- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
iOS Developer презентация
Содержание
- 1. iOS Developer
- 2. MVC
- 4. MVC предназначен для
- 5. Паттерн проектирования с помощью которого модель приложения, пользовательский
- 7. Под Моделью, обычно понимается часть содержащая в
- 8. В обязанности Представления входит
- 9. Под контроллером обычно понимают посредник
- 10. Концепция MVC была описана Трюгве
- 11. Control Flow Пользователь взаимодействует с интерфейсом. Контроллер
- 13. Организация Быстрая разработка приложения Переиспользование
- 14. MVС
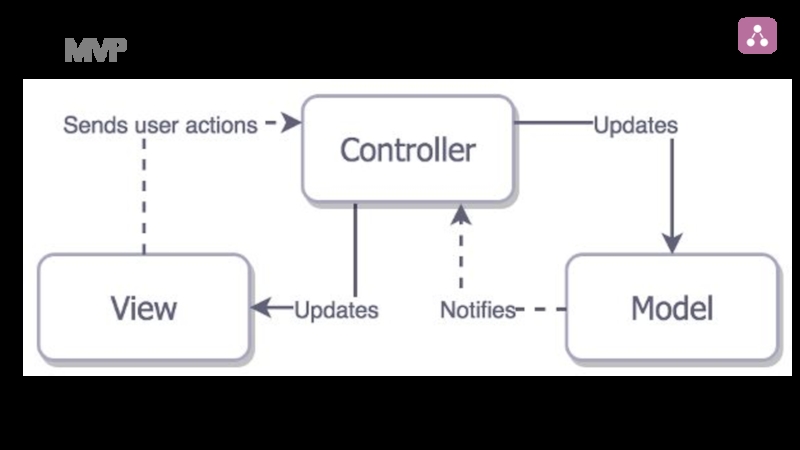
- 15. MVP
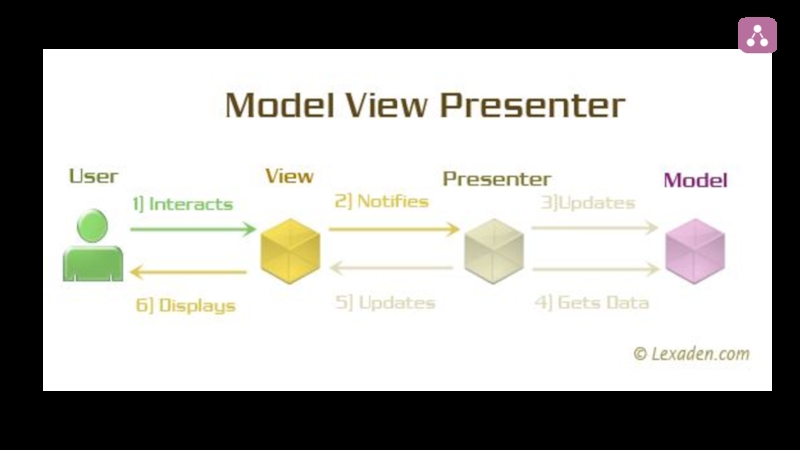
- 16. Model View Presenter (MVP) Model-View-Presenter (MVP) — шаблон проектирования,
- 17. MVP Шаблон MVP позволяет отделить уровень представления
- 18. Model-view-presenter Контроллер (Presenter) дает знать представлению об
- 19. Данный подход позволяет создавать абстракцию представления. Для
- 20. Двухсторонняя коммуникация с представлением; Представление взаимодействует
- 21. Отличия от MVC Более слабая связь с
- 22. MVC
- 23. MVP
- 26. MVVM
- 27. MVVM
- 28. MVVM
- 29. MVVM
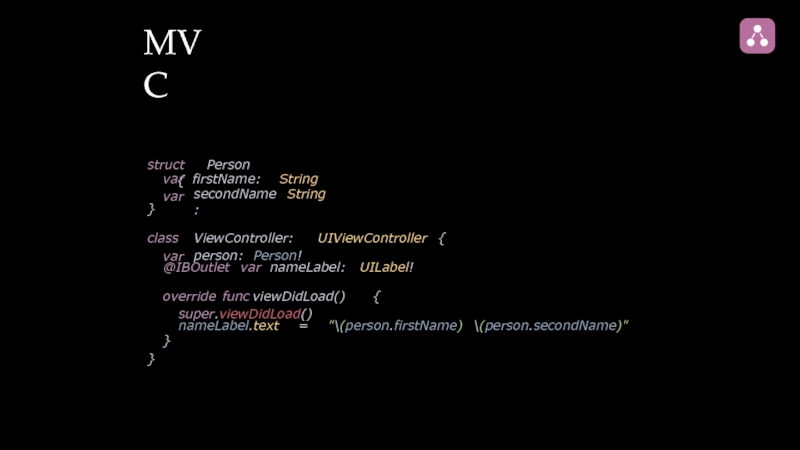
- 30. MVC struct Person { var firstName: var String secondName: String }
- 31. MVC struct Person { var firstName: var String secondName: String
- 32. MVC struct Person { var firstName: var String secondName: String
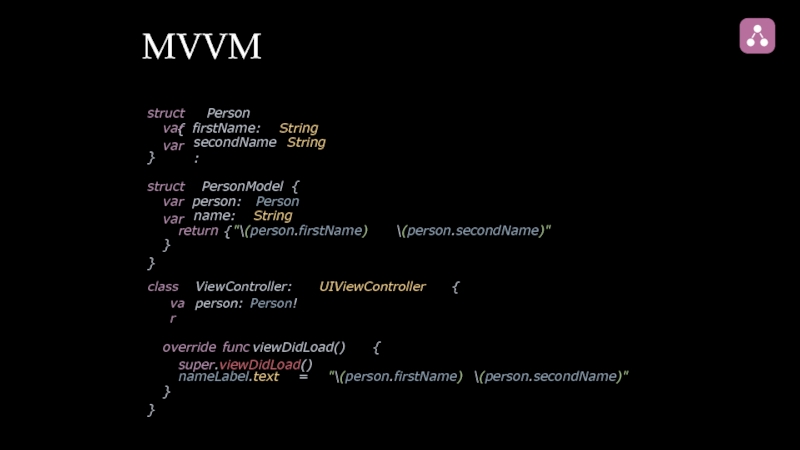
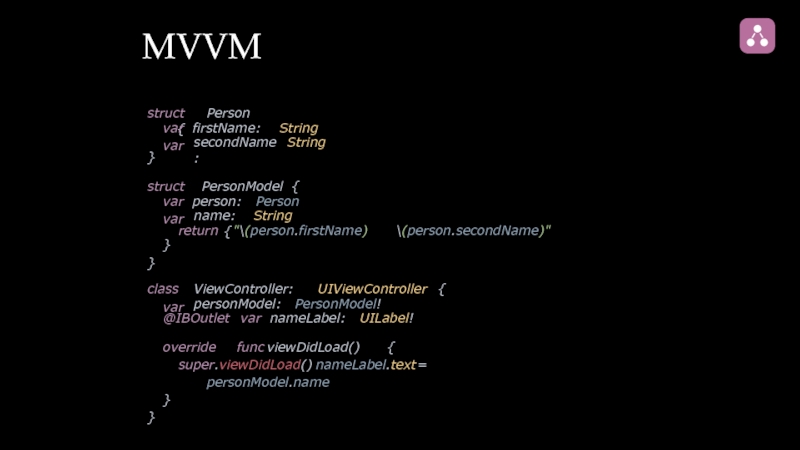
- 33. MVVM struct Person { var firstName: var String secondName: String
- 34. struct Person { var firstName: var String secondName: String }
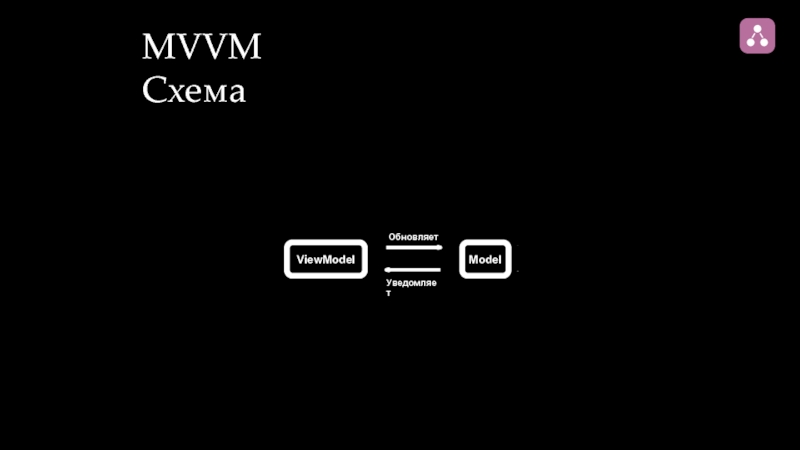
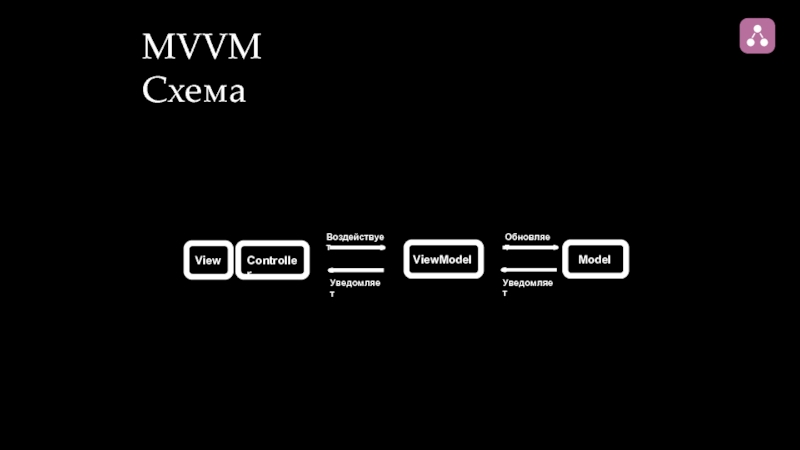
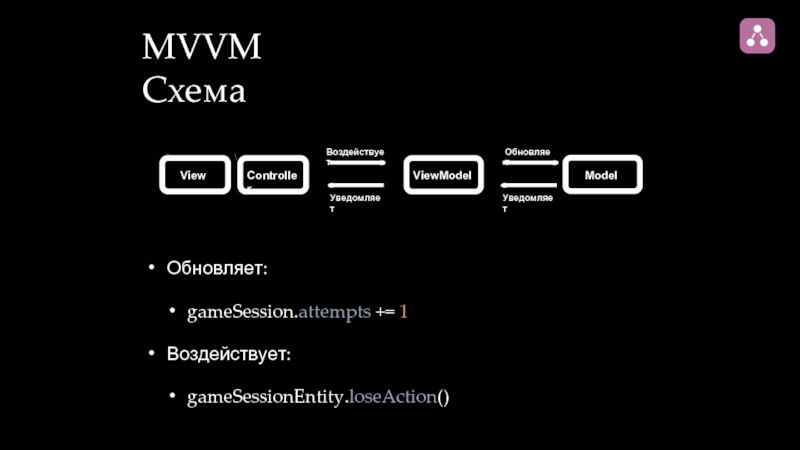
- 35. ViewModel Model
- 36. ViewModel Model Уведомляет
- 37. ViewModel
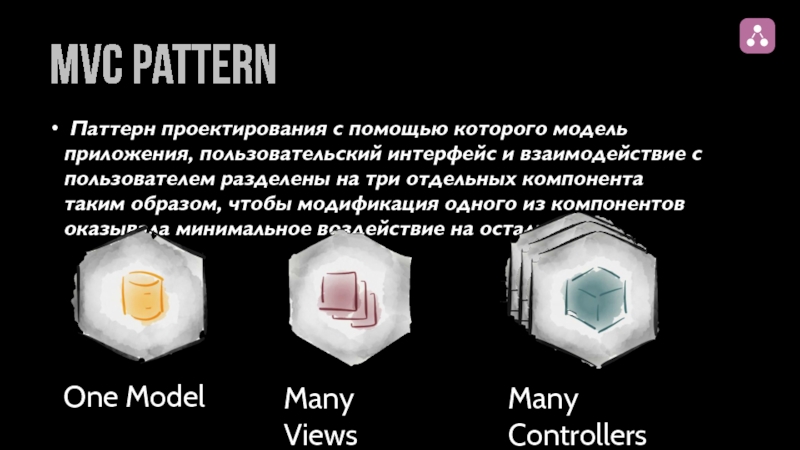
Слайд 5 Паттерн проектирования с помощью которого модель приложения, пользовательский интерфейс и взаимодействие с пользователем
One Model
Many Views
Many Controllers
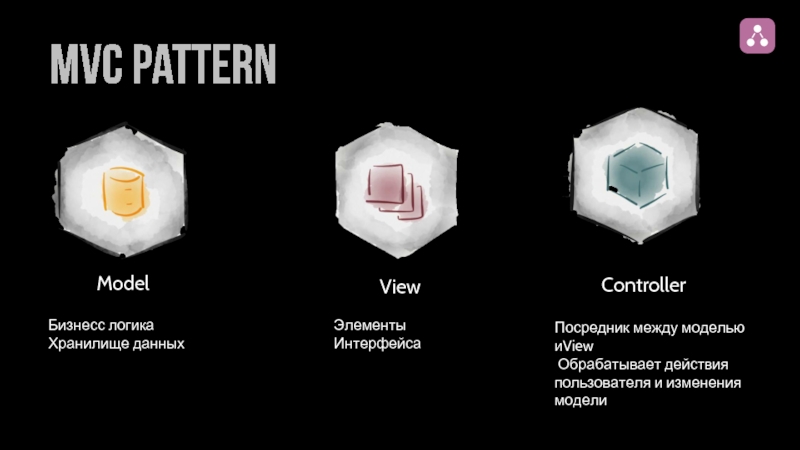
Слайд 6
Model
Бизнесс логика
Хранилище данных
View
Элементы Интерфейса
Controller
Посредник
Обрабатывает действия пользователя и изменения модели
Слайд 7Под Моделью, обычно понимается часть содержащая в себе функциональную бизнес-логику приложения.
Слайд 8
В обязанности Представления входит отображение данных полученных от Модели. Однако, представление
Слайд 9
Под контроллером обычно понимают посредник между Model и View; в целом отвечает за изменения Model,
Слайд 10
Концепция MVC была описана Трюгве Реенскаугом в 1979 году, работавшим в то время
Различают две основные модификации : Активная модель и Пассивная модель.
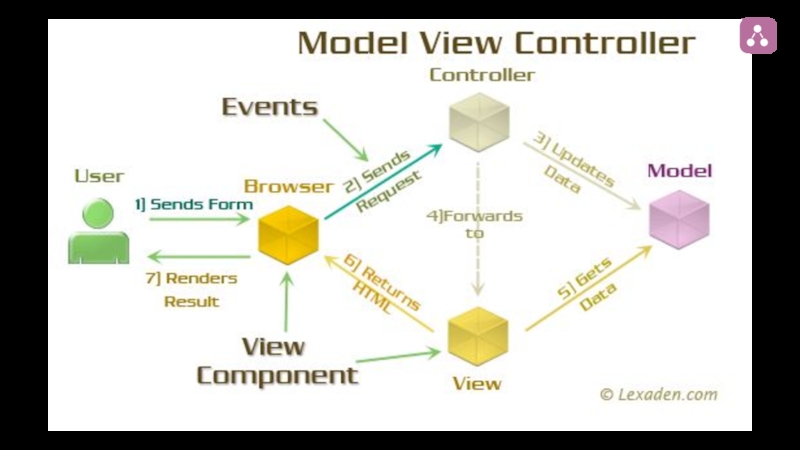
Слайд 11Control Flow
Пользователь взаимодействует с интерфейсом.
Контроллер получает событие.
Контроллер сообщает модели о действиях
View берет данные из модели и на основании их изменяется.
Интерфейс (View) ждет последующих действий пользователя.
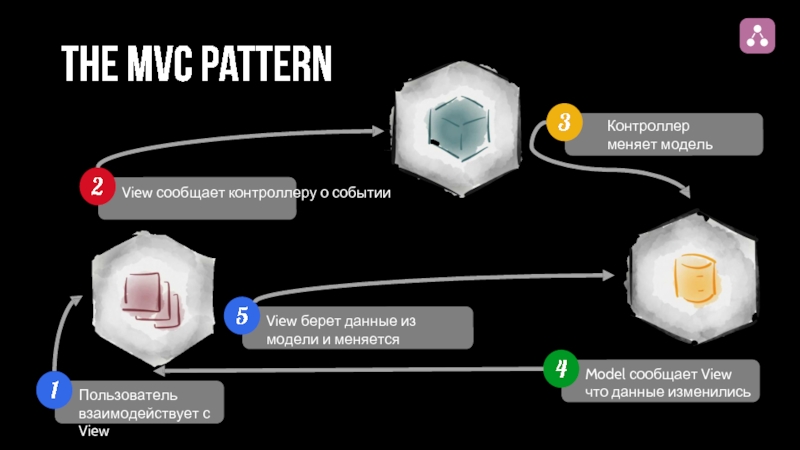
Слайд 12
Пользователь взаимодействует с View
View сообщает контроллеру о событии
Model сообщает View что
View берет данные из модели и меняется
Контроллер меняет модель
Слайд 13
Организация
Быстрая разработка приложения
Переиспользование кода
Параллельная разработка
Изображение одой информации разными способами
Быстрая реакция на
Слайд 14
MVС (Проблемы)
1.Отделение контроллера от вида
2.Отделение модели(M) от вида(V).
3.Отделение модели от контроллера(C)
4.
6. Проблема вызовов (Производительность)
7. Где хранить промежуточные данные? в контроллере?
Слайд 16Model View Presenter (MVP)
Model-View-Presenter (MVP) — шаблон проектирования, производный от MVC, который используется в
Элемент Presenter в данном шаблоне берёт на себя функциональность посредника (аналогично контроллеру в MVC) и отвечает за управление событиями пользовательского интерфейса (например, использование мыши) так же, как в других шаблонах обычно отвечает представление.
Слайд 17MVP
Шаблон MVP позволяет отделить уровень представления от уровня логики, для того
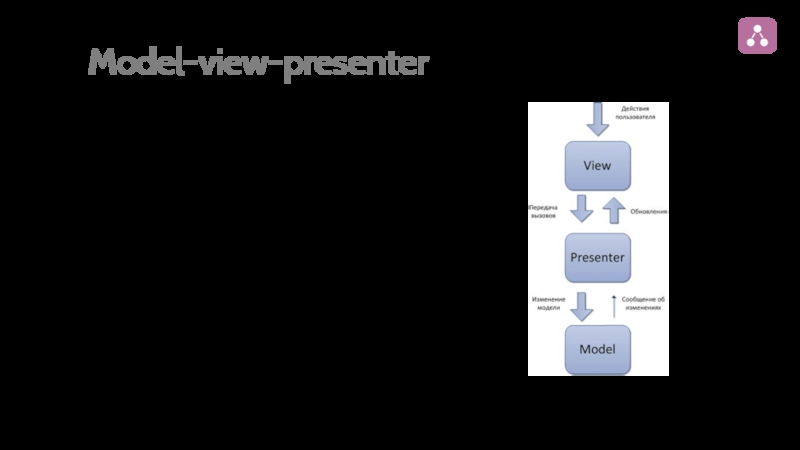
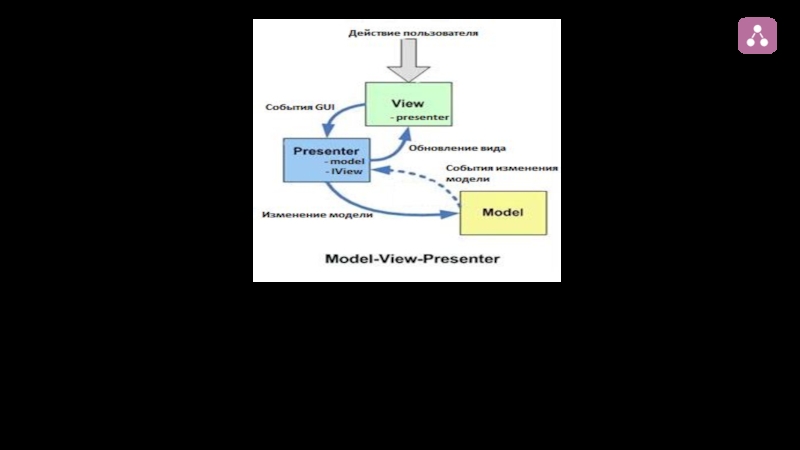
Слайд 18Model-view-presenter
Контроллер (Presenter) дает знать представлению об изменениях.
Данный подход позволяет создавать
Слайд 19Данный подход позволяет создавать абстракцию представления. Для этого необходимо выделить интерфейс
Слайд 20
Двухсторонняя коммуникация с представлением;
Представление взаимодействует напрямую с презентером, путем вызова соответствующих
Презентер взаимодействует с View путем использования специального интерфейса, реализованного представлением;
Один экземпляр презентера связан с одним отображением
Признаки презентера:
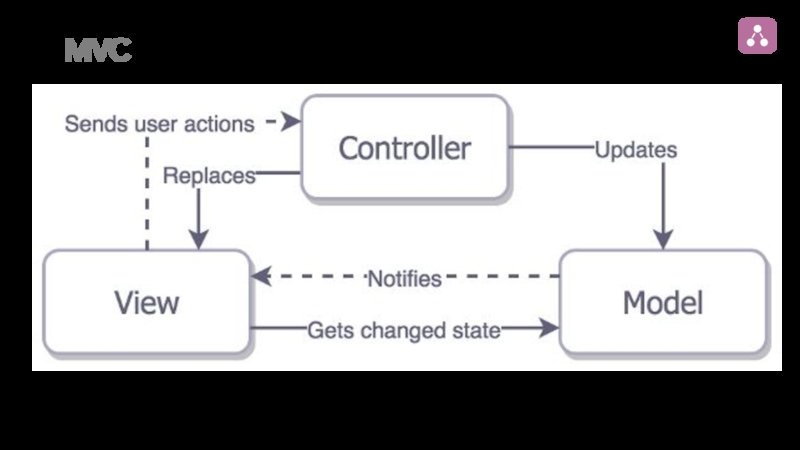
Слайд 21Отличия от MVC
Более слабая связь с моделью. Presenter отвечает за связывание
Более легкая организация тестирования, т.к. взаимодействие с представлением идет через интерфейс
Слайд 28MVVM
Признаки View-модели:
Двухсторонняя коммуникация с представлением;
View-модель — это абстракция представления. Обычно означает,
View-модель не имеет ссылки на интерфейс представления (IView). Изменение состояния View-модели автоматически изменяет представление и наоборот, поскольку используется механизм связывания данных (Bindings)
Один экземпляр View-модели связан с одним отображением.