университет
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Мультимедиа технология презентация
Содержание
- 1. Мультимедиа технология
- 2. § 5 Введение в WebGL
- 3. История WebGL Из технологий отображения
- 4. История WebGL Несмотря на то,
- 5. История WebGL Шейдеры - это
- 6. Элемент Система WebGL использует
- 7. Система координат элемента Начало
- 8. DrawRectangle.htm
- 9. DrawRectangle.js function main() { // получить ссылку
- 10. Пример (1)
- 11. Шейдеры WebGL опирается на механизм
- 12. Вершинные и фрагментные шейдеры Вершинный шейдер (vertex
- 13. Простые фигуры WebGL Точка (gl.Points) – группа
- 14. Простые фигуры WebGL
- 15. Простые фигуры WebGL Треугольник (gl.TRIANGLES) – группа
- 16. HelloTriangle.htm
- 17. HelloTriangle.js (начало) // Вершинный шейдер var VSHADER_SOURCE
- 18. HelloTriangle.js (продолжение) // Получить контекст отображения
- 19. HelloTriangle.js (продолжение) // Очистить
- 20. HelloTriangle.js (окончание) // Определить тип буферного
- 21. Пример (2)
- 22. Литература В презентации использовались примеры
Слайд 1Мультимедиа технология
Москин Николай Дмитриевич
доцент, к.т.н., институт математики и информационных технологий
Петрозаводский государственный
Слайд 2§ 5 Введение в WebGL
WebGL (Web-based Graphics Library) –
это технология, позволяющая рисовать, отображать и взаимодействовать со сложной, интерактивной трехмерной компьютерной графикой в веб-браузерах.
WebGL, в сочетании с HTML5 и JavaScript, делает трехмерную графику доступной для веб-разработчиков и открывает возможность создания веб-приложений следующего поколения, с простыми и понятными пользовательскими интерфейсами и веб-контентом.
WebGL, в сочетании с HTML5 и JavaScript, делает трехмерную графику доступной для веб-разработчиков и открывает возможность создания веб-приложений следующего поколения, с простыми и понятными пользовательскими интерфейсами и веб-контентом.
Слайд 3История WebGL
Из технологий отображения трехмерной графики на персональных компьютерах
наибольшее распространение получили Direct3D и OpenGL. Direct3D – составная часть пакета технологий Microsoft DirectX – это технология отображения трехмерной графики, предназначенная для использования на платформе Windows. Она является лицензионным программным интерфейсом (API) и контролируется корпорацией Microsoft. Альтернативная ей технология OpenGL получила широкое распространение, благодаря ее открытости.
Слайд 4История WebGL
Несмотря на то, что технология
WebGL
корнями уходит в OpenGL,
в действительности она является
дальнейшим развитием версии
OpenGL для встраиваемых систем,
таких как смартфоны и игровые консоли.
Эта версия, известная как OpenGL ES (for Embedded Systems), создана в 2003-2004 годах, а затем обновлена в 2007 году (ES 2.0) и в 2012 (ES 3.0). WebGL основана на версии ES 2.0. Последняя версия WebGL 2.0 вышла 5 июля 2017 года.
в действительности она является
дальнейшим развитием версии
OpenGL для встраиваемых систем,
таких как смартфоны и игровые консоли.
Эта версия, известная как OpenGL ES (for Embedded Systems), создана в 2003-2004 годах, а затем обновлена в 2007 году (ES 2.0) и в 2012 (ES 3.0). WebGL основана на версии ES 2.0. Последняя версия WebGL 2.0 вышла 5 июля 2017 года.
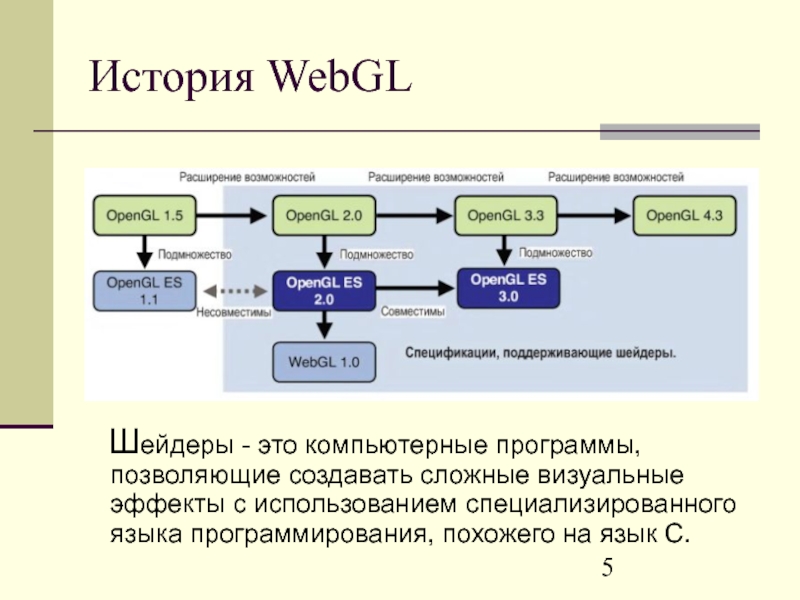
Слайд 5История WebGL
Шейдеры - это компьютерные программы, позволяющие создавать сложные
визуальные эффекты с использованием специализированного языка программирования, похожего на язык С.
Слайд 6Элемент
Система WebGL использует для рисования элемент , появившийся
в HTML5 и определяющий область веб-страницы, предназначенную для рисования. Без использования технологии WebGL, элемент
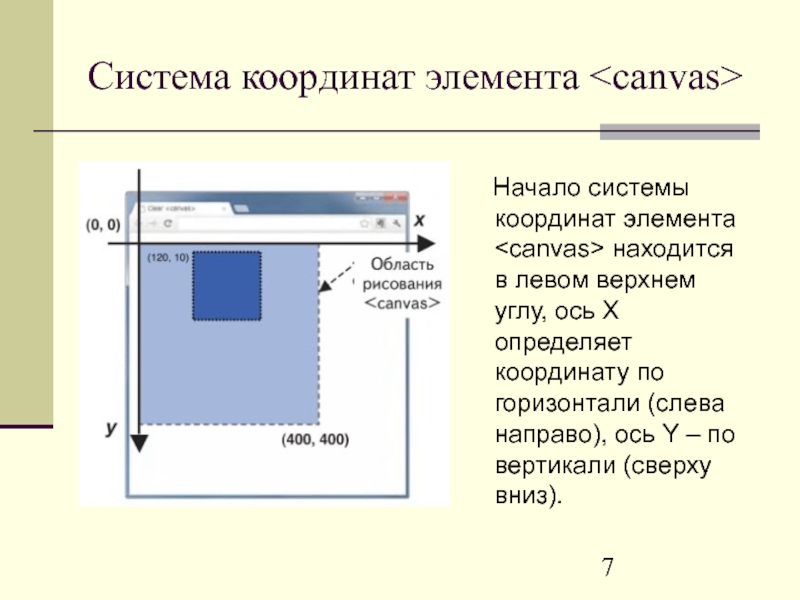
Слайд 7Система координат элемента
Начало системы координат элемента находится
в левом верхнем углу, ось X определяет координату по горизонтали (слева направо), ось Y – по вертикали (сверху вниз).
Слайд 8DrawRectangle.htm
Draw a
blue rectangle (canvas version)