- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Урок 1 презентация
Содержание
- 1. Урок 1
- 2. Сайт – это совокупность гипертекстовых страниц
- 4. Структура HTML - кода Тег должен открывать
- 5. Базовая структура любого HTML-документа выглядит так:
- 6. Заголовки В HTML-документе поддерживаются заголовки шести уровней
- 7. Разделение на абзацы Для того, чтобы выделить
- 8. Работа со шрифтами Язык HTML позволяет указать
- 9. Кодирование цвета ... ... ... ... ... ...
- 10. Выравнивание абзацев - выравнивает абзац по
Слайд 2Сайт – это совокупность гипертекстовых страниц (чаще имеющая древовидную структуру)
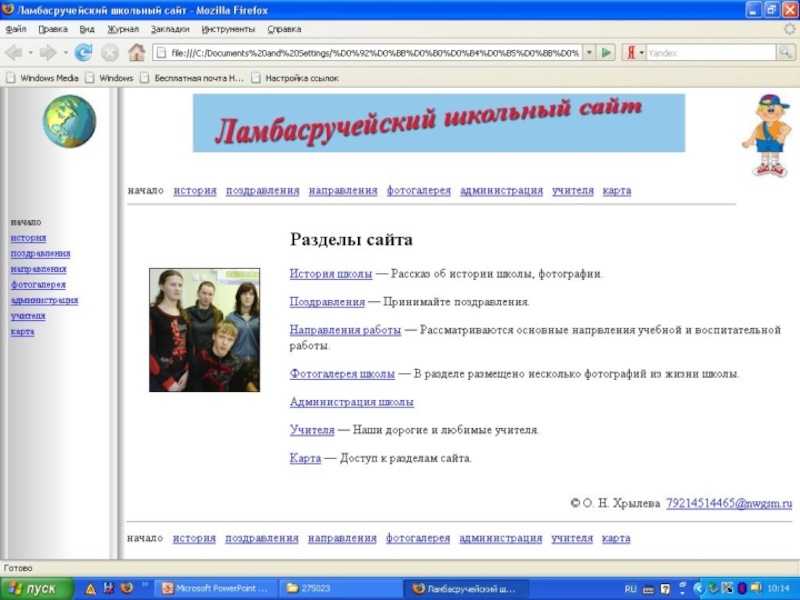
для представления предприятия, фирмы (корпоративные сайты), для представления школ (школьные сайты), частных лиц (личные сайты).
Гипертекстовые страницы, которые составляют сайт, записываются на специальном языке HTML.
Средства HTML служат для указаний браузеру, в каком виде выводить на экран текст и графику, а также позволяют записывать на страницах гиперссылки.
...
...
...
Гипертекстовые страницы, которые составляют сайт, записываются на специальном языке HTML.
Средства HTML служат для указаний браузеру, в каком виде выводить на экран текст и графику, а также позволяют записывать на страницах гиперссылки.
...
...
...
Слайд 4Структура HTML - кода
Тег должен открывать программу, а тег
- закрывать ее.
Между этими двумя основными тегами располагается головная часть программы и тело.
Головная часть содержит информацию, которая не отображается на экране монитора при просмотре web-страницы, а тело – все то, что мы видим на экране монитора как web-страницу.
...
...
...
Между этими двумя основными тегами располагается головная часть программы и тело.
Головная часть содержит информацию, которая не отображается на экране монитора при просмотре web-страницы, а тело – все то, что мы видим на экране монитора как web-страницу.
...
...
...