реальности будет иметь большое влияние на развитие дизайн-проектирования. Жесты могут стать естественным элементом управления, переводя действия пользователя в виртуальное пространство.
Слайд 21Бум прототипирования
В 2017 году линия между UX и UI дизайнерами продолжит
Новые инструменты прототипирования позволят значительно улучшить рабочий процесс для дизайнеров, что позволит им тратить больше времени, думая о конечном пользователе, а не начинать с нуля каждый раз.