- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Типографика презентация
Содержание
- 1. Типографика
- 2. Типографика
- 4. Граница веб-страницы в окне браузера. Центральный блок
- 5. Шрифт является неотъемлемой частью веб-дизайна, придаёт сайту
- 6. Если на компьютере уже установлен специфический шрифт,
- 7. Но что увидят посетители сайта, у которых
- 8. Первое что сразу же приходит в голову —
- 9. Текст легко добавлять и править. В браузере
- 10. 5. Текст можно выделить и скопировать в
- 11. @font-face {
- 13. Бесплатные сервисы по выбору шрифта для дизайна
- 14. Typekit https://typekit.com/
- 15. Typekit — самый популярный сервис по выбору
- 16. Преимущества: Большое количество профессиональных и высококачественных шрифтов.
- 17. Недостатки: Ограничение по количеству используемых шрифтов
- 18. Google Web Font https://www.google.com/fonts
- 21. Google Web Font — бесплатный сервис по
- 22. Преимущества: Все шрифты распространяются бесплатно. Простота в
- 23. Font Squirrel
- 24. Font Squirrel позволяет выбрать необходимый шрифт среди
- 25. Преимущества: Все шрифты бесплатны и для коммерческого
- 26. http://www.dafont.com/
- 28. http://weblast.ru
- 29. Рекомендации по использованию шрифтов
- 31. Создание правильной иерархии Создать иерархию можно различными
- 33. В примере: в левом блоке текст
- 34. Слишком мелкий текст Не каждый имеет 100%
- 35. Использование простого шрифта для основного текста Многие
- 37. Не используйте много шрифтов на одной странице
- 39. Добавляйте больше места между строками Отсутствие пробелов
- 41. Не используйте верхний регистр Люди не привыкли
- 43. Ограничивайте длину строки 50-60 символами Если строка
- 45. Не используйте выравнивание по центру очень часто
- 47. Достаточный контраст между текстом и фоном Контрастность
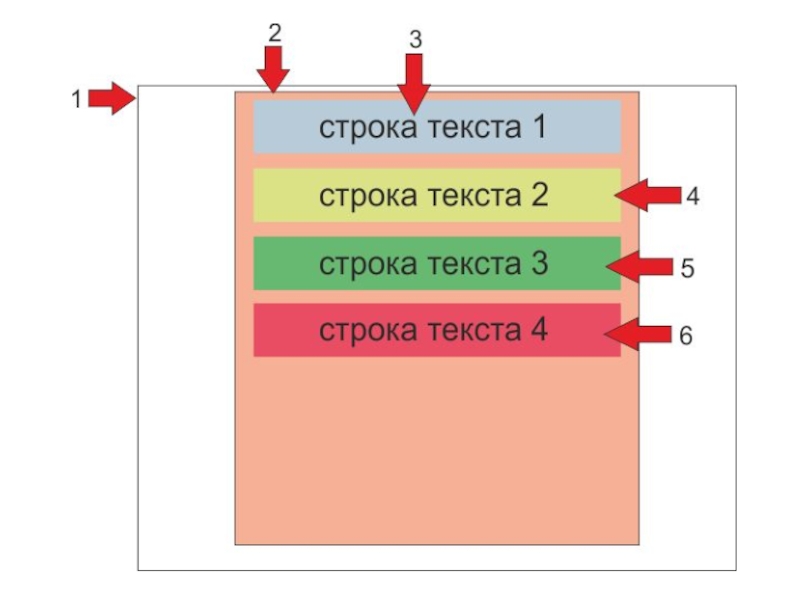
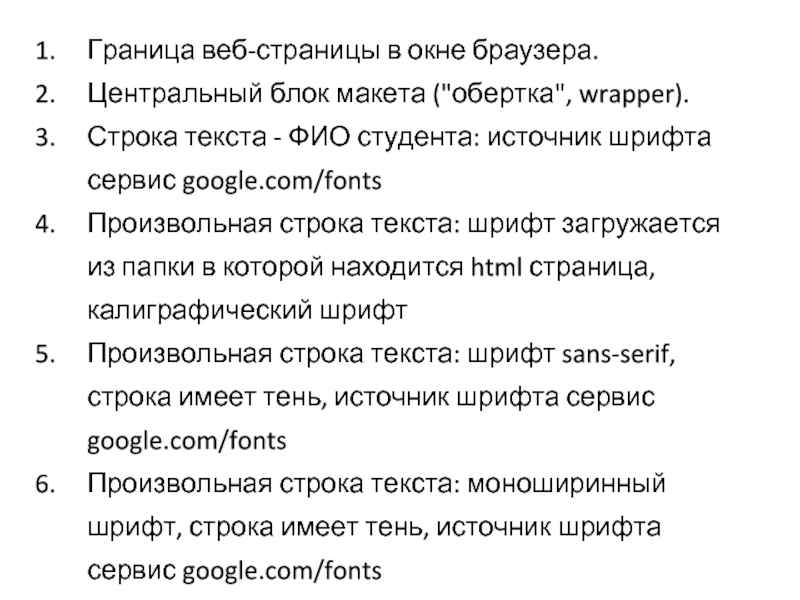
Слайд 4Граница веб-страницы в окне браузера.
Центральный блок макета ("обертка", wrapper).
Строка текста -
ФИО студента: источник шрифта сервис google.com/fonts
Произвольная строка текста: шрифт загружается из папки в которой находится html страница, калиграфический шрифт
Произвольная строка текста: шрифт sans-serif, строка имеет тень, источник шрифта сервис google.com/fonts
Произвольная строка текста: моноширинный шрифт, строка имеет тень, источник шрифта сервис google.com/fonts
Произвольная строка текста: шрифт загружается из папки в которой находится html страница, калиграфический шрифт
Произвольная строка текста: шрифт sans-serif, строка имеет тень, источник шрифта сервис google.com/fonts
Произвольная строка текста: моноширинный шрифт, строка имеет тень, источник шрифта сервис google.com/fonts
Слайд 5Шрифт является неотъемлемой частью веб-дизайна, придаёт сайту выразительность и узнаваемость, выражает
характерный стиль сайта и непосредственно связан с восприятием текстов.
Хорошо подобранный шрифт может не замечаться, но без него не будет той изюминки, придающей дизайну сайта завершённость.
Хорошо подобранный шрифт может не замечаться, но без него не будет той изюминки, придающей дизайну сайта завершённость.
Слайд 6Если на компьютере уже установлен специфический шрифт, то в стилях достаточно
добавить строку.
.
Значением свойства font-family выступает название гарнитуры шрифта, она будет применяться ко всем заголовкам
.
h1 { font-family: SuperPuperFont; }
Слайд 7Но что увидят посетители сайта, у которых наш эффектный и редкий
шрифт не установлен?
Подобная ситуация наиболее вероятна, так что если браузер не распознаёт заявленный шрифт, он будет использовать шрифт по умолчанию, к примеру в Windows это Times New Roman.
Подобная ситуация наиболее вероятна, так что если браузер не распознаёт заявленный шрифт, он будет использовать шрифт по умолчанию, к примеру в Windows это Times New Roman.
Слайд 8Первое что сразу же приходит в голову — это организовать загрузку файла
шрифта на компьютер пользователя и отображение текста выбранным шрифтом. По сравнению с другими методами вроде отображения текста через рисунок этот способ самый простой и универсальный.
Какие плюсы в итоге даёт нам загрузка файла шрифта с последующим применением через CSS.
Какие плюсы в итоге даёт нам загрузка файла шрифта с последующим применением через CSS.
Слайд 9Текст легко добавлять и править.
В браузере можно пользоваться поиском и находить
желаемые фразы.
В настройках браузера можно уменьшать или увеличивать размер шрифта добиваясь комфортного просмотра.
Поисковые системы хорошо индексируют содержимое документа.
В настройках браузера можно уменьшать или увеличивать размер шрифта добиваясь комфортного просмотра.
Поисковые системы хорошо индексируют содержимое документа.
Слайд 105. Текст можно выделить и скопировать в буфер, а также перевести
на другой язык.
6. Параметры текста вроде межстрочного расстояния, цвета, размера и тому подобное легко менять с помощью свойств CSS.
7. К тексту опять же через CSS просто добавлять разные эффекты, например тень.
6. Параметры текста вроде межстрочного расстояния, цвета, размера и тому подобное легко менять с помощью свойств CSS.
7. К тексту опять же через CSS просто добавлять разные эффекты, например тень.
Слайд 11
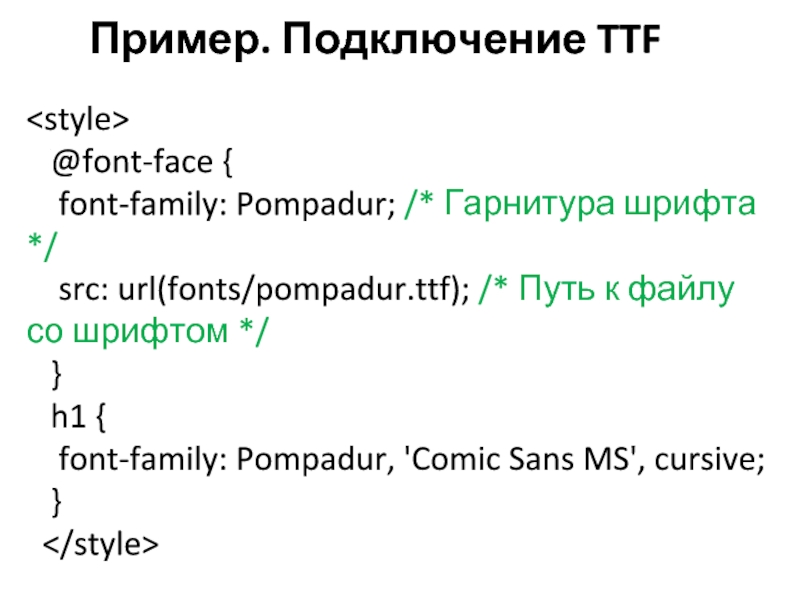
@font-face {
font-family: Pompadur; /* Гарнитура шрифта */
src: url(fonts/pompadur.ttf); /* Путь к файлу со шрифтом */
}
h1 {
font-family: Pompadur, 'Comic Sans MS', cursive;
}
}
h1 {
font-family: Pompadur, 'Comic Sans MS', cursive;
}
Пример. Подключение TTF
Слайд 12
Шрифт
@font-face {
font-family: Pompadur; /* Гарнитура шрифта */
src: url(fonts/pompadur.ttf); /* Путь к файлу со шрифтом */
}
h1 {
font-family: Pompadur, 'Comic Sans MS', cursive;
}
src: url(fonts/pompadur.ttf); /* Путь к файлу со шрифтом */
}
h1 {
font-family: Pompadur, 'Comic Sans MS', cursive;
}
Современный элемент политического процесса
По сути, политическое учение Монтескье приводит континентально-европейский тип политической культуры, что получило отражение в трудах Михельса.