- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Компания КОРЗИЛЛА презентация
Содержание
- 1. Компания КОРЗИЛЛА
- 2. План Фреймворк, задачи Подключение jquery к сайту
- 3. Фреймворк Jquery Фре́ймворк (неологизм от framework — каркас, структура) — программная платформа, определяющая
- 4. Подключение к сайту Подключаем сам файл фреймворка:
- 5. Обращение к элементам страницы $(“#content”) $(“.table_kurs”) $(“a”)
- 6. Действия (манипуляции) с элементами Работа с
- 7. Работа с атрибутами и свойствами .attr() .removeAttr() .prop() .removeProp() .addClass() .removeClass() .toggleClass() .hasClass(clName) .val()
- 8. Работа с параметрами и стилями .css() .height()
- 9. Добавление содержимого .html() .text() .append() .appendTo()
- 10. Удаление содержимого .detach() .remove() .empty() .unwrap()
- 11. Замена и клонирование содержимого .replaceWith() .replaceAll() .clone()
- 12. События Базовые События мыши
- 13. Базовые события .on() .off() .bind() .unbind() .live() .die() .delegate() .undelegate() .one() .trigger()
- 14. События мыши .click() .dblclick() .hover() .mousedown() .mouseup() .mouseenter() .mouseleave() .mousemove() .mouseout() .mouseover() .toggle()
- 15. События клавиатуры .keydown() .keyup() .keypress()
- 16. События формы .focus() .blur() .focusin() .focusout() .select() .submit() .change()
- 17. События загрузки страницы .ready() .load() .unload()
- 18. События браузера . error() .resize() . scroll()
- 19. Практика
- 20. Самостоятельное изучение https://codebra.ru/ru/lessons-additionally/jquery/1/1 https://jquery-docs.ru/
- 21. Спасибо. Вопросы?
Слайд 2План
Фреймворк, задачи
Подключение jquery к сайту
Обращение к элементам страницы
Действия с элементами (методы)
События
Практика
Слайд 3Фреймворк Jquery
Фре́ймворк (неологизм от framework — каркас, структура) — программная платформа, определяющая структуру программной системы; программное обеспечение, облегчающее
разработку и объединение разных компонентов большого программного проекта
jQuery — библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML. Библиотека jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими.
jQuery — библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML. Библиотека jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими.
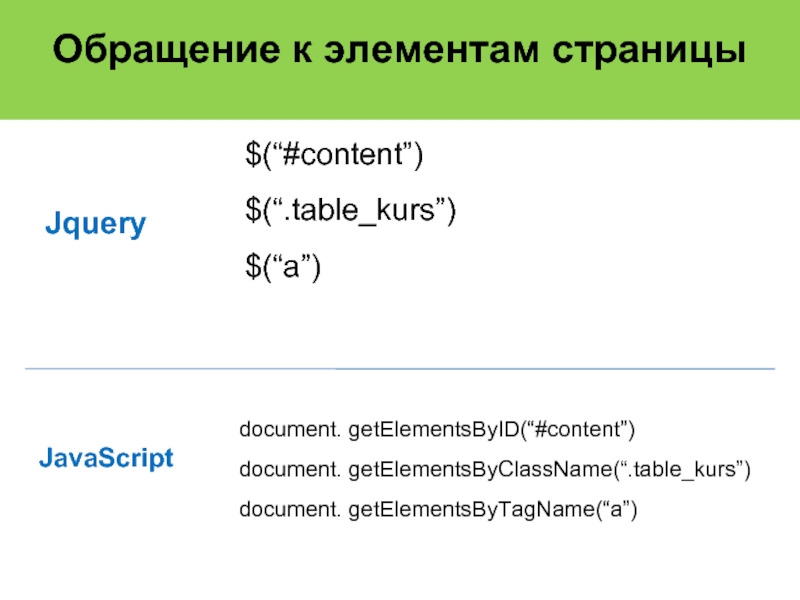
Слайд 5Обращение к элементам страницы
$(“#content”)
$(“.table_kurs”)
$(“a”)
document. getElementsByID(“#content”)
document. getElementsByClassName(“.table_kurs”)
document. getElementsByTagName(“a”)
Jquery
JavaScript
Слайд 6Действия (манипуляции) с элементами
Работа с атрибутами и свойствами
Работа с
параметрами и стилями
Добавление содержимого
Удаление содержимого
Замена элементов
Клонирование элементов
Добавление содержимого
Удаление содержимого
Замена элементов
Клонирование элементов
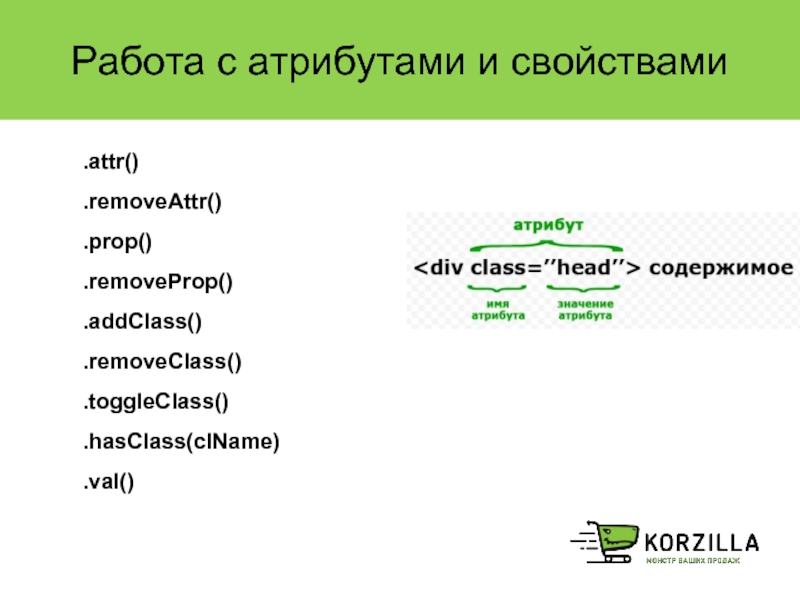
Слайд 7Работа с атрибутами и свойствами
.attr()
.removeAttr()
.prop()
.removeProp()
.addClass()
.removeClass()
.toggleClass()
.hasClass(clName)
.val()
Слайд 8Работа с параметрами и стилями
.css()
.height() .innerHeight()
.outerHeight()
.width() .innerWidth() .outerWidth()
.position()
.offset()
.offsetParent()
.scrollTop()
.scrollLeft()
.width() .innerWidth() .outerWidth()
.position()
.offset()
.offsetParent()
.scrollTop()
.scrollLeft()
Слайд 9Добавление содержимого
.html()
.text()
.append() .appendTo()
.prepend() .prependTo()
.after() .insertAfter()
.before() .insertBefore()
.wrap()
.wrapAll()
.wrapInner()
.wrapInner()
Слайд 12События
Базовые
События мыши
События клавиатуры
События формы
События загрузки страницы
События браузера