- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Лекция 3. Кодирование графики презентация
Содержание
- 1. Лекция 3. Кодирование графики
- 2. Впервые представление данных в графическом
- 3. В настоящее время графический интерфейс пользователя
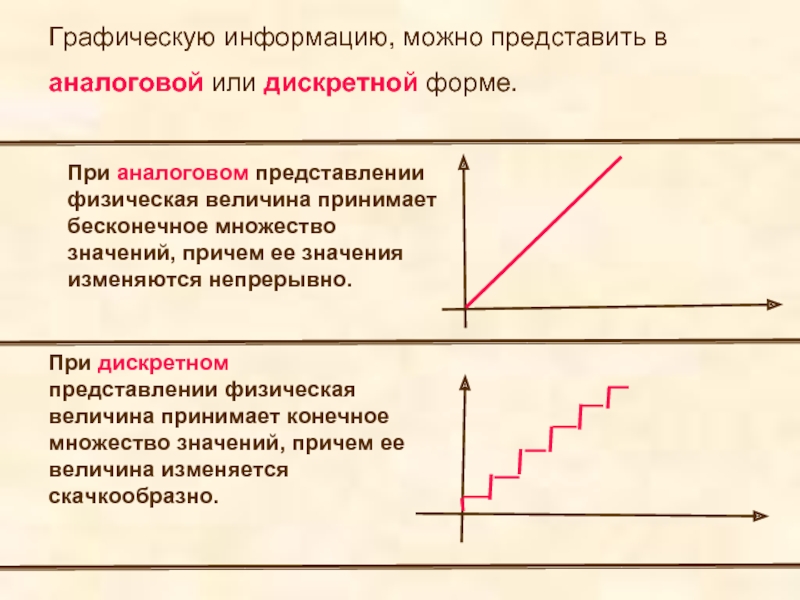
- 4. Графическую информацию, можно представить в аналоговой
- 5. Примеры аналоговое
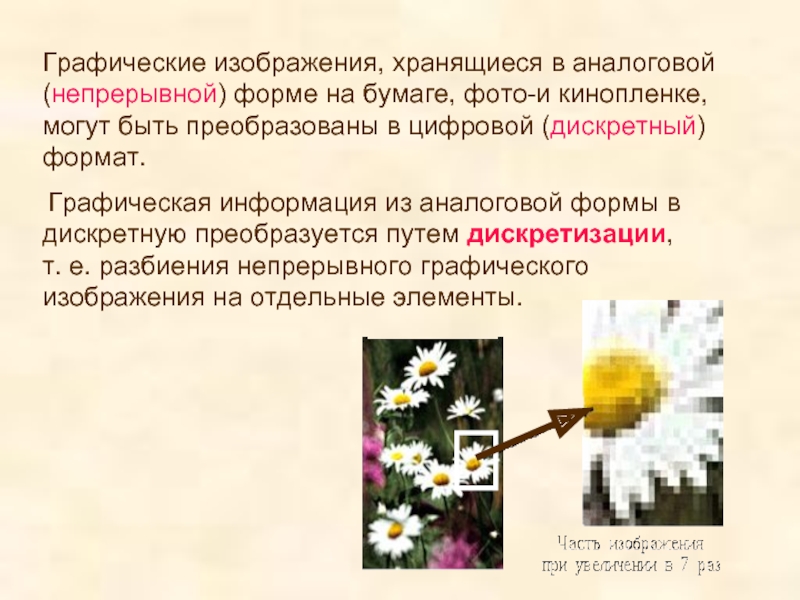
- 6. Графические изображения, хранящиеся в аналоговой (непрерывной) форме
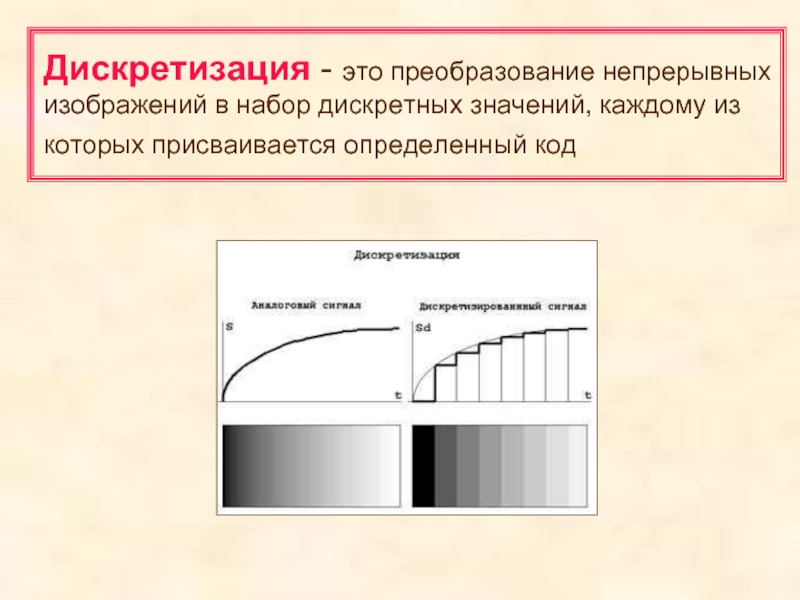
- 7. Дискретизация - это преобразование непрерывных изображений в
- 8. Процесс дискретизации Изображение разбивается на отдельные маленькие
- 9. Качество кодирования изображения зависит от: частоты дискретизации,
- 10. Качество кодирования изображения зависит от 2-х параметров:
- 11. От числа пикселей в картинке, которое равно
- 12. Количество разрядов двоичного кода (бит), используемого для
- 13. Глубина цвета это количество бит, отводимых
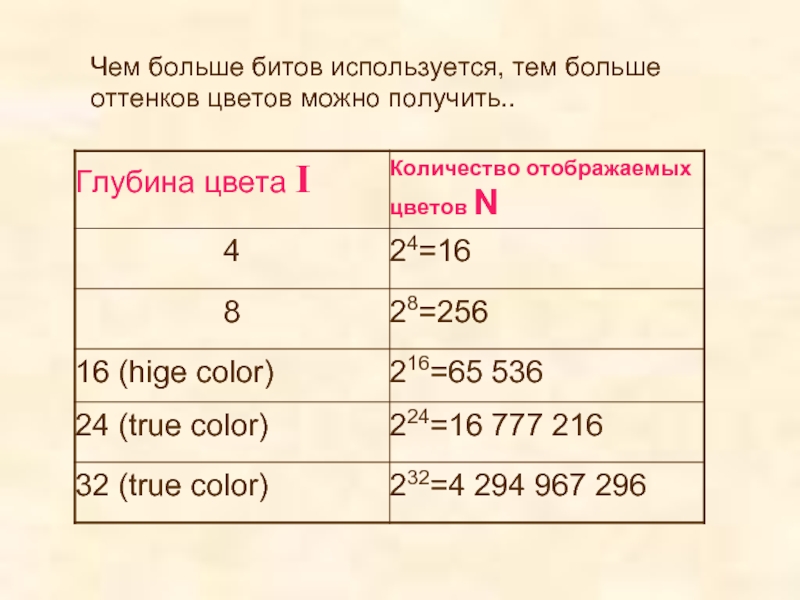
- 14. Чем больше битов используется, тем больше оттенков цветов можно получить..
- 15. Таким образом: Объем файла точечной графики -
- 16. Примеры расчета графических файлов Пример 1: Определить
- 17. Примеры расчета графических файлов Пример 2: В
- 18. Сколько бит информации занимает информация об одном
- 19. На экране с разрешающей способностью 640×200 высвечивается
- 20. Определить объем видеопамяти компьютера, который необходим для
- 21. Какой объем видеопамяти необходим для хранения двух
- 22. Векторная графика
- 23. Векторное изображение рассматривается как графический
- 24. Например, графический примитив точка задаётся своими
- 26. Информация о векторном изображении кодируется как обычная
- 27. ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ При кодировании векторного изображения
- 28. В тех областях графики, где принципиальное значение
- 29. Недостатки векторной графики 1.Основной минус - то,
- 30. 2. Значительным недостатком векторной графики является программная
- 31. Поэтому графические файлы подвергают оптимизации
Слайд 2 Впервые представление данных в графическом виде было реализовано в
Особенно интенсивно технология обработки графической информации с помощью компьютера стала развиваться в 80-х годах.
Слайд 3 В настоящее время графический интерфейс пользователя стал стандартом для программного
Вероятно, это связано со свойством человеческой психики: наглядность способствует более быстрому пониманию.
Слайд 4Графическую информацию, можно представить в
аналоговой или дискретной форме.
При дискретном представлении
При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно.
Слайд 5
Примеры
аналоговое представление графической информации может служить живописное полотно,
дискретное представление - изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета.
Слайд 6Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото-и кинопленке,
Графическая информация из аналоговой формы в дискретную преобразуется путем дискретизации, т. е. разбиения непрерывного графического изображения на отдельные элементы.
Слайд 7Дискретизация - это преобразование непрерывных изображений в набор дискретных значений, каждому
Слайд 8Процесс дискретизации
Изображение разбивается на отдельные маленькие элементы (точки или пиксели), каждый
Пиксель - минимальный участок изображения, для которого можно задать цвет.
В результате пространственной дискретизации графическая информация представляется в виде растрового изображения.
Растровое изображение состоит из определённого количества строк, каждая из которых содержит определённое количество точек.
Слайд 9Качество кодирования изображения
зависит от:
частоты дискретизации, т.е. размера фрагментов, на которые делится
глубины кодирования, т.е. количества цветов.
Слайд 10Качество кодирования изображения зависит от 2-х параметров:
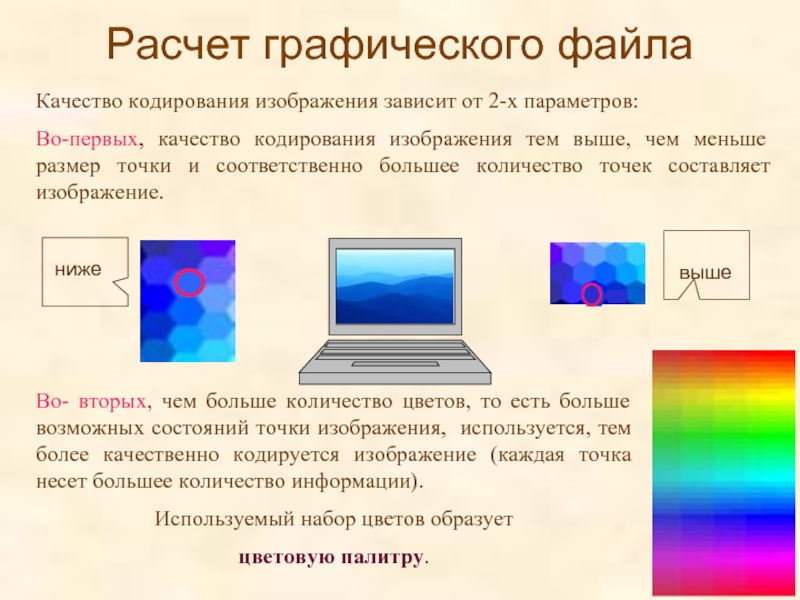
Во-первых, качество кодирования изображения
Во- вторых, чем больше количество цветов, то есть больше возможных состояний точки изображения, используется, тем более качественно кодируется изображение (каждая точка несет большее количество информации).
Используемый набор цветов образует
цветовую палитру.
Расчет графического файла
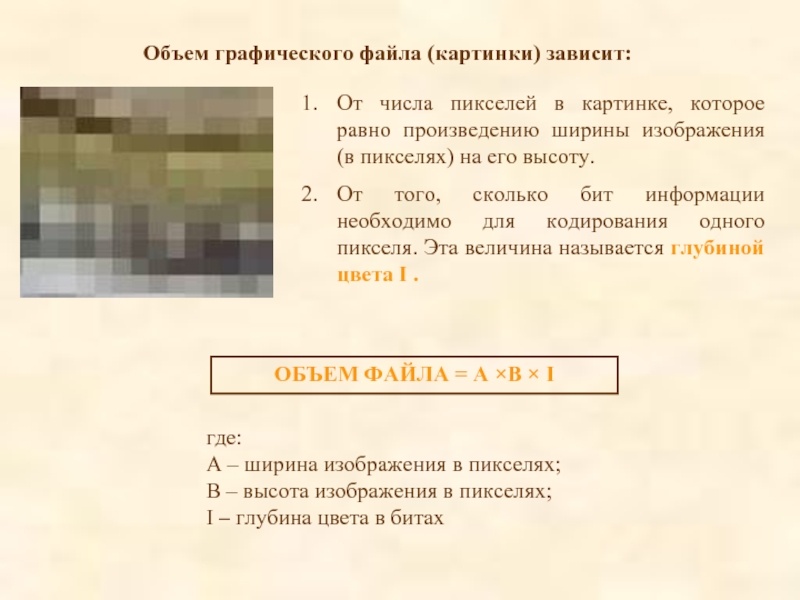
Слайд 11От числа пикселей в картинке, которое равно произведению ширины изображения (в
От того, сколько бит информации необходимо для кодирования одного пикселя. Эта величина называется глубиной цвета I .
ОБЪЕМ ФАЙЛА = A ×B × I
где:
А – ширина изображения в пикселях;
В – высота изображения в пикселях;
I – глубина цвета в битах
Объем графического файла (картинки) зависит:
Слайд 12Количество разрядов двоичного кода (бит), используемого для кодирования цвета точки, называется
Количество точек в изображении по горизонтали и вертикали называется разрешающей способностью экрана.
Основные понятия
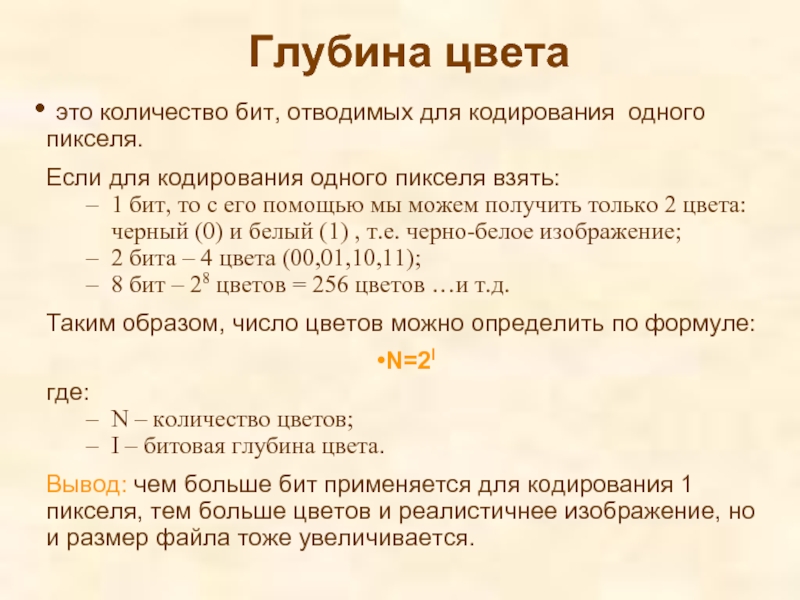
Слайд 13Глубина цвета
это количество бит, отводимых для кодирования одного пикселя.
Если для
1 бит, то с его помощью мы можем получить только 2 цвета: черный (0) и белый (1) , т.е. черно-белое изображение;
2 бита – 4 цвета (00,01,10,11);
8 бит – 28 цветов = 256 цветов …и т.д.
Таким образом, число цветов можно определить по формуле:
N=2I
где:
N – количество цветов;
I – битовая глубина цвета.
Вывод: чем больше бит применяется для кодирования 1 пикселя, тем больше цветов и реалистичнее изображение, но и размер файла тоже увеличивается.
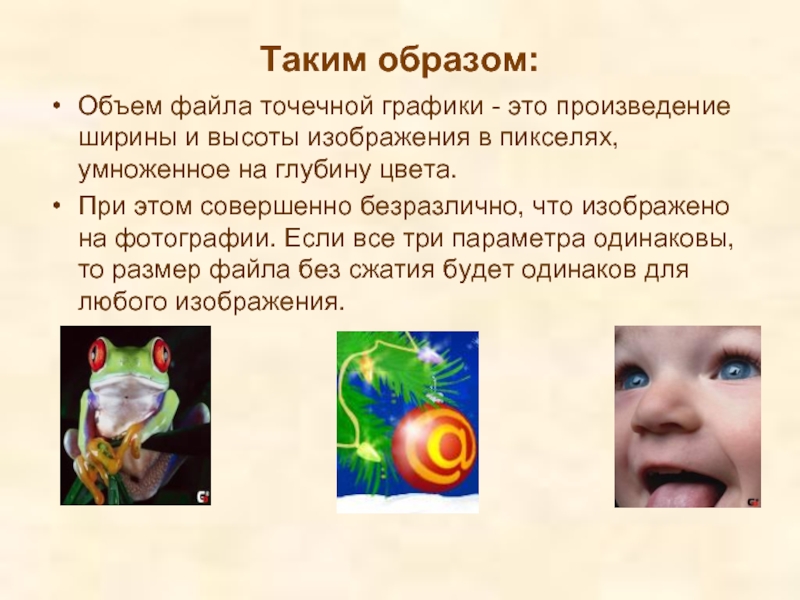
Слайд 15Таким образом:
Объем файла точечной графики - это произведение ширины и высоты
При этом совершенно безразлично, что изображено на фотографии. Если все три параметра одинаковы, то размер файла без сжатия будет одинаков для любого изображения.
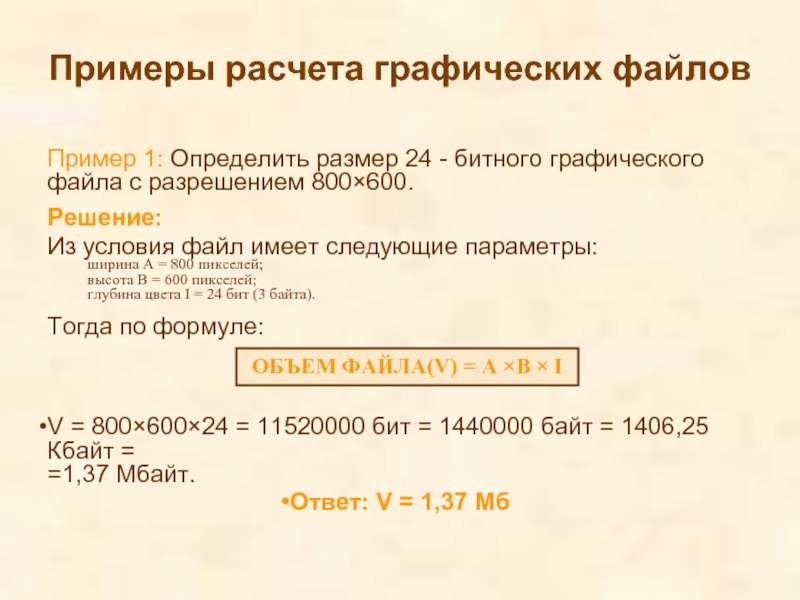
Слайд 16Примеры расчета графических файлов
Пример 1: Определить размер 24 - битного графического
Решение:
Из условия файл имеет следующие параметры:
ширина А = 800 пикселей;
высота В = 600 пикселей;
глубина цвета I = 24 бит (3 байта).
Тогда по формуле:
V = 800×600×24 = 11520000 бит = 1440000 байт = 1406,25 Кбайт = =1,37 Мбайт.
Ответ: V = 1,37 Мб
ОБЪЕМ ФАЙЛА(V) = A ×B × I
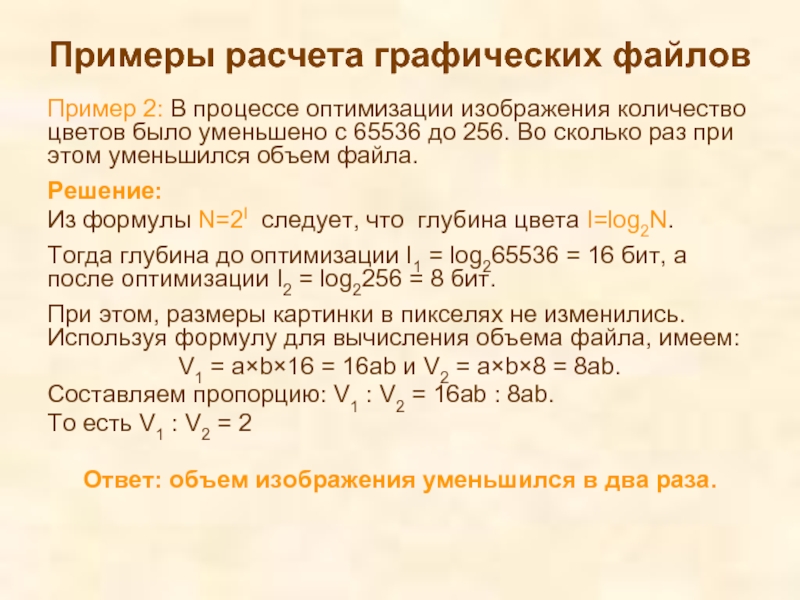
Слайд 17Примеры расчета графических файлов
Пример 2: В процессе оптимизации изображения количество цветов
Решение:
Из формулы N=2I следует, что глубина цвета I=log2N.
Тогда глубина до оптимизации I1 = log265536 = 16 бит, а после оптимизации I2 = log2256 = 8 бит.
При этом, размеры картинки в пикселях не изменились. Используя формулу для вычисления объема файла, имеем:
V1 = a×b×16 = 16ab и V2 = a×b×8 = 8ab.
Составляем пропорцию: V1 : V2 = 16ab : 8ab.
То есть V1 : V2 = 2
Ответ: объем изображения уменьшился в два раза.
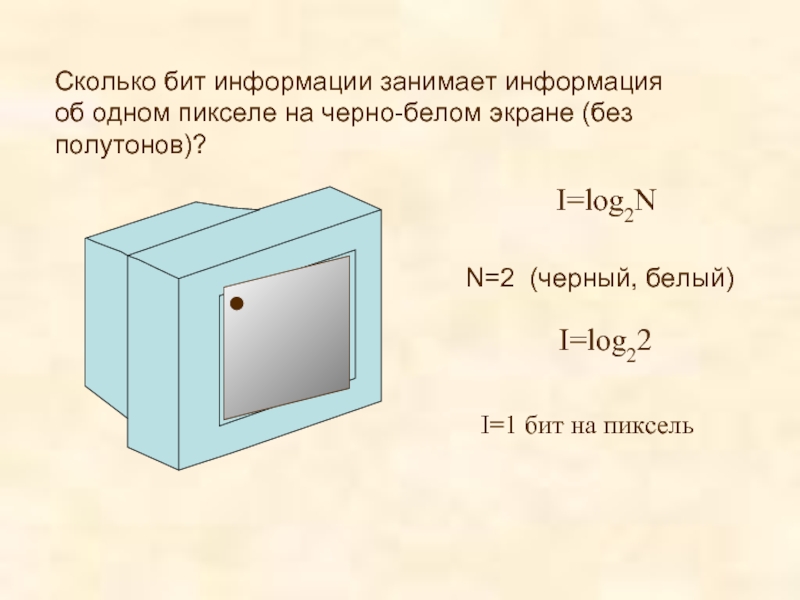
Слайд 18Сколько бит информации занимает информация об одном пикселе на черно-белом экране
I=log2N
I=log22
N=2 (черный, белый)
I=1 бит на пиксель
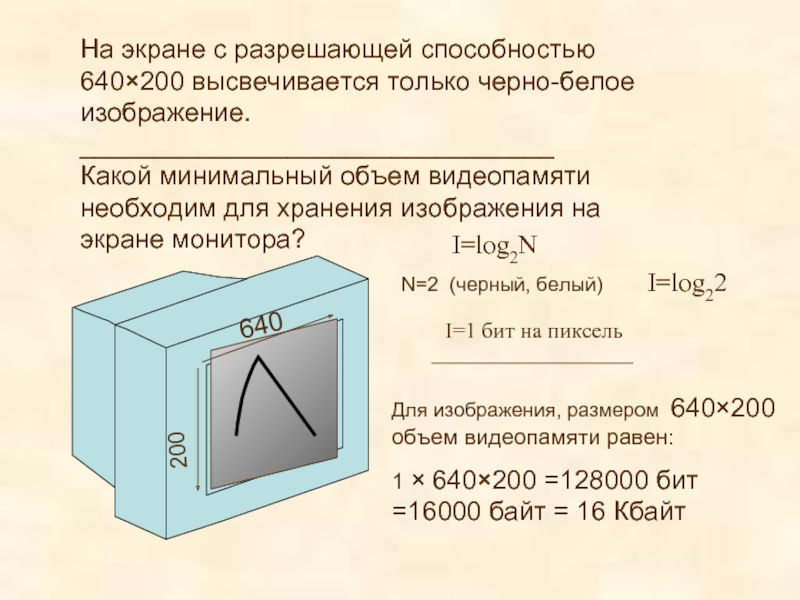
Слайд 19На экране с разрешающей способностью 640×200 высвечивается только черно-белое изображение. ________________________________ Какой минимальный
I=log2N
N=2 (черный, белый)
I=log22
I=1 бит на пиксель
Для изображения, размером 640×200
объем видеопамяти равен:
1 × 640×200 =128000 бит =16000 байт = 16 Кбайт
640
200
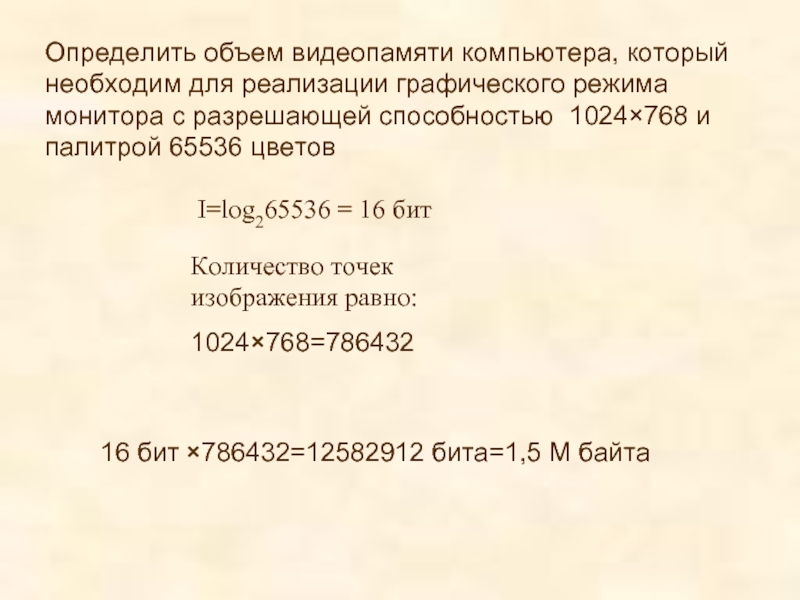
Слайд 20Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора
I=log265536 = 16 бит
Количество точек изображения равно:
1024×768=786432
16 бит ×786432=12582912 бита=1,5 М байта
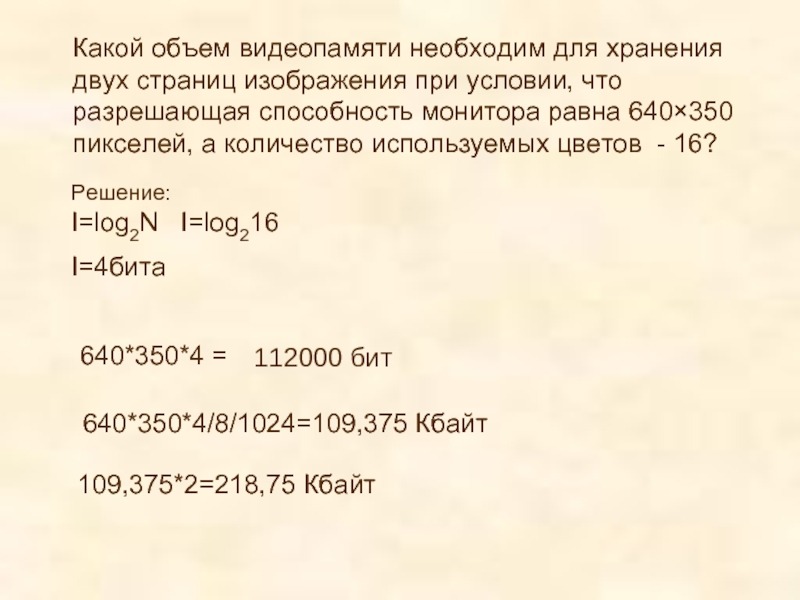
Слайд 21Какой объем видеопамяти необходим для хранения двух страниц изображения при условии,
Решение:
I=log2N I=log216
I=4бита
640*350*4 =
640*350*4/8/1024=109,375 Кбайт
109,375*2=218,75 Кбайт
Слайд 23
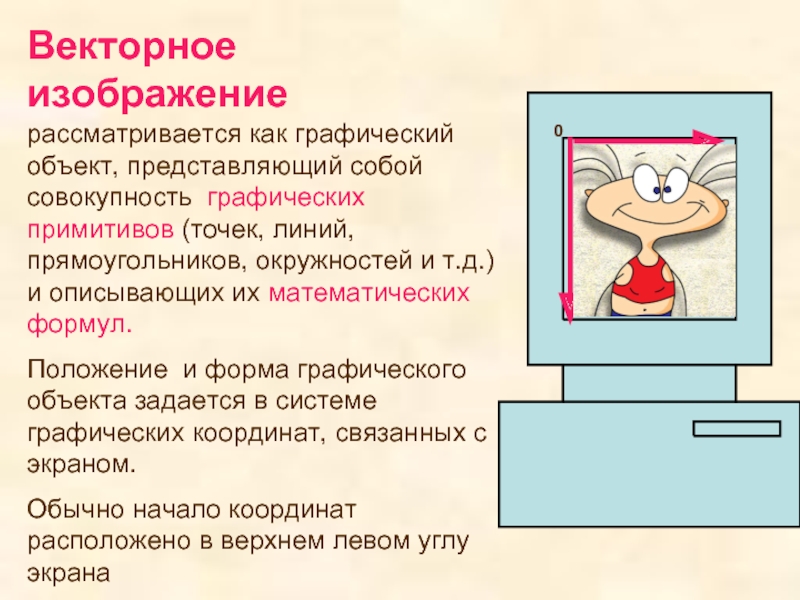
Векторное изображение
рассматривается как графический объект, представляющий собой совокупность графических примитивов
Положение и форма графического объекта задается в системе графических координат, связанных с экраном.
Обычно начало координат расположено в верхнем левом углу экрана
0
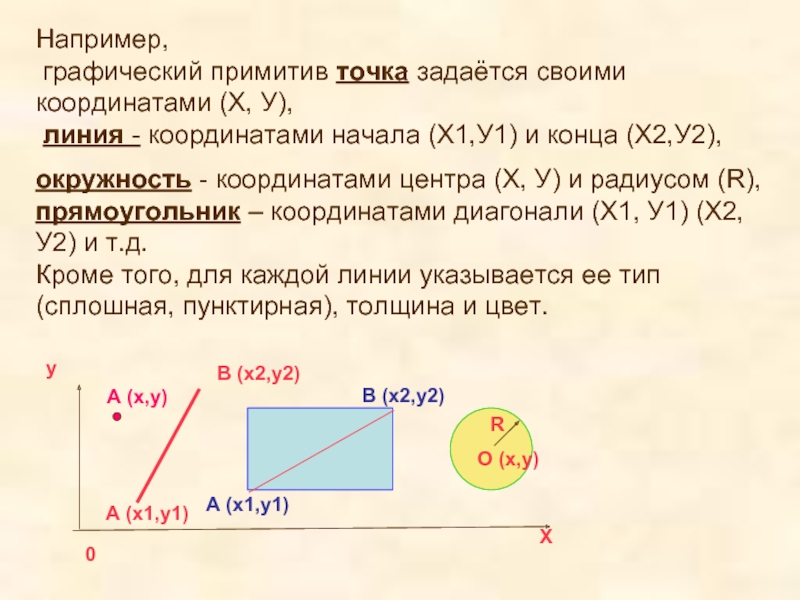
Слайд 24Например, графический примитив точка задаётся своими координатами (Х, У), линия -
окружность - координатами центра (Х, У) и радиусом (R), прямоугольник – координатами диагонали (Х1, У1) (Х2, У2) и т.д. Кроме того, для каждой линии указывается ее тип (сплошная, пунктирная), толщина и цвет.
X
0
A (x1,y1)
B (x2,y2)
O (x,y)
R
y
B (x2,y2)
A (x1,y1)
A (x,y)
Слайд 25
1
2
2
3
3
4
4
5
5
6
6
7
7
8
8
9
9
10
10
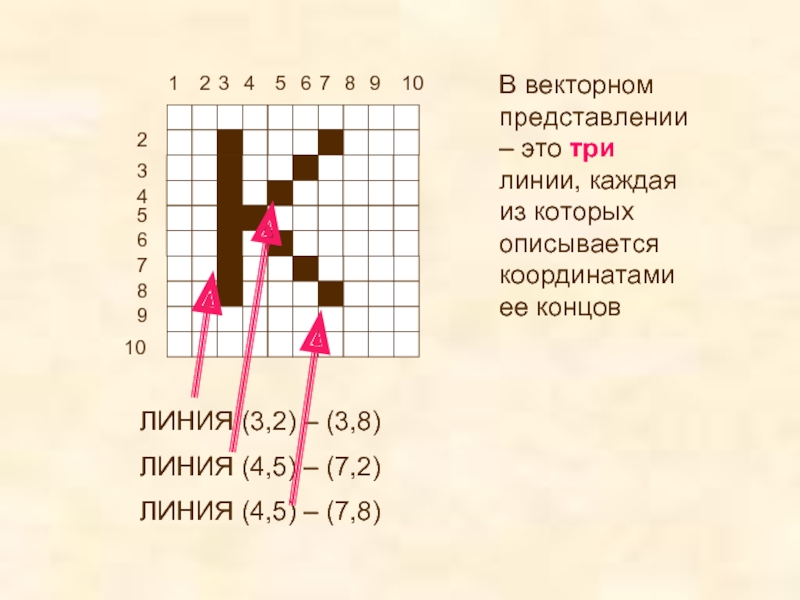
В векторном представлении – это три линии, каждая из которых описывается
ЛИНИЯ (3,2) – (3,8)
ЛИНИЯ (4,5) – (7,2)
ЛИНИЯ (4,5) – (7,8)
Слайд 26Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными
Очень популярны такие программы, как CorelDRAW, Adobe Illustrator, Macromedia FreeHand.
Слайд 27ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ
При кодировании векторного изображения хранится не само изображение объекта,
Поэтому объем памяти очень мал по сравнению с точечной графикой (растровой). Объекты векторной графики легко трансформируйте ими просто манипулировать, что не оказывает практически никакого влияния на качество изображении. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования)
Слайд 28В тех областях графики, где принципиальное значение имеет сохранение ясных и
Слайд 29Недостатки векторной графики 1.Основной минус - то, что представлено в векторном формате
В последних версиях векторных программ внедряется все больше элементов "живописности" (падающие тени, прозрачности и другие эффекты, ранее свойственные исключительно программам точечной графики).
Слайд 302. Значительным недостатком векторной графики является программная зависимость: каждая программа сохраняет
Слайд 31
Поэтому графические файлы подвергают оптимизации
Заключение
Итак, размер графического файла зависит
При этом качественное изображение с 24 или 32-битным кодированием получается довольно большим (мегабайты).
Это очень неудобно для хранения и передачи изображений (особенно в сети Интернет).