- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Курс Javascript презентация
Содержание
- 1. Курс Javascript
- 2. Занятие 2. Темы для обсуждения Введение в
- 3. Введения в функции В общем случае, функция
- 4. Типы функций Классическая функция 2. Анонимная функция 3. Самовызывающиеся функции
- 5. Аргументы функций
- 6. Методы класса Array() У класса Array() есть
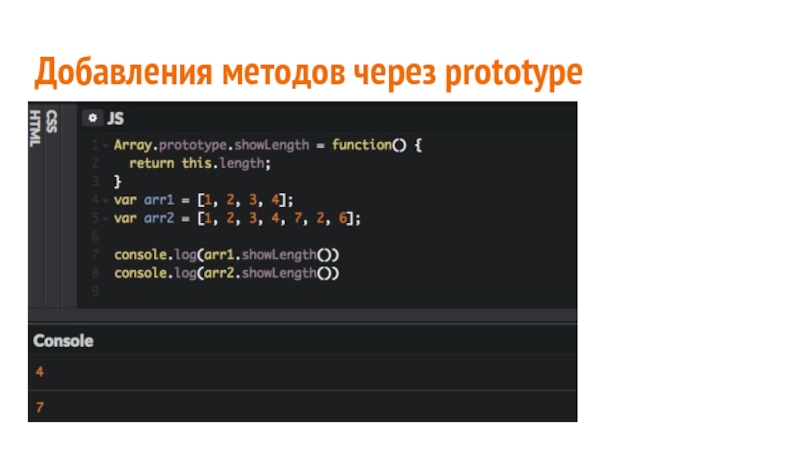
- 7. Добавления методов через prototype
- 8. Литература Введение в функции / Аргументы функций:
Слайд 2Занятие 2. Темы для обсуждения
Введение в функции.
Типы функций.
Аргументы функций.
Методы класса Array.
(filter, map, join, reduce ...)
Добавление методов через prototype.
Добавление методов через prototype.
Слайд 3Введения в функции
В общем случае, функция — это "подпрограмма", которую можно
вызывать из внешнего (или внутренного, в случае рекурсии) по отношению к функции кода. Как и сама программа, функция состоит из последовательности инструкций, называемой телом функции. Значения могут быть переданы в функцию, а функция вернёт значение.
Источник: https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Functions
Источник: https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Functions
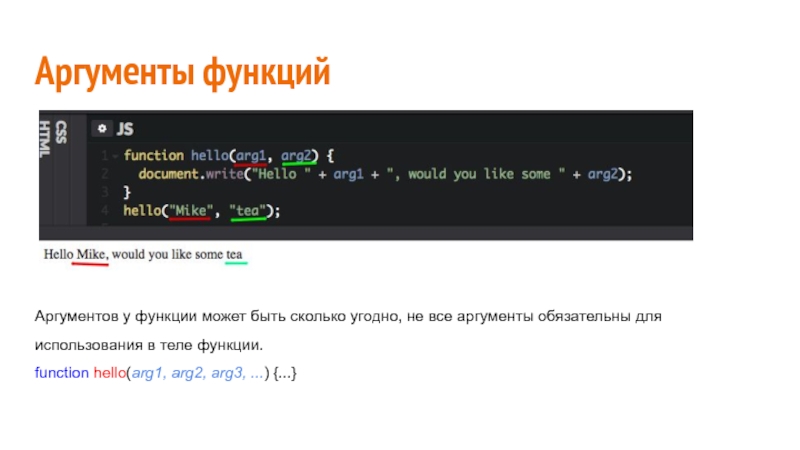
Слайд 5Аргументы функций
Аргументов у функции может быть сколько угодно, не все аргументы
обязательны для использования в теле функции.
function hello(arg1, arg2, arg3, ...) {...}
function hello(arg1, arg2, arg3, ...) {...}
Слайд 6Методы класса Array()
У класса Array() есть ряд встроенных методов, которые помогают
обработать данные в массиве.
Такие как:
push(), pop(), shift(), unshift(), filter(), some(), every(), reverse(), sort(), join(), map(), reduce(), …
По данной ссылке можно просмотреть все эти методы в действие:
https://codepen.io/IceGlaive/pen/qrzKZz?editors=0012
Основную часть методов рассмотрим на уроке.
Такие как:
push(), pop(), shift(), unshift(), filter(), some(), every(), reverse(), sort(), join(), map(), reduce(), …
По данной ссылке можно просмотреть все эти методы в действие:
https://codepen.io/IceGlaive/pen/qrzKZz?editors=0012
Основную часть методов рассмотрим на уроке.