- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Компьютерная графика презентация
Содержание
- 1. Компьютерная графика
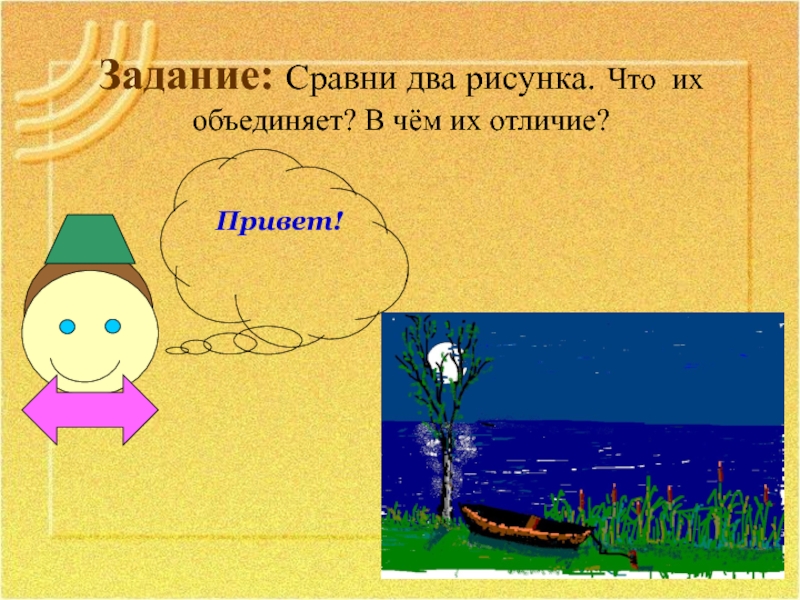
- 2. Задание: Сравни два рисунка. Что их объединяет? В чём их отличие?
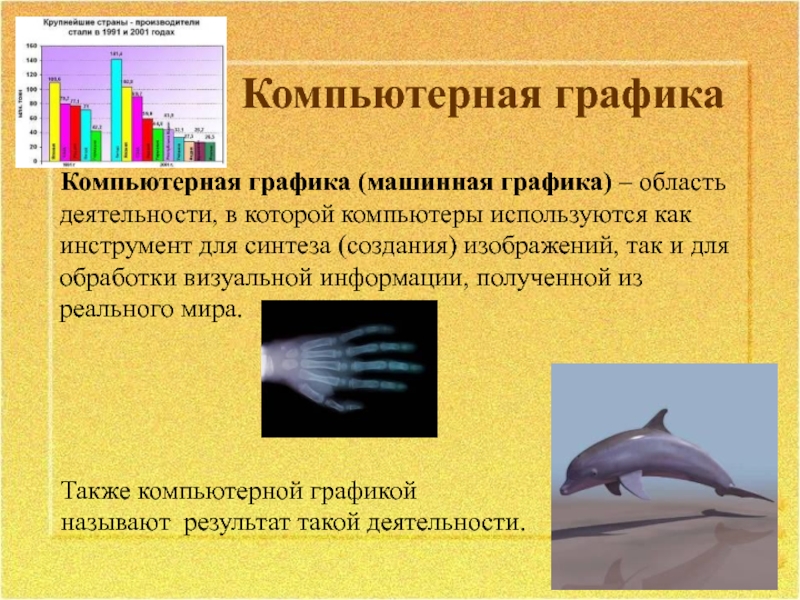
- 3. Компьютерная графика Компьютерная графика (машинная графика)
- 4. Для Вывода графических изображений используются
- 5. Научная графика. Назначение: визуализация (наглядное изображение) объектов
- 6. Деловая графика. Назначение: для создания иллюстраций, часто
- 7. Конструкторская графика. Назначение: используется в работе
- 8. Иллюстративная графика. Произвольное рисование и
- 9. или получение движущихся изображений на дисплее:
- 10. Графические редакторы Графический редактор – это программа для создания, редактирования и просмотра графических изображений
- 11. Способы задания изображений По способам
- 12. Под видами компьютерной графики подразумевается способ хранения
- 13. Растровая графика Растровые графические изображения формируются в
- 14. Примеры аналогового и дискретного представления графической информации
- 15. Растровое изображение представляет собой мозаику из очень
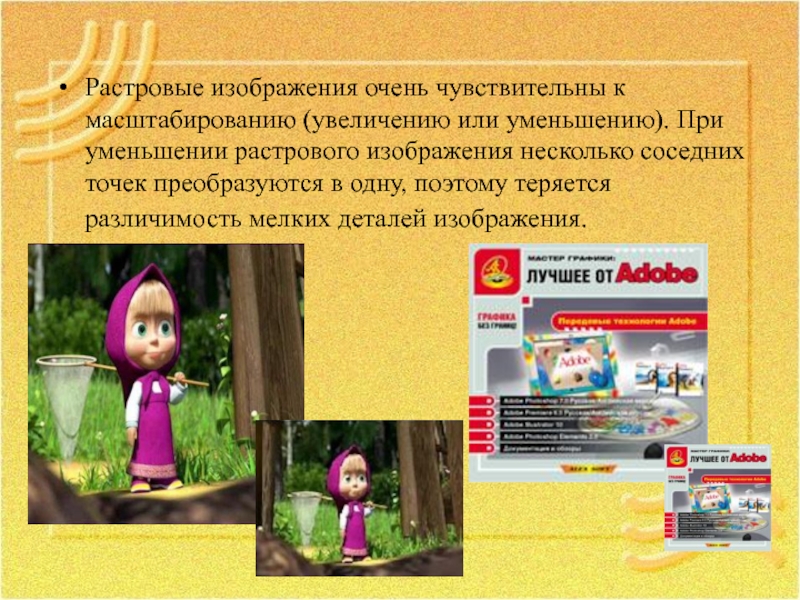
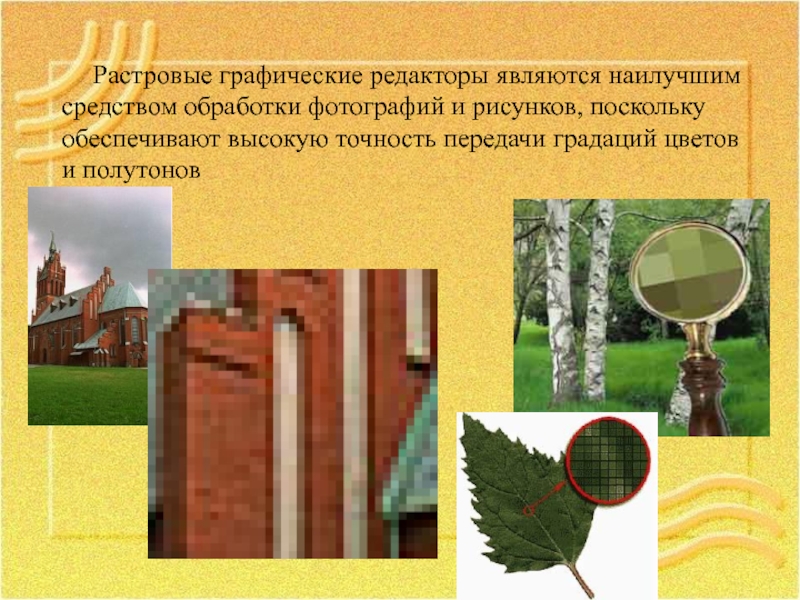
- 16. Растровые изображения очень чувствительны к масштабированию (увеличению
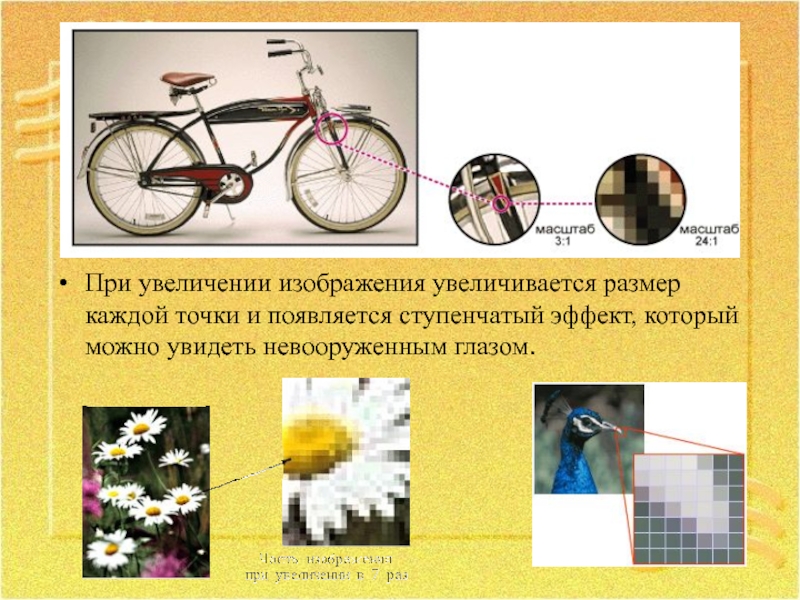
- 17. При увеличении изображения увеличивается размер каждой точки
- 18. Растровые графические редакторы являются наилучшим средством обработки
- 19. Растровые графические редакторы - средство обработки цифровых
- 20. Программы для работы с растровой графикой
- 21. Применение: для обработки изображений, требующей высокой
- 22. Векторная графика В векторной графике изображение строится
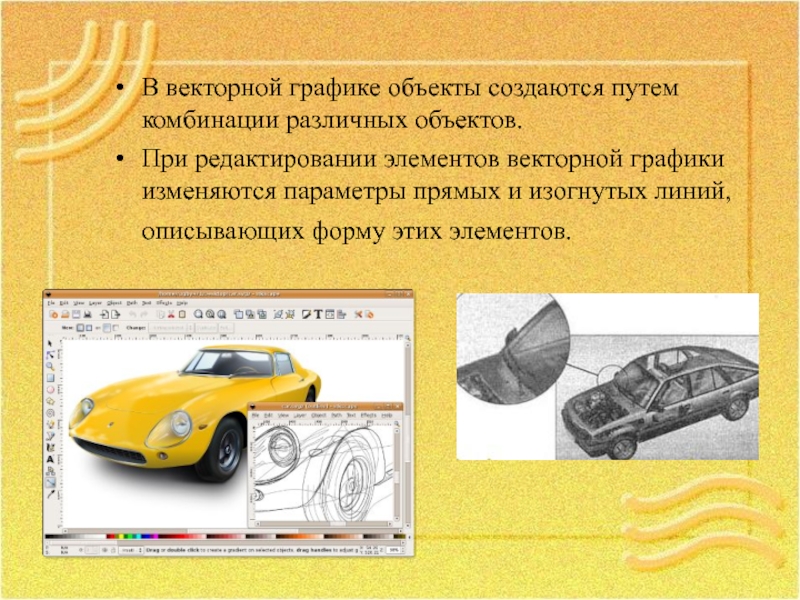
- 23. В векторной графике объекты создаются путем комбинации
- 24. Векторная графика не зависит от разрешения, т.е.
- 25. Элементы (объекты) векторной графики. Объекты и их
- 26. Положение и форма графического объекта задается в
- 27. графический примитив точка задаётся своими координатами
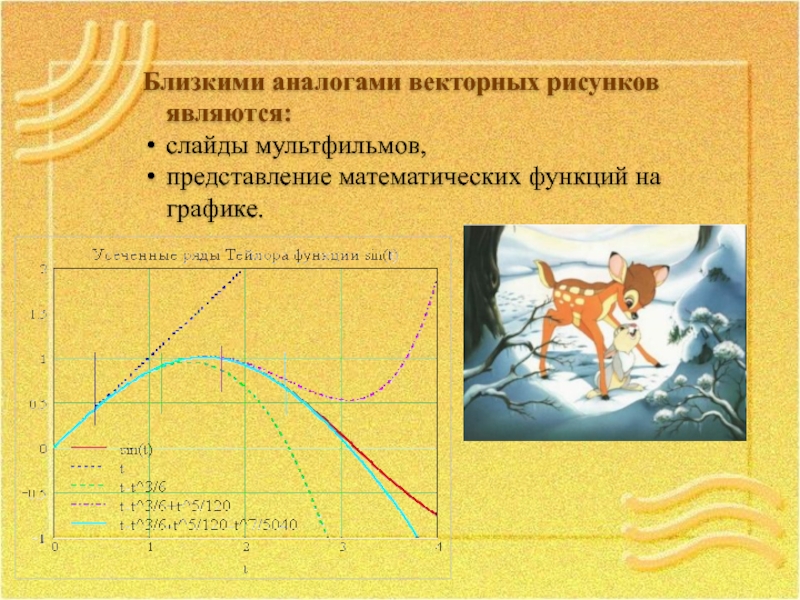
- 28. Близкими аналогами векторных рисунков являются: слайды мультфильмов, представление математических функций на графике.
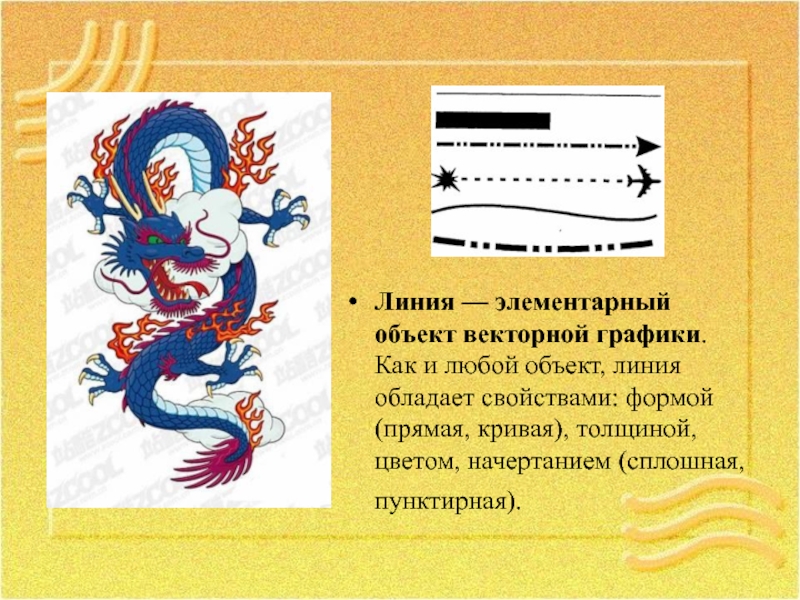
- 29. Линия — элементарный объект векторной графики. Как
- 30. Линия описывается математически как единый объект, и
- 32. Объекты векторной графики легко трансформируются и модифицируются,
- 33. В тех областях графики, где принципиальное значение
- 34. Векторная графика позволяет редактировать отдельные части рисунка не оказывая влияния на остальные,
- 35. Программы для работы с векторной графикой:
- 36. Применение: для создания вывесок, этикеток, логотипов, эмблем
- 37. Трехмерная графика Трёхмерная графика (3D, 3 Dimensions,
- 38. Трёхмерная компьютерная графика является объектно-ориентированной. Обладает
- 39. Предоставляет возможность: макетирования будущих изделий
- 40. моделирование — создание трёхмерной математической модели сцены
- 41. Коммерческие программы: Autodesk 3ds Max Maya Newtek
- 42. Применение трехмерной графики Моделирование в промышленности;
- 43. Фрактальная графика «Облака - не сферы, горы
- 44. Фракта́л (лат. fractus — дроблёный, сломанный, разбитый) - это бесконечно
- 45. В центре находится простейший элемент – равносторонний треугольник, который получил название- фрактальный
- 46. На среднем отрезке сторон строятся равносторонние треугольники
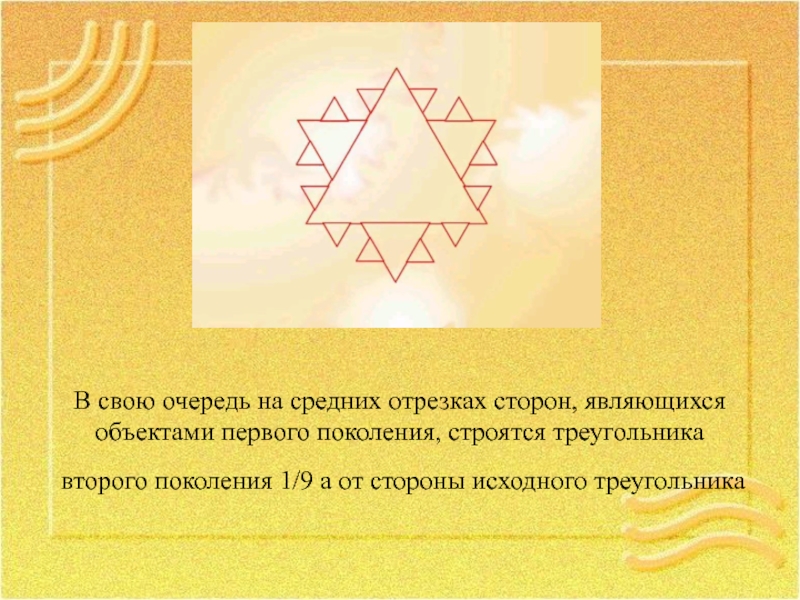
- 47. В свою очередь на средних отрезках сторон,
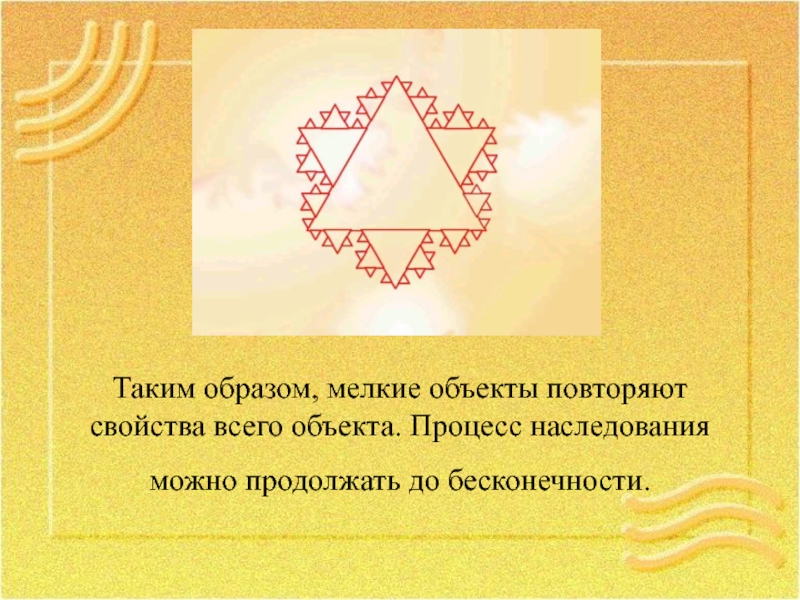
- 48. Таким образом, мелкие объекты повторяют свойства всего объекта. Процесс наследования можно продолжать до бесконечности.
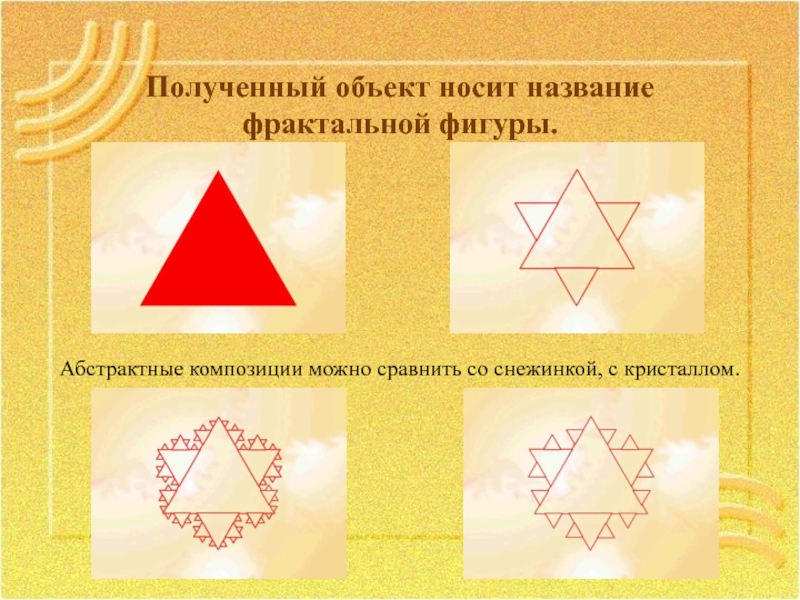
- 49. Полученный объект носит название фрактальной фигуры.
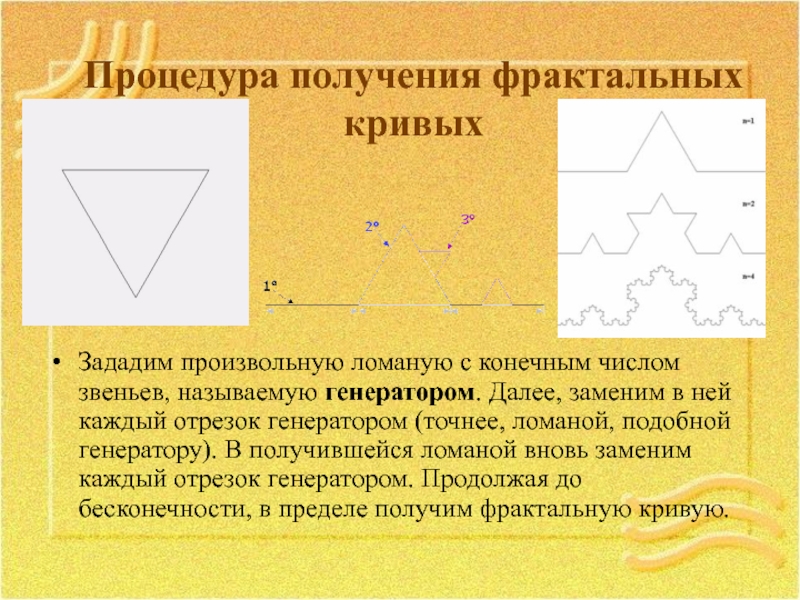
- 50. Процедура получения фрактальных кривых Зададим произвольную
- 51. Геометрические фракталы Этот тип фракталов получается путем
- 52. Алгебраические фракталы Свое название они получили за
- 53. Стохастические фракталы Типичный представитель данного класса фракталов
- 54. Особенности фрактала геометрическая фигура из множества частей,
- 55. Главное отличие фрактальной графики Фрактальная графика, также
- 56. Аналоги В природе:
- 57. Аналоги Естественные науки: Фракталы используются при моделировании
- 58. Аналоги Литература: Среди литературных произведений находят такие,
- 59. Аналоги Компьютерная графика: Для построения изображений природных
- 60. Программы для работы с фрактальной графикой Fracplanet
Слайд 3Компьютерная графика
Компьютерная графика (машинная графика) – область деятельности, в которой компьютеры
Также компьютерной графикой
называют результат такой деятельности.
Слайд 4 Для Вывода графических
изображений используются устройства:
1. Дисплей (монитор).
2.
3. Принтер.
Информация о графическом изображении хранится в специальном разделе оперативной памяти компьютера, который называется видеопамятью
Слайд 5Научная графика.
Назначение: визуализация (наглядное изображение) объектов научного исследования, графическая обработка результатов
ОБЛАСТИ ИСПОЛЬЗОВАНИЯ КОМПЬЮТЕРНОЙ ГРАФИКИ.
Слайд 6Деловая графика.
Назначение: для создания иллюстраций, часто используемых в работе учреждений. Плановые
Программные средства деловой графики включаются в состав электронных таблиц.
Слайд 7Конструкторская графика.
Назначение: используется в работе инженеров-конструкторов, изобретателей новой техники. Называется
Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
Слайд 8Иллюстративная графика.
Произвольное рисование и черчение на экране компьютера. Пакеты
Слайд 9
или получение движущихся изображений на дисплее: Художник создает на экране рисунке
Мультимедиа –это объединение высококачественного изображения на экране компьютера со звуковым сопровождением.
Компьютерная анимация
Слайд 10Графические редакторы
Графический редактор – это программа для создания, редактирования и просмотра
Слайд 11Способы задания изображений
По способам задания изображений графику можно разделить
Двухмерная графика (2D — от англ. two dimensions — «два измерения») компьютерная графика классифицируется по типу представления графической информации и следующими из него алгоритмами обработки изображений.
Подразделяется на: - растровую;
- векторную;
- фрактальную.
Трёхмерная графика (3D — от англ. three dimensions — «три измерения») оперирует с объектами в трёхмерном пространстве. Обычно результаты представляют собой плоскую картинку, проекцию. Трёхмерная компьютерная графика широко используется в кино, компьютерных играх.
Слайд 12Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Виды
Слайд 13Растровая графика
Растровые графические изображения формируются в процессе преобразования графической информации из
Можно создать растровое графическое изображение и непосредственно на компьютере с использованием графического редактора
Слайд 15Растровое изображение представляет собой мозаику из очень мелких элементов - пикселей.
Пиксель (pixel) - элементарная единица изображения, т.е. минимальный участок изображения, цвет которого можно задать независимым образом, обычно имеющая квадратную форму.
Слайд 16Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении
Слайд 17При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект,
Слайд 18Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку
Слайд 19Растровые графические редакторы - средство обработки цифровых фотографий и отсканированных изображений
позволяют повышать качество изображений путем изменения цветовой палитры и цвета отдельного пикселя;
повышают яркость и контрастность изображений;
удаляют мелкие дефекты изображения (царапины, следы перегибов и т.д.)
позволяют преобразовать черно-белое изображение в цветное; использовать различные эффекты преобразования изображений.
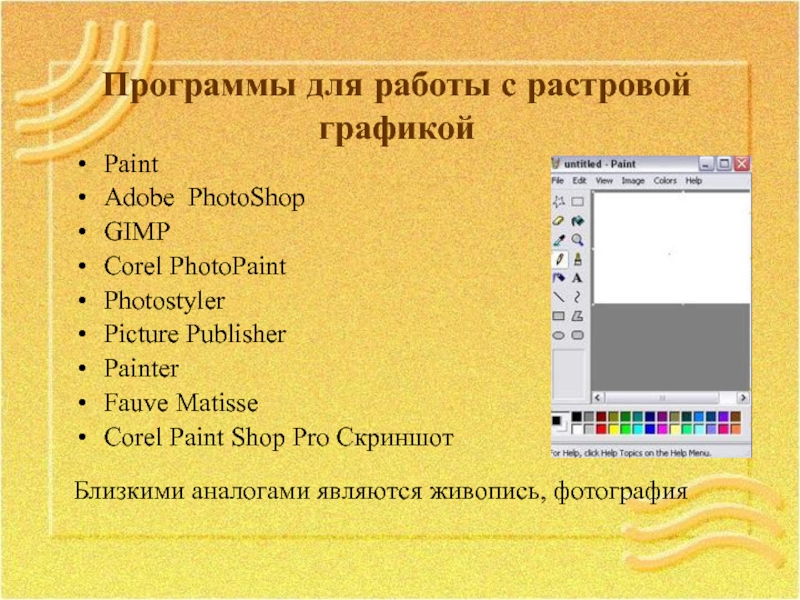
Слайд 20Программы для работы с растровой графикой
Paint
Adobe PhotoShop
GIMP
Corel PhotoPaint
Photostyler
Picture Publisher
Painter
Fauve
Corel Paint Shop Pro Скриншот
Близкими аналогами являются живопись, фотография
Слайд 21Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного
Например, для:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа, коллажей;
применения к изображениям различных спецэффектов;
Слайд 22Векторная графика
В векторной графике изображение строится с помощью математических описаний объектов,
Векторную графику часто называют объектно—ориентированной графикой или чертежной графикой.
Слайд 23В векторной графике объекты создаются путем комбинации различных объектов.
При редактировании
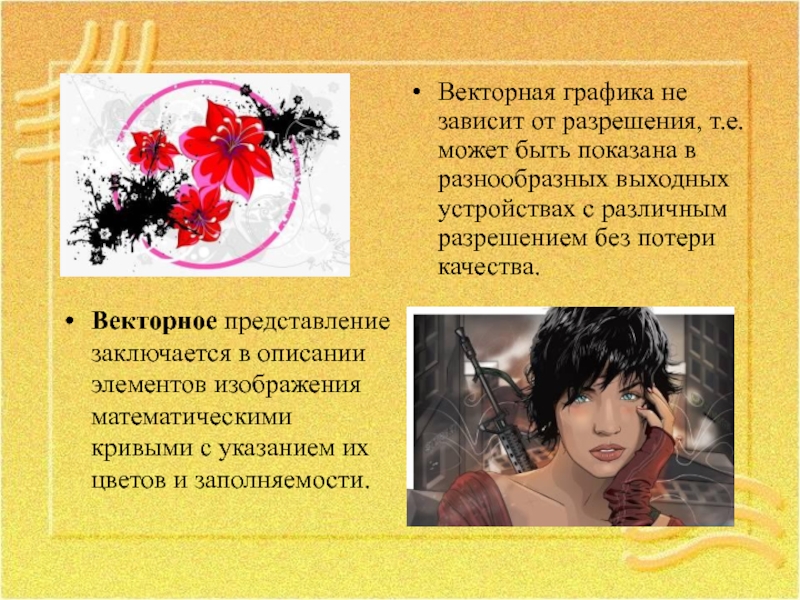
Слайд 24Векторная графика не зависит от разрешения, т.е. может быть показана в
Векторное представление заключается в описании элементов изображения математическими кривыми с указанием их цветов и заполняемости.
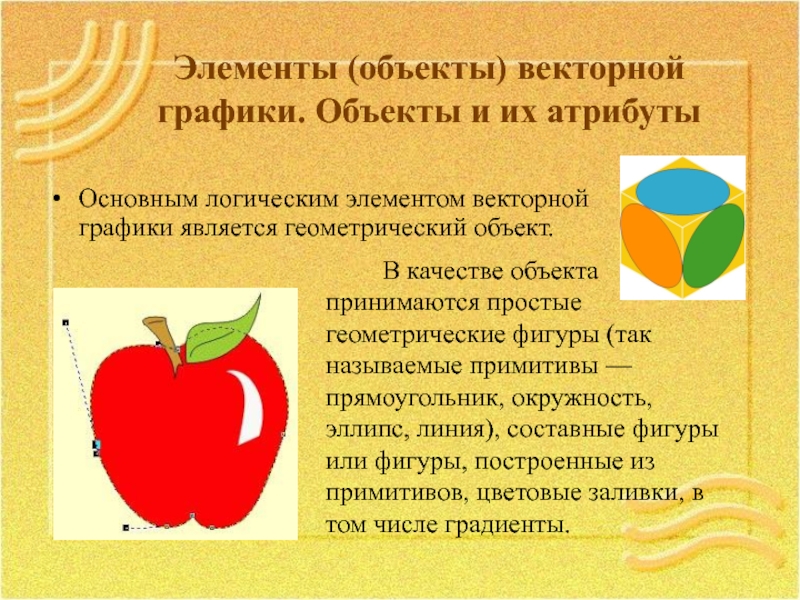
Слайд 25Элементы (объекты) векторной графики. Объекты и их атрибуты
Основным логическим элементом векторной
В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы — прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты.
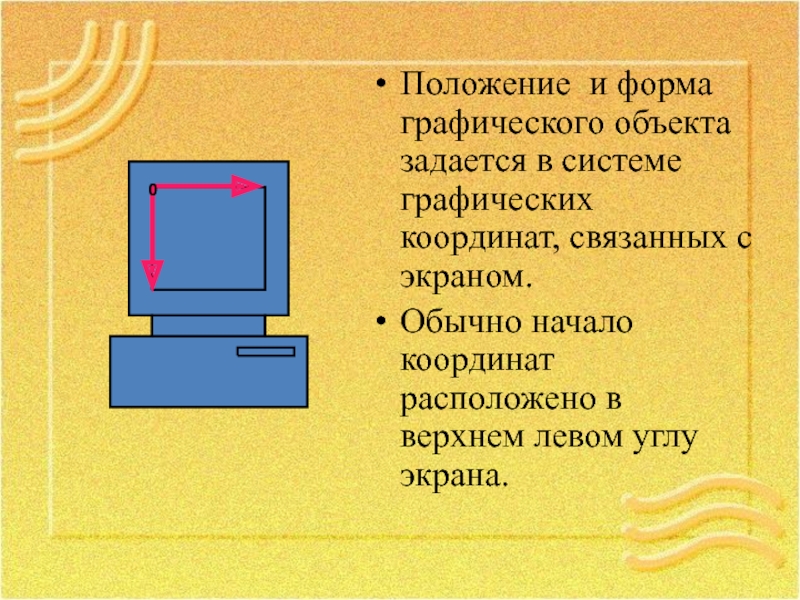
Слайд 26Положение и форма графического объекта задается в системе графических координат, связанных
Обычно начало координат расположено в верхнем левом углу экрана.
Слайд 27
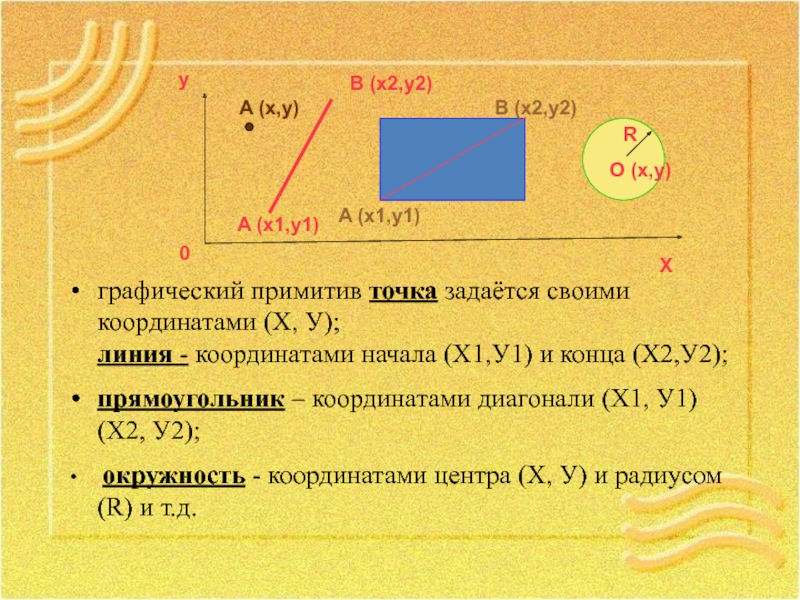
графический примитив точка задаётся своими координатами (Х, У);
линия - координатами начала
прямоугольник – координатами диагонали (Х1, У1) (Х2, У2);
окружность - координатами центра (Х, У) и радиусом (R) и т.д.
X
0
A (x1,y1)
B (x2,y2)
O (x,y)
R
y
B (x2,y2)
A (x1,y1)
A (x,y)
Слайд 28Близкими аналогами векторных рисунков являются:
слайды мультфильмов,
представление математических функций на
Слайд 29Линия — элементарный объект векторной графики. Как и любой объект, линия
Слайд 30Линия описывается математически как единый объект, и потому объем данных для
Слайд 31
1
2
2
3
3
4
4
5
5
6
6
7
7
8
8
9
9
10
10
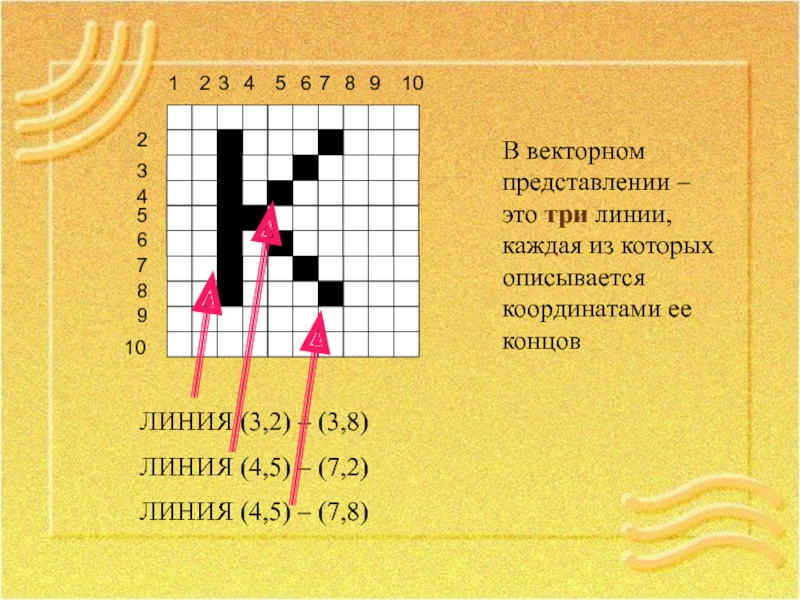
В векторном представлении – это три линии, каждая из которых описывается
ЛИНИЯ (3,2) – (3,8)
ЛИНИЯ (4,5) – (7,2)
ЛИНИЯ (4,5) – (7,8)
Слайд 32Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически
Слайд 33В тех областях графики, где принципиальное значение имеет сохранение ясных и
В векторном редакторе всегда есть возможность "вернуться назад": выделить любую составную часть изображения и изменить ее свойства.
Слайд 34Векторная графика позволяет редактировать отдельные части рисунка не оказывая влияния на
Слайд 35Программы для работы
с векторной графикой:
Corel Draw
Adobe Illustrator
Fractal Design Expression
AutoCAD
Adobe Flash
Fantavision
Macromedia FreeHand
Xara Xtreme
Inkscape
OpenOffice.org Draw
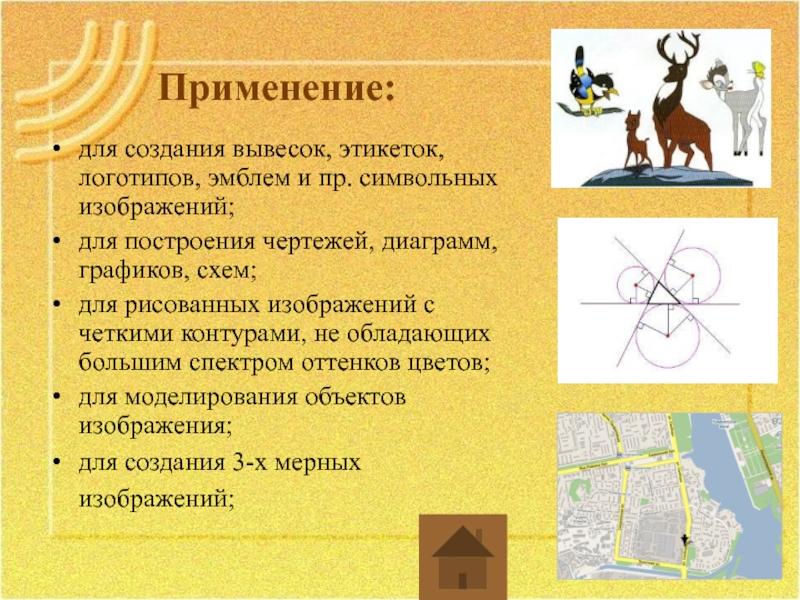
Слайд 36Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
для создания 3-х мерных изображений;
Слайд 37Трехмерная графика
Трёхмерная графика (3D, 3 Dimensions, русск. 3 измерения) — раздел
Слайд 38Трёхмерная компьютерная графика является объектно-ориентированной.
Обладает большими возможностями для поддержки технического
С помощью графических редакторов можно выполнять наглядные изображения деталей и изделий машиностроения, а также макетирование зданий и архитектурных объектов.
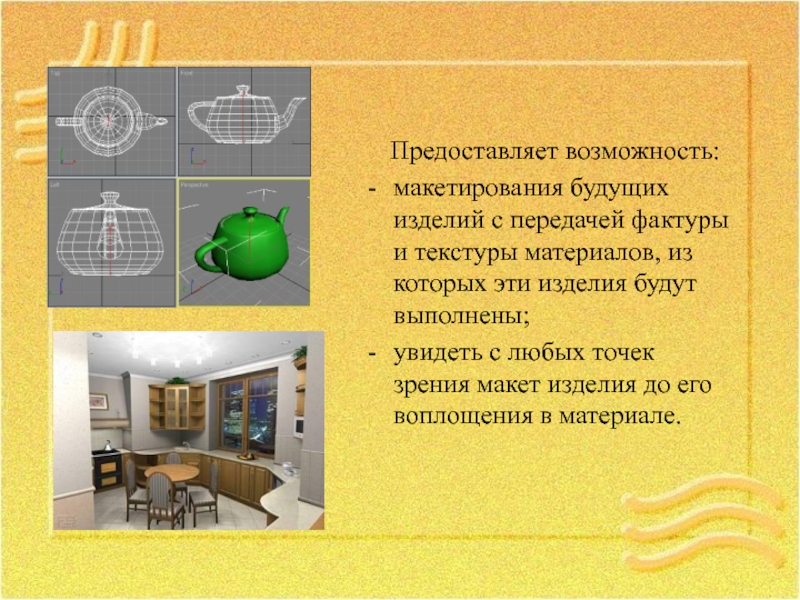
Слайд 39 Предоставляет возможность:
макетирования будущих изделий с передачей фактуры и текстуры
увидеть с любых точек зрения макет изделия до его воплощения в материале.
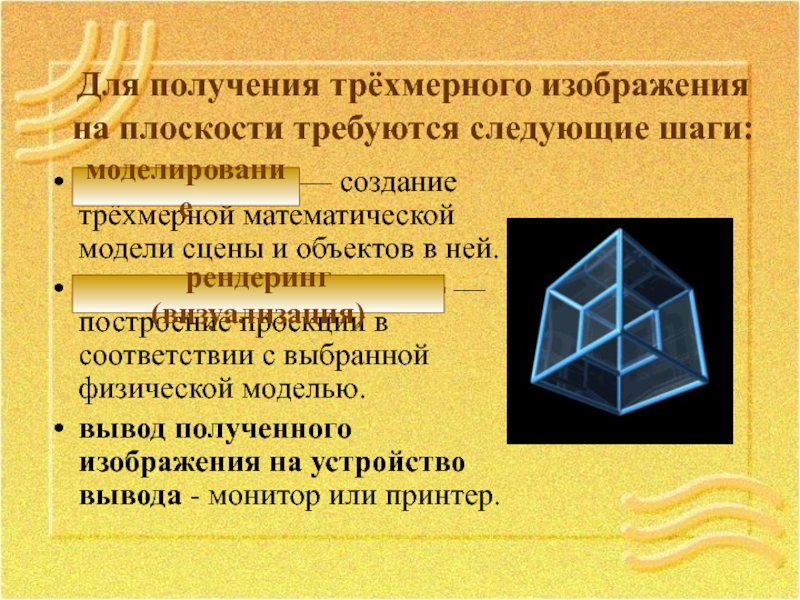
Слайд 40моделирование — создание трёхмерной математической модели сцены и объектов в ней.
рендеринг
вывод полученного изображения на устройство вывода - монитор или принтер.
рендеринг (визуализация)
моделирование
Для получения трёхмерного изображения на плоскости требуются следующие шаги:
Слайд 41Коммерческие программы:
Autodesk 3ds Max
Maya
Newtek Lighware
Softimage XSI
Sidefx Houdini
Rhinoceros 3D
Cinema 4D
Moho
ZBrush
Свободно
K-3D
Wings3D
Программное обеспечение
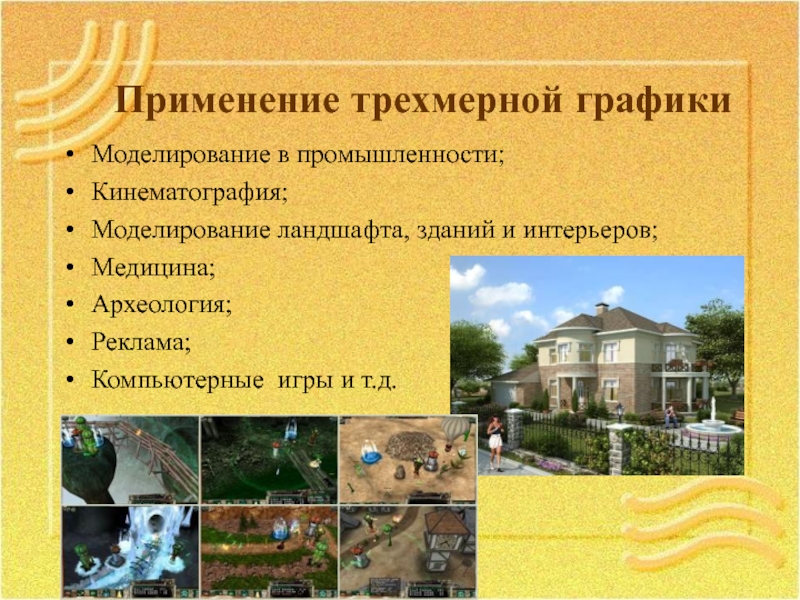
Слайд 42Применение трехмерной графики
Моделирование в промышленности;
Кинематография;
Моделирование ландшафта, зданий и интерьеров;
Медицина;
Археология;
Реклама;
Компьютерные игры и т.д.
Слайд 43Фрактальная графика
«Облака - не сферы, горы - не конусы, линии берегов
Бенуа Мандельброт –
отец современной фрактальной
геометрии и слова фрактал
«Многие вещи нам непонятны не потому, что наши понятия слабы, а потому, что сии вещи не входят в круг наших понятий».
Козьма Прутков
Слайд 44Фракта́л (лат. fractus — дроблёный, сломанный, разбитый) - это бесконечно самоподобная геометрическая фигура, каждый
Фракталы, особенно на плоскости, популярны, благодаря сочетанию красоты с простотой построения при помощи компьютера.
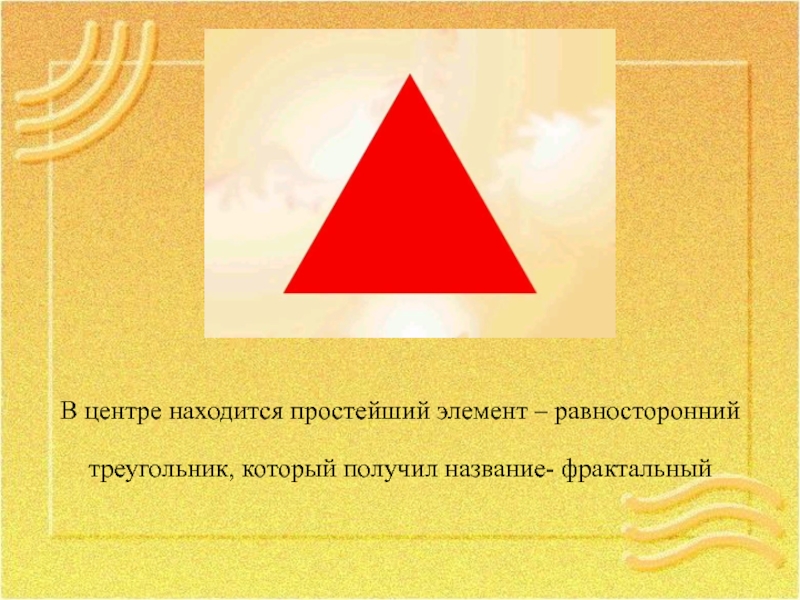
Слайд 45В центре находится простейший элемент – равносторонний треугольник, который получил название-
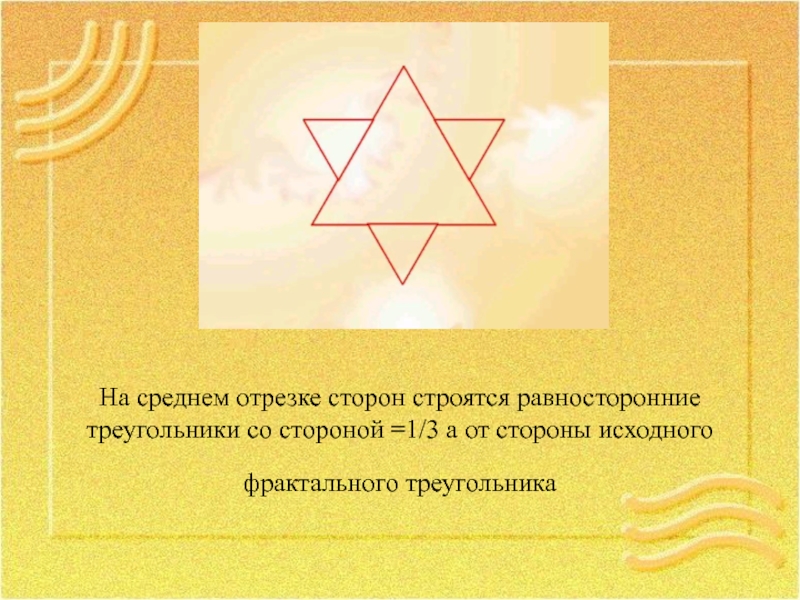
Слайд 46На среднем отрезке сторон строятся равносторонние треугольники со стороной =1/3 а
Слайд 47В свою очередь на средних отрезках сторон, являющихся объектами первого поколения,
Слайд 48Таким образом, мелкие объекты повторяют свойства всего объекта. Процесс наследования можно
Слайд 49Полученный объект носит название фрактальной фигуры. Абстрактные композиции можно сравнить со снежинкой,
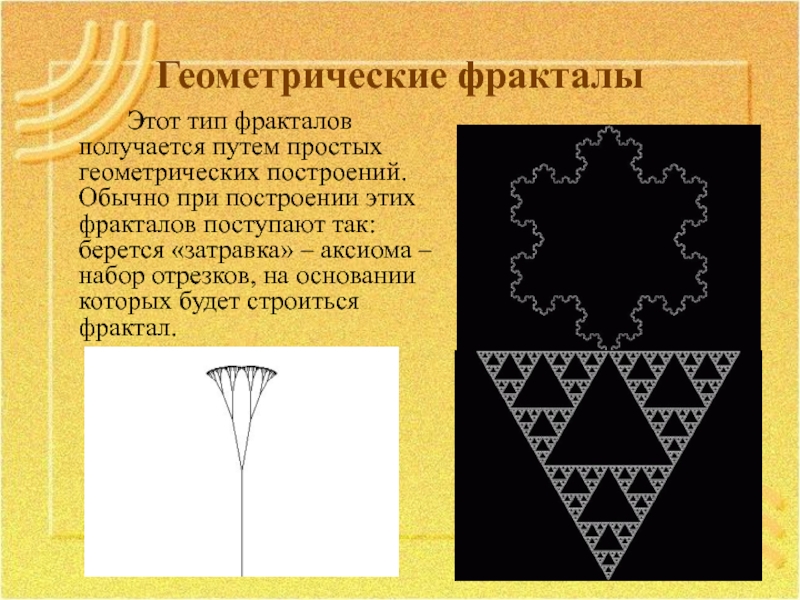
Слайд 50Процедура получения фрактальных кривых
Зададим произвольную ломаную с конечным числом звеньев, называемую
Слайд 51Геометрические фракталы
Этот тип фракталов получается путем простых геометрических построений. Обычно при
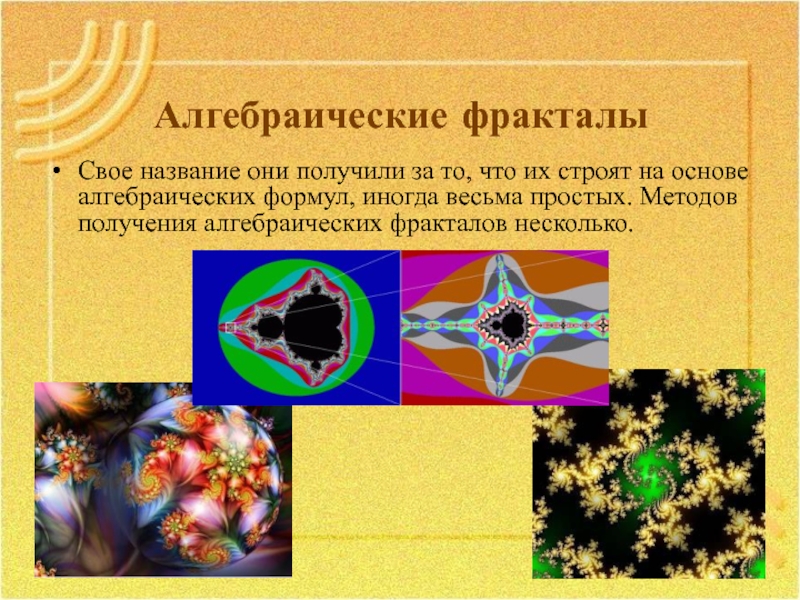
Слайд 52Алгебраические фракталы
Свое название они получили за то, что их строят на
Слайд 53Стохастические фракталы
Типичный представитель данного класса фракталов «Плазма». Для ее построения возьмем
Слайд 54Особенности фрактала
геометрическая фигура из множества частей, подобных самой фигуре;
самоподобная/приближенно самоподобная структура;
нетривиальность,
масштабная инвариантность точная или приближенная;
дробная метрическая размерность.
Слайд 55Главное отличие фрактальной графики
Фрактальная графика, также как векторная и трёхмерная, является
Слайд 56Аналоги
В природе:
- Сеть кровеносных сосудов
- Деревья
Вид спереди на трахею и бронхи
Слайд 57Аналоги
Естественные науки:
Фракталы используются при моделировании пористых материалов, например, в нефтехимии. В
Слайд 58Аналоги
Литература:
Среди литературных произведений находят такие, которые обладают текстуальной, структурной или семантической
неразветвляющееся бесконечное дерево, тождественное само себе с любой итерации («У попа была собака…»,…)
неразветвляющиеся бесконечные тексты с вариациями («У Пегги был весёлый гусь…») и тексты с наращениями («Дом, который построил Джек»)…
Слайд 59Аналоги
Компьютерная графика:
Для построения изображений природных объектов, таких как деревья, кусты, горные
-