- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Комп'ютерна графіка презентация
Содержание
- 1. Комп'ютерна графіка
- 3. Види комп'ютерної графіки Растрова графіка Векторна графіка
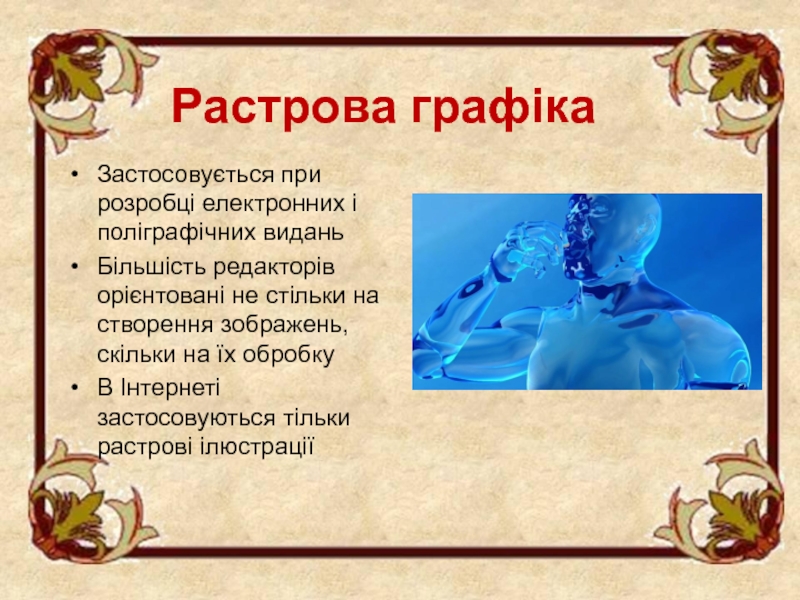
- 4. Растрова графіка Застосовується при розробці електронних і
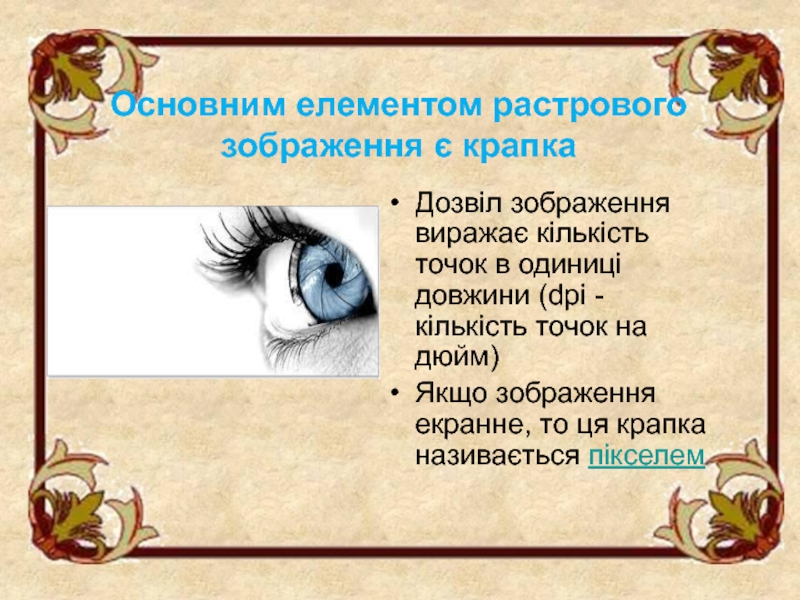
- 5. Основним елементом растрового зображення є крапка Дозвіл
- 6. Піксел (піксель) - (від англ. picture
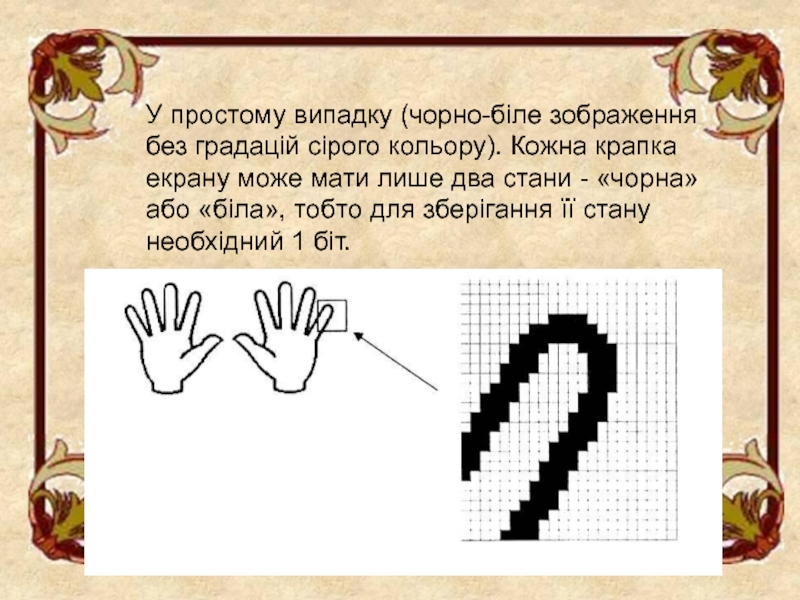
- 7. У простому випадку (чорно-біле зображення без градацій
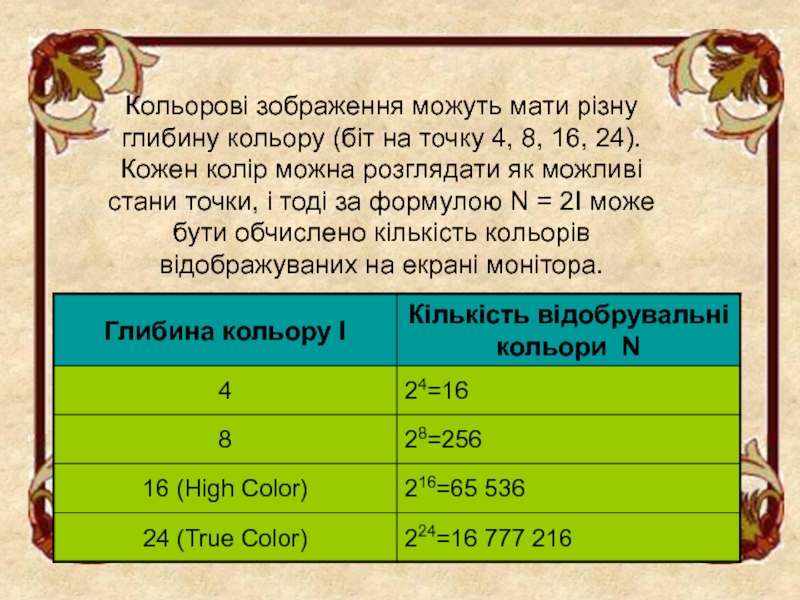
- 8. Кольорові зображення можуть мати різну глибину кольору
- 9. Зображення може мати різний розмір, що визначається
- 10. (від англ. raster) - представлення зображення у
- 11. В сучасних ПК звичайно використовуються 4 основних
- 12. Графічний режим виводу зображення на екран визначається
- 13. Основні проблеми при роботі з растровою графікою
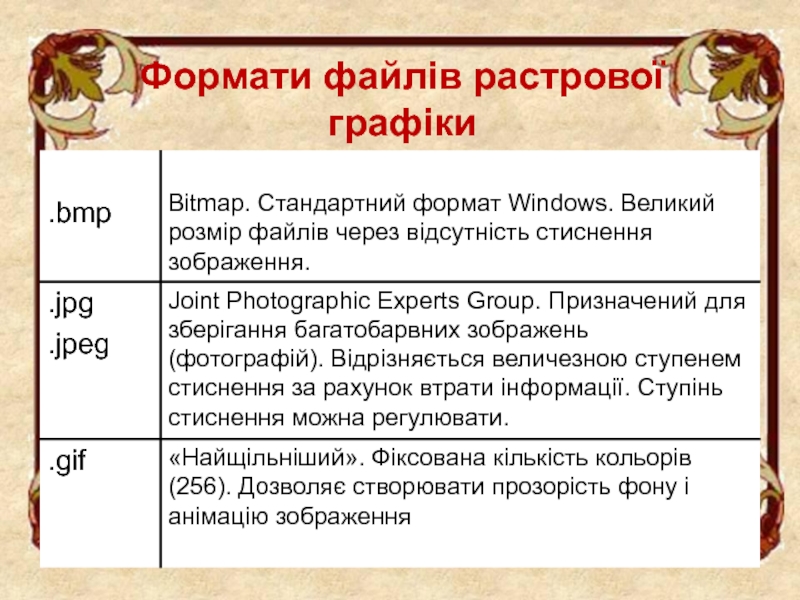
- 14. Формати файлів растрової графіки
- 15. Формати файлів растрової графіки
- 16. Векторна графіка Призначена для створення ілюстрацій із
- 17. Фрактальна графіка Фрактальна графіка, як і
- 18. Області застосування При розробці електронних (мультимедійних) і
Слайд 3Види комп'ютерної графіки
Растрова графіка
Векторна графіка
фрактальна графіка
3D графіка
Види комп'ютерної графіки відрізняються принципами
Слайд 4Растрова графіка
Застосовується при розробці електронних і поліграфічних видань
Більшість редакторів орієнтовані не
В Інтернеті застосовуються тільки растрові ілюстрації
Слайд 5Основним елементом растрового зображення є крапка
Дозвіл зображення виражає кількість точок в
Якщо зображення екранне, то ця крапка називається пікселем
Слайд 6Піксел (піксель) -
(від англ. picture element - елемент картинки) -
Слайд 7У простому випадку (чорно-біле зображення без градацій сірого кольору). Кожна крапка
Слайд 8Кольорові зображення можуть мати різну глибину кольору (біт на точку 4,
Слайд 9Зображення може мати різний розмір, що визначається кількістю крапок по горизонталі
Растр M x N
(графічна сітка)
Слайд 10(від англ. raster) - представлення зображення у вигляді двовимірного масиву крапок
Растр -
Слайд 11В сучасних ПК звичайно використовуються 4 основних розміру зображення або дозволяючих
Слайд 12Графічний режим виводу зображення на екран визначається роздільною здатністю екрану і
Повна інформація про всіх точках зображення, що зберігається у відеопам'яті, називається бітовою картою зображення.
Слайд 13Основні проблеми при роботі з растровою графікою
Великі обсяги даних. Для обробки
Збільшення зображення призводить до ефекту пикселизации, ілюстрація спотворюється
Слайд 16Векторна графіка
Призначена для створення ілюстрацій із застосуванням шрифтів і найпростіших геометричних
Основним елементом векторного зображення є контур (лінія)
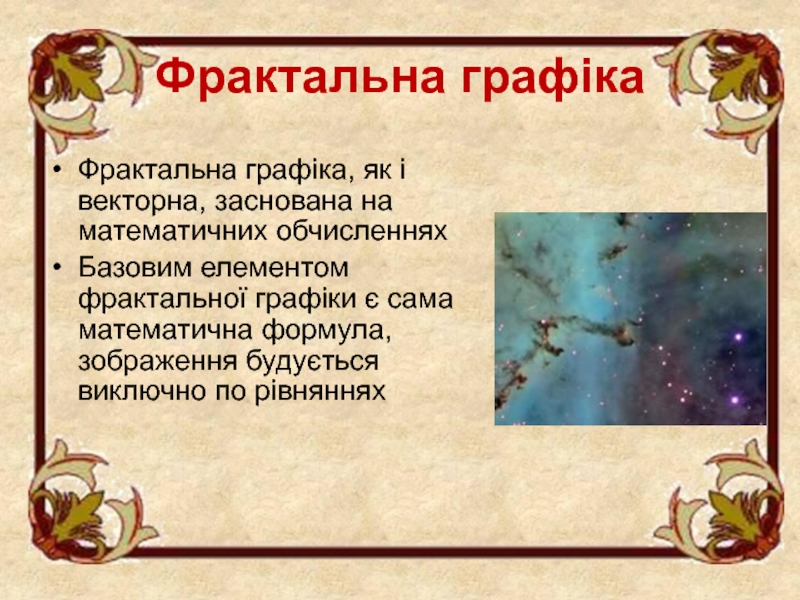
Слайд 17Фрактальна графіка
Фрактальна графіка, як і векторна, заснована на математичних обчисленнях
Базовим
Слайд 18Області застосування
При розробці електронних (мультимедійних) і поліграфічних видань
В Інтернеті
Висновок:
Більшість
У рекламних агентствах
У дизайнерських бюро
У редакціях і видавництвах
Висновок:
Більшість векторних редакторів призначені, в першу чергу, для створення ілюстрацій і в меншій мірі для їх обробки.? У оформлювальних роботах, заснованих на застосуванні шрифтів і найпростіших геометричних елементів.
Растровая графіка
Векторна графіка