- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Мова програмування HTML презентация
Содержание
- 1. Мова програмування HTML
- 2. Гіпертекст Мабуть, ви неоднарозово чули про світову
- 3. Повернення Натисніть підкреслене і Ви повернетесь на
- 4. Призначення HTML. Для написання гіпертекстових документів служить
- 5. Інші можливості створення html сторінок
- 6. HTML був ратифікований World
- 7. Структура HTML документа Символи, взяті в кутові
- 8. HEAD Для введення титульного рядка в
- 9. BODY Для запису ОСНОВНОГО ТЕКСТУ потрібно ввести:
- 10. Загальна схема документа в форматі HTML Таким
- 11. Створення html документа. Спочатку створимо текстовий документ Набираємо команди HTML. Відкриваємо текстовий документ
- 12. Збереження HTML документа. Наберіть назву HTML файлу
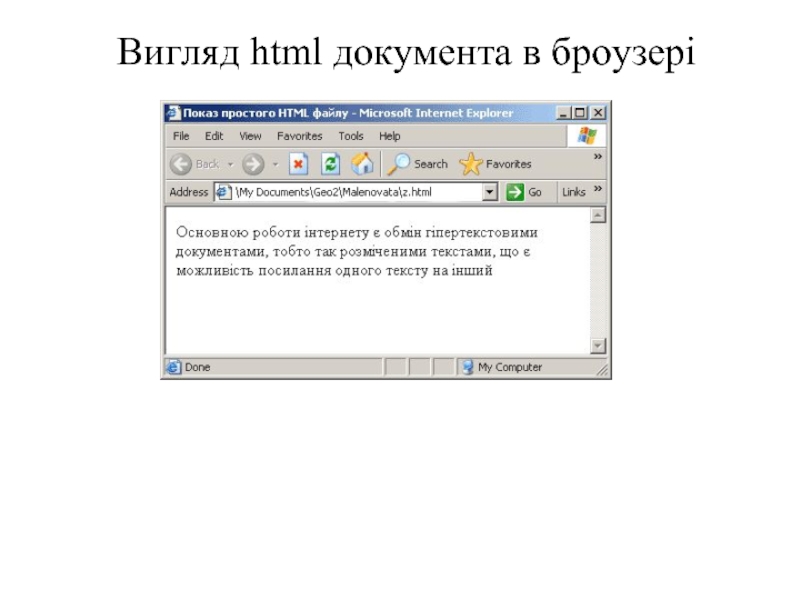
- 13. Вигляд html документа в броузері
- 14. Редагування html документів Для того, щоб змінити
- 15. Завдання 1 Створіть html
- 16. Створення заголовків Заголовки в документі створюються за
- 17. Завдання 2 Відкрийте z1.html за допомогою
- 18. Створення списків Списки призначені для представлення
- 19. Ненумеровані списки Ненумерований список використовує для виділення
- 20. Приклад неупорядкованого списку Команди розміщені вище відображаються в Internet Explorer наступним чином:
- 21. Завдання 3 Складіть ненумерований список з 5 рядків.
- 22. Нумерований список В нумерованому списку всі записи
- 23. Приклад нумерованого списку Команди розміщені вище відображаються в Internet Explorer наступним чином:
- 24. Завдання 4 Між операторами та вставте
- 25. Форматування параграфів У документі HTML неможливо
- 26. Завдання 5
- 27. 2.5. Форматування символів
- 29. Завдання 6
- 30. Для того, щоб задати назву шрифту, його
- 32. Завдання 7 Продемонструйте різні розміри шрифтів.
- 33. Керування кольором Кольори і зображення фону
- 34. black – чорний gray – темно-сірий silver
- 35. Коди найпростіших кольорів Білий = #FFFFFF Малиновий
- 36. Завдання 8 Для зміни кольору поточного тексту
- 37. Завдання 9 Якщо Ви хочете створити «шпалери»,
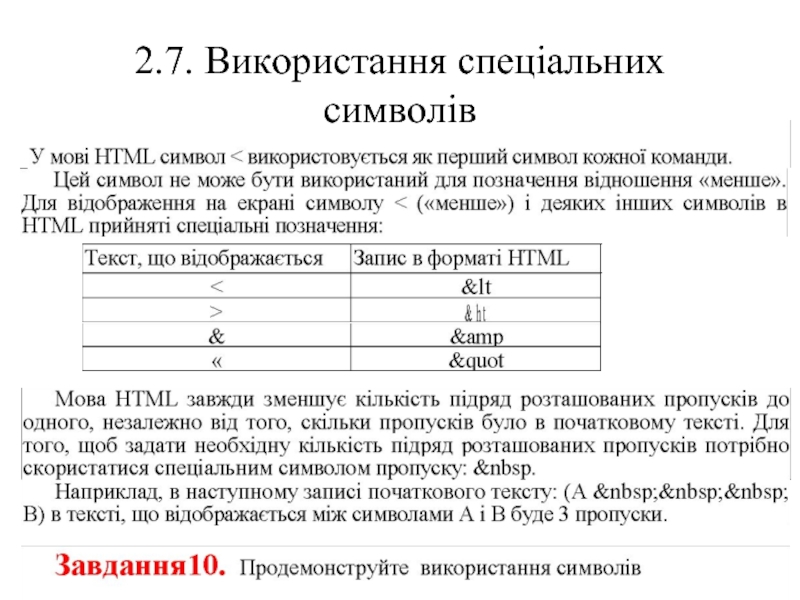
- 38. 2.7. Використання спеціальних символів
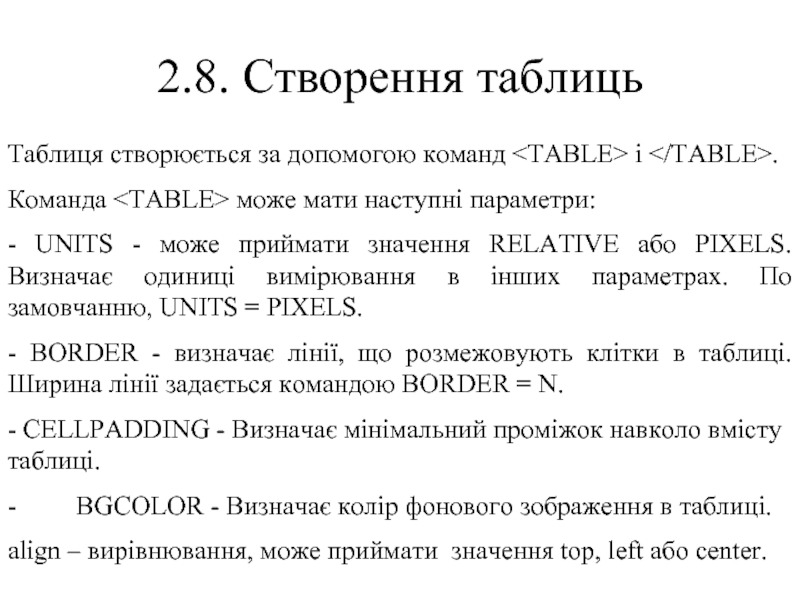
- 39. 2.8. Створення таблиць Таблиця створюється за
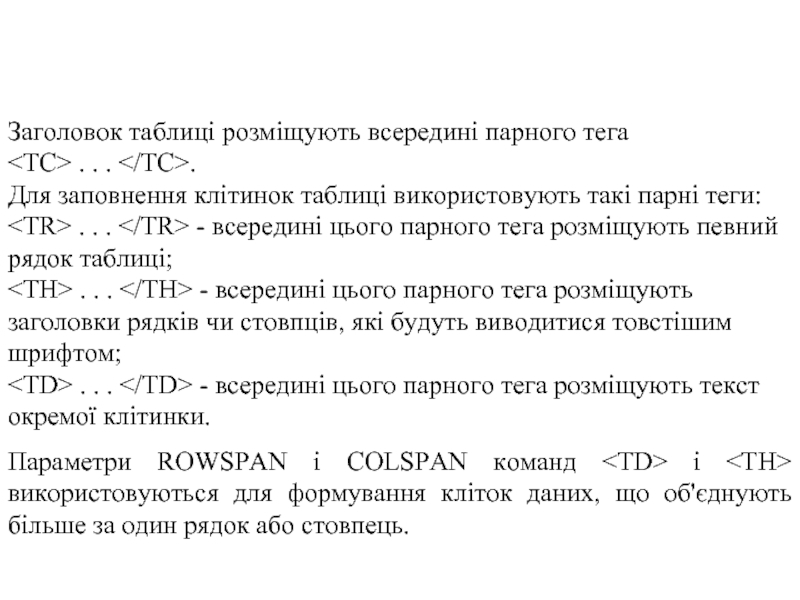
- 40. Заголовок таблиці розміщують всередині парного тега
- 41. Приклад побудови таблиці
- 42. Побудова гіпертекстових посилань
- 44. Створіть 3 рядка тексту та
- 45. МАЛЮНКИ Зображення можуть бути виведені на
- 46. Завдання 13 Створіть: Файл z13.a.html у якому
- 47. Гіпертекстові посилання за допомогою зображення. Допустимо,
- 48. Наступний матеріал призначається для сильних студентів
- 49. 2.10. Кадри Команди роботи з кадрами.
- 50. Команди роботи з кадрами. Ви можете розділити
- 51. Формат команди FRAME. Дана команда існує тільки
- 52. Спеціальні значення параметра TARGET. У сучасних броузерах
Слайд 2Гіпертекст
Мабуть, ви неоднарозово чули про світову комп'ютерну мережу інтернернет. Основною роботи
Перехід на наступну сторінку буде здійснено натисканням підресленого тексту.
Слайд 3Повернення
Натисніть підкреслене і Ви повернетесь на попередній кадр
В гіпертекстових посиланнях можна
Гіпертекстове посилання можна розмістити на малюнках та кнопках. Натисніть кнопку зліва, і ви перейдете на наступний кадр. (На жаль, він не розміщений на протилежній стороні земної кулі).
Слайд 4Призначення HTML.
Для написання гіпертекстових документів служить мова HTML, яка існує в
Броузер Web – програма для роботи з Інтернетом, викликом та збереження html сторінок та інше. Найбільш поширені броузери це Internet explorer, Mozilla, Firefox, Opera, Netscape
Слайд 5Інші можливості створення html сторінок
Існують інші можливості
Слайд 6
HTML був ратифікований World Wide Web Consortium. Він підтримується
Можна працювати на Web без знання мови HTML, оскільки тексти HTML можуть створюватися різними спеціальними редакторами і конвертерами. Але писати безпосередньо на HTML неважко. Можливо, це навіть легше, ніж вивчати HTML-редактор або конвертер, які часто обмежені в своїх можливостях, містять помилки або проводять поганий HTML код, який не працює на різних платформах
Слайд 7Структура HTML документа
Символи, взяті в кутові дужки, є командами мови HTML,
РОЗМІЧЕНИЙ ТЕКСТ ДОКУМЕНТУ .
Це можна розписати також наступним способом.
РОЗМІЧЕНИЙ ТЕКСТ ДОКУМЕНТУ
У РОЗМІЧЕНИЙ ТЕКСТ ДОКУМЕНТУ входять команди та тексти, які команди опрацьовують і складається з 2 частин:
- Заголовка вікна (HEAD),
- Власне розміченого тексту документа (BODY ).
В склад команд розмітки входять також тексти
Слайд 8HEAD
Для введення титульного рядка в заголовок вікна документа потрібно
Де Назва – позначення фактичного титульного рядка.
Наприклад, щоб створити документ з титулом вікна
СТУДЕНТ ЖИВЕ ВЕСЕЛО ВІД СЕСІЇ ДО СЕСІЇ
треба набрати команди
Вигляд заголовку вікна, що відповідає вищевказаним командам
Слайд 9BODY
Для запису ОСНОВНОГО ТЕКСТУ потрібно ввести:
ОСНОВНИЙ ТЕКСТ
ОСНОВНИЙ ТЕКСТ
Слайд 10Загальна схема документа в форматі HTML
Таким чином, загальна схема документа в
Основний текст документа
При написанні команд HTML не має значення, якими буквами - рядковими або прописними Ви пишете команди.
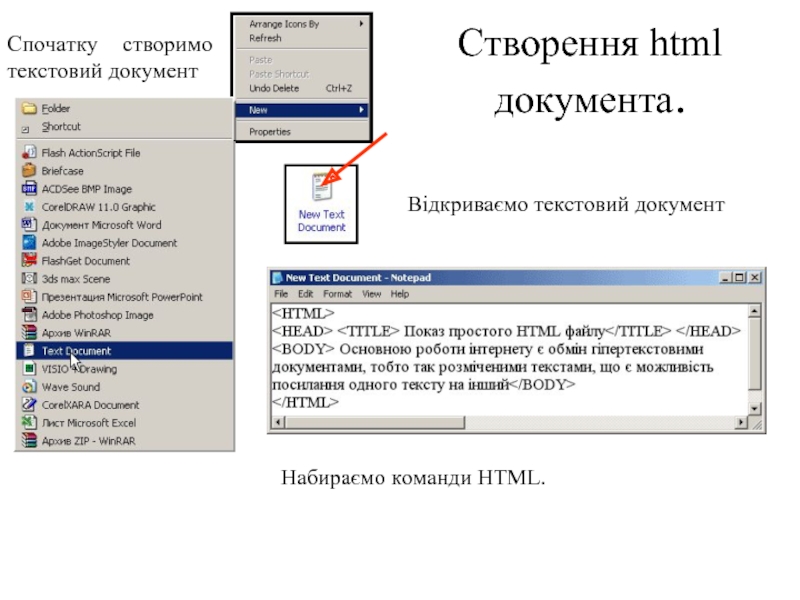
Слайд 11Створення html документа.
Спочатку створимо текстовий документ
Набираємо команди HTML.
Відкриваємо текстовий документ
Слайд 12Збереження HTML документа.
Наберіть назву HTML файлу
Встановіть опцію All files в Save
Натисніть кнопку Save.
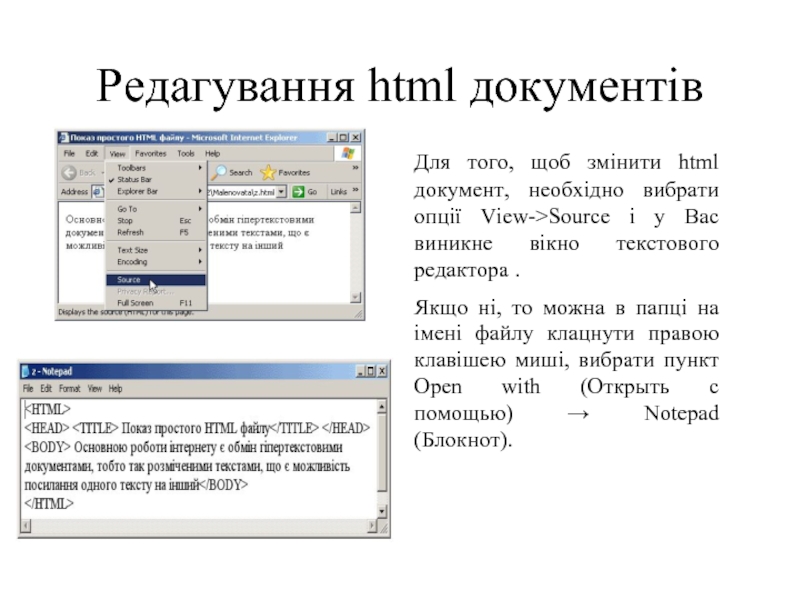
Слайд 14Редагування html документів
Для того, щоб змінити html документ, необхідно вибрати опції
Якщо ні, то можна в папці на імені файлу клацнути правою клавішею миші, вибрати пункт Open with (Открыть с помощью) → Notepad (Блокнот).
Слайд 15
Завдання 1
Створіть html документ.
Придумайте свій титульний рядок, не повторюючи вищевказані
Збережіть його у вашій папці під назвою z1.html.
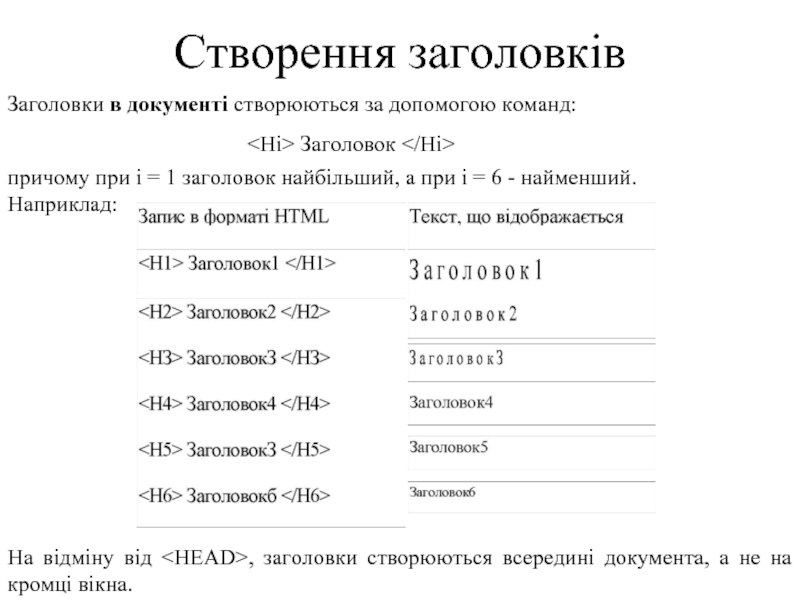
Слайд 16Створення заголовків
Заголовки в документі створюються за допомогою команд:
причому при
<Ні> Заголовок
На відміну від
, заголовки створюються всередині документа, а не на кромці вікна.Слайд 17
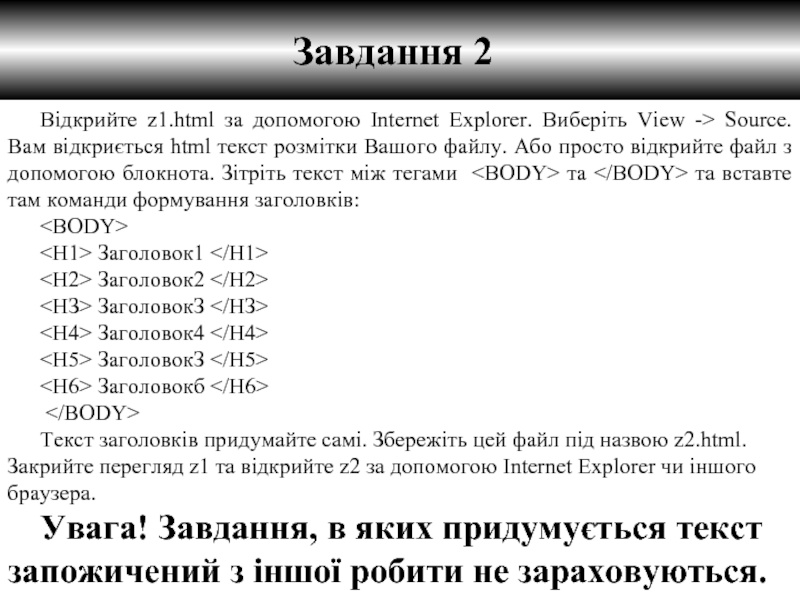
Завдання 2
Відкрийте z1.html за допомогою Internet Explorer. Виберіть View -> Source.
Заголовок1
Заголовок2
Заголовок4
ЗаголовокЗ
Заголовокб
Текст заголовків придумайте самі. Збережіть цей файл під назвою z2.html. Закрийте перегляд z1 та відкрийте z2 за допомогою Internet Explorer чи іншого браузера.
Увага! Завдання, в яких придумується текст запожичений з іншої робити не зараховуються.
Слайд 18Створення списків
Списки призначені для представлення інформації у впорядкованому вигляді.
У HTML -
Ненумеровані списки,
Нумеровані списки.
Список може мати заголовок, який потрібно розмістити між тегами
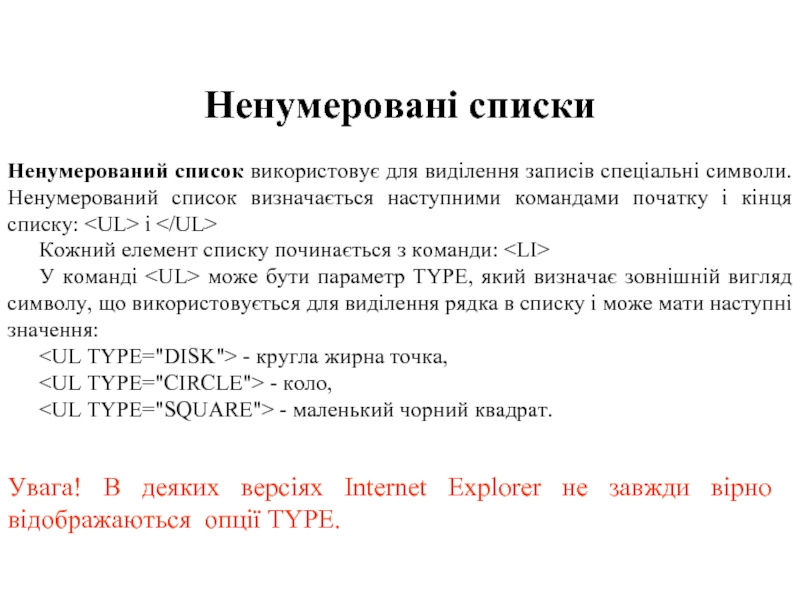
Слайд 19Ненумеровані списки
Ненумерований список використовує для виділення записів спеціальні символи. Ненумерований список
- і
Кожний елемент списку починається з команди:
У команді
- може бути параметр TYPE, який визначає зовнішній вигляд символу, що використовується для виділення рядка в списку і може мати наступні значення:
- - кругла жирна точка,
- - коло,
- - маленький чорний квадрат.
Увага! В деяких версіях Internet Explorer не завжди вірно відображаються опції TYPE.
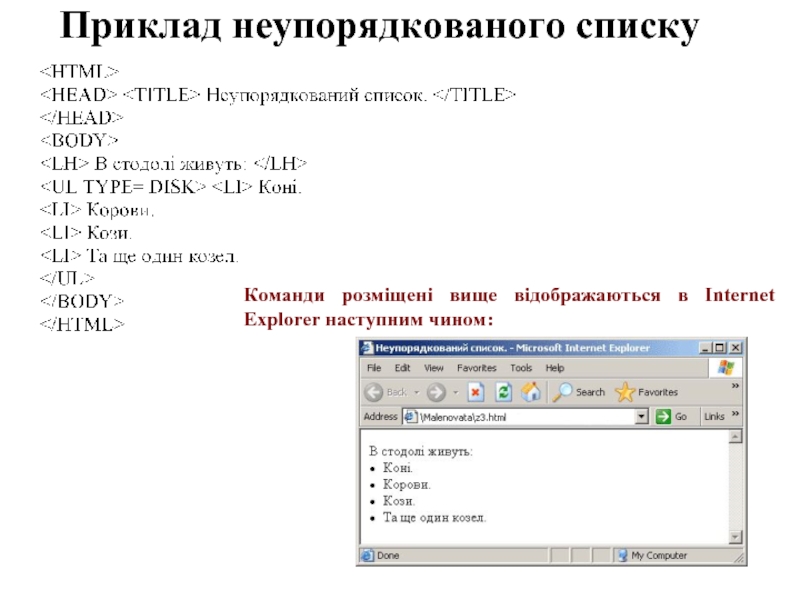
Слайд 20Приклад неупорядкованого списку
Команди розміщені вище відображаються в Internet Explorer наступним чином:
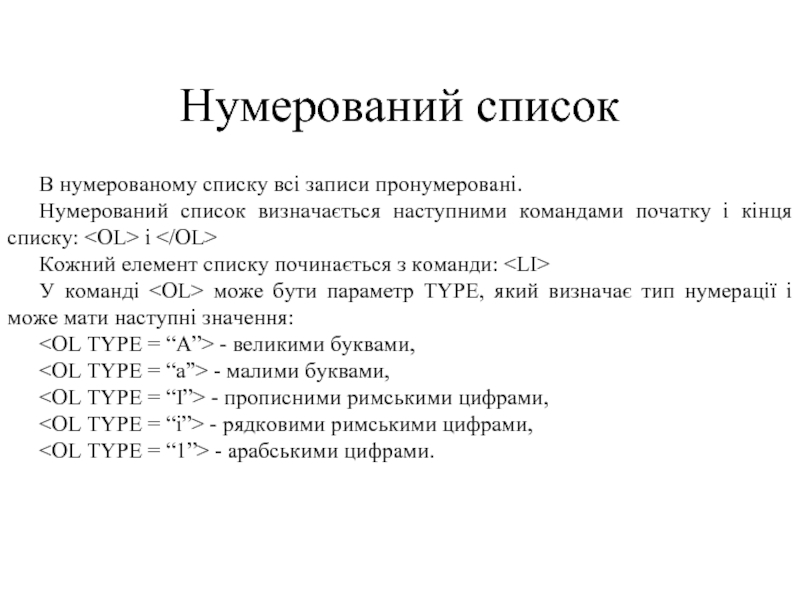
Слайд 22Нумерований список
В нумерованому списку всі записи пронумеровані.
Нумерований список визначається наступними командами
- і
Кожний елемент списку починається з команди:
У команді
- може бути параметр TYPE, який визначає тип нумерації і може мати наступні значення:
- - великими буквами,
- - малими буквами,
- - прописними римськими цифрами,
- - рядковими римськими цифрами,
- - арабськими цифрами.
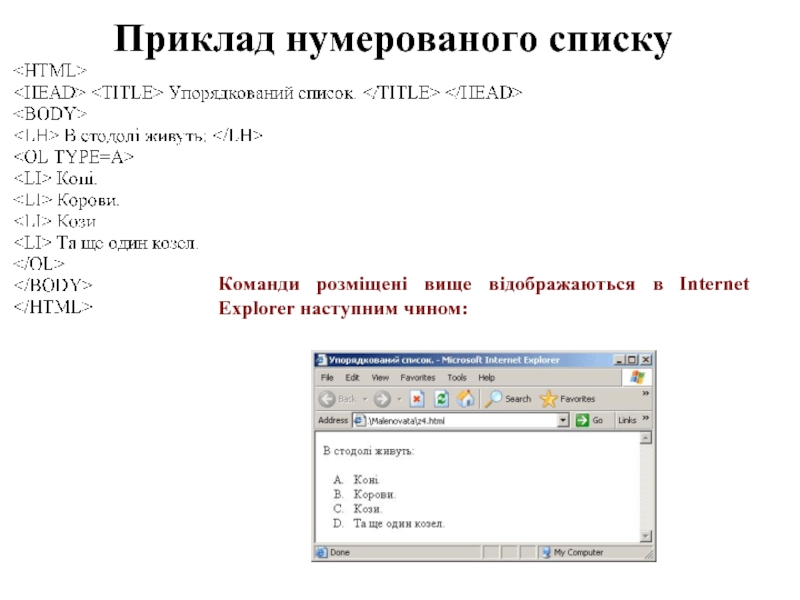
Слайд 23Приклад нумерованого списку
Команди розміщені вище відображаються в Internet Explorer наступним чином:
Слайд 24
Завдання 4
Між операторами та вставте 5 груп операторів упорядкова-них
Слайд 25Форматування параграфів
У документі HTML неможливо створити абзац, використовуючи клавішу [Enter].
,
,
Для переходу на наступний рядок скористайтеся командою
Для створення нового абзацу скористайтеся командою <р>
Для створення горизонтальної смуги скористайтеся командою
Якщо смуга створюється не на весь рядок, а на якусь її частину,
наприклад, на 40%, то команда виглядає таким чином:
Для створення широкої смуги потрібно задати її ширину (в пікселях)
Чорна лінія задається наявністю параметра NOSHADE.
Для вирівнювання смуги ЛІВОРУЧ/ПРАВОРУЧ/ПО ЦЕНТРУ задайте
відповідний параметр ALIGN=LEFT/RIGHT/CENTER
Відцентрувати заголовок можна командою
. Відмінити
центрування можна командою
, або командою
вирівнювання по ширині.
Вирівнювати по ширині текст можна командою
Слайд 30Для того, щоб задати назву шрифту, його розмір та колір, використовується
з параметрами FACE, SIZE та COLOR.
FACE - задає назву шрифта;
SIZE - задає розмір шрифта, від 1 до 7;
COLOR - задає колір шрифта.
. . . . Даний текст буде надрукований шрифтом Arial, розміром 3, що відповідає 10pt, і текст буде зелений.
Слайд 32
Завдання 7
Продемонструйте різні розміри шрифтів. Введіть формули з підрядковими та надрядковими
Слайд 33Керування кольором
Кольори і зображення фону задаються за допомогою команди . Ця
bgcolor = назва кольору - колір фону документа,
text = назва кольору - колір тексту документа,
link = назва кольору - колір тексту, що використовується як посилання,
vlink = назва кольору - колір посилання на переглянутий раніше документ,
alink = назва кольору - колір посилання в момент натиснення на неї правої кнопки миші.
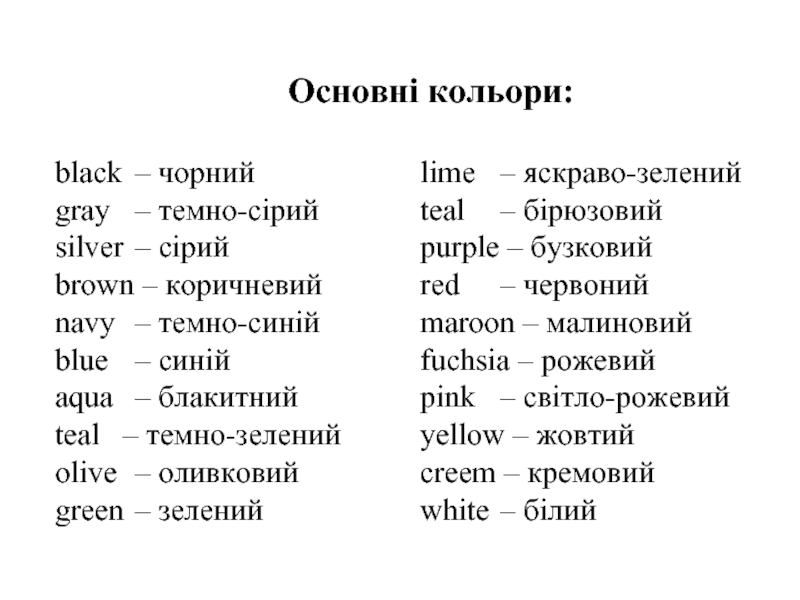
Слайд 34black – чорний
gray – темно-сірий
silver – сірий
brown – коричневий
navy – темно-синій
blue
aqua – блакитний
teal – темно-зелений
olive – оливковий
green – зелений
lime – яскраво-зелений
teal – бірюзовий
purple – бузковий
red – червоний
maroon – малиновий
fuchsia – рожевий
pink – світло-рожевий
yellow – жовтий
creem – кремовий
white – білий
Основні кольори:
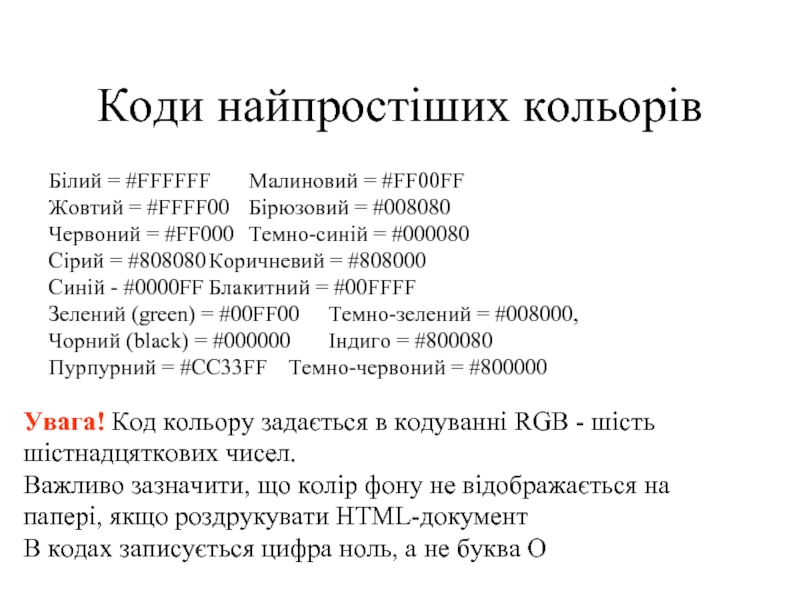
Слайд 35Коди найпростіших кольорів
Білий = #FFFFFF Малиновий = #FF00FF
Жовтий = #FFFF00 Бірюзовий = #008080
Червоний
Сірий = #808080 Коричневий = #808000
Синій - #0000FF Блакитний = #00FFFF
Зелений (green) = #00FF00 Темно-зелений = #008000,
Чорний (black) = #000000 Індиго = #800080
Пурпурний = #CC33FF Темно-червоний = #800000
Увага! Код кольору задається в кодуванні RGB - шість шістнадцяткових чисел.
Важливо зазначити, що колір фону не відображається на папері, якщо роздрукувати HTML-документ
В кодах записується цифра ноль, а не буква О
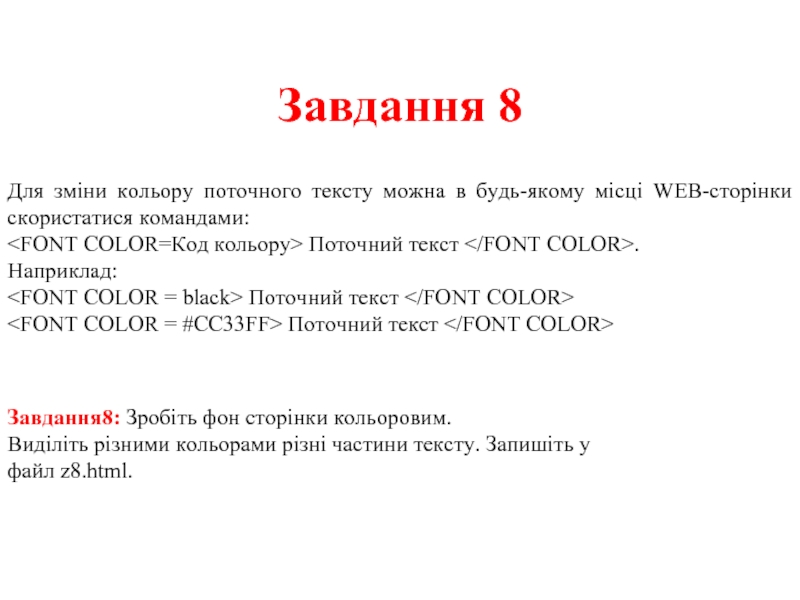
Слайд 36Завдання 8
Для зміни кольору поточного тексту можна в будь-якому місці WEB-сторінки
Поточний текст .
Наприклад:
Поточний текст
Поточний текст
Завдання8: Зробіть фон сторінки кольоровим.
Виділіть різними кольорами різні частини тексту. Запишіть у
файл z8.html.
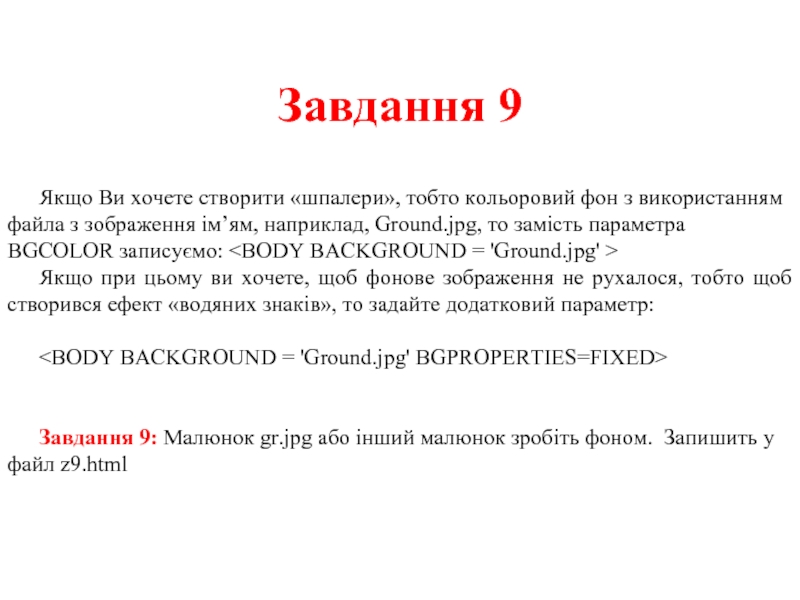
Слайд 37Завдання 9
Якщо Ви хочете створити «шпалери», тобто кольоровий фон з використанням
Якщо при цьому ви хочете, щоб фонове зображення не рухалося, тобто щоб створився ефект «водяних знаків», то задайте додатковий параметр:
Завдання 9: Малюнок gr.jpg або інший малюнок зробіть фоном. Запишить у файл z9.html
Слайд 392.8. Створення таблиць
Таблиця створюється за допомогою команд і .
Команда
- UNITS - може приймати значення RELATIVE або PIXELS. Визначає одиниці вимірювання в інших параметрах. По замовчанню, UNITS = PIXELS.
- BORDER - визначає лінії, що розмежовують клітки в таблиці. Ширина лінії задається командою BORDER = N.
- CELLPADDING - Визначає мінімальний проміжок навколо вмісту таблиці.
- BGCOLOR - Визначає колір фонового зображення в таблиці.
align – вирівнювання, може приймати значення top, left або center.
Слайд 40Заголовок таблиці розміщують всередині парного тега
. . . .
Для
Параметри ROWSPAN і COLSPAN команд
Слайд 44
Створіть 3 рядка тексту та розділіть їх багатьма командами
Зробіть команду переходу на файл z11.html
Завдання12
Слайд 45МАЛЮНКИ
Зображення можуть бути виведені на екран так само, як текст.
Нижче приводиться формат команди:
- ІМ'Я ФАЙЛА - це ім'я даного файла у вашій сторінці або повне ім'я шляху і файла, якщо файл не належить даній сторінці.
- Текст - це текст, що виводиться замість зображення, якщо файл зображення по якийсь причині недоступний.
- DIRECTION - місце розташування зображення. Приймає наступні можливі значення:
ALIGN=TOP - подальший текст розташовується у верхній частині зображення.
ALIGN=BOTTOM - подальший текст розташовується в нижній частині зображення.
ALIGN=LEFT - зображення розташовується в лівій частині листа. Текст обтікає зображення праворуч.
ALIGN=MIDDLE - зображення розташовується в центрі листа.
ALIGN=RIGHT - зображення розташовується в правій частині листа. Текст обтікає зображення ліворуч.
WIDTH = WIDTH - ширина необхідного зображення на екрані,
HEIGHT = HEIGHT - висота необхідного зображення на екрані.
Слайд 46Завдання 13
Створіть:
Файл z13.a.html у якому розміщено фото lviv.a.jpg, розмістіь текст опису
Файл z13.b.html у якому розміщено фото lviv.b.jpg, розмістіь текст опису біля нього з обтіканням ліворуч
Слайд 47Гіпертекстові посилання за допомогою зображення.
Допустимо, що Ви виводите на екран
Якщо Ви хочете організувати сторінку так, щоб при натисненні лівої кнопки миші на зображення, перейти на іншу домашню сторінку, наприклад, на:
HTTP://WWW.HOME.COM,
потрібно записати наступну команду:
<А href= ‘HTTP://WWW.HOME.COM’>
Тоді інший кадр може посилатися на даний для відображення в ньому свого гіпертекста.
Це дуже поширена команда її можна бачити в багатьох сторінках, її перевага в тому, що на екрані можна одночасно бачити і HTML-файл, що викликає, і HTML-файл, що викликається, і для перегляду наступного файла гіпертекста досить натиснути на відповідну кнопку файла, який викликає.
Параметр TARGET команди BASE задає кадр, що виділяється по замовчанню для відображення гіпертекста.
Параметр NORESIZE застосовується для того, щоб користувач не зміг змінити розміри даного кадру на екрані
Лінійки прокрутки задаються за допомогою параметра SCROLLING.
Тут діють наступні правила:
- Якщо параметр SCROLLING не заданий, то лінійки прокрутки створюються автоматично тільки тоді, коли розмір тексту, що відображається перевищує розмір кадру (це відноситься як до розміру по вертикалі, так і по горизонталі).
- Якщо задане SCROLLING = ‘YES’, то лінійки прокрутки створюються завжди.
- Якщо задане SCROLLING = ‘NO’, то лінійки прокрутки не створюються.
- Якщо задане SCROLLING = ‘AUTO’, то система працює так само, як якщо параметр SCROLLING не заданий.
Товщина граничної лінії між кадрами може задаватися в пікселях за допомогою параметрів MARGINHEIGHT і MARGINWIDTH, якщо розробника не влаштовують значення, задані по замовчанню.
Слайд 52Спеціальні значення параметра TARGET.
У сучасних броузерах зарезервовано 4 спеціальних значення параметра
а) _blank - броузери завжди задає це значення для нового, неіменованого вікна.
б) _self - задається по замовчанню для всіх кадрів, в операторі FRAME яких немає параметра TARGET. Всі документи, що викликаються по гіперпосиланню, завантажуються і відображаються в тому ж кадрі, що і документ, який їх викликає.
Значення _self в явному вигляді не застосовується доти, поки ми не вводимо команду BASE з параметром TARGET - тоді, можливо, знадобиться відмінити це загальне призначення для якого-небудь конкретного кадру.
в) _parent - файл, що викликається по гіперпосиланню, завантажується в кадр або вікно, яке є батьківським по відношенню до того, що викликає. Іншими словами, файл, що викликається буде розташований в тому ж вікні, що і його ‘дідусь’.
г) _top - файл, що викликається по гіперпосиланню, завантажується у вікно, що містить посилання, і перекриває всі кадри даного вікна.
Формат команди NOFRAME.
Ця команда призначена для броузерів, що не обробляють кадри.
У броузері, що обробляє кадри, вся інформація, що міститься між командами NOFRAME і /NOFRAME, ігнорується.
У броузері, що не обробляє кадри, ця інформація обробляється.
РОЗРОБІТЬ ПРИКЛАДИ САМОСТІЙНО
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть
























![Форматування параграфів У документі HTML неможливо створити абзац, використовуючи клавішу [Enter]. Використання цієї клавіші поліпшує](/img/tmb/2/161827/8f77ecf6f5fac9b01a38aba4ba9d606d-800x.jpg)