do you know your site is responsive or not? Here is a simple guide to check your status.
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
TOP 5 Testing tools for Responsive Design презентация
Содержание
- 1. TOP 5 Testing tools for Responsive Design
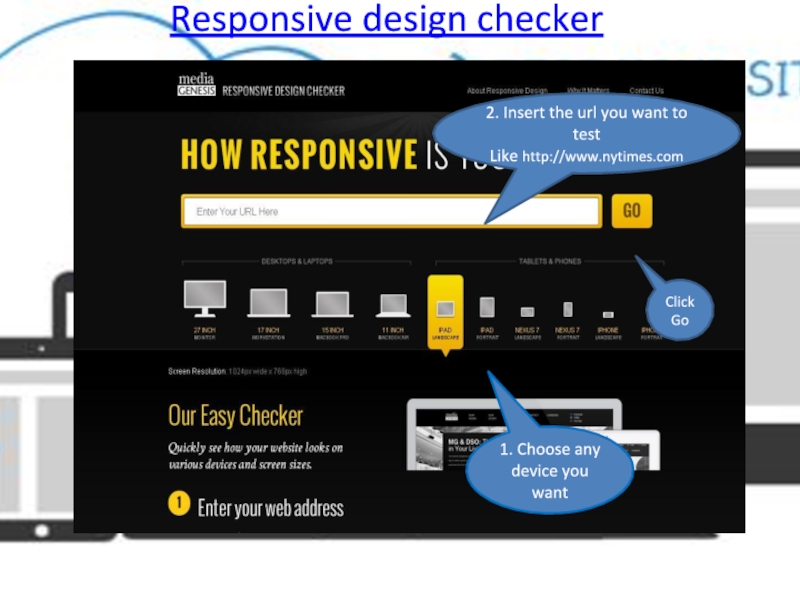
- 2. Responsive design checker 2. Insert the url
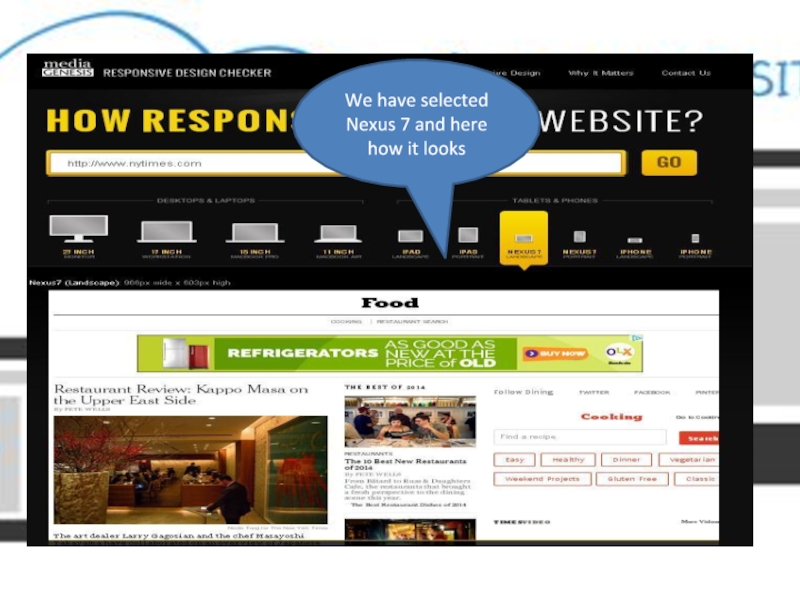
- 3. We have selected Nexus 7 and here how it looks
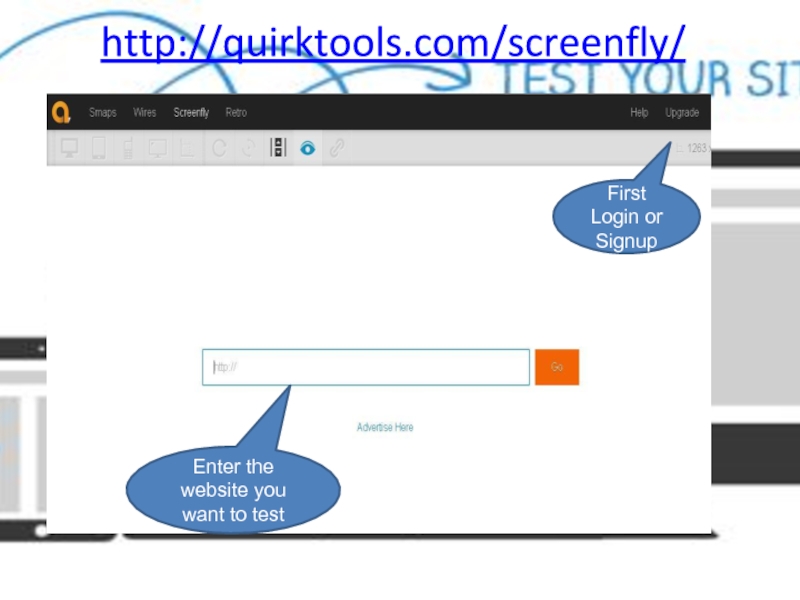
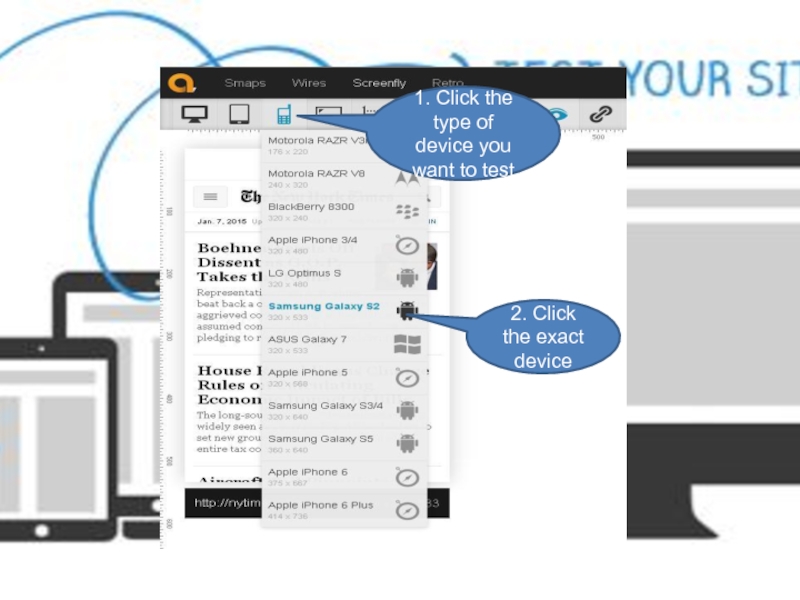
- 4. http://quirktools.com/screenfly/ First Login or Signup Enter the website you want to test
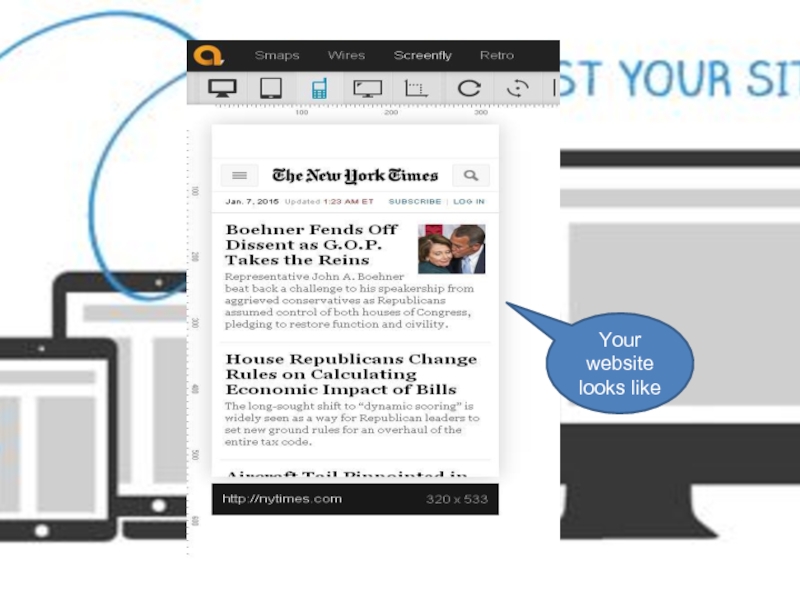
- 6. Your website looks like
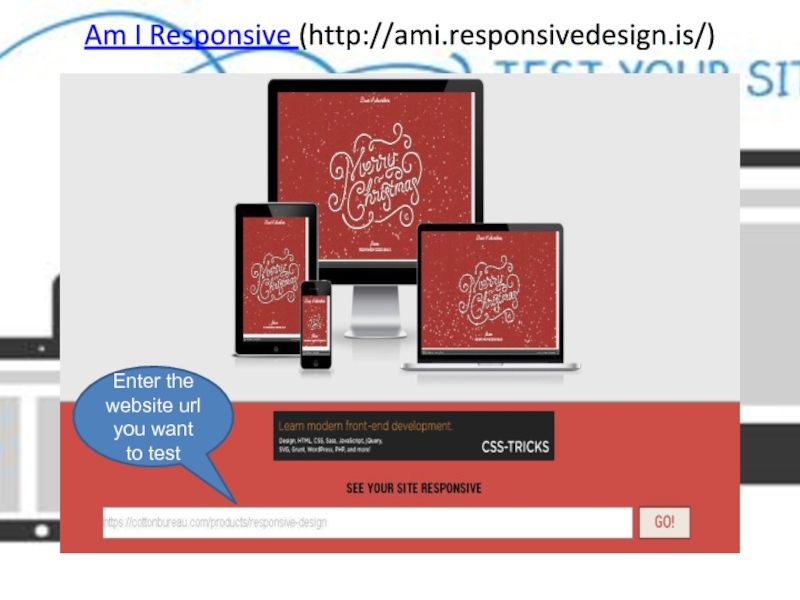
- 7. Am I Responsive (http://ami.responsivedesign.is/) Enter the website url you want to test
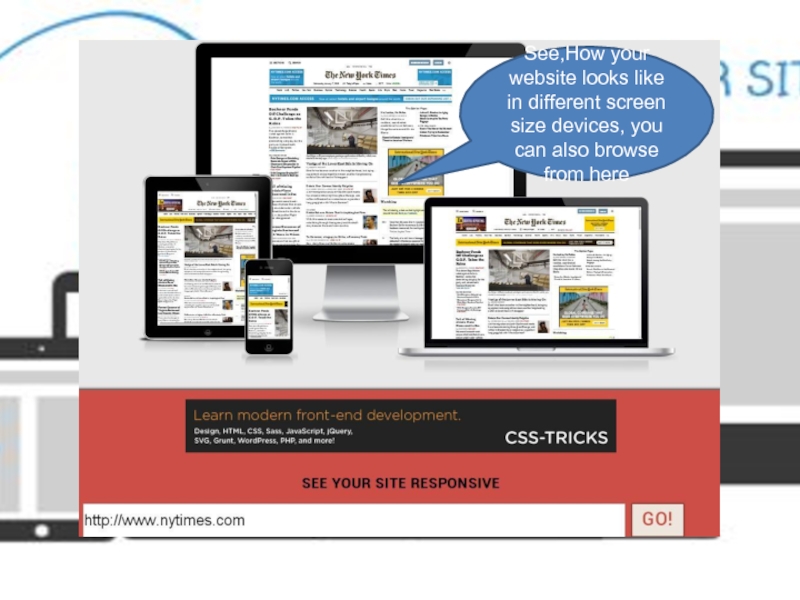
- 8. See,How your website looks like in different
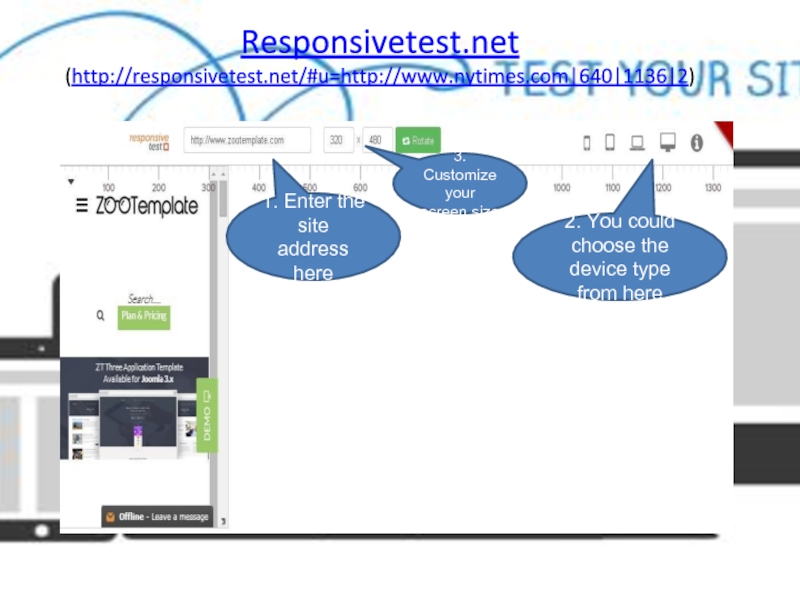
- 9. Responsivetest.net (http://responsivetest.net/#u=http://www.nytimes.com|640|1136|2) 1. Enter the site address
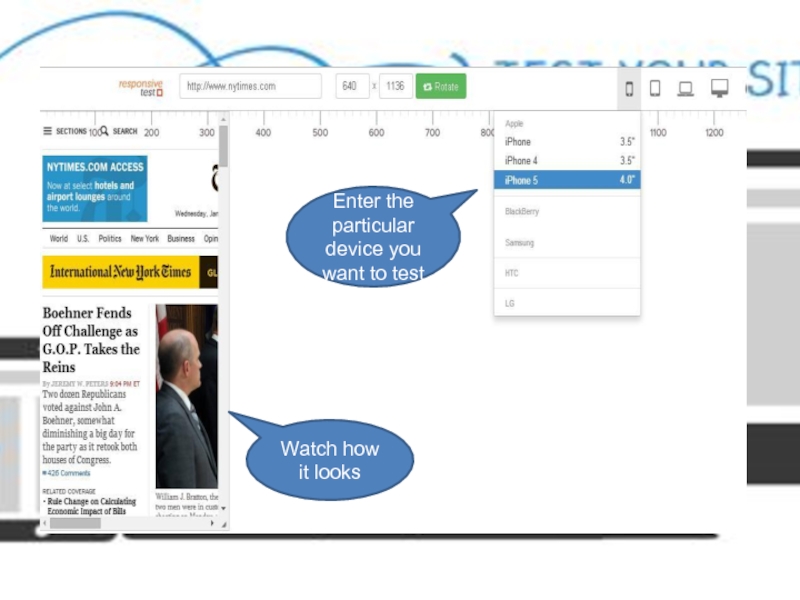
- 10. Enter the particular device you want to test Watch how it looks
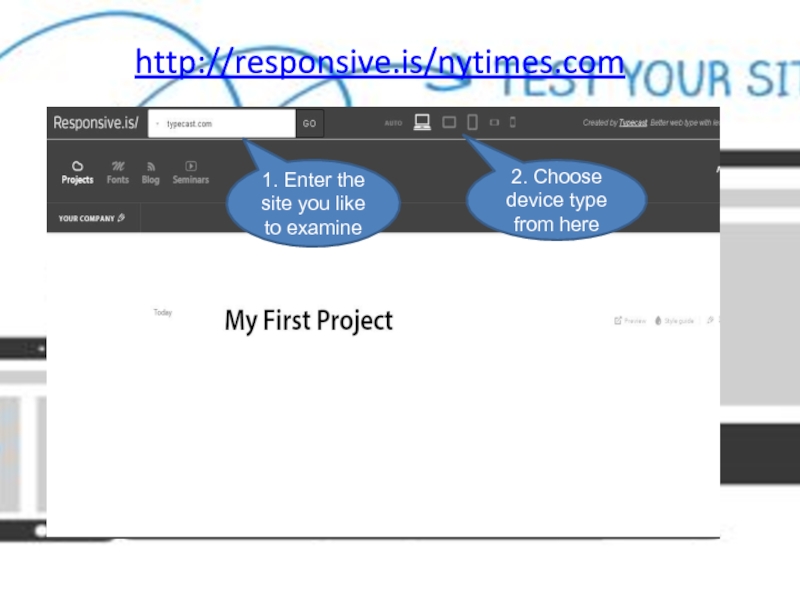
- 11. http://responsive.is/nytimes.com 1. Enter the site you like to examine 2. Choose device type from here
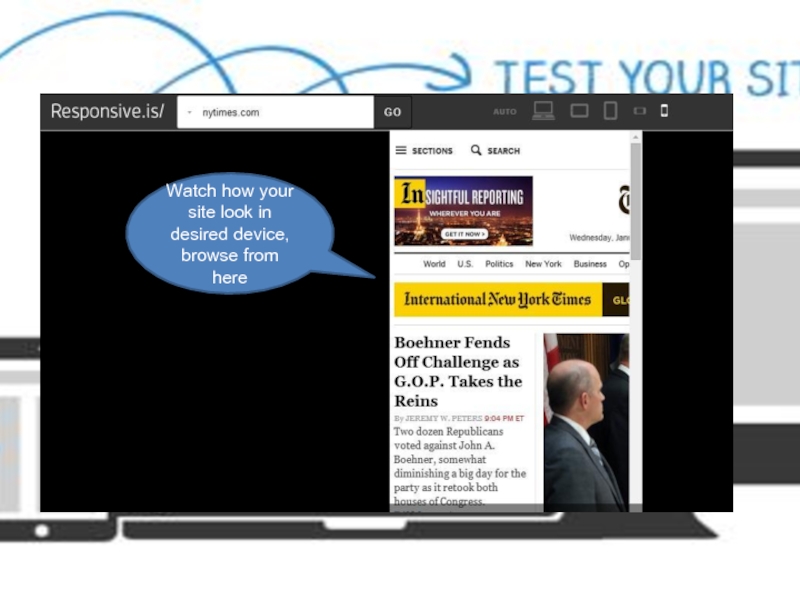
- 12. Watch how your site look in desired device, browse from here
- 13. You want a Responsive Website? Contact US We Can Help you http://www.szioutsourcing.com/
Слайд 2Responsive design checker
2. Insert the url you want to test
Like
http://www.nytimes.com
1. Choose any device you want
Click Go
Слайд 8See,How your website looks like in different screen size devices, you
can also browse from here
Слайд 9Responsivetest.net (http://responsivetest.net/#u=http://www.nytimes.com|640|1136|2)
1. Enter the site address here
2. You could choose the
device type from here
3. Customize your screen size
Слайд 11http://responsive.is/nytimes.com
1. Enter the site you like to examine
2. Choose device type
from here