- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JQuery. Converting Numbers to Strings презентация
Содержание
- 1. JQuery. Converting Numbers to Strings
- 2. Converting Numbers to Strings The global method String() can
- 3. The Number method toString() does the same.
- 4. jQuery jQuery is a JavaScript Library. jQuery
- 5. JQuery The jQuery library contains the following
- 6. Adding jQuery to Your Web Pages There
- 7. jQuery CDN Both Google and Microsoft host
- 8. jQuery Syntax The jQuery syntax is tailor-made
- 9. Example $(this).hide() - hides the current element.
- 10. The Document Ready Event
- 11. The shorter method
- 12. jQuery Selectors jQuery selectors are used to
- 13. The element Selector The jQuery element selector
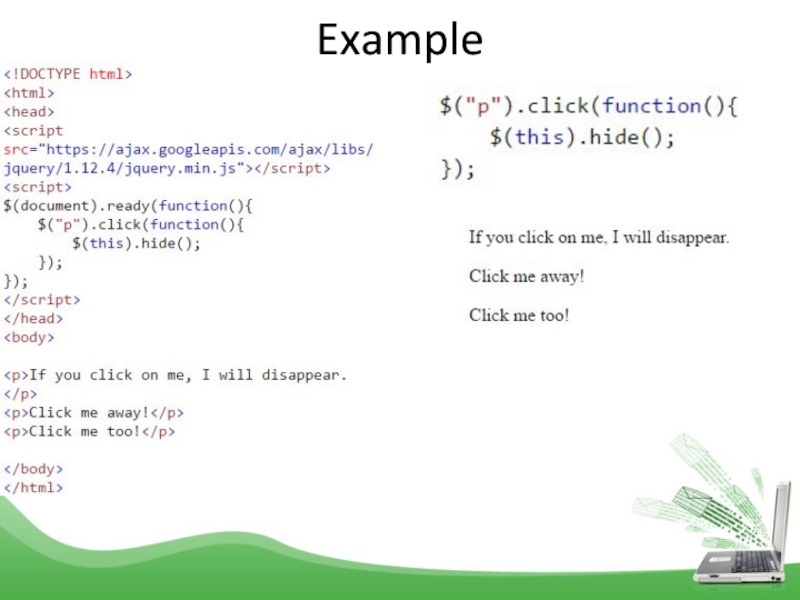
- 14. Example
- 15. The #id Selector The jQuery #id selector
- 16. The .class Selector The jQuery class selector finds elements with a specific class.
- 17. More Examples of Jquery Selector
- 18. jQuery Event Methods All the different visitor's actions
- 19. jQuery Syntax For Event Methods Syntax Then
- 20. Example
- 21. Events mouseenter()- The function is executed when
- 22. The on() Method The on() method attaches
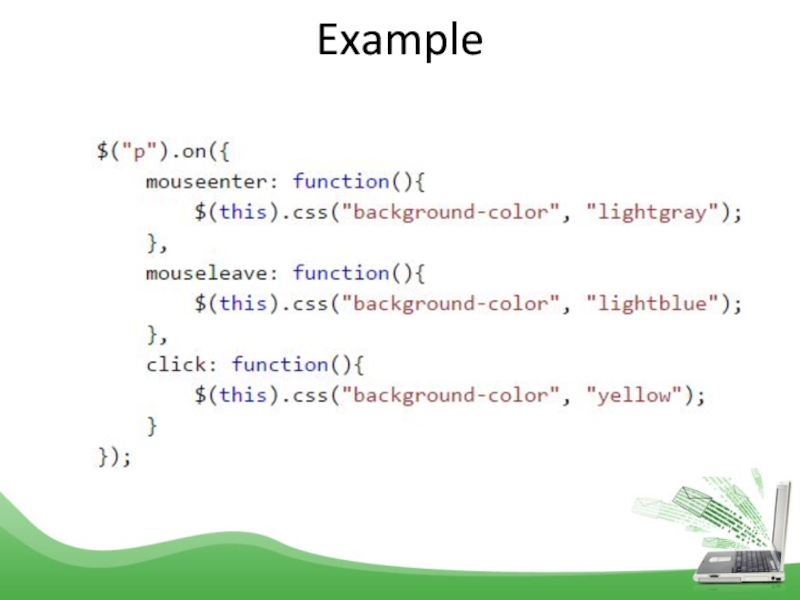
- 23. Example
- 24. jQuery Effects - Hide and Show With jQuery,
- 25. Example
- 26. Hide and Show with speed The optional
- 27. jQuery toggle() With jQuery, you can toggle
- 28. jQuery Effects - Fading With jQuery you can
- 29. Example of Fading
- 30. jQuery Effects - Sliding The jQuery slide methods
- 31. Example of Sliding
- 32. jQuery Animations - The animate() Method The
- 33. Example of animate() method
- 34. scrollTop() Description: sets or returns the vertical scrollbar
- 35. Example of scrollTop() method
- 36. From w3schools.com read about JQuery
Слайд 2Converting Numbers to Strings
The global method String() can convert numbers to strings.
It can
be used on any type of numbers, literals, variables, or expressions:
Слайд 4jQuery
jQuery is a JavaScript Library.
jQuery greatly simplifies JavaScript programming
The purpose of
jQuery is to make it much easier to use JavaScript on your website.
Слайд 5JQuery
The jQuery library contains the following features:
HTML/DOM manipulation
CSS manipulation
HTML event methods
Effects
and animations
AJAX
Utilities
Many of the biggest companies on the Web use jQuery, such as:
Google
Microsoft
IBM
Netflix
AJAX
Utilities
Many of the biggest companies on the Web use jQuery, such as:
Microsoft
IBM
Netflix
Слайд 6Adding jQuery to Your Web Pages
There are several ways to start
using jQuery on your web site. You can:
Download the jQuery library from jQuery.com
Include jQuery from a CDN, like Google
Place the downloaded file in the same directory as the pages where you wish to use it.
Download the jQuery library from jQuery.com
Include jQuery from a CDN, like Google
Place the downloaded file in the same directory as the pages where you wish to use it.
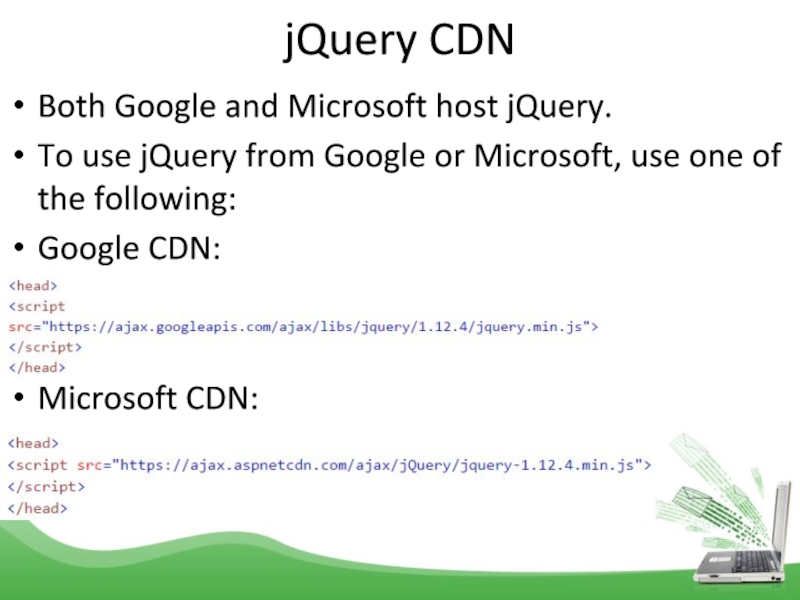
Слайд 7jQuery CDN
Both Google and Microsoft host jQuery.
To use jQuery from Google
or Microsoft, use one of the following:
Google CDN:
Microsoft CDN:
Google CDN:
Microsoft CDN:
Слайд 8jQuery Syntax
The jQuery syntax is tailor-made for selecting HTML elements and performing some action on
the element(s).
A $ sign to define/access jQuery
A (selector) to "query (or find)" HTML elements
A jQuery action() to be performed on the element(s)
A $ sign to define/access jQuery
A (selector) to "query (or find)" HTML elements
A jQuery action() to be performed on the element(s)
Слайд 9Example
$(this).hide() - hides the current element.
$("p").hide() - hides all elements.
$(".test").hide()
- hides all elements with class="test".
$("#test").hide() - hides the element with id="test".
$("#test").hide() - hides the element with id="test".
Слайд 10The Document Ready Event
This is to prevent any jQuery code from
running before the document is finished loading (is ready).
It is good practice to wait for the document to be fully loaded and ready before working with it. This also allows you to have your JavaScript code before the body of your document, in the head section.
It is good practice to wait for the document to be fully loaded and ready before working with it. This also allows you to have your JavaScript code before the body of your document, in the head section.
Слайд 12jQuery Selectors
jQuery selectors are used to "find" (or select) HTML elements
based on their name, id, classes, types, attributes, values of attributes and much more.
Слайд 13The element Selector
The jQuery element selector selects elements based on the
element name.
You can select all
You can select all
elements on a page like this:
Слайд 15The #id Selector
The jQuery #id selector uses the id attribute of
an HTML tag to find the specific element.
Слайд 18jQuery Event Methods
All the different visitor's actions that a web page can
respond to are called events.
Слайд 19jQuery Syntax For Event Methods
Syntax
Then you should define what should happen
when the event fires
Слайд 21Events
mouseenter()- The function is executed when the mouse pointer enters the
HTML element:
mouseleave() - The function is executed when the mouse pointer leaves the HTML element:
mousedown()- The function is executed, when the left, middle or right mouse button is pressed down, while the mouse is over the HTML element:
mouseup()- The function is executed, when the left, middle or right mouse button is released, while the mouse is over the HTML element:
hover() - The hover() method takes two functions and is a combination of the mouseenter() and mouseleave() methods.
focus()- The function is executed when the form field gets focus:
blur() - The blur() method attaches an event handler function to an HTML form field.
The function is executed when the form field loses focus:
mouseleave() - The function is executed when the mouse pointer leaves the HTML element:
mousedown()- The function is executed, when the left, middle or right mouse button is pressed down, while the mouse is over the HTML element:
mouseup()- The function is executed, when the left, middle or right mouse button is released, while the mouse is over the HTML element:
hover() - The hover() method takes two functions and is a combination of the mouseenter() and mouseleave() methods.
focus()- The function is executed when the form field gets focus:
blur() - The blur() method attaches an event handler function to an HTML form field.
The function is executed when the form field loses focus:
Слайд 22The on() Method
The on() method attaches one or more event handlers
for the selected elements.
Attach a click event to a
Attach a click event to a
element:
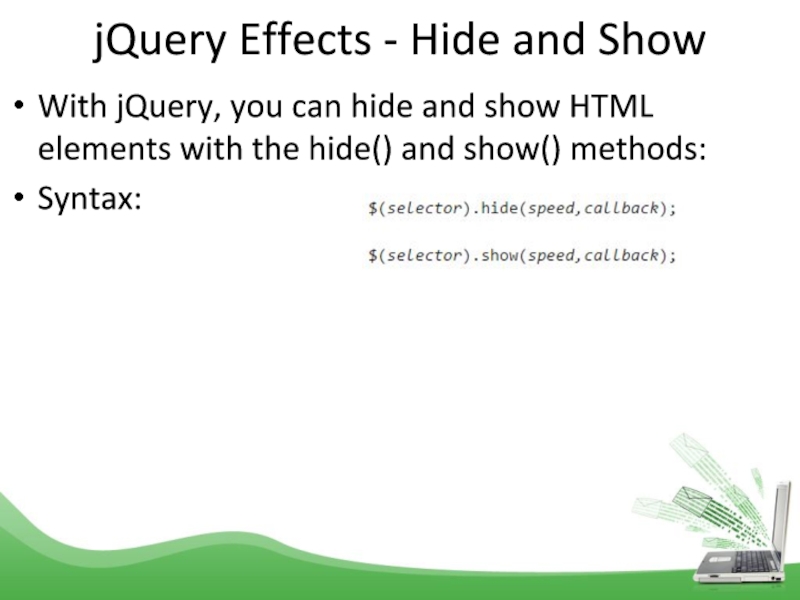
Слайд 24jQuery Effects - Hide and Show
With jQuery, you can hide and show
HTML elements with the hide() and show() methods:
Syntax:
Syntax:
Слайд 26 Hide and Show with speed
The optional speed parameter specifies the speed
of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds.
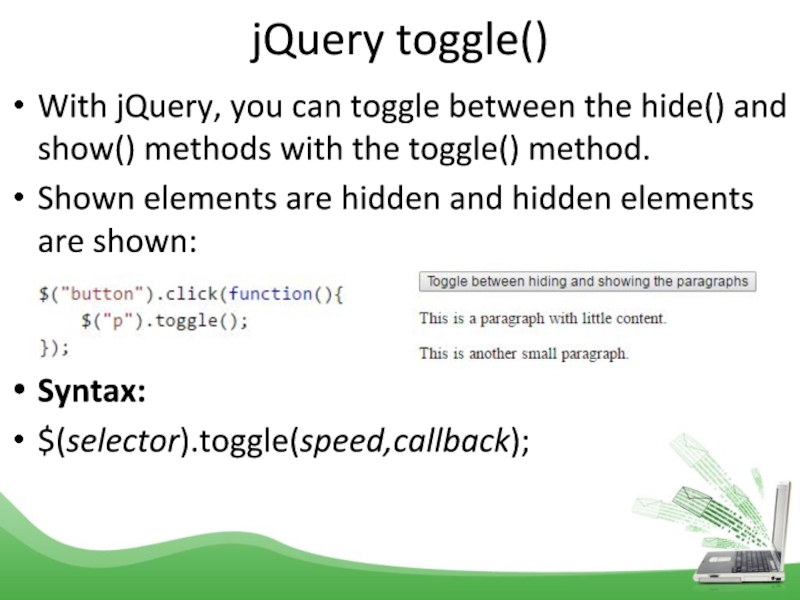
Слайд 27jQuery toggle()
With jQuery, you can toggle between the hide() and show()
methods with the toggle() method.
Shown elements are hidden and hidden elements are shown:
Syntax:
$(selector).toggle(speed,callback);
Shown elements are hidden and hidden elements are shown:
Syntax:
$(selector).toggle(speed,callback);
Слайд 28jQuery Effects - Fading
With jQuery you can fade an element in and
out of visibility.
jQuery has the following fade methods:
fadeIn() - is used to fade in a hidden element.
fadeOut() - is used to fade out a visible element.
fadeToggle() - toggles between the fadeIn() and fadeOut() methods.
fadeTo() - allows fading to a given opacity (value between 0 and 1).
jQuery has the following fade methods:
fadeIn() - is used to fade in a hidden element.
fadeOut() - is used to fade out a visible element.
fadeToggle() - toggles between the fadeIn() and fadeOut() methods.
fadeTo() - allows fading to a given opacity (value between 0 and 1).
Слайд 30jQuery Effects - Sliding
The jQuery slide methods slide elements up and down.
With
jQuery you can create a sliding effect on elements.
jQuery has the following slide methods:
slideDown()
slideUp()
slideToggle()
Syntax:
$(selector).slideDown(speed,callback);
jQuery has the following slide methods:
slideDown()
slideUp()
slideToggle()
Syntax:
$(selector).slideDown(speed,callback);
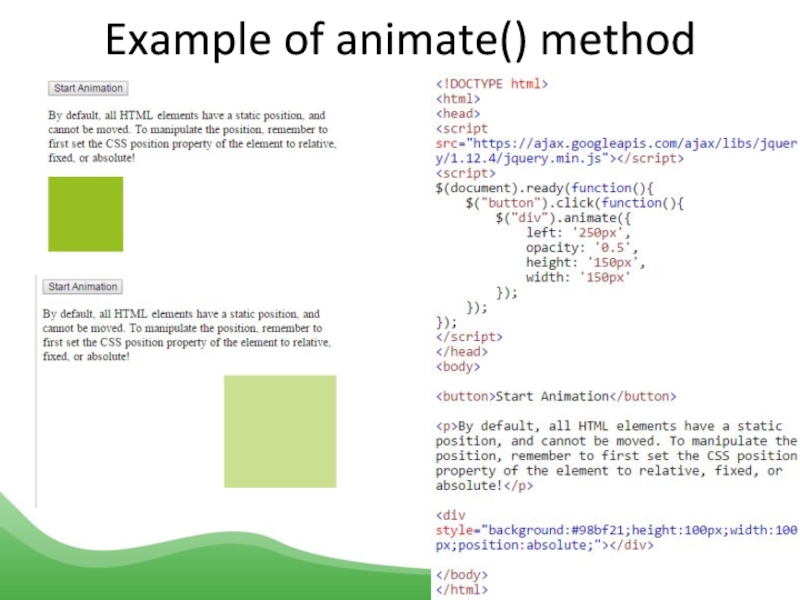
Слайд 32jQuery Animations - The animate() Method
The jQuery animate() method is used
to create custom animations.
Syntax: $(selector).animate({params},speed,callback);
Syntax: $(selector).animate({params},speed,callback);
Слайд 34scrollTop()
Description: sets or returns the vertical scrollbar position for the selected elements.
When
the scrollbar is on the top, the position is 0.
When used to return the position: This method returns the vertical position of the scrollbar for the FIRST matched element.
$(selector).scrollTop() - Return vertical scrollbar position:
$(selector).scrollTop(position) - Set vertical scrollbar position:
When used to return the position: This method returns the vertical position of the scrollbar for the FIRST matched element.
$(selector).scrollTop() - Return vertical scrollbar position:
$(selector).scrollTop(position) - Set vertical scrollbar position: