- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Требования к дизайн-эргономическим свойствам электронных учебно-методических материалов. презентация
Содержание
- 1. Требования к дизайн-эргономическим свойствам электронных учебно-методических материалов.
- 2. Введение Основным элементом при применении компьютерных технологий
- 3. Критерии качества ЭУММ Критерии качества могут быть
- 4. Эргономические критерии повышение уровня мотивации обучения; обеспечение
- 5. Эстетические критерии соответствие эстетического оформления функциональному
- 6. Дидактические критерии полнота документального описания, необходимого
- 7. Представление информации на мониторе 1).Экранный дизайн
- 8. Представление информации на мониторе 2). Текст
- 9. Представление информации на мониторе 3). Графика
- 10. Представление информации на мониторе 4). Последовательность
- 11. Оценка четкости восприятия цветовых образов на ахроматическом поле
- 12. Четкость восприятия цветовых образов на цветном фоне
- 13. Влияние цвета на ощущение пространства, температуры, эмоционального состояния
Слайд 1Требования к дизайн-эргономическим свойствам электронных учебно-методических материалов.
Чиркова Н.Ф.
МОУ СОШ №1 г.Онега.
Слайд 2Введение
Основным элементом при применении компьютерных технологий обучения являются информационные ресурсы в
электронном виде - электронные учебно-методические материалы (ЭУММ).
При разработке и применении этих ресурсов следует исходить из действующей нормативной базы – ГОСТ, нормативных документов Министерства образования и науки РФ (МинОбрНауки). Также при разработке необходимо использовать возможности современных компьютерно-телекоммуникационных технологий – мультимедийное представление информации, использование поиско-справочных систем, интерактивный (диалоговый) режим работы, моделирование реальных объектов, систем, процессов и т.д.
Требования к свойствам ЭУММ определяются в видеопределенных четко сформулированных требований - критериев.
При разработке и применении этих ресурсов следует исходить из действующей нормативной базы – ГОСТ, нормативных документов Министерства образования и науки РФ (МинОбрНауки). Также при разработке необходимо использовать возможности современных компьютерно-телекоммуникационных технологий – мультимедийное представление информации, использование поиско-справочных систем, интерактивный (диалоговый) режим работы, моделирование реальных объектов, систем, процессов и т.д.
Требования к свойствам ЭУММ определяются в видеопределенных четко сформулированных требований - критериев.
Слайд 3Критерии качества ЭУММ
Критерии качества могут быть объединены в три основные группы.
1).
Содержательные и учебно-методические критерии;
2). Программно-технические критерии;
3). Дизайн-эргономические критерии.
Остановимся на дизайн-эргономических критериях. По этим критериям оцениваются следующие свойства ЭУММ:
-качество дизайна,
-психологические,
-эргономические
-эстетические качества ЭУММ.
2). Программно-технические критерии;
3). Дизайн-эргономические критерии.
Остановимся на дизайн-эргономических критериях. По этим критериям оцениваются следующие свойства ЭУММ:
-качество дизайна,
-психологические,
-эргономические
-эстетические качества ЭУММ.
Слайд 4Эргономические критерии
повышение уровня мотивации обучения;
обеспечение требований к организации диалога;
обеспечение требований к
цветовым характеристикам;
обеспечение требований к буквенно-цифровой символике и знакам;
обеспечение требований к пространственному размещению информации на экране;
наличие системы меню (легкость доступа к информации);
наличие контекстно-зависимой системы помощи;
оптимальность и мнемоничность аббревиатур;
обеспечение требований к буквенно-цифровой символике и знакам;
обеспечение требований к пространственному размещению информации на экране;
наличие системы меню (легкость доступа к информации);
наличие контекстно-зависимой системы помощи;
оптимальность и мнемоничность аббревиатур;
Слайд 5Эстетические критерии
соответствие эстетического оформления функциональному назначению ЭУММ;
соответствие цветового колорита назначению ЭУММ
и эргономическим требованиям;
упорядоченность и выразительность графических и изобразительных элементов.
упорядоченность и выразительность графических и изобразительных элементов.
Слайд 6Дидактические критерии
полнота документального описания, необходимого для правильного выполнения всех действий
по использованию ЭУММ в образовательном процессе;
возможности настройки ЭУММ с учетом индивидуальности учащихся;
средства активизации самостоятельной работы учащихся;
адекватность и оперативность реакции интерактивных компонентов ЭУММ на действия пользователей;
простота навигации по разделам ЭУММ;
наглядность представления учебной информации.
возможности настройки ЭУММ с учетом индивидуальности учащихся;
средства активизации самостоятельной работы учащихся;
адекватность и оперативность реакции интерактивных компонентов ЭУММ на действия пользователей;
простота навигации по разделам ЭУММ;
наглядность представления учебной информации.
Слайд 7Представление информации на мониторе
1).Экранный дизайн
Экранное пространство заполнено аккуратно, нет пустот,
фон светлый (но не белый)
Темный шрифт на светлом фоне, читаться текст должен с расстояния 40 см.
Длинные тексты разбиты на фрагменты. При перечислении используются нумерация или маркировка пунктов.
При использовании интерактивных элементов (требуется нажать клавишу) не ограничивается время.
Время на загрузку страницы не должно превышать 10 сек.
Ссылки на другие страницы легко отыскиваются.
Темный шрифт на светлом фоне, читаться текст должен с расстояния 40 см.
Длинные тексты разбиты на фрагменты. При перечислении используются нумерация или маркировка пунктов.
При использовании интерактивных элементов (требуется нажать клавишу) не ограничивается время.
Время на загрузку страницы не должно превышать 10 сек.
Ссылки на другие страницы легко отыскиваются.
Слайд 8Представление информации на мониторе
2). Текст
Шрифт стандартный, 12-14 pt
Для экранного
текста желательно использовать гарнитуры без засечек – Arial или Helvetica. Для текста для последующей печати – Times.
Текстовые блоки должны помещаться на экране без использования “прокрутки”.
Тексты-анимации (пишущая машинка, гаснущие и т.д.) в качестве основного содержания не используются (в заголовках возможно).
Для фона и графики используется фон без рисунка (рисунок отвлекает).
В тексте нет грамматических ошибок.
Текстовые блоки должны помещаться на экране без использования “прокрутки”.
Тексты-анимации (пишущая машинка, гаснущие и т.д.) в качестве основного содержания не используются (в заголовках возможно).
Для фона и графики используется фон без рисунка (рисунок отвлекает).
В тексте нет грамматических ошибок.
Слайд 9Представление информации на мониторе
3). Графика
Графические элементы занимают тот минимум
экранного пространства, при котором сохраняют свою значимость.
Файлы графики имеют минимальный размер (желательно gif, jpеg).
Любая анимация несет функцию, которую другими средствами не достичь.
Каждый графический элемент несет необходимую пользователю информацию.
Файлы графики имеют минимальный размер (желательно gif, jpеg).
Любая анимация несет функцию, которую другими средствами не достичь.
Каждый графический элемент несет необходимую пользователю информацию.
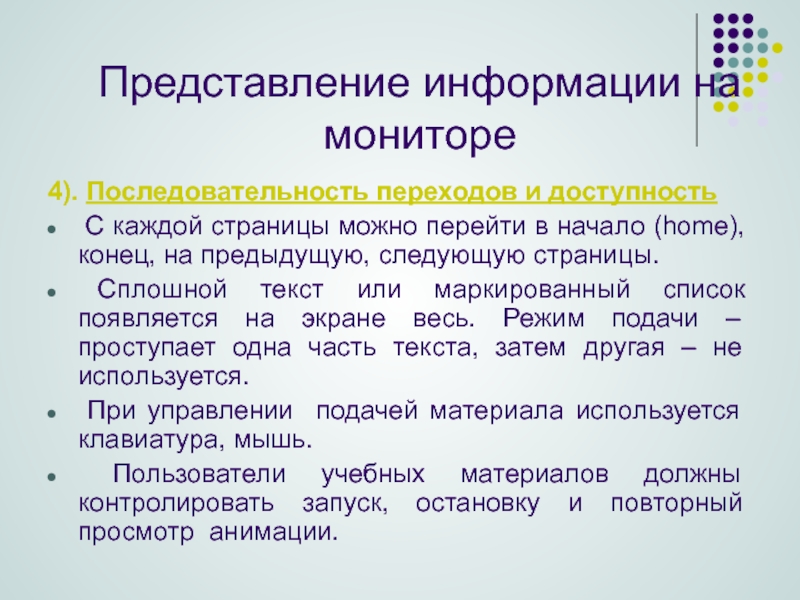
Слайд 10Представление информации на мониторе
4). Последовательность переходов и доступность
С каждой
страницы можно перейти в начало (home), конец, на предыдущую, следующую страницы.
Сплошной текст или маркированный список появляется на экране весь. Режим подачи – проступает одна часть текста, затем другая – не используется.
При управлении подачей материала используется клавиатура, мышь.
Пользователи учебных материалов должны контролировать запуск, остановку и повторный просмотр анимации.
Сплошной текст или маркированный список появляется на экране весь. Режим подачи – проступает одна часть текста, затем другая – не используется.
При управлении подачей материала используется клавиатура, мышь.
Пользователи учебных материалов должны контролировать запуск, остановку и повторный просмотр анимации.