- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
История развития и области применения компьютерной графики презентация
Содержание
- 1. История развития и области применения компьютерной графики
- 2. В.Верстак, С.Бондаренко, М.Бондаренко. 3dsMax8 [на 100%]. Питер,
- 3. Компьютерная графика - это наука, предметом изучения
- 4. КГ выполняет автоматизацию процессов подготовки, преобразования, хранения
- 5. История развития КГ 1930 г.- США В.Зворыкин
- 6. 1962 г. Айвен Сазерленд (МТИ) создал
- 7. Области применения комп. графики Промышленность-
- 8. Архитектура системы автоматизир. проектирования (AutoCad) позволяет сделать
- 9. Виды комп. графики
- 10. Растровая графика Комп.
- 11. Создается: фотоаппаратами, сканерами, в
- 12. Векторная графика Основным логическим элементом
- 13. Простейшими объектами явл.: Точка
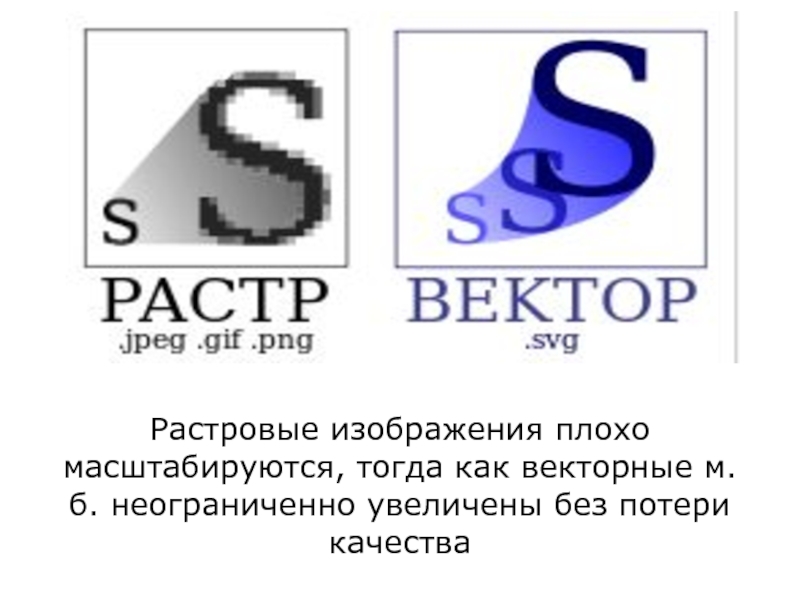
- 14. Растровые изображения плохо масштабируются, тогда как векторные м.б. неограниченно увеличены без потери качества
- 16. Фрактальная графика как и векторная
- 17. Про фрактальную графику : www.klyaksa.ru
- 18. Фрактал (fractus - измельченный, сломанный, разбитый) --
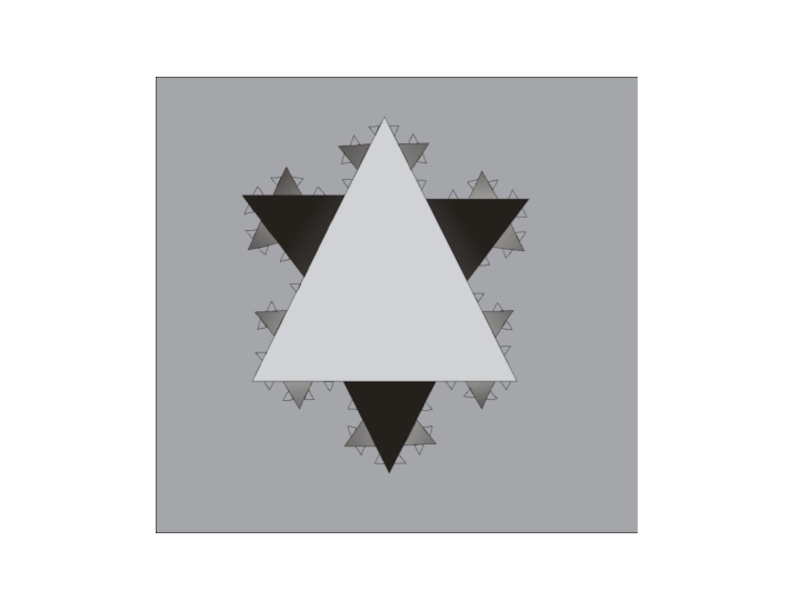
- 19. Простейший фрактал - триадная кривая (1904 р. математик Хельг фон Кох)
- 20. Снежинка Коха
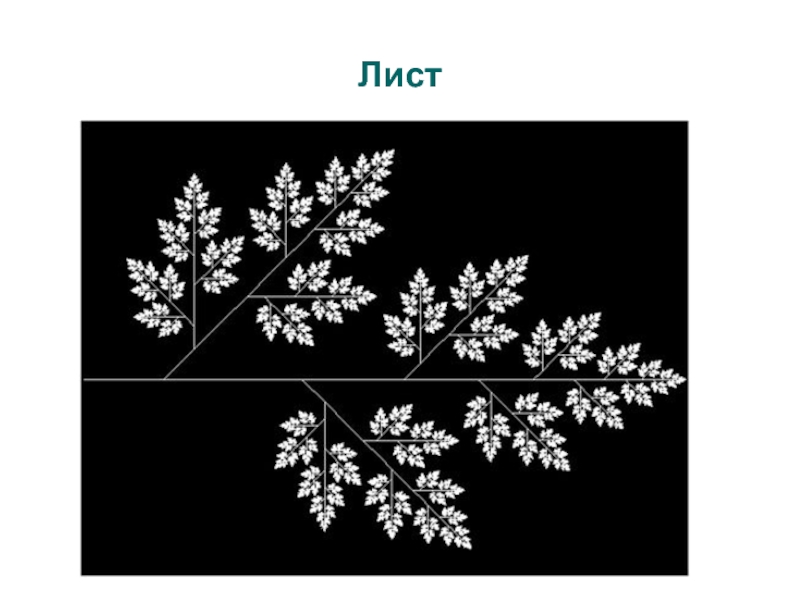
- 21. Лист
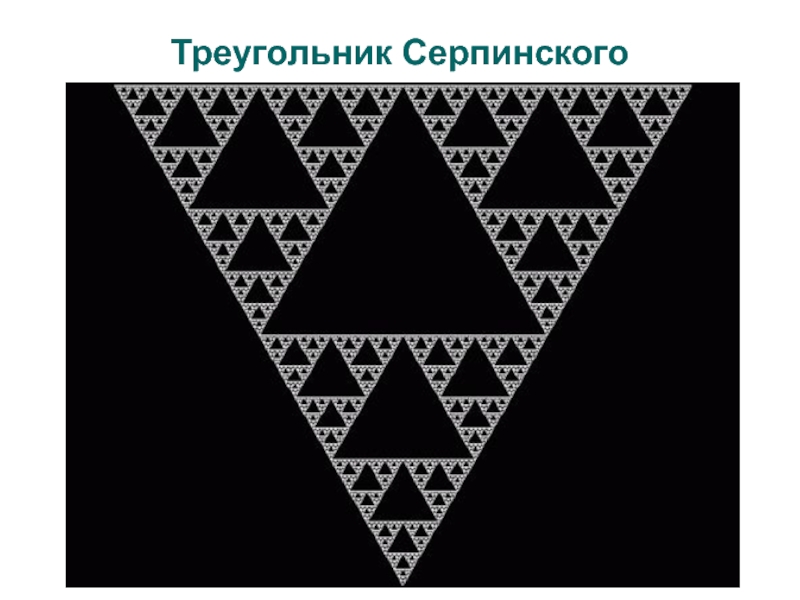
- 22. Треугольник Серпинского
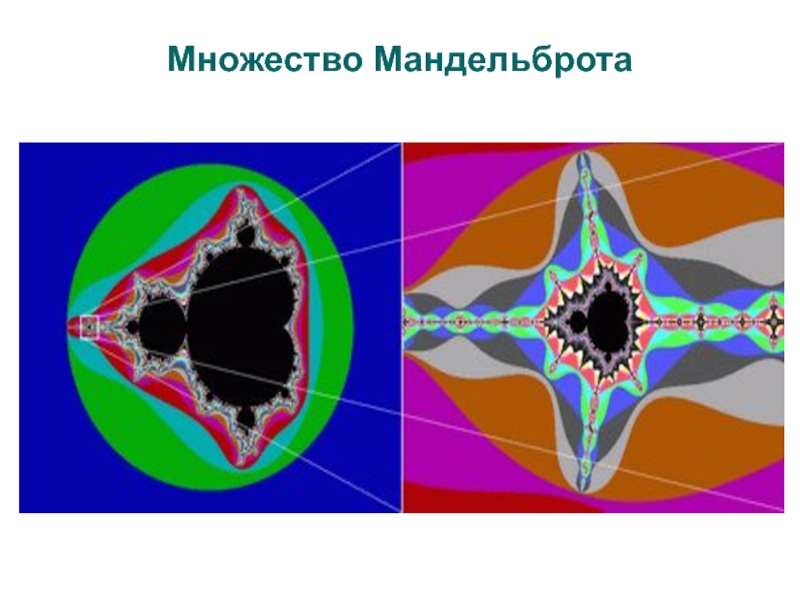
- 23. Множество Мандельброта
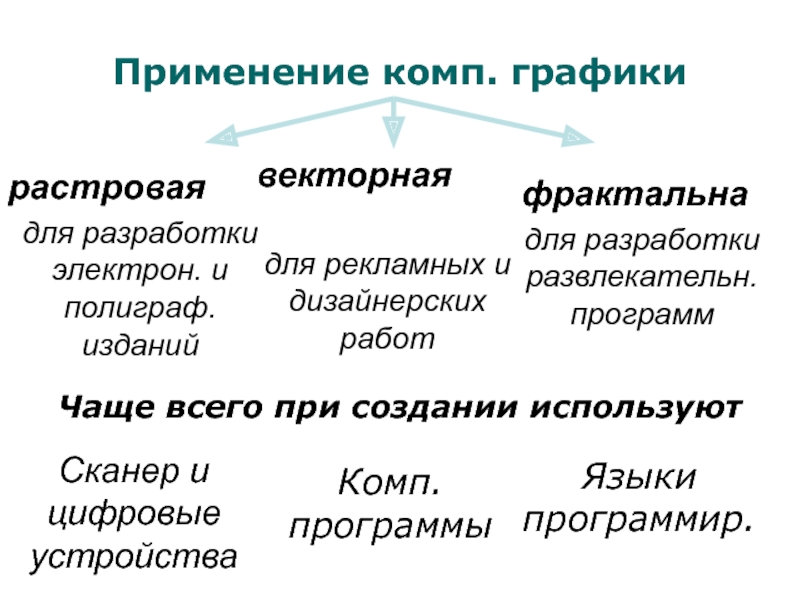
- 24. Применение комп. графики векторная для
- 25. Cвет и цвет Свет, как физическое
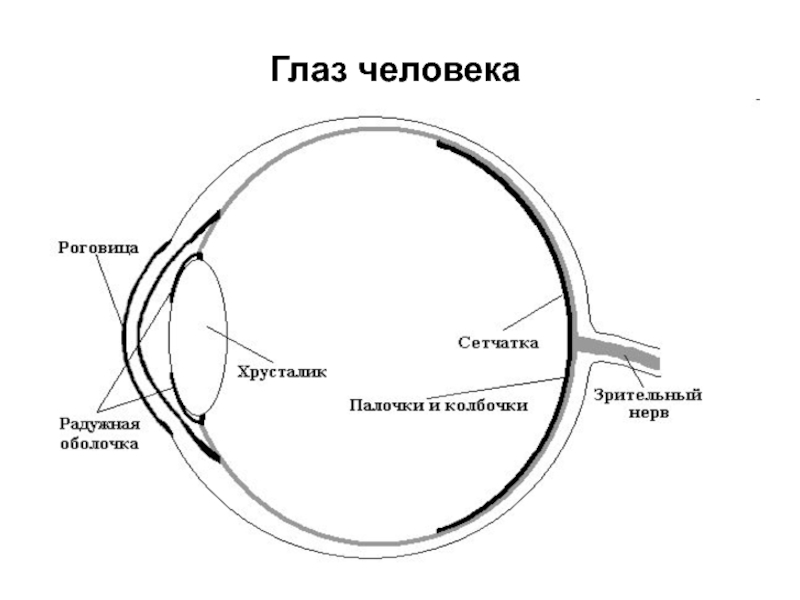
- 26. Глаз человека
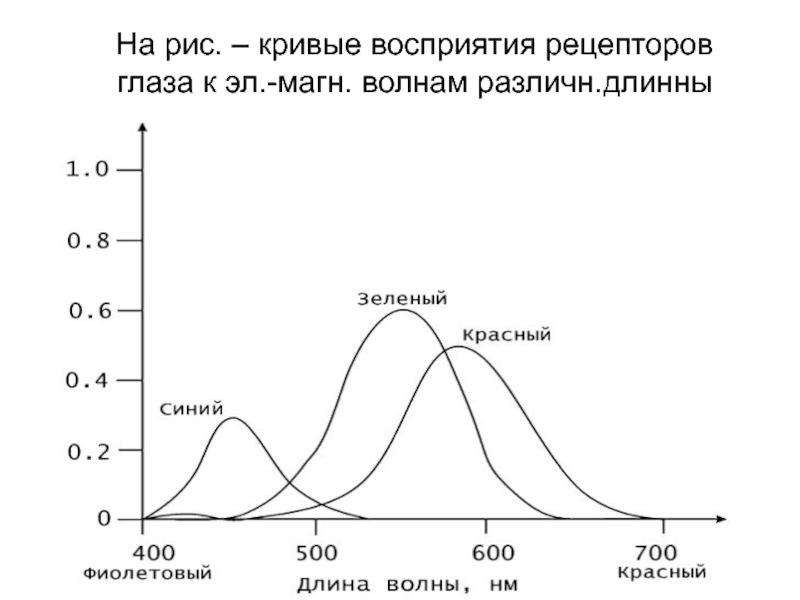
- 27. На рис. – кривые восприятия рецепторов глаза к эл.-магн. волнам различн.длинны
- 28. Именно
- 29. Если цвет содержит все видимые
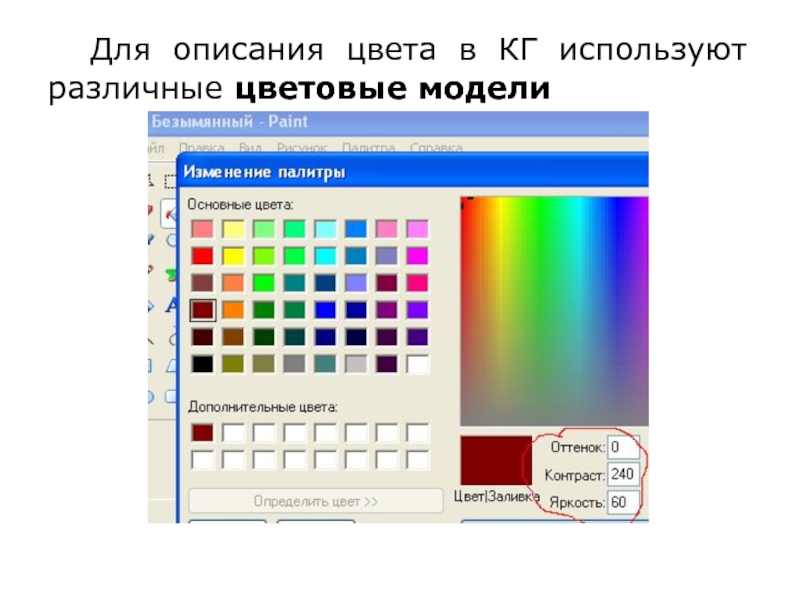
- 30. Для описания цвета в КГ используют различные цветовые модели
- 31. Цветовая модель это способ формального описания
- 32. Любой цвет является комбинацией трех основных:
- 33. Модель RGB является аддитивной (add – сложить),
- 34. Модель CMYK явл. субтрактивной (subtrakt-отнять). Цветовыми компонентами
- 35. Комп. программы при работе с цветовыми
- 36. Модель HSB явл. перцепционной (Perception-восприятие) – настроена
- 37. RGB телевизоры, мониторы Основн.компон: красный
- 38. Выводы История развития и области применения
- 39. Новое на 2014й http://www.plam.ru/compinet/3ds_max_2008_dlja_dizaina_intererov/p4.php По умолчанию в
- 40. Материал взят из http://www.intuit.ru Курс Алгоритмические
- 41. Понятие компьютерной графики. Основные направления КГ: визуализация,
- 42. Основные понятия КГ: Цветовая модель CMYK Основные
Слайд 2В.Верстак, С.Бондаренко, М.Бондаренко. 3dsMax8 [на 100%]. Питер, 2007.
Ю.А.Шпак. 3dsMax9 Океан
А.С.Стиренко 3dsMax9 Самоучитель. Москва, 2008.
intuit.ru - Основы 3ds Max 2009
Слайд 3Компьютерная графика
- это наука, предметом изучения которой является создание, хранение, обработка
Задачи:
создание 3-х мерного изображения;
визуализация изобр.;
действия с изобр. (поворот, масштабирование, перемещение и т.д.)
Слайд 4КГ выполняет автоматизацию процессов подготовки, преобразования, хранения и отображения графической информации
Графическая информация – это модели объектов и их изображения.
Если пользователь может управлять характеристиками объектов, то говорят про интерактивную компьютерную графику.
Слайд 5История развития КГ
1930 г.- США В.Зворыкин создал ЭЛТ, что впервые позволило
1951г. в Массачусетском технологическом институте для системы противовоздушной обороны военно-морского флота США разработано первый дисплей для компьютера “Вихрь” (Джей Форрестер);
1961 г. студент Стив Рассел создал первую комп. видеоигру Spacewar. Первая анимация;
Слайд 6 1962 г. Айвен Сазерленд (МТИ) создал программу компьютерной графики “Блокнот”;
1982 г. фильм “Трон”, в котором впервые использовались кадры, синтезированные на компьютере.
1990 г. методы КГ - основной инструмент организации диалога “человек-комп.”
Слайд 7Области применения комп. графики
Промышленность- комп. моделирование процессов с графическим отображением
Медицина – комп. томографы, позволяющие заглянуть внутрь тела и поставить правильный диагноз
Слайд 8Архитектура системы автоматизир. проектирования (AutoCad) позволяет сделать полный проект здания;
Химики изучают
Телевидение и кинематография;
Современные операционные системы работают в графическом режиме
Слайд 9Виды комп. графики
Отличаются принципами формирования изображения при отображении на экране монитора
Слайд 10Растровая графика
Комп. растровое изображение представляется в виде прямоугольной матрицы,
Осн. елем. растрового изображения является точка. Если изображение экранное, то точка наз. пикселем (от англ. pixel - picture element).
Слайд 11Создается:
фотоаппаратами,
сканерами,
в растровом редакторе,
путем экспорта из векторного редактора.
Преимущества:
Недостатки: большой размер файлов в простых изображениях.
Слайд 12Векторная графика
Основным логическим элементом явл. геометрический объект.
В качестве объекта принимаются
Благодаря этому форму, цвет, положение объектов из которых состоит изображение, м. описывать с помощью математических формул.
Слайд 13Простейшими объектами явл.: Точка - М (x,y) Прямая - y=kx+b Отрезок прямой
Слайд 14
Растровые изображения плохо масштабируются, тогда как векторные м.б. неограниченно увеличены без
Слайд 16Фрактальная графика
как и векторная вычисляется, но отличается от нее тем, что
Изображение строится по уравнению.
Простейшим элементом является фрактальный треугольник.
Слайд 18Фрактал (fractus - измельченный, сломанный, разбитый)
-- геом. фигура, обладающая свойством самоподобия
Фракт. гр. - для автоматической генерации изображений путем матем. расчетов.
Создание фракт. художественной композиции состоит не в рисовании или оформлении, а в программировании
Слайд 24Применение комп. графики
векторная
для рекламных и дизайнерских работ
фрактальна
для разработки развлекательн. программ
растровая
для разработки электрон. и полиграф. изданий
Сканер и цифровые устройства
Комп. программы
Языки программир.
Чаще всего при создании используют
Слайд 25Cвет и цвет
Свет, как физическое явление представляет собой поток электромагнитных
Цвет это характеристика восприятия глазом электромагнитных волн разной длинны (длинна волны определяет для глаза цвет, а ее амплитуда - яркость)
Слайд 28
Именно таким образом рецепторы глаза посылают
Слайд 29 Если цвет содержит все видимые длины волн в приблизительно
Интенсивность света удобно рассматривать в диапазоне 0~1, і тогда нулевое значение соответствует черному цвету
Если цвет содержит длины волн в неравных пропорциях, то его наз. хроматичным.
Слайд 32 Любой цвет является комбинацией трех основных:
красного (red),
зеленого (green),
При “смешивании” двух основных цветов образуется результирующий
красный+зеленый=желтый,
зеленый+синий=бирюзовый,
синий+красный=лиловый.
“Смешать” все три цвета – белый
Все цвета “выключить” - черный
Слайд 33Модель RGB
является аддитивной (add – сложить), т.е. для
получения нового оттенка
Каждой точке соответствует три цифры, отражающих интенсивность каждого цвета
Напр., (0, 0, 255)
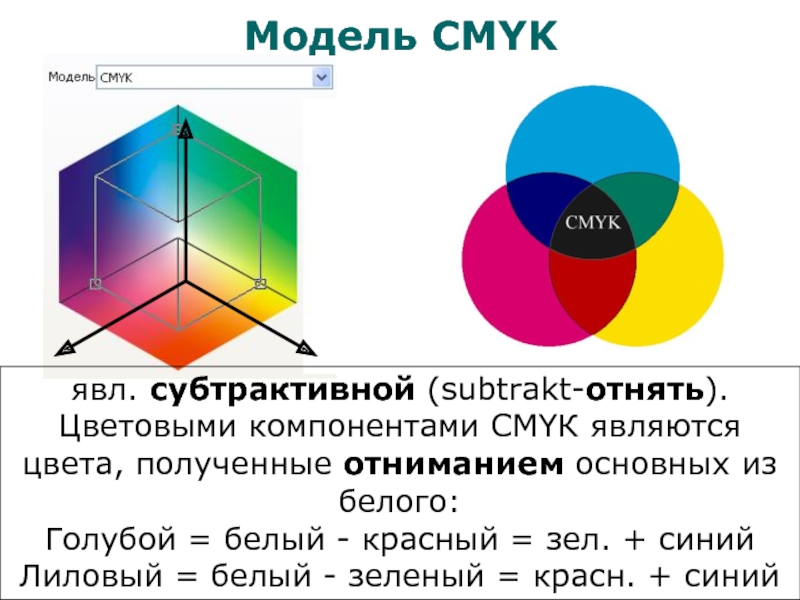
Слайд 34Модель CMYK
явл. субтрактивной (subtrakt-отнять). Цветовыми компонентами CMYК являются цвета, полученные отниманием
Голубой = белый - красный = зел. + синий Лиловый = белый - зеленый = красн. + синий
Слайд 35 Комп. программы при работе с цветовыми моделями имеют спец. инструменты
Но т.к. художники не воспринимают метод смешивания RGB-цветов, разработчики ПО предложили три свойства цвета:
оттенок (hue) – тон радуги;
насыщенность (saturation) – содержи-мое в цвете серого;
яркость (brightness) – интенсивность, с которой излучается цвет
HSB-свойство
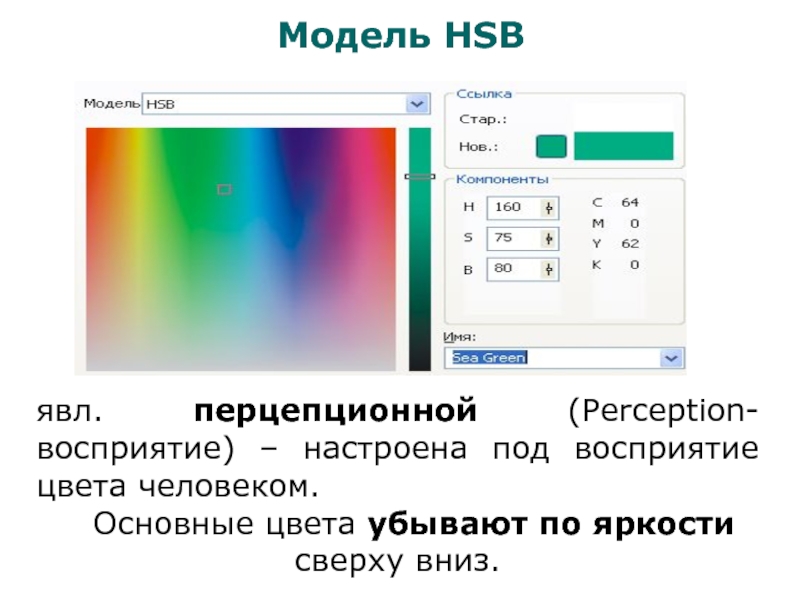
Слайд 36Модель HSB
явл. перцепционной (Perception-восприятие) – настроена под восприятие цвета человеком.
Слайд 37
RGB
телевизоры, мониторы
Основн.компон: красный - Red зеленый -Green синий - Blue
Основа :
CMYK
для принтеров.
Основн.компон.:
голубой-Cyan
лиловый-Magenta
желтый-Yellow
черный -blacK
Основа:
белый
HSB
при рисовании.
Осн.компон.:
оттенок-Hue насыщенность - Saturation яркость -Brightness
Основа:
черный
Слайд 38Выводы
История развития и области применения КГ
Виды КГ (растровая, векторная, фрактальная)
Свет и
Цветовые модели (RGB, CMYK, HSB)
Слайд 39Новое на 2014й
http://www.plam.ru/compinet/3ds_max_2008_dlja_dizaina_intererov/p4.php
По умолчанию в 3ds Max включена видовая система координат
Как вы уже знаете, все трехмерные объекты перемещаются по оси Х – горизонтально (справа налево и слева направо); по оси Y – к наблюдателю и от наблюдателя; по оси Z – вертикально (вверх и вниз) ( см. рис. 2.3). Эта система координат называется мировой, или глобальной (World). Глобальная система координат является единой системой координат для всех объектов сцены. Значок глобальной системы координат отображается в левом нижнем углу каждого вида. Глобальная система координат используется в окне проекции Perspective (Перспективный вид).
Экранная система координат (Screen) используется в ортогональных видах, то есть в окнах проекций Тор (Вид сверху), Front (Вид спереди) и Left (Вид слева). В этих окнах проекций трехмерные тела спроецированы на заданную плоскость в виде двухмерных. Согласно системе координат Screen (Экранная), оси всегда одинаково повернуты в любом видовом окне: X – вправо,Y– вверх, а Z направлена от наблюдателя, то есть проецируется в точку.
Видовая система координат (View) сочетает в себе две предыдущие системы.
Слайд 40Материал взят из http://www.intuit.ru
Курс Алгоритмические основы современной компьютерной графики.
Вопросы
Назовите основные области применения компьютерной графики.
Каковы основные направления развития компьютерной графики? Какие задачи они решают?
Расположите в убывающем порядке чувствительность рецепторов глаза к цветам: красный, зеленый, синий.
Что является основой цветовой модели HSV и HLS?
Какие геометрические объекты считаются примитивами?
Какие требования предъявляются к набору геометрических примитивов?
Модели
Системы координат
Слайд 41Понятие компьютерной графики. Основные направления КГ: визуализация, обработка изображений и распознавание
Сферы применения КГ.
Растровая графика. Основные элементы изображения. Сферы применения. Возможности и недостатки. Примеры программных средств для работы с растровой графикой.
Векторная графика. Основные элементы изображения. Сферы применения. Возможности и недостатки. Примеры программных средств для работы с векторной графикой.
Фрактальная графика. Принципы построения фрактального изображения. Пример. Сферы применения фрактальной графики.
Основные понятия КГ: Разрешение изображения и его размер.
Основные понятия КГ: Цветовое разрешение и цветовые модели
Основные понятия КГ: законы колориметрии.
Основные понятия КГ: Цветовая модель RGB.
Слайд 42Основные понятия КГ: Цветовая модель CMYK
Основные понятия КГ: Цветовая модель HSB
Основные
Методы растрирования: амплитудная модуляция и частотная модуляция.
Методы растрирования: антиэлайзинг, дизеринг.
Геометрическое моделирование (понятия: моделирование, модель, математическая модель, геометрическая модель). Сферы применения геометрического моделирования.
Геометрическое моделирование: Этапы геометрического моделирования: Методы ГМ.
Система координат - понятие. Мировая система координат (МСК). Экранная система координат. Система координат сцены. Объектная система координат.
Декартова система координат - понятие. Правая и левая ДСК.
Системы координат в двумерном пространстве. Соотношение между ними.
Системы координат в трехмерном пространстве. Соотношение между декартовой и цилиндрической системами координат

![В.Верстак, С.Бондаренко, М.Бондаренко. 3dsMax8 [на 100%]. Питер, 2007. Ю.А.Шпак. 3dsMax9 Океан из капель. Москва, 2007.А.С.Стиренко](/img/tmb/3/280799/a742428e1096d910fd75db26aee37cac-800x.jpg)