- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Designing Effective “PowerPoint Presentations” презентация
Содержание
- 1. Designing Effective “PowerPoint Presentations”
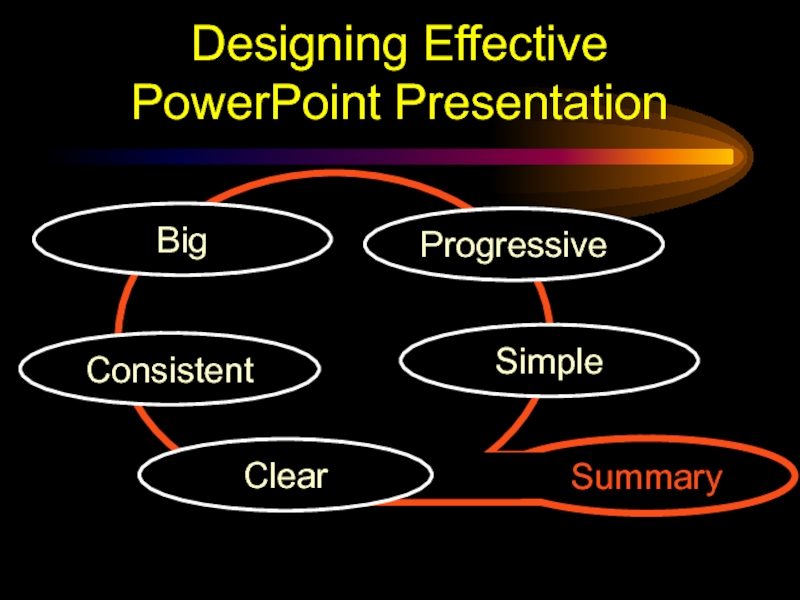
- 2. Designing Effective PowerPoint Presentation Simple Consistent Clear Big Progressive Summary
- 3. Make It Big
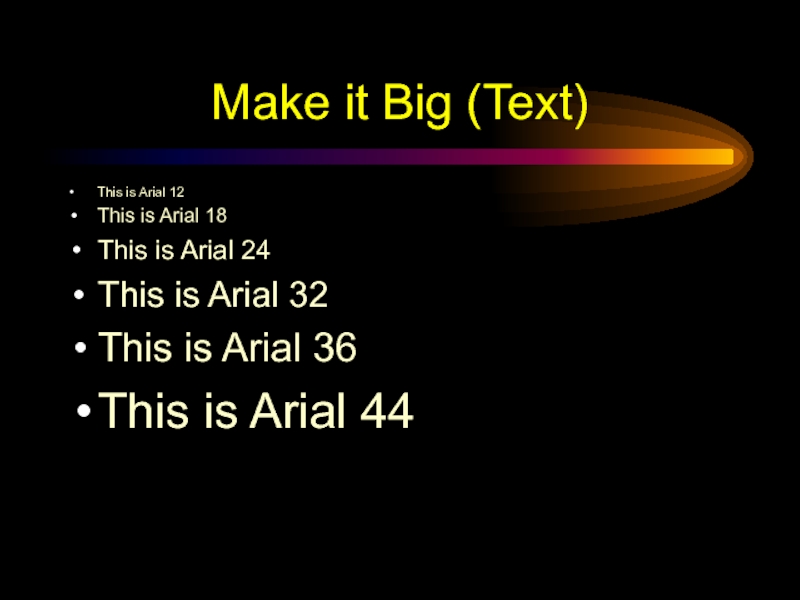
- 4. Make it Big (Text) This is Arial
- 5. Make it Big (Text) This is Arial
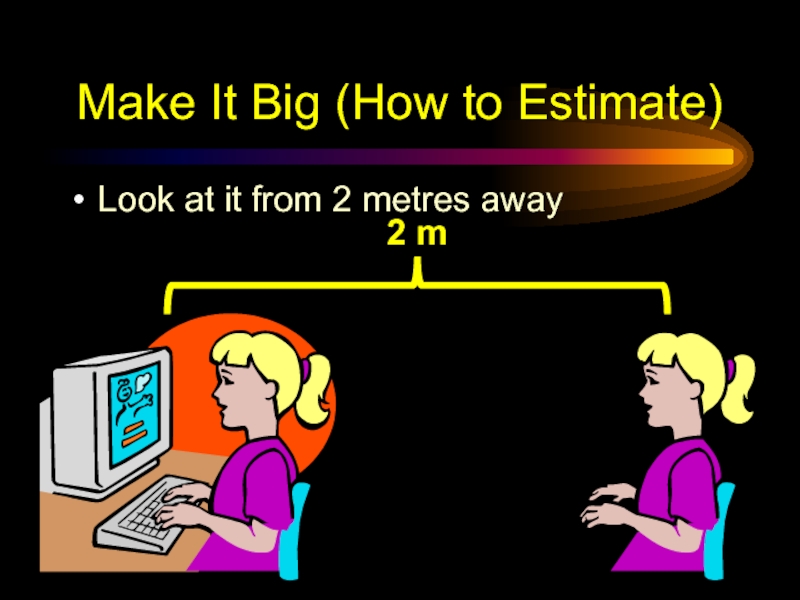
- 6. Make It Big (How to Estimate) Look at it from 2 metres away
- 7. Keep It Simple
- 8. Keep It Simple (Text) Too many colours
- 9. Keep It Simple (Text) Instructional Technology: A
- 10. Keep It Simple (Text) A process
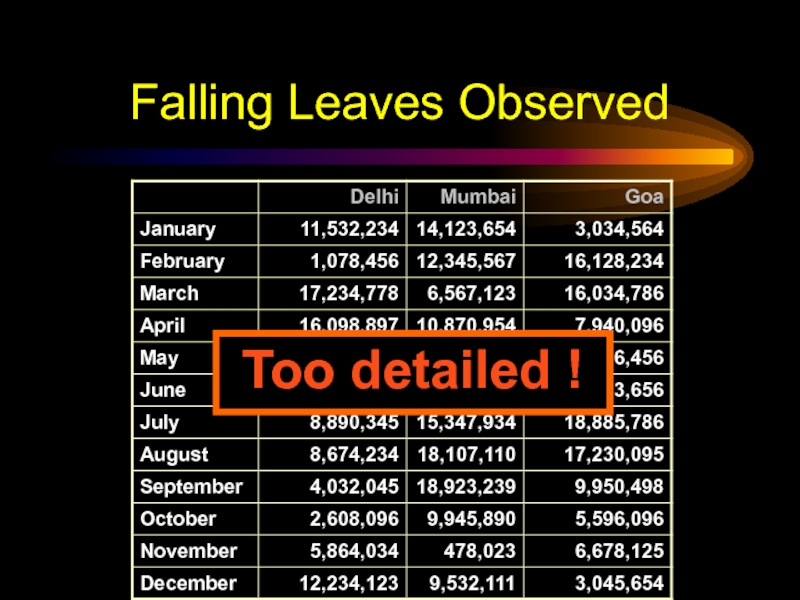
- 11. Falling Leaves Observed Too detailed !
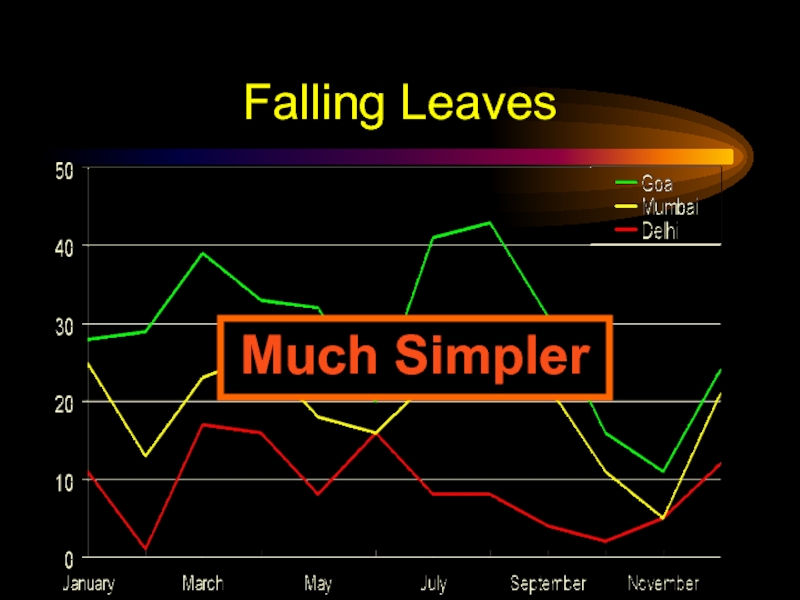
- 12. Falling Leaves in Millions Much Simpler
- 13. Falling Leaves Too detailed !
- 14. Falling Leaves Much Simpler
- 15. Keep It Simple (Picture) Art work may
- 16. Keep It Simple (Sound) Sound effects may distract too Use sound only when necessary
- 17. Keep It Simple (Transition) This transition is
- 18. Keep It Simple (Animation) 2 m Too distracting !
- 19. Keep It Simple (Animation) Simple & to the point
- 20. Make It Clear
- 21. Make It Clear (Capitalisation) ALL CAPITAL LETTERS
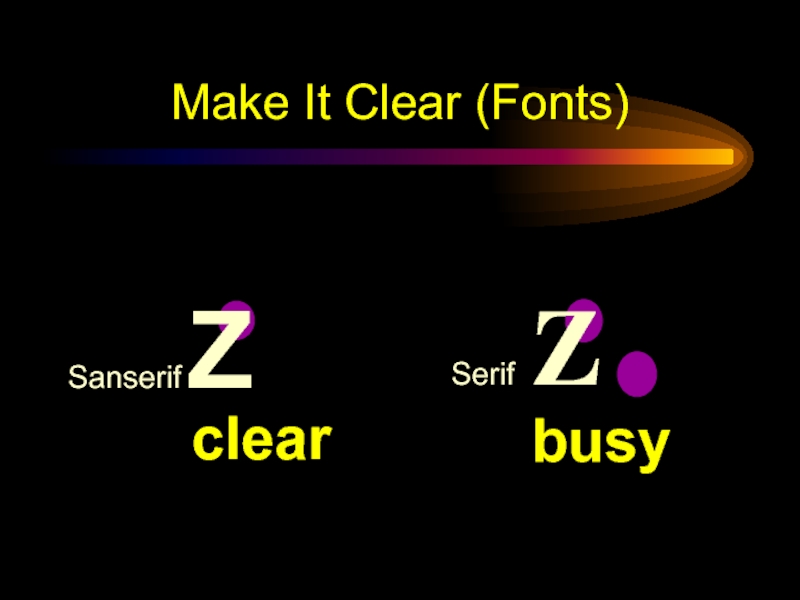
- 22. Sanserif Z Serif Z Make It Clear (Fonts) busy clear
- 23. Serif fonts are difficult to read on
- 24. Make It Clear (Numbers) Use numbers for
- 25. Make It Clear (Numbers) How to put
- 26. Make It Clear (Bullets) Use bullets to show a list without Priority Sequence Hierarchy, …..
- 27. Make It Clear (Colours) Use contrasting colours
- 28. Make It Clear (Contrast) Use contrasting colours
- 29. Make It Clear (Contrast) Use contrasting colours
- 30. Make It Clear (Contrast) Use contrasting colours
- 31. Make It Clear (Complement) Use contrasting colours
- 32. Make It Clear (Complement) Use contrasting colours
- 33. Make It Clear (Size) Size implies importance
- 34. Make It Clear (Size) Size implies importance
- 35. Make It Clear (Focal Points) Focal points direct attention
- 36. Make It Clear (Focal Points) Focal points direct attention
- 37. Be Progressive
- 38. Complexity of Interactions Mode of Instruction Individual
- 39. Complexity of Interactions Mode of Instruction Individual
- 40. Understanding Technology Floppy disk User interface CPU
- 41. Understanding Technology Floppy disk User interface
- 42. Be Consistent
- 43. Be Consistent Differences draw attention Differences
- 44. Be Consistent Differences draw attention Differences may imply importance Use surprises to attract not distract
- 45. Be Consistent Differences draw attention Differences may imply importance Use surprises to attract not distract
- 46. Be Consistent Differences draw attention Differences may
- 47. Be Consistent Differences draw attention Differences may imply importance Use surprises to attract not distract
- 48. Be Consistent Differences draw attention Differences may
- 49. Be Consistent Differences draw attention Differences may
- 50. In Summary Big Simple Clear Progressive Consistent
- 51. Some Final Words
- 52. When Creating Text to support the communication
- 53. When Presenting Speak loudly and clearly with
- 54. Closing Remarks Practice your presentation before
- 55. Thank You !
Слайд 4Make it Big (Text)
This is Arial 12
This is Arial 18
This is
This is Arial 32
This is Arial 36
This is Arial 44
Слайд 5Make it Big (Text)
This is Arial 12
This is Arial 18
This is
This is Arial 32
This is Arial 36
This is Arial 44
Too Small
Слайд 8Keep It Simple (Text)
Too many colours
Too Many Fonts and Styles
The 6
No more than 6 lines per slide
No more than 7 words per line
Слайд 9Keep It Simple (Text)
Instructional Technology:
A complex integrated process involving people, procedures,
Too detailed !
Слайд 10Keep It Simple (Text)
A process
involving people, procedures & tools
for solutions
to problems
(HMRS 5th ed.)
Instructional Technology:
Much Simpler
Слайд 15Keep It Simple (Picture)
Art work may distract your audience
Artistry does
Слайд 17Keep It Simple (Transition)
This transition is annoying, not enhancing
"Appear" and
Слайд 21Make It Clear (Capitalisation)
ALL CAPITAL LETTERS ARE DIFFICULT TO READ
Upper and
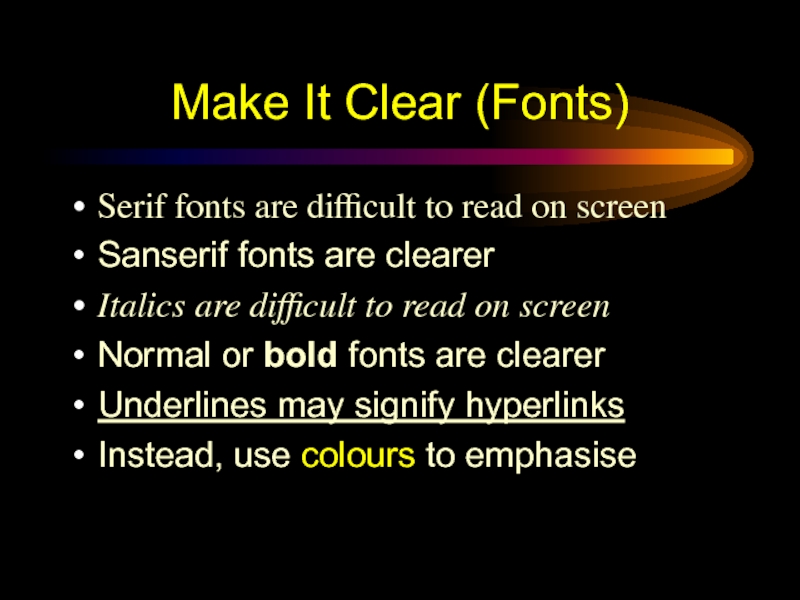
Слайд 23Serif fonts are difficult to read on screen
Sanserif fonts are clearer
Italics
Normal or bold fonts are clearer
Underlines may signify hyperlinks
Instead, use colours to emphasise
Make It Clear (Fonts)
Слайд 24Make It Clear (Numbers)
Use numbers for lists with sequence
For example:
How to
1. Open the door of the fridge
2. Put the elephant in
3. Close the door
Слайд 25Make It Clear (Numbers)
How to put a giraffe into a fridge?
1.
2. Take out the elephant
3. Put the giraffe in
4. Close the door
Слайд 27Make It Clear (Colours)
Use contrasting colours
Light on dark vs dark
Use complementary colours
Слайд 28Make It Clear (Contrast)
Use contrasting colours
Light on dark vs dark on
Use complementary colours
Слайд 29Make It Clear (Contrast)
Use contrasting colours
Light on dark vs dark
Use complementary colours
This is light on dark
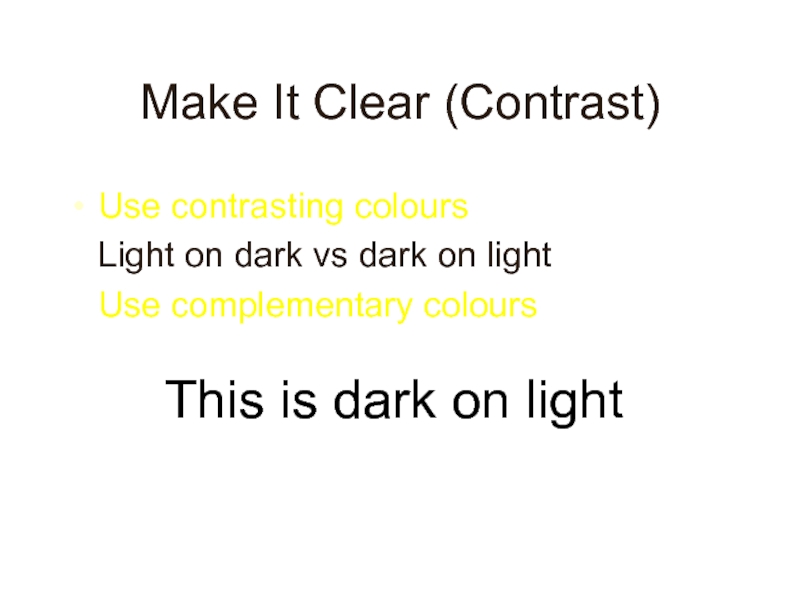
Слайд 30Make It Clear (Contrast)
Use contrasting colours
Light on dark vs dark
Use complementary colours
This is dark on light
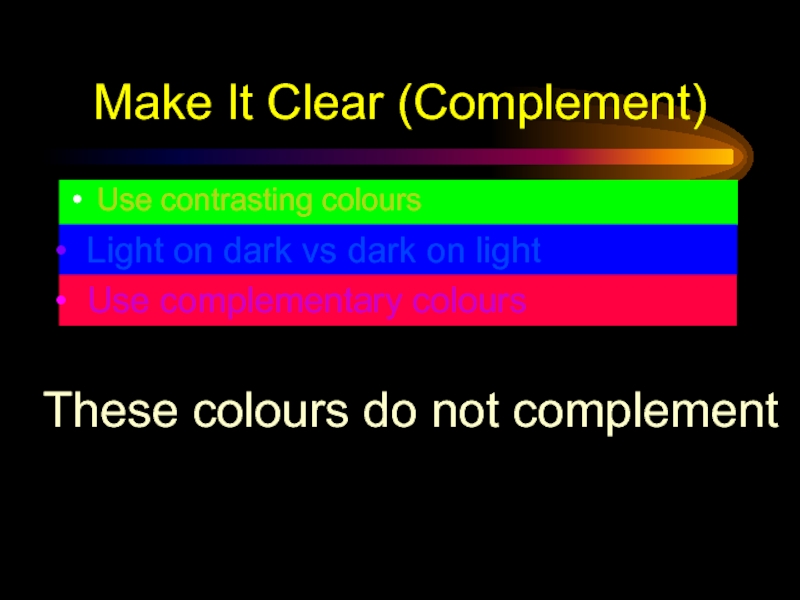
Слайд 31Make It Clear (Complement)
Use contrasting colours
Light on dark vs dark
Use complementary colours
These colours do not complement
Слайд 32Make It Clear (Complement)
Use contrasting colours
Light on dark vs dark
Use complementary colours
These colours complement
Слайд 38Complexity of Interactions
Mode of Instruction
Individual
Pair
Group
Direct
Instruction
Guided
Inquiry
Discovery
Learning
Individual
Instructive
Tools
Individual
Constructive
Tools
Social
Constructive
Tools
Social
Communicative
Tools
Informational Tools
Types of Instructional Tools
Too many in
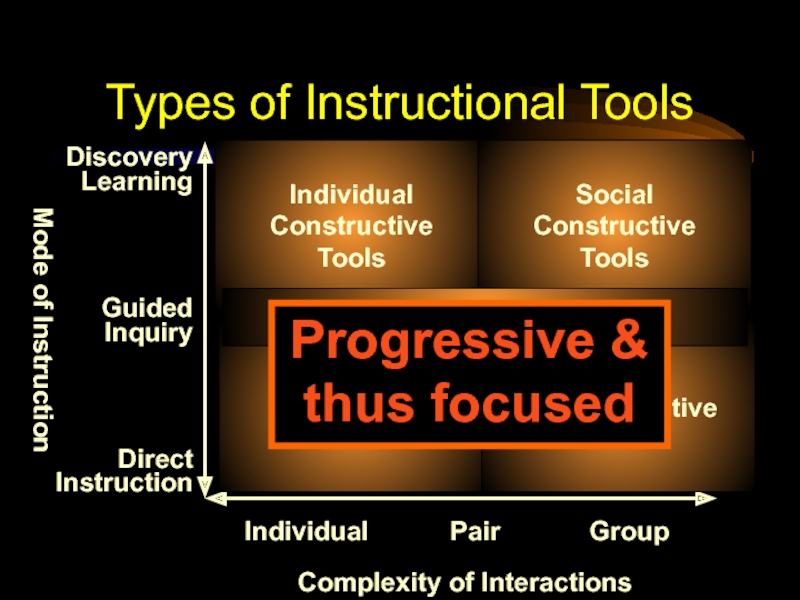
Слайд 39Complexity of Interactions
Mode of Instruction
Individual
Pair
Group
Direct
Instruction
Guided
Inquiry
Discovery
Learning
Individual
Instructive
Tools
Individual
Constructive
Tools
Social
Constructive
Tools
Social
Communicative
Tools
Informational Tools
Types of Instructional Tools
Progressive & thus
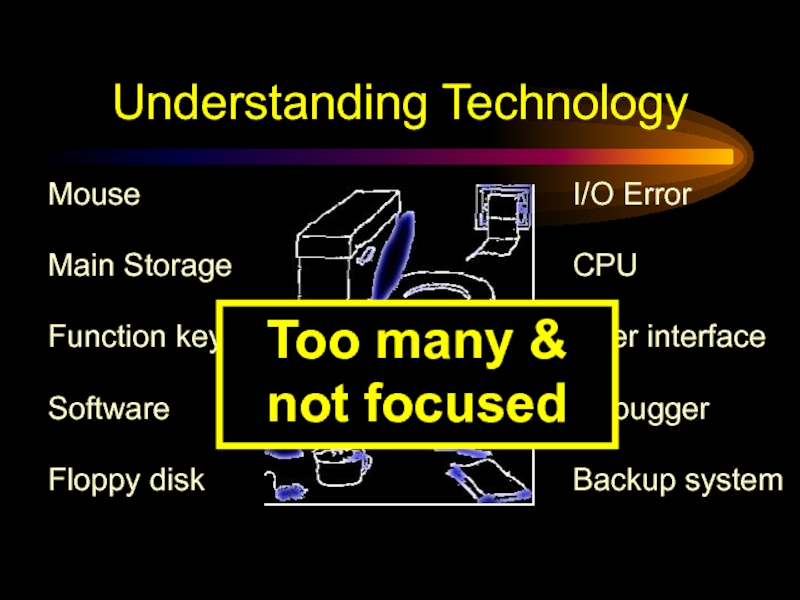
Слайд 40Understanding Technology
Floppy disk
User interface
CPU
I/O Error
Backup system
Software
Mouse
Debugger
Function key
Main Storage
Too many & not
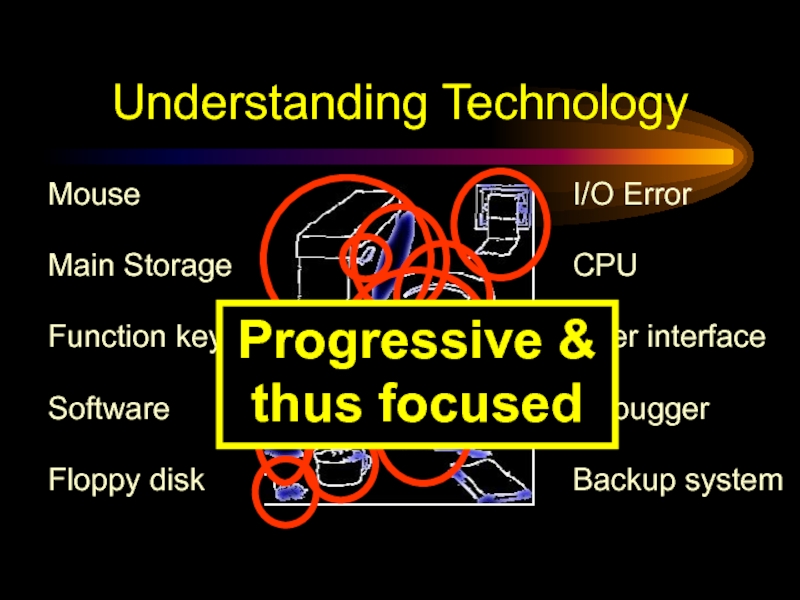
Слайд 41Understanding Technology
Floppy disk
User interface
CPU
I/O Error
Backup system
Software
Mouse
Debugger
Function key
Main Storage
Progressive & thus focused
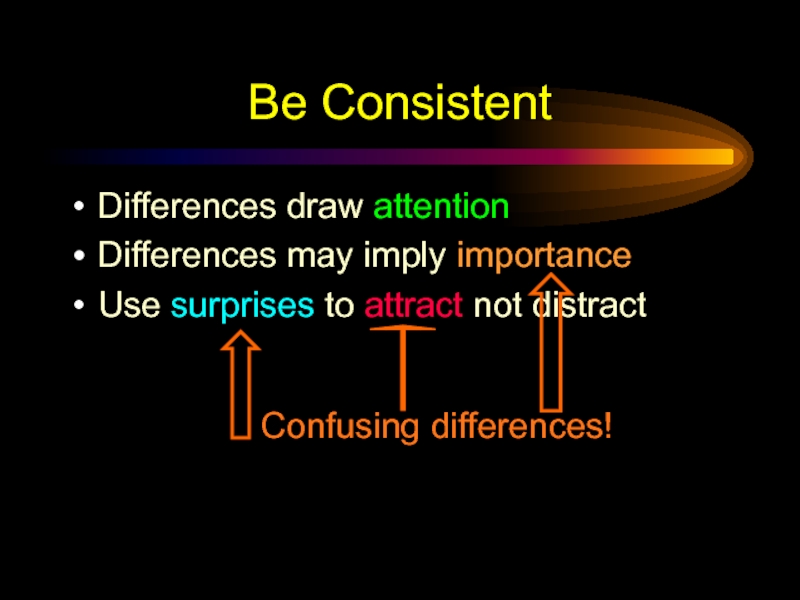
Слайд 43Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract not
Слайд 44Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract not
Слайд 45Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract not
Слайд 46Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract not
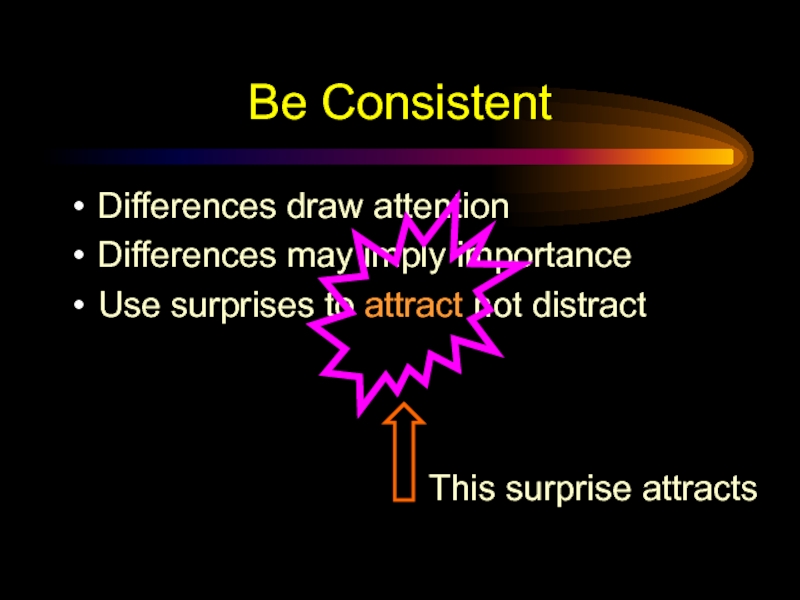
Слайд 47Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract not
Слайд 48Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract not
Слайд 49Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract not
Слайд 52When Creating
Text to support the communication
Pictures to simplify complex concepts
Animations for
Visuals to support, not to distract
Sounds only when absolutely necessary
Think about the people in the back of the room when creating slides
Слайд 53When Presenting
Speak loudly and clearly with fluctuation
Direct your words to all
Maintain eye contact with your audience
Ask questions of your audience
(if applicable)
Don’t read the slides word-for-word, use them for reference
Слайд 54Closing Remarks
Practice your presentation before a neutral audience
Ask for feedback
Be
Leave time for questions