- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML 5. Развитие Web-Технологий презентация
Содержание
- 1. HTML 5. Развитие Web-Технологий
- 2. Развитие Web-Технологий 1991 HTML 1994 HTML 2
- 3. HTML 5 CSS HTML JavaScpript API
- 4. Отличия HTML 5 от HTML 4 Новые
- 5. Новые API Рисование 2D-картинок в реальном времени
- 6. HTML HTML 5
- 7. Новые элементы HTML 5
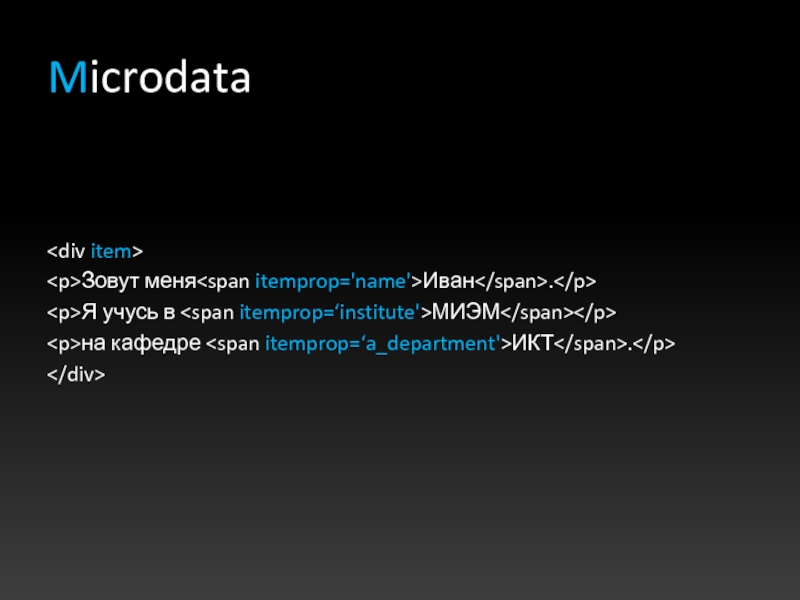
- 8. Microdata Зовут
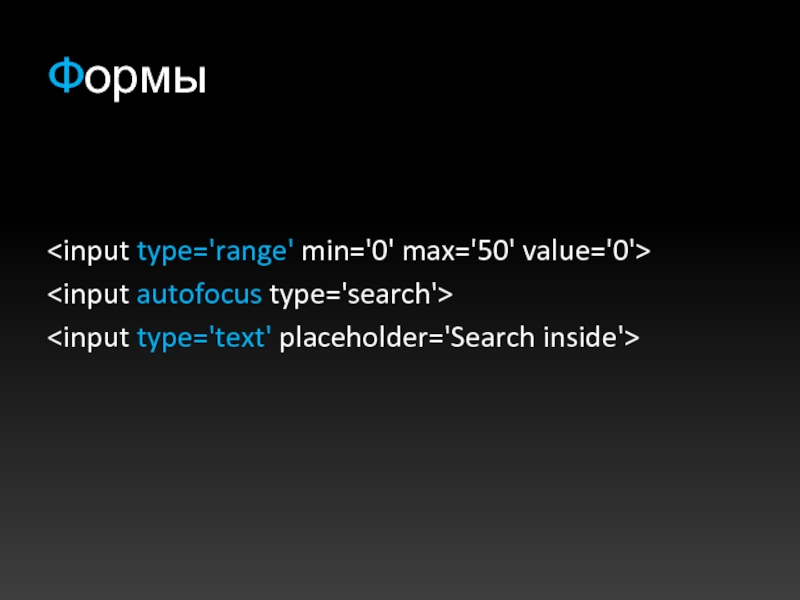
- 9. Формы
- 10. Аудио+Видео
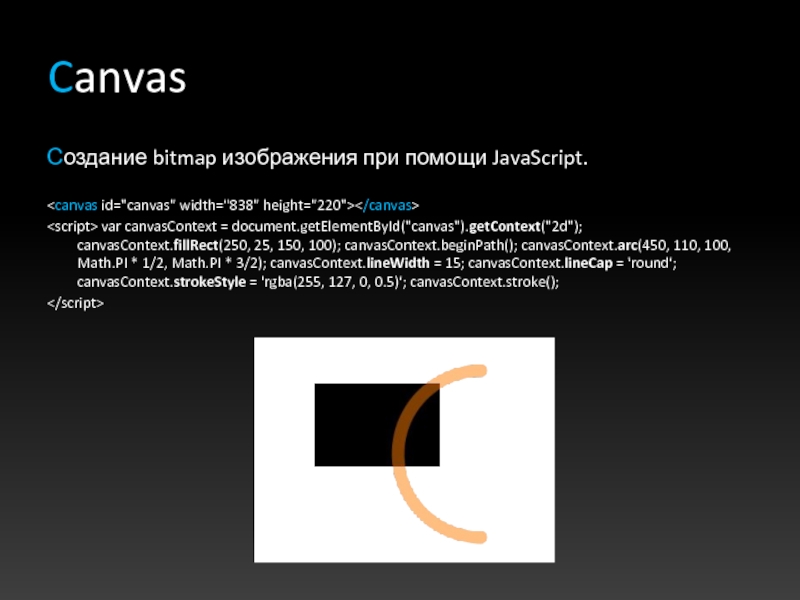
- 11. Canvas Создание bitmap изображения при помощи JavaScript.
- 12. Canvas 3D Mozilla Foundation Отображение трёхмерных изображений через HTML элемент canvas.
- 13. JAVASCRIPT API HTML 5
- 14. Поиск элементов По классу: var el =
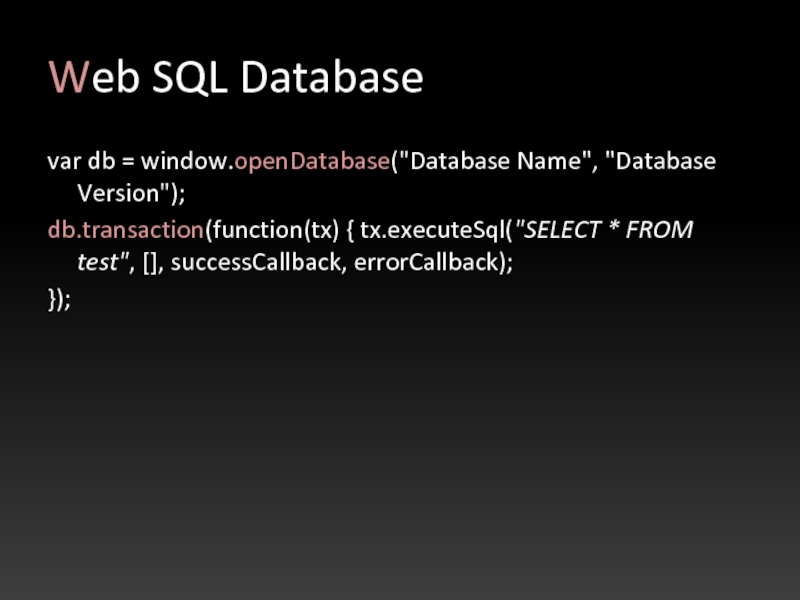
- 15. Web SQL Database var db = window.openDatabase("Database
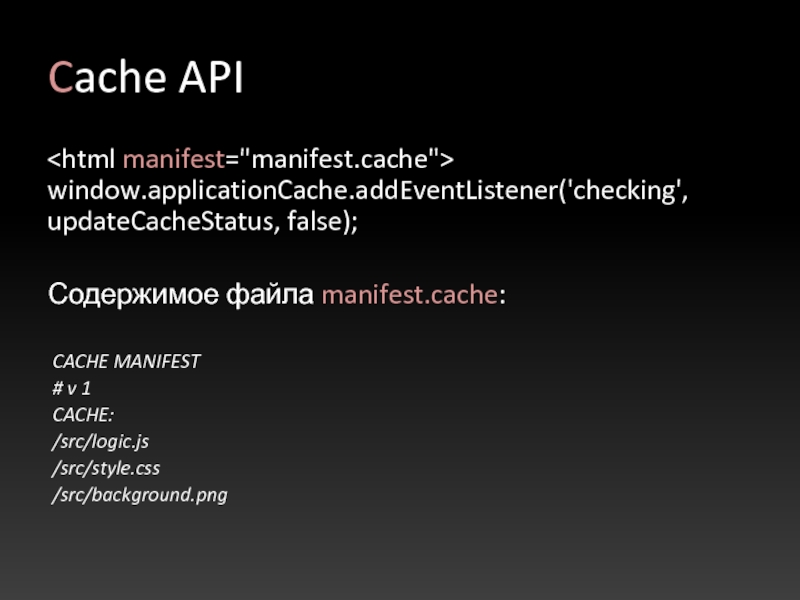
- 16. Cache API window.applicationCache.addEventListener('checking', updateCacheStatus, false);
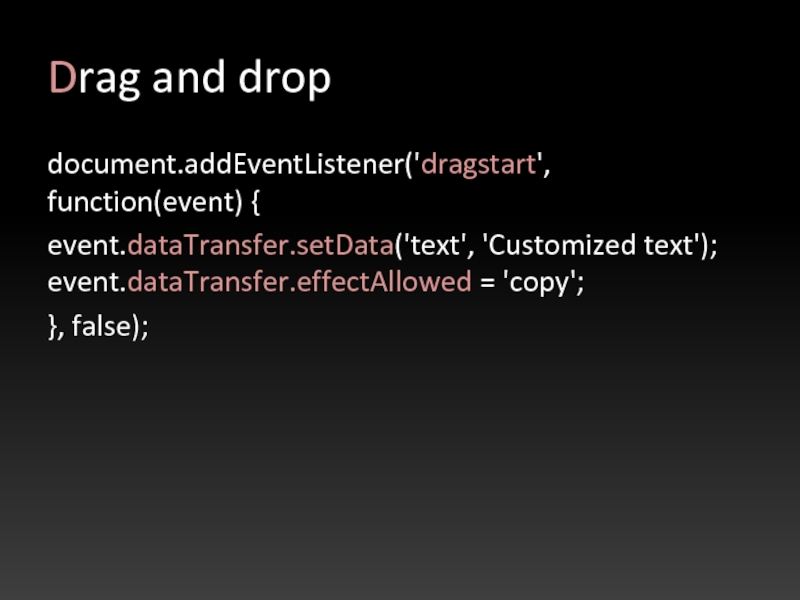
- 17. Drag and drop document.addEventListener('dragstart', function(event) {
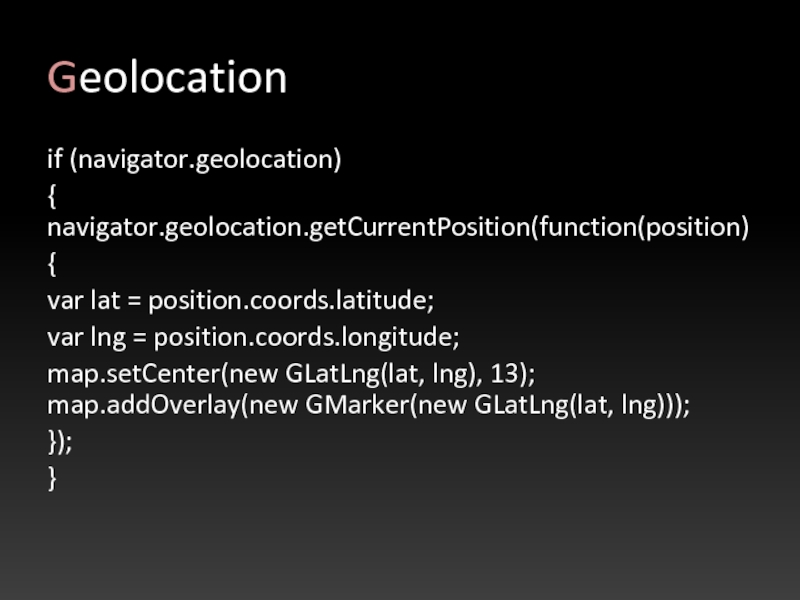
- 18. Geolocation if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(function(position)
- 19. CSS HTML 5
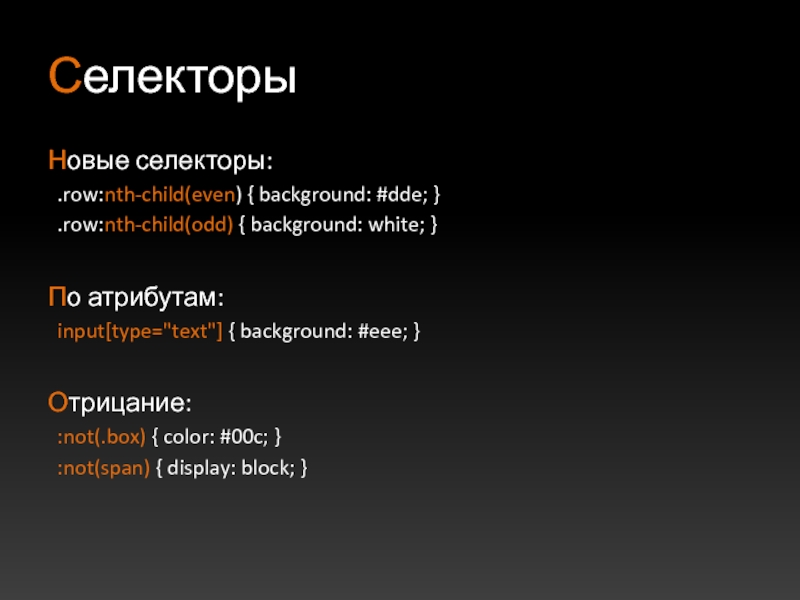
- 20. Селекторы Новые селекторы: .row:nth-child(even) { background: #dde;
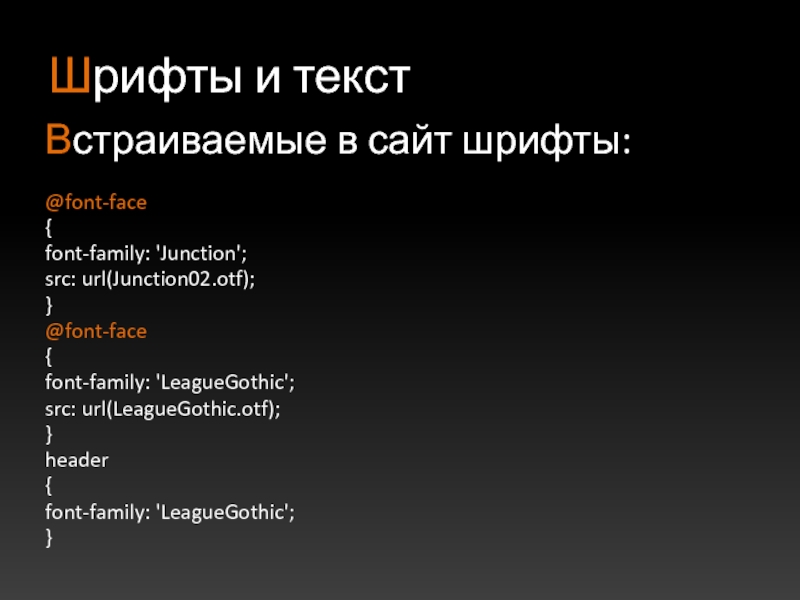
- 21. Шрифты и текст Встраиваемые в сайт шрифты:
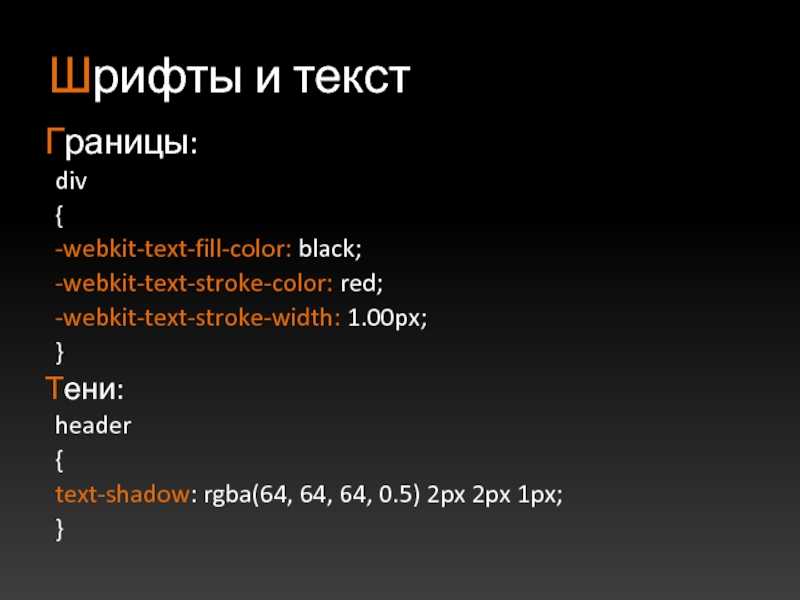
- 22. Шрифты и текст Границы: div {
- 23. Шрифты и текст Отражения: header { -webkit-box-reflect: below 10px }
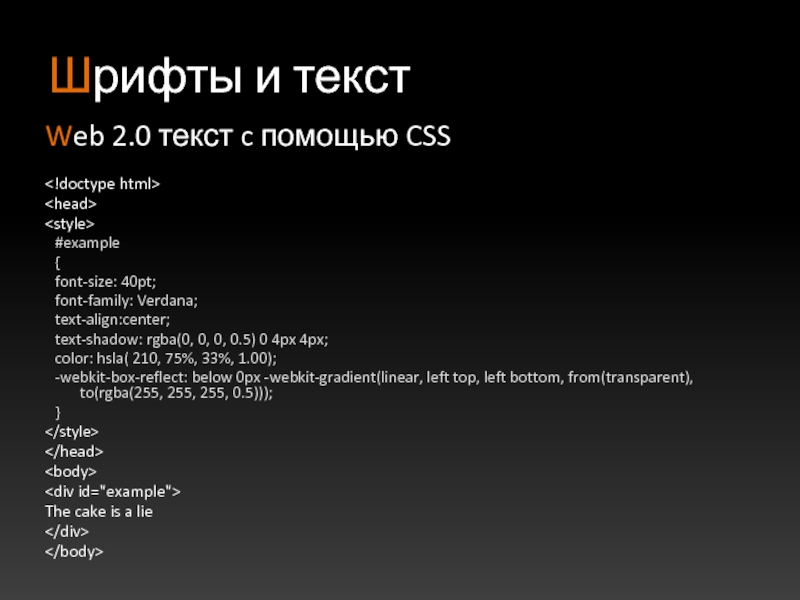
- 24. Шрифты и текст Web 2.0 текст c
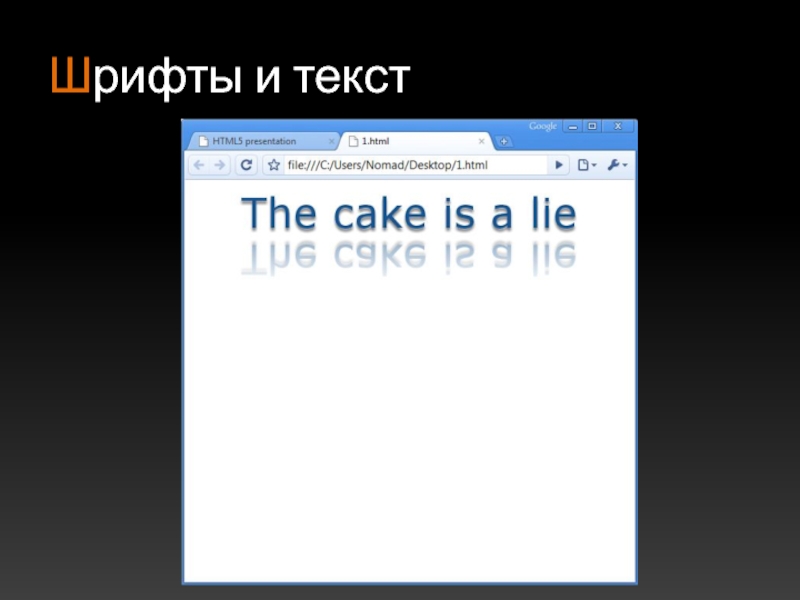
- 25. Шрифты и текст
- 26. Форматирование Колонки: -webkit-column-count: 4; -webkit-column-rule: 1px solid #bbb; -webkit-column-gap: 2em;
- 27. Работа с цветом HSLA модель: color: hsla(
- 28. Background Множественные background’ы: div {
- 29. Границы div { border-radius: 14px; } Пример
- 30. Переходы и трансформации Transition: #box {
- 31. Переходы и трансформации #example { font-size: 40pt;
- 32. Коротко о главном CSS: Улучшенная типографика Трансформации
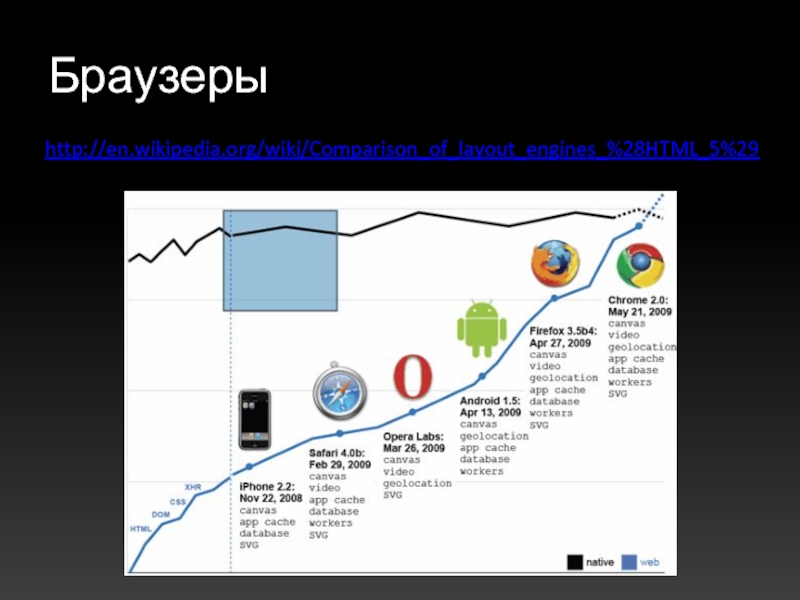
- 33. Браузеры http://en.wikipedia.org/wiki/Comparison_of_layout_engines_%28HTML_5%29
- 34. А что с IE? Internet Explorer
- 35. Полезные ссылки http://apirocks.com/html5/html5.html#slide1 http://dev.w3.org/html5/spec/Overview.html http://html5demos.com/ http://html5gallery.com/ http://www.youtube.com/html5
Слайд 2Развитие Web-Технологий
1991 HTML
1994 HTML 2
1996 CSS + Java Script
1997 HTML 4
1998
CSS2
2000 XHTML
2002 Безтабличная верстка (div)
2005 AJAX
2009 HTML5
2000 XHTML
2002 Безтабличная верстка (div)
2005 AJAX
2009 HTML5
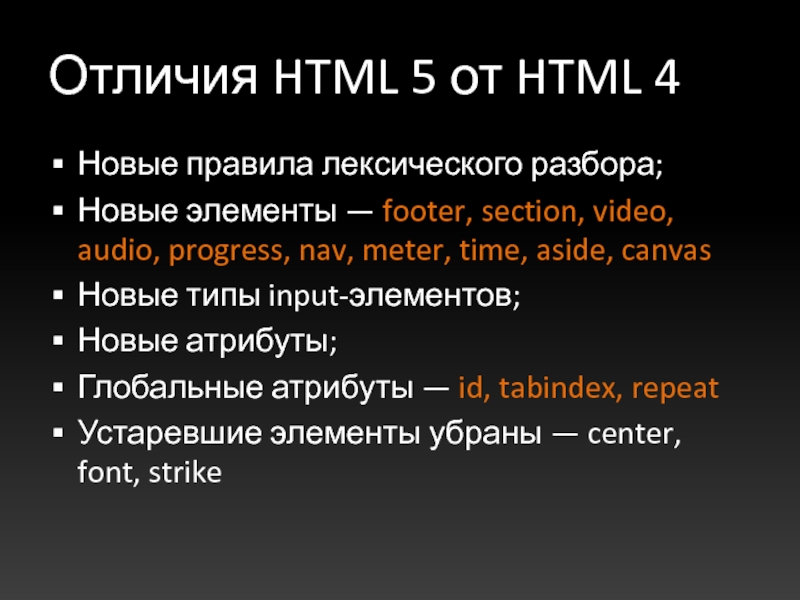
Слайд 4Отличия HTML 5 от HTML 4
Новые правила лексического разбора;
Новые элементы — footer,
section, video, audio, progress, nav, meter, time, aside, canvas
Новые типы input-элементов;
Новые атрибуты;
Глобальные атрибуты — id, tabindex, repeat
Устаревшие элементы убраны — center, font, strike
Новые типы input-элементов;
Новые атрибуты;
Глобальные атрибуты — id, tabindex, repeat
Устаревшие элементы убраны — center, font, strike
Слайд 5Новые API
Рисование 2D-картинок в реальном времени
Контроль над проигрыванием медиафайлов, который может
использоваться, например, для синхронизации субтитров с видео
Хранение данных в браузере
Редактирование
Drag-and-drop
Работа с сетью
MIME - Multipurpose Internet Mail Extensions
Хранение данных в браузере
Редактирование
Drag-and-drop
Работа с сетью
MIME - Multipurpose Internet Mail Extensions
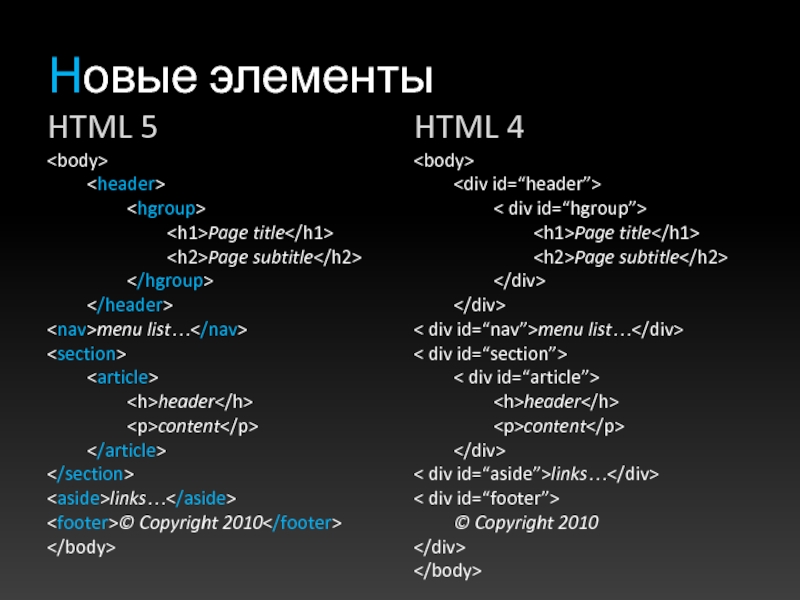
Слайд 7Новые элементы
HTML 5
Page title
Page subtitle
menu list…
header
content
links…
© Copyright 2010
HTML 4
< div id=“hgroup”>
Page title
Page subtitle
< div id=“nav”>menu list…
< div id=“section”>
< div id=“article”>
content
< div id=“aside”>links…
< div id=“footer”>
© Copyright 2010













![Поиск элементовПо классу:var el = document.getElementById('section1'); el.focus(); var els = document.getElementsByTagName('div'); els[0].focus(); var els =](/img/tmb/4/335939/a283839e7915b6431fb14a4e56746a6b-800x.jpg)