- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript – основы презентация
Содержание
- 1. JavaScript – основы
- 2. Массивы Массивы представляют из себя переменные, в
- 3. Массивы(способы задания) var array = [1,3];//1способ (РЕКОМЕНДОВАН)
- 4. Размер массива Array.length – возвращает размер массива.
- 5. Копирование var arr=[1,2,5,10,20]; Array [ 1, 2,
- 6. Копирование идет по ссылке var arr2=arr; (*)
- 7. Удаление элементов arr=[1,2,5,10,20]; Array [ 1, 2,
- 8. Методы массива split('Разделитель') – превращает строку в
- 9. Ассоциативные массивы Являются объектами в прямом смысле
- 10. Циклы do - while do {
- 11. Циклы for стандартный for (начало; условие; шаг)
- 12. Циклы for - in for (key in
- 13. Чудо-юдо рыба "let" Как мы помним, переменные
- 14. Чудо-юдо рыба "let" Область видимости переменных var
- 15. Чудо-юдо рыба "let" Область видимости переменных var
- 16. Различия let и var Переменные var можнос
- 17. Задачки Реализовать отображение остатка боеприпасов в пистолете,
- 18. Задачи 2 Заполнить массив заданным количеством городов.
- 19. Задачи 3 – поиск простых чисел Реализовать
- 20. Задачи 4 - циклы Составить таблицу значений
- 21. Задачи 5 Найти максимальный и минимальный элемент
- 22. Дальше консультация Спасибо за внимание!
Слайд 2Массивы
Массивы представляют из себя переменные, в которых хранятся наборы значений
В каждом
элементе массива может храниться любой тип
Индексация начинается с "0"
Индексация начинается с "0"
Слайд 3Массивы(способы задания)
var array = [1,3];//1способ (РЕКОМЕНДОВАН)
array[0]; //1
array[1]; //3
var arr = new
Array(2,5,9);// 2ой способ
arr[0]; //2
arr[1]; //5
arr[2]; //9
arr[0]; //2
arr[1]; //5
arr[2]; //9
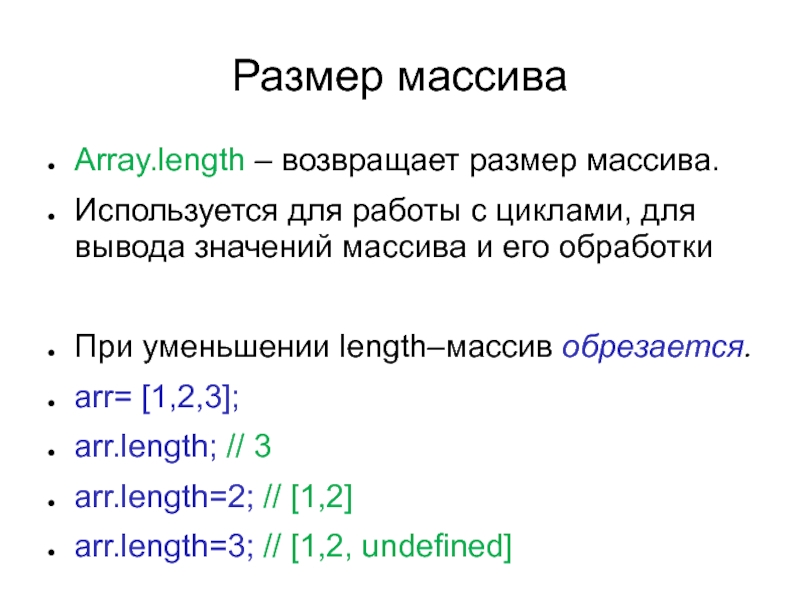
Слайд 4Размер массива
Array.length – возвращает размер массива.
Используется для работы с циклами, для
вывода значений массива и его обработки
При уменьшении length–массив обрезается.
arr= [1,2,3];
arr.length; // 3
arr.length=2; // [1,2]
arr.length=3; // [1,2, undefined]
При уменьшении length–массив обрезается.
arr= [1,2,3];
arr.length; // 3
arr.length=2; // [1,2]
arr.length=3; // [1,2, undefined]
Слайд 5Копирование
var arr=[1,2,5,10,20];
Array [ 1, 2, 5, 10, 20 ]
var arr2=arr;
arr2[0]=100;
Какие значения
у массивов теперь?
arr = …
arr2 = …
arr = …
arr2 = …
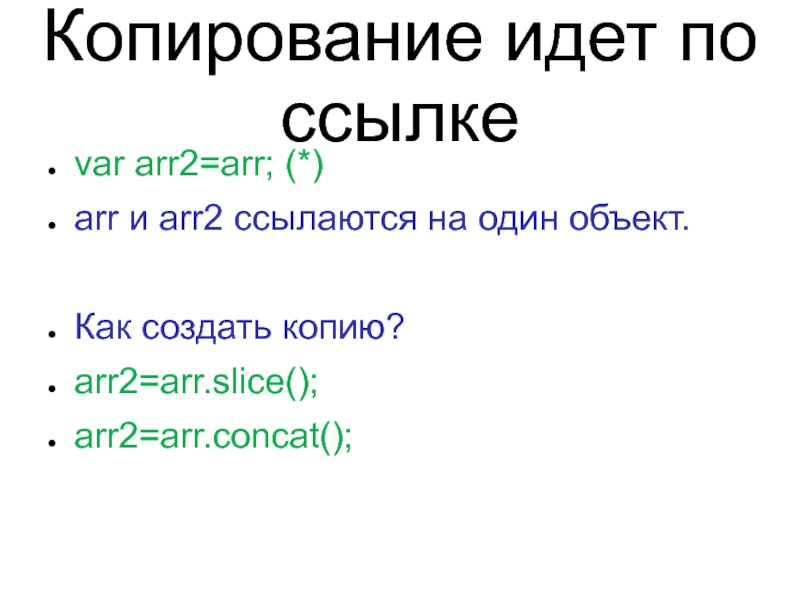
Слайд 6Копирование идет по ссылке
var arr2=arr; (*)
arr и arr2 ссылаются на один
объект.
Как создать копию?
arr2=arr.slice();
arr2=arr.concat();
Как создать копию?
arr2=arr.slice();
arr2=arr.concat();
Слайд 7Удаление элементов
arr=[1,2,5,10,20];
Array [ 1, 2, 5, 10, 20 ]
НЕПРАВИЛЬНО: delete arr[3];
//
Array [ 1, 2, 5, <1 пустой слот>, 20 ]
ПРАВИЛЬНО arr.splice(1,3) //c инд 1 и 3 следующих элем
//Array [ 1, 20 ]
Измерьте длину массива в обоих случаях
ПРАВИЛЬНО arr.splice(1,3) //c инд 1 и 3 следующих элем
//Array [ 1, 20 ]
Измерьте длину массива в обоих случаях
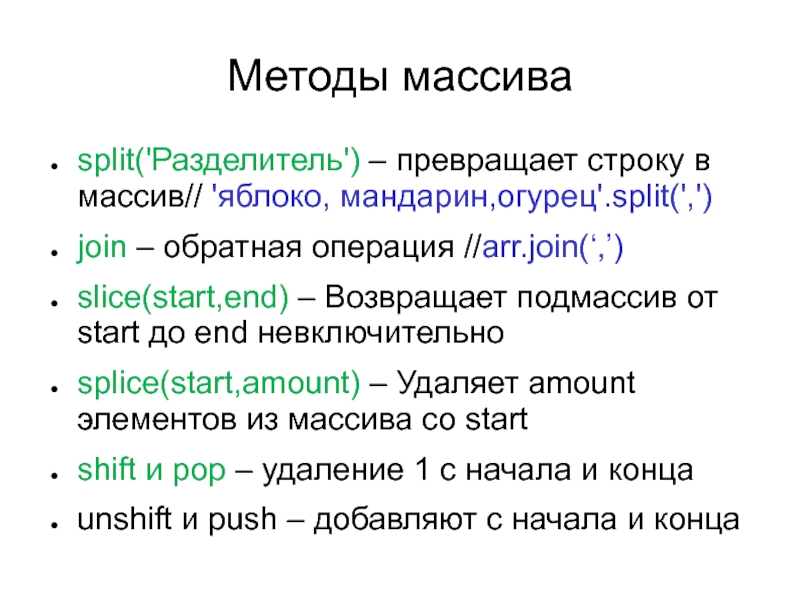
Слайд 8Методы массива
split('Разделитель') – превращает строку в массив// 'яблоко, мандарин,огурец'.split(',')
join – обратная
операция //arr.join(‘,’)
slice(start,end) – Возвращает подмассив от start до end невключительно
splice(start,amount) – Удаляет amount элементов из массива со start
shift и pop – удаление 1 с начала и конца
unshift и push – добавляют с начала и конца
slice(start,end) – Возвращает подмассив от start до end невключительно
splice(start,amount) – Удаляет amount элементов из массива со start
shift и pop – удаление 1 с начала и конца
unshift и push – добавляют с начала и конца
Слайд 9Ассоциативные массивы
Являются объектами в прямом смысле
Задаются через точку
arr.spb='city'
В стиле массивов
arr['spb2']=123
arr.length
- ? // Почему?
// Сколько выводит элем. при записи "arr"?
Попробуем использовать
for (i in arr) console.log('arr['+i+']='+arr[i])
// Сколько выводит элем. при записи "arr"?
Попробуем использовать
for (i in arr) console.log('arr['+i+']='+arr[i])
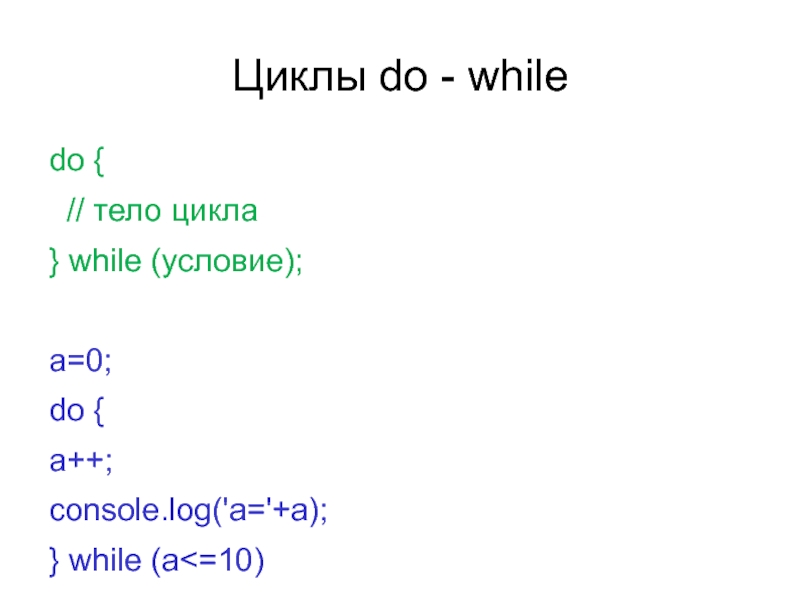
Слайд 10Циклы do - while
do {
// тело цикла
} while (условие);
a=0;
do {
a++;
console.log('a='+a);
}
while (a<=10)
Слайд 11Циклы for стандартный
for (начало; условие; шаг) {
// ... тело цикла
...
}
for (a=1;a<=10;a++){
console.log('a='+a);
}
//В чем разница
}
for (a=1;a<=10;a++){
console.log('a='+a);
}
//В чем разница
Слайд 12Циклы for - in
for (key in obj) {
/* ... делать
что-то с obj[key] ... */
}
Вспомним наш чудесный пример:
for (i in arr) {
console.log('arr['+i+']='+arr[i])
}
}
Вспомним наш чудесный пример:
for (i in arr) {
console.log('arr['+i+']='+arr[i])
}
Слайд 13Чудо-юдо рыба "let"
Как мы помним, переменные var существуют и до объявления.
Они равны undefined:
alert(a); // undefined
var a = 5;
С переменными let всё проще. До объявления их вообще нет.
Такой доступ приведёт к ошибке:
alert(a); // ошибка, нет такой переменной
let a = 5;
alert(a); // undefined
var a = 5;
С переменными let всё проще. До объявления их вообще нет.
Такой доступ приведёт к ошибке:
alert(a); // ошибка, нет такой переменной
let a = 5;
Слайд 14Чудо-юдо рыба "let"
Область видимости переменных var и let
Для var – глобальная
область видимости
ПРИМЕР - var:
var i=10;
for (;i>3;i--){// можем пропускать части for
console.log('i='+i);
}
console.log('i вне цикла = '+i);
ПРИМЕР - var:
var i=10;
for (;i>3;i--){// можем пропускать части for
console.log('i='+i);
}
console.log('i вне цикла = '+i);
Слайд 15Чудо-юдо рыба "let"
Область видимости переменных var и let
Для let - блок
ПРИМЕР
- let:
var i=10;
for (let i=5;i>3;i--){
console.log('i='+i);
}
console.log('i вне цикла = '+i);
var i=10;
for (let i=5;i>3;i--){
console.log('i='+i);
}
console.log('i вне цикла = '+i);
Слайд 16Различия let и var
Переменные var можнос объясвлять сколько угодно раз, а
переменные let только один раз
var i=2;
var i=3; // всё нормально
let i=2;
let i=3; // ошибка
//1 определение на блок
var i=2;
var i=3; // всё нормально
let i=2;
let i=3; // ошибка
//1 определение на блок
Слайд 17Задачки
Реализовать отображение остатка боеприпасов в пистолете, у которого в абойме N
патронов + перезарядку.
Абойма – массив из N ячеек.
Выстрел реализовать через pop/shift
Выстрел или перезарядка – prompt.(пустой)
* Аналогично реализовать автомат c M патронами в обойме, который стреляет очередью по 3 патрона. Выстрелов не должно быть больше, чем патронов в обойме
Абойма – массив из N ячеек.
Выстрел реализовать через pop/shift
Выстрел или перезарядка – prompt.(пустой)
* Аналогично реализовать автомат c M патронами в обойме, который стреляет очередью по 3 патрона. Выстрелов не должно быть больше, чем патронов в обойме
Слайд 18Задачи 2
Заполнить массив заданным количеством городов. (Задается с клавиатуры)
При вводе очередного
названия города показывает, сколько раз нужно ввести город
Заполнить массив произвольным количеством городов. Когда будет введена пустая строка остановить ввод и вывести информацию о городах.
Заполнить массив произвольным количеством городов. Когда будет введена пустая строка остановить ввод и вывести информацию о городах.
Слайд 19Задачи 3 – поиск простых чисел
Реализовать "Решето́ Эратосфе́на"
Выписать подряд
все целые числа от двух до n (2, 3, 4, …, n).
Пусть переменная p изначально равна двум — первому простому числу.
Зачеркнуть в списке числа кратные p:
2p, 3p, 4p, …).
Найти первое незачёркнутое число в списке, большее чем p, и присвоить значению переменной p это число.
Повторять шаги 3 и 4, пока возможно.
Пусть переменная p изначально равна двум — первому простому числу.
Зачеркнуть в списке числа кратные p:
2p, 3p, 4p, …).
Найти первое незачёркнутое число в списке, большее чем p, и присвоить значению переменной p это число.
Повторять шаги 3 и 4, пока возможно.
Слайд 20Задачи 4 - циклы
Составить таблицу значений функции y = 5 –
x*x/2 на отрезке [-5; 5] с шагом 0.5
Факториал числа представляет собой произведение всех натуральных чисел от 1 до этого числа... По введенному числу найти его факториал
Заполнить массив выбранного размера числами фибоначчи
Fn=F(n-1)+F(n-2); //F1=1;F2=1
Факториал числа представляет собой произведение всех натуральных чисел от 1 до этого числа... По введенному числу найти его факториал
Заполнить массив выбранного размера числами фибоначчи
Fn=F(n-1)+F(n-2); //F1=1;F2=1
Слайд 21Задачи 5
Найти максимальный и минимальный элемент массива и показать его индекс.
Массив
заполнить случайными целыми числами
Math.floor(Math.random()*(max - min + 1)) + min;
Если успеем решить все задачи выше – дополнительные задачи дам устно.
Math.floor(Math.random()*(max - min + 1)) + min;
Если успеем решить все задачи выше – дополнительные задачи дам устно.


![Массивы(способы задания)var array = [1,3];//1способ (РЕКОМЕНДОВАН)array[0]; //1array[1]; //3var arr = new Array(2,5,9);// 2ой способarr[0]; //2arr[1];](/img/tmb/5/424258/fcb71aea8bb39aa08bba13bf37411e8f-800x.jpg)

![Копированиеvar arr=[1,2,5,10,20];Array [ 1, 2, 5, 10, 20 ]var arr2=arr;arr2[0]=100;Какие значения у массивов теперь?arr =](/img/tmb/5/424258/e57c692ea5fa98d62e5a42fcd3554531-800x.jpg)

![Удаление элементовarr=[1,2,5,10,20];Array [ 1, 2, 5, 10, 20 ]НЕПРАВИЛЬНО: delete arr[3];// Array [ 1, 2,](/img/tmb/5/424258/0f9b3057a0bdccfe750ae7d287057556-800x.jpg)



![Циклы for - infor (key in obj) { /* ... делать что-то с obj[key] ...](/img/tmb/5/424258/af637fa82b5cde06db59cc3169278554-800x.jpg)