- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Кнопка для web. GIMP презентация
Содержание
- 1. Кнопка для web. GIMP
- 2. Подготовим направляющие, для этого выберите в меню Изображение
- 3. Создадим новый слой с прозрачным фоном клавишами Shift+Ctrl+N или
- 4. Далее выберем основной цвет #66ad11 и фоновый #036611, а затем
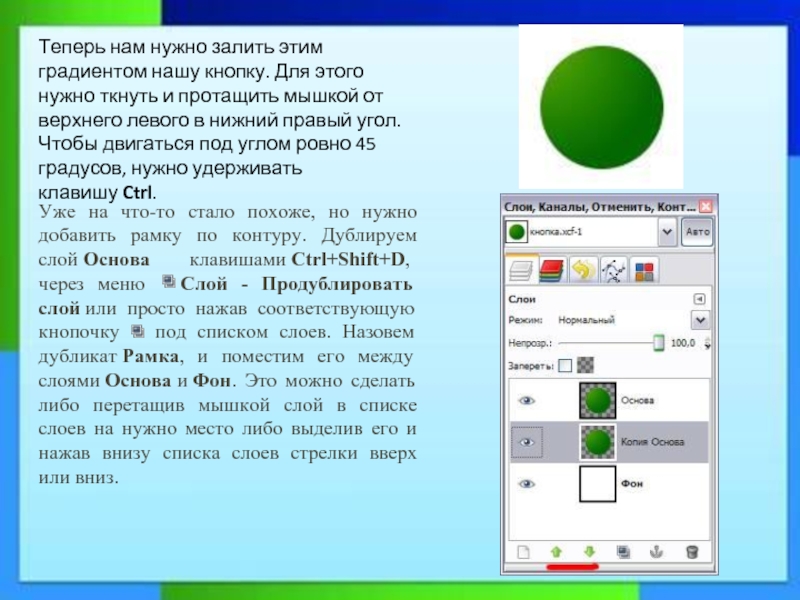
- 5. Теперь нам нужно залить этим градиентом нашу
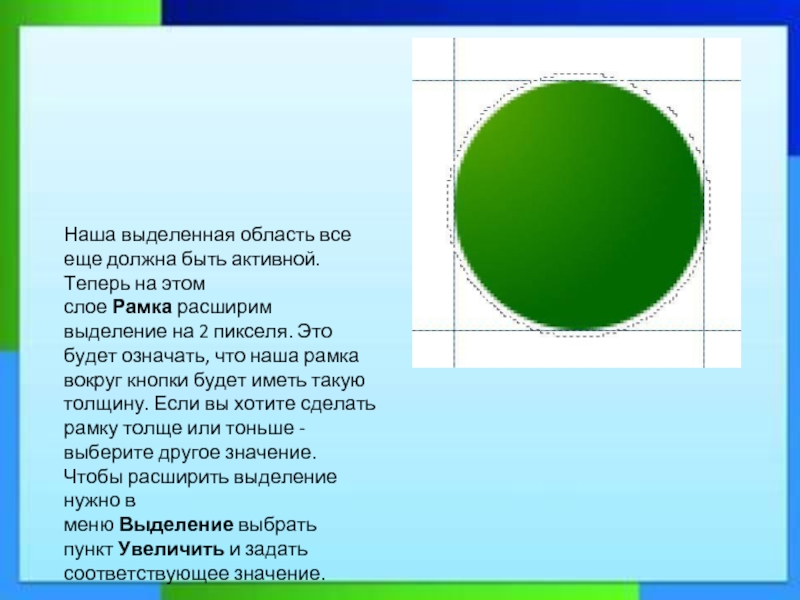
- 6. Наша выделенная область все еще должна быть
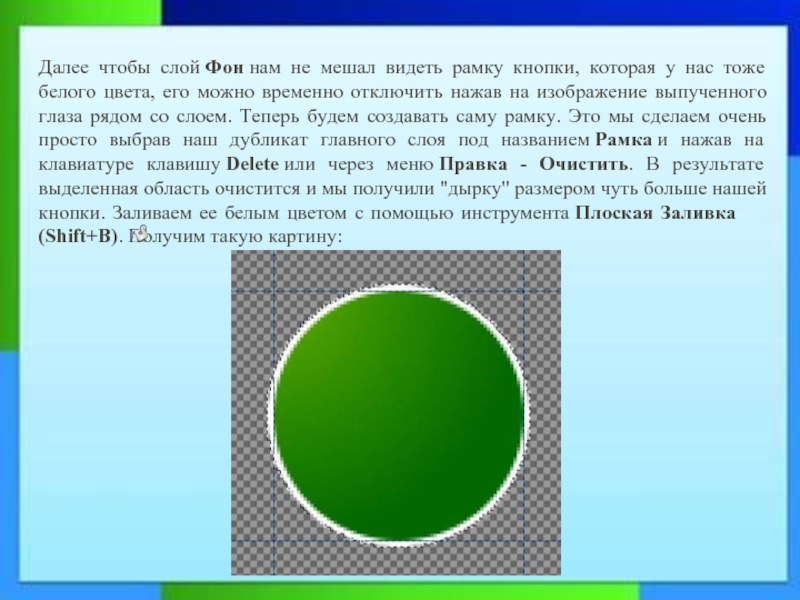
- 7. Далее чтобы слой Фон нам не мешал видеть рамку
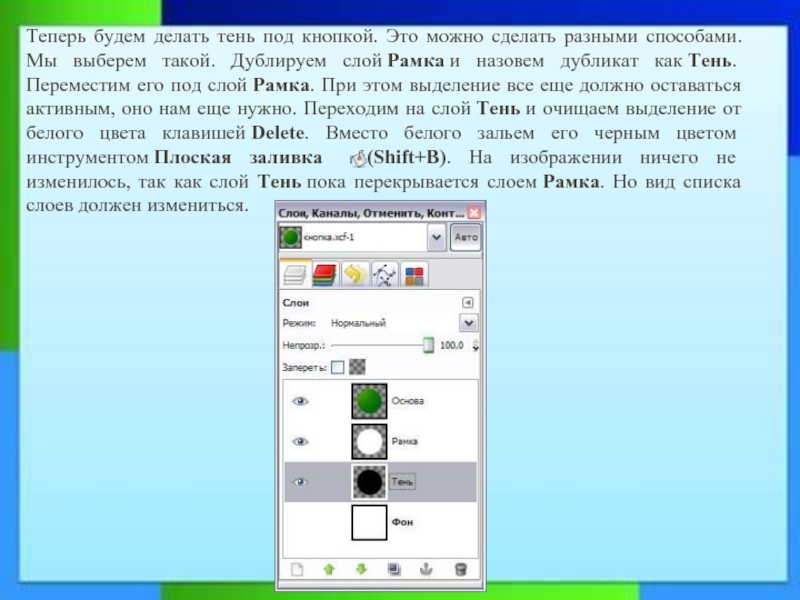
- 8. Теперь будем делать тень под кнопкой. Это
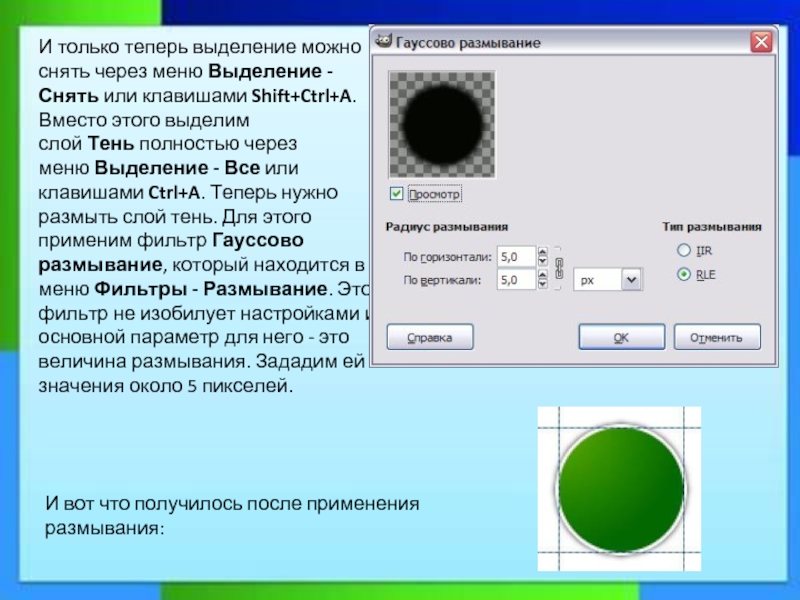
- 9. И только теперь выделение можно снять через
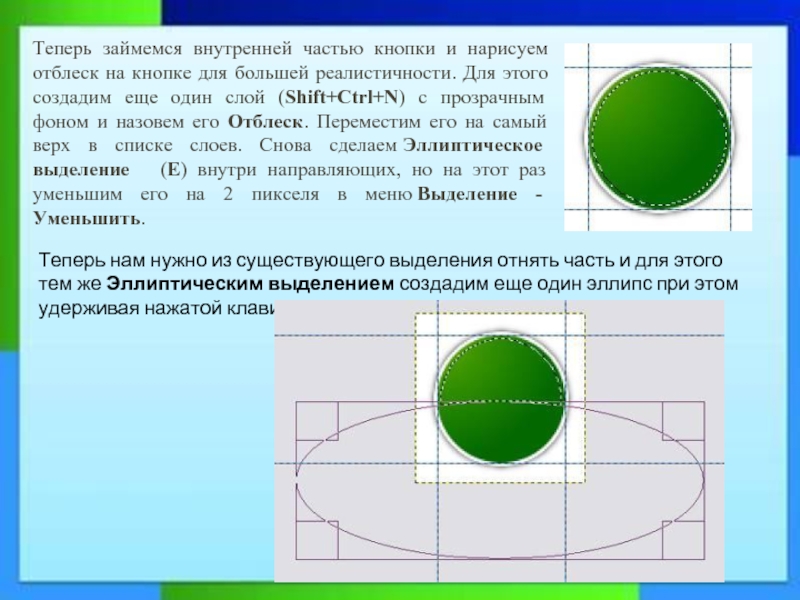
- 10. Теперь займемся внутренней частью кнопки и нарисуем
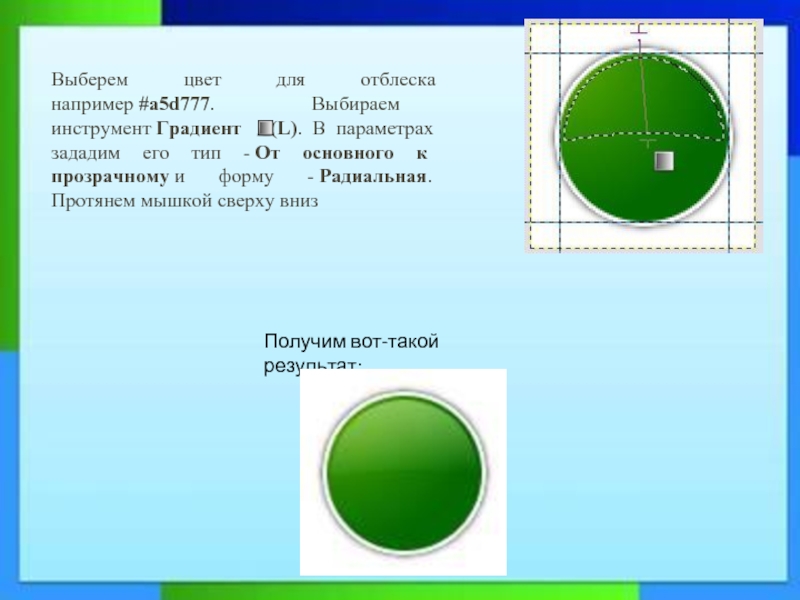
- 11. Выберем цвет для отблеска например #a5d777. Выбираем инструмент Градиент
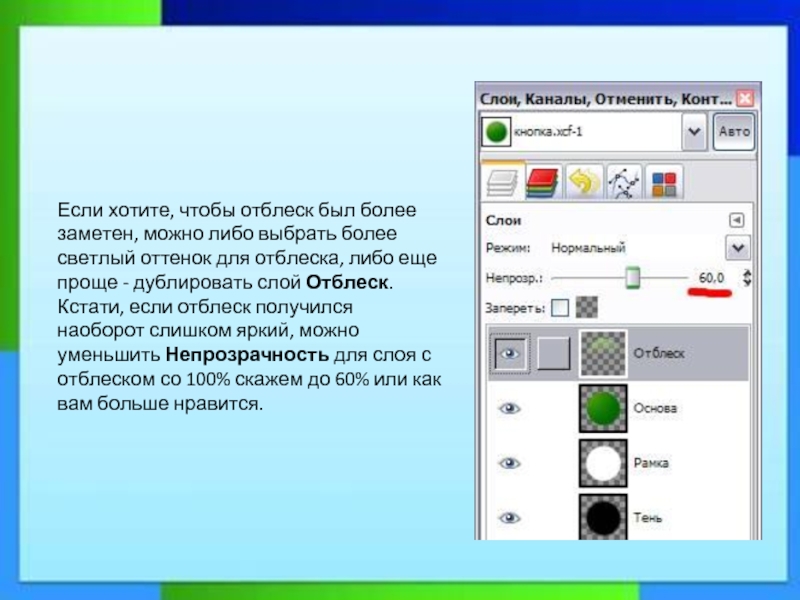
- 12. Если хотите, чтобы отблеск был более заметен, можно либо
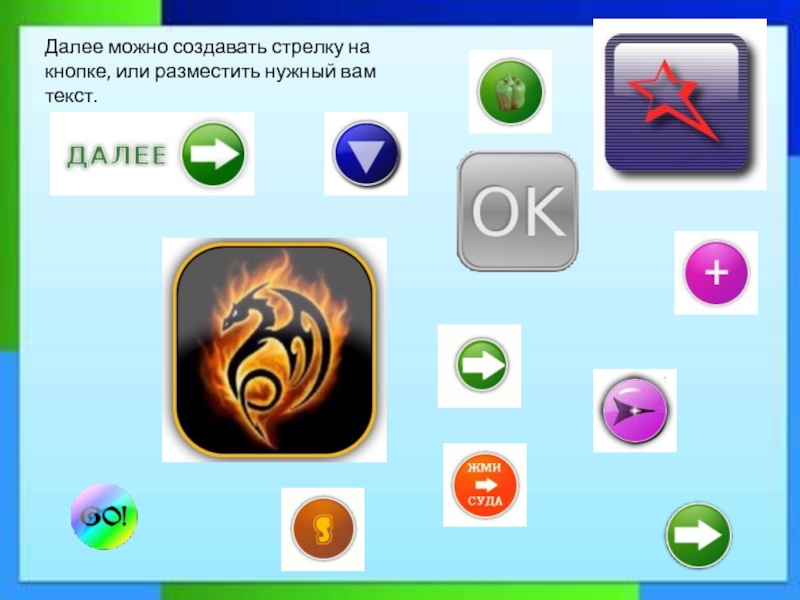
- 13. Далее можно создавать стрелку на кнопке, или разместить нужный вам текст.
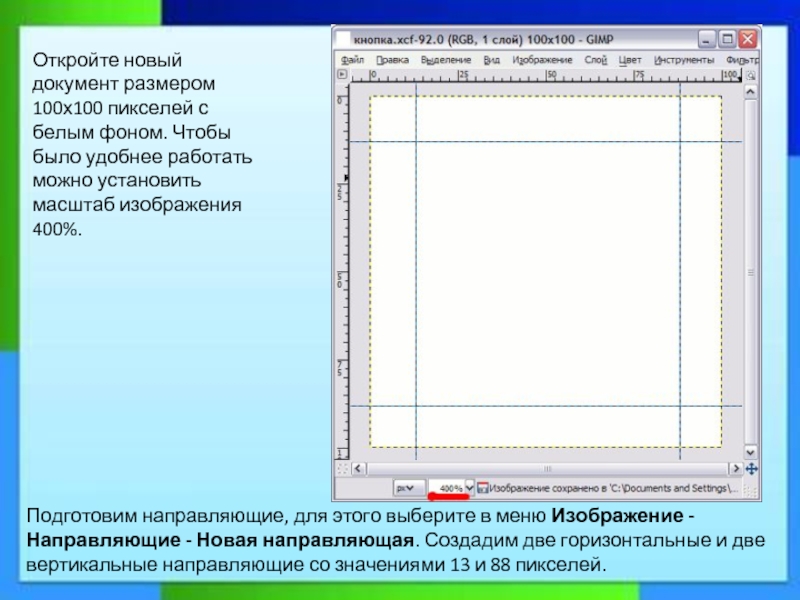
Слайд 2Подготовим направляющие, для этого выберите в меню Изображение - Направляющие - Новая
Откройте новый документ размером 100х100 пикселей с белым фоном. Чтобы было удобнее работать можно установить масштаб изображения 400%.
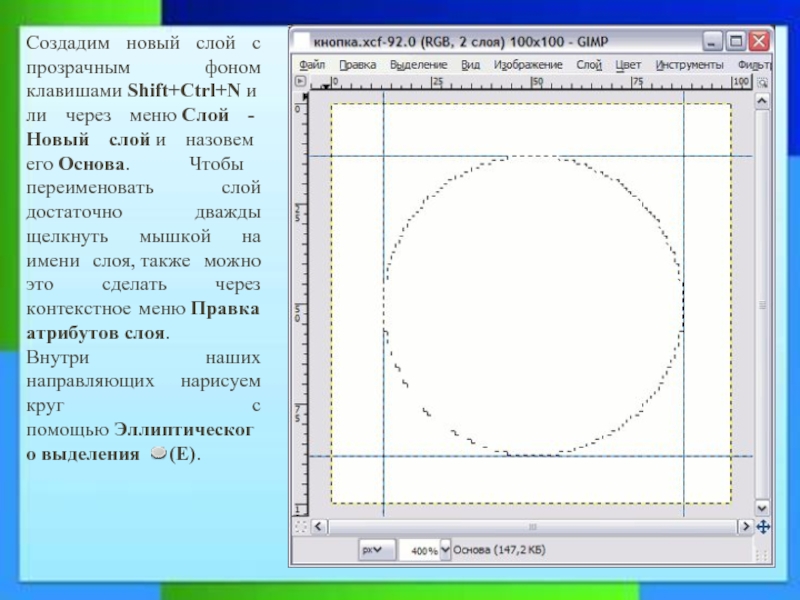
Слайд 3Создадим новый слой с прозрачным фоном клавишами Shift+Ctrl+N или через меню Слой - Новый
Внутри наших направляющих нарисуем круг с помощью Эллиптического выделения (E).
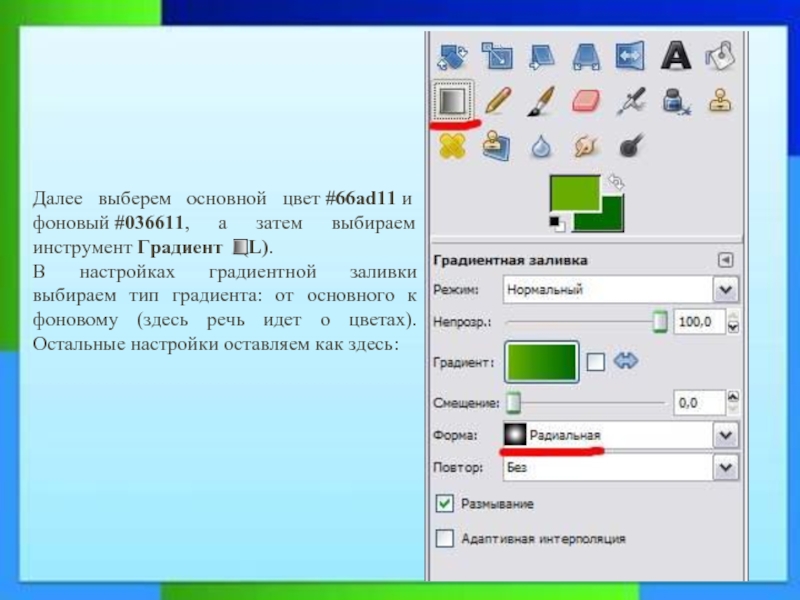
Слайд 4Далее выберем основной цвет #66ad11 и фоновый #036611, а затем выбираем инструмент Градиент (L).
В настройках
Слайд 5Теперь нам нужно залить этим градиентом нашу кнопку. Для этого нужно
Уже на что-то стало похоже, но нужно добавить рамку по контуру. Дублируем слой Основа клавишами Ctrl+Shift+D, через меню Слой - Продублировать слой или просто нажав соответствующую кнопочку под списком слоев. Назовем дубликат Рамка, и поместим его между слоями Основа и Фон. Это можно сделать либо перетащив мышкой слой в списке слоев на нужно место либо выделив его и нажав внизу списка слоев стрелки вверх или вниз.
Слайд 6Наша выделенная область все еще должна быть активной. Теперь на этом
Слайд 7Далее чтобы слой Фон нам не мешал видеть рамку кнопки, которая у нас
Слайд 8Теперь будем делать тень под кнопкой. Это можно сделать разными способами.
Слайд 9И только теперь выделение можно снять через меню Выделение - Снять или клавишами
И вот что получилось после применения размывания:
Слайд 10Теперь займемся внутренней частью кнопки и нарисуем отблеск на кнопке для
Теперь нам нужно из существующего выделения отнять часть и для этого тем же Эллиптическим выделением создадим еще один эллипс при этом удерживая нажатой клавишу Ctrl.
Слайд 11Выберем цвет для отблеска например #a5d777. Выбираем инструмент Градиент (L). В параметрах зададим
Получим вот-такой результат:
Слайд 12Если хотите, чтобы отблеск был более заметен, можно либо выбрать более светлый оттенок
Кстати, если отблеск получился наоборот слишком яркий, можно уменьшить Непрозрачность для слоя с отблеском со 100% скажем до 60% или как вам больше нравится.