- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
中级篇 工业领域 嵌入式系统专家 工业领域 嵌入式系统专家 презентация
Содержание
- 1. 中级篇 工业领域 嵌入式系统专家 工业领域 嵌入式系统专家
- 2. 目 的 能够完全自主的组态实际工程 能够解决现场遇到的实际问题
- 3. 多 语 言 报警功能 简单动画 提纲
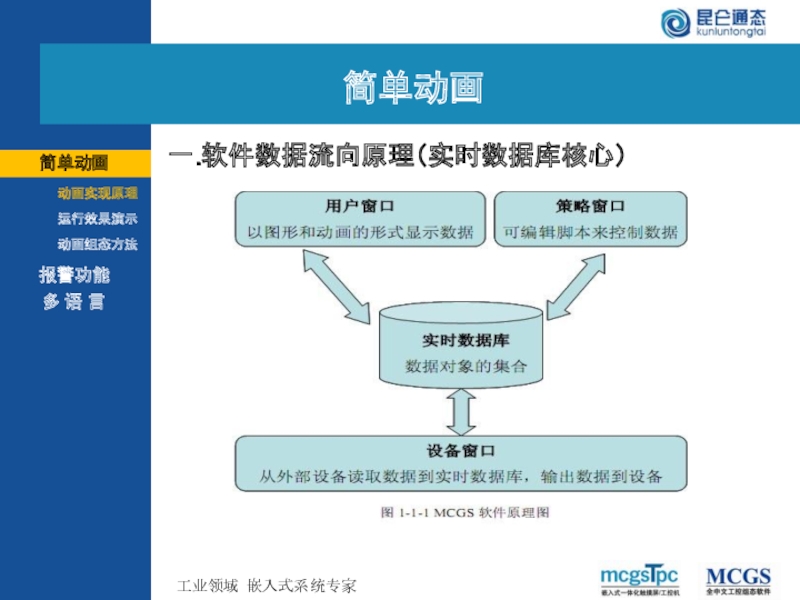
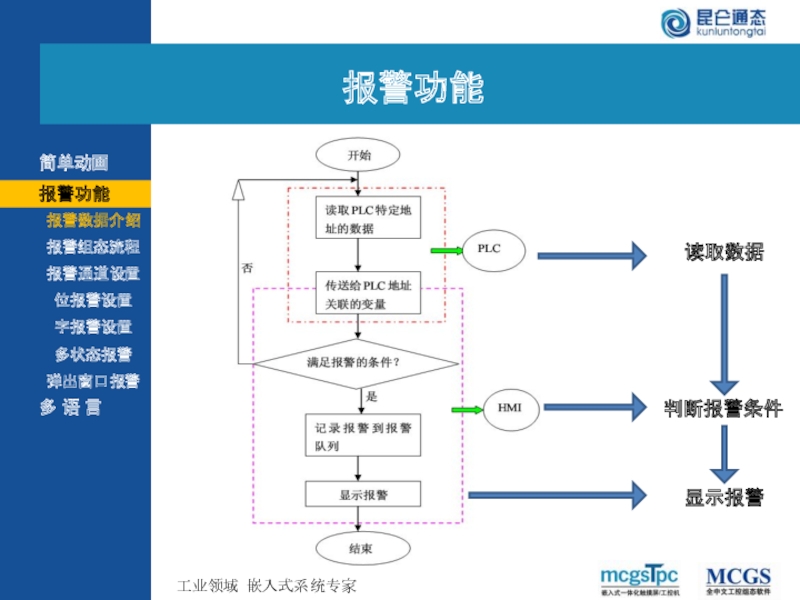
- 4. 一.软件数据流向原理(实时数据库核心) 简单动画 报警功能 多 语 言 简单动画 动画实现原理 运行效果演示 动画组态方法
- 5. 二.运行效果演示 简单动画 报警功能 多 语 言 简单动画 动画实现原理 运行效果演示 动画组态方法
- 6. 简单动画 报警功能 多 语 言
- 7. 设置窗口背景
- 8. 简单动画 报警功能
- 9. 简单动画 报警功能 多 语 言
- 10. 简单动画 报警功能 多 语 言
- 11. 简单动画 报警功能 多 语 言
- 13. 简单动画 报警功能 多 语
- 14. 简单动画 报警功能 多 语
- 15. 3、添加脚本 简单动画 报警功能 多
- 16. 简单动画 报警功能 多 语 言
- 17. 简单动画 报警功能 多 语 言
- 18. 简单动画 报警功能 多 语 言
- 19. 简单动画 报警功能 多 语 言
- 20. 报警功能 报警功能 多 语 言
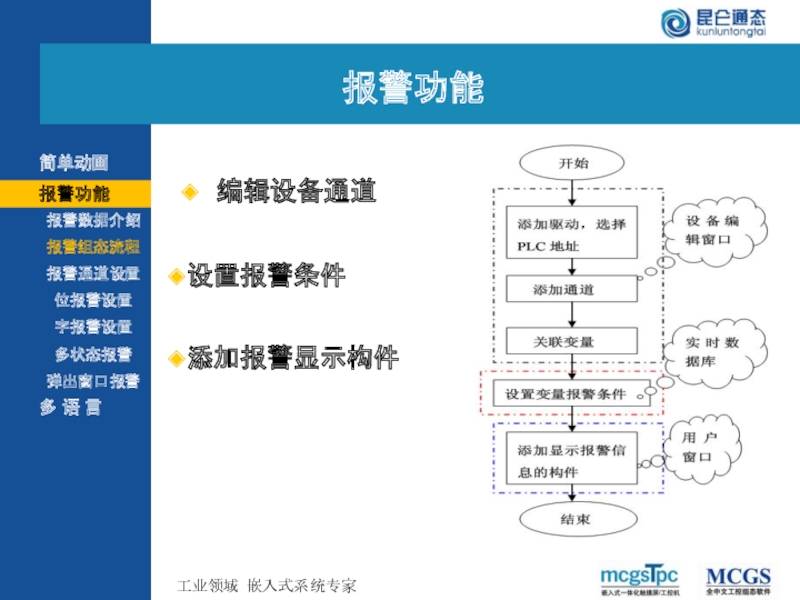
- 21. 编辑设备通道 设置报警条件 添加报警显示构件 报警功能 报警功能
- 22. 报警功能 报警功能 多 语 言 简单动画 报警数据介绍 报警组态流程 报警通道设置 位报警设置 字报警设置 多状态报警 弹出窗口报警
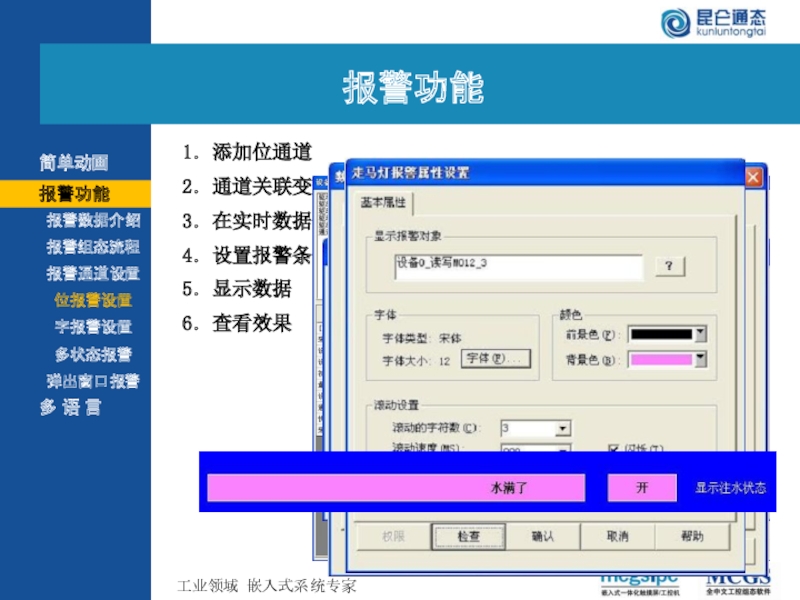
- 23. 报警功能 1.添加位通道 2.通道关联变量 3.在实时数据库设置变量的报警属性 4.设置报警条(走马灯)构件
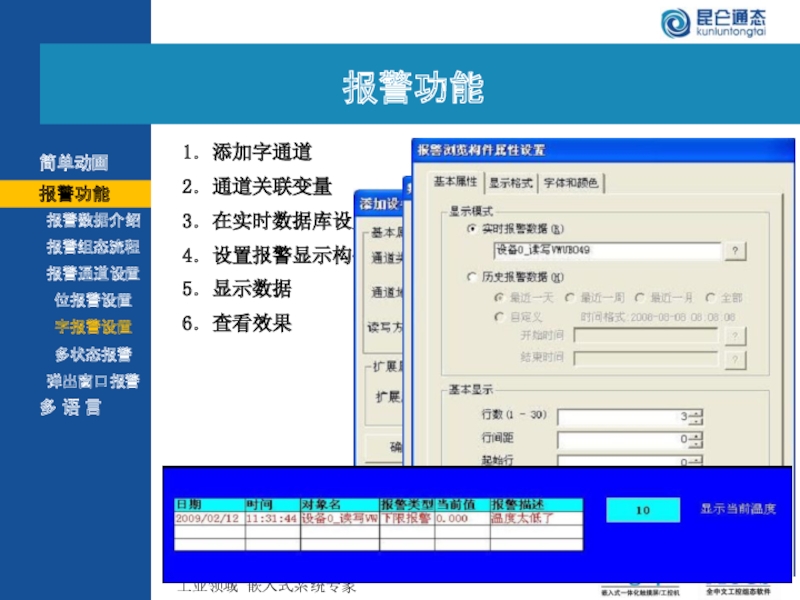
- 24. 1.添加字通道 2.通道关联变量 3.在实时数据库设置变量的报警属性 4.设置报警显示构件
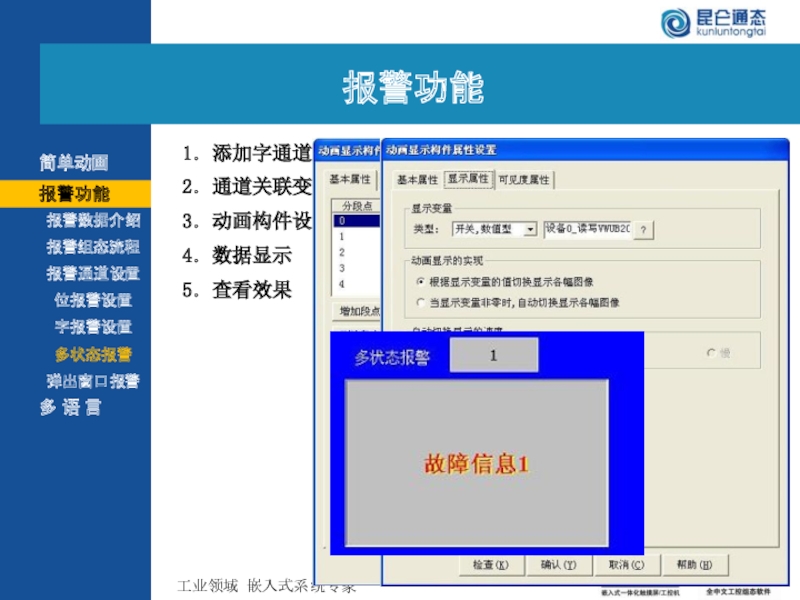
- 25. 报警功能 1.添加字通道 2.通道关联变量 3.动画构件设置 4.数据显示
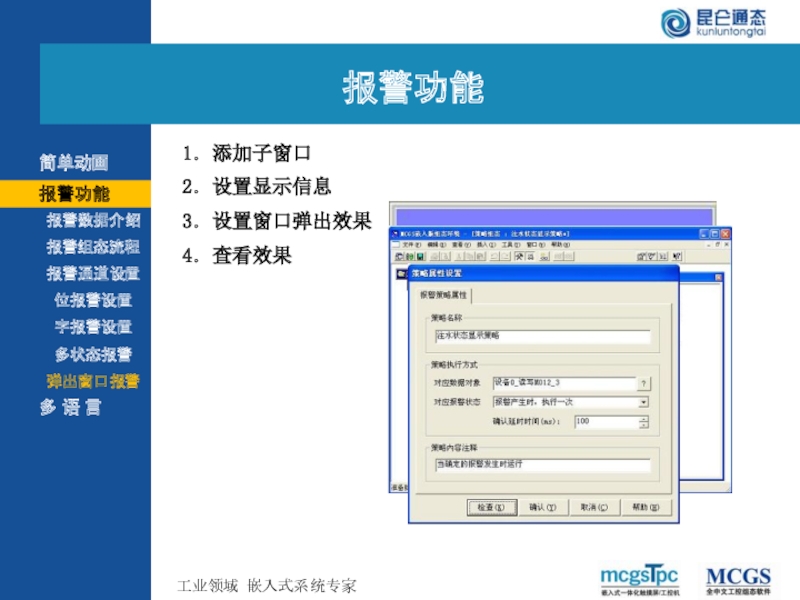
- 26. 报警功能 报警功能 多 语
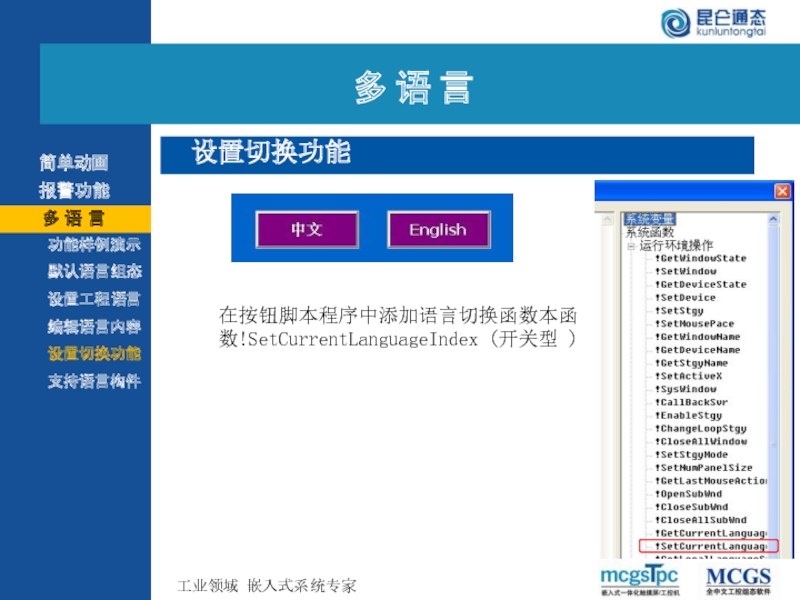
- 27. 中文 英文 多 语 言 报警功能 简单动画
- 28. 多 语 言 报警功能 简单动画 功能样例演示 默认语言组态 设置工程语言 编辑语言内容 设置切换功能 支持语言构件 按照工程默认语言组态 多 语 言
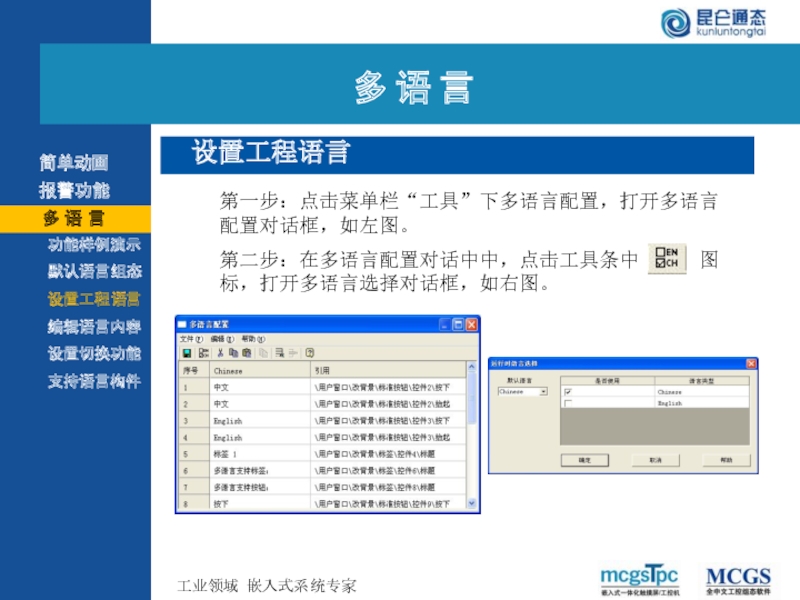
- 29. 第一步:点击菜单栏“工具”下多语言配置,打开多语言 配置对话框,如左图。 第二步:在多语言配置对话中中,点击工具条中
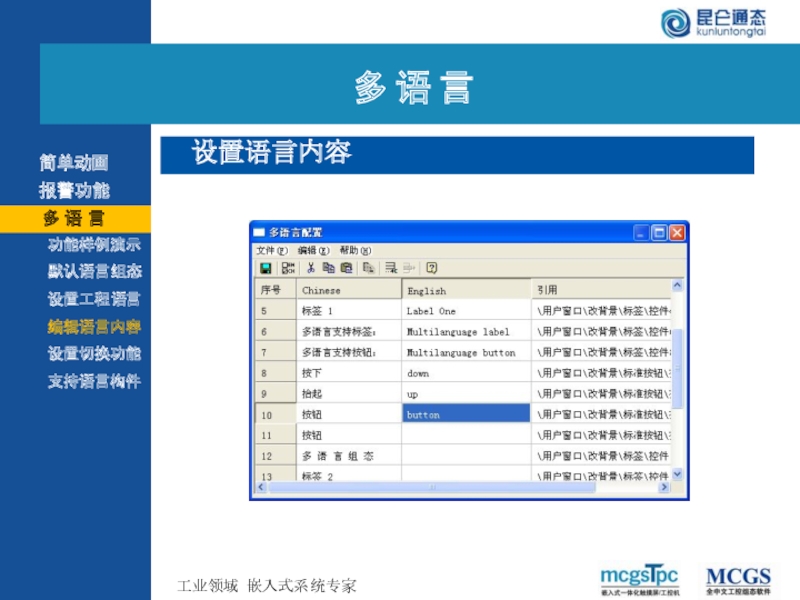
- 30. 多 语 言 报警功能 简单动画 功能样例演示 默认语言组态 设置工程语言 编辑语言内容 设置切换功能 支持语言构件 设置语言内容 多 语 言
- 31. 在按钮脚本程序中添加语言切换函数本函数!SetCurrentLanguageIndex (开关型 ) 多 语 言
- 32. 多 语 言 报警功能 简单动画 功能样例演示 默认语言组态
- 33. 谢 谢!
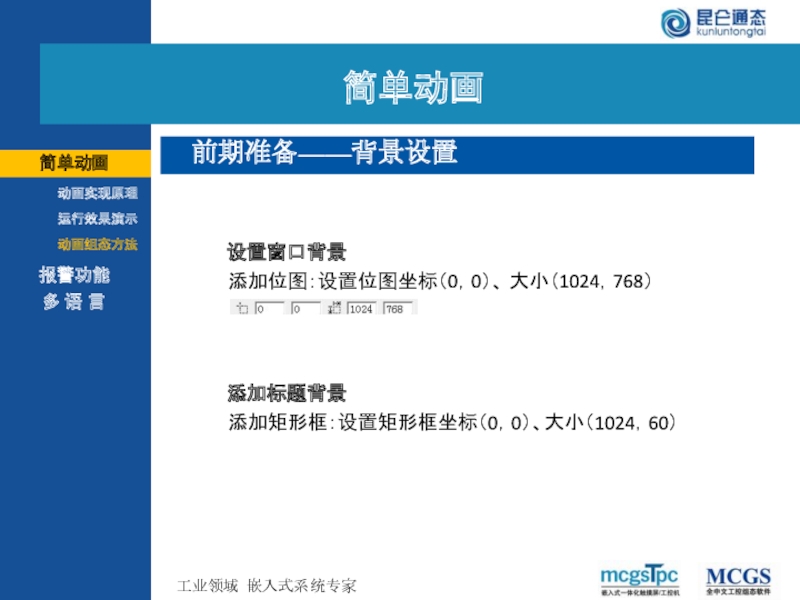
Слайд 7 设置窗口背景
添加位图:设置位图坐标(0,0)、 大小(1024,768)
添加标题背景
添加矩形框:设置矩形框坐标(0,0)、大小(1024,60)
添加标题背景
添加矩形框:设置矩形框坐标(0,0)、大小(1024,60)
简单动画
报警功能
多 语 言
简单动画
动画实现原理
运行效果演示
动画组态方法
前期准备——背景设置
Слайд 8
简单动画
报警功能
多 语 言
简单动画
动画实现原理
运行效果演示
动画组态方法
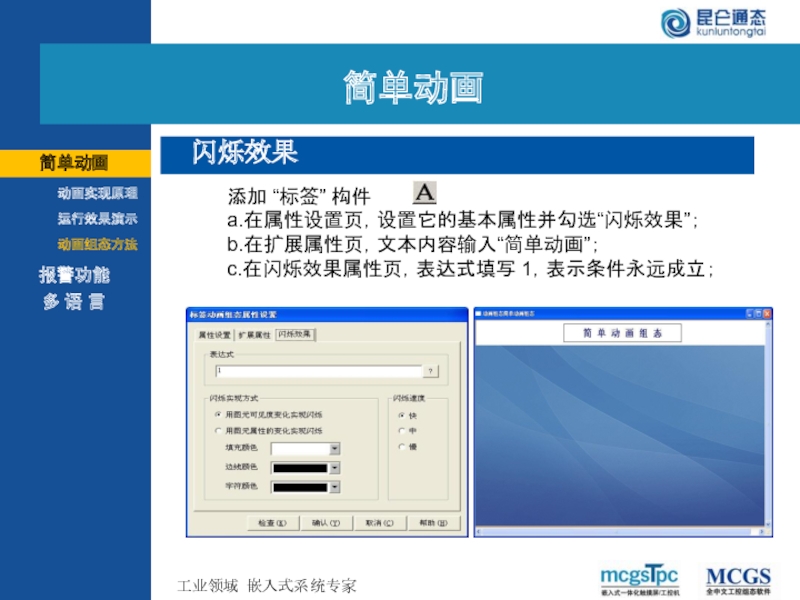
添加
“标签” 构件
a.在属性设置页,设置它的基本属性并勾选“闪烁效果”;
b.在扩展属性页,文本内容输入“简单动画”;
c.在闪烁效果属性页,表达式填写 1,表示条件永远成立;
a.在属性设置页,设置它的基本属性并勾选“闪烁效果”;
b.在扩展属性页,文本内容输入“简单动画”;
c.在闪烁效果属性页,表达式填写 1,表示条件永远成立;
闪烁效果
Слайд 9简单动画
报警功能
多 语 言
简单动画
动画实现原理
运行效果演示
动画组态方法
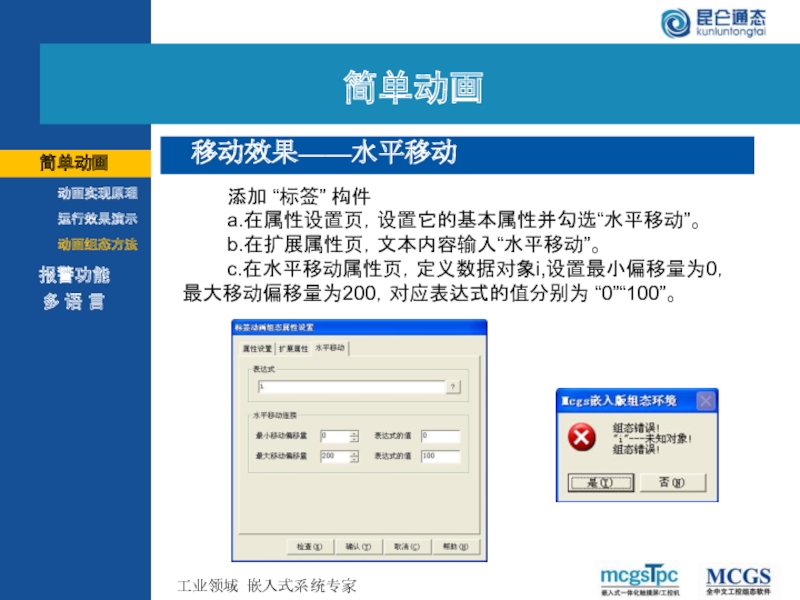
移动效果——水平移动
添加 “标签”
构件
a.在属性设置页,设置它的基本属性并勾选“水平移动”。
b.在扩展属性页,文本内容输入“水平移动”。
c.在水平移动属性页,定义数据对象i,设置最小偏移量为0,
最大移动偏移量为200,对应表达式的值分别为 “0”“100”。
a.在属性设置页,设置它的基本属性并勾选“水平移动”。
b.在扩展属性页,文本内容输入“水平移动”。
c.在水平移动属性页,定义数据对象i,设置最小偏移量为0,
最大移动偏移量为200,对应表达式的值分别为 “0”“100”。
Слайд 10简单动画
报警功能
多 语 言
简单动画
动画实现原理
运行效果演示
动画组态方法
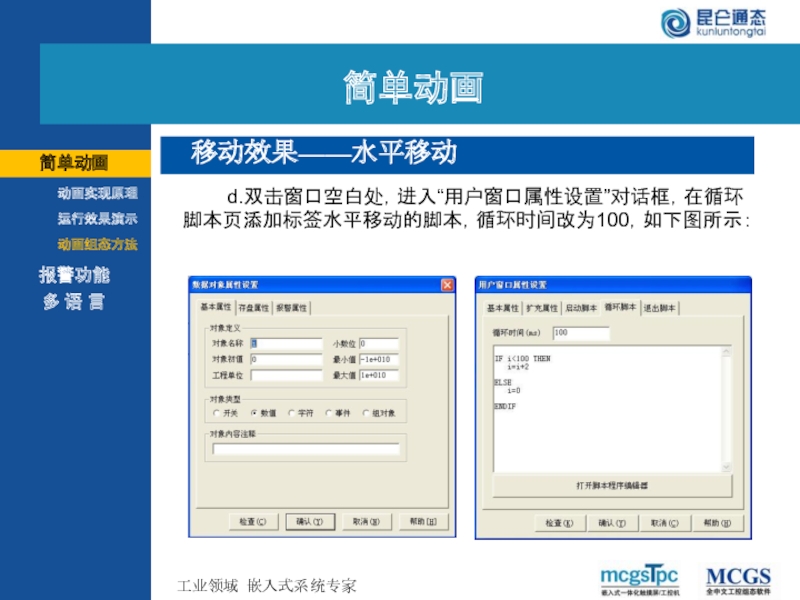
移动效果——水平移动
d.双击窗口空白处,进入“用户窗口属性设置”对话框,在循环脚本页添加标签水平移动的脚本,循环时间改为100,如下图所示:
Слайд 12
简单动画
报警功能
多 语 言
简单动画
动画实现原理
运行效果演示
动画组态方法
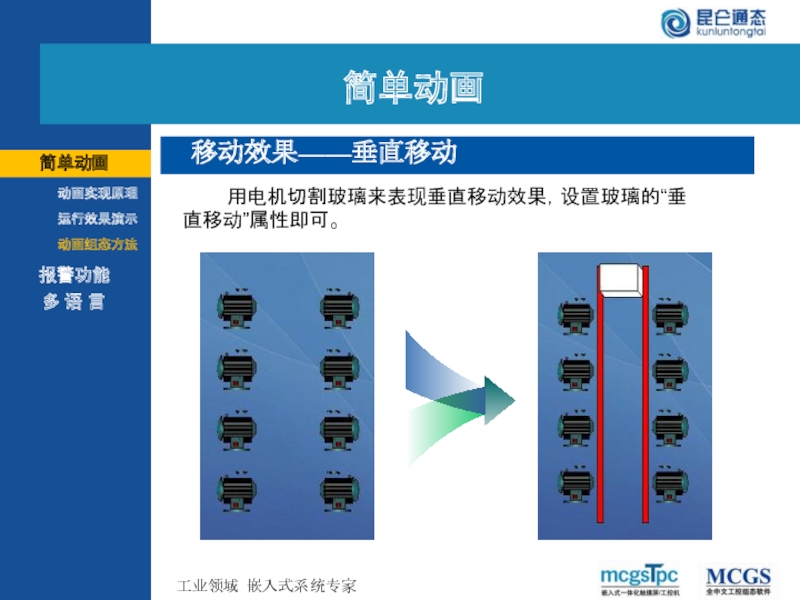
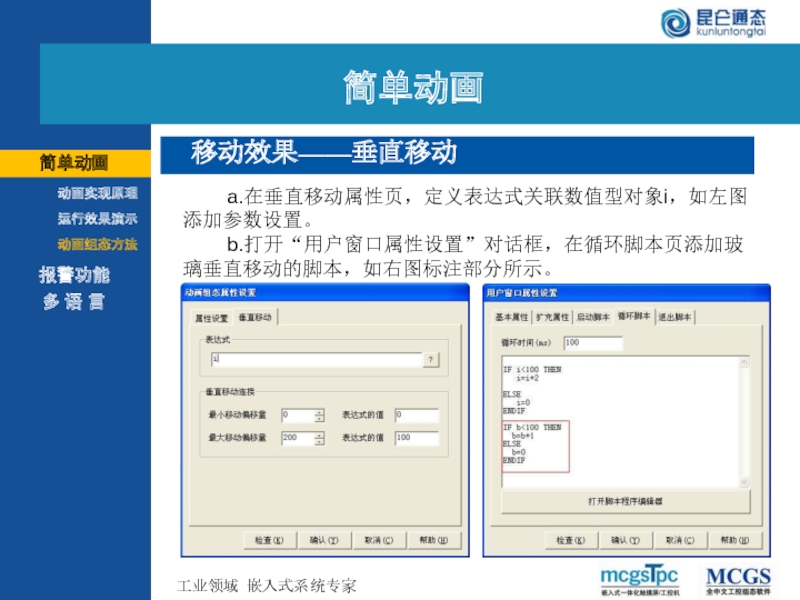
移动效果——垂直移动
a.在垂直移动属性页,定义表达式关联数值型对象i,如左图添加参数设置。
b.打开“用户窗口属性设置”对话框,在循环脚本页添加玻璃垂直移动的脚本,如右图标注部分所示。
b.打开“用户窗口属性设置”对话框,在循环脚本页添加玻璃垂直移动的脚本,如右图标注部分所示。
Слайд 13
简单动画
报警功能
多 语 言
简单动画
动画实现原理
运行效果演示
动画组态方法
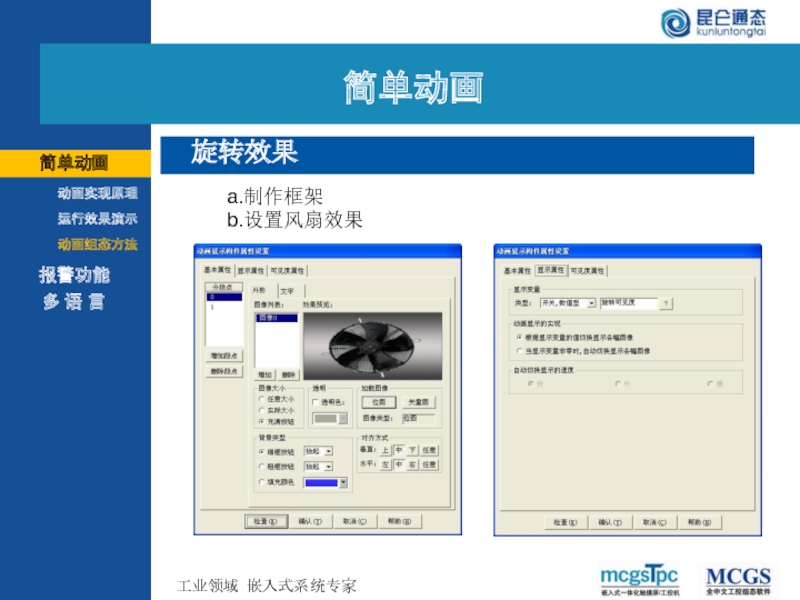
旋转效果
风扇的旋转效果可以用动画显示构件来实现。动画显示构件可以添加分段点,每个分段点可以添加不同的图片。风扇的旋转效果就是用两个不同状态的图片交替显示实现的。
Слайд 15
3、添加脚本
简单动画
报警功能
多 语 言
简单动画
动画实现原理
运行效果演示
动画组态方法
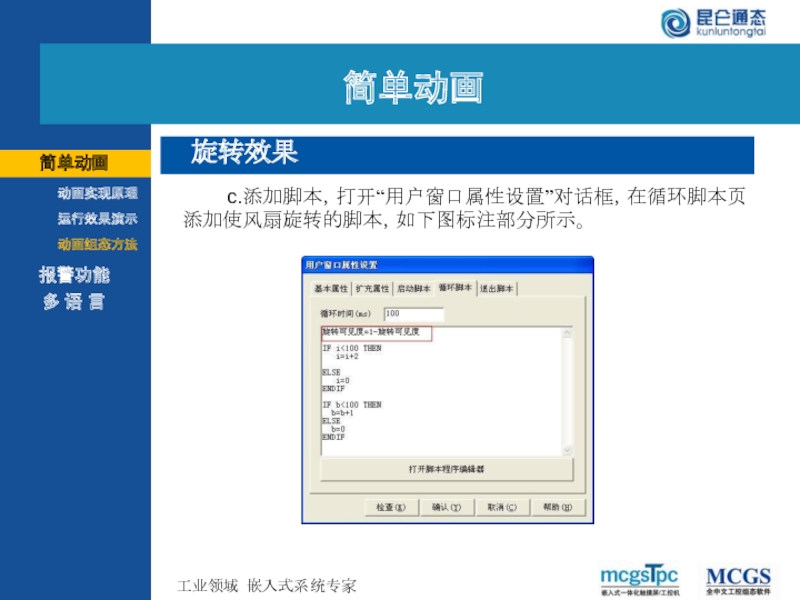
旋转效果
c.添加脚本,打开“用户窗口属性设置”对话框,在循环脚本页添加使风扇旋转的脚本,如下图标注部分所示。
Слайд 16简单动画
报警功能
多 语 言
简单动画
动画实现原理
运行效果演示
动画组态方法
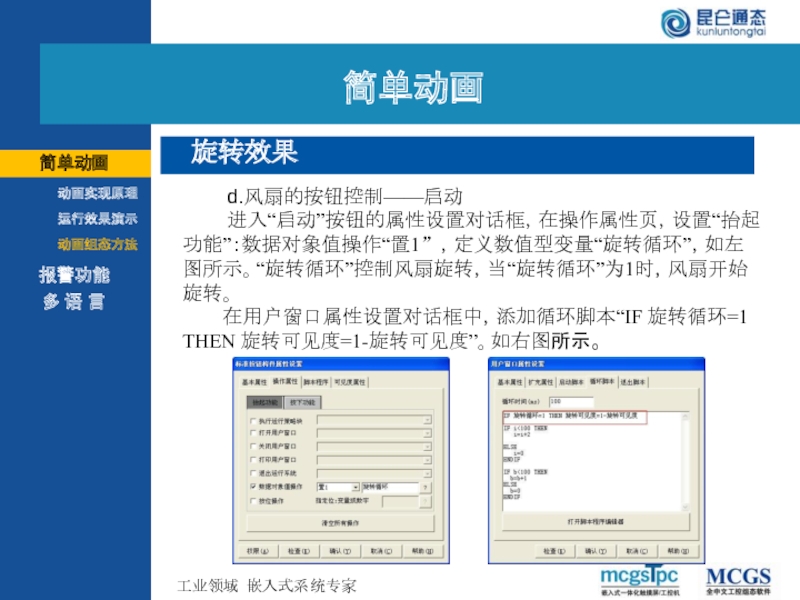
旋转效果
d.风扇的按钮控制——启动
进入“启动”按钮的属性设置对话框,在操作属性页,设置“抬起功能”:数据对象值操作“置1”,定义数值型变量“旋转循环”,如左图所示。“旋转循环”控制风扇旋转,当“旋转循环”为1时,风扇开始旋转。
在用户窗口属性设置对话框中,添加循环脚本“IF 旋转循环=1 THEN 旋转可见度=1-旋转可见度”。如右图所示。
在用户窗口属性设置对话框中,添加循环脚本“IF 旋转循环=1 THEN 旋转可见度=1-旋转可见度”。如右图所示。
Слайд 17简单动画
报警功能
多 语 言
简单动画
动画实现原理
运行效果演示
动画组态方法
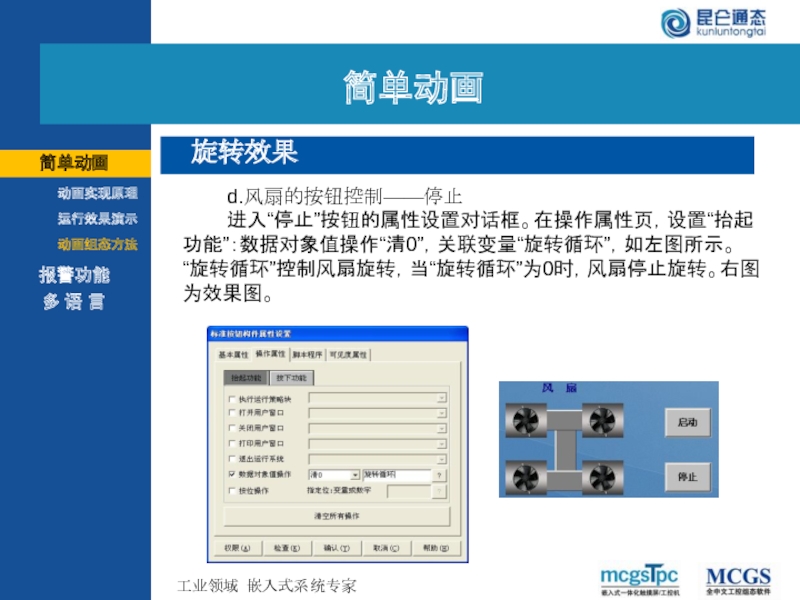
旋转效果
d.风扇的按钮控制——停止
进入“停止”按钮的属性设置对话框。在操作属性页,设置“抬起功能”:数据对象值操作“清0”,关联变量“旋转循环”,如左图所示。“旋转循环”控制风扇旋转,当“旋转循环”为0时,风扇停止旋转。右图为效果图。
Слайд 18简单动画
报警功能
多 语 言
简单动画
动画实现原理
运行效果演示
动画组态方法
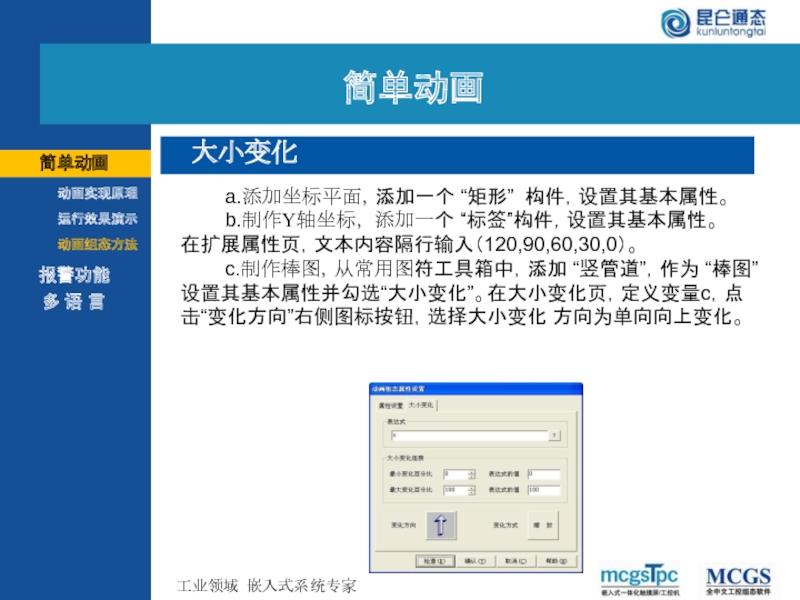
大小变化
a.添加坐标平面,添加一个 “矩形”
构件,设置其基本属性。
b.制作Y轴坐标, 添加一个 “标签”构件,设置其基本属性。
在扩展属性页,文本内容隔行输入(120,90,60,30,0)。
c.制作棒图,从常用图符工具箱中,添加 “竖管道”,作为 “棒图”设置其基本属性并勾选“大小变化”。在大小变化页,定义变量c,点击“变化方向”右侧图标按钮,选择大小变化 方向为单向向上变化。
b.制作Y轴坐标, 添加一个 “标签”构件,设置其基本属性。
在扩展属性页,文本内容隔行输入(120,90,60,30,0)。
c.制作棒图,从常用图符工具箱中,添加 “竖管道”,作为 “棒图”设置其基本属性并勾选“大小变化”。在大小变化页,定义变量c,点击“变化方向”右侧图标按钮,选择大小变化 方向为单向向上变化。
Слайд 19简单动画
报警功能
多 语 言
简单动画
动画实现原理
运行效果演示
动画组态方法
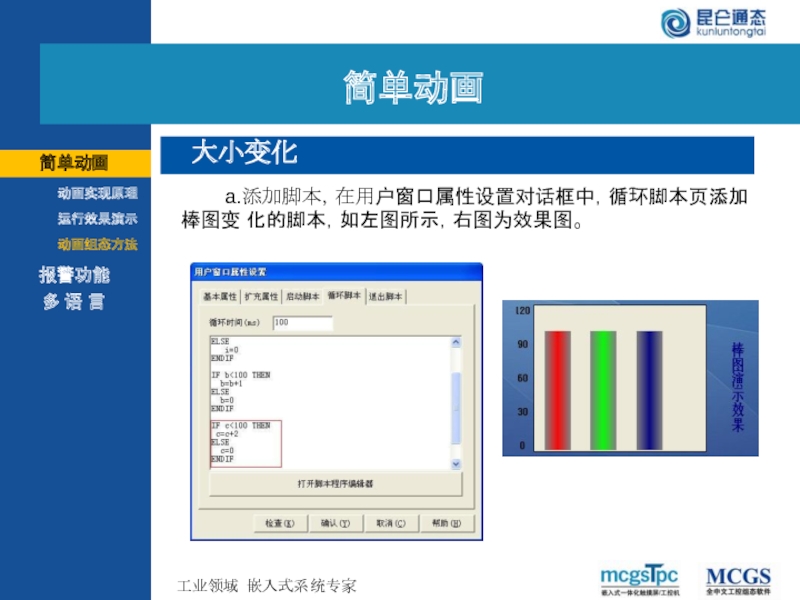
大小变化
a.添加脚本,在用户窗口属性设置对话框中,循环脚本页添加棒图变 化的脚本,如左图所示,右图为效果图。
Слайд 23报警功能
1.添加位通道
2.通道关联变量
3.在实时数据库设置变量的报警属性
4.设置报警条(走马灯)构件
5.显示数据
6.查看效果
报警功能
多 语 言
简单动画
报警数据介绍
报警组态流程
报警通道设置
位报警设置
字报警设置
多状态报警
弹出窗口报警
Слайд 241.添加字通道
2.通道关联变量
3.在实时数据库设置变量的报警属性
4.设置报警显示构件
5.显示数据
6.查看效果
报警功能
报警功能
多 语 言
简单动画
报警数据介绍
报警组态流程
报警通道设置
位报警设置
字报警设置
多状态报警
弹出窗口报警
Слайд 25报警功能
1.添加字通道
2.通道关联变量
3.动画构件设置
4.数据显示
5.查看效果
报警功能
多 语 言
简单动画
报警数据介绍
报警组态流程
报警通道设置
位报警设置
字报警设置
多状态报警
弹出窗口报警
Слайд 29 第一步:点击菜单栏“工具”下多语言配置,打开多语言 配置对话框,如左图。
第二步:在多语言配置对话中中,点击工具条中 图标,打开多语言选择对话框,如右图。
多 语 言
报警功能
简单动画
功能样例演示
默认语言组态
设置工程语言
编辑语言内容
设置切换功能
支持语言构件
设置工程语言
多
语 言