- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
KnockoutJS презентация
Содержание
- 1. KnockoutJS
- 2. DirectX, Internet Explorer, Microsoft, Microsoft Corporate Logo,
- 3. Agenda TypeScript CoffeeScript asm.js
- 4. TypeScript
- 5. Open Source Public Roadmap https://github.com/Microsoft/TypeScript/wiki/Roadmap Superset of
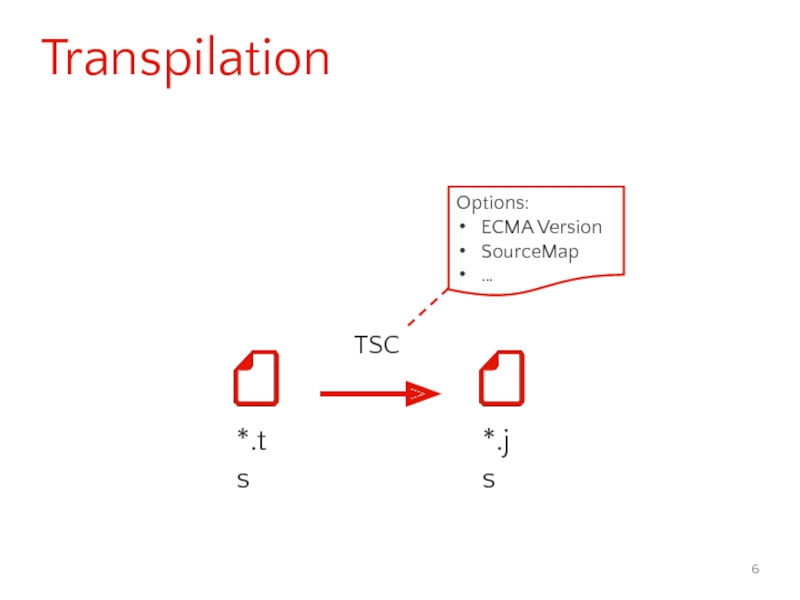
- 6. Transpilation TSC
- 7. Tooling http://www.typescriptlang.org (Playground) Visual Studio 2012/2013
- 8. class Greeter { greeting: string;
- 9. function greeter(person) { return "Hello
- 10. function greeter(person: string) { // any |
- 11. function toupper(input: string): string { // void return input.toUpperCase(); } Return types
- 12. var list1: Array = []; var list2:
- 13. function greeter(person: T) {
- 14. interface IPerson { firstName: string;
- 15. // Interface. interface SearchFunc {
- 16. interface StringArray { [index: number]:
- 17. class Student { fullName: string;
- 18. class Student implements IPerson {
- 19. class Student { fullName: string;
- 20. class Student implements IPerson {
- 21. class Employee { private _fullName:
- 22. module Sayings { export class
- 23. module Sayings { export class
- 24. module Sayings { export declare
- 25. //---------- Validation.ts module Validation {
- 26. class animal { eats: bool;
- 27. interface Shape { color: string;
- 28. enum Color { red,
- 29. function buildName(firstName: string, ...restOfName: string[]) {
- 30. var person = { name:
- 31. var person = { name:
- 32. function add(a: string, b: string): string; function
- 33. function f(x: number | number[]) {
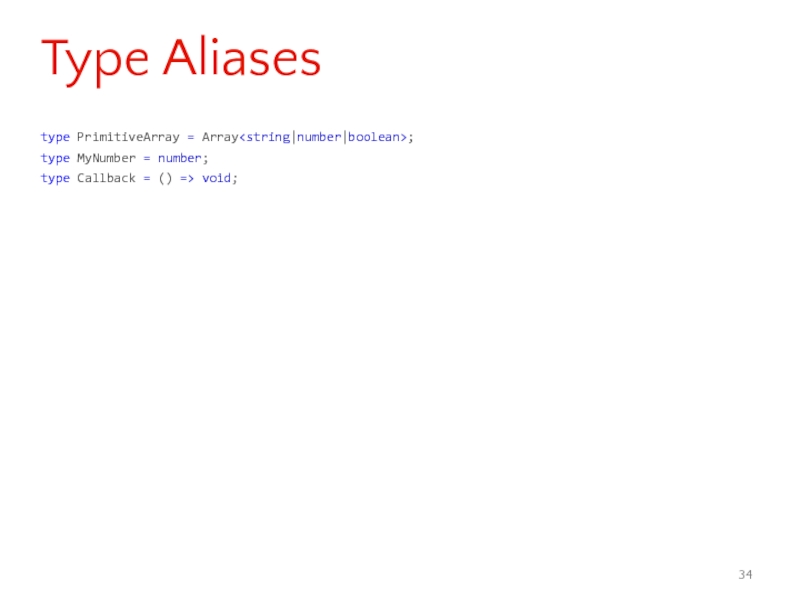
- 34. type PrimitiveArray = Array; type MyNumber =
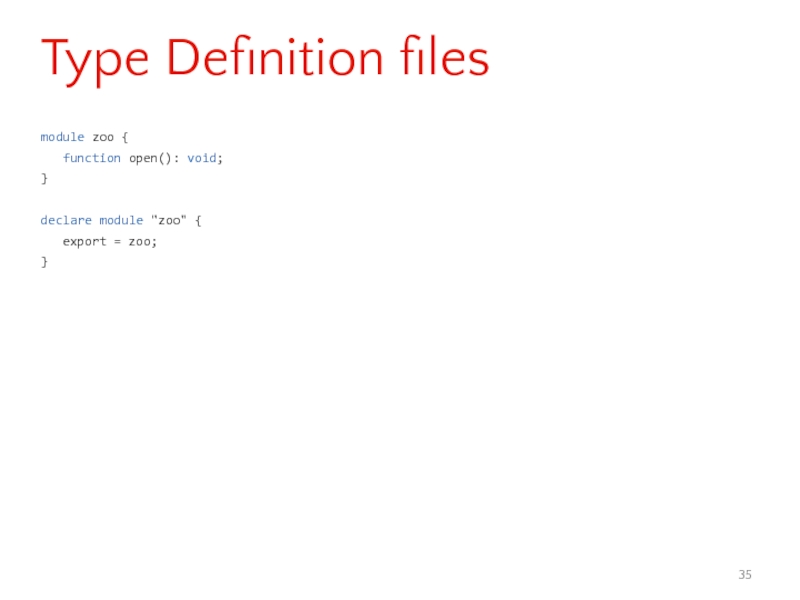
- 35. module zoo { function
- 36. CoffeeScript
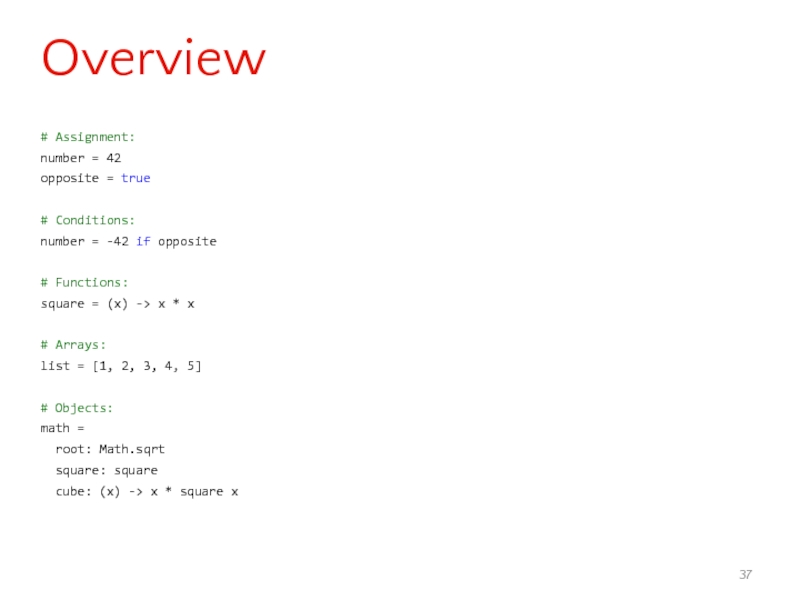
- 37. # Assignment: number = 42 opposite =
- 38. asm.js
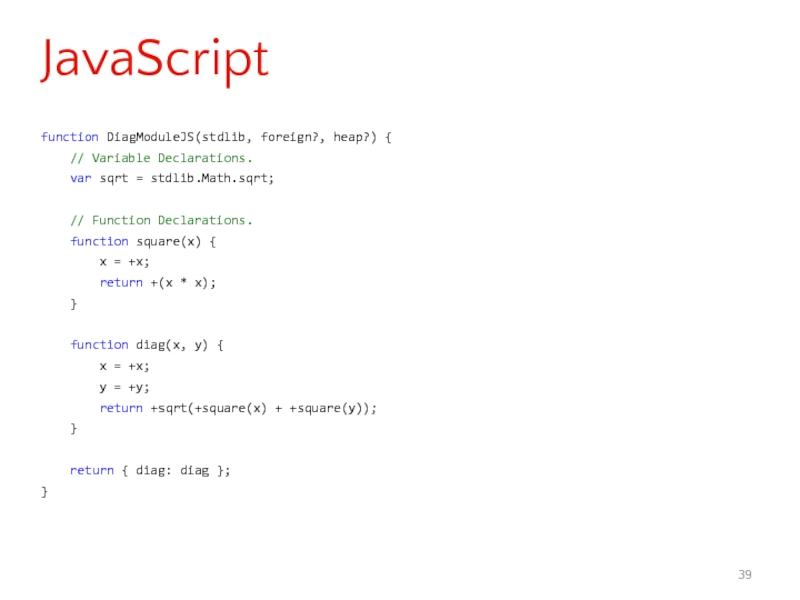
- 39. function DiagModuleJS(stdlib, foreign?, heap?) {
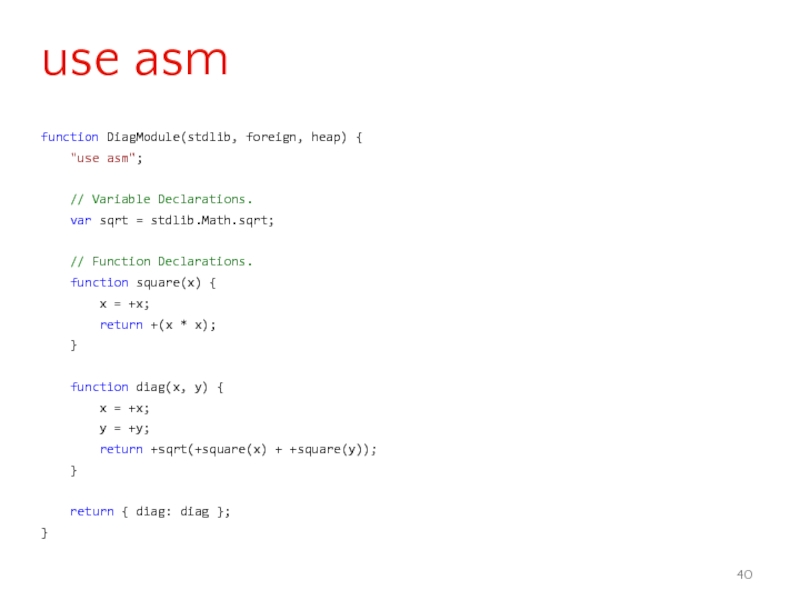
- 40. function DiagModule(stdlib, foreign, heap) {
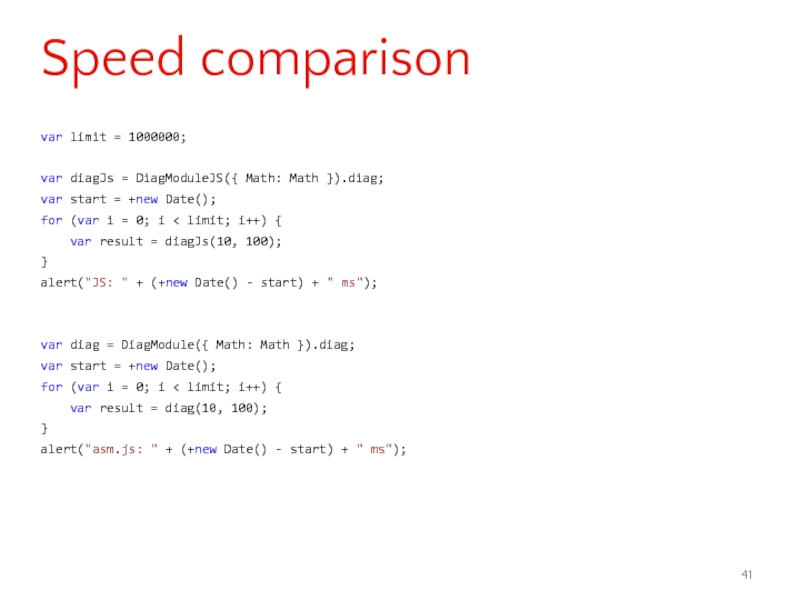
- 41. var limit = 1000000; var diagJs
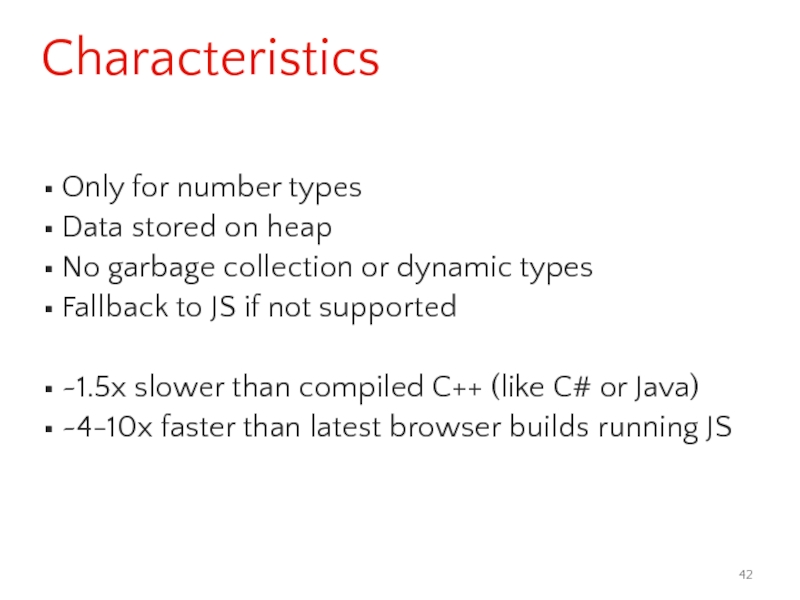
- 42. Characteristics Only for number types Data stored
Слайд 2DirectX, Internet Explorer, Microsoft, Microsoft Corporate Logo, MSDN, Outlook, Silverlight, SkyDrive,
Слайд 5Open Source
Public Roadmap
https://github.com/Microsoft/TypeScript/wiki/Roadmap
Superset of JavaScript
Transpiles to ES3, ES5, or ES6 ?
First preview in 2012, 1.0 in April 2014, 1.5 current
Слайд 7Tooling
http://www.typescriptlang.org (Playground)
Visual Studio 2012/2013 TypeScript 1.4 Extension
Visual Studio 2015 TypeScript 1.5
NodeJS: Command Line | Build Automation npm install –g typescript
Слайд 8class Greeter {
greeting: string;
constructor (message: string) {
}
greet() {
return "Hello, " + this.greeting;
}
}
var greeter = new Greeter("world");
var button = document.createElement("button");
button.innerText = "Say Hello";
button.onclick = function() {
alert(greeter.greet());
}
document.body.appendChild(button);
Overview
Слайд 9function greeter(person) {
return "Hello " + person;
}
var user =
alert(greeter(user));
JavaScript
Слайд 10function greeter(person: string) { // any | () => string |
return "Hello " + person;
}
var user = "Bill";
alert(greeter(user));
Type Annotation
Слайд 12var list1: Array = [];
var list2: number[] = [];
list1.push(1);
list1.push("2"); // Error.
list2.push(1);
numArr2list2.push("2");
Array types
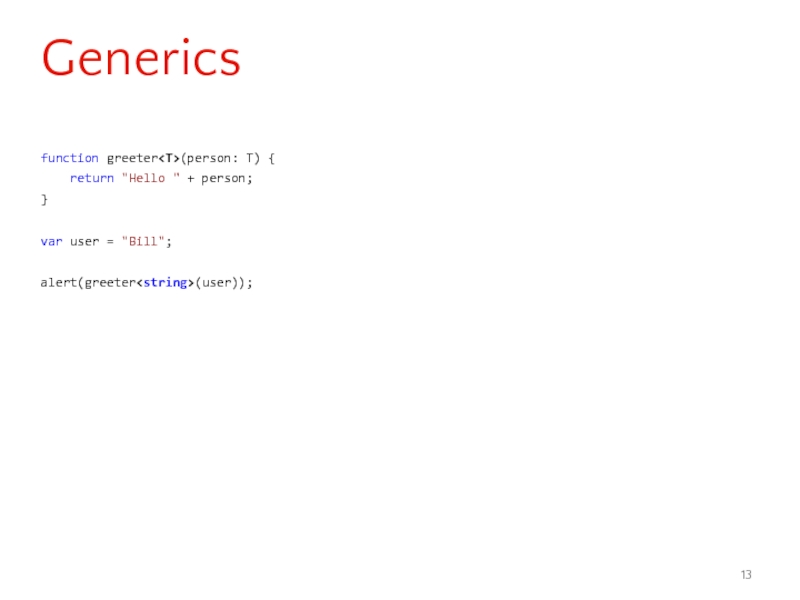
Слайд 13
function greeter(person: T) {
return "Hello " + person;
}
var user
alert(greeter
Generics
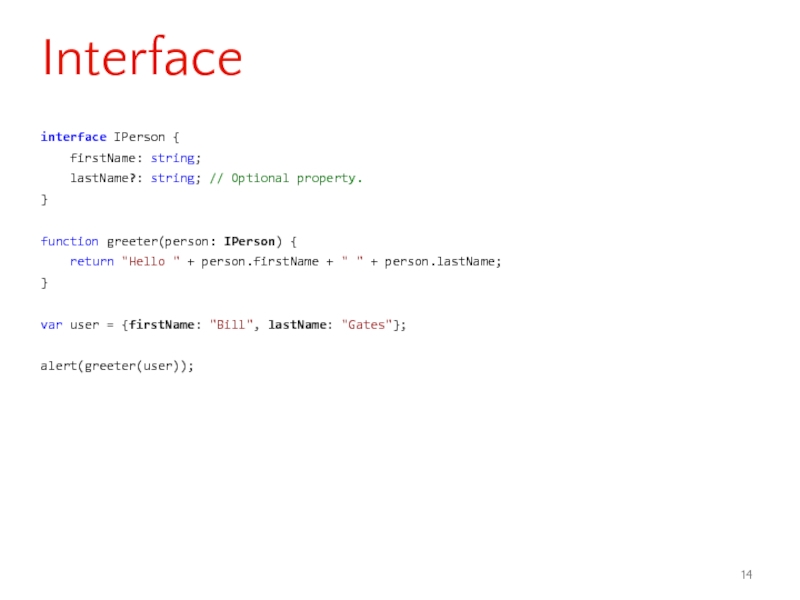
Слайд 14interface IPerson {
firstName: string;
lastName?: string; // Optional
}
function greeter(person: IPerson) {
return "Hello " + person.firstName + " " + person.lastName;
}
var user = {firstName: "Bill", lastName: "Gates"};
alert(greeter(user));
Interface
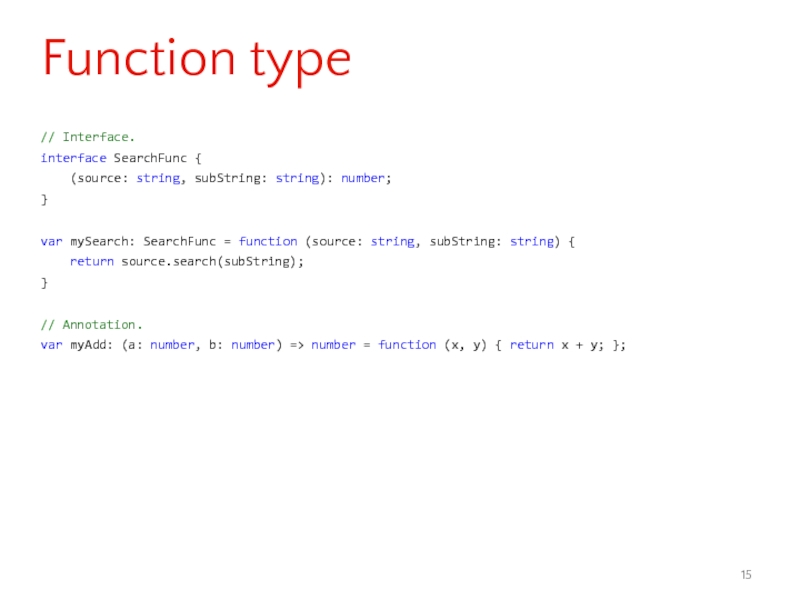
Слайд 15// Interface.
interface SearchFunc {
(source: string, subString: string): number;
}
var mySearch:
return source.search(subString);
}
// Annotation.
var myAdd: (a: number, b: number) => number = function (x, y) { return x + y; };
Function type
Слайд 16interface StringArray {
[index: number]: string;
}
var myArr: StringArray = ["Hello",
interface Dictionary {
[index: string]: string;
}
var myDict: Dictionary = { a: "Hello", b: "world" };
Array type
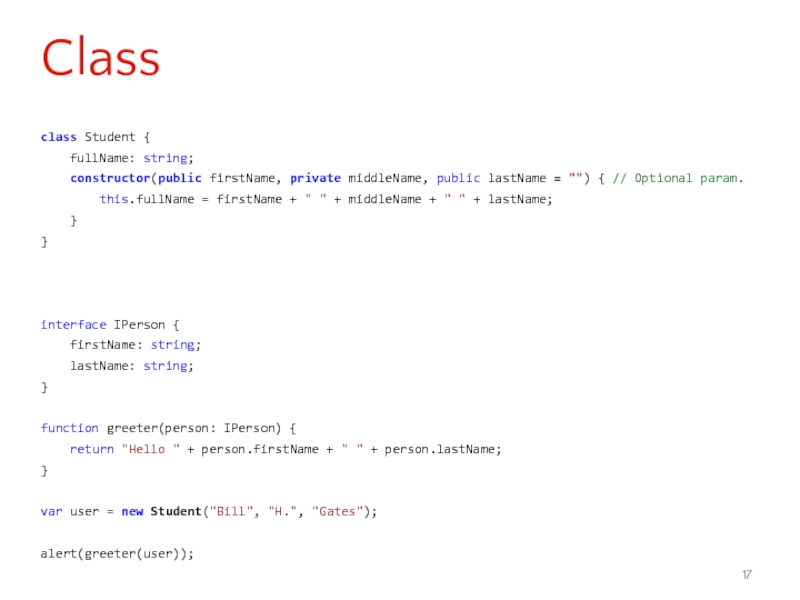
Слайд 17class Student {
fullName: string;
constructor(public firstName, private middleName,
this.fullName = firstName + " " + middleName + " " + lastName;
}
}
interface IPerson {
firstName: string;
lastName: string;
}
function greeter(person: IPerson) {
return "Hello " + person.firstName + " " + person.lastName;
}
var user = new Student("Bill", "H.", "Gates");
alert(greeter(user));
Class
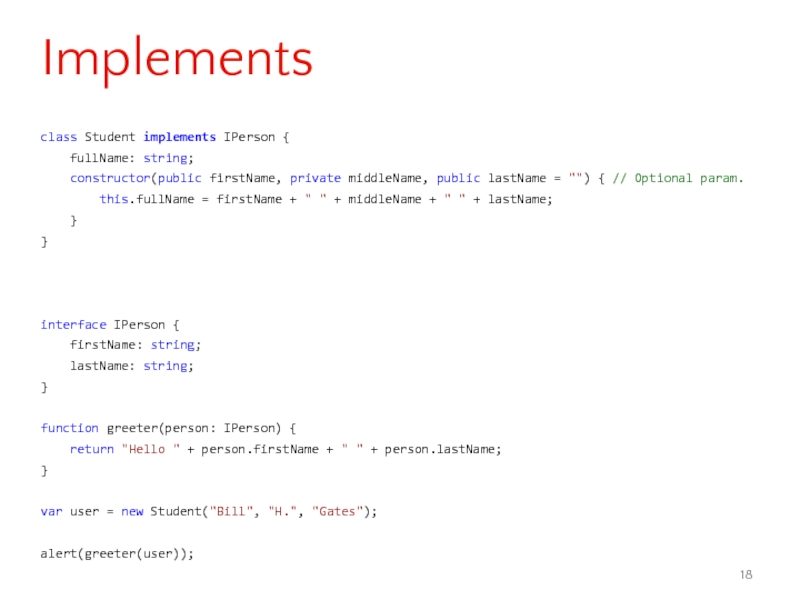
Слайд 18class Student implements IPerson {
fullName: string;
constructor(public firstName,
this.fullName = firstName + " " + middleName + " " + lastName;
}
}
interface IPerson {
firstName: string;
lastName: string;
}
function greeter(person: IPerson) {
return "Hello " + person.firstName + " " + person.lastName;
}
var user = new Student("Bill", "H.", "Gates");
alert(greeter(user));
Implements
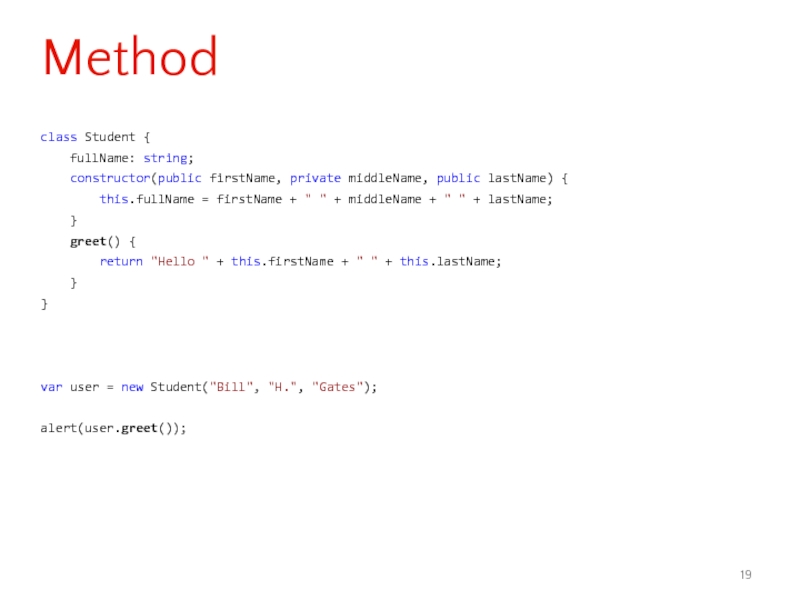
Слайд 19class Student {
fullName: string;
constructor(public firstName, private middleName,
this.fullName = firstName + " " + middleName + " " + lastName;
}
greet() {
return "Hello " + this.firstName + " " + this.lastName;
}
}
var user = new Student("Bill", "H.", "Gates");
alert(user.greet());
Method
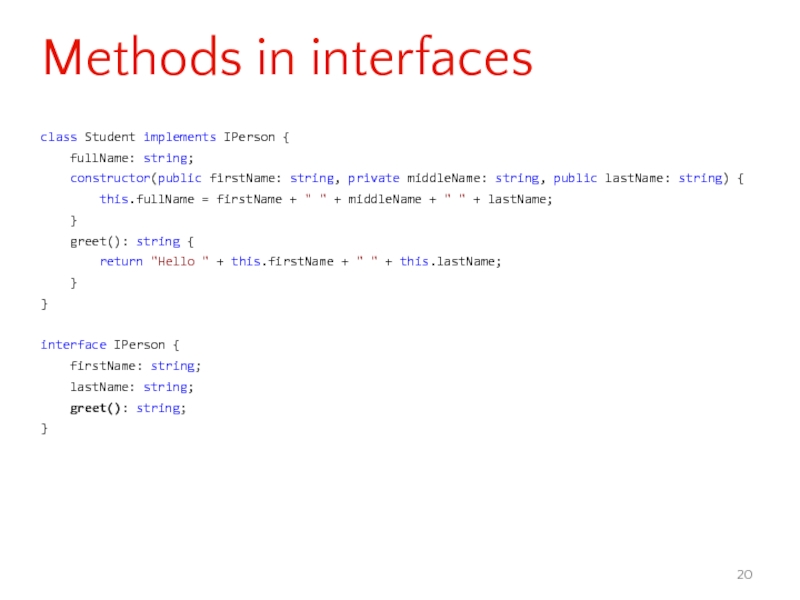
Слайд 20class Student implements IPerson {
fullName: string;
constructor(public firstName:
this.fullName = firstName + " " + middleName + " " + lastName;
}
greet(): string {
return "Hello " + this.firstName + " " + this.lastName;
}
}
interface IPerson {
firstName: string;
lastName: string;
greet(): string;
}
Methods in interfaces
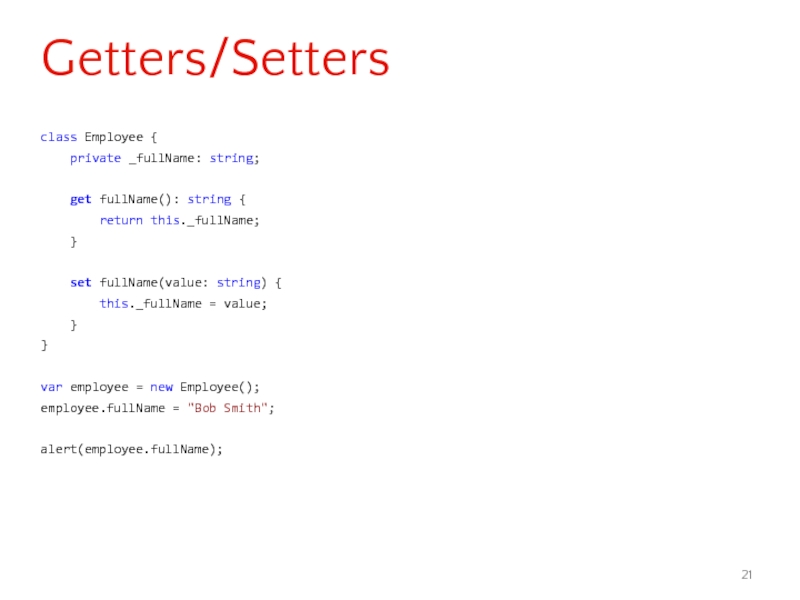
Слайд 21class Employee {
private _fullName: string;
get fullName(): string
return this._fullName;
}
set fullName(value: string) {
this._fullName = value;
}
}
var employee = new Employee();
employee.fullName = "Bob Smith";
alert(employee.fullName);
Getters/Setters
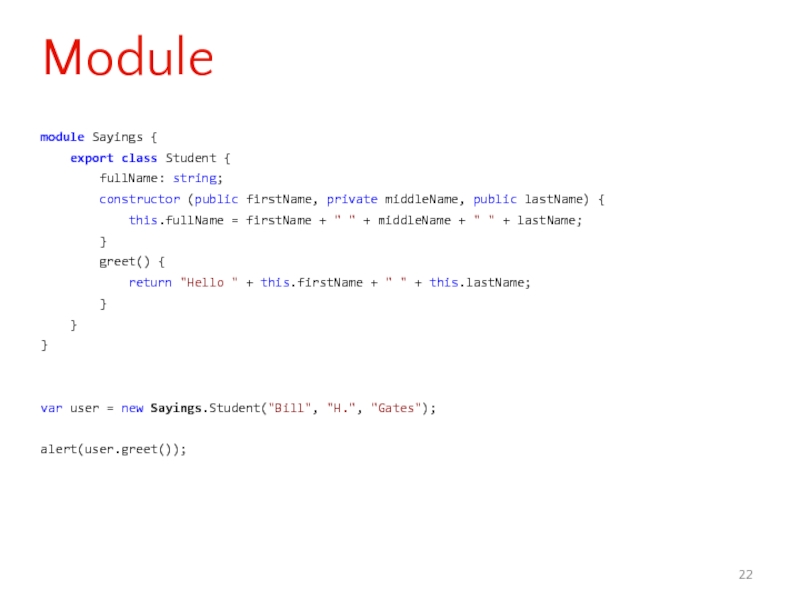
Слайд 22module Sayings {
export class Student {
constructor (public firstName, private middleName, public lastName) {
this.fullName = firstName + " " + middleName + " " + lastName;
}
greet() {
return "Hello " + this.firstName + " " + this.lastName;
}
}
}
var user = new Sayings.Student("Bill", "H.", "Gates");
alert(user.greet());
Module
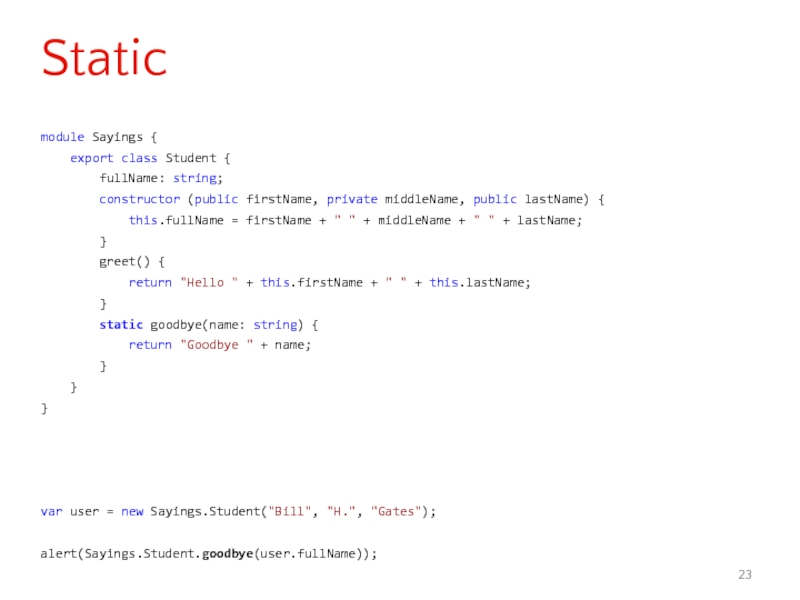
Слайд 23module Sayings {
export class Student {
constructor (public firstName, private middleName, public lastName) {
this.fullName = firstName + " " + middleName + " " + lastName;
}
greet() {
return "Hello " + this.firstName + " " + this.lastName;
}
static goodbye(name: string) {
return "Goodbye " + name;
}
}
}
var user = new Sayings.Student("Bill", "H.", "Gates");
alert(Sayings.Student.goodbye(user.fullName));
Static
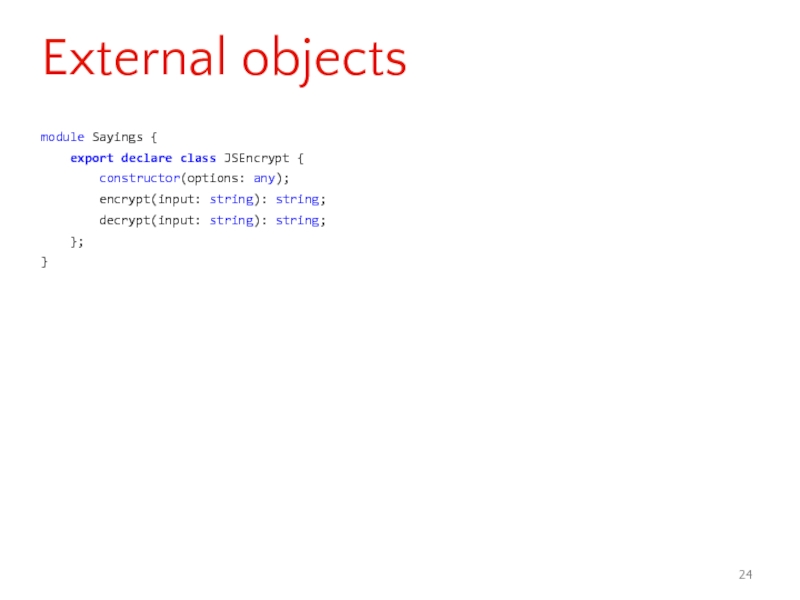
Слайд 24module Sayings {
export declare class JSEncrypt {
encrypt(input: string): string;
decrypt(input: string): string;
};
}
External objects
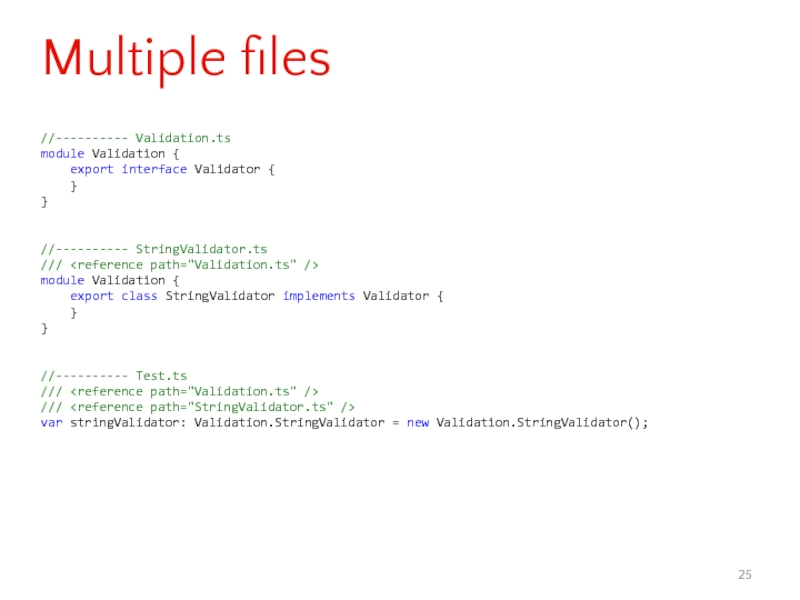
Слайд 25//---------- Validation.ts
module Validation {
export interface Validator {
}
}
//----------
///
module Validation {
export class StringValidator implements Validator {
}
}
//---------- Test.ts
///
///
var stringValidator: Validation.StringValidator = new Validation.StringValidator();
Multiple files
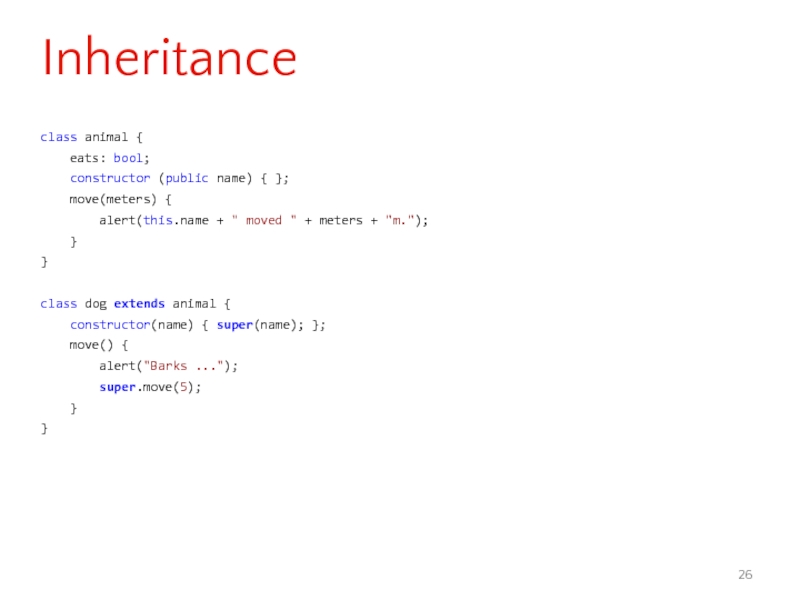
Слайд 26class animal {
eats: bool;
constructor (public name) {
move(meters) {
alert(this.name + " moved " + meters + "m.");
}
}
class dog extends animal {
constructor(name) { super(name); };
move() {
alert("Barks ...");
super.move(5);
}
}
Inheritance
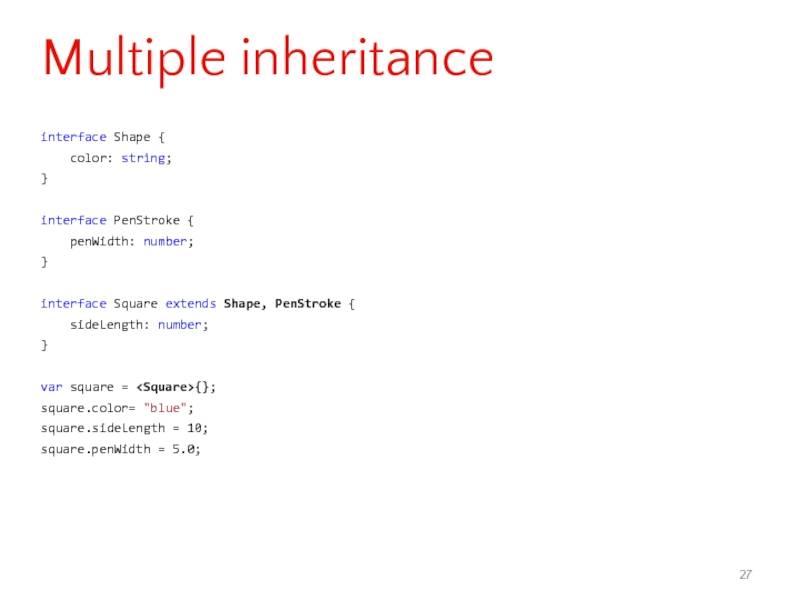
Слайд 27interface Shape {
color: string;
}
interface PenStroke {
penWidth: number;
}
interface
sideLength: number;
}
var square =
square.color= "blue";
square.sideLength = 10;
square.penWidth = 5.0;
Multiple inheritance
Слайд 29function buildName(firstName: string, ...restOfName: string[]) {
return firstName + "
}
var employeeName = buildName("George", "Alexander", "Louis", "of Cambridge");
Function parameters
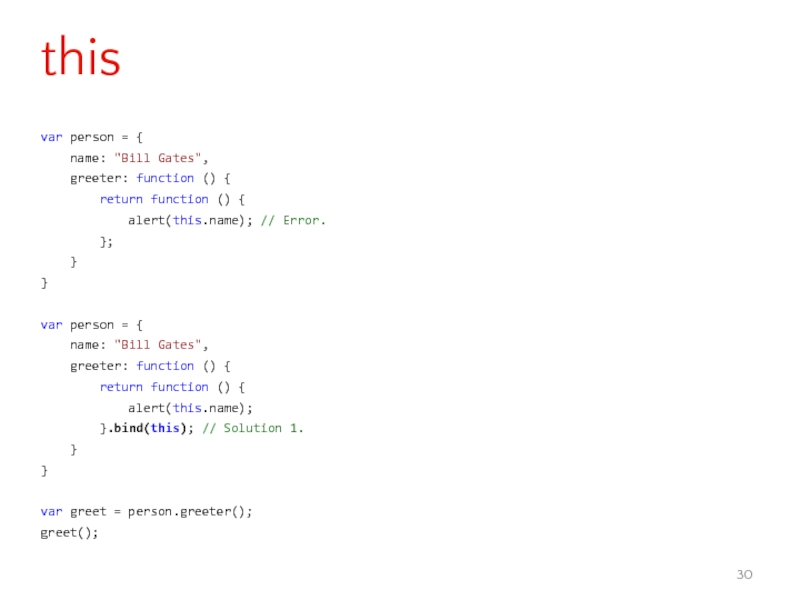
Слайд 30var person = {
name: "Bill Gates",
greeter: function
return function () {
alert(this.name); // Error.
};
}
}
var person = {
name: "Bill Gates",
greeter: function () {
return function () {
alert(this.name);
}.bind(this); // Solution 1.
}
}
var greet = person.greeter();
greet();
this
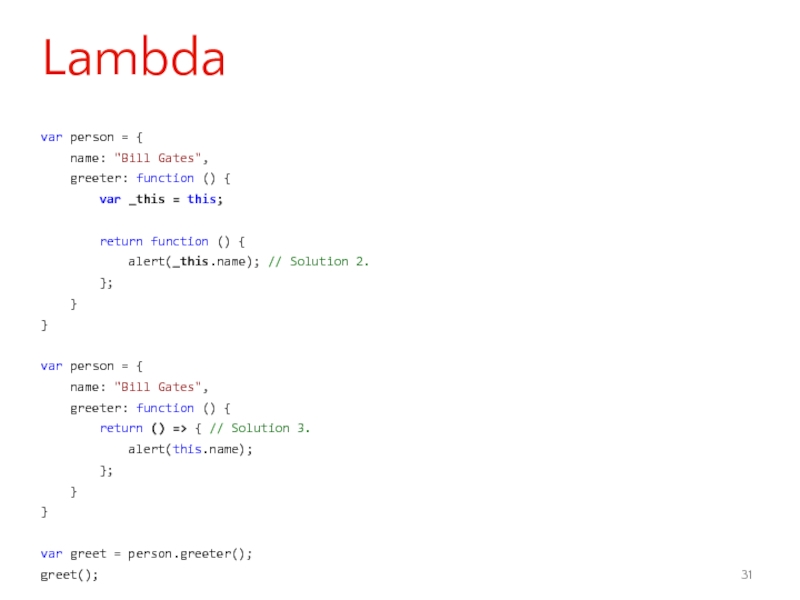
Слайд 31var person = {
name: "Bill Gates",
greeter: function
var _this = this;
return function () {
alert(_this.name); // Solution 2.
};
}
}
var person = {
name: "Bill Gates",
greeter: function () {
return () => { // Solution 3.
alert(this.name);
};
}
}
var greet = person.greeter();
greet();
Lambda
Слайд 32function add(a: string, b: string): string;
function add(a: number, b: number): number;
function
return a + b;
}
alert(add(1, 2));
alert(add("Hello ", "world"));
alert(add("Hello ", 1234)); // Error.
Overloading
Слайд 33function f(x: number | number[]) {
if (typeof x === "number")
return x + 10;
}
else {
// Return sum of numbers.
}
}
Union Types
Слайд 35module zoo {
function open(): void;
}
declare module "zoo"
export = zoo;
}
Type Definition files
Слайд 37# Assignment:
number = 42
opposite = true
# Conditions:
number = -42 if opposite
#
square = (x) -> x * x
# Arrays:
list = [1, 2, 3, 4, 5]
# Objects:
math =
root: Math.sqrt
square: square
cube: (x) -> x * square x
Overview
Слайд 39function DiagModuleJS(stdlib, foreign?, heap?) {
// Variable Declarations.
var
// Function Declarations.
function square(x) {
x = +x;
return +(x * x);
}
function diag(x, y) {
x = +x;
y = +y;
return +sqrt(+square(x) + +square(y));
}
return { diag: diag };
}
JavaScript
Слайд 40function DiagModule(stdlib, foreign, heap) {
"use asm";
// Variable
var sqrt = stdlib.Math.sqrt;
// Function Declarations.
function square(x) {
x = +x;
return +(x * x);
}
function diag(x, y) {
x = +x;
y = +y;
return +sqrt(+square(x) + +square(y));
}
return { diag: diag };
}
use asm
Слайд 41var limit = 1000000;
var diagJs = DiagModuleJS({ Math: Math }).diag;
var start
for (var i = 0; i < limit; i++) {
var result = diagJs(10, 100);
}
alert("JS: " + (+new Date() - start) + " ms");
var diag = DiagModule({ Math: Math }).diag;
var start = +new Date();
for (var i = 0; i < limit; i++) {
var result = diag(10, 100);
}
alert("asm.js: " + (+new Date() - start) + " ms");
Speed comparison
Слайд 42Characteristics
Only for number types
Data stored on heap
No garbage collection or dynamic
Fallback to JS if not supported
~1.5x slower than compiled C++ (like C# or Java)
~4-10x faster than latest browser builds running JS











![var list1: Array = [];var list2: number[] = [];list1.push(1);list1.push(](/img/tmb/4/367383/3f19196b788fb55f36cfaf3a7cc416df-800x.jpg)



![interface StringArray { [index: number]: string;}var myArr: StringArray = [](/img/tmb/4/367383/3d47808b40eb6dc3b714f00cf95cbc44-800x.jpg)











![enum Color { red, blue, green,}var myColor = Color.red;alert(Color[myColor]); // red.Enums](/img/tmb/4/367383/66b105d1eff412fdaf5d99d849a2504e-800x.jpg)
![function buildName(firstName: string, ...restOfName: string[]) { return firstName +](/img/tmb/4/367383/f768272a9271a3d34d43ead03383f372-800x.jpg)



![function f(x: number | number[]) { if (typeof x ===](/img/tmb/4/367383/38d867fc16f8ca05b1023fbcdde74840-800x.jpg)