- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript в веб разработке презентация
Содержание
- 1. JavaScript в веб разработке
- 2. О чём курс?
- 3. JavaScript – язык программирования (в отличии от
- 4. Базовый JavaScript. Основы программирования. Базовые концепции. JavaScript
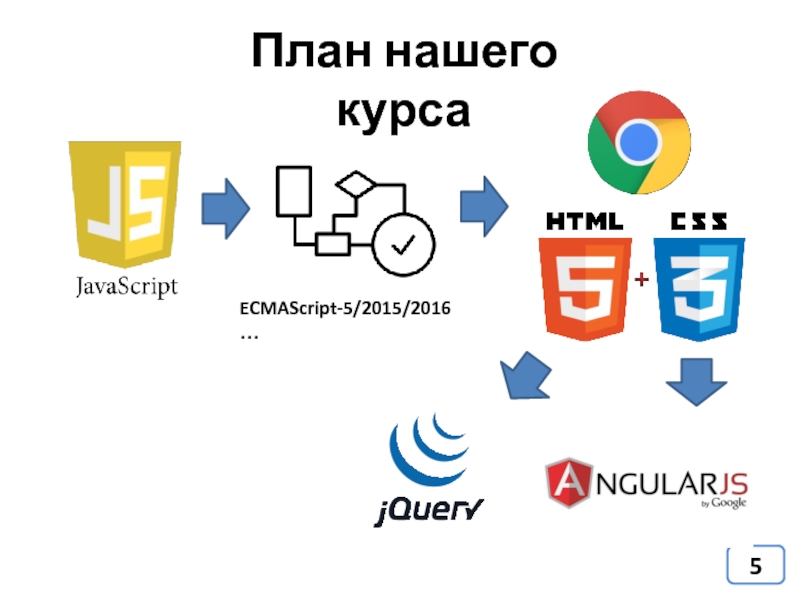
- 5. План нашего курса ECMAScript-5/2015/2016…
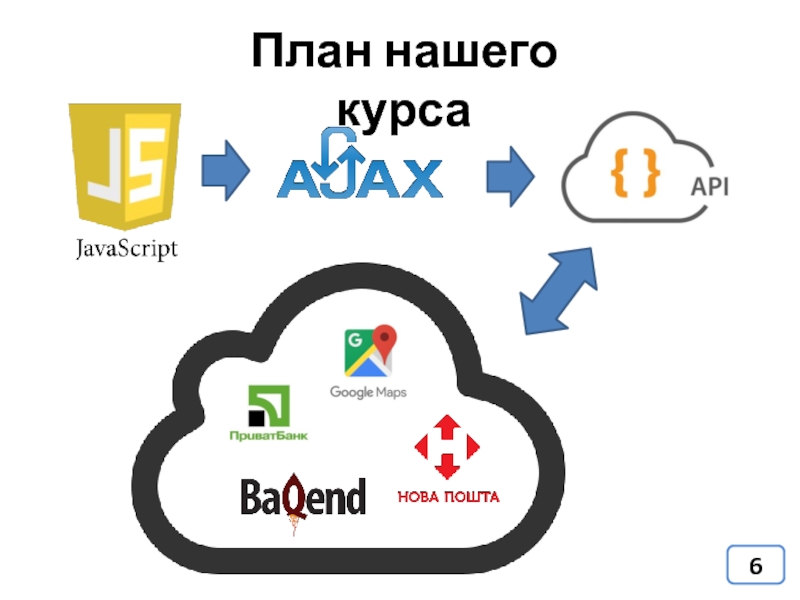
- 6. План нашего курса
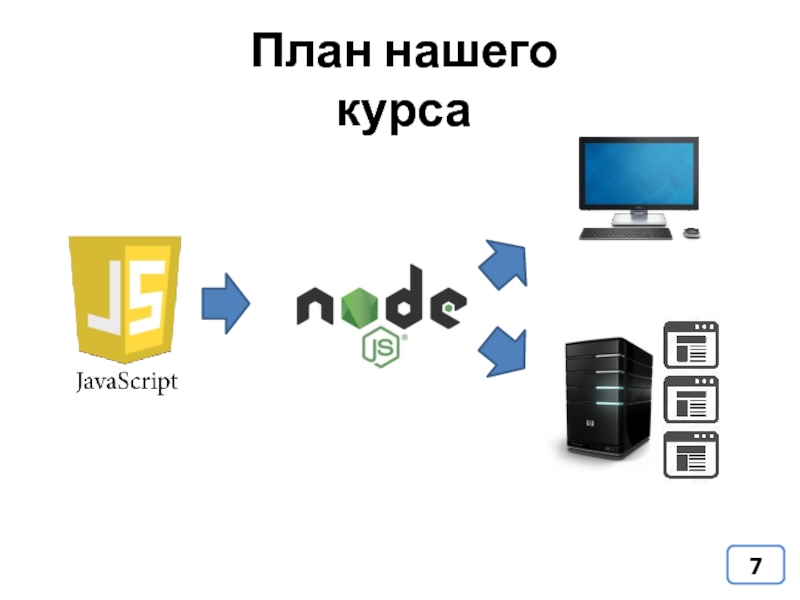
- 7. План нашего курса
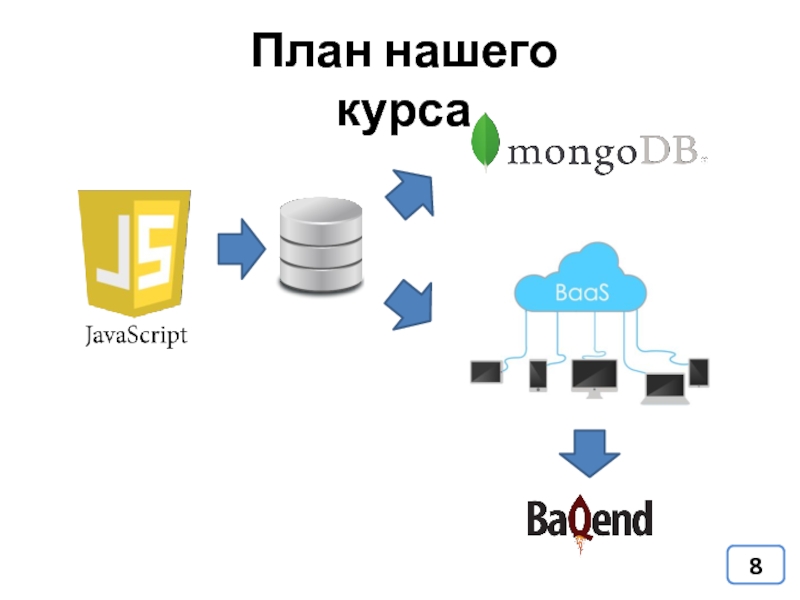
- 8. План нашего курса
- 9. На кого ориентирован курс На тех кто
- 10. Акценты Что является основой Понять суть и принципы
- 11. Кто проводит курс? Анатолий Кигель >11 лет
- 12. Взаимодействие
- 13. courses.dp.ua Презентация доступна по адресу: vk.com/js.courses Группа
- 14. Хороший вопрос принесёт знания, плохой вопрос добавить
- 15. Зачем нужен JavaScript
- 16. HTML + CSS + JavaScript Безальтернативная тройка технологий front-end. Технологии которые работают в браузере пользователя.
- 17. «Чистый» JS против JS-библиотек/фреймворков Чистый JS позволяет сделать всё то, что предлагают JS-библиотеки/фреймворки.
- 18. HTML (HyperText Markup Language) – язык разметки
- 19. Данные + Метаданные Page title
- 20. Синтаксис языка HTML
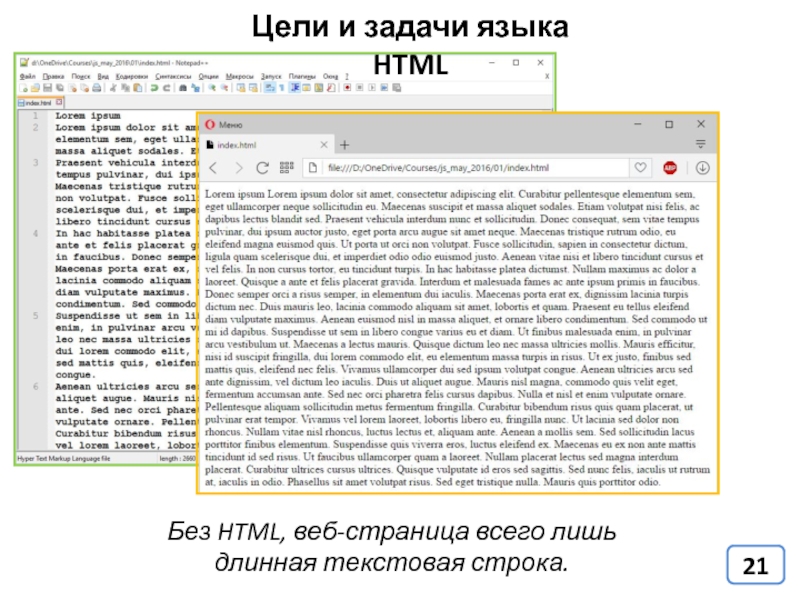
- 21. Цели и задачи языка HTML Без HTML, веб-страница всего лишь длинная текстовая строка.
- 22. Цели и задачи языка HTML HTML предназначен
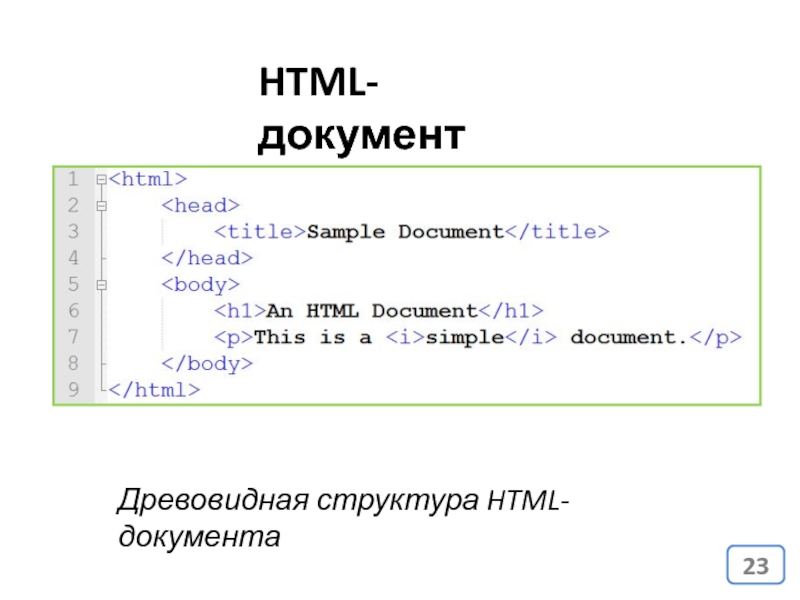
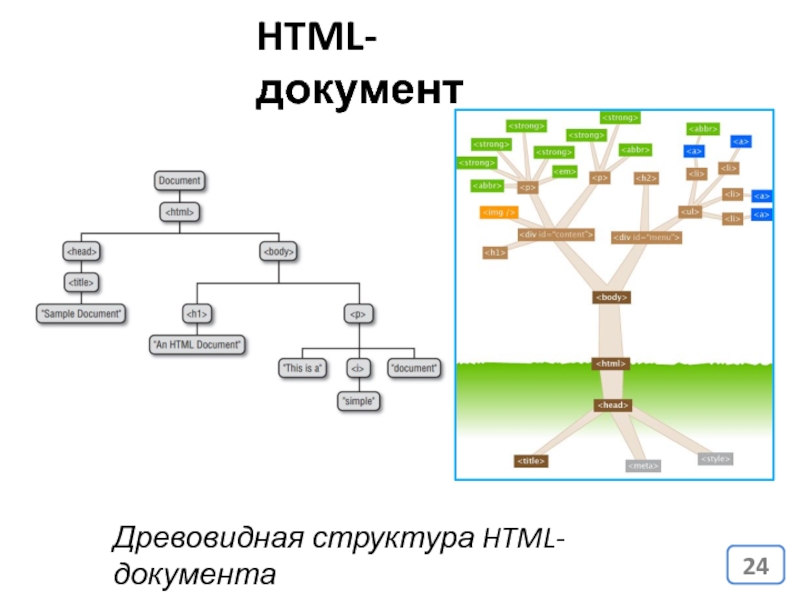
- 23. HTML-документ Древовидная структура HTML-документа
- 24. HTML-документ Древовидная структура HTML-документа
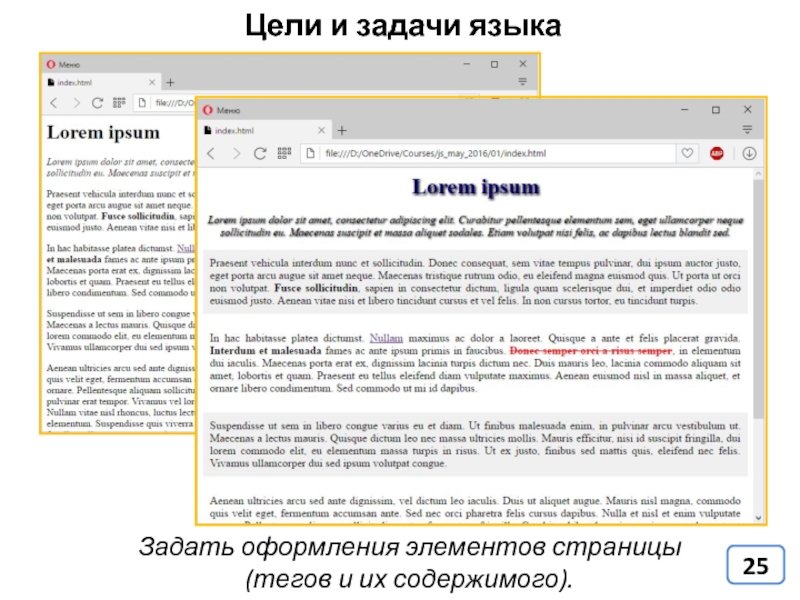
- 25. Цели и задачи языка CSS Задать оформления элементов страницы (тегов и их содержимого).
- 26. CSS CSS (англ. Cascading Style Sheets — каскадные таблицы*
- 27. Синтаксис CSS div { color: red; font-size:
- 28. CSS отвечает за такие аспекты Внешний
- 29. Есть проблема - HTML статичен* Типичный сценарий
- 30. Так зачем же нужен JavaScript? JavaScript позволяет
- 31. Задача JavaScript – манипуляция HTML-документом 1. Добавление
- 32. Система управления основанная на событиях Каждая из
- 33. Задача JavaScript – манипуляция HTML-документом 4. Реагирование
- 34. Версии JavaScript JavaScript – реализация языка ECMAScript
- 35. Версии JavaScript Стандарт впереди планеты всей, однако, поддержка…. http://kangax.github.io/compat-table/es6/
- 36. На практике
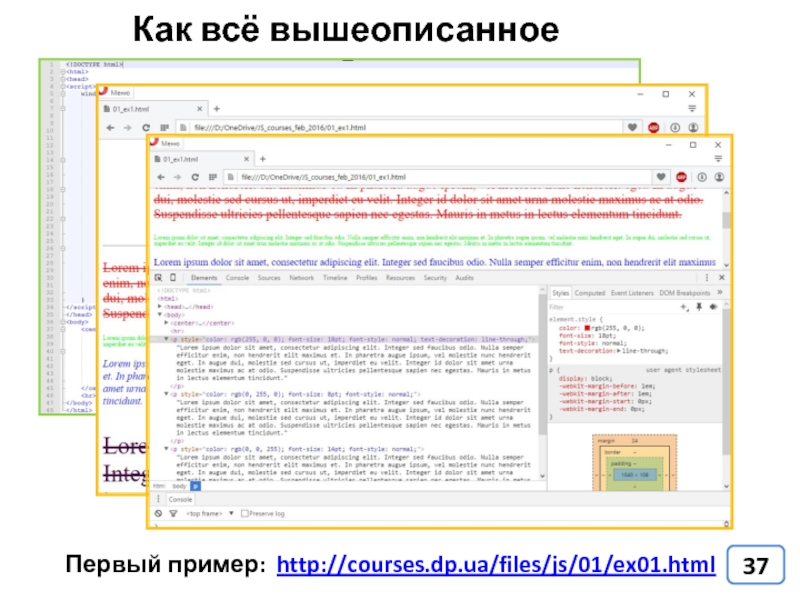
- 37. Как всё вышеописанное происходит? Первый пример: http://courses.dp.ua/files/js/01/ex01.html
- 38. Инструменты Которые нам пригодятся
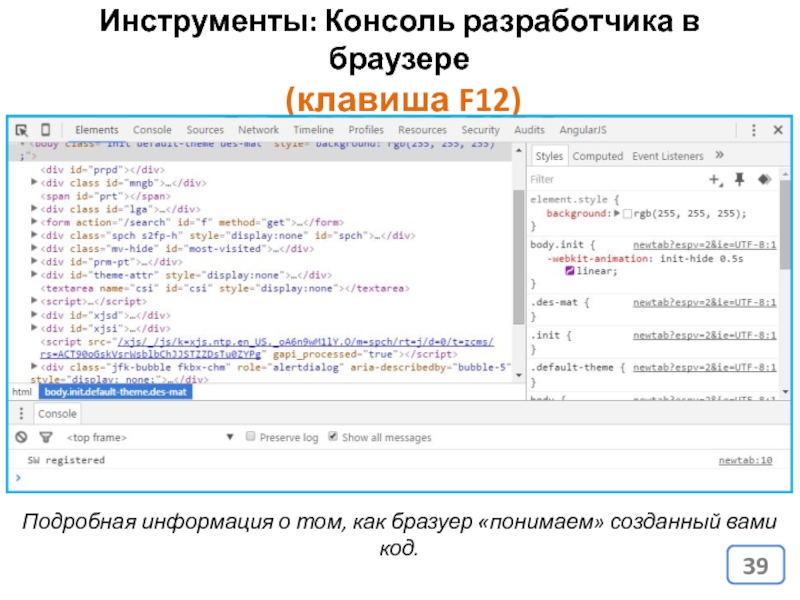
- 39. Инструменты: Консоль разработчика в браузере (клавиша
- 40. Инструменты: Браузер Chrome N.B. JavaScript выполняется браузерами,
- 41. Инструменты: http://google.com
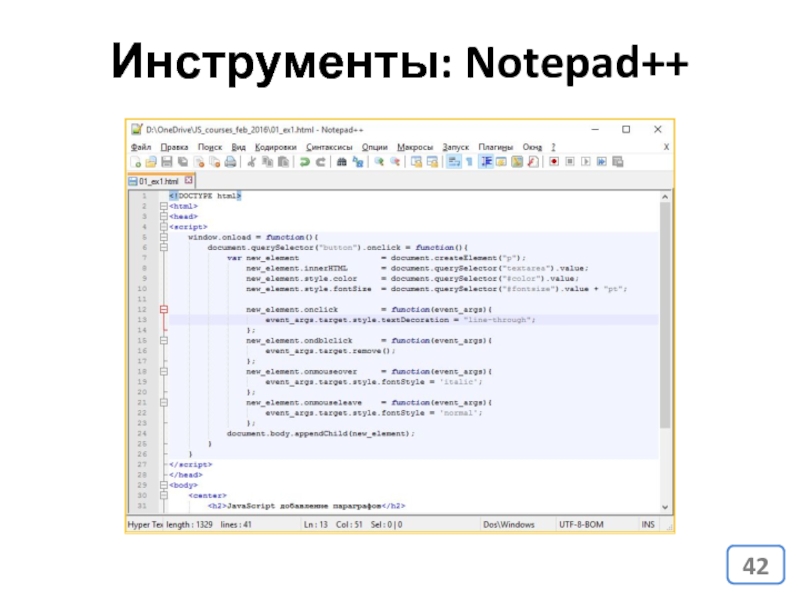
- 42. Инструменты: Notepad++
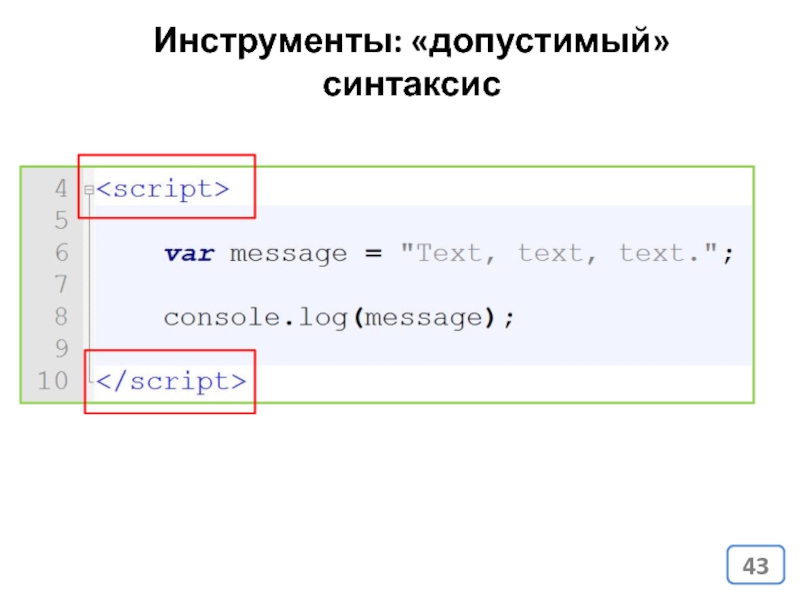
- 43. Инструменты: «допустимый» синтаксис
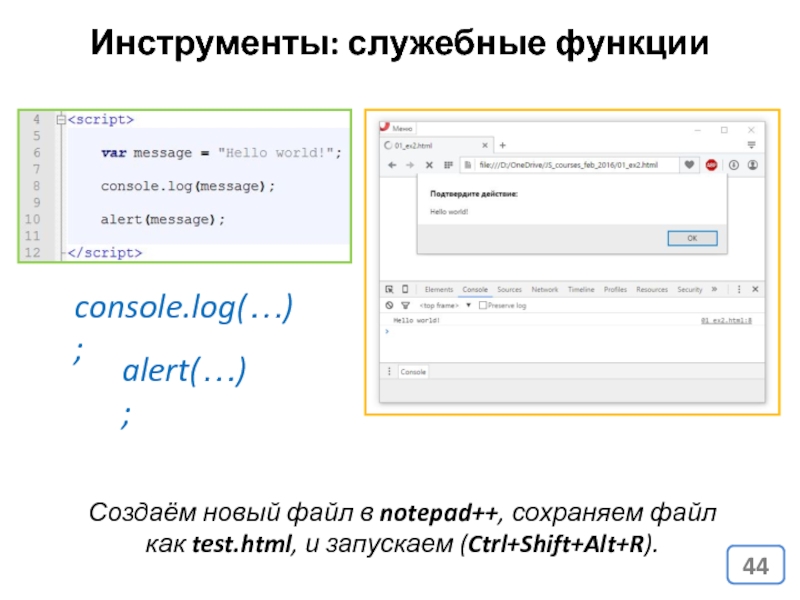
- 44. Инструменты: служебные функции console.log(…); alert(…); Создаём новый
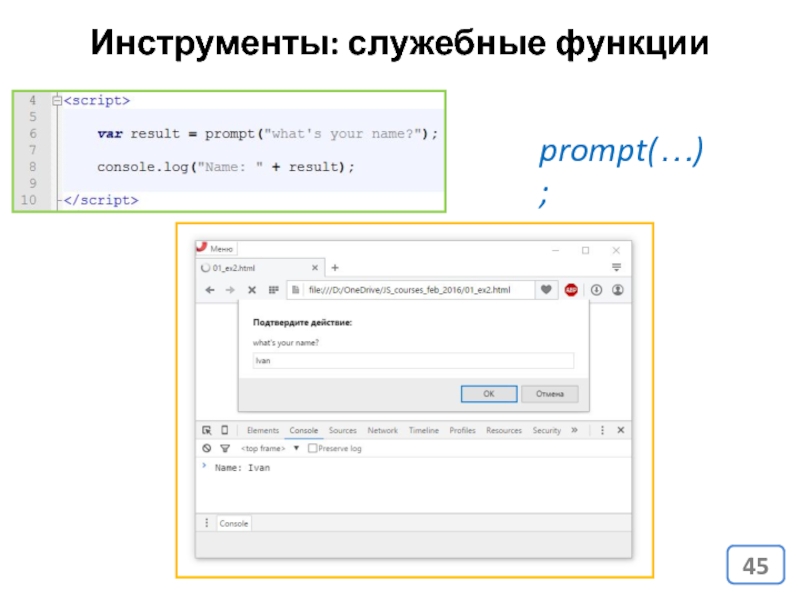
- 45. Инструменты: служебные функции prompt(…);
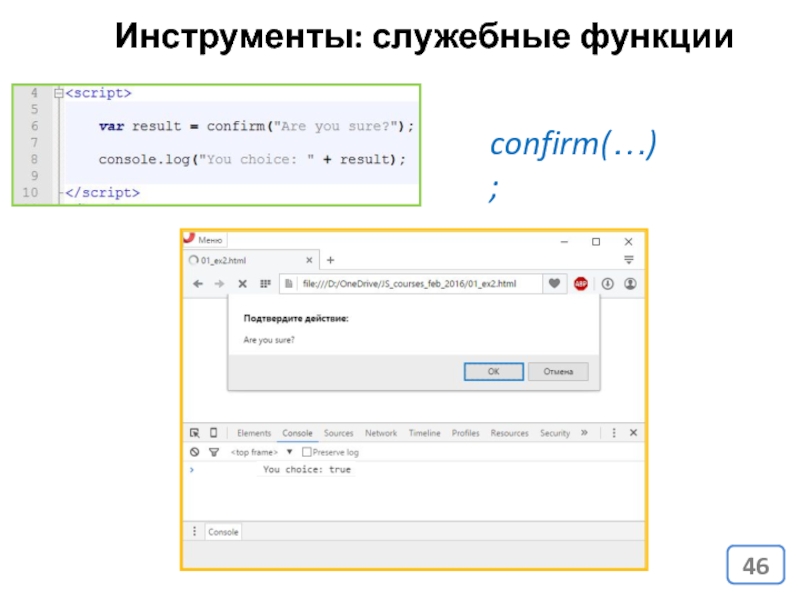
- 46. Инструменты: служебные функции confirm(…);
- 47. Hello world!
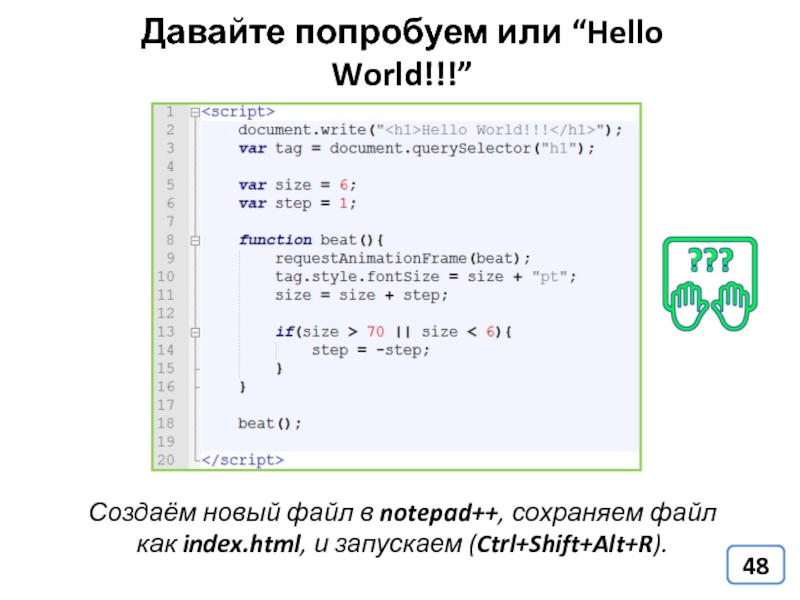
- 48. Давайте попробуем или “Hello World!!!” Создаём новый
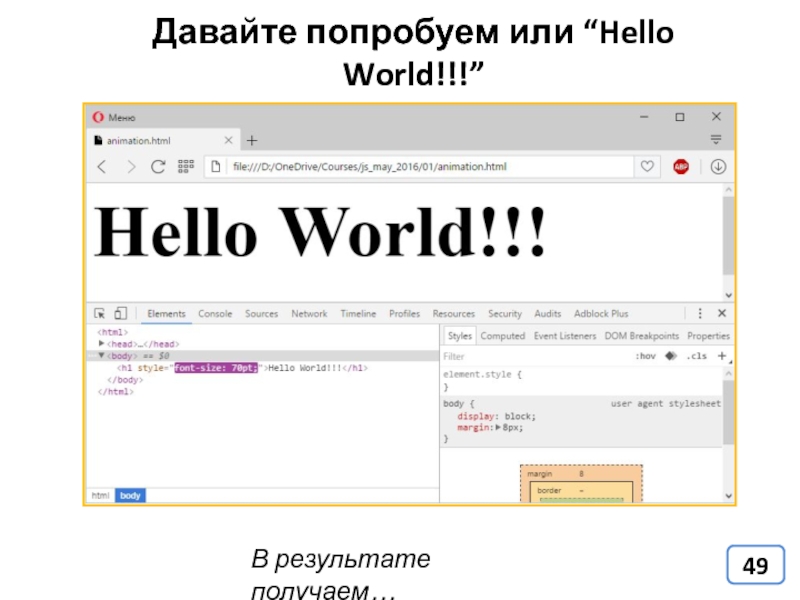
- 49. В результате получаем… Давайте попробуем или “Hello World!!!”
- 50. Node.JS
- 51. JavaScript не только в браузере: Node.JS https://nodejs.org/en/
- 52. Интерпретатор JavaScript-кода Позволяет проверить JavaScript код, и
- 53. Интерпретатор JavaScript-кода Консольная команда node code.js позволяет
- 54. http-сервер на базе Node.JS Работоспособность запущенного http-сервера
- 55. Майкл Моррисон «Изучаем JavaScript»
- 56. http://learn.javascript.ru/ JavaScript.ru Современный учебник JavaScript
- 57. Не забываем
- 58. courses.dp.ua Презентация доступна по адресу: vk.com/js.courses Группа
Слайд 3JavaScript – язык программирования (в отличии от HTML и CSS), поэтому
У JavaScript не обычная сфера применения - он работает в браузере и «управляет» HTML-документом. Как это происходит – также часть нашего курса.
JavaScript – инструмент для решения задач, поэтому в третей части нашего курса мы поговорим о практиках его применения при решение задач возникающих перед веб-разработчиком.
Слайд 4Базовый JavaScript. Основы программирования. Базовые концепции. JavaScript как язык программирования.
Клиентский JavaScript.
Технологии на базе JavaScript. JavaScript библиотеки и фреймворки (jQuery, AngularJS). JavaScript на стороне сервера/back-end (Node.js). Хранённые данных (MongoDB, BaaS)
А если конкретнее:
Слайд 9На кого ориентирован курс
На тех кто знаком с языками HTML и
Слайд 11Кто проводит курс?
Анатолий Кигель
>11 лет в сфере веб-разработки.
7 лет опыта преподавательской
Технический консультант дизайн-студии «Свой стиль».
anatoliy.kigel@gmail.com
Слайд 13courses.dp.ua
Презентация доступна по адресу:
vk.com/js.courses
Группа для вопросов, обсуждений, объявлений
(и презентации там
Ваша группа: JS4
Слайд 14Хороший вопрос принесёт знания, плохой вопрос добавить путаницу и проблемы.
О вопросах
Хороший
У менять есть проблемы с обработкой события onhappens я пишу такой код:
tag.onhappens = function(e){}
, однако при наступлении события этот обработчик не вызывается, в чём может быть причина?
Плохой вопрос
Я там сбросил свой сайт, он чёта не работает, гляньте и поправьте там, чтобы работал.
Слайд 16HTML + CSS + JavaScript
Безальтернативная тройка технологий front-end. Технологии которые работают
Слайд 17«Чистый» JS против JS-библиотек/фреймворков
Чистый JS позволяет сделать всё то, что предлагают
Слайд 18HTML (HyperText Markup Language) – язык разметки текста, по сути структурирует
HTML
Язык HTML - инструкция для браузера, указывающая как отобразить текст в удобной для человека форме.
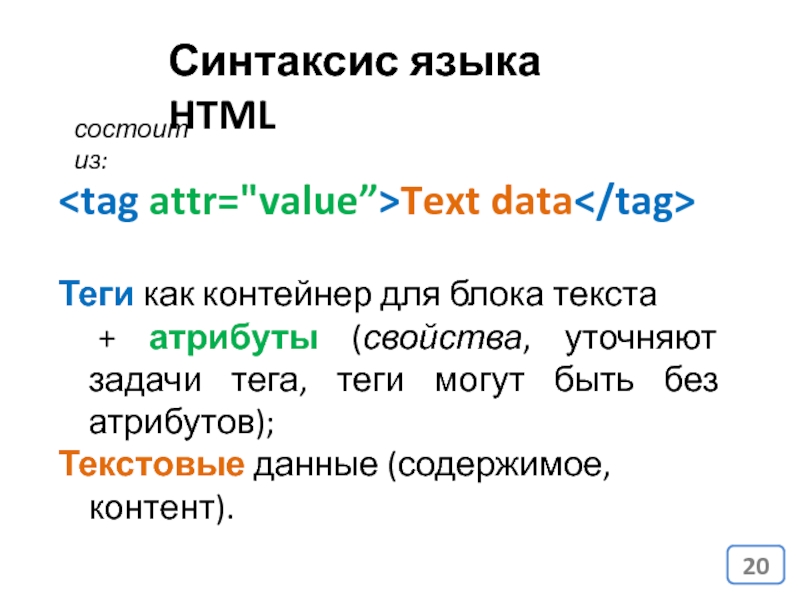
Слайд 20Синтаксис языка HTML
Текстовые данные (содержимое, контент).
состоит из:
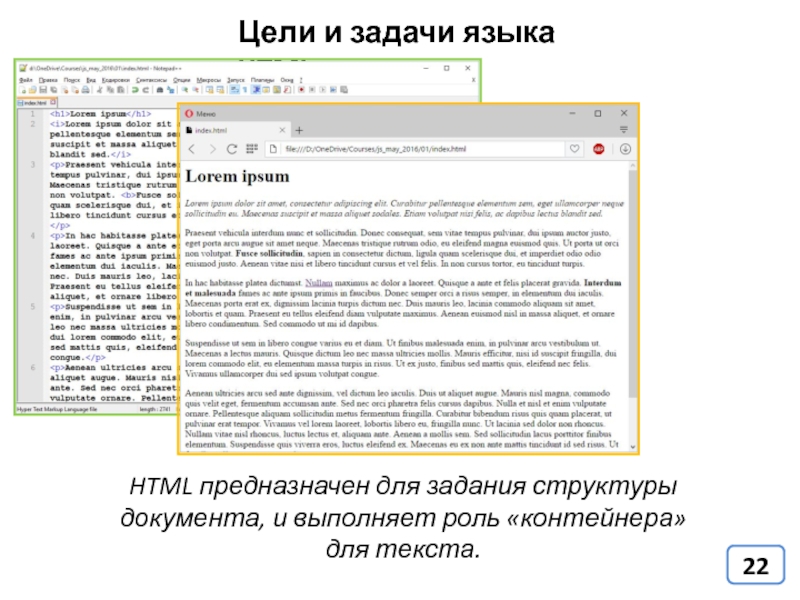
Слайд 22Цели и задачи языка HTML
HTML предназначен для задания структуры документа, и
Слайд 26CSS
CSS (англ. Cascading Style Sheets — каскадные таблицы* стилей) — язык описания внешнего вида
* таблицы здесь вообще не при чём.
Слайд 27Синтаксис CSS
div { color: red; font-size: 16pt; }
CSS селектор, говорит к
Имя свойства, которое устанавливается (property).
Значение которое устанавливается для свойства (value).
Слайд 28CSS отвечает за такие аспекты
Внешний вид элемента (цвет, шрифт, прозрачность
Размеры элемента (высота, ширина, границы, отступы и т.д.);
Положение элемента на странице;
* под элементом, подразумевается тег.
4. Спецэффекты, анимация.
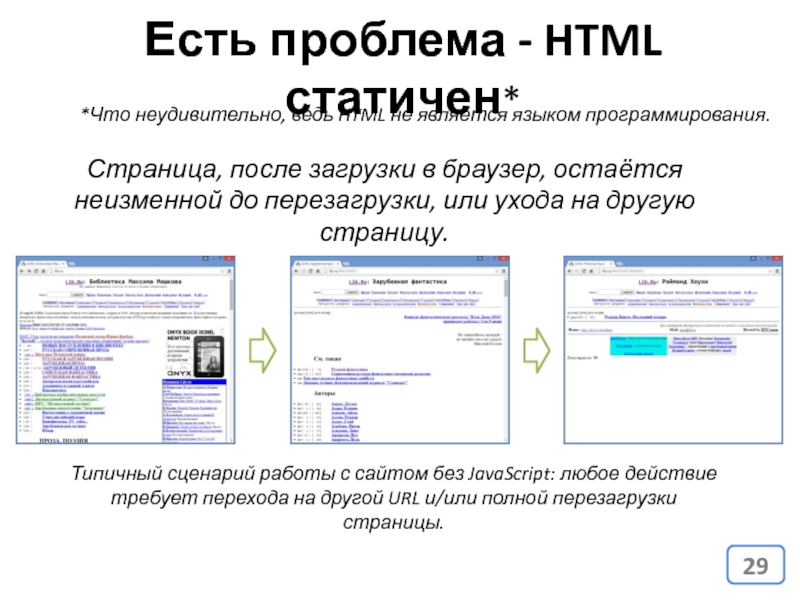
Слайд 29Есть проблема - HTML статичен*
Типичный сценарий работы с сайтом без JavaScript:
*Что неудивительно, ведь HTML не является языком программирования.
Страница, после загрузки в браузер, остаётся неизменной до перезагрузки, или ухода на другую страницу.
Слайд 30Так зачем же нужен JavaScript?
JavaScript позволяет «оживить» web-страницу, чтобы страница могла
Задача JavaScript – Манипуляция HTML-документов.
Цель JavaScript - повысить интерактивность веб-страниц.
Слайд 31Задача JavaScript – манипуляция HTML-документом
1. Добавление элементов (тегов) на страницу (в
2. Удаление элементов со страницы;
3. Изменение содержимого элемента и/или его стилевых свойств (стилей CSS);
Слайд 32Система управления основанная на событиях
Каждая из этих вещей делает что-то, только
Слайд 33Задача JavaScript – манипуляция HTML-документом
4. Реагирование на действия пользователя;
Суть интерактивности –
Слайд 34Версии JavaScript
JavaScript – реализация языка ECMAScript
ECMAScript 3
ECMAScript 5
ECMAScript 6 => ECMAScript
ECMAScript 2016
?!?!?!?...
http://www.ecma-international.org/publications/files/ECMA-ST/Ecma-262.pdf
* Стандарт определяет, что входит в сам языке, но не инфраструктуру где он работает. Инфраструктуру определяет стандарт DOM (Document Object Model).
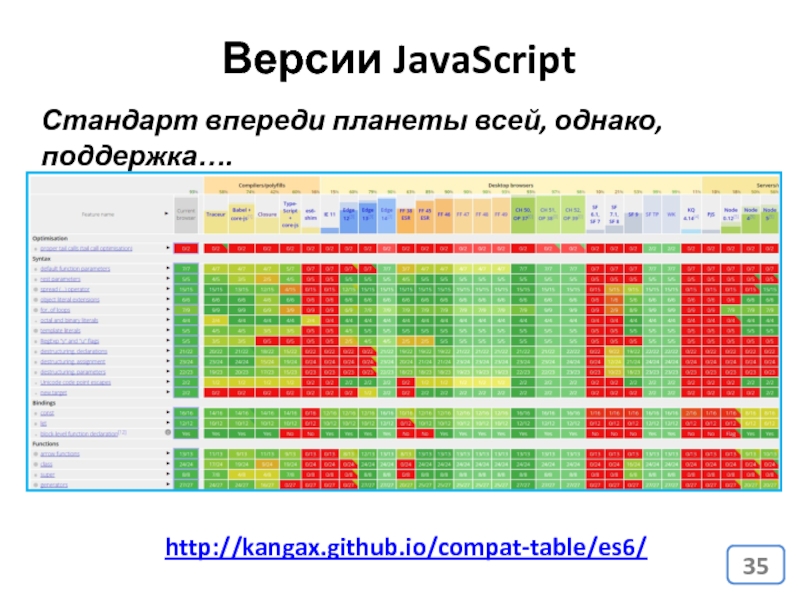
Слайд 35Версии JavaScript
Стандарт впереди планеты всей, однако, поддержка….
http://kangax.github.io/compat-table/es6/
Слайд 39Инструменты: Консоль разработчика в браузере
(клавиша F12)
Подробная информация о том, как
Слайд 40Инструменты: Браузер Chrome
N.B. JavaScript выполняется браузерами, поэтому поддерка тех или иных
Слайд 44Инструменты: служебные функции
console.log(…);
alert(…);
Создаём новый файл в notepad++, сохраняем файл как test.html,
Слайд 48Давайте попробуем или “Hello World!!!”
Создаём новый файл в notepad++, сохраняем файл
Слайд 51JavaScript не только в браузере: Node.JS
https://nodejs.org/en/
NodeJS – программа, которая ставиться на
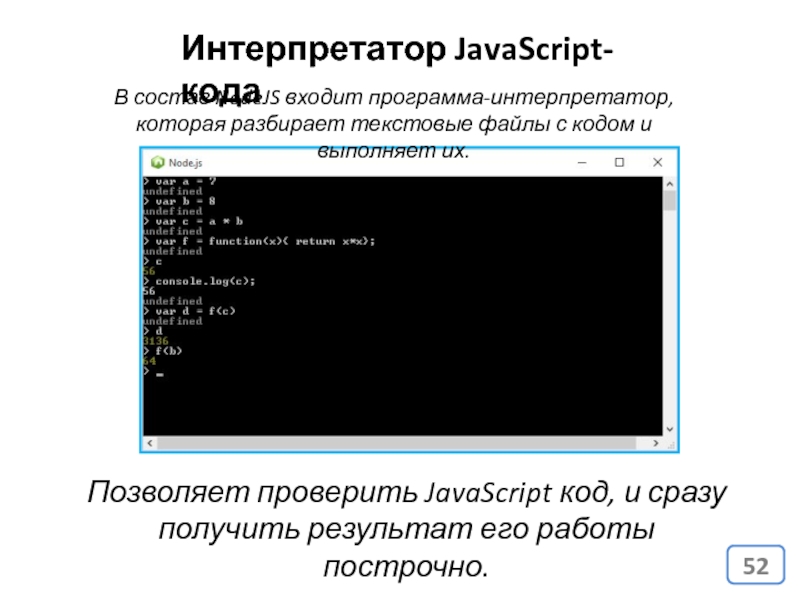
Слайд 52Интерпретатор JavaScript-кода
Позволяет проверить JavaScript код, и сразу получить результат его работы
В состав NodeJS входит программа-интерпретатор, которая разбирает текстовые файлы с кодом и выполняет их.
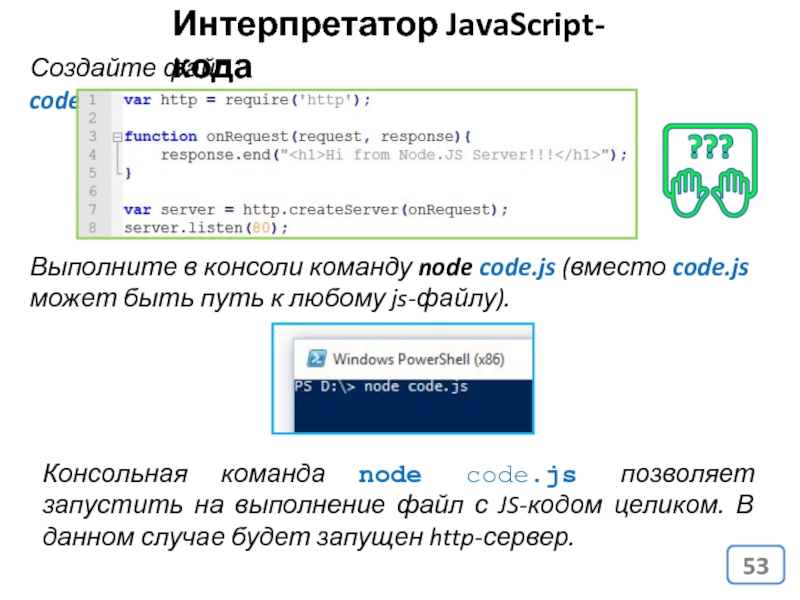
Слайд 53Интерпретатор JavaScript-кода
Консольная команда node code.js позволяет запустить на выполнение файл с
Создайте файл code.js
Выполните в консоли команду node code.js (вместо code.js может быть путь к любому js-файлу).
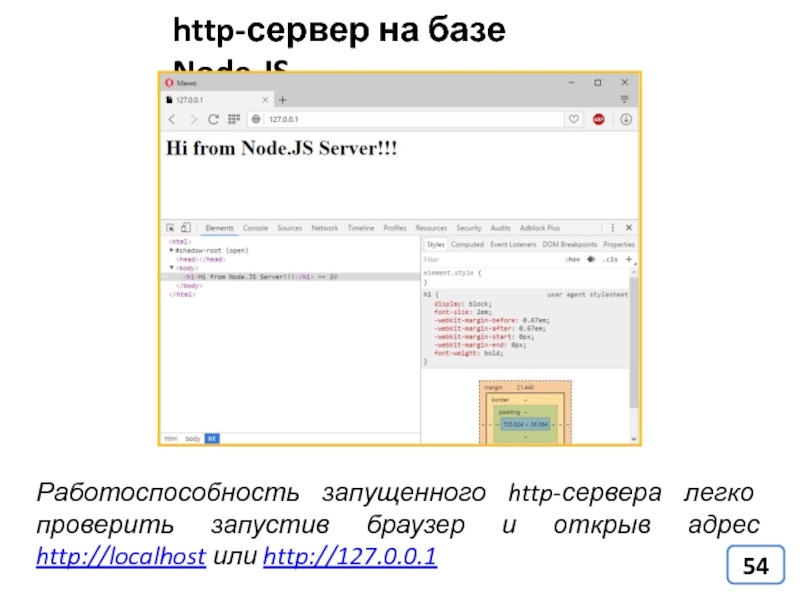
Слайд 54http-сервер на базе Node.JS
Работоспособность запущенного http-сервера легко проверить запустив браузер и
Слайд 58courses.dp.ua
Презентация доступна по адресу:
vk.com/js.courses
Группа для вопросов, обсуждений, объявлений
(и презентации там
Ваша группа: JS4